テーマのサイドバーをカスタマイズするためのWordPressサイドバー・トリックを学びたいですか?
サイドバーはサイト上で最も派手な要素ではないかもしれませんが、見落とされがちな強力なツールです。訪問者の注意を引き、コンテンツを通して誘導し、最終的にサイトの目標を達成するための最高の場所です。
ここWPBeginnerでは、WordPressテーマのカスタマイズで数え切れないほどのユーザーを支援しており、優れたデザインのサイドバーがどれほど効果的であるかを知っています。
この投稿では、WordPressのサイドバーで最大の効果を得るためのトリックを紹介します。

なぜWordPressサイドバーをカスタマイズするのか?
サイドバーは、クラシックテーマではウィジェットエリアとも呼ばれ、WordPressブログやサイトのレイアウトで指定されたセクションです。通常、メインコンテンツエリアの左または右に配置されます。
主要コンテンツを補完する追加情報を表示するために使用できます。これには、最近の投稿、ソーシャルメディアへのリンク、検索バー、メール登録フォームなどが含まれます。

サイドバーはほとんどのテーマで初期設定されていますが、その初期設定があなたのサイトの目的に合っているとは限りません。ここでカスタマイザーの出番です。
よく練られたサイドバーは、いくつかの方法であなたのサイトに利益をもたらします:
- ユーザーエクスペリエンスの向上– 戦略的にデザインされたサイドバーは、訪問者がサイトをナビゲートし、関連情報を見つけ、最終的にページビューを増やすのに役立ちます。
- コンバージョンの増加– 戦略的なコールトゥアクションボタン、メール登録フォーム、またはソーシャルメディアアイコンは、訪問者が希望する行動を取るよう促すことができます。
- ブランド認知度の向上– サイドバーを使って、ブランドロゴやソーシャルメディアのプロフィールなど、ブランドアイデンティティを強化するビジュアル要素を見せることができます。
サイドバーをコントロールすることで、ウェブデザインとユーザーエクスペリエンスを向上させることができます。
プロのヒント 手間を省き、カスタマイズされたサイドバーを備えた魅力的なサイトを素早く手に入れましょう。あなたの貴重な時間を解放し、私たちのWordPressデザインの専門家があなたのニーズに合わせてパーソナライズされたサイトを作成します。
WordPressサイトデザインサービスの詳細をご覧ください。
そのことを念頭に置いて、私たちはあなたのサイドバーを強化するための最高のWordPressサイドバーのヒントとトリックをリストアップしました。チュートリアルをナビゲートするには、以下の目次をご利用ください:
- Create a Sidebar Template Part (Block Themes)
- Display Different Sidebars on Different Pages and Posts
- Create Custom Sidebars for Each Category
- Change the Default Sidebar Side
- Hide Specific Sidebar Widgets on Mobile
- Use Your Sidebar as a Vertical Navigation Menu
- Create a Sticky Sidebar
- Enhance Your Sidebar with Eye-Catching Images
- Boost Conversions with Clear Calls to Action (CTAs) in Your Sidebar
- Grow Your Audience with an Email List Signup Form in the Sidebar
- Enhance User Experience with a Sidebar Search Bar
- Connect with Your Audience with Social Media Sidebar Icons
- Engage Visitors with Recent or Related Posts in the Sidebar
- More Beginner-Friendly Tips to Fine-Tune Your WordPress Sidebar
1.サイドバーテンプレートパーツの作成(ブロックテーマ)
このヒントは、主にブロックテーマ・ユーザーのためのものです。クラシックテーマを使用している場合、テーマ開発者は通常サイドバー用のWordPressウィジェットエリアを用意しています。
ブロックテーマを使用している場合、WordPressダッシュボードに外観 ” ウィジェットメニューは表示されません。これは、あなたのテーマがWordPressカスタマイザーを使用しなくなり、フルサイトエディターのブロックに完全に依存するようになったためです。
一方では、サイトのカスタマイズが非常に簡単になる。同時に、クラシックテーマに慣れていると混乱するかもしれない。
ブロックテーマにおけるサイドバーの仕組みを説明しましょう。サイドバーや、ヘッダーやフッターのような他の要素は、現在「テンプレートパーツ」と呼ばれ、サイト全体で再利用できるレイアウトの一部です。
さて、ほとんどのブロックテーマにはヘッダーとフッターのテンプレートパーツが含まれています。ブロックテーマの中には、Twenty Twenty-Fourデフォルトテーマのようにサイドバー付きのテンプレートもあります。

とはいえ、すべてのブロックテーマにこの部分があるわけではないので、サイドバーがあなたのサイトにとって重要であれば、イライラするかもしれない。そのため、自分で作成する必要があります。
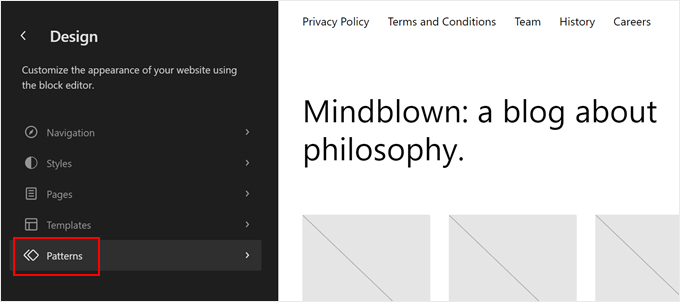
ありがたいことに、その手順はとても簡単なので、順を追ってご紹介していきます。まず、外観 ” エディターでフルサイトエディターを開きます。

