複数著者のWordPressブログを運営している場合、投稿を公開する前に各著者が自分の投稿にアイキャッチ画像を追加していることを確認したいだろう。
これにより、ユーザーエンゲージメントが向上し、コンテンツ全体の美的一貫性が高まる。
例えば、WPBeginnerでは、すべての投稿にアイキャッチ画像を使用しています。そのため、視覚的に魅力的で整ったサイトを維持することの重要性を理解しています。
この投稿では、WordPressで投稿にアイキャッチ画像を簡単に必須とする方法を紹介します。

なぜWordPressの投稿にアイキャッチ画像が必須なのか?
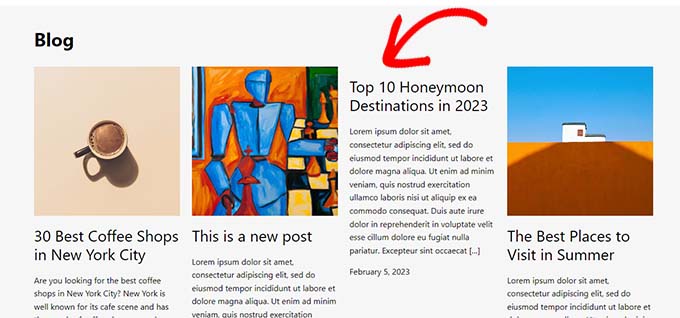
おすすめ画像はサムネイルとも呼ばれ、ブログ投稿の主要な画像です。通常、WordPressブログやソーシャルメディアプラットフォームの投稿タイトルの次に表示されます。
これらのサムネイルは、あなたのブログをよりプロフェッショナルに見せ、サイトへのユーザーのエンゲージメントを高める。
WordPressでは、投稿にアイキャッチ画像を簡単に追加することができます。デフォルトのアイキャッチ画像を設定することもでき、投稿にアイキャッチ画像が追加されていない場合に使用することができます。
Imagelyでは、WordPressサイトの各投稿にアイキャッチ画像を作成して使用することをお勧めしています。しかし、時にはあなたやあなたのサイトの他の投稿者が、誤ってアイキャッチ画像のない記事を公開してしまうことがあるかもしれません。
このミスは投稿を不完全でプロらしくないものにしてしまう。

投稿を公開する前にアイキャッチ画像を必須とすることで、このような事態を簡単に防ぐことができます。
こうすることで、投稿者がアイキャッチ画像なしで投稿を公開しようとすると、アイキャッチ画像を追加するよう求めるエラーが表示されるようになります。
とはいえ、WordPressサイトの投稿に簡単にアイキャッチ画像を必須とする方法を見てみましょう。
WordPressで投稿にアイキャッチ画像を必須にする方法
まず、PublishPress Checklistsプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注: 🚨より高度な機能をアンロックするには、PublishPress Proプランにアップグレードすることも可能です。これにより、カスタマイザーチェックリストの作成、条件の設定、進捗のトラッキングなどの素晴らしい機能にアクセスできるようになります。
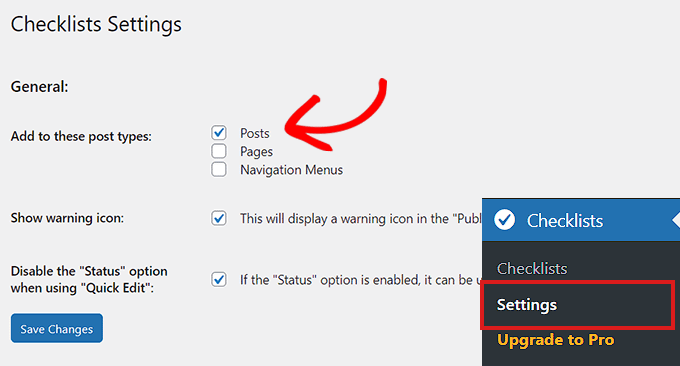
有効化したら、WordPressの管理サイドバーからChecklists ” Settings ページにアクセスしてください。
ここから、投稿エディターにチェックリストを追加するために、’投稿’オプションをチェックしてください。
設定が完了したら、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。

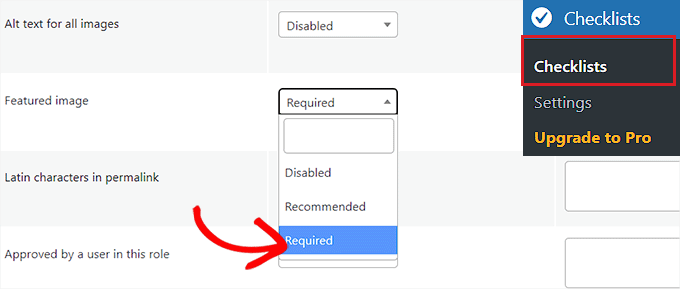
その後、WordPressの管理ダッシュボードから チェックリスト ” チェックリストのページにアクセスします。
次に、Featured Imageセクションまでスクロールダウンし、その横のドロップダウンから「必須」オプションを選択します。

