何百ものWordPressサイトをビルトインしてきたチームとして、かさばる画像がページの読み込みを遅くする最大の原因であることが多いことをお伝えできます。WP Smushのようなツールで画像の最適化をマスターするまでは、定数直面していた問題です。
画像の最適化は専門的に聞こえるかもしれないが、適切なプラグインを使えば実はとても簡単だ。
私たちは、さまざまなソリューションをテストし、他のWordPressユーザーのサイトを最適化するために数え切れないほどの時間を費やしてきましたが、WP Smushが最もユーザーフレンドリーな画像圧縮のアプローチを提供していることがわかりました。
WordPressの画像を効果的に最適化するための包括的なガイドをまとめました。WP Smushの使い方を順を追って説明し、あなたのニーズに合った代替ツールも紹介します。

WordPressで画像を最適化するにはWP Smushを使うべきか?
WP Smushは、画質を落とさずに画像を最適化できるWordPressプラグインです。
画像圧縮や画像の遅延読み込みなど、ウェブページの読み込みを高速化する多くの機能を備えています。

この初心者向けのプラグインは、WordPressサイトに画像をアップロードすると、その場で自動的に画像を最適化します。
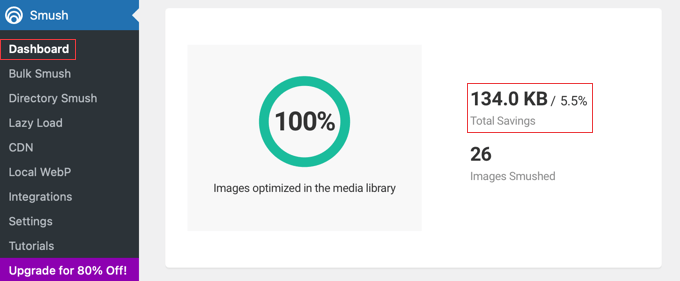
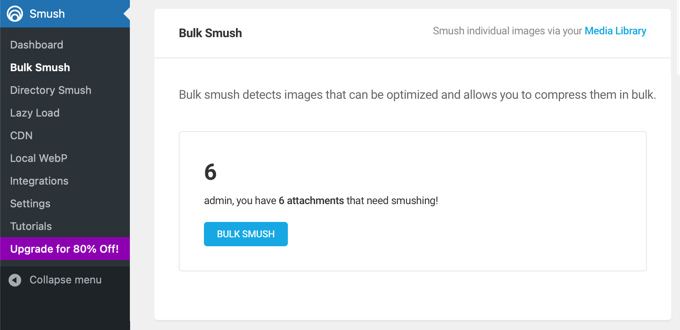
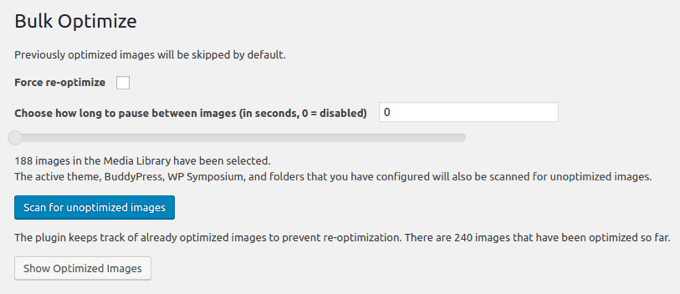
また、Smush ” Bulk Smushにアクセスして、既存の画像をワンクリックで最適化することもできます。