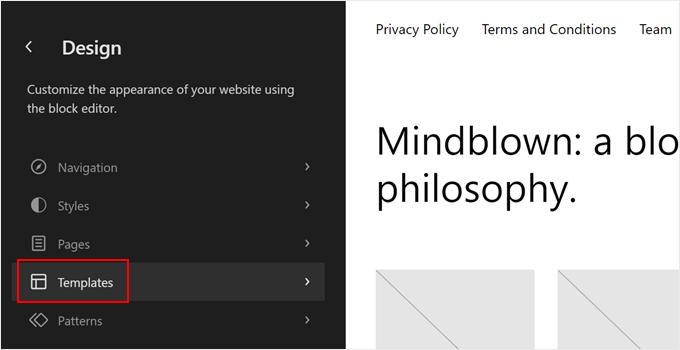
テーマをカスタマイズするためのメニューオプションがいくつか表示されます。
パターン」をクリックして、新しいテンプレート・パーツを作成してください。

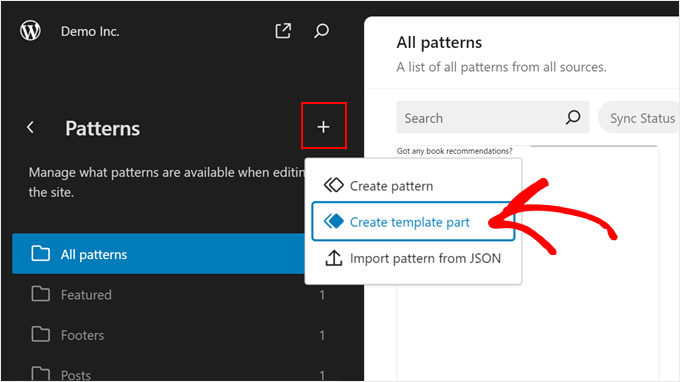
ここで、左のパネルにある「+パターンの作成」ボタンをクリックする。
次に、「テンプレート・パーツを作成する」を選択する。

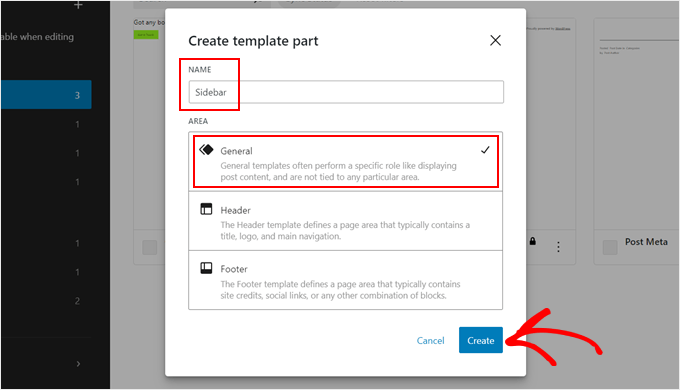
さて、新しいテンプレート・パーツに名前を付けましょう。サイドバー」のようなシンプルなもので構いません。
エリアは『一般』を選ぶ。
それが終わったら、先に進んで『作成』をクリックする。

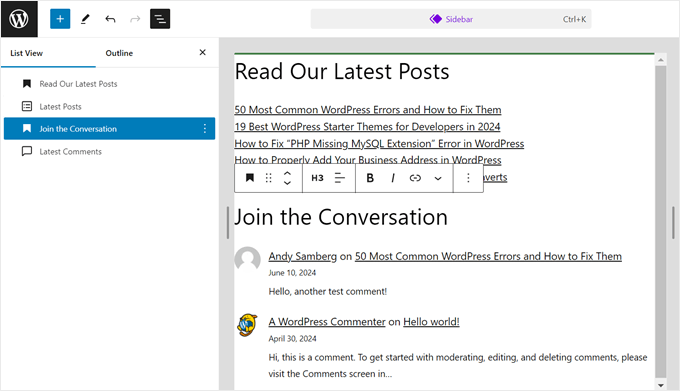
サイドバーにブロックを追加することができます。
この例では、最新の投稿と最新のコメントを表示するブロックを追加しました。また、訪問者がサイドバーでこれらのセクションをチェックできるように見出しタグを追加しました。

見ての通り、サイドバーはあまりすっきりしていない。そこで、グループブロックを使って、互いに関連する要素をグループ化するのがよいだろう。そうすれば、これらの要素を移動させる必要があるときに、個別ユニットとして再配置することができます。
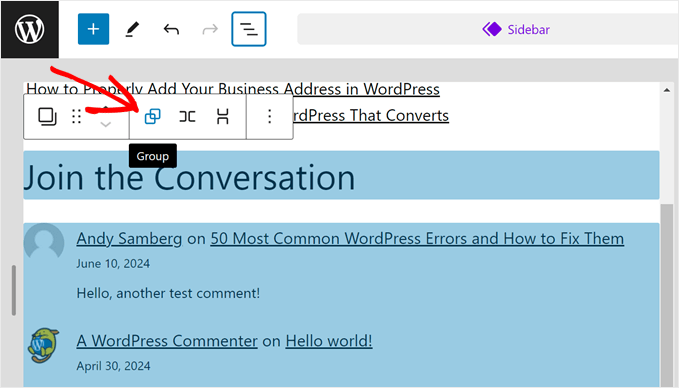
必要なことは、グループ化したいブロックをすべて選択することです。次に、ブロックツールバーで「グループ」アイコンをクリックします。
グループブロックの使い方については、WordPressでネストされたブロックを選択して使用する方法の投稿でさらに詳しく説明しています。

