Canvaは多くのサイトオーナーに愛用されていますが(私たちも使っています!)、すべての人のニーズにぴったり合うとは限りません。もっとシンプルなものが必要な場合もあれば、もっとパワフルなものが必要な場合もあり、また単に違うものが必要な場合もあります。
深夜に及ぶ数え切れないほどのデザイン・セッションや、何百ものグラフィックを扱う仕事を通じて、私たちは世の中にあるほとんどすべてのデザイン・ツールをテスト・ドライブしてきました。無料の非表示の逸品からプレミアムな強豪まで。
私たちのチームは、特定のニーズに対してどのツールが最も効果的か、さらに重要なことは、どのツールがあなたの髪を引っ張ったままにしないかを学びました!
この投稿では、私たちが実際に使ったCanvaの代用品について、率直な実体験をご紹介します。お金を節約したい方、もっとサイトに特化したテンプレートが欲しい方、もっと使いやすいものが欲しい方など、どのような方でも大丈夫です。

サイトグラフィックのためのCanvaの代替案
どのデザインツールを選べばいいのか、お急ぎですか?ご心配なく。私たちのお気に入りのツールをこの簡単な概要にまとめました:
| # | Tool | Why We Recommend It | Online/Desktop? |
|---|---|---|---|
| 🥇 | Adobe Express | Easy online Photoshop alternative | Online |
| 🥈 | Visme | More powerful Canva alternative | Online |
| 🥉 | Affinity Photo 2 | Full-featured desktop photo editing software | Desktop |
| 4 | Snagit | Desktop screen capture software | Desktop |
| 5 | Piktochart | Online infographic maker | Online |
| 6 | Pixlr | Beginner-friendly online photo editing tool | Online |
| 7 | Picmaker | Social-media focused online graphics tool | Online |
| 8 | Fotor | Online photo editing and design | Online |
| 9 | PicMonkey | Easy-to-use online image editor | Online |
| 10 | GIMP | Free and open-source Photoshop alternative | Desktop |
Canvaの代替製品をテストする私たちのアプローチ
WPBeginnerでは、特にAdobe ExpressやAffinity Photoなど、これらのツールの多くを長年にわたって使用してきました。他のツールについては、テストプロジェクトを作成し、実際のユーザーレビューを参考にして、私たちの推奨が確かなものであることを確認しました。
私たちのゴールは、Canvaの権限に一致するだけでなく、特定のニーズに対してさらにうまく機能する可能性のある代替案を見つけることでした。
数え切れないほどのサイトオーナーのロゴ制作や、より良いブログ画像制作をサポートしてきた専門家として、私たちが見るべきポイントは以下の通りです。
第一に、優れたデザイン・ツールは、最初のクリックから使いやすいものであるべきだと考えています。
VismeやAdobe Expressのようなツールをテストする際、私たちは明確なナビゲーション、役に立つチュートリアル、そしてサインアップしてから10分以内に基本的なデザインを作成できるかどうかを探しました。私たちの目標は、デザインの専門知識を必要としないツールを見つけることです。
私たちは、無料と有料のオプションを慎重に評価しました。Affinity Photoのようなツールは、1回限りの支払いモデルで、定期的なユーザーにとってはサブスクリプションよりも費用対効果が高く、私たちの注目を集めました。
私たちは特に、限定的なデモではなく、無料版で本物の価値を提供するツールを探しています。
どこでも仕事ができる現代では、簡単にアクセスできることが重要です。私たちは、ウェブブラウザでスムーズに動作し、Canvaと同じように端末間で同期するツールを優先しました。
私たちがテストしたすべてのツールは、基本的なサイトグラフィックをうまく処理する必要がありました。私たちは、アイキャッチ画像、サイトバナー、マーケティング資料を作成する能力に焦点を当てました。各ツールの権限を徹底的にテストするため、実際のブログヘッダー、ソーシャルメディアグラフィック、アイキャッチ画像を作成しました。
また、最新のデザイン・ツールは、基本以上のものを提供する必要がある。私たちは、デザイン時間を何時間も節約できる人工知能(AI)機能に特に興味を持ちました。また、チュートリアル作成者向けに強化されたスクリーンショット権限のような専門的な機能も評価しました。
優れたテンプレートやアセットにアクセスできることは、素早くプロフェッショナルな結果を出すために重要です。私たちは、ストックフォトライブラリーを比較し、テンプレートの品質をチェックし、新しいコンテンツが追加される頻度を評価しました。
なぜWPBeginnerを信頼するのか?📣
この比較を書くために、私たちは私たち自身のサイトやクライアントのプロジェクトのために実際のグラフィックを作成し、私たちがお勧めする各ツールを個人的にテストしました。私たちは、アイキャッチ画像の作成からソーシャルメディアのグラフィックやインフォグラフィックのデザインまで、これらのツールの多くを定期的に使用しています。
私たちの編集チームは、すべてのツールの機能、価格、ユーザーのフィードバックを徹底的に調査し、すべての情報が正確であることを確認します。また、デザインツールの進化や新機能の追加に伴い、定期的にレビューを更新しています。
私たちのテストとレビューのプロセスに関する完全な透明性については、編集ガイドラインをご覧ください。
ということで、サイトグラフィックに最適なCanvaの代用品を見てみましょう。
1.Adobe Express(オンライングラフィックデザイン)

