ビジュアル編集は、ウィジェットの作成方法を一変させました。
これまでカスタマイザーコードが必須だったものが、わずか数クリックでできるようになり、誰でもウィジェット作成にアクセスできるようになりました。
WordPressのビジュアルエディターは、特に最新のブロックエディターの更新により、ますます強力になりました。サイドバー、フッター、その他のウィジェットエリアをカスタマイズする場合でも、コードを一行も触ることなく、美しく機能的なウィジェットを作成できるようになりました。
このガイドでは、ビジュアルエディターを使ってWordPressサイトのウィジェットを作成する方法を紹介します。

WordPressのウィジェット作成にビジュアルエディターを使う理由
ウィジェットを使えば、メインページや投稿エリア以外にリッチコンテンツを追加することができる。WordPressのテーマはそれぞれ異なりますが、一般的にはフッター、ヘッダー、サイドバーなどのエリアにウィジェットを追加することができます。
多くのサイトがこのエリアを使って、アバウトセクションの表示、人気投稿の表示、メールマガジン登録フォームの追加などを行っている。
WordPressでは、ウィジェット対応エリアにさまざまなブロックを追加することができ、多くのWordPressプラグインも独自のブロックを追加します。
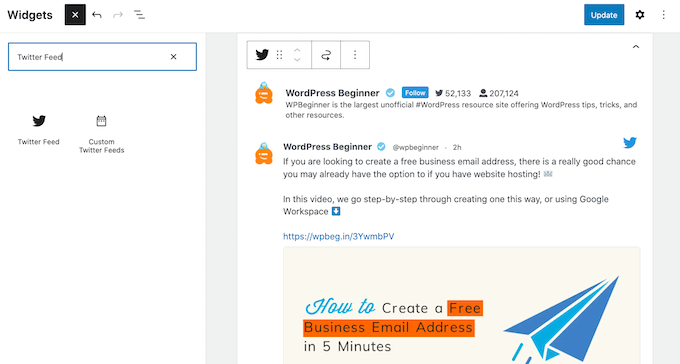
例えば、Smash Balloon Twitter Feedを使用している場合、プラグインのTwitter Feedブロックを使用して、ウィジェット対応エリアに最近のツイートを埋め込むことができます。

しかし、訪問者にリッチなマルチメディアコンテンツを表示するカスタマイザーを作成したい場合もあります。例えば、投稿者の写真をアップロードし、それを使って、様々なソーシャルメディアプロフィールへのリンクを含む、投稿者プロフィールウィジェットを作成することができます。
ということで、WordPressでカスタムウィジェットを作成するためにビジュアルエディターを使用する方法を見てみましょう。以下のリンクから、あなたのテーマに合った方法にジャンプしてください:
方法1:ウィジェットオプションプラグインを使用する(WordPressのすべてのテーマで動作する)
カスタムウィジェットを作成する最も簡単な方法は、Widget Optionsプラグインを使用することです。
ユーザーの権限グループによって異なるウィジェットを表示したり、モバイルでWordPressウィジェットを非表示にしたりなど、標準のWordPressビジュアルウィジェットエディターに多くの追加設定を追加します。
また、独自のリンク、画像、フォーマットなどでカスタマイズできるテキストウィジェットも追加されます。これにより、コードを書くことなくカスタムウィジェットを作成できます。
まず、Widget Optionsプラグインをインストールし、有効化する必要がある。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
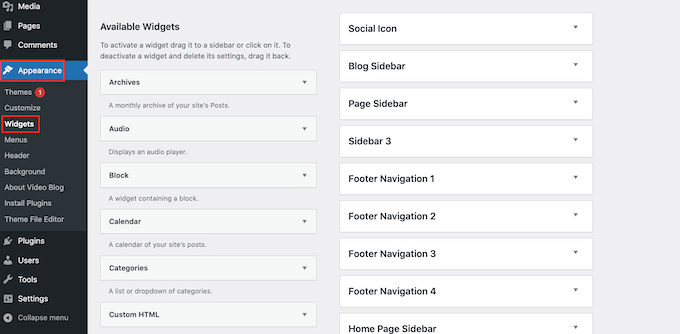
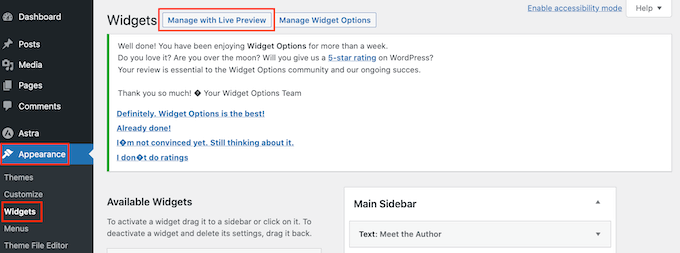
有効化したら、WordPressダッシュボードの外観 ” ウィジェットページに移動します。