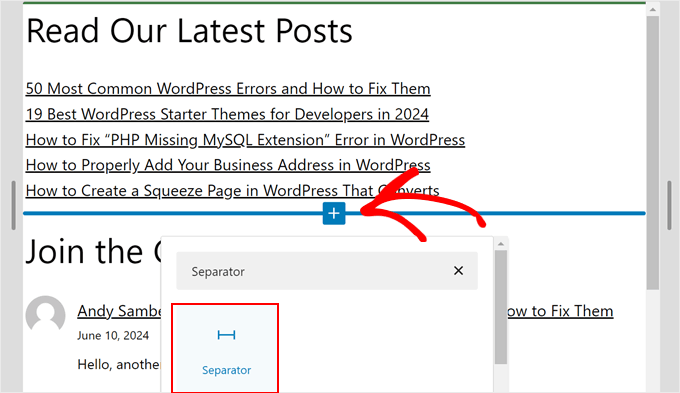
また、区切りブロックのような要素を追加して、あるグループのブロックと別のブロックの間隔を空けたい。
このブロックは、ブロックのグループの間に形の区切りを加えることができる。
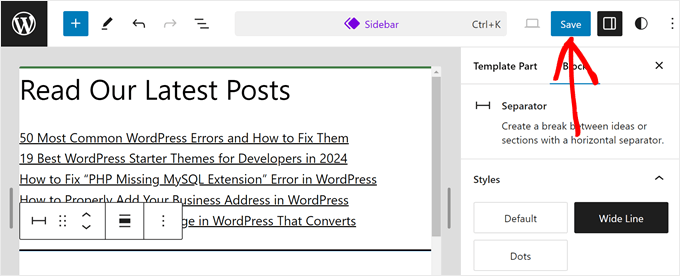
任意の場所で「+ブロック追加」ボタンをクリックし、「区切り」ブロックを選択するだけです。水平線の見え方もカスタマイズできます。

サイドバーに満足したら、「保存」をクリックするだけです。
これで、テーマのどのテンプレートにもサイドバー要素を追加することができます。

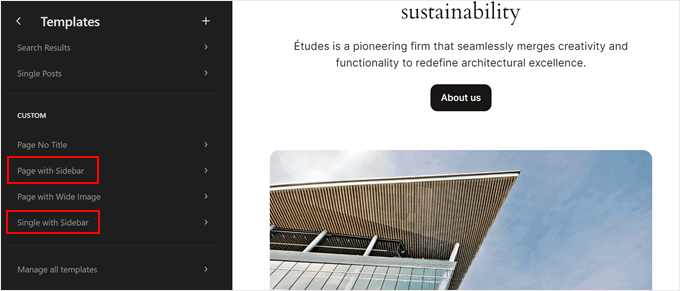
個別投稿テンプレートに追加してみよう。
これを行うには、フルサイトエディターのメインメニューに戻り、「テンプレート」を選択するだけです。

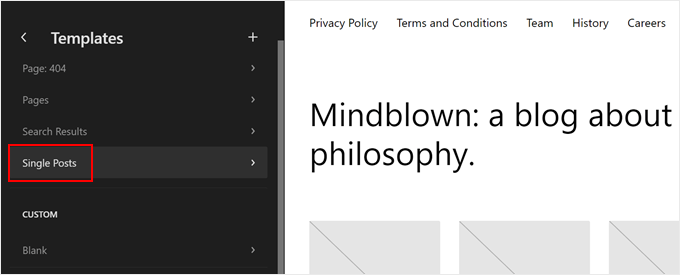
次に、テーマの個別投稿テンプレートを探します。
個別投稿』とかいう名前かもしれない。

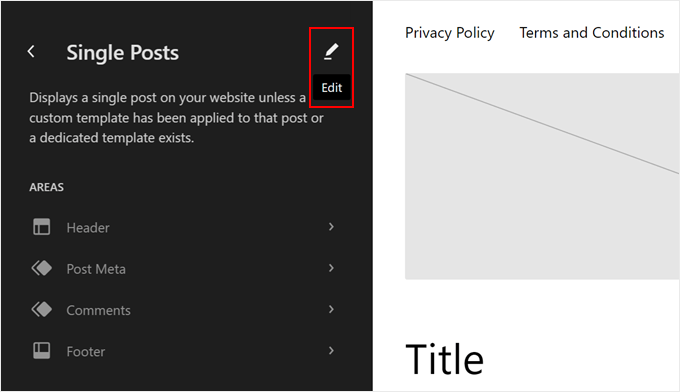
次に、鉛筆の「編集」ボタンをクリックします。
このテンプレートのブロックエディターが開きます。

