昨日、WPBeginner Couponsをローンチした後、私たちはサイト全体を統合しつつも、見た目を良くするためのWPBeginnerのメインサイトのデザイン構築に全力を注いでいます。スライダーをサイトに追加したいと考えていましたが、どのスクリプトにも限界がありました。そんな時、99designs、SitePoint、Flippaの素晴らしいMatt Mickiewicz氏(WPBeginnerでの彼のインタビューはこちら)のおかげで、SlideDeck(現時点で最高のウェブスライダー)の作成者であるDigital Telepathyの担当者を紹介されました。実際に試してみたところ、感銘を受けました。初心者にとっては、ドラッグ&ドロップの簡単なインターフェースでスライダーを作成できる完全なWordPressプラグインを提供しているため、素晴らしいです。しかし、開発者にとっても、追加の自由度を提供し、ニーズに合わせてカスタマイズできるjQueryバージョンがあるため、素晴らしいです。この記事では、SlideDeck WordPressプラグインを使用して、コードを一行も編集せずにWordPressでスライダーを作成する方法を紹介します。
このプラグインで何を作成できるかを確認したい場合は、ライブデモをご覧ください。
ステップ 1. プラグインのダウンロードとインストール
SlideDeck のウェブサイトにアクセスしてプラグインをダウンロードしてください。無料版と、サポートやその他の多くの機能を提供する PRO 版があります。新しい製品を扱うときは、常にサポート版を入手します。開発中に数回行き詰まりましたが、彼らのサポートは素晴らしく、私たちを助けてくれました。縦スライド、タッチスクリーンサポート、サポート、RSS フィード Smart SlideDecks、背景画像サポートなど、クールな機能が含まれているため、PRO 版を入手することを強くお勧めします。
プラグインをダウンロードしたら、プラグインをインストール/有効化してください。(WordPressプラグインのインストール方法(初心者向けステップバイステップガイド)をご覧ください)
スライダーを作成しましょう
プラグインを有効化すると、SlideDeckという新しいタブが表示されます。では、Add New SlideDeckをクリックしましょう。投稿作成パネルのような画面が表示されます。

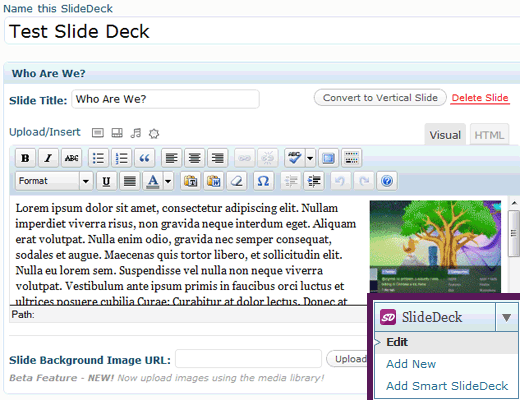
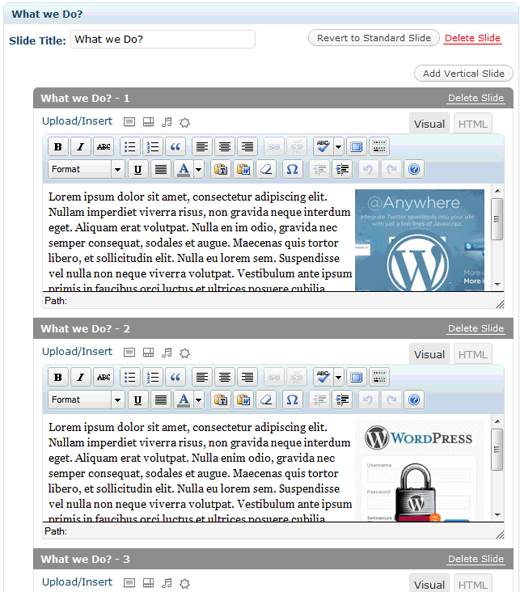
そこで、スライドにコンテンツを追加し、タイトルを付けました。カスタム背景画像(PRO機能)を使用することもできましたが、簡単にするために今回は行いませんでした。このプラグインがそのまま何ができるかを示したかったのです。これが最初の標準スライドです。デモに追加した次のスライドは、縦スライド(PRO機能)でした。縦スライドは基本的に、スライド内の複数のスライドです。上の画像を見ると、「縦スライドに変換」というボタンがあります。次のスライドでクリックしたのがそのボタンで、追加されたのがこれです。

