独自のWordPressプラグインの構築を検討していますか?プラグインを使ってプラグインを作成するという考えさえ浮かんだことはありますか?
初心者の方は、WordPressにコードを追加するのが難しいと感じるかもしれません。しかし、カスタムWordPressプラグインを作成することで、深刻なエラーや問題のリスクなしにサイトにコードを追加できます。
WPBeginner では、私たちのチームは数多くの人気の WordPress プラグインを構築および保守してきたため、プラグイン開発のすべてを理解しています。
この記事では、別のプラグインを使用してカスタムWordPressプラグインを簡単に作成する方法を紹介します。思ったよりも簡単で、私たちが手順を説明します。

WordPressでプラグインを作成するためにプラグインを使用する理由
WordPressには、プラットフォームを拡張およびカスタマイズするための多数のプラグインがあります。GitHubやその他のサードパーティマーケットプレイスからプラグインをインストールすることもできます。しかし、ある時点で、さらに進んでカスタムコードをウェブサイトに追加したくなるかもしれません。
WordPressのガイドでは、functions.phpファイルにカスタムコードを追加するように求められることがよくあります。しかし、これはユーザーフレンドリーではなく、コードのわずかな間違いでも、さまざまな一般的なWordPressのエラーを引き起こす可能性があります。カスタムコードは、ウェブサイトを完全に破損させる可能性さえあります。
さらに、WordPressテーマを次に更新したときに、すべてのカスタムコードが失われます。そのため、多くのウェブサイト所有者は代わりに独自のプラグインを作成します。
カスタムプラグインに問題が発生した場合、他のWordPressプラグインと同様に無効化できます。また、カスタマイズを失うことなくWordPressテーマを更新する方法のように、WordPressテーマを更新することもできます。
これを踏まえて、プラグインを使用してWordPressプラグインを作成する方法を見てみましょう。以下のクイックリンクを使用して、使用したい方法に直接ジャンプしてください。
方法 1. WPCode コードスニペットプラグインの使用(推奨)
WordPressプラグインを作成する最も簡単な方法は、WPCodeを使用することです。
この無料プラグインを使用すると、サイトを危険にさらすことなく、WordPressにカスタムCSS、PHP、HTMLなどを簡単に追加できます。プラグインのコードをWPCodeのエディターに貼り付け、ボタンをクリックするだけでコードを有効化および無効化できます。
まず、WPCodeをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
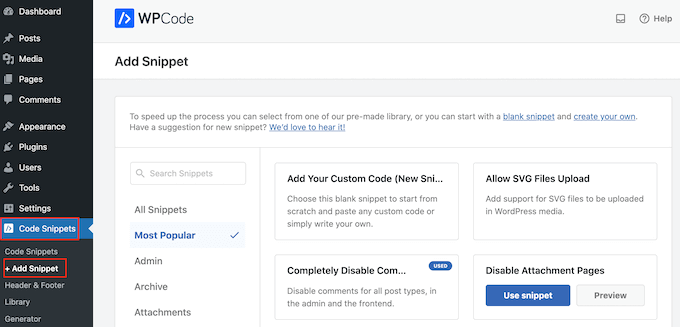
その後、WordPressダッシュボードのコードスニペット » スニペットを追加 に移動します。

ここでは、サイトに追加できる既製のスニペットがすべて表示されます。これには、コメントを完全に無効にする、WordPress が通常サポートしていないファイルタイプのアップロード、添付ファイルページを無効にするなどのスニペットが含まれます。
プラグインを作成するには、「カスタムコードの追加(新規スニペット)」オプションにカーソルを合わせ、その下にある「+カスタムスニペットを追加」ボタンをクリックします。