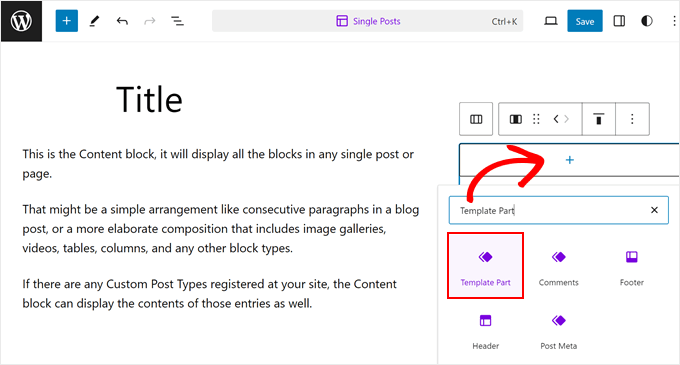
テンプレート内の任意の場所で「+ブロック追加」ボタンをクリックする。
テンプレート・パート」を選択する。

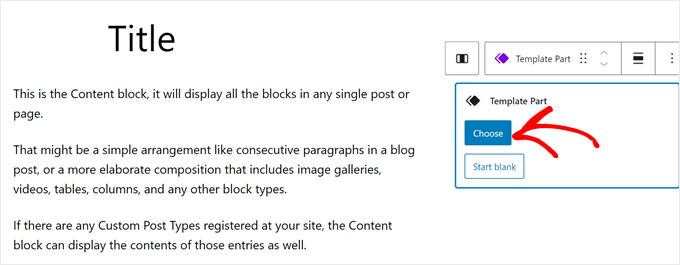
次に、2つのオプションが表示されます:Choose(選択する)」か「Start Blank(空白で始める)」です。
最初のオプションを選んでください。

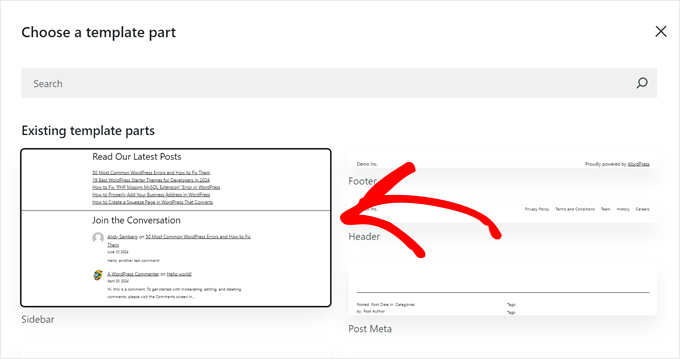
テーマの既存のテンプレートパーツが表示されるはずです。
先ほど作成したものをクリックしてください。

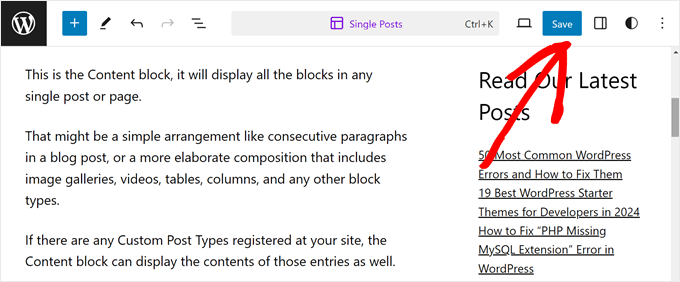
これで、新しいサイドバーに合わせてテンプレートのレイアウトを並べ替えることができる。
それが終わったら、『保存』をクリックする。

サイト上でブログ投稿をプレビューすると、サイドバーテンプレートが表示されるはずです。
2.ページや投稿日ごとに異なるサイドバーを表示する
通常、WordPressテーマではサイト全体で1つのサイドバーしか表示できません。しかし、複数のサイドバーを作成し、特定のページや投稿日に表示することは可能です。
例えば、ブログのセクションとお問い合わせページがあるサイトがあるとします。ブログのサイドバーは、最近の投稿やカテゴリーリストを表示するのに理想的かもしれません。一方、お問い合わせページには、地図やお問い合わせフォームがあった方がよいかもしれません。
WordPressでページや投稿日ごとに異なるサイドバーを表示することは、WordPressページビルダーを使えばとても簡単です。
これを可能にするページビルダーはElementorをはじめ数多くありますが、私たちのお気に入りはSeedProdです。
SeedProdは、ユーザーフレンドリーなドラッグ&ドロップエディターを使ってカスタムページやテーマを構築できるページビルダープラグインです。50以上のプロフェッショナルなサイトキットと350以上のランディングページテンプレートを提供しているので、あなたのニーズに最適なものを見つけることができます。
SeedProdを使用すると、異なるサイドバーを持つカスタムWebページを作成することができます。

