WordPressの投稿エディターでアイコンフォントを使いたいですか?
Imagelyフォントを使用すると、テキスト内で画像や記号を簡単に使用することができます。軽量なのでサイトの表示速度が遅くなることもなく、他のテキストフォントと同じように簡単に任意のサイズに拡大縮小したり、スタイルを変更したりすることができます。
この投稿では、HTMLコードを記述することなく、WordPressの投稿エディターでアイコンフォントを簡単に使用する方法を紹介します。

複数の方法をお見せしますが、それぞれ他の方法とは少し異なります。自分に合ったものを選んでください。
方法1.JVMリッチテキストアイコンを使ってWordPress投稿エディターにアイコンフォントを追加する。
この方法は、あらゆる種類のWordPressサイトで使用することをお勧めします。使い方は簡単で、ブロックエディターとシームレスに動作します。
まず、JVM Rich Text Iconsプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
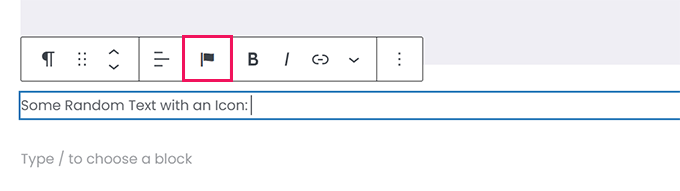
有効化した後は、WordPressの投稿やページを編集したり、新規作成したりするだけです。投稿エディターで新しい段落ブロックを追加すると、ブロックツールバーに新しいフラグアイコンが表示されます。

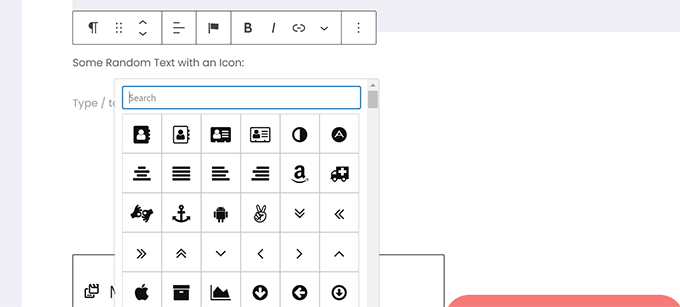
クリックすると、アイコンのポップアップが表示されます。初期設定では人気のFont Awesomeアイコンフォントを使用しています。
検索を使ってアイコンを探すこともできるし、単にスクロールダウンして欲しいアイコンを見つけ、クリックして追加することもできる。

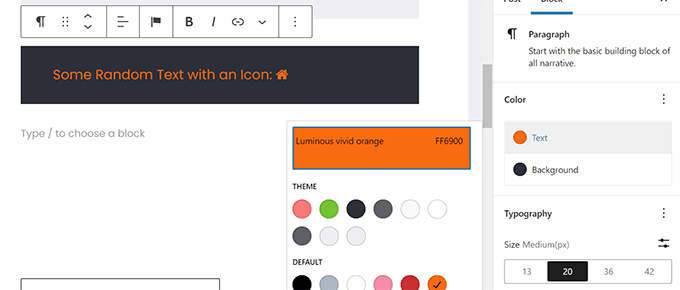
アイコンフォントを使う利点のひとつは、CSSを使ってスタイルを設定できることだ。
しかし、すでにブロックエディターを使っているのだから、ビルトインのカラーツールを使ってアイコンのスタイルを整えるだけでいい。

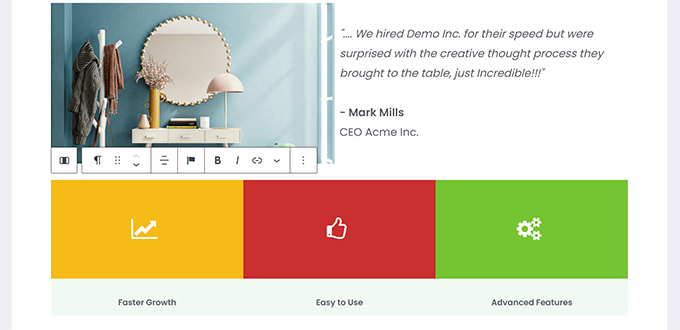
このプラグインを使えば、段落、リスト、ボタン、カラム、表紙など、ほとんどのテキストブロックでアイコンフォントを使うことができます。
ここでは、アイコンフォントとブロックオプションを使用して3カラムのスタイルを設定する例を示します。

