あなたが写真家、アーティスト、コンテンツ制作者であれば、画像を盗用されることを心配していることでしょう。画像の盗用を完全に防ぐことは難しいですが、あなたのサイトから画像を盗用されにくくすることはできます。
WordPressの画像に「右クリック禁止」機能を追加することで、訪問者によるコンテンツのダウンロードや無断コピーを防ぐことができます。この簡単なステップで、クリエイティブな作品を保護し、ビジュアルコンテンツを安全に保つことができます。
この投稿では、WordPressの画像やギャラリーを簡単に右クリックなしで追加する方法を紹介します。

なぜWordPressの画像に右クリックを追加しないのか?
インターネットは、あなたの作品を世界と共有することを容易にしたが、同時にあなたの画像を盗むことも容易にした。
このような人々は、あなたのコンテンツを詐欺や詐欺商品の宣伝に利用するかもしれません。彼らはあなたのデジタルアートやグラフィックをオンラインで販売し、あなたが一生懸命働いている間にお金を稼ぐかもしれません。
あなたがオンラインのインフルエンサーであったり、ソーシャルメディアで大きな支持を得ている場合、人々はあなたの写真を盗み、オンラインであなたになりすますかもしれない。例えば、あなたがアフィリエイト・マーケティングのパートナーであるかのように装うかもしれない。
WordPressでブログを書いているだけでも、偽の広告やレビューのようなオンライン詐欺の一部として、あなたの個人的な写真を使用することができます。
詐欺師はあなたのWordPressブログのコンテンツや画像をスクレイピングし、他のサイトで再公開する可能性さえあります。このDuplicatorコンテンツはWordPressのSEOにダメージを与える可能性があります。
知的財産や画像の窃盗を完全に防ぐ個別解決策はありませんが、サイトを魅力的なターゲットになりにくくすることはできます。
ということで、WordPressの画像やギャラリーを右クリックなしで追加する方法を見てみましょう。以下のクイックリンクから、お好きな方法にジャンプしてください:
方法1.WordPressのすべての画像に右クリック禁止を追加する方法
画像を保護する最も簡単な方法は、No Right Click Imagesを使うことです。この無料プラグインを使えば、画像の右クリックだけを無効化することができます。これにより、ユーザーはリンクを含む他のコンテンツを右クリックすることができます。
また、訪問者が自分のアカウントにログイン中かどうかに基づいて、右クリックを有効化または無効化することもできます。購読者限定のストックフォトWordPressサイトやその他の会員制サイトを運営している場合に最適です。
まず、No Right Click Imagesプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、初心者ガイドをご覧ください。
有効化した後、設定 ” No Right Click Imagesでプラグイン設定を行います。

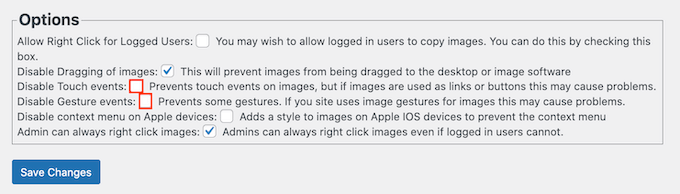
初期設定のオプションはほとんどのユーザーにとって有効ですが、変更が必要かどうかを確認する価値はあります。特に、これらの設定は、右クリック禁止を回避するために使用される可能性のある抜け穴を塞ぐのに役立ちます。
プラグインは画像のドラッグを無効化するため、ユーザーは画像をデスクトップや別のタブにドラッグしてコピーすることができません。そのため、ユーザーは画像をデスクトップや別のタブにドラッグしてコピーすることができません。この点を考慮して、私たちは常に「画像のドラッグを無効化」にチェックを入れたままにすることをお勧めします。
画像の右クリック禁止は、タッチやジェスチャーイベントも無効化するため、スマートフォンなどそのような操作を行う端末で画像を盗み見ることを防ぐことができます。
ただし、画像をリンクやボタンとして使用する場合は問題が生じる可能性があります。また、ビフォーアフター画像のようなインタラクティブな画像を使用する場合もお勧めできません。
問題が発生した場合は、「タッチイベントを無効化」と「ジェスチャーイベントを無効化」のチェックを外すことで、タッチイベントとジェスチャーのサポートを有効化することができます。