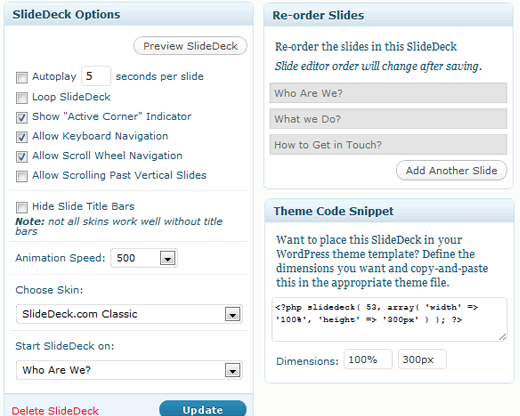
同様の手順を、希望するスライドの数だけ繰り返してください。スライドの作成が完了したら、サイトにスライドを公開するためのSlideDeckオプションを見てみましょう。これは、スライド編集画面の右側に表示されます。

自動再生、キーボードナビゲーションの許可、マウスのホイールスクロールナビゲーションの許可、アニメーション速度の設定、素晴らしいスキンの中から1つを選択、開始したいスライドの選択ができます。ドラッグ&ドロップでスライドの順序を変更することもできます。テーマに含めるコードが含まれたテーマコードスニペットが表示されます。テーマ内の好きな場所に追加できます。おっと、SlideDeckをWordPressに統合するためにコードを1行も編集する必要がないと言いませんでしたか?はい、このチュートリアルではその言葉を守ります。コードを1行も編集せずにWordPressに統合する方法をご紹介します。
SlideDeck を WordPress の投稿/ページに統合する
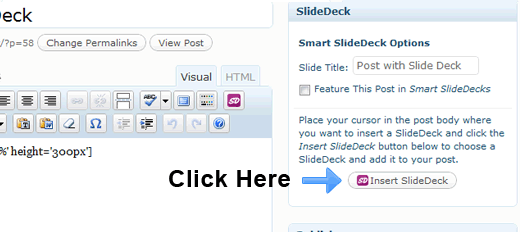
新しい投稿またはページを作成します。右側のサイドバーに新しい SlideDeck ボックスが追加されているのがわかります。

スライドデッキ挿入ボタンをクリックします。追加したいスライダーを選択し、投稿を公開します。投稿を公開すると、スライダーはクラシックスキンで次のようになります。

固定投稿、全幅ページテンプレート、またはお好みのものに使用できます。しかし、それだけではありません。もう少し進んでみましょう。
おすすめ投稿でスライダーを追加
おすすめ投稿スライダーはブロガーのお気に入りです。多くのブログでこの機能を見かけますが、ほとんどのスライダーはテーマにハードコーディングされており、ユーザーの制御が限られています。さて、SlideDeckでどれだけ簡単にできるか見てみましょう。最近の投稿、人気の投稿、おすすめの投稿(あなたが選んだもの)のいずれかを表示できる「スマートスライドデッキ」と呼ばれる動的なスライダーを追加できます。これをカテゴリで並べ替えたり、別のサイトからRSSフィードをインポートしてスライダーに追加したりすることもできます。さまざまなスキンから選択し、さまざまなナビゲーションタイプを選択して、5分以内にスライダーを準備できます。方法を説明しましょう。チュートリアルでは、投稿からのおすすめエントリを表示します。
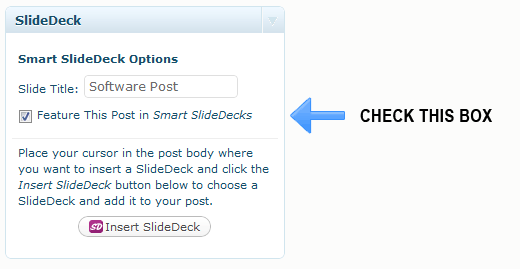
現在の投稿に移動し、5つの投稿を選択して、チェックボックスをオンにしてSmart SlideDecksに追加してください。

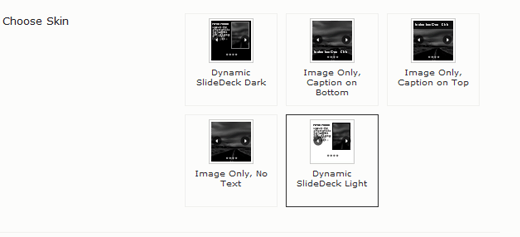
次に、SlideDeck パネルに移動し、[スマート SlideDeck を追加] をクリックします。スキンを選択してください:

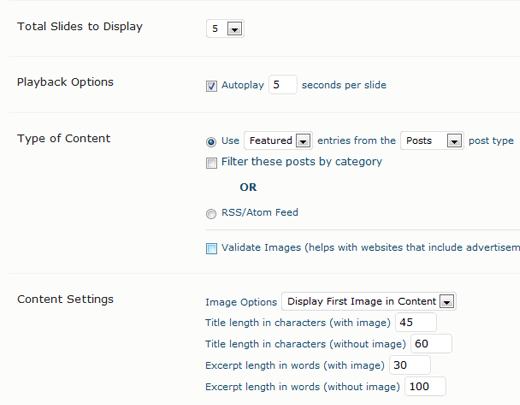
表示したいスライドの数、再生オプション、コンテンツの種類([注目の投稿] から取得している様子をご覧ください)を選択します。画像オプション、タイトルの長さ、抜粋の長さなどのコンテンツ設定を選択できます。ナビゲーションスタイルを選択し、[公開] をクリックします。

この部分ではコードを編集する必要があります。サイドバーの「テーマスニペットコード」からコードを取得し、テーマに貼り付けます。おそらくindex.phpの先頭でしょう。コード例は以下のようになります。
<?php if (is_home()) { slidedeck( 73, array( 'width' => '100%', 'height' => '370px' ) ); } ?>
これにより、ホームページにのみスライダーが表示されます。
SlideDeck の素晴らしいデモをご覧になりたい場合は、SlideDeck のウェブサイトにアクセスしてご確認ください。
実装する際に、プラグインに関するご意見をお聞かせください。





delpihero
<?php if (is_home()) { slidedeck( 72, array( ‘width’ => ‘849px’, ‘height’ => ‘300px’ ) ); } ?> を入れました
index.php の一番上に配置すると機能しましたが、一番上にあります。中央に配置したいので、コードを必要な場所に配置すると表示されますが、スライダーが機能しません。何が間違っていますか?
また、これを別のディレクトリ library/includes/featured-page-php に配置してみましたが、同じように破損した効果が得られました。
CaroletteGoodlowWright
ヘルプが必要です。Slide Deck Proを持っており、それをカスタマイズしてロゴの隣のヘッダーに配置したいのですが、コードの書き方がわかりません。
私のサイトは http://www.chrisrogersconstruction.com です。手伝ってもらえますか?この問題に関するヘルプが見つかりません。
ありがとう、
wpbeginner
@CaroletteGoodlowWright はい、有料で対応できます。チュートリアルの一部として無料のカスタマイズは提供していません。ご依頼にご興味がある場合は、お問い合わせフォームをご利用ください。
web design thailand
プラグインのプロバージョンは少し高価ですが、それだけの価値はあります。ここで使い始めましたが、とても満足しています!
EnkShahbazMehdi
Jason, you can search for “Sticky Trending Bar using JQuery” and u may find it.
ジェイソン
素晴らしい投稿です!物事がただ現れるのは面白いですね…良いスライダーを探していました。
下で使用している BAR プラグインは何ですか?
編集スタッフ
プラグインではありません。当社のサイトに追加したカスタムコードです。
管理者
Adriana
私のテンプレートにも統合スライダーが付いていました。それを削除して別のスライダーに置き換えられるとは知りませんでした。
メインのスライダーを置き換える前に、投稿で試して正確にどのように機能するかを確認する必要があります。そう思います。
チュートリアルありがとうございます。
S
ヘッダーのみにこれを統合し、ウェブサイトのさまざまなセクションへのリンクを持つヘッダー画像の配列を表示するために使用することは可能ですか?
I am trying to figure out how to do this but no luck!
編集スタッフ
はい、可能です。スライダーを作成してから、header.phpファイルを編集してコードを貼り付ける必要があります。画像のみを表示するスマートスライダーオプションを使用し、最近の投稿やおすすめの投稿などを表示できます。
管理者
ミケーレ・ウェルチ
素晴らしいチュートリアルです!テンプレートにスライダーを統合しましたが、常に問題があったため削除しなければなりませんでした。これは間違いなく良い代替案になりそうです!ぜひ試してみます。
一番良い点は、投稿に追加できることだと思います。これにより、関連投稿が統合され、直帰率が低下します。
このアプリケーションを共有してくれてありがとう!