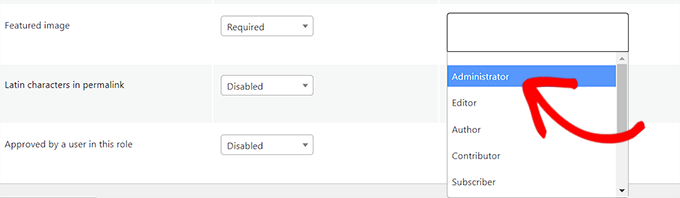
オプション設定で、特定のユーザーグループに投稿サムネイルなしで公開することを許可することもできます。
例えば、管理者権限を持つユーザーの公開機能を無効化したくない場合、簡単にそれを行うことができます。
注目画像」行の「誰がこのタスクを無視できますか」ドロップダウンメニューから「管理者」ユーザー権限を選択するだけです。

PublishPressチェックリストには、チェックリストに追加できるその他の便利なオプション設定もあります。必要であれば、ご自由に見直し、あなたのサイトでご利用ください。
例えば、コンテンツの文字数制限、選択できるカテゴリー数、内部リンクの数などを設定できる。
設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。
次に、編集したい投稿を開くか、WordPressの管理エリアから投稿 ” 新規追加画面へ進み、新規投稿を作成します。
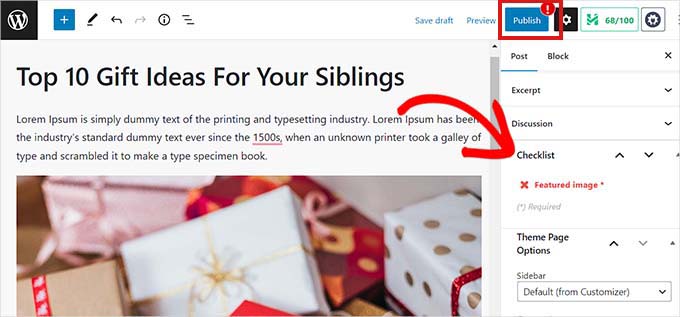
ここで、「公開する」ボタンが無効化され、アイキャッチ画像を追加するように赤い感嘆符(!)が表示されます。
チェックリスト」タブも画面右隅の列に追加されます。このタブでは、アイキャッチ画像を追加することも通知されます。

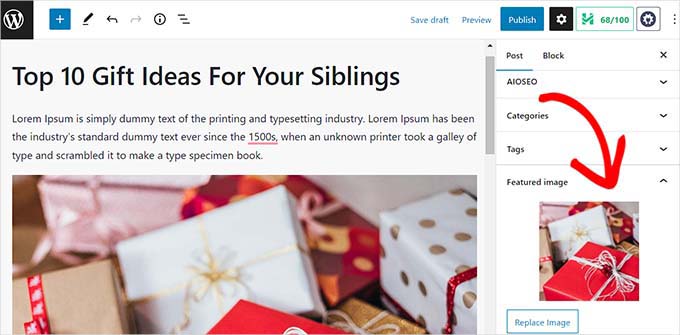
それでは、WordPressの投稿にアイキャッチ画像をアップロードしてください。
そうすると、すぐにお知らせは消え、「公開する」または「更新する」ボタンが再び有効化されます。

ボーナス:AIOSEOを使ってソーシャルシェア用の初期設定アイキャッチ画像を設定する
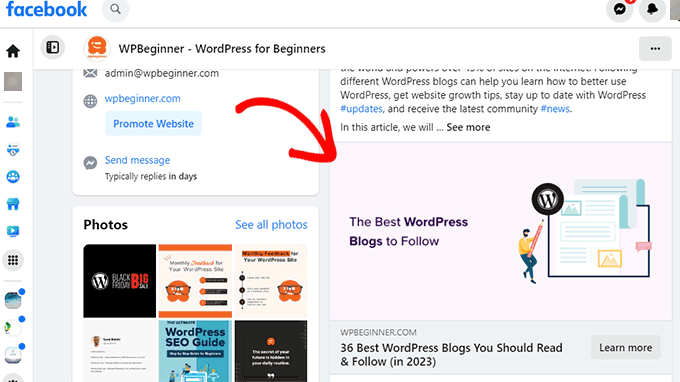
多くのブログでは、アイキャッチ画像をTwitterやFacebookなどのソーシャルメディアサイトのオープングラフ画像として使用しています。
つまり、誰かがあなたの投稿をシェアすると、リンクカードにアイキャッチ画像が追加されます。