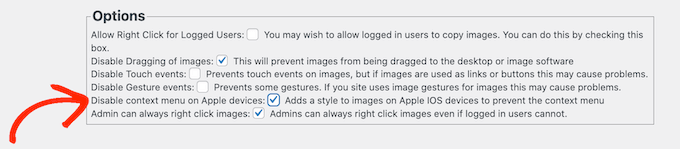
初期設定では、Apple端末でもコンテキストメニューを開いて画像を保存することができます。
とはいえ、『アップル端末でコンテキストメニューを無効化する』にチェックを入れた方がいいかもしれません。

プラグインの設定に満足したら、忘れずに「変更を保存」をクリックして設定を保存してください。
WordPressの管理アカウントからログアウトして、サイトにアクセスしてください。そして、任意の画像をクリックして、プラグインの右クリックオプションが機能しているかどうかを確認してください。
方法2.Imageギャラリーに右クリック禁止を追加する方法
サイト全体で個々の画像を保護したい場合は、最初の方法が適しています。しかし、WordPressで画像ギャラリーを作成し、ギャラリー全体の右クリックを無効化したい場合もあるでしょう。
例えば、写真のポートフォリオを作ったり、人気商品を素敵なギャラリーレイアウトで展示したり。
そこでEnviraギャラリーの出番だ。
画像用のコンテンツ保護プラグインとして最適で、プラグインを使って作成したギャラリーの右クリック機能を無効化する保護アドオンが付属しています。

最初に必要なことは、Envira Galleryプラグインをインストールして有効化することです。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
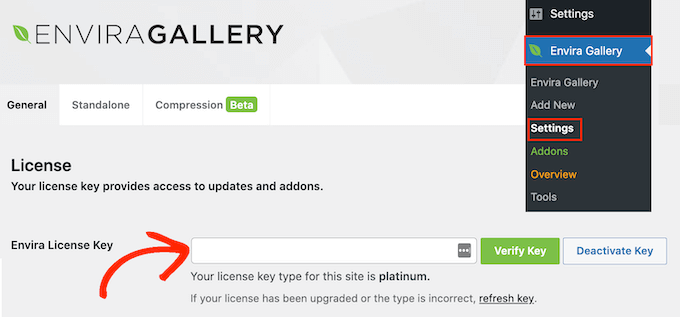
有効化した後、WordPress管理サイドバーからEnvira Gallery ” 設定ページに行き、ライセンスキーを入力してください。

この情報はEnvira Galleryサイトのお客様のアカウントの下にあります。
それが終わったら、『Verify Key』をクリックする。
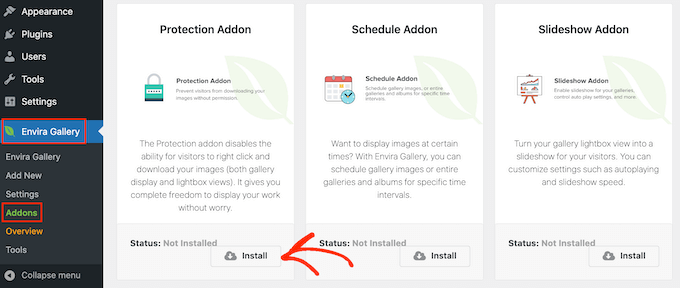
次に、Envira Gallery ” Addonsページに移動します。ここで、保護アドオンを見つけ、その「インストール」ボタンをクリックします。