WordPressテーマのウィジェット対応エリアのリストがすべて表示されます。表示されるオプションは、テーマによって異なる場合があります。
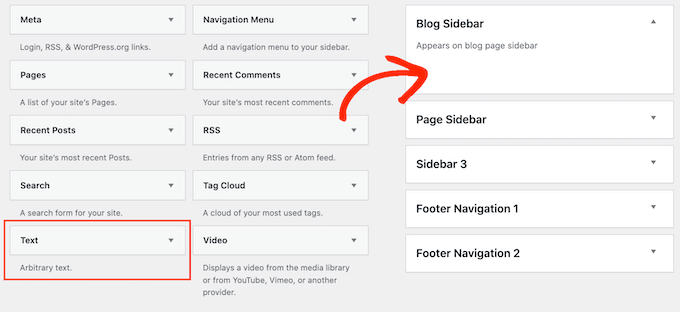
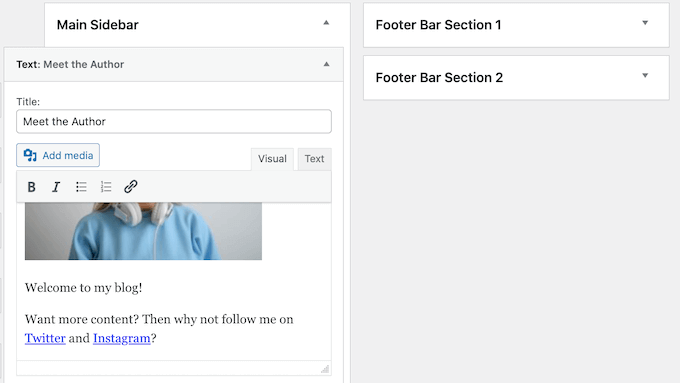
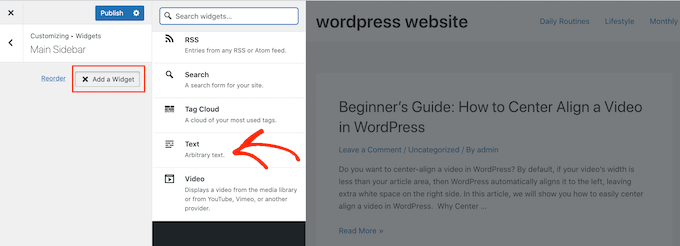
サイトに追加できるすべてのウィジェットも表示されます。このガイドではテキストウィジェットを使用しますので、ウィジェット対応エリアにドラッグ&ドロップしてください。