WordPressは、おすすめ画像を自動的にブログ投稿のOpen Graph画像にはしません。つまり、誰かがあなたのリンクをシェアしたときに、ソーシャルメディアサイトが全く関係のない画像を表示してしまうことがあるのです。
そこで、All In One SEO for WordPressの出番です。アイキャッチ画像をソーシャルメディアの画像として簡単に設定することができます。
All In One SEOは、検索エンジン向けにサイトを最適化できる、市場で最高のWordPress SEOプラグインです。

WPBeginnerサイトで使い始めてから、投稿順位が急上昇していることに気づきました。さらに詳しく知りたい方は、AIOSEOのレビューをご覧ください。
まず、All In One SEO for WordPressプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
☝注意:All In One SEOには無料版もあり、お試しいただけます。しかし、All In One SEOの最も必要な機能をアンロックするために、有料プランにアップグレードすることをお勧めします。
有効化すると、プラグインはセットアップウィザードを起動します。
画面の指示に従ってプラグインを設定するか、All In One SEO for WordPressの正しい設定方法についてのガイドをご覧ください。

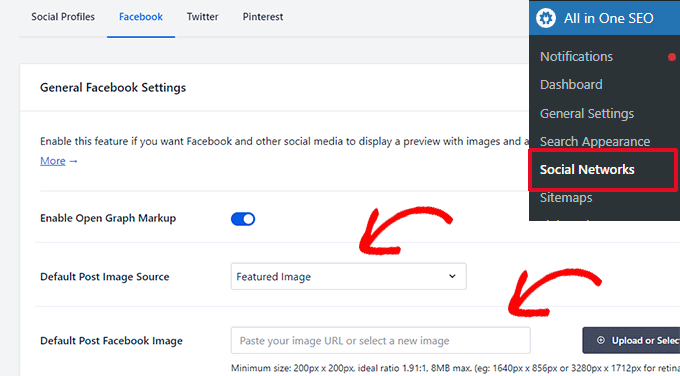
完了したら、WordPressダッシュボードからAll In One SEO ” ソーシャルネットワークページにアクセスし、Facebookタブに切り替えます。
ここから、「初期設定投稿画像ソース」オプションの次の「おすすめ画像」を選択することができます。

また、「初期設定投稿Facebook画像」オプションで初期画像を設定することもできます。この画像は、アイキャッチ画像がない投稿やページに使用されます。
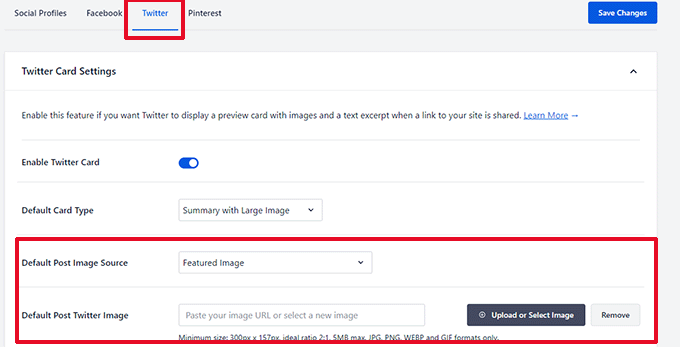
次に、Twitterタブに切り替えて、「初期設定画像ソース」と「初期投稿Twitter画像」オプションを同じように設定する必要があります。

変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
All In One SEOは、ソーシャルメディア画像として使用するアイキャッチ画像を自動的に設定するようになりました。
しかし、投稿のおすすめ画像ではなく、別の画像をソーシャルシェアに使いたい場合はどうなるでしょうか?
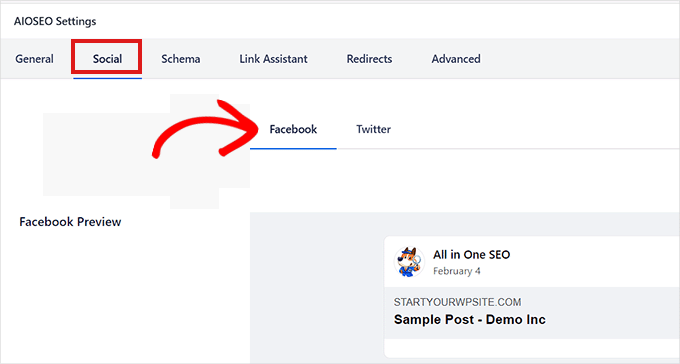
どの投稿やページでも上書きすることができます。投稿やページを編集し、下にあるAIOSEO設定セクションまでスクロールするだけです。
ここで、「ソーシャル」タブに切り替える必要がある。

