多くのWordPressユーザーは、デフォルトのテーマおよびプラグインエディターから始めます。これらは基本的な機能を提供しますが、より高度なカスタマイズオプションを求めるユーザーにとっては制限的に感じられる場合があります。
より堅牢なコードエディターにアップグレードすることで、アクセス制御、子テーマの作成、ファイルダウンロードなどの新機能を利用できるようになります。
WPBeginnerでは、チームがさまざまなツールを調査・テストし、デフォルトのエディターを効率的に置き換えることができるツールを見つけました。ブロガーや中小企業が利用できる無料ツールを見つけることに注力しました。
この記事では、WordPressのデフォルトテーマとプラグインエディターを簡単に置き換える方法を紹介します。

WordPressのデフォルトテーマとプラグインエディターを置き換える理由
WordPressウェブサイトのダッシュボードにあるデフォルトのテーマエディターを使用すると、テーマファイルのコードを直接変更できます。
同様に、プラグインエディターを使用すると、ウェブサイトにインストールされているプラグインのコードを編集できます。

これらの組み込みWordPressエディターには、アクセス制御、ファイルのダウンロード/アップロード、子テーマの作成などの高度な機能が欠けているテキストエディターインターフェイスがあります。これにより、カスタムコードの追加と保守に時間がかかります。
さらに、不正な人物がWordPress管理画面にアクセスした場合、デフォルトのエディターに簡単にアクセスしてテーマやプラグインファイルを編集できます。これにより、ウェブサイトにマルウェアをインストールされる可能性があります。
これらのエディターをプラグインに置き換えることで、コードスニペットの追加や削除、色のカスタマイズ、さまざまなテンプレートファイルやCSSスタイルの変更などをダッシュボードから簡単に行うことで、WordPressテーマやプラグインをカスタマイズできます。
これにより、FTP経由でウェブサイトファイルにアクセスすることなく、テーマまたはプラグインをすばやく変更できます。
また、子テーマを作成したり、ウェブサイトをより安全にするためにエディターのアクセスを制御したり、コンピューターからプラグインやテーマにファイルをアップロードしたりすることもできます。
とはいえ、WordPressのデフォルトのテーマエディターとプラグインエディターを簡単に置き換える方法を見てみましょう。以下のクイックリンクを使用して、チュートリアルのさまざまな部分にジャンプできます。
- WordPressでデフォルトのテーマおよびプラグインエディターを置き換える方法
- テーマエディタを使用したテーマファイルの編集
- プラグインエディターを使用したプラグインの編集
- テーマエディタープラグインでアクセス制御を設定する
- テーマエディターで子テーマを作成する
- ボーナス:WPCodeを使用してカスタムコードをウェブサイトに追加する
WordPressでデフォルトのテーマおよびプラグインエディターを置き換える方法
まず、Theme Editorプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法の初心者向けガイドをご覧ください。
注意: テーマまたはプラグインファイルを変更する前に、WordPressサイトの完全なバックアップを作成してください。これにより、問題が発生した場合に、バックアップからWordPressを復元するのに役立ちます。
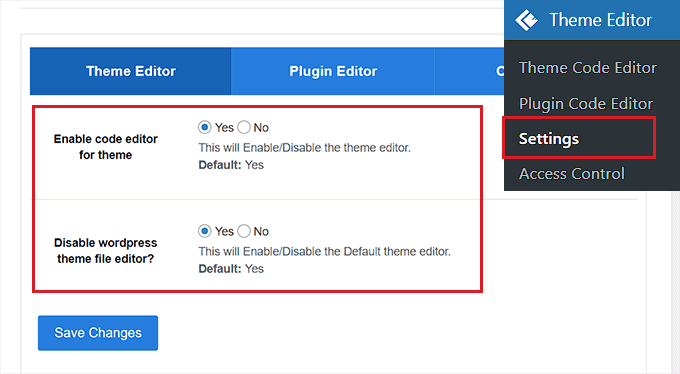
有効化したら、WordPress管理サイドバーからテーマエディター » 設定ページに移動します。
そこに移動したら、「テーマのコードエディターを有効にする」オプションの「はい」ボックスにチェックを入れます。
その後、デフォルトのWordPressテーマエディターを無効にしたい場合は、「WordPressテーマファイルエディターを無効にしますか?」オプションの横にある「はい」ボックスをチェックする必要があります。

