ブログ投稿の順番をもっとコントロールしたいときがあります。重要なお知らせやコンテストを紹介したり、重要な更新を取り上げたり。
初期設定では、WordPressは投稿を時系列順に表示します。ほとんどの場合、これは素晴らしい機能ですが、特定のコンテンツを優先させる必要がある場合はイライラすることがあります。
そこで、このガイドをまとめました。クイックポストから高度なテクニックまで、WordPressの投稿を並び替える方法をご紹介します。

なぜWordPressでブログ投稿の順番を入れ替えるのか?
時には、訪問者に最初に見てもらいたい特定のコンテンツがあるかもしれません。例えば、重大発表のブログをフロントページ、ブログページ、最近の投稿、アーカイブページにピン留めしたい場合があります。
また、カスタム投稿タイプを手動で並び替える必要があるかもしれません。例えば、WooCommerceストアを作成した場合、最も人気のある商品を最初に表示したり、セール中の項目を表示したい場合があります。
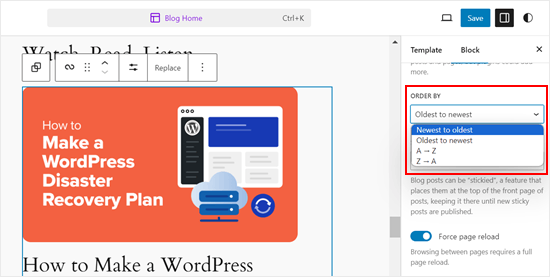
問題は、WordPressは通常、ブログ投稿を時系列逆順で表示し(最も新しい投稿から最も少ない投稿へ)、投稿を上下に移動する簡単な方法がないことです。ブロックエディターやフルサイトエディターでクエリループブロックをカスタマイズしても、並び替えのオプションは限られています。

このことを念頭に置いて、ブログ投稿やWooCommerce商品などを簡単に並び替えることができる回避策やトリックを見てみましょう。以下のクイックリンクから、使いたい方法にジャンプしてください:
- Method 1: Change the Post's Published Date (Quick and Easy)
- Method 2: Use Post Types Order Plugin (More Control)
- Method 3: Use Drag and Drop in WooCommerce (Product Post Types)
- Method 4: Make WordPress Posts Sticky (Best for Highlighting Specific Posts)
- Method 5: Re-Order WordPress Posts Using Code (Advanced)
動画チュートリアル
方法1:投稿の公開日を変更する(クイック&イージー)
投稿の順番を変更する最も簡単な方法は、単に公開する日付を変更することです。
初期設定では、WordPressサイトは投稿日を逆時系列で表示するため、新しい投稿が最初に表示されます。
投稿の公開日を変更すると、アーカイブページやブログページ、WordPressサイトのその他のエリアでの外観も変更されます。

例えば、過去の投稿を最初に表示したい場合、その投稿の公開日を今日に変更することができます。同様に、過去の投稿をリストの下に移動させたい場合は、単に公開日を古くすればよい。
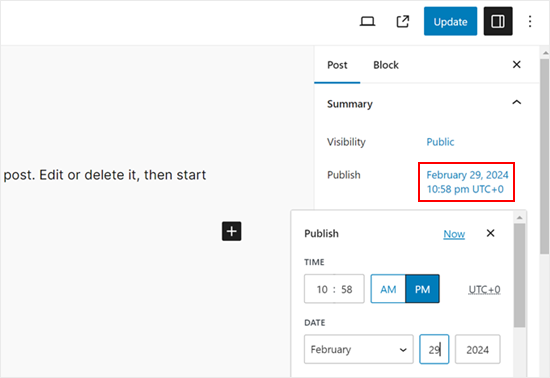
これを行うには、WordPressのブロックエディターでブログ投稿を開きます。右サイドバーで「投稿日」タブに移動し、「公開する」の次のリンクをクリックします。
日付と時刻のポップアップが表示され、公開日を変更できます。

