WordPressテーマファイルを編集するのに最適なコードエディターをお探しですか?
NotePadのようなプレーンテキストエディターなら何でも使える。しかし、シンタックスハイライト、高度な検索と置換オプション、FTP統合などの機能を備えた、より優れたコードエディターもあります。
この投稿では、MacとWindowsユーザー向けの最高のコードエディターをいくつか紹介する。

なぜコードエディターが必要なのか?
コードエディターは、TextEditやメモ帳のようなシンプルなテキストエディターではできない方法でコーディング体験を向上させるため、WordPress開発者にとって重要です。基本的なテキストエディターでもコード編集は可能ですが、コーディングの生産性と効率を大幅に向上させる特別な機能はありません。
コードエディターには、次のような多くの利点がある:
- エラー検出: コードエディターは構文エラーを検出し、リアルタイムでハイライト表示できるため、開発者は問題になる前に問題を特定し、修正することができます。
- オートコンプリート: 多くのコードエディターにはオートコンプリート機能があり、コードタイプに合わせてコードスニペット、関数、変数を提案してくれる。これにより、コーディングを大幅にスピードアップし、タイプミスの可能性を減らすことができる。
- バージョンコントロールの統合:最高のエディターは、Gitのようなバージョンコントロールシステムと連携し、開発者がコードの変更を管理し、リビジョンを追跡し、他の人と効率的にコラボレーションできるようにします。
- コードナビゲーション:特定の関数やクラスへのジャンプ、変数へのリファレンスの検索、複数ファイルにまたがるコードの検索など、大規模なコードベースをナビゲーションするための機能が用意されている。
とはいえ、WordPress開発者としては、コードエディターはコードを書くプロセスをより速くすることができる。
それでは早速、MacとWindowsで使える最高のコードエディターを見ていこう。
1.メモ帳

Notepad++はWindows用のフリーでオープンソースのコードエディターです。初心者には使いやすく、上級ユーザーには非常に強力です。
PHP、JavaScript、HTML、CSSを含む多くの言語のシンタックスハイライトが付属しています。また、サーバーに接続してエディターを離れることなくファイルを直接編集できるFTPプラグインもビルトインされています。
さらに、マクロの記録と再生機能を使用する機会もあり、繰り返しタスクを実行する際の時間節約に役立ちます。
2.コモドIDE

Komodo IDEは、Mac、Windows、Linuxユーザー向けの無料で高速なコードエディターです。PHP、Python、Perl、Ruby、Node.js、Javascriptなど、一般的なプログラミング言語に対応しています。
エディターはまた、開発者が共同で作業するための強力なツールも提供する。さらに、シンタックスハイライト、オートコンプリート、ビジュアルデバッガー、ワークフロー管理、ライブプレビューオプションが付属しています。
さらに、あなたのコーディング体験を向上させることを目的とした、いくつかの注目すべき機能が含まれています。オートコンプリートのサポートは、コードタイプ中にコードスニペットを提案することで、ワークフローをスピードアップします。変更追跡機能により、コードに加えられた変更をモニターすることが有効化されます。このように、レビュープロセスを簡素化し、他の人とのコラボレーションを向上させます。
プロジェクトのGitHubリポジトリから、Komodo Editに関する包括的な情報にアクセスできます。
そしてここからがキッカーだ!数多くの開発者がWordPressコードエディターのトップ・チョイスと考えているのも当然です。
3.崇高なテキスト

Sublime TextはMac、Windows、Linuxに対応したクロスプラットフォームのコードエディターです。パワフルなコードエディターとして期待される機能をすべて備えています。
見た目も美しく、より快適に使えるように外観を調整することもできます。Sublime Textには、オートフィル、オートコンプリート、ファイル内の参照機能の使用、複数選択、分割編集など、高度なコードエディター機能が搭載されています。
Sublime Textの無料版でWordPress開発のほとんどを行うことができ、初心者には十分でしょう。しかし、クリエイターをサポートし、追加機能を利用したい場合は、有料版を選ぶことができます。
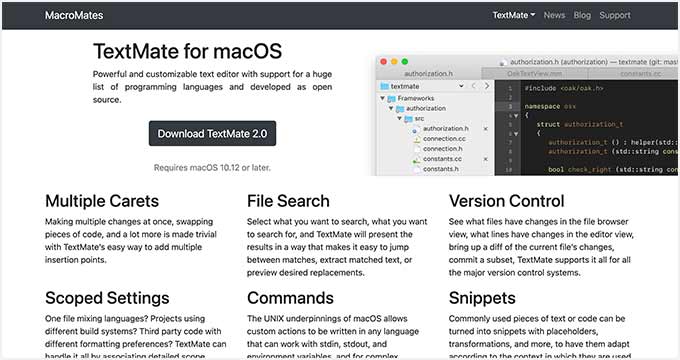
4.テキストメイト