問題は、慎重にテストした結果、WP Smushは他の多くのファイル圧縮方法ほどWordPressのパフォーマンスを向上させないということです。
例えば、97KBの画像をWordPressのテストサイトにアップロードしたところ、WP Smushの無料版では94KBに圧縮された。これはファイルサイズのわずか3%の削減です。
別の118.3KBの画像をテストしたところ、WP Smushはこれを4%圧縮して113.9KBにした。Proバージョンは、より高い圧縮レベルに達するとしている。
しかし、無料プラグインを含む他のファイル圧縮プラグインは、はるかに小さなファイルサイズを達成することができました。いくつかのプラグインは50%以上の可逆圧縮レベルに達し、これは非常に大きな改善である。
WordPressの画像圧縮プラグイン比較の一番下にあるテスト結果をご覧ください。
WP Smushの長所:
- 初心者に優しいインターフェースで、数回のクリックで簡単に画像を最適化できます。
- 多数の既存画像を同時に一括最適化し、時間と労力を節約します。
- 画質に影響を与えることなくファイルサイズを縮小する可逆圧縮オプションを設定。
- レイジーローディングは、画像の読み込みを必要な時まで遅らせることで、ページの初期読み込み速度を向上させます。
- 画像を自動的に適切なサイズにリサイズし、サイズが大きすぎてサイトが遅くなるのを防ぎます。
WP Smushの短所:
- 無料バージョンは、いくつかの代替品と比較して圧縮レベルが制限されています。
- 無料版では5MB以上の画像は最適化されません。
- 一括最適化はサーバーリソースを大量に使用するため、サイトの速度が一時的に低下する可能性があります。
WP Smushは、初心者の方や使いやすい無料プランをお探しの方に役立つプラグインです。
しかし、より高い圧縮レベルや高度な機能をお望みであれば、次のセクションで紹介するような、別の画像圧縮プラグインや専用の画像編集ツールを検討することをお勧めします。
最高のWP Smushの代替
他の多くのツールやWordPressプラグインでは、画像をよりコントロールしやすく最適化することで、ファイルサイズを小さくし、ページの読み込みを速くすることができます。
これらのツールがWP Smushに対して提供する最大の利点を簡単に見てみましょう。
WordPressの代替画像最適化プラグイン
WP Smushの代替となるプラグインを徹底的にテストしました。
例えば、EWWW Image Optimizerは、画像をアップロードする際に画像を最適化したり、既存の画像を圧縮したり、画像を遅延ロードしたりすることもできます。
しかし、このプラグインの無料版では、圧縮できるファイルのサイズや圧縮率を制限しないため、ページの読み込みが非常に速くなる点が気に入っている。

さらに、画像をさまざまなファイル形式に変換できるので、最適な圧縮形式を選ぶことができます。例えば、色の多いPNG画像は、JPEGに変換すると小さくなることが多いでしょう。
EWWW Image Optimizerのレビューで、このプラグインを気に入っている理由をさらに詳しくご紹介しています。
Optimoleは、設定が簡単でリアルタイムに画像を最適化するクラウドベースの画像圧縮プラグインです。無料版は月間5,000人までの訪問者のサイトに適しています。
このプラグインは、ユーザーのブラウザーと画面に最適なサイズで画像を自動的に配信し、各画像のダウンロードにかかる時間を最小限に抑えます。クラウドベースなので、画像を圧縮してもサイトのリソースに負担をかけることはありません。

Optimoleは、ビルトインCDN、レイジーローディング、スマートクロッピング、ユーザーフレンドリーなダッシュボードも提供しています。Optimoleの完全なレビューで、このソリューションをテストした経験について知ることができます。
Imagifyは人気のWP Rocketチームによる第3の選択肢です。画像のサイズをその場で変更し、元のサイズに戻すこともできる。ファイルサイズを大幅に削減できる “aggressive “オプションを含む、さまざまな圧縮レベルを提供しています。
プラグインの一括オプティマイザーは、個別クリックで最適化されていない画像をサイト全体でスキャンします。設定に基づいて、リサイズ、圧縮、変換を行います。

