WordPressサイトのポップアップでTwitterページを宣伝することは、フォロワーを増やし、エンゲージメントを高める素晴らしい方法です。
ポップアップのようなシンプルな方法を使うことで、より多くの人をTwitterページに誘導し、「いいね!」やフォロワー、エンゲージメントを増やすことができます。
WordPressの専門家の中には、ポップアップの設定やカスタマイザーには技術的なノウハウが必要だと言う人もいるかもしれません。しかし、適切なツールを使えば、見た目よりもずっと簡単です。
様々なオプションを検討した結果、OptinMonsterが最良の選択であることがわかりました。WPBeginnerでは、自社のリードジェネレータのためにOptinMonsterを使用しており、その強力さを知っています。
簡単にできる方法をお探しなら、ここが最適です。この投稿では、WordPressでTwitterページをポップアップで宣伝する方法を説明します。

なぜWordPressでTwitterページを宣伝するのか?
X / Twitterは最も人気のあるソーシャルメディア・プラットフォームのひとつです。多くの企業が商品やブログ投稿の宣伝、お知らせやニュースの共有に利用しています。また、ユーザーからのフィードバックを得たり、投票を実施したり、Twitterスペースを通じて音声ウェビナーを開催したりするのにも最適な場所です。
Twitterでより多くの人にフォローしてもらうのは難しいことです。幸いなことに、ライトボックスポップアップを使えば、既存のサイトトラフィックを利用してフォロワーを増やすことができます。これは、あなたのTwitterプロフィールの視認性を向上させ、フォロワーを増やすのに役立ちます。
それだけではありません。ライトボックスポップアップを使って、 メールリストの作成、リードの生成、コンテンツのアップグレード、お問い合わせフォームの表示などを行うこともできます。
このガイドでは、ライトボックスポップアップを使ってTwitterページを宣伝する方法を紹介します。これから説明する3つのステップをすべて簡単に説明します:
準備はいいかい?始めよう
ステップ1: Twitterページにライトボックスポップアップを設定する
WordPressでライトボックスポップアップを追加する最良の方法は、OptinMonsterを使用することです。市場で最高のWordPressポップアッププラグインであり、リードジェネレータソフトウェアです。
また、私たちのサイトでは、ポップアップ、スライドイン、ヘッダーバナーを使用して、特別な情報やオファーを宣伝するために使用しています。OptinMonsterを使用した経験の詳細については、私たちの広範なOptinMonsterのレビューを参照してください。
今、OptinMonsterは、売上を上げ、リードを生成し、メールリストを増やし、より多くのコンバージョンのためにサイトを最適化することを超簡単にします。
始めるには、OptinMonsterのサイトにアクセスし、「今すぐOptinMonsterを入手する」ボタンをクリックしてアカウントを作成する必要があります。

このチュートリアルでは、OptinMonster Proライセンスを使用します。OptinMonster Proライセンスには、終了インテント機能、より多くのカスタマイズオプション、およびビルトインテンプレートが含まれているからです。WPBeginnerの読者であれば、OptinMonsterのクーポンコードを使用して70%オフで購入できます。
アカウントを作成した後、OptinMonsterプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
有効化すると、OptinMonsterのセットアップウィザード画面が表示されます。セットアッププロセスを開始するには、「既存のアカウントを接続する」ボタンをクリックします。

新しいポップアップウィンドウが表示されますので、そこで使用するOptinMonsterアカウントを確認します。
WordPressに接続する」ボタンをクリックして続行し、プロセスが完了するのを待ちます。

完了したら、WordPressダッシュボードからOptinMonster ” キャンペーンにアクセスしてキャンペーンを作成します。
最初のキャンペーンを作成する」ボタンをクリックしてください。