例えば、商品ページではサイドバーに関連商品やカスタマレビューを表示することができます。一方、ランディングページでは、コールトゥアクションボタンやメール登録フォームを目立たせることができます。
この方法の詳細については、WordPressで投稿日とページに異なるサイドバーを表示する方法についてのステップバイステップのチュートリアルをご覧ください。
3.カテゴリーごとにカスタマイザーサイドバーを作る
あなたは料理別に分類された膨大なレシピを集めた料理ブログを運営しているかもしれません。一般的な’レシピ’サイドバーには、あなたの最新の料理をすべてリストアップすることができます。
しかし、イタリア料理のレシピを探す訪問者にとっては、人気のあるイタリア食材や調理法、あるいはエリアにある関連イタリアンレストランがサイドバーで表示される方が便利ではないだろうか。
そこで、カテゴリーごとにカスタムサイドバーを作成すると便利です。サイドバーのコンテンツを特定のカテゴリーに合わせることで、訪問者により的を絞った価値ある体験を提供することができます。
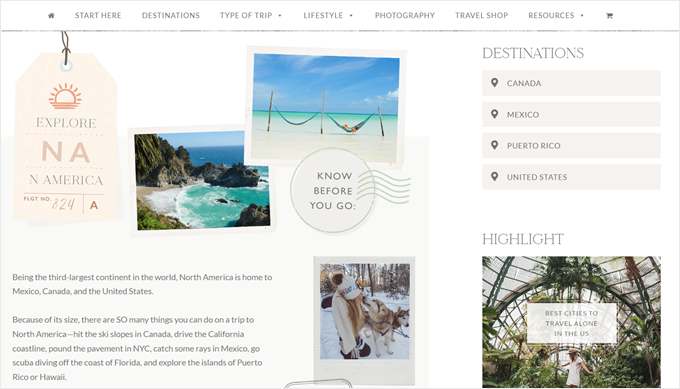
あなたが旅行ブロガーで、さまざまな目的地の専用ページを持っているとしましょう。北米のカテゴリーページにカスタムサイドバーを作成し、それらの目的地に関連するコンテンツへの内部リンクのみを表示することができます。

WordPressテーマでカテゴリーごとにカスタムサイドバーを作成する方法はいくつかあります:
- WordPressのサイドバー・プラグイン– ユーザーフレンドリーなプラグインを使えば、カスタム・サイドバー・エリアを作成し、特定のカテゴリーに割り当てることができる。
- テーマビルダー–SeedProdのような強力なテーマビルダーを使用している場合、カスタム・サイドバーを作成したり、カテゴリーに割り当てたりする機能がビルトインされている可能性が高い。
- カスタムコード– この方法は、コーディングの知識が必須ですが、サイドバーのカスタマイズを究極にコントロールすることができます。とはいえ、コードを追加するための正しいPHPファイルを知っている必要があります。
詳しいガイドは、WordPressでカテゴリーごとにカスタマイザー、フッター、サイドバーを簡単に追加する方法をご覧ください。
4.サイドバーの初期設定を変更する
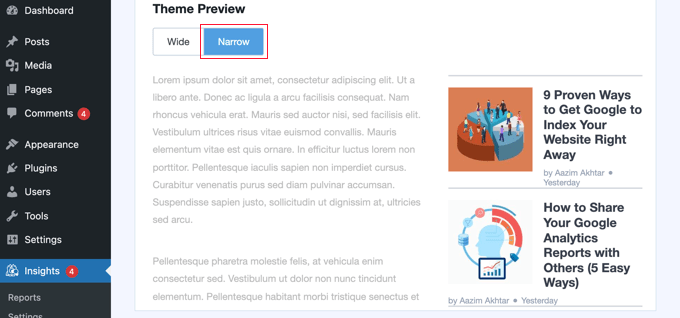
時には、サイドバーを変更する必要があるかもしれません。例えば、あなたのサイトが右から左へ読む言語に対応しているとします。サイドバーを左側に配置することで、ユーザーの自然な読書の流れに合わせることができます。
同様に、訪問者の行動に基づいてユーザーエクスペリエンスを改善したいと思うかもしれません。eコマースサイトを運営していて、潜在的なカスタマイザーがウェブページを左上から順に見ていくなど、特定の方法でページを閲覧していることに気づいたとします。
サイドバーを戦略的に右側に配置することで、そのような行動に対応することができます。これにより、訪問者はより快適に商品を閲覧することができます。
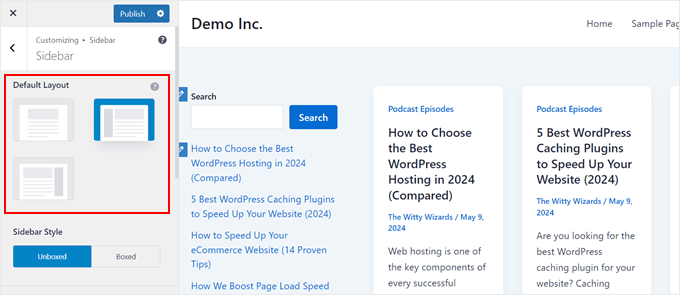
WordPressで初期設定のサイドバーを変更する方法はいくつかあります。ブロックテーマを使っているのであれば、それを使ってページテンプレートのサイドバーの配置を切り替えることができます。
Astraのようなクラシックテーマには、テーマ設定の中にサイドバーを変更するオプションが含まれている場合もあります。
テーマのドキュメンテーションを確認するか、WordPressダッシュボード内のテーマオプションパネルを調べてください。

もしあなたのテーマがビルトインオプションを提供しておらず、ちょっとしたコードに抵抗がなければ、代わりにテーマのスタイルシート(style.css)を編集することができる。
また、コードを直接編集することに抵抗がある場合は、CSS Heroのようなユーザーフレンドリーなプラグインを使用することもできます。CSS Heroを使えば、自分でコードを書かなくても、サイトのCSSスタイルを視覚的にカスタマイズすることができます。