Adobe Expressは、Photoshopの代替ソフトを探している人々に対するAdobeの回答であり、クラウドをベースとしている。
私たちの経験では、Canvaのような画像テンプレートが用意されており、画像の作成を始めるのに役立ちます。その後、グラフィックエディターを使って画像を切り抜き、ビジュアル要素を追加することができます。
私たちのように人工知能を使うのが好きなら、テキスト画像変換ツールやテキストエフェクトなど、このアプリのジェネレーティブAI機能を高く評価するだろう。私たちのテストでは、プロンプトを書くだけでユニークな画像やテキストスタイルを作成できることに感銘を受けました。

Adobe Expressは無料で利用できる。また、すでにAdobeの購読者であれば、Adobe Stockや Fontsなどの他のツールと一緒に使用することで、ブログ投稿のイメージをさらに向上させることができる。
Adobe Expressの長所 :
- オンラインツール
- Canva以上の機能
- 手頃なフリーミアム価格モデル
- 他のアドビサービスとの連携
Adobe Expressの短所 :
- インターネット接続必須
- 無料プランには含まれない機能とリソースがあります。
Adobe Expressをお勧めする理由私たちの実体験によると、Adobe Expressは、業界標準のPhotoshopを開発した人々による、より使いやすいグラフィックツールです。Canvaと同様、ウェブベースのアプリで、非常に使いやすいと感じた。
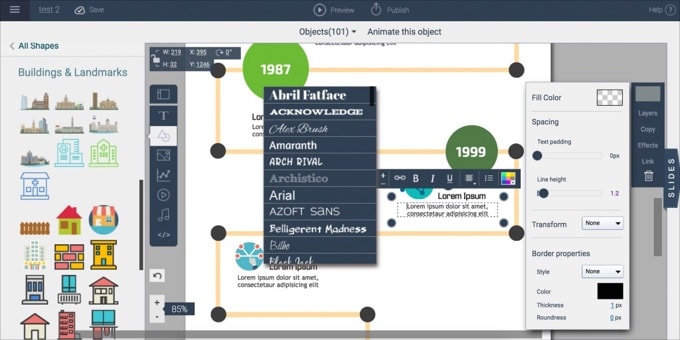
2.Visme(オンライン・グラフィックデザイン)

私たちのテストでは、VismeはCanvaと多くの共通点を持っていることがわかりました。フリーミアムのウェブプラットフォームで、美しく、魅力的で、ブランドのあるグラフィックコンテンツをサイト用に作成できるように設計されている。
Canvaのように、テンプレート、グラフィック、カスタマイズ可能な要素の膨大なライブラリを提供しています。私たちはこのツールを使って、サイトバナー、インフォグラフィック、チャートなどを作成し、サイトをグラフィカルに彩ることに成功しています。
私たちの経験では、VismeはCanvaよりも多くの機能を提供しており、Canvaを使用する際に制限を感じる人には良い選択です。
例えば、チャートやマップ、データウィジェットなどのインタラクティブコンテンツの作成に強いと思われる。しかし、初心者の方にとっては、学習曲線がやや急であることがわかるでしょう。

ヴィスメの長所
- Canva以上の機能
- オンラインツール
- 手頃なフリーミアム価格モデル
ヴィスメの欠点
- インターネット接続必須
- Canvaより学習曲線がやや急
- 無料プランには含まれない機能とリソースがあります。
Vismeをお勧めする理由Vismeは、世界133カ国、2,300万人以上に利用されているパワフルなグラフィックデザインツールです。手頃な価格でウェブベース、そしてCanvaの対抗馬としてふさわしいツールであることがわかりました。
3.Affinity Photo 2(Windows、Mac、iPad用フォトエディター)