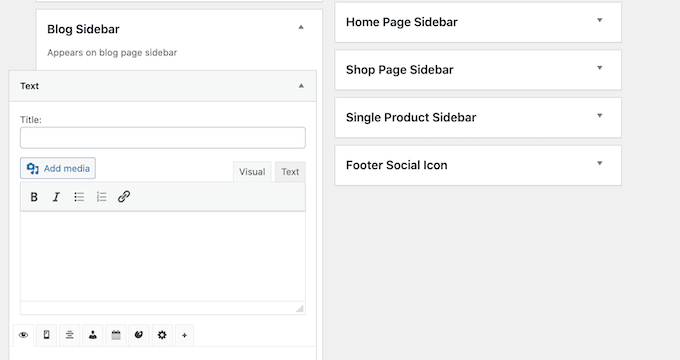
小さなポップアップが表示されます。
このポップアップは基本的にミニページまたは投稿エディターなので、見慣れたものに見えるはずだ。

ウィジェットの上に外観が表示されます。
その後、小さなエディターに直接テキストを入力したり、リンクや画像を追加したり、書式を変更したり、箇条書きや番号付きリストを追加したりすることができます。

また、特定のWordPressページでウィジェットを表示または非表示にしたり、WordPressウィジェットにカスタマイザースタイルを追加することもできます。
ウィジェットの設定に満足したら、「Done」リンクをクリックして設定を保存します。
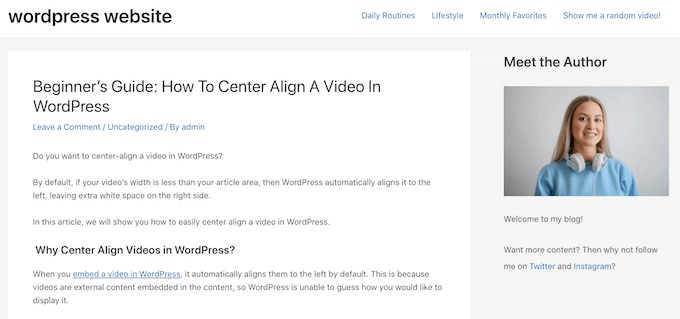
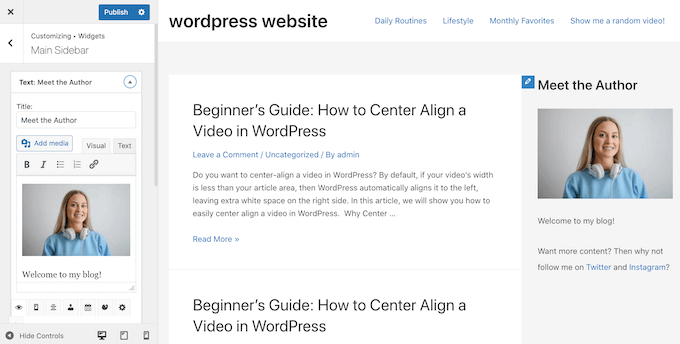
今、あなたのサイトにアクセスすると、新しいリッチテキスト・ウィジェットが表示されます。

もしお望みなら、WordPressカスタマイザーを使ってカスタムウィジェットを視覚的に構築することができます。
外観 ” ウィジェットに移動し、今度は「ライブプレビューで管理」をクリックするだけです。

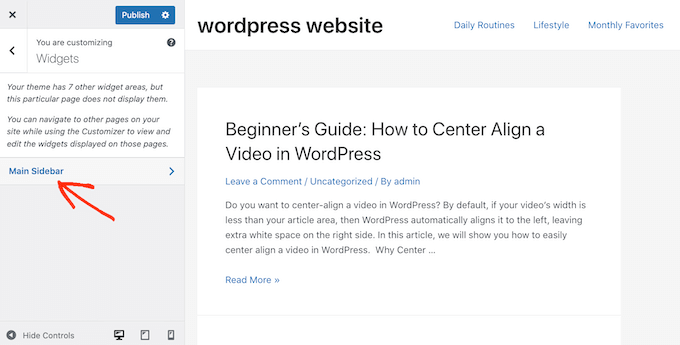
ウィジェット設定がすでに選択された状態でカスタマイザーが開きます。
カスタムウィジェットを追加したいエリアをクリックしてください。