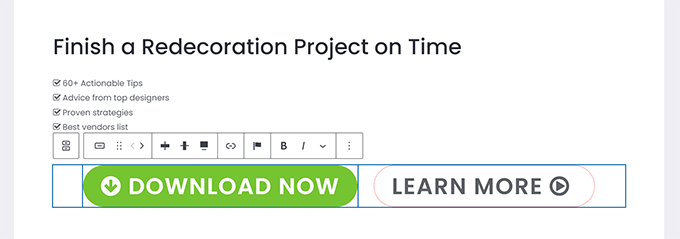
アイコンフォントを使うもう一つの便利な例は、ボタンです。
今回は、2つのボタンにテキストと一緒にインライン・アイコン・フォントを使用しています。

テキストの配置、色、間隔などのブロックエディターツールを自由に使って、アイコンフォントを最大限に活用してください。
方法2.Font Awesomeを使ってWordPress投稿エディターにアイコンフォントを追加する。
この方法では、アイコンフォントを表示するために投稿エディターにショートコードを追加する必要があります。WordPressの投稿やページでアイコンフォントを定期的に使用する必要がない場合は、この方法を使用できます。
まず、Font Awesomeプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
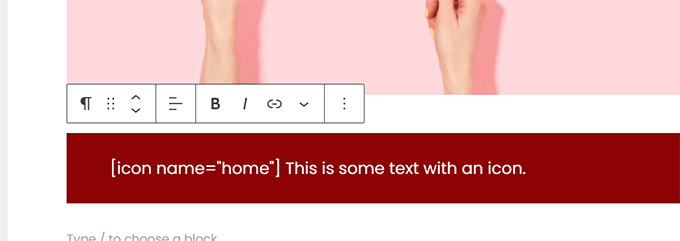
有効化した後、WordPressで投稿やページを編集し、以下のショートコードを使ってフォントアイコンを追加することができます。
1 | [icon name="home"] |

name パラメータは、Font Awesome で使用するフォントの名前です。全リストはFont Awesomeのチートシートページにあります。
ブロックエディターではアイコンとして表示されないので、一度追加すると、投稿やページをプレビューして、アイコンがライブサイトでどのように表示されるかを確認することができます。
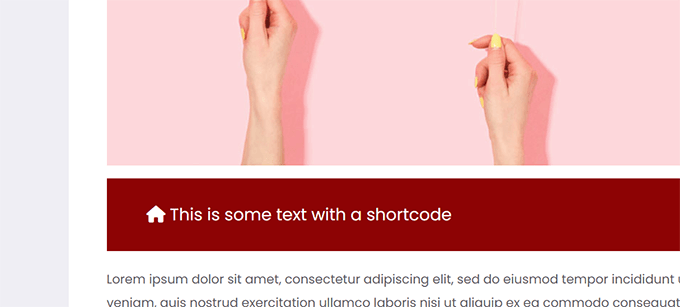
私たちのテストサイトではこのように見えた。

ショートコードは段落内や他のテキストとインラインで使用できます。また、「ショートコード」ブロックを使って単独で追加することもできます。
しかし、’ショートコード’ブロックを使用すると、他のテキストブロックで得られるようなスタイル設定オプションは得られません。
カラムの中にショートコードを追加して、特徴のある行を作成することもできます。

実際の画像を見ることができないし、エディター内でカラムの高さが変わり続けるので、少し厄介だろう。
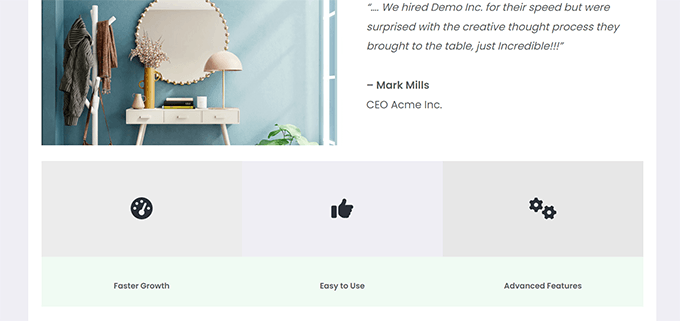
これがテストサイトでの見え方だ。エディターにはありませんが、カラムの高さは同じです。

ユーザーにどのように見えるかを確認するために、おそらく何度も新しいブラウザータブで作品をプレビューしなければならないだろう。
方法3.WordPressページビルダーでアイコンフォントを使う
この方法は、ランディングページを作成している場合や、SeedProdのようなWordPressページビルダーを使ってサイトをデザインしている場合に最適です。
SeedProdは、市場で最高のWordPressページビルダーです。簡単に魅力的なランディングページを作成したり、完全なサイトテーマをデザインすることができます。

まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化すると、プラグインのライセンスキーを入力するよう求められます。この情報は、SeedProdサイトのあなたのアカウントの下にあります。

ライセンスキーを入力し、「Verify Key」をクリックすると、ランディングページの制作を開始できます。
SeedProd ” ランディングページページに行き、’新規ランディングページを追加’ボタンをクリックするだけです。