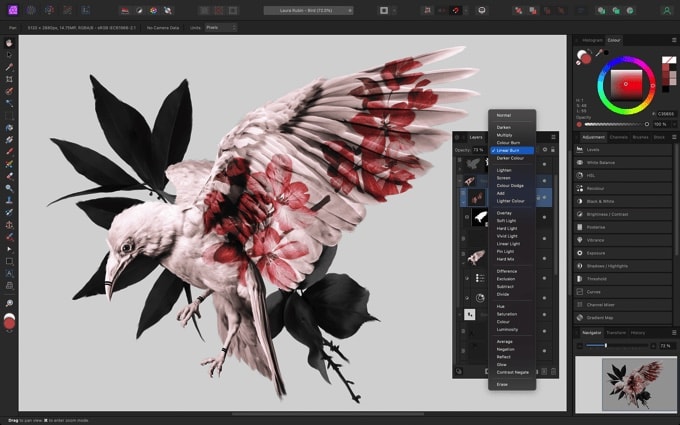
Affinity Photo 2は、Windows、Mac、iPadで動作するフル機能の写真編集ソフトウェアです。私たちの経験では、Adobe Photoshopに似た高度なツールと機能を提供しています。
Canvaが幅広いグラフィック作業をカバーするように設計されているのに対し、Affinity Photoは高度な機能を必要とする人向けの写真編集に重点を置いていることがわかった。しかし、Canvaはイラストレーター、デザイナー、公開する出版社などのニーズに応えるソフトウェアも提供している。
WPBeginnerでは、Affinity Photoとその姉妹プログラムであるAffinity Designerを定期的に使用して、多くの画像を作成しています。両方のツールを幅広く使用してきた経験から、初心者の方はCanvaよりも学習曲線が急であることが確認できます。
価格面では、Affinity Photoを各プラットフォームごとに一括払いで購入でき、継続的なサブスクリプションが必須でない点は評価できる。

Affinity Photoの長所 :
- 高度な写真編集機能
- その他、イラストレーター、デザイナー、出版社向けのAffinityアプリもあります。
- WindowsおよびMacで利用可能
- 1回限りの支払いで、継続的な購読費用は不要
Affinity Photoの短所:
- 特に複数のアプリを購入する場合は、少々高い。
- Canvaよりも学習曲線が速い
Affinity Photoをお勧めする理由私たちの豊富な経験から、Affinity PhotoはWPBeginnerの画像に定期的に使用している高度な写真編集ツールです。
代替 Pixelmator
4.Snagit(Windows & Mac用画面キャプチャ)

SnagitはCanvaの直接のライバルではありませんが、サイト用に多くのスクリーンショットを作成する必要がある場合は、Snagitの方が良い選択であることがわかりました。Snagitの画面キャプチャ機能を使えば、あなたが書くソフトウェアのスクリーンショットやウェブキャストを作成し、注釈を付けることができます。
Snagitソフトウェア(Mac版、Windows版)は個別購入でダウンロードできます。ただし、スタンプ、テンプレート、テーマ、写真などのSnagitアセットにアクセスしたい場合は、継続的なサブスクリプションが必要です。
Snagitでは、画面のどの部分をキャプチャするか、エディタでプレビューするかどうかを正確に指定できる点が特に優れています。ビルトインSnagitエディターには、スクリーンショットをカスタマイズできるテンプレートや柔軟なマークアップツールが用意されています。

また、テキスト認識機能は、スクリーンショットのテキストの編集やカスタマイザーに適しています。さらに、ボタンなどの画面上の要素を認識し、移動または削除することができます。
Snagitの長所 :
- スクリーンショットを作成し、マークアップするための優れたツール
- WindowsおよびMacで利用可能
- 1回限りの支払いで、継続的な購読費用は不要
Snagitの短所 :
- オールインワンのグラフィックデザインツールではない
- Snagitアセットには、継続的なサブスクリプションが必要です。
Snagitをお勧めする理由SnagitはWindowsとMacに対応した高評価の画面キャプチャアプリケーションです。サイト用にたくさんのスクリーンショットを作成するなら、Canvaよりも優れたツールです。
代替案 GreenShot(Windows用フリー・オープンソースソフトウェア)
5.Piktochart(オンラインインフォグラフィックメーカー)