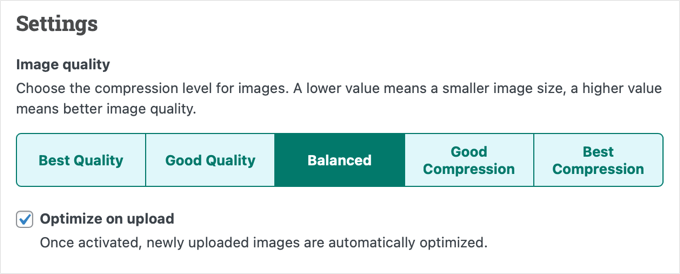
スマート圧縮モードは、各画像に最適な圧縮方法を自動的に使用し、ファイルサイズを最小限に抑えます。ロスレス圧縮を使用しているため、画質の顕著なドロップはありません。
無料版は毎月200MBまでの画像を最適化します。しかし、毎月それ以上の画像をアップロードする場合は、プレミアムバージョンにアップグレードする必要があります。さらに詳しくはImagifyのレビューをご覧ください。
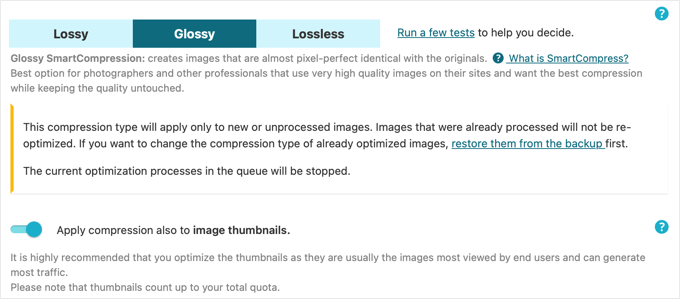
次に紹介するShortPixel Image Optimizerは、優れた圧縮率、特に非可逆圧縮で知られ、画像サイズを著しく小さくします。しかし、ファイルサイズと画質のバランスが良い「光沢」圧縮モードも提供しています。

無料版では1ヶ月に100枚までの画像を圧縮できますが、メールアドレスの入力が必要です。より多くの画像を最適化するには、有料版にアップグレードすることができます。
reSmush.itはアップロード時に自動的に画像を圧縮し、古い画像を一度に1000ファイルまとめて最適化することができます。ただし、最適化できるのは5MB以下の画像のみです。
プラグインの画像設定では、最高画質または最高圧縮の画像、あるいはその両方をバランスよく実現した画像のいずれかを簡単に選択できます。

最後に、Envira Galleryは WordPressの画像ギャラリーをサイトに追加することができ、ファイルサイズを縮小して画像を最適化するビルトインツールが付属しています。
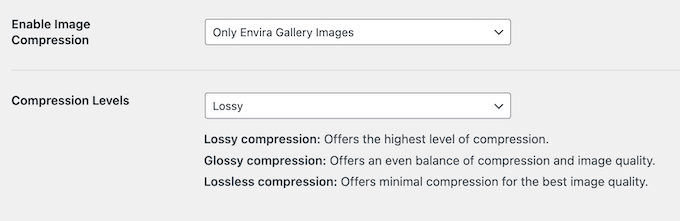
数回クリックするだけで簡単に画像圧縮を有効化し、圧縮レベルを非可逆、光沢、または可逆に設定できます。ギャラリー画像は自動的に圧縮されます。

非可逆圧縮、可逆圧縮、光沢圧縮から選択できます。ただし、Envira Galleryの無料版には画像圧縮機能は含まれていませんのでご注意ください。
私たちは、このプラグインのすべての機能を徹底的にテストしました。あなたは、私たちの詳細なEnviraギャラリーのレビューでさらに詳しく学ぶことができます。
オンライン画像圧縮ツール
画像を最適化するためにWordPressプラグインをインストールする必要はありません。WordPressサイトにアップロードする前に、オンラインツールを使って最適化することもできます。
WPBeginnerでは、PNGやJPEGファイルのサイズを小さくする無料のウェブアプリ、TinyPNGをよく使います。

ドラッグ&ドロップで画像をアップロードするだけで、ダウンロードリンクを使って圧縮画像をダウンロードできます。
TinyPNGチームはJPEG, PNG & WebP Image Compressionというプラグインも作りました。
また、TinyPNGが非可逆圧縮を使用するのに対し、JPEGminiは可逆圧縮を使用し、知覚される品質に影響を与えることなく画像サイズを縮小します。元の画像と圧縮画像の品質を比較することもできます。