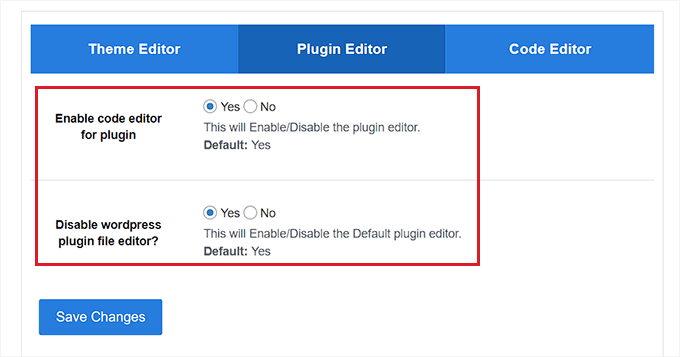
これが完了したら、上部にある「プラグインエディター」タブに切り替えます。
ここで、「プラグインのコードエディターを有効にする」オプションの横にある「はい」ボックスをチェックする必要があります。
「WordPressプラグインファイルエディターを無効にしますか?」の設定で「はい」を選択することで、デフォルトのエディターを無効にすることもできます。

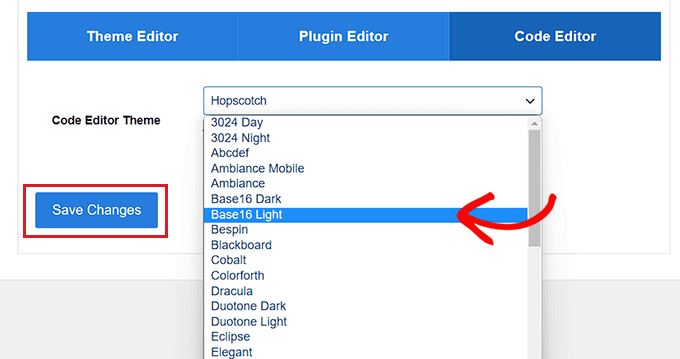
次に、ページ上部から「コードエディター」タブに切り替えます。
ここから、ドロップダウンメニューでコードエディターのテーマを選択できます。これにより、テーマやプラグインのコードが異なる背景色やフォントの色で表示されます。
完了したら、「変更を保存」ボタンをクリックして設定を保存することを忘れないでください。

テーマエディタを使用したテーマファイルの編集
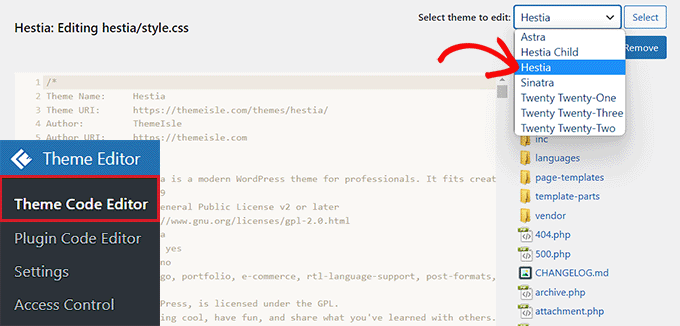
次に、WordPress管理ダッシュボードから テーマエディター » テーマコードエディター ページにアクセスする必要があります。
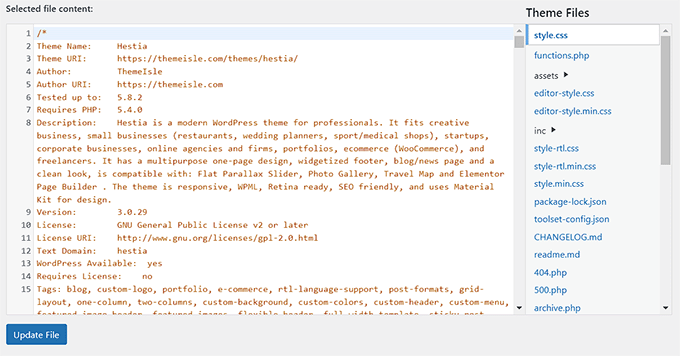
ここから、画面右隅のドロップダウンメニューで編集したいテーマを選択する必要があります。次に、右側のサイドバーでコードを追加したいテーマファイルを選択する必要があります。
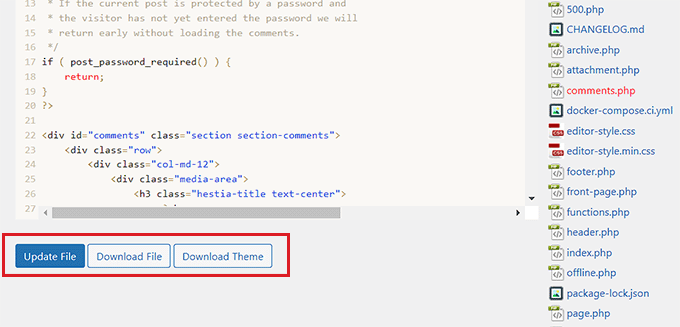
その後、画面上のテーマエディターから、テーマファイルにコードを簡単に追加、削除、編集できます。

