サイトを訪れた人は、多くの場合さまざまな投稿を探します。そのような人たちが、最も楽しめた記事に簡単に戻ることができたら素晴らしいと思いませんか?
読者が最後に訪問したブログ投稿を表示することで、読者の興味を引きつけ、サイトでの体験を向上させることができます。また、訪問者が好きなコンテンツを見つけやすくなり、より長く滞在したり、もっと探検したりすることを促します。
自分のサイトでこれを行うには、私たちが常に推奨するツールのひとつに、Last Viewed Postsプラグインがあります。私たちのチームは、このプラグインを自分たちで開発し、メンテナンスしてきましたので、最高の設定だと確信しています。
この投稿では、WordPressで最後に訪問した投稿を表示する方法を順を追って説明します。

なぜWordPressで最終訪問投稿を表示するのか?
人々は、すでに読んだ投稿をもう一度見るためにブログに戻ることがある。
Amazonのようなサイトはこのことを認識しており、売上を伸ばしユーザーエンゲージメントを高めるために、最近見た項目を表示します。また、ユーザーがログイン中でなくても最近表示した項目を表示するためにCookieを使用しています。
WordPressブログでも同じことができます。これにより、再訪問者が前回の訪問の続きをすることができます。
WordPressでユーザーが最後に訪問した投稿のパーソナライズされたリストを表示する方法を見てみましょう。
注: この投稿で取り上げた方法は、クラシックテーマで最も効果的です。ブロックベースのWordPressテーマを使用している場合は、一部の手順が適用されない場合があります。
カテゴリー:WordPressで最後に訪問した投稿を表示する方法
まず最初に行う必要があるのは、Last Viewed Postsプラグインをインストールして有効化することです。
ヘルプが必要な場合は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
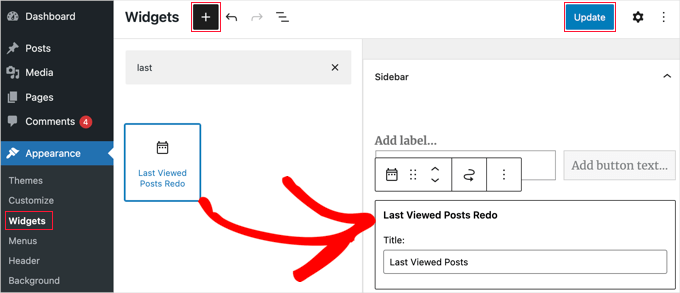
プラグインを有効化した後、外観 ” ウィジェットに移動します。次に、画面上部のプラス「+」アイコンをクリックして新規ウィジェットを追加し、リストから「Last Viewed Posts Redo」を検索する。
そうしたら、’Last Viewed Posts Redo’ウィジェットをサイドバーエリアにドラッグするだけです。

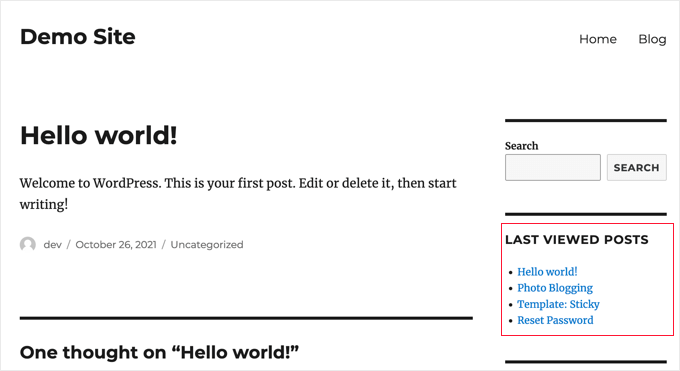
それで終わりです!画面上部の「更新」ボタンをクリックした後、サイトにアクセスすると、最後にアクセスした投稿のリストを見ることができます。
最後に閲覧した投稿」リストは、プラグインをインストールした後にブログの投稿を表示した場合にのみ表示されることに注意してください。