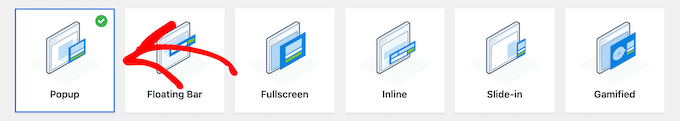
その後、OptinMonsterは、ポップアップ、フローティングバー、フルスクリーン、ゲーム化されたスピン・ツー・ウィン・オプティンなど、さまざまなキャンペーンタイプから選択できるようにします。
ライトボックスポップアップを作成したいので、単純に「ポップアップ」キャンペーンタイプを選択します。

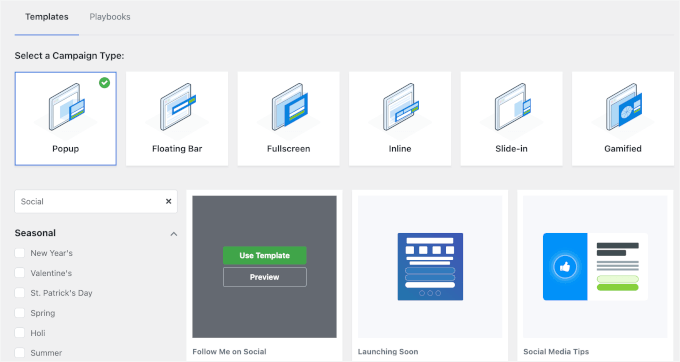
キャンペーンタイプの下に、ポップアップキャンペーン用のさまざまなテンプレートが表示されます。
テンプレートにマウスオーバーして「テンプレートを使用」ボタンをクリックすれば、テンプレートを選択できる。フィルター機能を使って、ソーシャルメディアのテンプレート設定を絞り込んでみましょう。
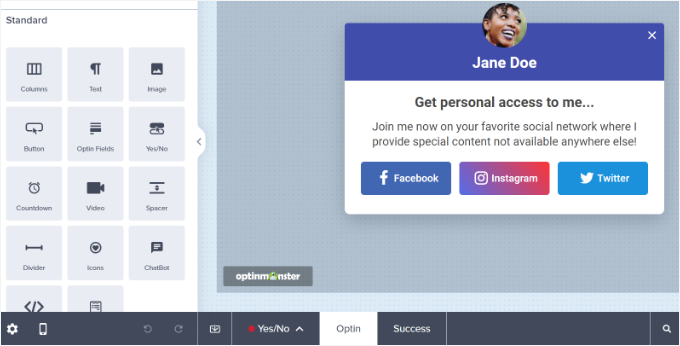
このチュートリアルでは、「Follow Me on Social」テンプレートを使ってTwitterライトボックスポップアップを追加します。

次に、キャンペーン名を入力するポップアップウィンドウが表示されます。
キャンペーン名を決めたら、「Start Building」ボタンをクリックします。

これにより、ポップアップをカスタマイズするためのドラッグアンドドロップ機能を備えたOptinMonsterキャンペーンビルダーが起動します。
左側のメニューから要素をドラッグ&ドロップするだけで、テンプレートに追加できます。

テンプレート内の既存のブロックを編集することもできます。
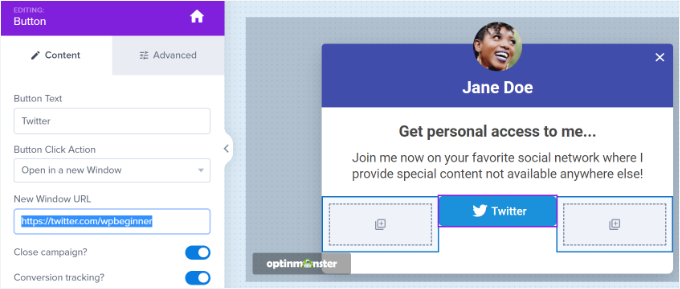
例えば、他のソーシャルメディアボタンを削除し、Twitterボタンだけを残すことができます。こうすることで、ユーザーは簡単に行動喚起ボタンを使い、あなたのTwitterページをフォローすることができます。
さらに、見出しや本文のテキストを編集するオプションもある。例えば、ボタンに「Twitter」ではなく「Follow me」と表示させたい場合、「Button Text」フィールドを左に変更することができる。
Twitterボタンをクリックして、左のメニューにあるオプションをもっと見てみよう。
X(旧Twitter)ページのリンクを「新規ウィンドウのURL」欄に入力してください。