様々な方法の詳細については、WordPressでサイドバーを変更する方法の詳細ガイドをご覧ください。
5.モバイルで特定のサイドバーウィジェットを非表示にする
おそらく、サイトへのトラフィックの大部分はモバイル端末からのものでしょう。検索エンジンもモバイルフレンドリーなユーザーエクスペリエンスを優先するため、小さな画面でも見栄えの良いサイトにしたいものです。
そこで、モバイル端末で特定のサイドバーウィジェットを戦略的に非表示にすることが有効な手段となる。
フォーム、長いテキストウィジェット、画像バナーなどのサイドバーは確かに便利です。しかし、これらの要素はデスクトップ画面ではうまく機能するかもしれませんが、モバイル端末ではユーザーインターフェースを乱雑にしてしまう可能性があります。
モバイルで特定のウィジェットを選択的に非表示にすることで、読みやすさを向上させたすっきりとしたサイドバーを作成できます。
さらに詳しく知りたい方は、モバイル端末でWordPressウィジェットを簡単に非表示にする方法についての詳しいチュートリアルをご覧ください。
6.サイドバーを縦のナビゲーションメニューとして使う
このヒントは、コンテンツやナビゲーション要素が多く、圧迫感を感じるサイトに最適です。
大量の商品カテゴリーや複雑な情報構造を持つサイトを考えてみよう。上部に横並びのナビゲーションバーがあると、ごちゃごちゃしてナビゲーションがしにくくなります。
そこで、サイドバーに縦長のナビゲーションメニューを設置するのが効果的です。縦型メニューは横型メニューよりもスペースを取らないので、特にモバイルやタブレットでは、ユーザーがスキャンして探しているものを見つけやすくなります。
さらに、ページの上部ではなくサイドバーを使用することで、ロゴ、コールトゥアクションボタン、検索バーなど、他の重要な要素のための貴重なスペースを確保することができます。
もしこの実装にご興味があれば、WordPressで縦型ナビゲーションメニューを作成する方法のガイドをお読みください。

より複雑な構造を持つサイトや、小さな画面でさらにスペースを節約したい場合は、折りたたみ可能なサイドバーメニューの使用を検討してください。
このタイプのメニューでは、ナビゲーションリンクをいくつか含めることができますが、ユーザーがメニューボタンをクリックするまで非表示になります。

7.先頭固定表示サイドバーの作成
多くのサイト訪問者は、コンテンツを読むためにページをスクロールする傾向があります。従来のサイドバーは一箇所に固定されているため、ユーザーがスクロールするにつれて、そこに含まれる貴重な情報や行動喚起を見失う可能性があります。
先頭固定表示サイドバーは、この問題を解決します。ユーザーがスクロールダウンすると画面に先頭に固定表示され、定数表示されます。
サイドバーを表示させておくことで、訪問者がサイドバー内のコンテンツに気づき、交流する機会を増やすことができます。

サイドバーに「お買い物カゴに入れる」ボタンや特別オファーのような重要な要素が含まれている場合、先頭固定表示もコンバージョン率の向上につながります。これは、訪問者がページ上を移動する間、これらのCTAを定数表示させておくためです。
また、長いブログ投稿日には、先頭固定表示でユーザーが簡単に特定のセクションにジャンプできるようにする。
さらに詳しく知りたい方は、WordPressで先頭固定表示サイドバーを作成する方法をご覧ください。
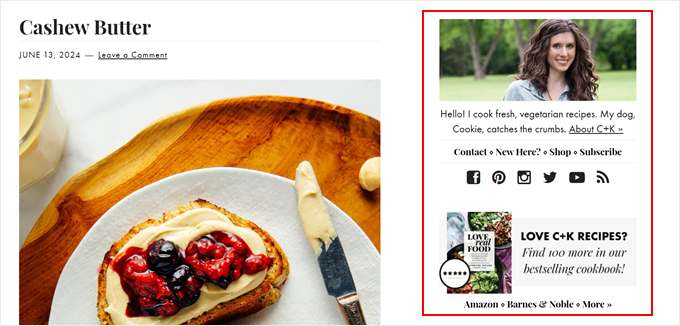
8.目を引く画像でサイドバーを強化する
Imagelyは、注目を集め、サイトに視覚的な面白さを加える強力なツールです。

サイドバーで画像を使う方法はいくつかあります:
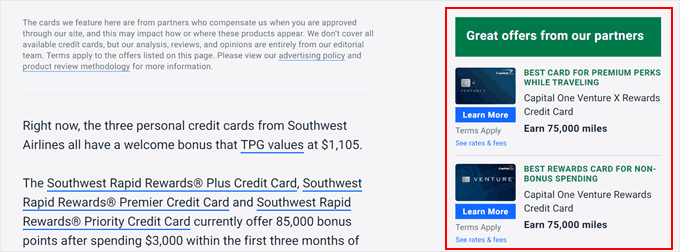
- バナー広告– 自社の製品やサービスを宣伝したり、他の企業と提携してターゲットを絞った広告を出すことができます。
- プロモーションコンテンツ– 今後のイベント、ウェビナー、特別キャンペーンを視覚的にアピールするグラフィックで紹介します。
- 社会的証明– あなたのビジネスを信頼しているカスタマイザーや有名ブランドのロゴをカスタマイズし、オーディエンスとの信頼関係を築きましょう。
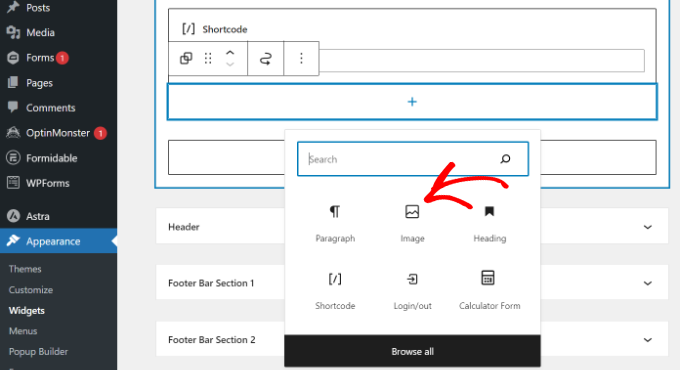
サイドバーに画像を追加するのはとても簡単です。ブロックテーマのユーザーは、テーマのサイドバーテンプレート部分に画像ブロックを追加し、メディアライブラリに画像をアップロードするだけです。
クラシックテーマを使っている場合は、ブロックベースのウィジェットエディターを使って画像ブロックをサイドバーにドラッグ&ドロップすればよい。