ここで重要なのは、他の投稿と関連性のある日付を選ぶことだ。例えば、3月8日に公開したブログの前に投稿を表示させたい場合は、公開日を3月9日に変更する必要がある。
日時を変更したら、「更新」をクリックして変更を保存します。
方法2:投稿タイプオーダープラグインを使用する(よりコントロールが可能)
投稿の公開日を変更せずに投稿の順番を変更したい場合は、Post Types Orderを使用することをお勧めします。このプラグインでは、ブログ投稿、WooCommerce商品、クーポンコード、注文、カスタム投稿タイプなどをドラッグ&ドロップで整理することができます。
まず、Post Types Orderプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
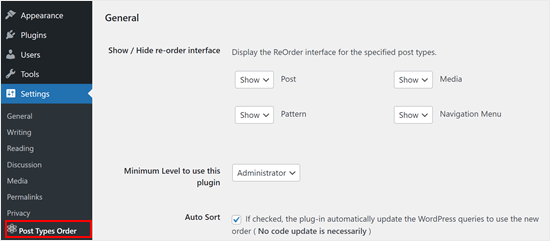
有効化したら、Settings ” Post Types Orderページでプラグインの設定を行います。

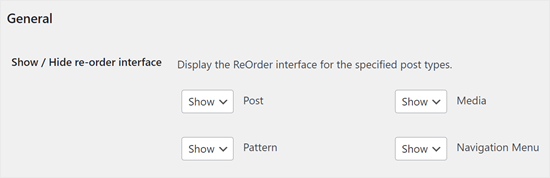
再表示インターフェースの表示/非表示」セクションには、投稿タイプオーダーが再編成できるすべての異なるコンテンツタイプがリストアップされています。
これらのドロップダウンメニューが「表示」に設定されていることを確認する必要があります。

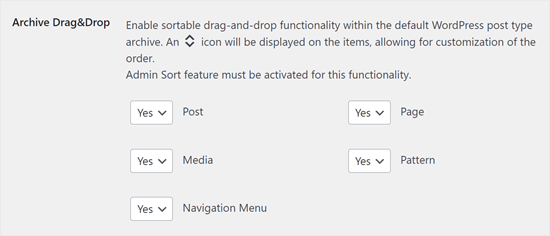
その後、「アーカイブのドラッグ&ドロップ」セクションまでスクロールする。
再編成したい各コンテンツタイプについて、ドロップダウンメニューを開き、「はい」を選択します。

プラグインの設定に満足したら、「設定を保存」をクリックします。
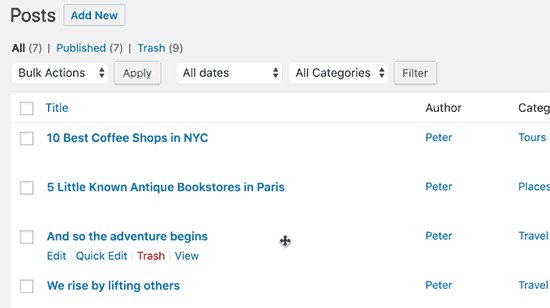
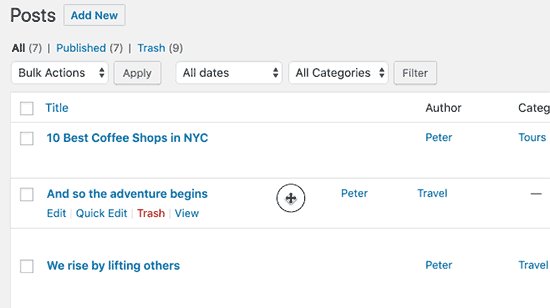
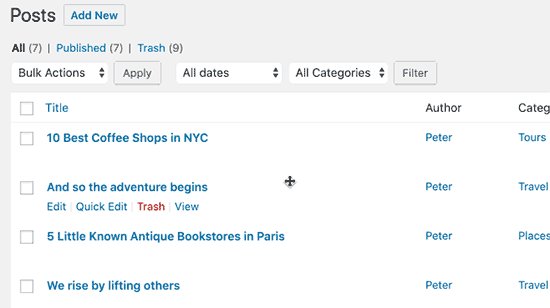
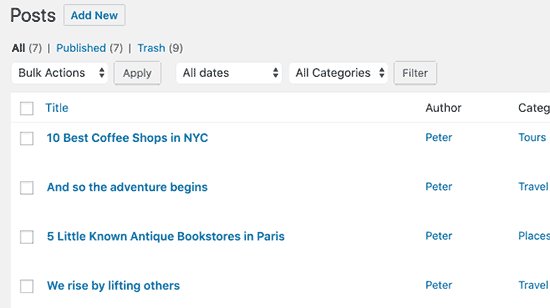
次に、投稿 ” すべて投稿など、並び替えたいコンテンツのあるエリアに移動します。投稿をドラッグ&ドロップするだけで、カスタマイザーが作成できます。