TextMateは、オペレーティングシステムに対するAppleのアプローチをテキストエディターに取り入れることを約束する。TextMateはシンプルで機能豊富なMac用コードエディターです。
簡単なクリップボード管理、洗練された検索と置換のオートコンプリート、折りたたみ可能なコードブロックは、TextMateの強力な機能の一部です。
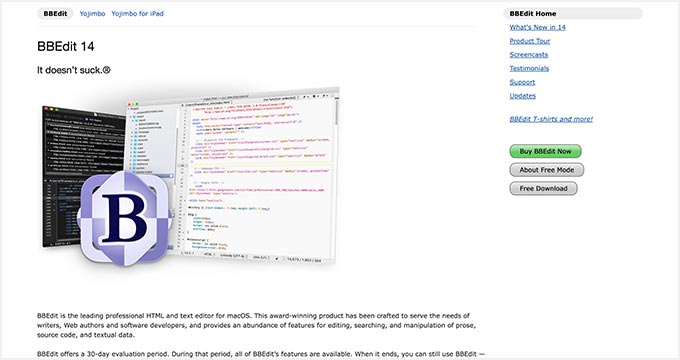
5.BBエディット

BBEditはMac用の美しいコードエディターとHTMLエディターです。パワフルなコードエディターの高度な機能をすべて備えています。
構文の強調表示、高度な検索と置換、オートコンプリート、クイックルックアップ、複数のタブ、分割可能な編集ウィンドウなど。
また、BBEditでは、タブを使用して1つのウィンドウで一度に多くのファイルを作業することができます。1つのことに集中したい場合は、ウィンドウを分割して比較したり、並べて編集することができます。このエディターでは、テキストを完全にコントロールできるので、お好みの方法で作業できます。
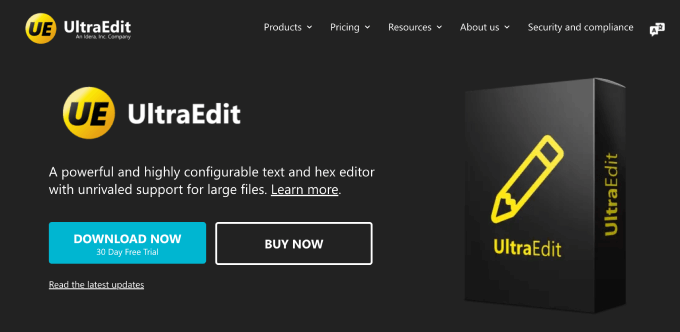
6.ウルトラエディット

ウルトラエディットは、Mac、Windows、Linuxで利用可能な強力なHTMLとコードエディターです。ファイル比較ユーティリティ、オートコンプリート、高度なレイアウトなどがビルトインされています。
さらに、マルチタブ、マルチペインエディター、最も一般的なプログラミング言語のシンタックスハイライトを提供する。
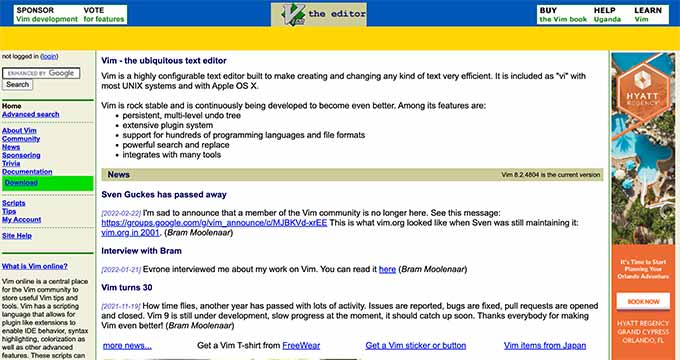
7.ヴィム