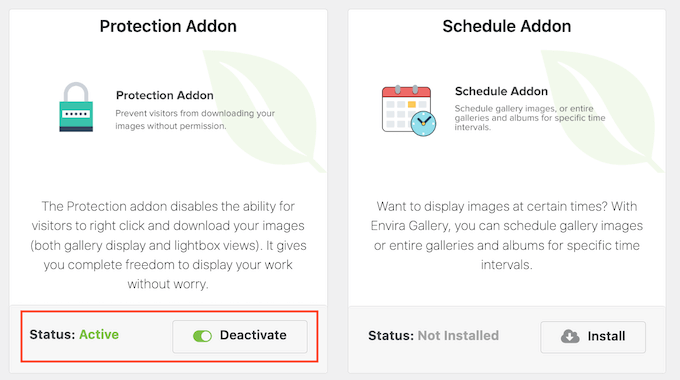
非有効化」スライダーが表示されたら、クリックして「有効化」を表示させます。
その後、保護されたイメージギャラリーの作成を開始する準備が整いました。

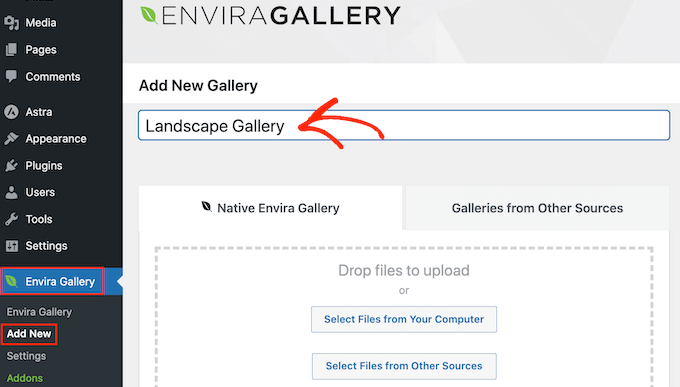
開始するには、Envira Gallery ” 新規追加ページに行き、ギャラリーの名前を入力してください。
これはあくまで参考ですので、WordPressダッシュボードでギャラリーを特定するのに役立つものであれば何でも構いません。

これでギャラリーに画像を追加する準備ができました。コンピューターからファイルを選択」または「他のソースからファイルを選択」をクリックして、WordPressメディアライブラリから画像を選択することができます。
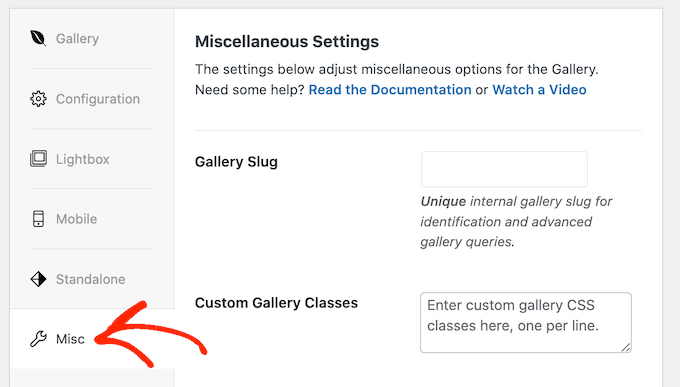
その後、「現在ギャラリーにあるもの」セクションまでスクロールし、「その他」タブをクリックします。

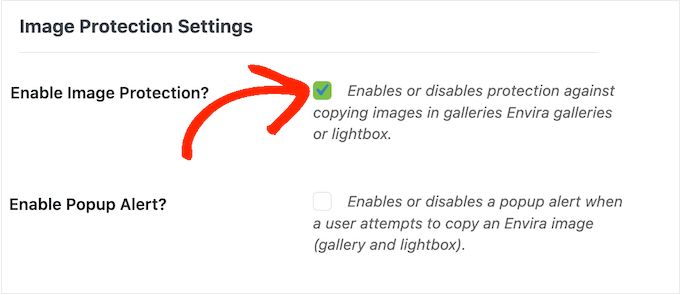
Image Protection Settings(画像保護設定)」で、「Enable Image Protection(画像保護を有効化)」にチェックを入れます。
これはEnviraギャラリーのすべてで右クリックアクションを無効化します。