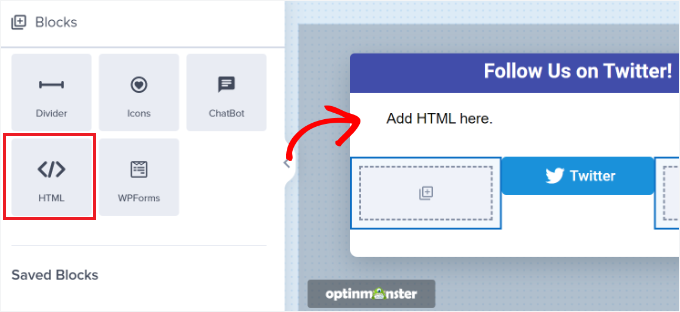
次に、メニューから「HTML」ブロックをドラッグしてテンプレートにドロップするだけです。
これでHTMLコード用のブロックが準備できたので、次のステップに進む準備ができた。

ステップ2.Twitterページ埋め込みコードの作成
このステップでは、Twitter Publishツールを使ってX(旧Twitter)ページの埋め込みコードを作成する必要があります。
HTMLコードを入力するためにOptinMonsterキャンペーンビルダーに戻る必要があるため、新しいタブまたはウィンドウでツールを開くことをお勧めします。
公開するツールを開いたら、「埋め込みたいもの」フィールドにTwitterページのURLを追加し、キーボードのエンターキーを押します。
あなたのTwitterのURLはhttps://x.com/YourUserNameHere。YourUserNameHere’をあなたのXハンドルに置き換えるだけです。

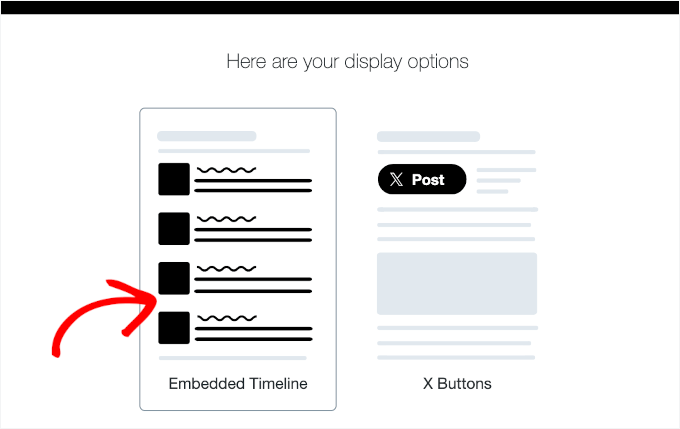
その後、下にスクロールして、Twitterのタイムラインを埋め込むか、ボタンを埋め込むかを選択できます。
このチュートリアルでは、Twitterページのツイートをポップアップライトボックスに表示するために、「埋め込みタイムライン」オプションを選択します。

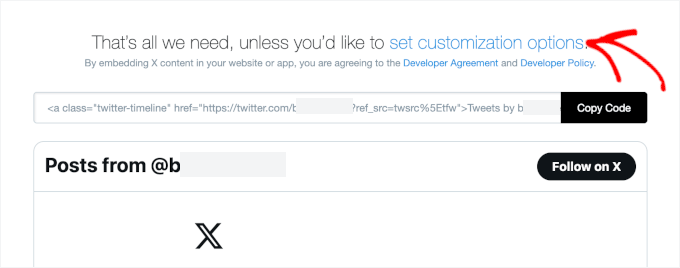
次に、ページをスクロールしてカスタマイズ設定を開きます。
埋め込みコードの上にある「カスタマイザー設定」リンクをクリックするだけです。