画像編集アプリケーション
最後に、ウェブ画像の作成に使用するデスクトップ画像編集アプリケーションは、サイズを最適化できる可能性が高いです。
例えば、画像編集の業界標準であるAdobe Photoshopでは、ビルトインの「Web用に保存」オプションを使用して画像を最適化することができます。

一番の特徴は、JPEG画像の圧縮レベルやPNGファイルの色数を選択できることです。これらの設定を調整すると、プログラムは画像とそのファイルサイズのプレビューを表示します。
GIMPはPhotoshopに代わるフリーソフトで、画像を作成したり、書き出し設定を使ってウェブ用に最適化したりできる。
例えばJPEGファイルの場合、「画質」スライダーで圧縮レベルを設定します。これにより、画像のファイルサイズを小さくすることができます。

最終的なフィードバック
私たちの経験では、画像の最適化はWordPress以外で行うのがベストです。そのため、私たちのチームはサイトにアップロードする前にすべての画像を最適化しています。
WP Smushや画像圧縮プラグインを使用することもできますが、Photoshopや GIMPのような画像エディターアプリケーションや、TinyPNGや JPEGminiのようなオンライン画像圧縮ユーティリティを使用することで、ファイルサイズを小さくすることができます。
これにより、さまざまな投稿者がすでに使い慣れたグラフィックツールを選択することができます。また、サーバーに負担をかけ、サイトを一時的に遅くする可能性のあるWordPressプラグインをインストールすることなく、最適化プロセスをよりコントロールできるようになります。
画像を圧縮したら、最適化したファイルをWordPressのメディアライブラリにアップロードします。
専門家のアドバイス: サイトスピードを可能な限り向上させるもう一つの方法は、当社の専門的なサイトスピード最適化サービスを利用することです。WordPress エンジニアのチームが包括的なサイトスピードとサイトパフォーマンスレポートを作成し、そのデータを使用してページ読み込み時間、サーバーパフォーマンス、テクニカル SEO を改善します。
この投稿が、WP Smushまたは別の方法を使用して画像を最適化することの重要性を学ぶ一助となれば幸いです。WordPressの画像最適化に関するガイドもご覧ください:
- 画像SEOビギナーズガイド – 検索エンジン向けに画像を最適化する
- クオリティを落とさずにウェブパフォーマンスのために画像を最適化する方法
- 初心者向けWordPress画像サイズガイド(+ベストプラクティス)
- WebP vs. PNG vs. JPEG: WordPressに最適な画像フォーマット
- WordPress画像圧縮プラグインの比較
- 画像を管理するWordPressプラグイン(更新)
- WordPressでよくある画像の問題を修正する方法(究極のガイド)
- WordPressのスピードとパフォーマンスを向上させる究極のガイド
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Madelyn
This article is from 4 years ago, can I trust this info?
WPBeginner Support
Unless we hear otherwise, you can still use WP Smush without worrying.
Admin
santosh747
Hi,
I have used wp smush.i would like to know why wp smush creates multiple file like 40 same images with different width and height for 1 image.instead of having 10 original images after smush it creates the 400 images that is lot and how come it is reducing the space.Is that common with smush.
Thanks
Mian
Hello sir i hope you are fine. i use wp smush plugin and now my website pics 200+ then i see some errors in my website. some peoples saying now you use paid version. please tell me my site have some big problem or not ? i used paid version then my site working is perfectly or not ?
WPBeginner Support
Hi Mian,
What errors do you see? Meanwhile, please take a look at our guide on how to fix common immage issues in WordPress.
Admin
Sohail Akah
Hi, Thanks for the wonderful article, your site has always been helpful …. I am in a bit of a problem here, I hope you can give me a solution.
I smushed all the images on my site, as a result, they appear broken in the google search results, I have worked really really hard to get my site and some of my images ranked in google …. but smush has turned the situation for into a nightmare, I have search everywhere on the web, but i can’t seem to find a proper solution for it …. I have read your article on Regenerating Thumbnails … but I’m not sure if that’s what I am suppose to do here. And I surely can’t bear to make another mistake.
Your articles and your site has always been a great support through out my career I’ve learnt a lot from you … please help me out in this
WPBeginner Support
Hey Sohail,
You can deactivate the plugin and try regenerating thumbnails.
Admin
SOHAIL AKAH
If there manual way to do it? because this plugin (regenerating thumbnails) doesn’t delete any existing thumbnails it only adds new ones resulting in large amounts of wasted space.
Arijit Biswas
I had used WP Smush Pro v.2.7.1 & their 2x Super Smush feature and sadly it is damn slow.. I had almost 50k images(300-400kb) each.
It was smushing at 1 image/20 sec.
garry
problem, with photoshop and other similar software, is you have to optimize all of the images manually which will eat up your whole time just to optimize images may be I’ll need to hire someone to do the job with photoshop and if you have only small site with only a few images than its doesn’t even matter if you optimize your images or not, maybe just try some plugin to fix them.
Johnny