Vimは、Viのパワーに匹敵するパワフルな機能を備えた高度なテキストエディターである。Vimはオープンソースで、Mac、Windows、Linuxで利用できる。
コードエディターは非常に強力で高度なため、それ自体がIDEと見なされている。
8.テキスタスティック

TextasticはmacOSとiOS端末用のシンプルなテキスト・コードエディターです。iCloud Driveと連携し、ファイルやデータをコードエディターに簡単に同期できます。
エディターはmacOSのネイティブAPIを使用し、高速なコード編集と処理を実現します。iOSのソースコードエディターをベースにしたシンタックスカラーリングエンジンを搭載しています。TextasticはTextMateやSublime Textのような他のエディターからコードをインポートすることができます。
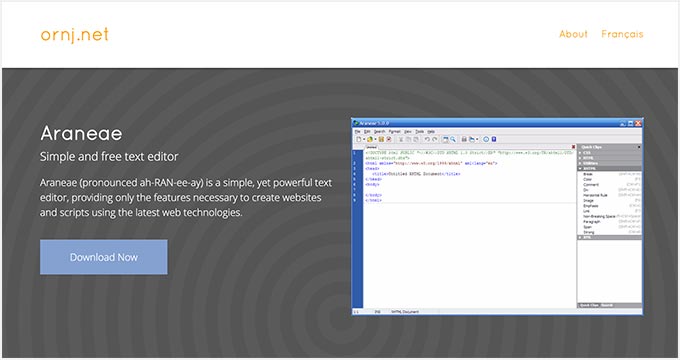
9.クモ綱

Araneaeは、ウェブサイトを開発するための完全なオプションを備えたWindows用の無料のテキストエディターとコードエディターです。スクリプトを追加したり、オンラインでテストを実行するためのシンプルなインターフェースが付属しています。
AraneaeエディターはHTML、CSS、PHP、Javascript、Ruby、その他一般的なプログラミング言語をサポートしています。シンタックスハイライト、インスタントブラウザプレビュー、カスタマイザークリップ、タブ付きマルチドキュメント、ドラッグアンドドロップサポートなどの高度な機能が満載です。
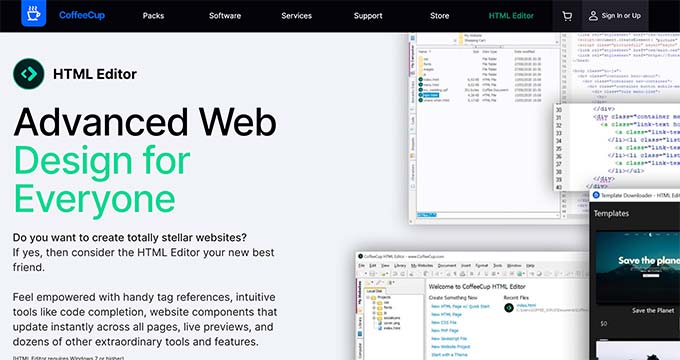
10.コーヒーカップHTMLエディター

CoffeeCup HTMLエディターは、Windows用の使いやすいHTMLエディターです。PHP、HTML、Markdown、CSSをサポートし、オートコンプリート、構文検証、セマンティックコードなど多くの機能を使用できます。
コーヒーカップHTMLエディターは、他の多くの言語にとって理想的なコードエディターではありませんが、PHP、HTML、CSSを書くことを学びたいのであれば、コーヒーカップHTMLエディターは良いスタート地点です。
11.エスプレッソ

EspressoはMac用のウェブ開発ツールです。強力なコードエディターとビルトインCSSEditが付属しています。
美しいインターフェースと、コードスニペットのドラッグ&ドロップ、コードの折りたたみ、ナビゲーション、ライブスタイリング、X線プレビューなどの高度な機能を備えています。
さらに、ナビゲータ機能によりコード構造を俯瞰表示できるため、大規模なプロジェクトでもスムーズなナビゲーションが可能です。ライブスタイリング機能により、開発者はCSSを調整しながら視覚的な変化を即座に確認でき、ワークフローが向上します。さらに、X線プレビュー機能により、ユーザーはウェブページの基本構造を簡単に検査・分析できます。
ボーナス:WPCode