Piktochartは使いやすいオンラインインフォグラフィックメーカーです。インフォグラフィック、プレゼンテーション、ポスター、レポートを素早く作成できる600以上のプロフェッショナルなテンプレートをプロバイダーとして提供しています。
私たちの経験では、テンプレートを選んだら、ドラッグ&ドロップエディターを使って簡単にカスタマイズできる。無料の画像、アイコン、イラストが豊富にあり、独自の図表、地図、アイコン、写真、動画を追加することもできる。
Piktochartを使用している間、私たちはAIを使用して画像をより効率的に作成する方法を見てきました。例えば、スマートテンプレート機能は、あなたの好みに合わせた新しいテンプレートを自動的に生成し、スマートサジェスチョンは、視覚的なアピールを向上させるために適切なフォント、色、アイコンを推奨します。
Canvaと同様、アプリを無料で使い始めることができるフリーミアム価格モデルを採用しているが、基本的な機能と限られたストレージしか利用できない。手頃な価格の有料プランでは、これらの制限がなくなります。

Piktochartの長所 :
- オンラインツール
- インフォグラフィックスに注力
- 画像作成を効率化するAIツール
- 手頃な料金プランのフリーミアムモデル
Piktochartの短所 :
- インターネット接続必須
- 無料プランにはすべての機能が含まれていません。
Piktochartをお勧めする理由Piktochartは、ブログ用にインフォグラフィックや同様のアートワークを作成するユーザーにとって、Canvaに代わる優れたツールです。特にデータビジュアライゼーションとプレゼンテーションツールに重点を置いている点が評価できる。
6.Pixlr(オンラインフォトエディター)

Pixlrはフリーミアムのオンライン写真編集ツールで、初心者や非デザイナー向けに作られている。Pixlrの機能はPhotoshopに似ているが、初心者にも使いやすい。そのため、写真のレタッチや詳細な調整、高度な編集にはCanvaよりも強力です。
Canvaと同様、Pixlrには使い始めに役立つテンプレートが豊富に用意されており、コンテンツのニーズに合わせて画像をカスタマイズできる。価格も手ごろで、無料版は多くのユーザーのニーズに合うだろう。
Pixlrの試用期間中、AIを使って新規画像を作成する方法を試してみました。必要な画像の種類を説明するプロンプトを書くだけで、Pixlrが自動的に画像を作成してくれることに感動しました。

Pixlrの長所 :
- 高度な写真編集ツール
- プロンプトから新しい画像を作成するためのAIツール
- オンラインツール
- 手頃なフリーミアム価格
Pixlrの短所 :
- インターネット接続必須
- 無料版は広告付きで、機能とストレージに制限があり、AIツールは含まれていません。
Pixlrをお勧めする理由Pixlrは多くの点でCanvaと似ていますが、高度な編集や人工知能機能に関しては、より有能であることがわかりました。
7.Picmaker(ソーシャルメディア用オンライングラフィックツール)

PicmakerはCanvaのような使いやすいオンライン・グラフィックデザイン・ツールだが、その機能はYouTubeやソーシャルメディア用の画像作成に特化している。比較の結果、どちらのアプリも使いやすいインターフェースとテンプレートライブラリがあり、初心者の方でもすぐに新しいデザインを始められることがわかりました。
YouTubeを中心としたデジタルコンテンツ制作者なら、YouTubeチャンネルのビジュアルに最適化されたPicmakerのツールやテンプレートがきっと気に入るはず。YouTubeのサムネイル、チャンネルアート、その他のビジュアルを作成するためのツールをテストしましたが、使い方は簡単です。
PicmakerはAIを使って、いくつかの方法でデザインプロセスを効率化する。例えば、AIを使ってあなたの好みを分析し、Canvaのように適切なテンプレートやデザイン要素を推奨したり、AIを使ってブランドの一貫性を維持したりすることができる。
Picmakerには無料プランと有料プランがあります。しかし、無料プランはすぐに使い切る可能性が高いです。