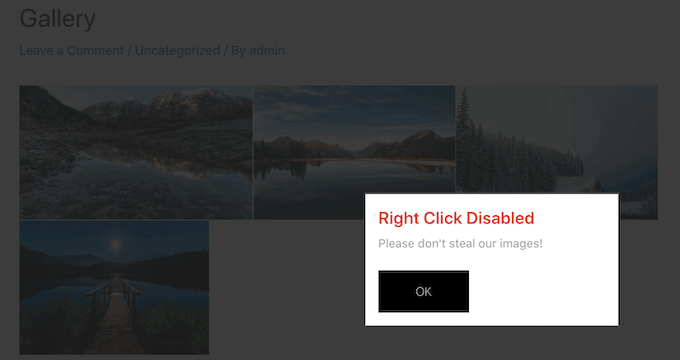
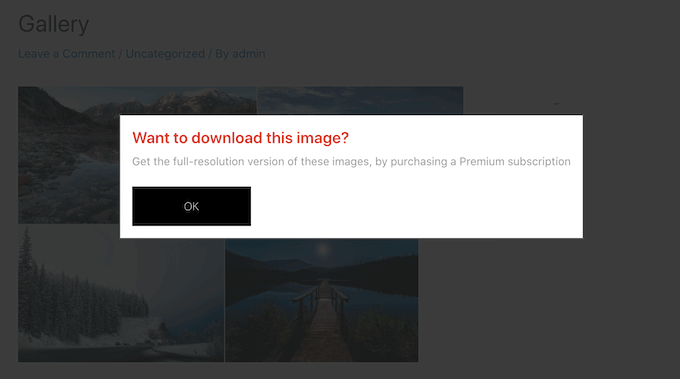
訪問者がギャラリーを右クリックしようとした場合、WordPressサイトにポップアップを表示させたい場合があります。例えば、あなたの画像が著作権で保護されており、権限なしにダウンロードできないことをこの人に知らせることができます。
もしあなたがデジタルアート作品や写真を販売しているのであれば、ポップアップを使ってオンラインストアでの売上を増やすこともできます。

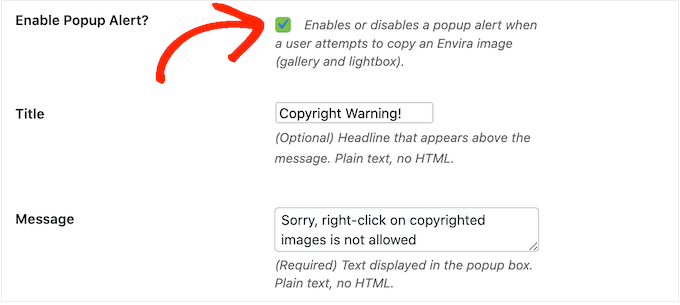
ポップアップを作成するには、「ポップアップアラートを有効化」の横にあるチェックボックスをオンにします。
その後、タイトルとメッセージを入力することができます。

初期設定では、訪問者は「OK」ボタンをクリックしてポップアップを閉じます。
ボタンテキスト」フィールドに入力することで、「OK」をカスタマイザーに置き換えることができます。

ギャラリーの設定に満足したら、「公開する」をクリックして設定を保存します。
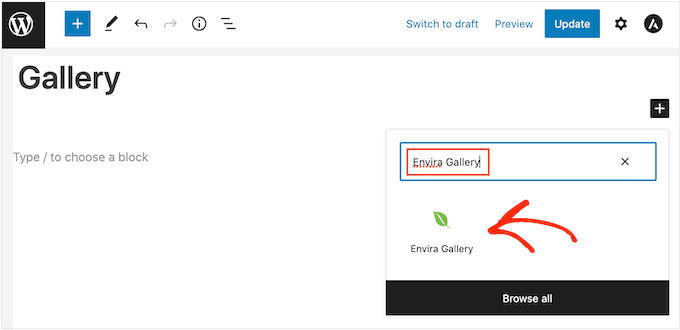
あなたのサイトにギャラリーを追加するには、画像を表示したい投稿またはページを編集し、「+」アイコンをクリックするだけです。
ポップアップで’Envira Gallery’とタイプし、表示されたら右のブロックをクリックします。