その後、「ウィジェットを追加」をクリックすると、さまざまなウィジェットをすべて表示するパネルが開きます。
テキスト」を見つけてクリックするだけで、あなたのサイトにテキストが追加される。

テキスト、リンク、メディアなどを追加できる小さなエディターが開きます。
エディターで変更を加えると、ライブプレビューは自動的に更新されます。

ウィジェットの外観に満足したら、’公開する’ボタンをクリックして、WordPressブログやサイトで公開します。
WordPressダッシュボードでテーマカスタマイザーが見つからない場合は、WordPress管理画面でテーマカスタマイザーが見つからない場合の修正方法をご覧ください。
方法2:フルサイトエディターを使用する(ブロック有効化WordPressテーマで動作する)
ブロック対応のWordPressテーマを使用している場合、フルサイトエディターを使って、ウィジェット対応エリアにブロックを追加できます。
このように、サイドバーなどのウィジェット対応エリアにWordPress標準のブロックを配置することで、カスタムウィジェットを作成することができます。また、WordPressプラグインを区切りインストールする必要もありません。
標準のWordPressウィジェットエディターやカスタマイザーでは編集できないエリアにウィジェットを追加する方法でもあります。例えば、404ページのテンプレートにウィジェットを追加できます。
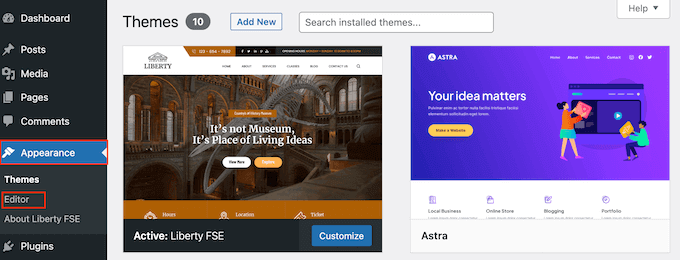
始めるには、WordPressダッシュボードの外観 ” エディターへ向かいます。

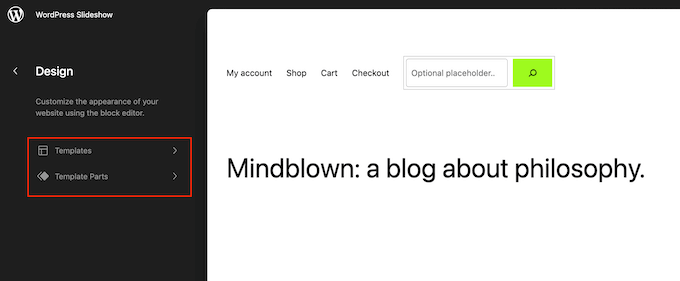
初期設定では、フルサイトエディターにはテーマのホームテンプレートが表示されますが、どのエリアにもウィジェットやブロックを追加することができます。
利用可能なオプションをすべて表示するには、「テンプレート」または「テンプレート・パーツ」のいずれかを選択すればよい。

編集したいテンプレートまたはテンプレート部分をクリックします。
WordPressにデザインのプレビューが表示されます。このテンプレートを編集するには、小さな鉛筆のアイコンをクリックしてください。

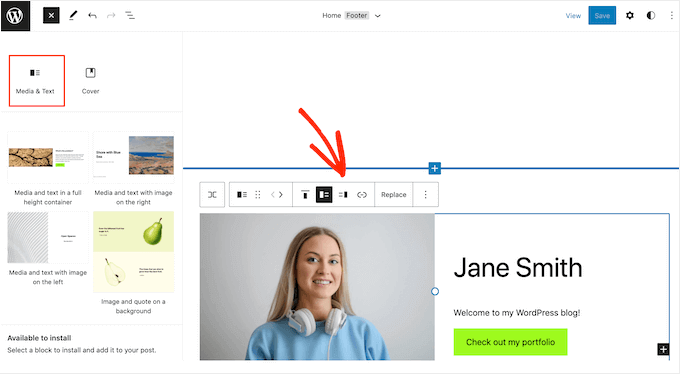
それが完了したら、青い「+」アイコンをクリックし、カスタムウィジェットで使用したい最初のブロックを見つけます。
どのブロックを組み合わせてもかまいませんが、画像とテキストを使用する場合は、「メディア&テキスト」ブロックから始めることをお勧めします。
これにより、テキストの隣に画像を簡単に配置することができます。この点を考慮すると、メディアとテキストブロックは、次の画像にあるように、著者情報ボックスを作成するのに最適です。