その後、ランディングページのテンプレートを選択するよう求められます。
SeedProdは、あなたが出発点として使用することができる美しいランディングページのデザインの束が付属しています、または、空白のテンプレートから始めて、全部を自分でデザインすることができます。

このチュートリアルでは、あらかじめデザインされたテンプレートを使用します。テンプレートをクリックして選択し、次に進んでください。
次に、ランディングページのタイトルを入力し、URLを選択します。

入力後、「Save and Start Editing the Page(保存してページの編集を開始する)」ボタンをクリックして続行します。
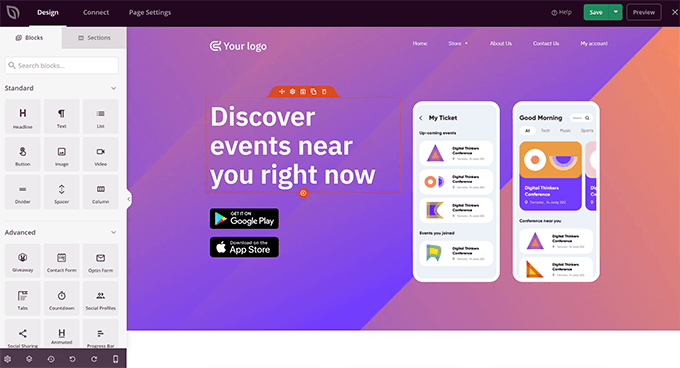
SeedProdはページビルダーインターフェースを起動します。これはドラッグ&ドロップのデザインツールで、項目をポイント&クリックするだけで編集できます。

左のカラムからブロックをドラッグ&ドロップして、デザインに新しい要素を追加することもできます。
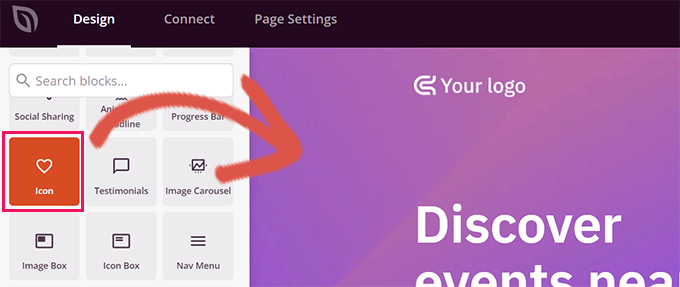
このチュートリアルでは、アイコンブロックを追加する。

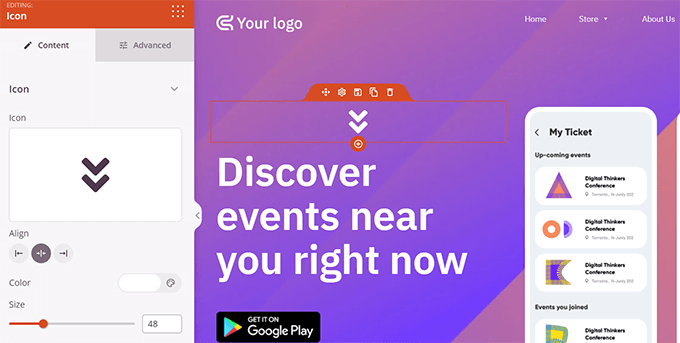
ブロックを追加したら、クリックするだけでプロパティを編集できます。
左側の列がアイコンブロックのオプション設定に変わります。左側の「Icon」セクションをクリックして、別のアイコン画像を選択したり、色やスタイルを変更することができます。

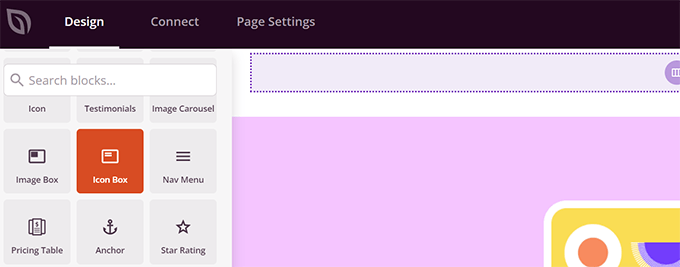
SeedProdでアイコンを使用するもう一つの方法は、’Icon Box’ブロックを追加することです。
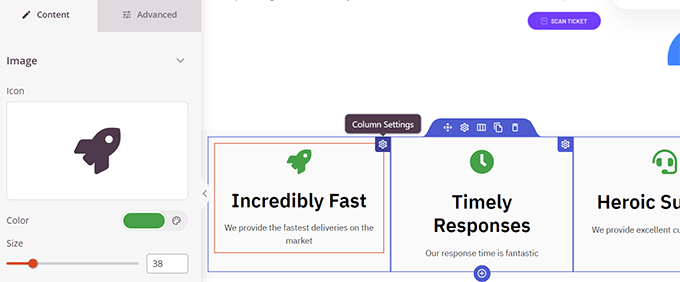
以前使用した「アイコン」ブロックとの違いは、「アイコンボックス」では選択したアイコンにテキストを追加できることだ。
これは、商品の特徴やサービス、その他の項目を表示する際にアイコンを使用する最も一般的な方法のひとつです。