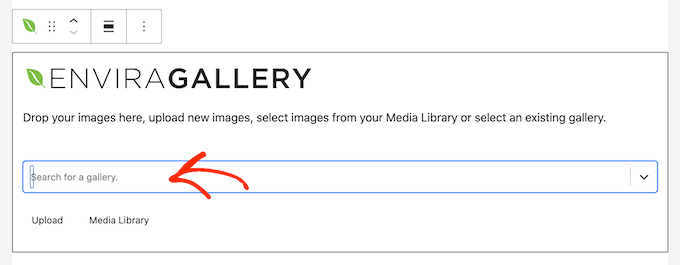
これにより、WordPressコンテンツエディターにEnviraギャラリーブロックが追加されます。
ドロップダウンメニューを開き、作成したばかりのギャラリーを選択することができます。

ページの見た目に満足したら、’公開する’か’更新’のどちらかをクリックして保護されたギャラリーを公開します。
WordPress画像の右クリック無効化の長所と短所
右クリックアクションを無効化することで、あなたの画像を盗み見ることをより困難にします。また、所有者の権限なしに画像ファイルを単純に保存することはできないことをユーザーに思い出させます。
これだけで、あなたの写真を盗もうとする人がいなくなることもあります。これは特に、できるだけ多くの画像をダウンロードする簡単な方法を探す傾向がある詐欺師に当てはまります。また、どんなオンラインコンテンツでもダウンロードして利用できると思い込んでいる本物の訪問者の意欲を削ぐことにもなりかねません。
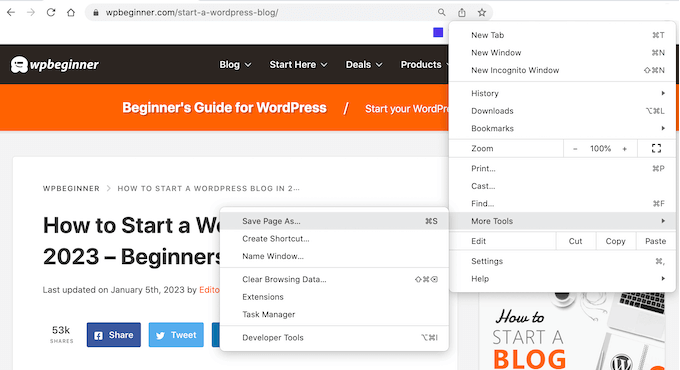
しかし、サイトの右クリック禁止を回避する方法はまだある。例えば、ユーザーはページ全体をダウンロードすることができます。

これは、すべての画像を含むページのコンテンツをファイルにコピーします。
ブラウザーの表示ソースや検査ツールを使って、右クリックせずに画像ファイルに直接アクセスすることもできる。

そう考えると、右クリックを無効化するだけでは、画像の安全性を保つには不十分かもしれません。
一方、訪問者の中には、あなたの画像をダウンロードしなければならない真の理由がある場合もあります。例えば、あなたの作品を将来のカスタマイザーと共有したい、あるいはソーシャルメディアに投稿したいなどです。
また、非営利サイトでデジタルアートワークを使用するなど、特定の方法で画像の再利用を許可する場合もあるでしょう。このような場合、右クリックを無効化すると、本物のユーザーが画像にアクセスできなくなる可能性があります。
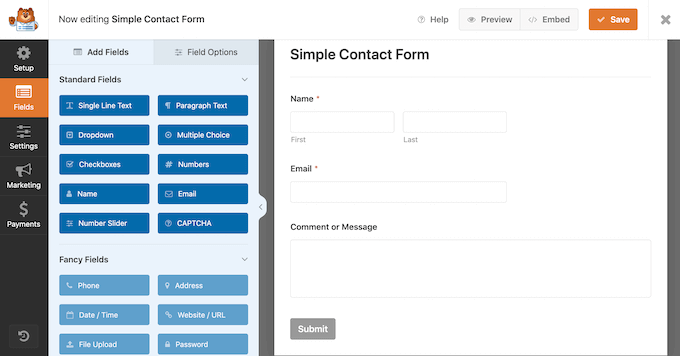
もしあなたのサイトにノーライトクリックを追加するのであれば、画像へのアクセスをリクエストする簡単な方法を提供することをお勧めします。WPFormsのようなプラグインを使用してWordPressにお問い合わせフォームを追加することで可能です。