次に、WordPressプラグインはPHPを使用して作成されるため、画面に表示されるオプションのリストからコードタイプとして「PHPスニペット」を選択します。

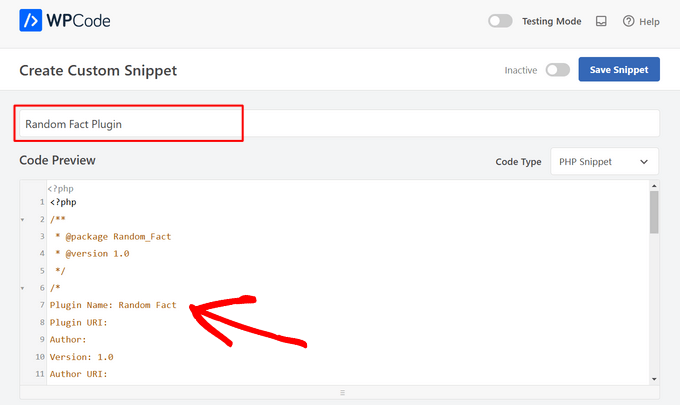
次に、「カスタムスニペットの作成」ページに移動します。
開始するには、カスタムプラグインのタイトルを入力します。これは、WordPressダッシュボードでコードを識別するのに役立つものであれば何でも構いません。

その後、コードエディターにコードを貼り付けるか、入力できます。たとえば、WordPressダッシュボードにランダムな事実を表示する簡単なプラグインを作成します。
ここに使用するコードを示します。
<?php
/**
* @package Random_Fact
* @version 1.0
*/
/*
Plugin Name: Random Fact
Plugin URI:
Author:
Version: 1.0
Author URI:
*/
function get_fact() {
$fact = "There are different sizes of infinity
The Brontosaurus never existed
A day on Venus lasts longer than a year on Venus
The eighth power of a number is a zenzizenzizenzic
Sharks lived on earth before trees";
$fact = explode( "\n", $fact );
return wptexturize( $fact[ mt_rand( 0, count( $fact ) - 1 ) ] );
}
function hello_fact() {
$chosen = get_fact();
echo "<p id='fact'>$chosen</p>";
}
add_action( 'admin_notices', 'hello_fact' );
function fact_css() {
$x = is_rtl() ? 'left' : 'right';
echo "
<style type='text/css'>
#fact {
float: $x;
padding-$x: 16px;
padding-top: 6px;
margin: 0;
font-size: 20px;
}
</style>
";
}
add_action( 'admin_head', 'fact_css' );
?>
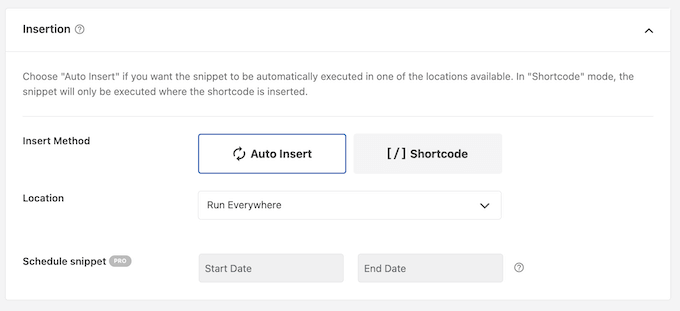
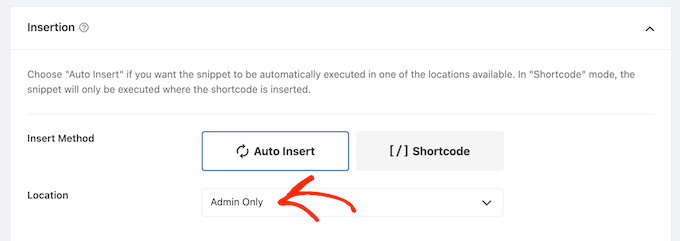
コードボックスの下に、挿入オプションが表示されます。主なオプションは「自動挿入」と「ショートコード(デフォルト)」の2つです。
「自動挿入」を選択した場合、WordPressはコードを自動的に挿入して実行します。
「自動挿入」を選択した後、WPCodeにコードをWordPress管理画面、ウェブサイトのフロントエンド、またはすべての場所で実行するように指示できます。

「ショートコード」を選択した場合、WPCodeはスニペットを自動的に挿入しません。スニペットを保存すると、WPCodeはコードを任意のページ、投稿、またはウィジェット対応エリアに追加できるショートコードを作成します。これは、価格表やカスタム画像ギャラリーなど、サイトにコンテンツを追加するコードに適したオプションです。
ショートコードの配置方法の詳細については、WordPressでショートコードを追加する方法に関するガイドを参照してください。
この例では、「自動挿入」を選択します。次に、「場所」ドロップダウンを開き、「管理者のみ」を選択して、ランダムな事実がWordPress管理者エリアにのみ表示されるようにします。