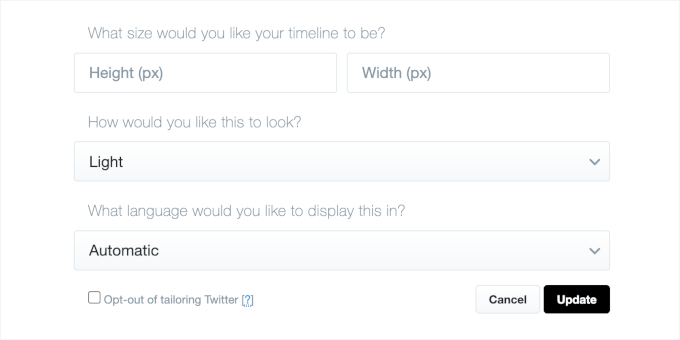
Twitterタイムラインの高さと幅はここで編集できます。これにより、ライトボックスポップアップのタイムラインの外観をコントロールすることができます。
また、タイムラインのテーマを明るいか暗いか、ツイートを表示する言語を選ぶこともできる。

これらの設定が完了したら、「更新」ボタンをクリックしてください。
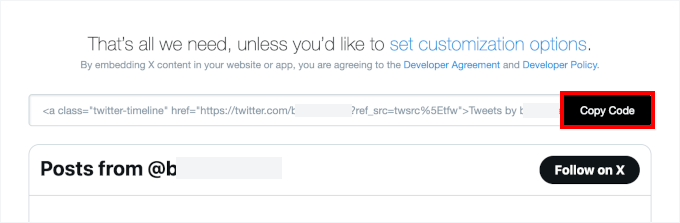
その後、公開ツールが埋め込みコードを生成します。コードをコピー」ボタンをクリックしてください。

ポップアップウィンドウが表示され、埋め込みコードのコピーに成功したことがわかります。
右上の十字アイコンをクリックしてポップアップウィンドウを閉じます。

ステップ3.Twitterページライトボックスポップアップをサイトに追加する
これで、ブラウザー上のOptinMonsterキャンペーンビルダーのウィンドウまたはタブに戻ることができます。
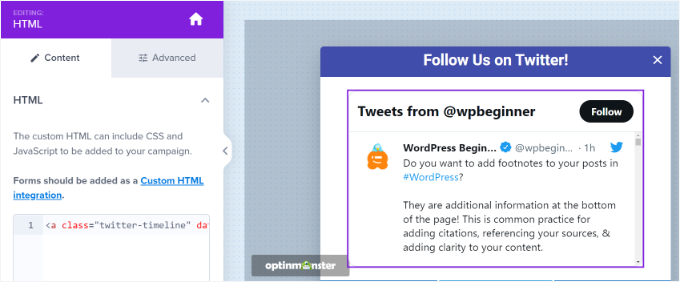
次に、デザインしているポップアップのHTMLブロックをクリックします。左側に、Twitter公開ツールの埋め込みコードを貼り付けるフィールドが表示されます。
埋め込みコードを入力すると、キャンペーンテンプレートにTwitterタイムラインのプレビューが表示されます。

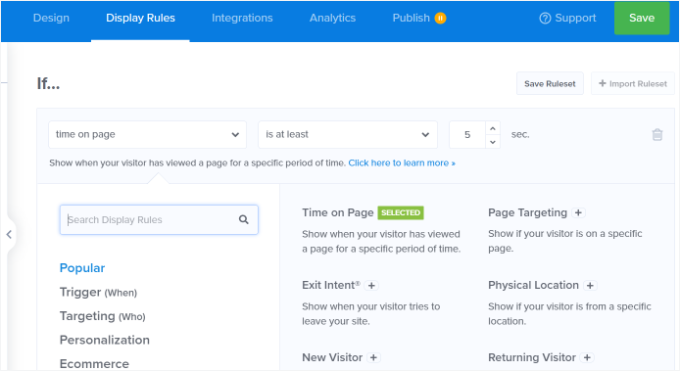
その後、「表示ルール」タブに向かいます。ここで、あなたのサイトにライトボックスポップアップが表示される条件を設定できます。
例えば、ユーザーが特定の期間ページを表示したとき、特定のページを訪れたとき、またはサイトを去ろうとしているときに外観が表示されます。