訪問者があなたの画像にすぐにアクセスする必要がある場合は、サイトにライブ チャットを追加することもできます。これにより、ユーザーはリクエストを送信し、リアルタイムで応答を得ることができます。
サイト上での画像盗用を阻止する別の方法
画像の保護に関しては、まず右クリックを無効化することが有効です。しかし、本当に泥棒を阻止したいのであれば、さらなる対策を講じることをお勧めします。
このことを念頭に置いて、あなたの同意なしに画像をダウンロード、再利用、販売することを阻止するための追加的な方法をいくつか紹介します。
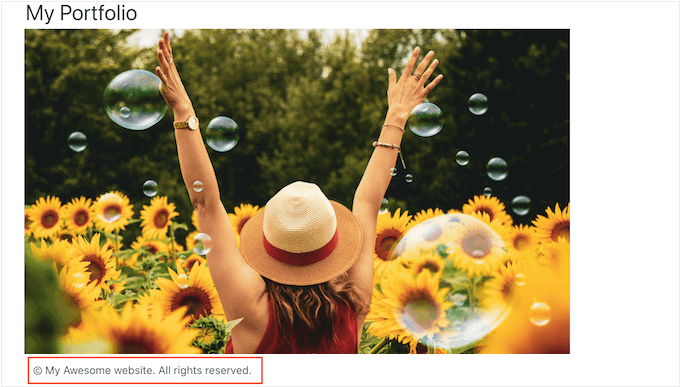
1.画像の下に著作権表示を追加する。
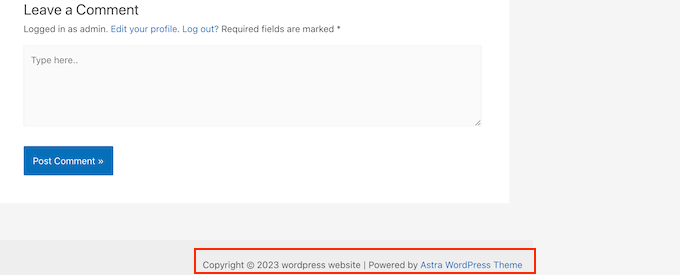
まだの場合は、サイトに著作権表示を追加してください。WordPressのフッターに動的な著作権表示を追加し、すべてのページに表示され、常に現在の日付が表示されるようにすることをお勧めします。

これは素晴らしいスタートですが、各画像の下に著作権表示をプレーンテキストで追加するのも良いアイデアです。これは、あなたのサイトでの画像の見え方に影響を与えることなく、人々があなたの写真を盗むことを阻止します。
訪問者の中には、オンラインで見た画像をダウンロードして再利用できると思い込んでいる人もいます。著作権表示を追加することで、混乱を解消し、人々がこのような罪のない間違いを犯すのを防ぐことができます。

2.画像に透かしを入れる
もう一つのオプションは、画像に透かしを入れることです。これは、訪問者が透かしを見ることを期待するストックフォトサイトに最適ですが、あなたの画像が最高の状態に見えない可能性があります。