カラムの中にアイコンボックスを配置したり、色を選んだり、アイコンのサイズを好みに調整したりできます。
さらに、SeedProdのフォーマットツールバーを使って、付随するテキストをフォーマットすることもできます。

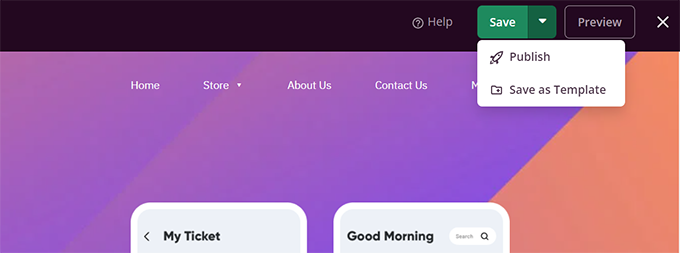
ページの編集が終わったら、画面右上の「保存」ボタンを忘れずにクリックしてください。
準備ができたら、’公開する’をクリックしてページを公開するか、’プレビュー’をクリックしてページが思い通りに見えるか確認することができます。

また、「テンプレートとして保存」をクリックすることで、SeedProdを使用してこのデザインをサイトの他の部分で再利用することもできます。
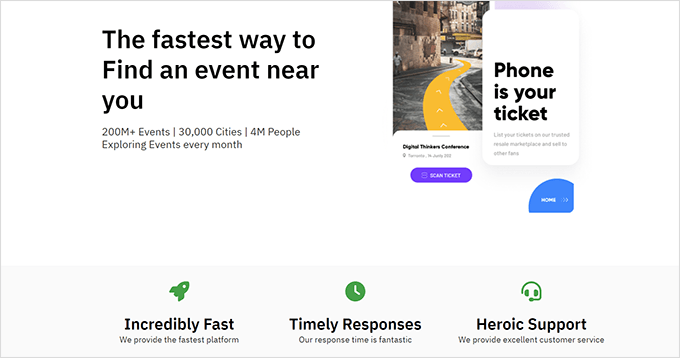
テストサイトでのアイコンフォントの見え方は以下の通り。

この投稿が、HTMLコードを書かずにWordPress投稿エディターでアイコンフォントを使用する方法を学ぶのにお役に立てば幸いです。サイトのスピードを最適化するWordPressパフォーマンスガイド、またはWordPressに最適なランディングページプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Does Seed Prod use custom icons stored on FTP or the Font Awesome library?
WPBeginner Support
Currently Font Awesome is used
Admin
Johan
I installed the plug in and completed the settings, but the icon button does not show up in the text block editor.
I am using the7 Theme and WPBakery Page Builder. I suspect the plug in is either not compatible with my theme / page builder or not compatible with the latest version of WordPress. Notes the plug in has not been tested with the latest version and last update was 5 years ago.
Are there any other plug ins that can be considered?
Kal
I just install WP Visual Icon Fonts but, the icon button not showing!
Sandra Wills
I used Genericons with a WordPress theme and it works great in IE9, Google Chrome and Safari. But in Firefox, they don’t display correctly. It looks like a broken link. Can you tell me how to fix this?
Justin Robinson
Hi WPB,
I have imported some icons into a plugin for use into wordpress posts.
All I want to do is increase the size & change the colour of the icon.
Can you please advise me on how I would change the below code to do this:
I cannot adjust size in visual editor, it must all be done in text,
as flicking between the 2 takes out the code for some reason.
I am also using a different plugin: WP icons SVG – Author: Evan Herman
Be interesting to see where I am going wrong,
thanx in advance guys
Derek Klau
Hi, I just watched your video and installed as you mentioned, all i get when i click on the drop down in my post; whether new or old is a search icon i cannot click on??
Anne
Is there an issue with cross browser optimization when you use icon fonts ?
WPBeginner Support
Anne, as always designers have reported having issues with IE9 and some earlier versions of Firefox. But nothing too complex to handle.
Admin
Karen Cioffi
Great information. I didn’t know about these icon fonts. I’ll be testing them out!
Zimbrul
You are my favorite read on my lunch break :-). Great article as always and Icon fonts are cool as a cucumber nowadays.
I was wondering if you can add to the article how to add these icon fonts to the WordPress menu.