Picmakerの長所 :
- オンラインツール
- 手頃なプラン
- YouTubeやソーシャルメディア用の画像を作成するための機能
Picmakerの短所 :
- インターネット接続必須
- 無料版には多くの機能がない
Picmakerをお勧めする理由Picmakerはユーザーから高い評価を得ています。YouTuberやソーシャルメディアマーケターにとって、Canvaに代わる良いツールです。
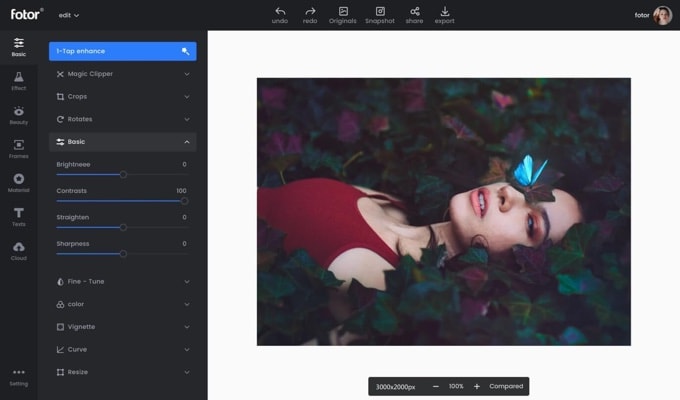
8.Fotor(オンラインフォトエディター)

Fotorはフリーミアムのオンライン写真編集ツールだ。写真編集、コラージュ、デザインのためのツールを使ってみたところ、さまざまなレベルのデザイン経験を持つユーザーに適していることがわかった。
Canvaがより多目的なアプローチを提供するのに対し、Fotorは写真編集とデザインに重点を置いている。詳細な画像補正やクリエイティブなデザインオプションを必要とするユーザー向けのツールを提供している。
AI背景リムーバー、AIフォトオブジェクト除去、AIイメージジェネレータを含むFotorのAIツールをテストする機会を得た。最後のものは、テキストプロンプトを入力して画像を作成することができます。
無料版にはこれらのAIツールは含まれていないが、それ以外は多くのユーザーにとって十分に機能する。有料プランは非常に手頃な価格だ。

Fotorの長所 :
- オンラインツール
- 画像作成を含むAI機能を含む
- 手頃な料金プランのフリーミアム価格モデル
Fotorの短所 :
- インターネット接続必須
Fotorをお勧めする理由Fotorは、スマートなAI機能を備えた手頃な価格のオンラインフォトエディターです。
9.PicMonkey(ソーシャルメディア用オンライングラフィックツール)

PicMonkeyは、Shutterstockが作成した使いやすいオンライン画像エディターです。Picmakerと同様、YouTubeやソーシャルメディア用の魅力的な画像を作成することに重点を置いており、ロゴ、バナー、サムネイルなどのテンプレートが用意されています。
Canvaのアプローチはより多機能ですが、PicMonkeyはより強力な写真編集ツールとクリエイティブなデザイン権限を提供しています。画像レタッチ、フィルター、オーバーレイ、テクスチャ、エフェクトをテストした結果、詳細な画像補正やデザイン設定を必要とするユーザーに適していることがわかりました。
無料版は、魅力的なグラフィックデザインを作成するための十分な機能を備えています。また、よりパワフルな有料プランも提供しています。

PicMonkeyの長所:
- オンラインツール
- YouTubeやソーシャルメディア用の画像を作成するための機能
- 無料プランは、多くのユーザーのニーズを満たすだろう
PicMonkeyの短所:
- インターネット接続必須
PicMonkeyを選んだ理由:PicMonkeyは、YouTubeやソーシャルメディアの画像に適した使いやすいオンラインツールです。
特典:GIMP(Windows、Mac、Linux用グラフィックデザイン)

GIMPは、Photoshopに代わる強力なオープンソースです。Canvaやその他の代替ソフトがグラフィックデザインをより簡単にすることを目的としているのに対し、GIMPは経験豊富なグラフィックデザイナー向けにフル機能のアプリを無料で提供しています。
GIMPは、より高度な機能を必須とし、初心者向けのインターフェースを求めていないユーザーに適している。フォトレタッチ、画像編集、グラフィックデザインのための幅広い配列を提供し、多くの点でAdobe Photoshopに似ている。