完了したら、「ファイルを更新」ボタンをクリックして設定を保存することを忘れないでください。
また、「ファイルをダウンロード」ボタンをクリックして、編集したファイルをダウンロードすることもできます。テーマ全体をダウンロードしたい場合は、「テーマをダウンロード」ボタンをクリックしてください。

プラグインエディターを使用したプラグインの編集
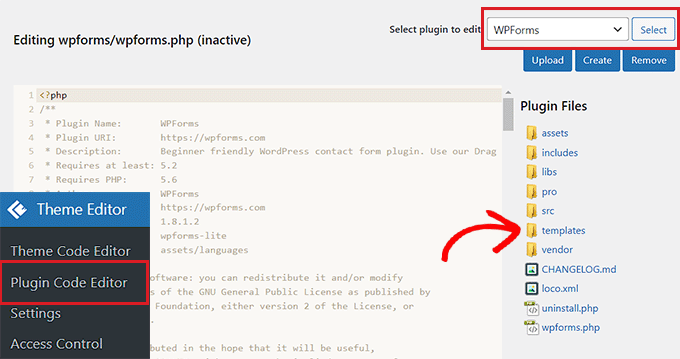
プラグインファイルにコードを追加したい場合は、WordPress管理サイドバーから テーマエディター » プラグインコードエディター ページにアクセスする必要があります。
そこに着いたら、画面の右隅にあるドロップダウンメニューから編集するプラグインを選択します。
その後、右側のサイドバーから編集するプラグインファイルを選択し、プラグインコードエディターを使用して編集できます。

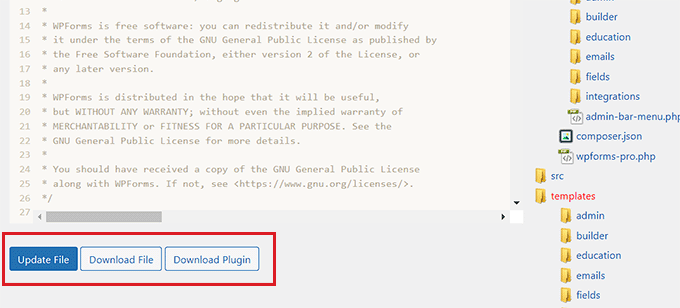
変更に満足したら、「ファイルを更新」ボタンをクリックして設定を保存してください。
「ファイルのダウンロード」ボタンをクリックすると、編集したファイルをダウンロードすることもできます。
加えた変更をすべて含めてプラグインをダウンロードしたい場合は、代わりに「プラグインのダウンロード」ボタンをクリックできます。

テーマエディタープラグインでアクセス制御を設定する
Theme Editorプラグインを使用すると、WordPressのテーマおよびプラグインエディターへのアクセスを制御することもできます。ただし、この機能はプラグインのプロバージョンでのみ利用可能です。
これにより、承認したユーザーのみがウェブサイトのテーマやプラグインを編集できるようになります。
アクセス制御を使用することで、ウェブサイトをより安全にし、信頼できるユーザーのみがファイルに変更を加えられるようにすることで、マルウェアのリスクを軽減できます。
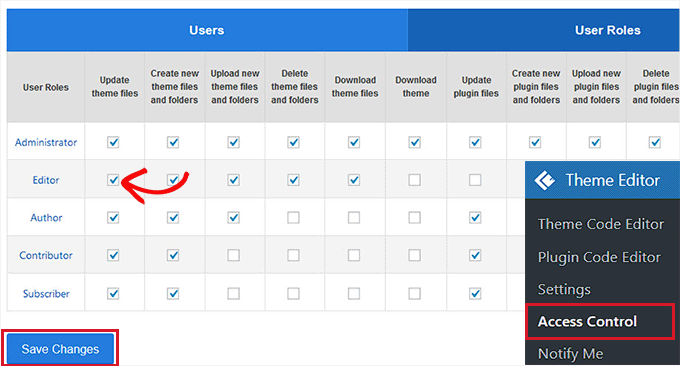
まず、WordPressダッシュボードからテーマエディタ » アクセス制御ページにアクセスする必要があります。