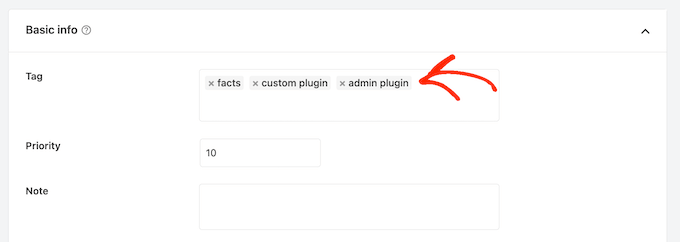
これが完了したら、コードスニペットにタグを追加したくなるかもしれません。
これにより、カスタムプラグインやコードスニペットをトピックや機能別に整理できます。

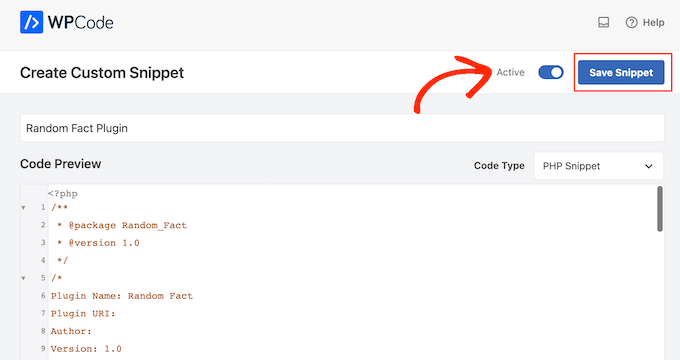
カスタムプラグインを公開する準備ができたら、画面の上部までスクロールし、「非アクティブ」トグルをクリックして「アクティブ」に変更します。
最後に、「スニペットを保存」をクリックしてスニペットを公開します。

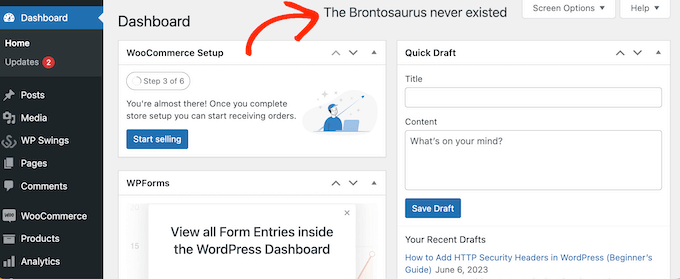
これで、カスタムプラグインがあなたのWordPressウェブサイトで公開されます。
この例では、管理エリアにランダムな事実が表示されます。

ある時点で、カスタムWordPressプラグインを無効化したくなる場合があります。この方法ではカスタムプラグインがプラグイン » インストール済みプラグインに追加されないため、代わりにコードスニペットを無効化する必要があります。
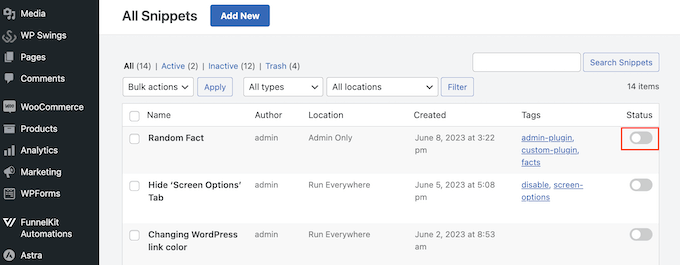
単純に コードスニペット » コードスニペット に移動して、プラグインを見つけます。次に、トグルをクリックして、青色(有効)から灰色(無効)に変更します。