GIMPの長所:
- オープンソースで完全無料
- Canvaよりパワフル
GIMPの短所:
- 簡単な出発点として幅広いテンプレートを提供していない
- 学習曲線が高く、初心者には優しくない。
GIMPをお勧めする理由:GIMPは人気のあるオープンソースのグラフィックデザインアプリケーションです。使いやすさよりもパワーを優先する経験豊富なユーザーに適しています。
Canvaのベストな代替ツールとは?
Canvaは、ウェブグラフィックを作成するための優れたオプションであり続けている。手頃な価格で使いやすく、非常にパワフルで、幅広いグラフィック作業をこなすことができる。オンラインツールなので、どのコンピューターでもすぐに利用できる。
Vismeは最高の直接のライバルです。同様のオンラインツールで、使いやすいインターフェースで多くのグラフィックタスクをカバーする。しかし、あなたのワークフローにより合うかもしれない異なるユーザーインターフェースを持っています。
しかし、グラフィック・デザイン作業を行う際にインターネット接続に依存したくないのであれば、Adobe Expressと Affinity Photo 2は優れた選択肢である。これらはWindowsとMacに常設インストールできる。
これらのアプリはすべて、多くの分野をカバーし、あらゆる種類の画像をすばやく簡単に作成できます。しかし、より専門的な画像を作成する傾向がある場合は、必要な特定の機能を備えたより良いツールがあるかもしれません:
- マークアップされたスクリーンショットを作成するために、SnagitはWindowsまたはMacでスクリーンショットを簡単に撮影し、カスタマイズできるインテリジェントな機能を備えています。
- ソーシャルメディアやYouTubeチャンネル用の画像を作成するのであれば、Picmakerと PicMonkeyがCanvaの代替品として最適です。
- オンラインでインフォグラフィックを作成するなら、Piktochartに勝る選択肢はない。
- 詳細な写真編集には、Pixlrと Fotorが初心者に優しいオンラインツールだ。
サイトグラフィックに関するFAQ
ユーザーから、サイト上で画像を使用する際の最適な方法について、定期的にご質問をいただきます。ここでは、サイトグラフィックに関するよくある質問に対する回答をご紹介します。
サイトグラフィックとは何か、なぜ重要なのか?
サイトにグラフィック要素を加えることで、コンテンツをより識別しやすくし、情報を伝え、興味を持たせ、長いテキストブロックを分断し、ユーザーエンゲージメントを向上させることができます。
一般的なサイトグラフィックには、ブランディングを目的としたサイトロゴやバナー、アイキャッチ画像、インフォグラフィック、スクリーンショットなどを含むブログ投稿画像などがあります。
サイトに使用するグラフィックファイル形式は?
一般的にサイトで使用される画像フォーマットにはいくつかの種類があり、画像自体によって選択すべきフォーマットが異なります。
PNGは、スクリーンショットのような色数の少ない画像には最高の品質を与えます。しかし、写真のように色数が多い画像では非常に大きくなります。この場合はJPEGの方がよいでしょう。アニメーション画像にはGIFが最適です。
WebPは新しいフォーマットで、ファイルサイズを小さくするために圧縮しても、より良い品質を維持します。しかし、非常に新しいフォーマットであるため、通常は他のフォーマットのいずれかを使用する方がよいでしょう。
詳しくは、WordPressに最適な画像フォーマットのガイドをご覧ください。
サイトでグラフィックを使用する際のベストプラクティスとは?
ファイルサイズが小さくなるように画像を最適化することが重要です。そうしないと、ウェブページの読み込みが遅くなる可能性があります。また、ブランディングに合った一貫性のあるデザインを目指しましょう。
サイトグラフィックの著作権やライセンスに関する注意点は?
本当に〜してもよいですか?ストック画像など、自分で作成したものでないサイトグラフィックを使用するための適切な権利を持っていることを確認してください。
この場合、ライセンスを購入するか、ロイヤリティフリーの画像を使用することになります。
サイトグラフィックに最適なWordPressガイド
Canvaの代用品がお分かりいただけたところで、サイトグラフィックに関連する他のガイドもご覧ください:
- WordPressで画像を正しく追加する方法(ステップバイステップ)
- WordPressでおすすめ画像や投稿サムネイルを追加する方法
- ブログ投稿のための画像作成ツール
- クオリティを落とさずにウェブパフォーマンスのために画像を最適化する方法
- 画像SEOビギナーズガイド – 検索エンジン向けに画像を最適化する
このチュートリアルで、サイトグラフィックに最適なCanvaの代替ツールを見つけることができたでしょうか。WordPressでよくある画像の問題を解決する方法や、専門家が選ぶ最高のInstagram WordPressプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I use Canva in the free version for creating infographics. I didn’t know these alternatives to this service and I’m definitely happy to try them. Thanks for the valuable tips.