WPCodeは最もシンプルで強力なコードスニペットプラグインで、WordPressにカスタマイザーコードを簡単に追加できます。
コードエディターではありませんが、このプラグインを使えば、テーマのfunctions.phpファイルを編集することなくWordPressのカスタマイゼーションを行う権限がありません。このため、コードを間違えてサイトを壊してしまうリスクがなくなります。
WPCodeには、WordPressのカスタム機能を追加するための100以上の専門家が書いたコードスニペットのビルトインライブラリが付属しています。つまり、多くの場合、自分でコードを書く必要はありません。
詳しくは、WordPressでカスタマイザーコードを追加する方法をご覧ください。
この投稿が、あなたのニーズにぴったりのコードエディターを見つける手助けになれば幸いです。WordPress抜粋のカスタマイズ方法(コーディング必須なし)についてのガイド、またはWordPressブログの始め方についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have used many of these and found them very useful.
if anyone just starting out, can use notepad++ as it is very feature rich and also very clean and beginner friendly interface.
I have also used sublime text for a long time for creating basic html css projects.
as of now, I am using visual studio code for all my code related tasks.
Thanks wpbeginner for all the options with their features.
oveyse
i love notepad++ it is really good
WPBeginner Support
Thanks for sharing your recommendation
Admin
Aliyu kamilu
I love sublime text and i go for it
WPBeginner Support
Thanks for sharing which editor you prefer
Admin
Niall Chen
Hi, I’m looking for a CSS editor which can export mutiple *.css files with one CSS structure. These CSS files are same and only different with the value of some attribute, for example, color: #FFF in a.css and color: #000 in b.css….etc.,, the structure in these files are same, I want to export hundreds file for compare their difference in web browser, please give me some suggestion for applicable CSS editor software, thanks so much~
Chris
No word on PHPSTorm ?
Chris Raymond
Nice round-up, but it would have been even better if you’d highlighted the specific integrations, if any, with WordPress php. As it is, the title promises more than this round-up seems to deliver.
For example, I think Textmate had or has a “bundle” for WordPress php and components.
Grant Rhymes
A number of very good editors here. I also like Metapad and Context Editor. Both are free. (I use Metapad more than any other editor except maybe KM tools like Evernote, OneNote, etc. Metapad is old but very stable, lean, and fast.)
StageCoachDriver
I grew up on Eclipse but when I retired and switched from Java to PHP, I switched to NetBeans. It not only checks syntax and supports keyword completion, it also supports debugging with breakpoints and watches along with single stepping. And it runs on any Java supported machine plus the price fits my budget – free.
Ayman
please STAGECOACHDRIVER,
can you please suggest a link or video explain how can i debug WP in netbeans and how can i enable autocomplete ?
Yves
You forgot the rel=”nofollow” for #10 Brackets.
WPBeginner Support
Thanks
Admin
Anselm Urban
Great post
I use Brackets, it´s one of the best in my opinion. For more general purposes, I use Notepad++. On the iPad, I use Diet Coda, a very well designed and powerful app. I also tried Atom but wasn´t that satisfied…
BTW, I also have a blog where I sometimes write about WordPress.
Darryl Schmidt
I LOVE ShiftEdit, which is a Chrome app. I use a lot of different computers and all my sites are available no matter where I am.
Matthew
I use both Notepad++ and Brackets. Notepad++ is great for a quick file edit, while Brackets makes it easy to quickly work on multiple files at the same time.
Kim
Hii!
I know it’s not ideal but is there something that can be used on an ipad?
WPBeginner Support
You might enjoy working with Diet Coda, it is iPad version of Coda. There are some other free code editors too in the app store.
Admin
Robert
I would suggest Netbeans makes a great, free IDE for WordPress (especially if you use the WordPress plugins).
Marvin
IDE !== Text / Code Editor
But yes, Netbeans is a nice tool
Kevin Gates
Having used Coda 2 for the past 2 years, I would highly recommend it. Its advanced code editing, FTP features, and preview / web-browser functionality make this a breeze to use. A “1-stop shop” for web development.
+1 for Coda.
Grant
Komodo Edit ftw