方法2. Pluginceptionの使用 (スタンドアロンWordPressプラグインの作成に最適)
Pluginceptionを使用してカスタムプラグインを作成することもできます。この無料プラグインを使用すると、プラグインの名前やバージョン番号などの基本的な情報を入力するだけで、新しい空のプラグインを作成できます。
WPCodeとは異なり、Pluginceptionはカスタムプラグインをプラグイン » インストール済みプラグイン画面に追加します。これにより、他のプラグインを管理するのと同じようにカスタムプラグインを管理したい場合に適した選択肢となります。
まず、プラグインをインストールして有効化する必要があります。詳細については、初心者向けガイドのWordPressプラグインのインストール方法をご覧ください。
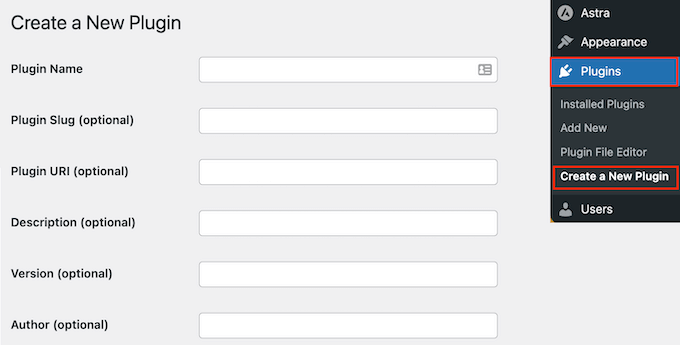
その後、WordPress管理画面のプラグイン » 新規プラグイン作成に移動します。

これにより、カスタムプラグインに関する情報を入力できる画面が表示されます。
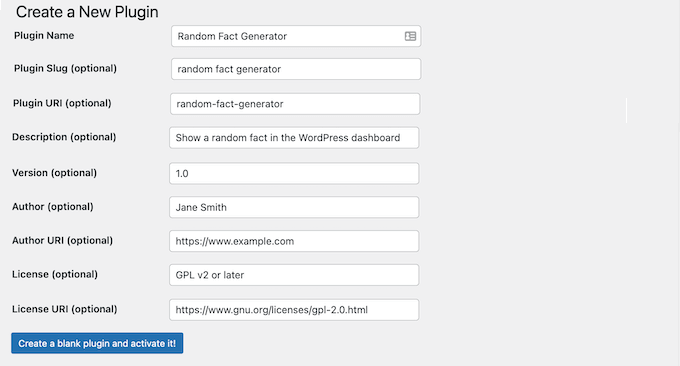
タイトルを単純に入力することもできますが、特にダッシュボードを他の人と共有する場合は、できるだけ多くの情報を追加することをお勧めします。
たとえば、マルチ著者WordPressブログを運営している場合や、ゲストブロガーを管理している場合は、この情報が他の著者がプラグインの機能や目的を理解するのに役立ちます。

入力した情報に満足したら、次のボタンをクリックします。「空のプラグインを作成してアクティブ化する!」
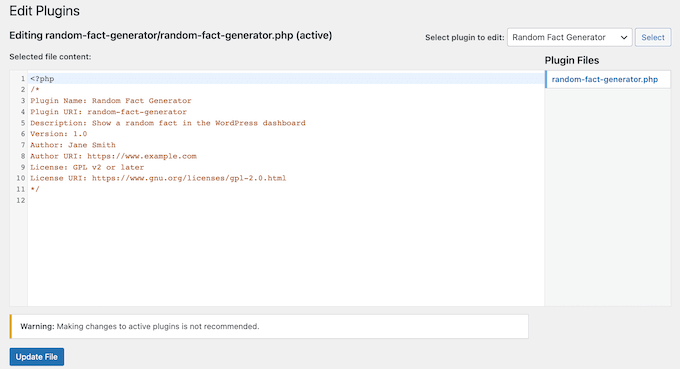
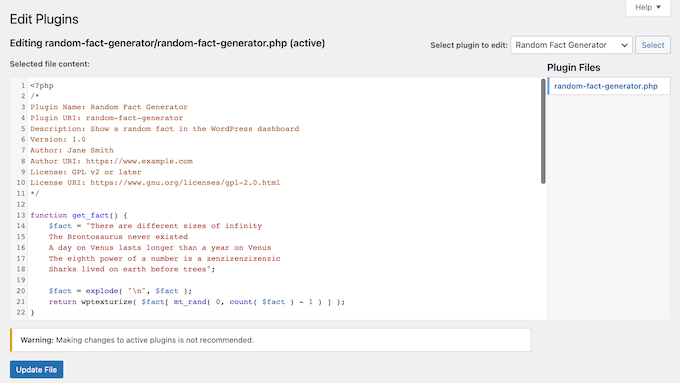
これでプラグインエディタ画面が表示されます。Pluginceptionが新しいPHPファイルにすべての情報を既に追加していることがわかります。