This plugin caused a HUGE MESS on my site. NEVER download it. I have to manually upload add missing pics and repair broken links and pages. If developers of this plugin are reading this, I would like to let them know that whatever they did wrong it is costing me money and a lot of time. 1 Star for your plugin. I cancelled my wp-dev membership and am extremely disappointed.
Asma
I optimize my pictures with photoshop they looks crispy and clear on the edit post they looks perfect but once I upload them it turns blurry and not really high quality
I downloaded some plugins maybe it could work and nothing’s work
I try to verify the default zoom level of my browser (google chrome) but still doesn’t work
is there any solution?
Nikolas Broman
If you optimize with Photoshop/Gimp/outside of WP, then your resized images (large/medium/thumbnail) won’t be optimized. How can you recommend that approach?
WPBeginner Support
They will be optimized too, because the source image is smaller in size.
Admin
Nikolas Broman
I actually tested this before commenting, and the resized images are not optimized.
I downloaded the first image you see (with mountains) on jpegmini. The resolution is 5184 x 3456, the original’s size is 19.2 MB, and the optimized version is 2.9 MB (the website allows you to download both for comparison).
I uploaded them to WP and checked out the resized “large” version (1024×683 on default settings).
Both came out as 121 KB. So the size of the source image didn’t have any effect.
(Side note: Then I tried optimizing both resized images with the free JPEGmini Lite, and something interesting happened. The original, resized to 1024×683, came out as 98 KB. The already once optimized version, and then resized to 1024×683, came out as 101 KB. A small difference, but still a difference!)
Could you please test this yourself? Did I do something wrong?
You said that resized images “will be optimized too, because the source image is smaller in size”. Is that really true?
Peter
Actually, I think Nikolas is onto something here.
I have large source images (to cater for hi-dpi) at 1920x2010px that which is is 1.4 Mb. One of my custom image sizes is 1280×1340, and after uploading the source that size comes out to 380Kb. I thought that was too large, so I optimized the living daylights out of the source image in Photoshop and came up with a new source at 1920x210px that is 191Kb. After uploading the new source (under a new name to be able to tell images apart), the generated 1280×1340 is still more or less 380Kb, almost double the size of the source image even though its pixel dimensions are vastly smaller.
There is a jpeg compression filter in WP. I get the feeling that WP decompresses the source image to bitmap before generating media sizes, and unless you apply compression through the WP filter, anything else but the source image will not be compressed!
Does anyone have any thought’s on this?
Peter
edit: there is a pixel typo above: I wrote 1920x210px, but of course I mean 1920x2010px.
John Blum
I have better results using ShortPixel so far. It allows working with multiple images at once and even with big sizes such as 10mb/image.
Oliver
I use Phatch, an opensource batch image processor to optimize images outside of WordPress if I have a lot to do, if not then GIMP for the odd one here or there. Most of the time though, once a site is handed over to a client there is no control over image compression. Tools like WP Smush are a good starting point to impose some sort of sense into image uploads.
AutumnSadness
Hi
I used the plugin and it did what it says but when i look at the images sized in library in wp admin it says the plugin has reduced the image size but when i sabe the image to my computer, the size is the same (the size that was before smushing)
So wtf? it dosen’t reduce the images? or what?
Joy
Is there a plugin that will compress images already uploaded to your media library? We were using .png files for our blog posts because .jpgs looked really grainy, but it’s causing server load issues. Happy to use .jpg web compression for future media uploads but I don’t want to spend hours re-uploading re-linking compressed png files?