ステップバイステップのガイドについては、WordPressのサイドバーウィジェットに画像を追加する方法のチュートリアルをお読みください。
9.サイドバーでの明確な行動喚起(CTA)でコンバージョンを高める
メールリストへの購読者、製品の購入者、サービスへの問い合わせなど、魅力的なコールトゥアクションボタンはコンバージョンを大幅に高めることができます。
サイドバーはCTAの最適な場所です。サイドバーは通常、サイトレイアウトの戦略的な位置に配置されるため、ユーザーがコンテンツをスクロールする際にCTAが定数表示されます。
さらに、ページごとに異なるサイドバーを用意すれば、ページのコンテンツに合わせて特定のCTAを設定することができます。
例えば、ブログ投稿のサイドバーには、そのサイトの提携パートナーへのCTAを設置し、商品ページのサイドバーには「今すぐ購入」のCTAを設置する。

CTAを次のレベルに引き上げたい場合は、ランディングページのコンバージョンのためのCTAのベストプラクティスに関する投稿をご覧ください。
また、見込み客が電話で問い合わせることができるビジネスサイトを運営している場合は、サイドバーにクリック・トゥ・コールボタンを追加することも検討しましょう。こうすることで、将来のカスタマイザーがあなたにつながりやすくなります。
10.サイドバーのメール登録フォームでオーディエンスを増やす
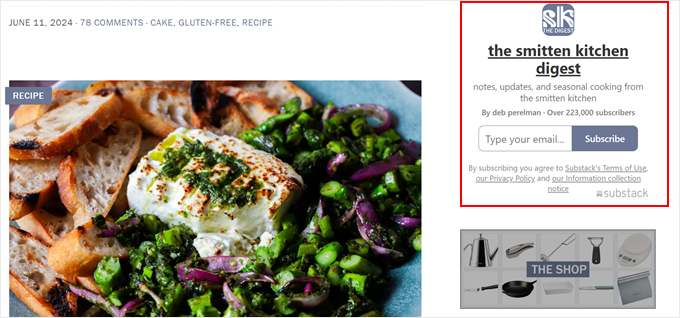
サイドバーにメールリスト登録フォームを戦略的に配置することで、興味のある読者が簡単にメールリストに登録できるようになります。こうすることで、新しいブログ投稿、限定コンテンツのオファー、今後のイベントなどをお知らせすることができます。

ページごとにサイドバーを使い分ければ、各ページのコンテンツに合わせて登録フォームやメッセージをカスタマイズすることができます。
例えば、ブログ投稿のサイドバーでは、登録と引き換えに無料のデジタル製品を提供するかもしれません。一方、eコマースの商品ページのサイドバーでは、新規購読者限定の割引を強調することができます。
WordPressブログにメール購読を追加する方法については、こちらのガイドをご覧ください。
11.サイドバー検索バーによるユーザー体験の向上
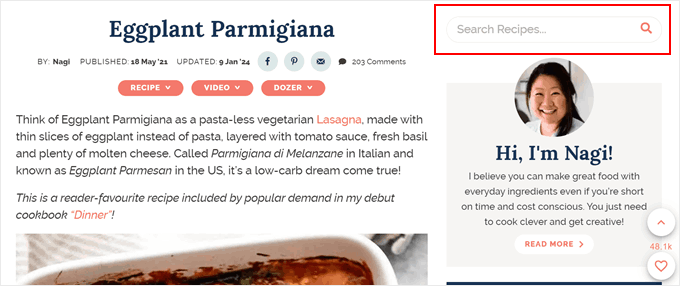
膨大なコンテンツがある場合、そのナビゲーションに訪問者が圧倒されてしまうことがあります。サイドバーに検索バーをうまく配置することで、ユーザーは必要な情報を素早く効率的に見つけることができます。
長いメニューをスクロールしたり、無数のページを閲覧する代わりに、ユーザーはサイドバーに特定の検索キーワードを入力するだけで、探しているコンテンツを瞬時に見つけることができます。

さらに、すぐに利用できる検索バーは、訪問者がコンテンツに深く入り込み、興味のあるトピックを探索することを促します。これにより、エンゲージメントが高まり、閲覧セッションが長くなります。
ありがたいことに、ブロックベースのウィジェットエディターとブロックテーマ用のフルサイトエディターを使えば、検索バーブロックを希望のエリアに簡単に追加できる。
とはいえ、サイトのニーズに合わせた検索フォームを作成したい場合は、SearchWPの使用をお勧めします。このプラグインを使えば、WordPressの初期設定検索よりもはるかに高度な検索アルゴリズムを設定することができる。
WordPressのカスタム検索フォームを作成する方法についてのガイドでは、検索バーをウィジェットセクションに追加する方法を紹介しています。
12.ソーシャルメディアサイドバーアイコンでオーディエンスとつながる
サイドバーには目を引くソーシャルメディアアイコンを配置し、訪問者が好みのプラットフォームで簡単にあなたとつながることができるようにします。
訪問者がソーシャルメディアで簡単にあなたをフォローできるようにすることで、着実に聴衆を増やし、より強い関係を築くことができる。
さらに、複数のプラットフォームで一貫したソヸシャルメディアの存在感を示すことで、ブランド・アイデンティティが強化され、全体的なブランド認知度が高まります。