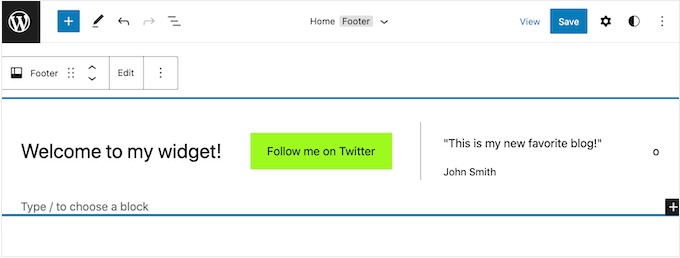
使いたいブロックを選択したら、サイドバーやフッターなどのウィジェット対応エリアにドラッグ&ドロップするだけです。
フルサイトエディターは、WordPressのツールと設定の完全なセットへのアクセスを提供します。これは、アクションボタン、テキスト、リンク、画像、その他のコンテンツをより幅広いブロックに追加できることを意味します。

とはいえ、あなたが考えていた通りのウィジェットを作成できるはずです。見た目が満足できるまで、ウィジェット対応エリアにブロックとコンテンツを追加するだけです。
テーマのウィジェット対応エリアの使い方については、WordPressサイトのフッターに追加するもののチェックリストをご覧ください。
変更内容に満足したら、「保存」をクリックします。

WordPressサイトにアクセスすると、新しいカスタムウィジェットが表示されます。
この投稿がWordPressウィジェットのビジュアルエディターの簡単な使い方を学ぶのにお役に立てば幸いです。WordPressのコンテンツエディターを使いこなすためのヒントや、WordPressでランディングページを作成する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Max
Thanks for this.
This is particularly useful for certain premium theme developers like StudioPress. The entire theme home page is built on Widgets. So this technique would work really well.
Ryan Love
You could also use Black Studio TinyMCE widget – http://wordpress.org/plugins/black-studio-tinymce-widget/
It does the same thing but allows you to do it within the widgets area and means you don’t have to have another item in your sidebar.
Hidayat Mundana
How can so I can add footer widgets in the other just below the footer ( footer widget should Fullwidth )
Is there a plugin that can be used ?
WPBeginner Support
Most themes have columns defined for footer widgets like three or four after that new widgets are placed below. If this is not the case with your theme, then you may need to define a new widget area.
Admin
Your Real Name
Andor and WPBeginner, thanks so much for these tips. I’ve often seen widgets that looked great and figured that I’d have to know how to code to do something similar. With these tips (don’t know whether I’l use the plugin or Andor’s tip) I now know how to create some nice widgets without coding.
Thanks!
Martin
Karen
Awesome!!! You guys always give me the best info at right, just when I need it, time!! xx
Andor Nagy
Hi,
Nice tutorial, but there’s a much easier way to do this. You simply make the look in the post editor, then you choose the text tab instead of the visual, and copy the html code into a text widget. And it requires no plugin.
Regards,
Andor Nagy
WPBeginner Support
Yes Andor you are right this would work. But it is basically for users who are developing for clients. Now if you told the clients that you can use visual editor in posts it would confuse them. This plugin provides a user interface with different labeling to do exactly what you suggested above.
Admin