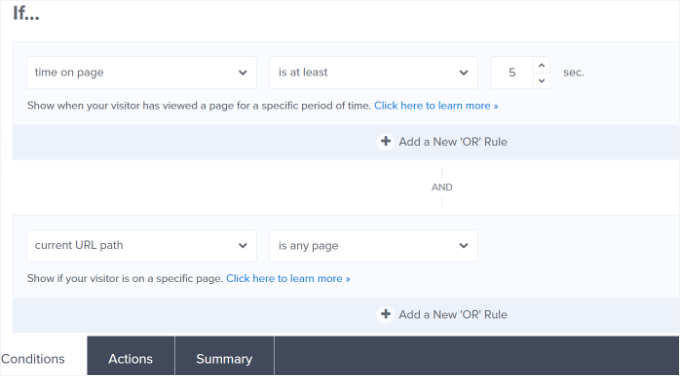
このチュートリアルでは、表示ルールとして「ページ上の時間」を選択し、ポップアップが表示されるまでの秒数を設定します。
次に、’current URL path’を’is any page’に設定することで、ポップアップをサイト上のすべてのページに表示させることができます。

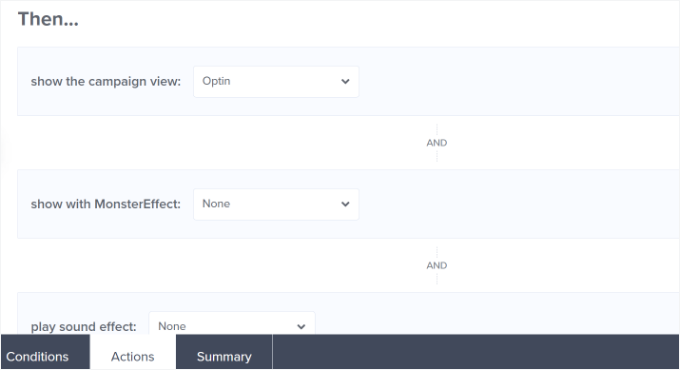
その後、下部の「アクション」タブに切り替えることができる。
ここで、「キャンペーン表示を表示する」オプションで「Optin」が選択されていることを確認してください。ポップアップにエフェクトやサウンドを追加するオプション設定もあります。

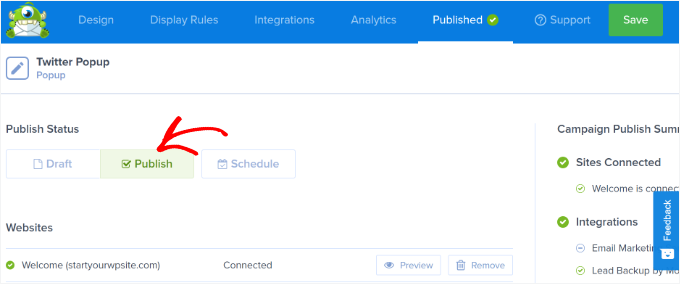
公開したら、「公開」タブでキャンペーンを有効化します。
公開する状態」を「下書き」から「公開する」に変更するだけです。