方法3:WooCommerceでドラッグ&ドロップを使う(商品投稿タイプ)
オンラインストアを運営している場合、WooCommerceはすでにネイティブでドラッグ&ドロップをサポートしています。
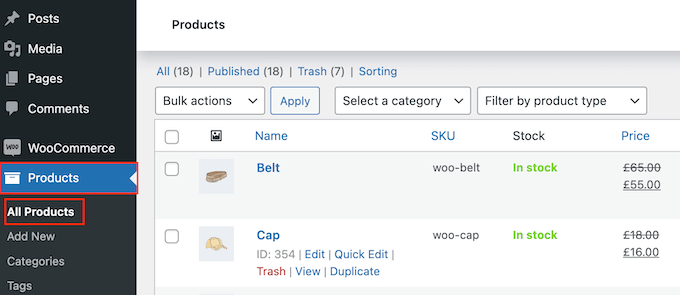
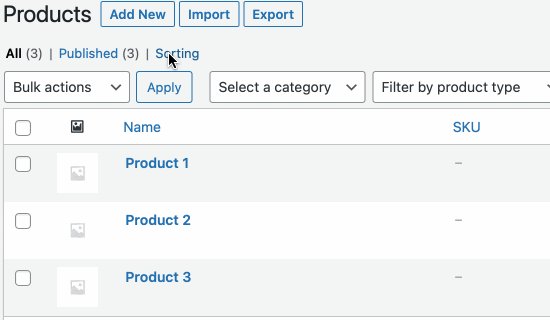
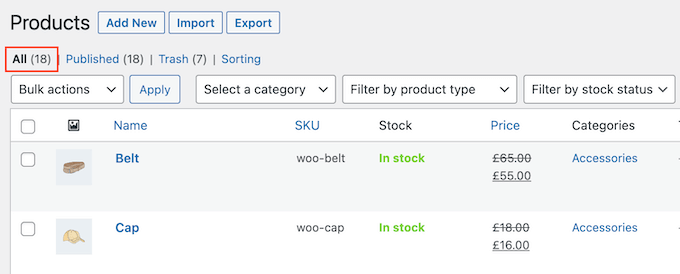
商品を再注文するには、商品 ” すべての商品のページに移動する必要があります。

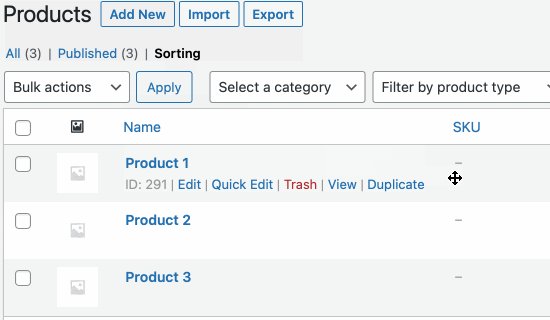
ここで、ページ上部の「ソート」リンクをクリックする。
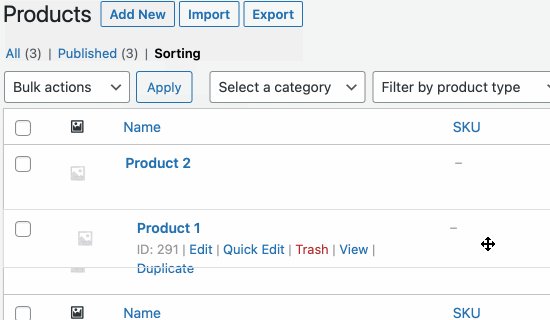
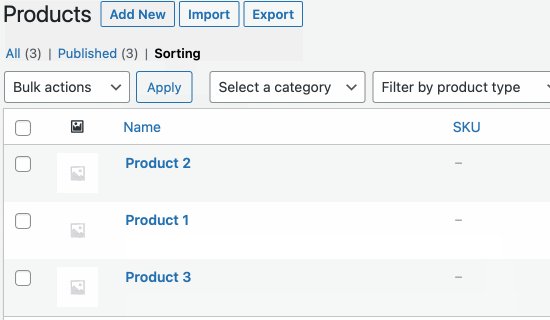
ドラッグ&ドロップで商品の並び順を変更できます。