注: WordPressブログの訪問者は、更新を続けたり、おすすめのコンテンツを見つけるために、最新の投稿や人気の投稿を探すこともあります。このようなコンテンツを見つけやすくすることで、ユーザー体験を向上させ、ページビューを増やすことができます。
このトピックの詳細については、最近の投稿や 最も人気のある投稿を 表示するガイドを参照してください。
ボーナスのヒントWordPressサイトがCookieを使用していることを開示する
Last Viewed Postsプラグインは、サイト上の各ユーザーの最近閲覧した投稿のリストを保存しません。
その代わり、投稿リストは各訪問者のウェブブラウザーに保存されるため、サイトのパフォーマンスに影響を与えることはありません。
しかし、プラグインはCookieを使用するため、GDPRの法令を遵守するためにユーザーの同意を得る必要があるかもしれません。
WPBeginnerで行っているように、WordPressサイトにカスタマイザー同意ポップアップを簡単に表示するには、WPConsentプラグインを使用することをお勧めします。
WPConsentは、訪問者が権限を与えるまで、すべてのトラッキングスクリプトとCookieによるデータ収集を自動的にブロックします。

ユーザーがブログからのCookieを許可しないと決めた場合、最後に訪問した投稿のリストは表示されません。
注: WPConsentには無料版があり、すぐに始めることができます。しかし、プロバージョンはより高度な機能を備えています。
ステップバイステップの手順については、GDPR/CCPAのためにWordPressでCookieポップアップを追加する方法のガイドを参照してください。
このチュートリアルで、WordPressで最後に訪問した投稿をユーザーに表示する方法を学んでいただけたと思います。次の投稿では、WordPressのサイドバーにおすすめ投稿を追加する方法や、WordPressに最適な関連投稿プラグインをご紹介します。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Paolo
Hi, just to be sure, by using cookies that means that if a user will change browser , he/she won’t be able to find the list of previously read posts, is that correct?
WPBeginner Support
For the moment that is correct.
Admin
Suyash Ekhande
Any new plugins to show recently viewed post in a carousel format?.
Jordan Smith
Is this plugin still maintained? I’m looking for this exact functionality. Thanks!
Matthew Dalli
Is there a way to do this to have it highlighted next to the post title rather than in a widget?
kalico
This is a fantastic little gem. Is there a way to make this display other (custom) post types, or history across a multisite network?
Brian
Is there a way to show the whole post (i.e. get_post) instead of just the title? Would you be able to provide the code and the location or where to place it in the plugin code? Thanks!
tony roberts
I have installed the plugin but have trouble installing the widget. Go to Appearance > Widgets > Click on Last Viewed Posts> Click Primary Sidebar>Add Widget, nothing happens. If I drag and drop the Last Viewed Posts still nothing happens.
Any idea what I’m doing wrong?
Tony
RA
Is there a shortcode for this plug in? I would like to insert this within a post.
WPBeginner Support
No currently it does not have a shortcode. However, you can try our tutorial on how to add WordPress widgets in posts or page content.
Admin
frebro
This works nicely on my localhost but throws a “Cannot modify header information – headers already sent” error on the production server. Seems like content has already begun to output when you set the cookie.
I’m using Roots theme and WordPress 3.6. Any suggestions on how to solve this?
musa garip
Hi this plugin is great i have a questions
can you add a image ( featured image )
thanks
Editorial Staff
Yes, but you would have to edit the plugin file.
Admin
David Rwell
Thank you for this lovely little plug-in. It greatly adds to the personalization experience on a site.
David.
Jacopo Tarantino
Is the plugin on github? I’d love to contribute.
Editorial Staff
No it is not on Github yet. Please get in touch via the contact form, so we can communicate further
Admin
Jacopo Tarantino
Wouldn’t it be better to use some kind of override in your own theme or plugin to change the value of those variables? If you edit the plugin directly, when you update the plugin(which you should always do!) you’ll lose those changes. It shouldn’t be too hard to hook in right after the plugin is activated and assign new values to what I’m assuming are global variables.
Editorial Staff
Agreed. That is in the list of things to add to that plugin when we create a settings page
Admin