プラグインを作成するには、ファイルの末尾にコードを入力するだけです。
他のオプションとして、ウェブ上のコードスニペットをコードエディターに貼り付けることもできます。

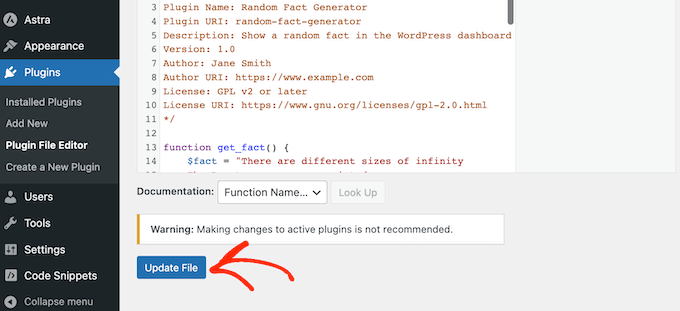
入力したコードに満足したら、「ファイルの更新」ボタンをクリックします。
コードにエラーがない場合、プラグインは WordPress ブログまたはウェブサイトでアクティブになります。
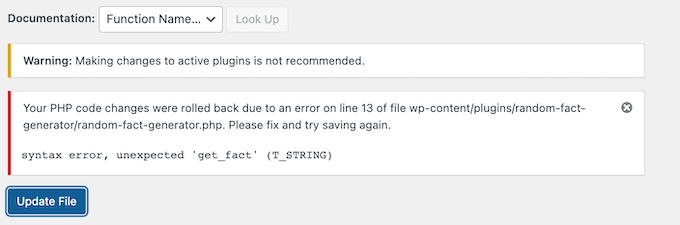
コードに間違いがあった場合、エラーメッセージが表示されます。

この場合、エラーを修正してから「ファイルを更新」をクリックすると、プラグインがライブになります。
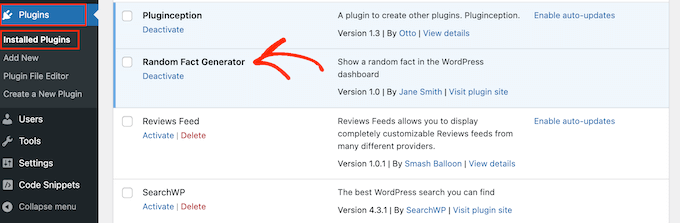
カスタムプラグインを他のプラグインと同様に有効化、無効化、または削除できるようになりました。単にプラグイン » インストール済みプラグインに移動し、カスタムプラグインを見つけて変更を加えてください。

ある時点で、プラグインのコードを変更したくなる場合があります。たとえば、セキュリティの脆弱性を修正したり、不足している機能を追加したりする必要があるかもしれません。
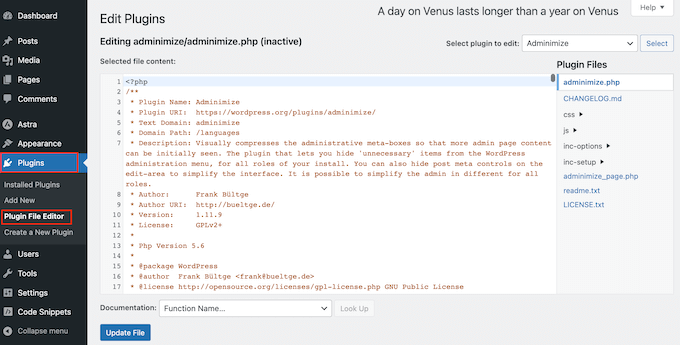
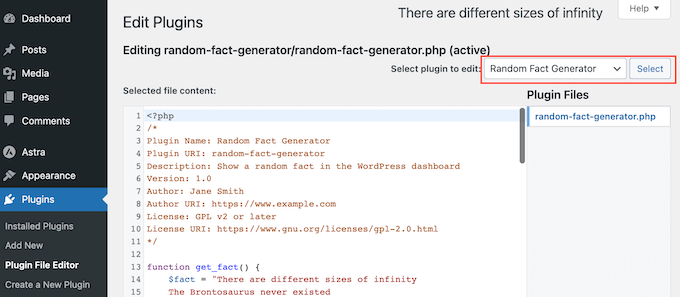
プラグインを更新するには、プラグイン » プラグインファイルエディターに移動します。