ここから、WordPressのユーザーロールにアクセスさせたい列のオプションを確認するだけです。
例えば、エディターにテーマファイルを更新する機能を持たせたい場合は、「エディター」の行にあるそのチェックボックスをオンにする必要があります。
設定を保存するには、完了したら「変更を保存」ボタンをクリックしてください。
テーマエディターで子テーマを作成する
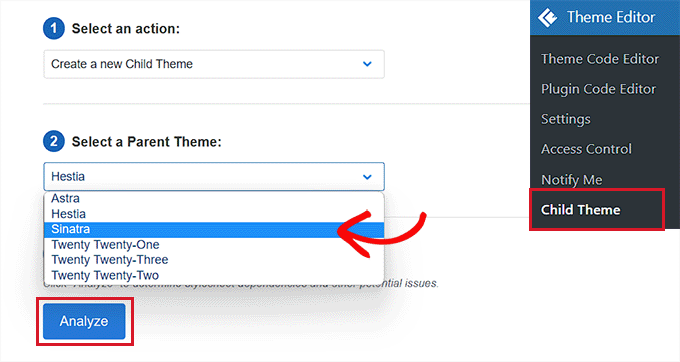
WordPressテーマをカスタマイズするために子テーマを作成したい場合は、WordPress管理画面のサイドバーから「テーマエディター » 子テーマ」ページにアクセスできます。
そこに着いたら、まず中央のドロップダウンメニューから親テーマを選択し、「分析」ボタンをクリックする必要があります。

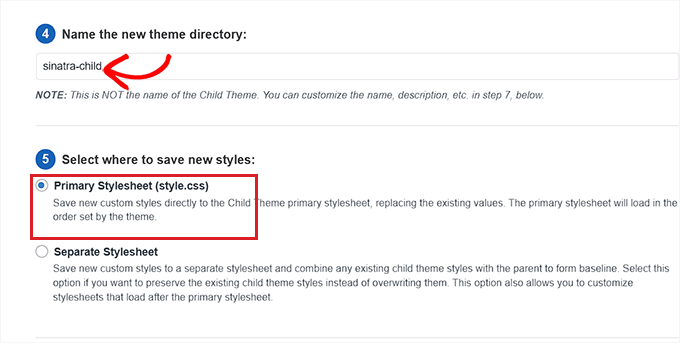
それが完了したら、新しいテーマディレクトリの名前を指定し、子テーマのスタイルシートを保存する場所を選択します。
その後、作成している子テーマに名前、説明、作成者、バージョンを指定することもできます。
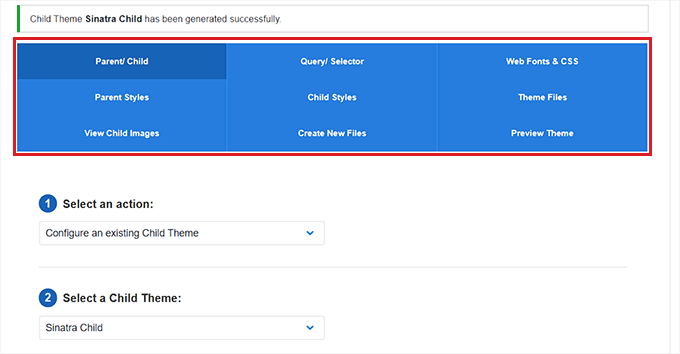
完了したら、「新しい子テーマを作成」ボタンをクリックするだけです。

これで、ページ上部のメニューバーからセレクター、ウェブフォント、カスタムCSS、子テーマのスタイル、テーマファイルを編集できるようになりました。
加えた変更は、子テーマに自動的に保存されます。