オンラインストアの商品構成に満足していますか?
そして、「すべて」リンクをクリックすれば、並べ替えをやめることができる。

方法4:WordPressの投稿を先頭固定表示にする(特定の投稿を強調表示するのに最適)
時には、大きな製品の発表や、プレゼントやコンテストの投稿など、重要なブログ投稿を強調したい場合もあるでしょう。
WordPressでは、投稿を先頭固定表示にして、公開日に関係なくブログページの他の投稿のすべてより上に表示させることができます。
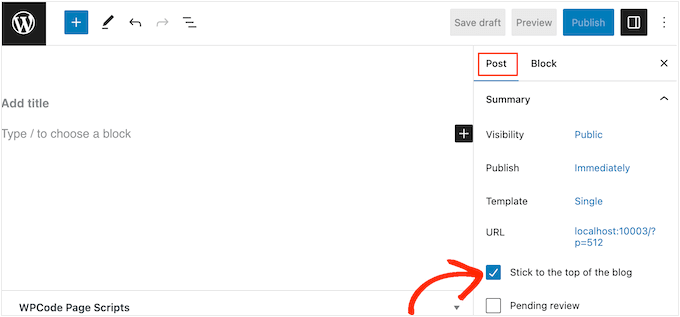
これを行うには、ハイライトしたいWordPressブログ投稿を開くだけです。投稿」メニューで、「ブログの先頭に固定表示する」の次のボックスにチェックを入れる。

その後、「更新」ボタンをクリックして変更を保存します。
これで、あなたのサイトにアクセスすると、投稿が一番上にピン留めされているのが見えます。WordPressのテーマによっては、先頭固定表示される投稿が異なる場合もあります。
より詳細な手順については、これらのガイドを参照してください:
- WordPressで先頭固定表示をする方法(クイック&イージー)
- WordPressカスタム投稿タイプのアーカイブに先頭固定表示を追加する方法
- WordPress:カテゴリーに先頭固定表示を追加する方法
- カテゴリー:WordPressで最新の先頭固定投稿を表示する方法
- WordPressで先頭固定表示の投稿をループから除外する方法
方法5:コードを使ってWordPressの投稿を並び替える(上級者向け)
将来公開する可能性のある投稿を含め、WordPressがサイト全体のすべての投稿を整理する方法を変更したい場合があります。これを行う最善の方法は、WordPressにカスタムコードを追加することです。
多くの場合、テーマのfunctions.phpファイルを編集する手順が書かれたガイドを見つけるでしょう。しかし、これはWordPressの一般的なエラーをすべて引き起こしたり、サイトを完全に壊してしまう可能性があります。
また、WordPressテーマを更新すると、カスタマイザーが失われます。
代わりに、無料のWPCodeプラグインを使用することをお勧めします。 WPCodeは、100万以上のWordPressサイトで使用されている、最も初心者向けのコードスニペットプラグインです。サイトを危険にさらすことなく、カスタムCSS、HTML、PHPなどを簡単に追加することができます。
最初に行う必要があるのは、WPCodeをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
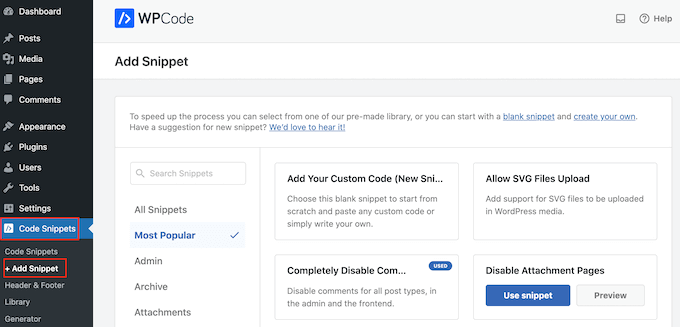
有効化したら、Code Snippets ” Add Snippetにアクセスしてください。

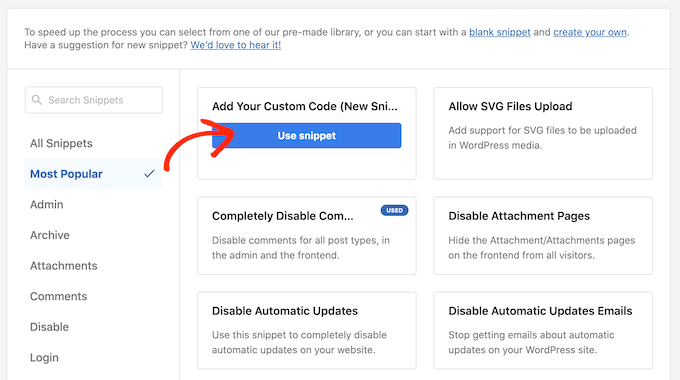
ここで、「カスタムコードを追加」にマウスオーバーするだけです。
外観が表示されたら、「Use snippet」をクリックする必要がある。