これは、特に写真家やデジタルアーティストが自分の作品を宣伝する場合、サイトによっては問題になることがある。
そのため、サイト上での画像の見栄えを損ねることなく、画像の盗用を防ぐために透かしを慎重に配置することをお勧めします。
透かしを追加するには、市場で最高のWordPressギャラリープラグインであるEnvira Galleryを使用することができます。
さらに詳しく知りたい方は、画像に透かしを自動的に追加する方法をご覧ください。
3.コンテンツ盗難の自動通知を設定する
特にあなたのサイトからページ全体をスクレイピングした場合、サイトが盗用画像の横にあなたのビジネス名やブランド名を記載することがあります。
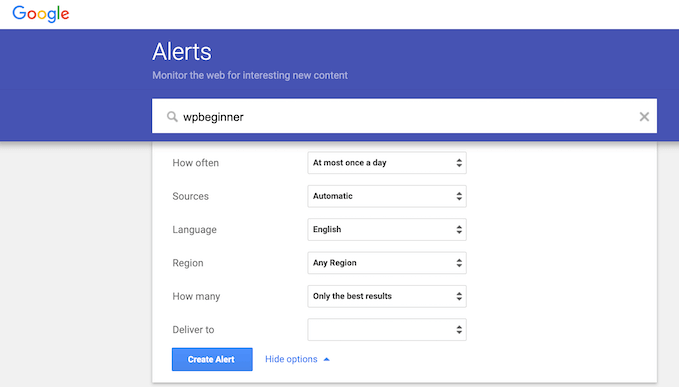
このことを念頭に置いて、Googleアラートのようなサービスを使ってブランド名の通知を設定するのは良い考えだ。Googleアラートのページにアクセスし、サイト名、ブランド名、商品名、その他重要なテキストを入力するだけです。
特定のフレーズや行動喚起を毎回の投稿に追加している場合は、Googleアラートに入力することもできます。

その後、ドロップダウンメニューを使用してアラートを設定し、通知を受け取るメールアドレスを入力します。
アラートの設定に満足したら、「Create Alert」をクリックしてください。
これで、誰かがあなたのコンテンツをスクレイピングして公開したら、それを知らせるメールを受け取ることができる。
4.Googleによる逆画像検索
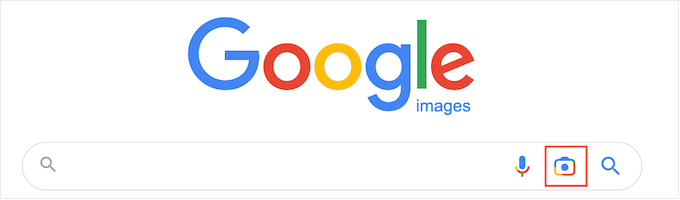
Google画像検索を使えば、特定の画像がオンラインで使われている場所をすべて見つけることができる。Google Imagesのページに行き、小さなカメラのアイコンをクリックするだけです。

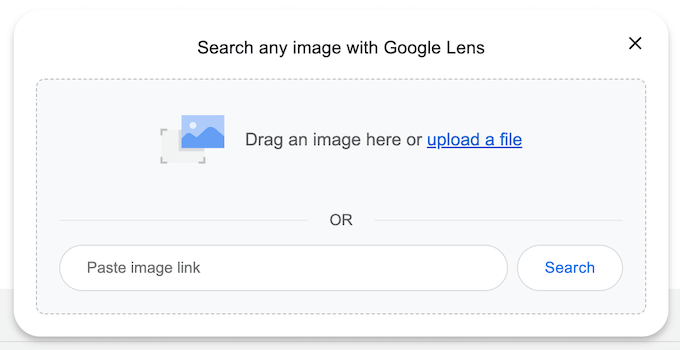
これにより、画像への直接リンクを貼り付けるか、コンピューターからコピーをアップロードするセクションが追加されます。
その後、『検索』をクリックする。

Googleは、あなたの写真に似ている画像をすべて表示します。他のサイトで同じ画像を見つけたら、クリックしてその画像がどのように使われているかを見ることができる。
たくさんの写真がある場合、1枚1枚を手作業でチェックするのは時間と労力がかかります。しかし、Google Reverse Imageは、あなたの画像を再利用しているサイトを発見する素晴らしい方法なので、時々検索するのが賢明だ。
あるいは、Pixsyのような高度なリバースイメージサービスを利用することもできる。
5.サイトのホスティングサービスまたは登録業者に連絡する。
もし誰かがあなたの画像を盗用して再公開したのであれば、その人に連絡することをお勧めします。著作権で保護された画像を違法に使用していることに気づいていない可能性があります。
しかし、それがスパムサイトであれば、連絡先情報を見つけるのに苦労するかもしれません。その代わりに、IsItWP検索ツールを使ってドメインとサイトがどこでホスティングサービスされているかを調べることができる。