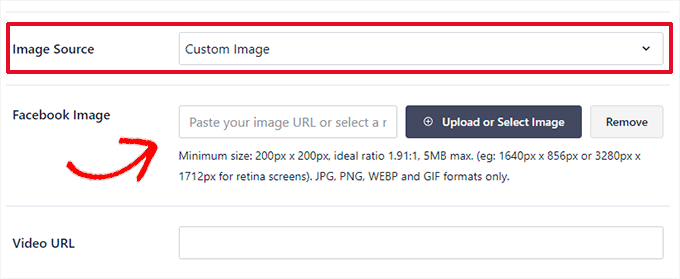
次に、’Image Source’セクションを下にスクロールし、ドロップダウンメニューから’Custom Image’オプションを選択します。
その後、Facebook画像として使用したい画像のアドレスを追加する。

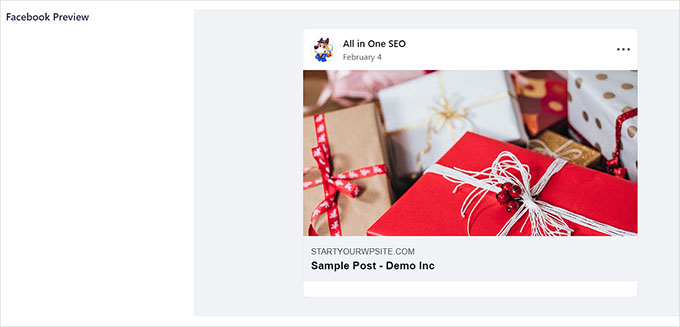
コンテンツがFacebook上でどのように表示されるかは、上部の「Facebookプレビュー」タブで確認できます。
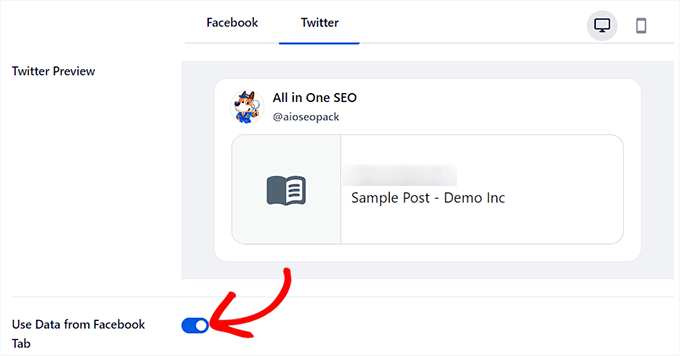
それが終わったら、上部にある「Twitter」タブに切り替えて、Twitterの画像設定を行うこともできます。

ここから、「Facebookタブからデータを使用」スイッチを「有効化」に切り替えるだけです。
Twitter用のアイキャッチ画像は、Facebookの画像と同じものが自動的に設定されます。
詳しくは、WordPressで初期設定のアイキャッチ画像を設定する方法のチュートリアルをご覧ください。

設定が完了したら、上部にある「公開する」または「更新する」ボタンをクリックして、設定を保存することをお忘れなく。
WordPressで投稿にアイキャッチ画像を必須とする方法について、この投稿がお役に立てれば幸いです。WordPressで画像の色や彩度の低下を修正する方法についてのチュートリアルや、無料のパブリックドメインおよびCC0ライセンス画像のトップソースもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dave Navarro
I really wish there was a plugin that set the default featured image by category/taxonomy.
WPBeginner Support
Take a look at our guide on how to add a default featured image in WordPress. You can modify the code by adding conditional tags, like
is_tax()oris_category(). An untested example code:<?php if ( is_tax() ) :
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<?php }endif;
?>
Admin
Joy Baker
I’d like to set this feature for creating pages instead of posts. Is there a plugin for that?
Rajesh
Thanks for such nice and easy solutions. But can you suggest some of the best FREE resources to grab and use images for blog post, which we can publish or reuse. Thank you!
WPBeginner Support
Check out our guide on how to find royalty free images to use in your blog posts.
Admin
Zimbrul
My question might sound stupid but here I go: does the WordPress scale down the image when inserting it as a featured image if the image is larger than the required featured image?
I mean, when you insert a featured image you have the option to choose from the pre-set images sizes. Does that mean the featured image is automatically scaled down when displayed as “featured image”?
Never digged into this one until now.
Paul
Just wanted to say thanks, clever plug idea, it helps with a single person blog as well Enjoy your info quite a bit, thanks for the effort.
Enjoy your info quite a bit, thanks for the effort.