ここで、「編集するプラグインを選択」ドロップダウンを開き、編集したいプラグインを選択します。
それが完了したら、「選択」をクリックしてください。

これでプラグインのコードを変更できます。
変更に満足したら、「ファイルを更新」をクリックするだけです。

これで、更新されたプラグインがあなたのウェブサイトで公開されます。
この記事がプラグインを使用してWordPressプラグインを作成する方法を学ぶのに役立ったことを願っています。次に、WordPressプラグインの無効化をクライアントに防止する方法に関するガイド、またはウェブサイトを管理するための最高のモバイルアプリの専門家による選択肢をご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





モイヌディン・ワヒード
これは私にとってある種のエンパワーメントです。
プラグインを作るには、多くの開発者の知識が必要だと思っていました。ある意味ではそうかもしれませんが、wp code を使ってプラグインを作れると知ってよかったです。
wp code は、その使いやすさにおいて非常に強力です。
多くのスニペットを追加するためにこれを使用しました。
一番良いのは、必要に応じてプラグインを有効化したり無効化したりできることです。
この役立つガイドに感謝します。
イジー・ヴァネック
WPCode は素晴らしいツールです。AI、特に Chat GPT-4 または Google の Gemini を使用して WordPress のスニペットを作成する方法を学びました。この方法でいくつかのコードを作成し、多くのウェブサイトで今も使用しています。AI の素晴らしい点は、PHP をあまり理解していなくても、2 つのチャットボットを組み合わせることで、機能するコードを作成できることです。スニペットにすぎないのでプラグインと呼ぶべきか分かりませんが、うまく機能します。
WPBeginnerサポート
Glad to hear you were able to learn and get it working
管理者
Kevin
このプラグインを使ったらウェブサイトがクラッシュしました。Ubuntuの独自のサーバーを持っています。ファイルを削除するためにどこにあるか、または何をすればよいか誰か教えてもらえませんか?
Mario Peshev (@no_fear_inc)
確かにかなり良いですね。
@Otto ここに私が「プラグインベーススケルトン」として使用しているシンプルなコードがあります – http://wordpress.org/extend/plugins/dx-plugin-base/。ほとんどのプラグインが必要とするであろう多くのことのために、ウィジェットと設定APIを追加する予定です。
ピエト
タイトルは良いですね。RSS からクリックしてしまいました。しかし、Otto が書いているように、彼がこのプラグインを作成した唯一の理由は、FTP で新しいプラグインをアップロードするのが面倒だからです。
「その後、プラグインにカプセル化し、Filezillaを起動し、ナビゲートし、プラグインをアップロードする必要があります…それは面倒です。これにより、新しい空のプラグインを簡単に作成し、エディターに移動して、既知の動作コードを貼り付けることができます。」
このプラグインは、プラグインヘッダー以外に何も「作成」しません。他のプラグインファイルを追加したい場合は、依然として「Filezillaを起動」して残りを実行する必要があります。
編集スタッフ
はい、その通りです。記事で提案した主なユースケースは、Webからのスニペット(ある程度安全な方法で)を貼り付けることでした。
管理者
Otto
プラグイン用のサブディレクトリ、プラグインのPHPファイルを作成し、プラグインヘッダーを生成します。シンプルですが、便利な時間節約になります。また、スニペットタイプのプラグインは、ほとんどの場合1ファイルで済みます。
将来のバージョンでは、単純なテンプレートコードを作成するオプションなどが提供される可能性があります。「ウィジェットを追加」のようなチェックボックスかもしれません。