ウィジェットエディターまたはフルサイトエディターを使って、サイドバーにソーシャルメディアアイコンを簡単に追加できます。ビルトインのソーシャルアイコンブロックは、あなたのサイトのデザインに一致するソーシャルアイコンのセットを設計するために必要な機能を持っています。
とはいえ、より多くのカスタマイズオプションが欲しいのであれば、SeedProdを使ってサイドバーのあるカスタムページを作成することをお勧めします。このページビルダープラグインにはソーシャルブロックもあり、さらに多くのカスタマイズ設定とソーシャルメディアのシンボルを使用することができます。

13.サイドバーに最近の投稿や関連投稿を掲載し、訪問者を惹きつける。
サイドバーには、最近の投稿や関連する投稿を厳選して掲載することで、訪問者の閲覧時間を長く保つことができます。
考えてみてください。サイドバーに関連記事や最近の投稿を表示することで、訪問者に最新のコンテンツを魅力的に見せることができます。これは、彼らが興味深いと思うかもしれないより多くの投稿を探索するためにそれらを導くことができます。
おすすめ投稿をサムネイル付きで表示したい方は、MonsterInsightsのご利用をおすすめします。
WordPressの初期設定エディターでは、リストブロックを使っておすすめ投稿を追加することができます。MonsterInsightsでは、これらの投稿をサムネイルを使って表示し、ユーザーの注目を集めることができます。
WordPressのサイドバーにおすすめ投稿を追加する方法について、ビルトインとMonsterInsightsの両方の方法をご紹介します。

WordPressのサイドバーを微調整する初心者向けのヒント
これまで説明してきたヒントは、WordPressサイドバーをカスタマイズするための強固な基礎となります。しかし、まだあります!
サイドバーの可能性を活用する方法をさらにいくつか紹介しよう:
- 最近のコメントを表示する– サイドバー内に最新のコメントを表示することで、会話を促します。
- トップコメンテーターを表示する – 最もアクティブなコメンテーターを表示することで、ユーザーが会話に参加するよう促します。
- 購読者数の表示– メールやソーシャルメディアなど、様々なプラットフォームからの購読者数を表示することで、社会的証明を高めることができます。
- アーカイブ表示のカスタマイズ– アーカイブカテゴリーや月別アーカイブのサイドバーでの表示方法を微調整して、より洗練された外観に。
この記事が、最大限の効果を得るためのWordPressサイドバーのトリックを学ぶのにお役に立てば幸いです。また、WordPressのデザインに欠かせない要素の究極ガイドと WordPressウィジェットにカスタムスタイルを追加する方法のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Nathan
Hi guys!
I know it’s not the exactly topic of this post, but I’m having a problem with sidebars since yesterday that I don’t have idea to fix. I’m wondering If someone could help me…
When I try to add HTML code to the sidebar or header, no matter with which plugin (i’ve tried enhanced text, wordpress ad widget or even the standart “text” option), I hit the “save” button and it keeps loading forever, never finishs…
When I refresh the page the code it’s not there… I realized this start happening yesterday, but I updated to version 4.5 last week…
Someone could help me? I need to place my ads…
Thanks!!
WPBeginner Support
When this happens, try right clicking anywhere on the page and select Inspect from browser menu. This will open developer tools. Click on the Console tab to see if it is reporting any errors. You can also Try deactivating all WordPress plugins and switching to a default theme. Now try adding the code in widget again. If this works then figure out which plugin or theme was causing the conflict by activating them one by one.
Admin
Tariq Kamal
Hi
I need to know if I am using widgets on my blog with the options set in the visibility mode where I set a certain criteria for certain widgets to appear (or be hidden) on some categories or pages. This obviously means that I will use more widgets, some will appear in one category the others in other categories. Is it an extra load on my blog? Is my blog loading all the widgets at startup or it will only load the widgets when the desired category is visited.
I hope you guys understand what I want to say and give me some feedback.
Thank you
Tony N
Great article! Is there a plug in that is similar to the recent posts widget, but will let you select only certain specific post categories to show, and perhaps style the text and head?
Johnathan
I think it’s all dependent on who your visitors are and where they are coming from, but I am seeing that mobile devices are ruling my traffic sources. Which made me take a closer look and think harder about what my blog looks like on mobile devices. Of course, always use a theme that works well with mobile.
The problem I am seeing, at least with the theme I’m using, is that on mobile it pushes my sidebar to the bottom of scrolling. I’m looking into ways of getting my CTAs into every post rather than depending on the sidebar to d it for me.
In the past, I’ve used a plugin that put whatever I wanted at the beginning and end of every post, but for the life of me I can find anything like it again.
Any suggestions?
RW
Excellent point Johnathan. I agree completely. It’s becoming a reality, that on some sites, sidebars aren’t all that necessary.
Nata
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!