Allison Logan
Thanks for sharing this post it helped me in one of my assignments.
Juergen | webbeetle
I agree that image optimization should happen outside WordPress, though what bugs me is that WP creates additional image sizes without any decent compression! I upload, via FTP, the required thumbnails for my featured images, and every time mine are around 35-50% smaller in files size than the ones WordPress created… You explain! Particularly since my original file was well compressed, so no process should be able to add extra file information (data = file size) to it.
I use IrfanView, a very good and established freeware, which has an option “Save for Web” (like Photoshop) which compresses files well and strips all EXIF information – highly recommended!
Nick Jubrey
Does photoshop strip meta data from images? I’ve just started using tinypng for this feature. Photoshop works well and you can automate it which is nice. I also saw that Tinypng has a PS plugin for $50 a little step if its just just a save function built in to PS.
I would like to do a side by comparison and see what we get.
nawaf
i added wpsmush and did smushed all my images of wordpress.then it showed 9mb saved.when i ran a test some images say
They saved 200 kb.
But it is same the actual size
I mean that even after smushing the size remains same for me .but in smush options it shows it saved 200kb. Why so?
Umesh Kumar
The savings shown over there is the sum of compression for the all sizes(Large, Medium, Thumbnail or any other ) of that particular image.
So even if not the full size image is compressed, the other size for the image are probably reduced with a good amount.
MsKatrina
My question is how do we optimize affiliate link images (ie, Amazon)?
Scott Hartley
You would have to download the image locally and replace the URL with that image. Or you can attempt to load the image with lazy load to improve performance.
Alan Marsden
This is something I’m still working on. Thankfully it’s early days for the blog so not many images to deal with. I’m using Pixelmator for Mac which has the “save for web” feature. You can also manually adjust the setting. Works great with no discernible loss of quality.
Karen
EWW Image Optimizer is FANTASTIC.
Jer
What are your thoughts about Fireworks? I’ve been using it for years and am very happy with the results. Of course, since Adobe bought it…
Nicole
Thank you for this info. I have been trying to figure out images with my blog and it is not going well (total newbie here). When I upload them to my media and add them to a post, they automatically get added to my post very, very small. Much smaller than the original. Then I try to make them bigger by resizing within the post and the images lose quality and look really bad! I am thinking this didn’t happen with some of my earliest posts. I switched themes. Could that have something to do with it? Is one of the above solutions (Smush or the alternatives) what I need to fix this?
WPBeginner Support
When uploading images WordPress shows you the option to select a size for the image you want to insert. You can change that to large, original, medium sizes.
Admin
Morgan Madej
I always look out for your WP Beginner articles and catalogue the links for future refernce. Thank you for this review, much appreciated.
I have been using http://webresizer.com/resizer/ recently. It is able to reduce my images by upto 77% while halving the pixels by roughly 50%
There are other options that I have not used yet. It appears to be free to use online so it can be a quickly accessible tool.
I do not know the owner, nor am I an affiliate.
Nick
What about the plugin ‘Resize Image After Upload’?
WPBeginner Support
We haven’t tried it.
Admin
Peter Gierak
https://tinypng.com/developers
This is my favourite tool für compressing images.
There is also a WordPress plugin.