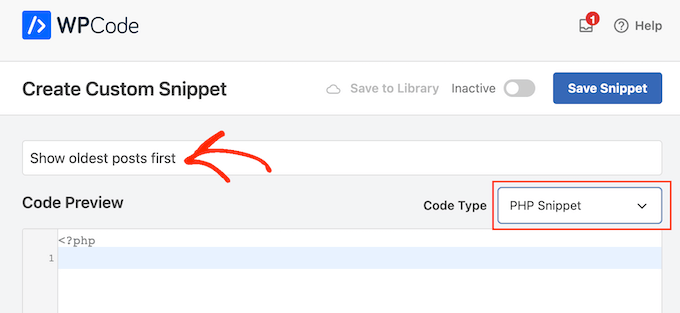
はじめに、カスタムコードスニペットのタイトルを入力します。これは、WordPressダッシュボードでスニペットを識別するのに役立つものであれば何でも構いません。
その後、’Code Type’ドロップダウンを開き、’PHP Snippet’を選択する。

コードエディターで、以下のコード・スニペットを追加する:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //function to modify default WordPress queryfunction wpb_custom_query( $query ) { // Make sure we only modify the main query on the homepage if( $query->is_main_query() && ! is_admin() && $query->is_home() ) { // Set parameters to modify the query $query->set( 'orderby', 'date' ); $query->set( 'order', 'ASC' ); }} // Hook our custom query function to the pre_get_posts add_action( 'pre_get_posts', 'wpb_custom_query' ); |
このコードは、WordPressの初期設定クエリーのorderbyと orderパラメータを変更するだけです。
上のスニペットでは、過去の投稿が最初に表示されるように、投稿を時系列順に表示しています。しかし、orderbyパラメータには多くのオプションがあるので、様々な方法で投稿を並べることができます。
オプションの全リストはWPクエリーコードリファレンスでご覧いただけます。
ここに別のコード例を示す。完全にランダムな順序で順序を変更した:
1 2 3 4 5 6 7 8 9 10 11 12 13 | // Function to modify default WordPress queryfunction wpb_custom_query( $query ) { // Make sure we only modify the main query on the homepage if( $query->is_main_query() && ! is_admin() && $query->is_home() ) { // Set parameters to modify the query $query->set( 'orderby', 'rand' ); }} // Hook our custom query function to the pre_get_posts add_action( 'pre_get_posts', 'wpb_custom_query' ); |
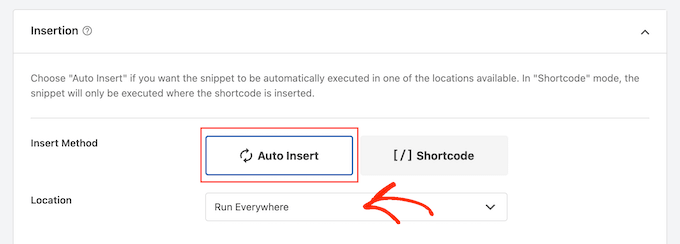
スニペットに満足したら、「インサーター」セクションまでスクロールしてください。WPCodeは、すべての投稿の後、フロントエンドのみ、管理者のみなど、さまざまな場所にコードを追加することができます。
カスタムPHPコードをWordPressサイト全体で使用したいので、すでに選択されていなければ「Auto Insert」をクリックします。
次に、「場所」のドロップダウンを開き、「どこでも実行」を選択する。

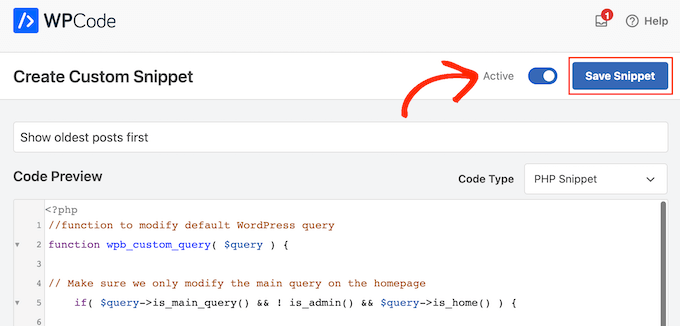
その後、画面を一番上までスクロールし、「Inactive」トグルをクリックすると「Active」に変わります。
最後に「Save Snippet」をクリックして、PHPスニペットをライブにする。