ボーナス:WPCodeを使用してカスタムコードをウェブサイトに追加する
プラグインまたはテーマファイルエディターを使用してウェブサイトにコードを追加することは、常に少しリスクが伴います。なぜなら、最小限のWordPressのエラーでもウェブサイトが壊れてアクセスできなくなる可能性があるからです。
そのため、カスタムコードをウェブサイトに追加するにはWPCodeの使用をお勧めします。これは市場で最高のWordPressコードスニペットプラグインです。
まず、WPCodeプラグインをインストールして有効化する必要があります。詳細な手順については、WordPressプラグインのインストール方法に関するチュートリアルをご覧ください。
注意: WPCodeには、ウェブサイトにコードを追加するために使用できる無料プランもあります。ただし、プレミアムプランにアップグレードすると、クラウドスニペットライブラリ、条件付きロジック、CSSスニペットオプションなどにアクセスできるようになります。
有効化したら、WordPress管理画面のサイドバーから Code Snippets » + Add Snippet ページに移動してください。
ここから、WPCodeスニペットライブラリを使用して、WordPressサイトにあらかじめ作成されたコードスニペットを追加できます。
ただし、カスタムコードを追加したい場合は、「カスタムコードを追加(新規スニペット)」オプションの下にある「+カスタムスニペットを追加」ボタンをクリックして追加することもできます。

次に、画面に表示されるオプションのリストからコードタイプを選択する必要があります。
例えば、HTMLコードを追加するには、「HTMLスニペット」オプションを選択するだけです。

「カスタムスニペットの作成」ページにリダイレクトされ、コードスニペットのタイトルを追加することから始められます。
その後、カスタムコードを「コードプレビュー」ボックスに追加するだけです。

それが完了したら、「挿入」セクションまでスクロールし、「自動挿入」モードを選択します。
カスタムコードは、有効化されるとサイトで自動的に実行されます。

最後に、一番上までスクロールして、「非アクティブ」スイッチを「アクティブ」に切り替えます。
その後、「スニペットを保存」ボタンをクリックして、カスタムコードをウェブサイトに保存して実行します。

詳細については、WordPressにカスタムコードを追加する方法のステップバイステップガイドをご覧ください。
この記事が、WordPressでデフォルトのテーマおよびプラグインエディターを簡単に置き換える方法を学ぶのに役立ったことを願っています。また、WordPressを安全にアップデートする方法に関する初心者向けガイドや、WordPressでブロックの高さと幅を変更する方法に関するチュートリアルも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Kzain
これは非常に役立ちます。エディターを使用する前にサイトをバックアップすることを常にお勧めします。間違いは元に戻すのが難しい場合があるためです。私のホスティングにはFTPアクセスがあり、それは簡単でしょう
イジー・ヴァネック
ヒントをありがとうございます。いくつかのウェブサイトではエディターを有効にしたままにしていますが、ほとんどのウェブサイトではセキュリティ上の理由からこのオプションを無効にしています。コードを編集する必要がある場合(通常はFTPアクセスが利用できないウェブサイト)、許可されている場合に役立ちます。FTPアクセスなしのホスティングでは、これは完全に理にかなっています。
WPBeginnerサポート
You’re welcome, glad we could recommend a helpful solution
管理者
Chanakya Sahu
素晴らしいです。そして、実際には2つのボーナスをいただきました。子テーマ作成ガイドもボーナスです。
WPBeginnerサポート
Glad you found our content helpful and happy to hear you found extra value for creating a child theme
管理者
Sai Varun KN
WP Editorの使用はバックエンドのパフォーマンスに影響しますか?
WPBeginnerサポート
はい、クライアント側ではブラウザの応答性が低下しますが、他のユーザーのサイトパフォーマンスには影響しません。
管理者
Bryan Petty
CodeMirrorエディターは良いですし、WP Editorプラグインも役立ちますが、Ajax.org Cloud Editorに基づいたものを探している方や、プラグイン/テーマエディター専用で、オプションページで管理画面を煩雑にしたくない方に、Better File Editorをチェックすることをお勧めします。
http://wordpress.org/plugins/better-file-editor/
Ayush Agrawal
まさに探していた投稿です。ありがとうございます。