このツールは、ウェブホスティングサービス会社を含む、利用可能なあらゆる情報を引き出します。
コンテンツの盗用は違法行為であり、ほとんどのウェブホスティング会社は、法律に違反しているサイトをホスティングしたがりません。そのことを念頭に置いて、ホスティングサービスと登録業者に直接連絡して、サイトを削除してもらうよう試みることができます。
ほとんどの評判の良いホスティングサービス会社は、DMCA(デジタルミレニアム著作権法)の苦情を真剣に受け止めているので、この方法は通常良い結果をもたらします。
この投稿がWordPressの画像に右クリック禁止を追加するのにお役に立てば幸いです。また、WordPressの画像添付ページを無効化する方法についてのガイド、またはWordPressのアイキャッチ画像プラグインのエキスパートによるベストピックをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I appreciate this post.
Also, can user perform a screenshot on the image and crop it. If it’s possible, so I would not need to protect it in this way.
I accept adding a watermark and put copyright notice below the images, this is the best way to me as the user will be promoting your brand when he used or share your image accross the media.
thanks.
Jiří Vaněk
I’ve also been thinking about how to protect my images on the website, and perhaps the best solution is a watermark. Despite disabling the right-click, people still take screenshots or find other ways to bypass that.
WPBeginner Support
That is also a viable option
Admin
Else
Can’t wait to try it!
@Ryan above, so I guess that means you are one of the ones who takes images? Who cares if it ANNOYS people?
Comics are my job, and the more ways to stop them, the better. Most people are lazy, and won’t go further when they can’t right click. This includes teachers & students, about half my traffic, because they want to steal everything and pay for nothing.
My answer to why big blogs don’t use this: because they ignore copyright & fair use. They SHOULD use this.
Can I ask how to do what Paresh suggested, add a transparent png to the image?
Paresh Khatri
There is another way to make it harder for the users to download images from your site similar to Flickr…. Put transparent png or gif images and you are done
Put transparent png or gif images and you are done
Ryan Lee Ball
I’ve never liked the idea of disabling browser functionality – it annoys people. If someone really want to download your photos they will – either via a browser plugin, Google image search or screen grabs. You can’t stop it.
Keith Davis
Hi Guys
Thanks for the heads up on a useful plugin.
I’m not bothered about people stealing my images, but what about hot linking?
How about a post on that?
Editorial Staff
Hotlinking is a huge topic. It requires proper .htaccess rules otherwise you end up screwing up your site.
Admin
Keith Davis
Too true… I did mess with my .htaccess some time ago and caused a few problems.
Had to give up eventually and restore the old .htaccess.
Are you guys doing a post on the comment system you have set up?
I like the look and the idea of integrating twitter and facebook.
Editorial Staff
Oh, not sure if you had a look at our Blueprint section. Everything that we have on the site is covered there.
https://www.wpbeginner.com/blueprint/
There is one called “Comments”. That will show you how
Keith Davis
Found it gents – many thanks.
Nino Blasco
Yes, you’re right hotlinking is really a problem.
Possible that on wordpress there is still a solution?
Well, word to the experts.
Editorial Staff
Hotlinking solutions are mostly server ended rather than platform based. You have to block server requests using .htaccess file. Then when you factor in CDN, it gets even more complex. So many scenario’s its hard to cover them.
Admin
Ahmad Awais
Using this plugin can increase the pageload time I guess?
Other question is why don’t most of the big blogs don’t use such stuff?
Editorial Staff
The load time increase would not be significant. This is pretty annoying that is why most big blogs dont’ use it. The only reason we wrote it about was because a user asked for it.
Admin
Ahmad Awais
Can I get information on how the Share & Comment bar slides on your single.php
Editorial Staff
Just one of the many custom codes that we haven’t gotten around to sharing yet. The main reason why we don’t share this type of information is because it involves more CSS than anything else. People are very un-original. If we post a CSS code, they will implement it as-is. This causes hundreds of sites to look the exact same. Hope you understand.
Ahmad Awais
That is quite a good one.Well it looks great.
Pardeep
Nice plugin sir thanx
Ankur
Good option but easy to crack. Simple way is to use your site logo or watermark so that it cannot be reused, even if it does, you get the publicity.