さて、あなたのサイトにアクセスすると、投稿があなたのコードに基づいて再編成されているのがわかるだろう。
この投稿が、カテゴリー:WordPressでブログ投稿を並び替える簡単な方法を学ぶのにお役に立てば幸いです。WordPressの関連投稿プラグインや、WordPressでload more postsボタンを追加する方法については、こちらもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Is there some way, eg using CSS, to highlight a post that is pinned to the top of the blog like this? For example, a different background color of the block, etc.? The currently used template cannot do this.
WPBeginner Support
That would require custom CSS that would depend on your specific theme for determining what would work. We do not have a guaranteed CSS for changing that information but you may want to take a look at our guide on using Inspect element to help test CSS:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Olivier
For some reasons, the drag-and-drop options for Products did not work for me, and I did not want to install another plugin…
So I found a workaround to display my products for one specific category, by using the default woocommerce shortcode with the order attribute.
[products columns=”3″ category=”some-category-goes-here” order=”ASC”]
Now my producs for this category are display from first to last (which happened to be in my case with ascending price, which is what I wanted), and from not last to first.
Somehow a 6th method, to update your post with.
Hope this helps.
WPBeginner Support
Thank you for sharing this shortcode for those looking for other options!
Admin
Barq
Hi, how to use this code for “blog” page?
WPBeginner Support
The simplest method from this that would affect your blog page would be to change the published date for your blog posts
Admin
Jeff Moyer
Wow fantastic article thank you, I was aware of a couple of these options but not all thank you! Probably going to avoid the coding option but we’ll see lol.
WPBeginner Support
Glad our guide was helpful
Admin
Brian
I have the post reorder plugin, but do you know if there’s a plugin that allows the write to choose the post priority while in edit? For example, a dropdown that allows the user to select where on the page the post should appear (first, fifth, 10th, etc.).
WPBeginner Support
Not at the moment.
Admin
mark
First of all thank you for putting this together, your post are usually very helpful.
For some reason the theme i’m using has the blog posts order with oldest post on top. I would like to see the newest on top.
I’m running out of ideas. Any idea what to look for (and where) to get my posts sorted with the newest post on top?
WPBeginner Support
You would want to reach out to the support for your specific theme for if this is a theme setting.
Admin
Tom Grisak
Thanks for the help. I didn’t know a plugin could do that for me. I thought I’d have to go to every post and change the publish date. But I have a question, it sounds like you can put two stickies at the top. Are those also sorted by date?
WPBeginner Support
It would depend on your theme but normally they should be shown in date order
Admin
Rico
What I would like is for the sticky post to be at the top and the rest of the posts to follow the default (reverse chronological) order below it. I’ve used the sticky option but it doesn’t always put the sticky post at the top. It’s sticky on the blog page but at the bottom of the list in the sidebar for Recent Blog Posts. I’m using the Alizee template. Is there something I can do with CSS or another method to achieve this for both areas?
WPBeginner Support
You would either need to manually create your own recent posts widget or find a plugin that changes that. For creating a custom widget you would either recreate the look using an HTML or Text widget or manually creating a custom widget as we show here: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-wordpress-widget/
Admin
dirkthewebphoenix
What about a merely temporary reversal of order?
Example: As a visitor you have a special interest making you want to start with the oldest posts in your search, or as the site author you want to create a search URL for your menu that will present a popular post series in chronological order.
Is there any search term one could enter to reverse the order or any modification of the search URL (get request) that would do this on this one-time basis?
WPBeginner Support
For that, you would need to look into a plugin for your search to allow that type of one time re-order
Admin
Phil Smart
When ordering and displaying blog posts, my sponsor wants them ordered by the date of the event, which is the only reliable date. I am asking how to make that happen.
My sponsor considers that altering the date published just to alter the order means that no-one can count on that date to know which version of posts they are looking at.
How can we add a field to capture event-date?
WPBeginner Support
You can use a plugin like Advanced custom fields for setting up a new field: https://wordpress.org/plugins/advanced-custom-fields/