上部の「保存」ボタンをクリックして設定を保存し、キャンペーンビルダーを閉じることができます。
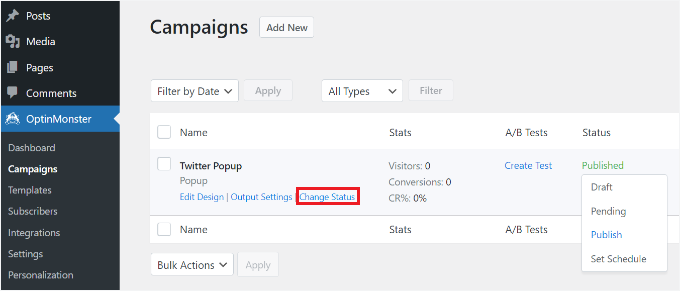
キャンペーンが公開されているかどうかを確認するには、WordPress管理画面のOptinMonster ” キャンペーンにアクセスしてください。状態」カラムの下に「公開する」という緑色のテキストが表示されているはずです。
そうでない場合は、キャンペーン名の下にある「状態の変更」オプションをクリックし、ドロップダウンメニューから「公開する」を選択してください。

これでOptinMonsterキャンペーンは有効化したはずです。
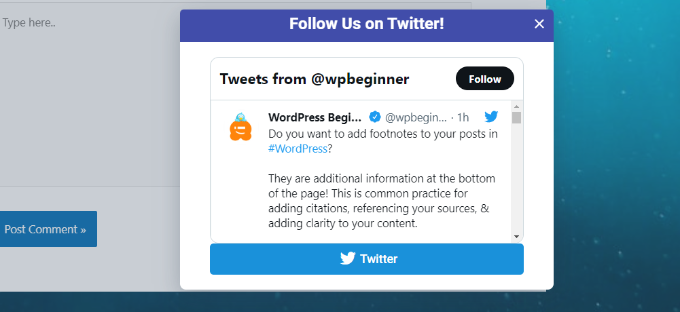
ライトボックスポップアップであなたのX(旧Twitter)ページを表示するには、あなたのサイトにアクセスするだけです。OptinMonsterキャンペーンがトリガーされると、あなたのTwitterプロフィールが、その下に追加したCTAボタンと共にライトボックスポップアップに表示されます。

さらに読むTwitterマーケティングのヒント
最後に、もうひとつヒントをあげよう!
X(旧Twitter)の存在感を高めたいと本気で考えているなら、以下のマーケティング戦略もチェックしておきたい:
- WordPressで最近のツイートを表示する方法
- WordPressで投稿を公開したら自動的にツイートする方法
- 実際のツイートをブログ投稿に埋め込む方法
- WordPressサイトにTwitterシェア&リツイートボタンを追加する方法
- WordPressサイトでTwitterのフォロワー数をテキストで表示する方法
- ファイルダウンロードにツイートボタンで支払いを追加する方法
- WordPressで最も使われているTwitterハックとプラグイン
- WordPressに最適なTwitterプラグイン
この投稿が、WordPressでライトボックスポップアップを使ってTwitterページを宣伝する方法を学ぶのにお役に立てば幸いです。WordPressでクーポンのポップアップを作成する方法や、ポップアップの心理学を利用してサインアップを250%アップさせる方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Great tutorial. I needed to promote my page on Patreon so I followed this tutorial to use optin monster and it’s great. The best part is that I can see the exact number of people who saw the window and how many people also clicked on the link. That’s a very important metric to me.
Sourav Adhikari
Not working..
Kimb
I’m looking for a tool that pops up a “tweet this” dialog box
option
wpbeginner
@BenBonilla Don’t think they are tracking whether you liked the page or not. I think they are leaving a cookie for who has seen it and closed the popup.
ChrisCarlo
don’t work…
ALSpaulding
Quick question. Once they have followed you on twitter will the plugin continue to pop up on them in the future? It does not mention that. Appreciate a response please. Thanks. =)
startmywp
Hi,
This just works better for Twitter (and another one for facebook) but are there any notable updated plugins or code hacks if we need to display simple html in a lightbox? Say, perhaps just a ‘thank you’ note?
AhsanNaveed
@startmywp For this, you’ll need to edit the plugin.
easyP
That looks good.
I know that you won’t believe it, but I’ve just signed up with twitter – this plugin could be the way to go.
Many thanks.