Admin
Michael Walther
Unfortunately, drag-and-drop type plugins like ‘Post Types Order’ are completely useless if you have more posts in your blog than fit on one screen.
For instance, I have > 100 posts in my blog. If I want so drag, say, post #96 all the way up to position #3, then I am out of luck because #5 and #96 do not fit on the same screen, which makes drag and drop impossible.
WPBeginner Support
If you go to your screen options in the top right of your All Posts page and you should be able to increase the number of posts to display on the page
Admin
Jo Wagner
Hi there,
I like this plugin. But find it limiting to only post types and not Pages as well. Simple Page Order works well for pages, but then you have two plugins again, which is not ideal. Is there no plugin to be able to do both?
Please let me know.
Abe
Hi there, I’m using the WordPress.com free blog, and when I clicked on plug-ins, it’s asking me to upgrade. Is there another way of installing the re-order word press posts? Any tips would be great. I was planning on including my previously done writings, which weren’t done in this blog, but in review sites like Trip Advisor or Zomato, but the tendency of the site is that my latest posts will be the ones posted on top, so the chronological thing works only if I write my posts also based on timing of the visit, which is not feasible of how I’m going to populate my blog post.
WPBeginner Support
Hi Abe,
You’ll need a self hosted WordPress.org website or the business plan on WordPress.com. Please see our guide on the difference between WordPress.org vs WordPress.com.
Admin
Donna L Lovette
I downloaded the post oder plugin and I worked perfectly. Now my blog looks like I want it to. Thanks
Sherry
Hi – I installed the post order plug in and reordered my posts but it didn’t change the order on the site. what am I doing incorrectly?
Gert Cilliers
Your plugin works like a charm – Just what I needed – Many Thanks
Christophe Giraud
Thank you!
Lee Grainger
I have uploaded this plugin, dragged and dropped my posts in the order I want them in, but they don’t appear to have changed.
I have several blog post categories on different pages, is it possible this is the reason?
Vickie Robinson
OMG you just saved my work life.
THANK YOU so much this is just PERFECT!!!!!!!!!!!!!!!!!!!
Tony
Thank you!
Laura Sage
I’ve used this plugin many times. Very useful. Thank you. HOWEVER, I just created a custom post type, and the re-oder option isn’t showing up for it. What do I need to do in order for it to be added to my custom post type as well? The custom post type doesn’t show up in Settings.
WPBeginner Support
It does not work with hierarchical post types like Pages.
Admin
Alex Carby
Cheers, this was a very helpful post, Simple to the point.
Neooth
This plugin is amazing. But I have a question: On my front page, I’ve got a combined archive of multiple post types. Whenever I change the order of the posts/custom posts, oddly, an old post from a custom post type springs to the top.
I am guessing this happens because when I use the plugin, the rearrangement is done according to the ID, and ID’s from all custom post types start vying with each other.
Is there a way to prevent an old custom post type with an ID of 0 from appearing near the top?
Mariusz Szatkowski
Scheduled posts order would be great idea. Anyone has seen it?
Okun
You just saved my day!!!
Pixeltender
This plugin just saved me tons of time and yelling at my computer. Thanks!
Karen Johnson
this plugin removed my banner completely from my site, so I deleted it.
Subin
Installed the plugin and seeing the extra Reorder page in the admin. Reordering the posts there doesn’t have any effect though.
Can’t seem to find anything wrong and don’t have any idea to fix it other than I think the plugin needs to overrule the datestamp of each post (or something) to work.
http://wordpress.org/extend/plugins/metronet-reorder-posts/
Editorial Staff
No, you just have to edit the loop in your theme to say orderby=order.
Admin
Ankur
Useful plugin, might use it on my site.
Also, I like new layout of the site. Is it some customized genesis child theme of some completely different customized theme for your site ?
Editorial Staff
Customized theme for our site.
Admin
Ankur
It looks great, clean and elegant.
Also, I like the this default comment system compared to livefyre
bill
Wow! Wish I would’ve known about this plugin three months ago. When working on a client’s site, I had to re-date over three hundred posts; not a fun gig Thanks for the article.
Thanks for the article.
Kathy Drewien
I noticed the plugin shows compatibility only up to WP 3.2.2, yet it was updated 11 days ago. Any known issues with 3.3 and higher?
Editorial Staff
Not that we are aware of.
Admin
Jaspal Singh
Wow! Excellent Plugin to have Drag & Drop ordering functionality.
Thanks for sharing.