読み込みの遅いWordPressサイトを見つめながら、なぜ読み込みに時間がかかるのか不思議に思うことは、すべて私たちが経験したことです。WPBeginnerのチームがサイトの最適化を始めた当初、パフォーマンスの問題を引き起こしている原因を突き止めようと数え切れないほどの時間を費やしました。
だからこそ、GTmetrixの経験を共有できることに興奮しています。何年もの間、私たちはこのプラグインを使って何千もの WordPress サイトのパフォーマンス問題を診断し、修正してきました。何がサイトを遅くしているのかを素早く特定するための、私たちの秘密兵器となっています。
このガイドでは、GTmetrixを使ってWordPressサイトのパフォーマンスを改善する方法をご紹介します。私たちは何十ものパフォーマンス最適化ツールをテストしてきましたが、そのシンプルさと有効性から、このアプローチに戻ってきました。

GTmetrixとは?
GTmetrixは、サイトの読み込み速度をチェックするツールです。サイトの読み込み速度は、ユーザーの注意持続時間が短いため、これまで以上に重要になっています。
GoogleのCore Web Vitals調査によると、ページのロード時間はユーザーエクスペリエンス、直帰率、コンバージョンに直接影響します。遅いサイトは一貫して離脱率が高く、エンゲージメントの指標も低くなります。
これは、Amazon、Google、その他の大規模サイトを対象としたStrangeLoopの古いケーススタディを裏付けるものである。ページのロード時間が1秒遅れると、コンバージョンが7%減少し、ページ表示が11%減少し、カスタマイザー満足度が16%低下することがわかった。

GTmetrixは、WordPressのパフォーマンスとスピードを向上させるために何をすべきかを提案し、あなたのWordPressサイトを遅くしている原因を垣間見せてくれます。
ということで、GTmetrixプラグインを使ってWordPressサイトのスピードを改善する方法を見ていきましょう。これがこの投稿で取り上げる内容です:
WordPressでGTmetrixプラグインを設定する
まず、GTmetrix for WordPressプラグインをインストールし、有効化する必要があります。この方法がわからない場合は、WordPressプラグインのインストール方法についての完全ガイドをご覧ください。
プラグインを有効化すると、WordPress管理画面のサイドバーに「GTmetrix」という新しいメニュー項目が追加されます。それをクリックしてプラグインの設定ページにアクセスする必要があります。

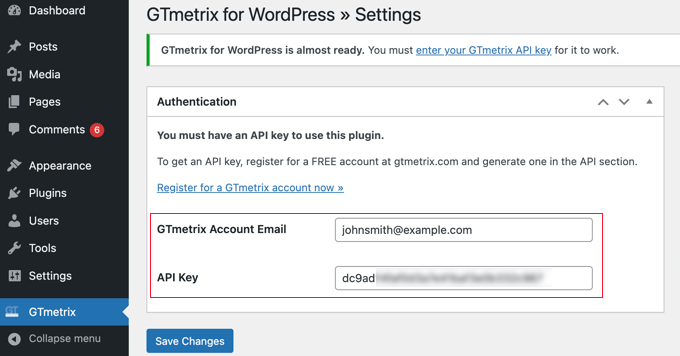
このページでは、GTmetrixアカウントのメールとAPIキーのプロバイダーが求められます。
APIキーを取得するには、無料アカウントを作成することができます。この無料アカウントには、1日あたりのリクエスト数に制限がある。しかし、1つのサイトで利用するのであれば、クレジットが足りなくなることはないだろう。
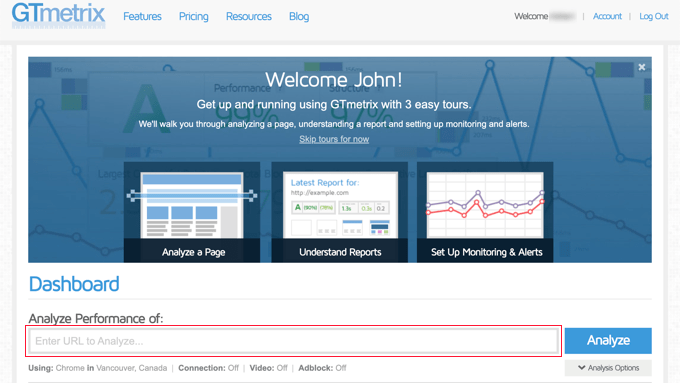
今すぐGTmetrixアカウントに登録 “リンクをクリックするだけで、GTmetrixのサイトに移動し、アカウントにサインアップできます。
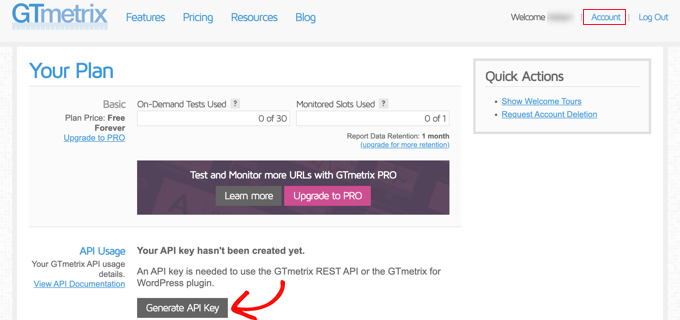
アカウントを作成したら、ページ上部の「アカウント」リンクをクリックします。

次に、「APIキーをジェネレータする」ボタンをクリックします。GTmetrixがAPIキーを生成しますので、コピーしてください。
WordPressダッシュボードの’GTmetrix’設定ページに戻ります。アカウントのメール・アドレスと、先ほどコピーしたAPIキーを入力してください。

変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
WordPressでGTmetrixのパフォーマンステストを実行する
プラグインをセットアップしたら、WordPressのパフォーマンステストを実行できます。
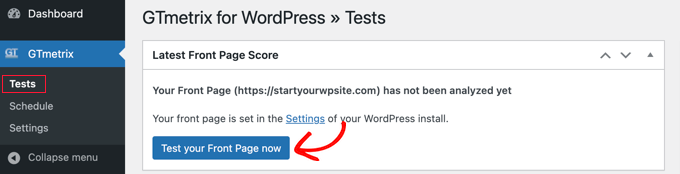
GTmetrix ” Testsページにアクセスしてください。今すぐフロントページをテストする」ボタンをクリックすれば、あなたのサイトのホームページをすぐにテストすることができます。

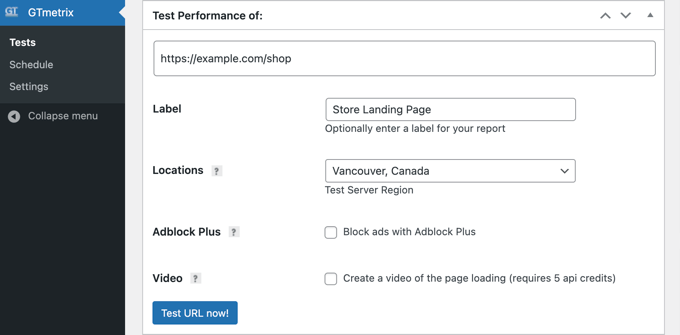
WordPressサイトのどのページでもパフォーマンステストを実行できます。Test performance of’ボックスにページのURLを入力するだけです。
これらのカスタムテストでは、ラベルを提供し、地理的な場所を選択することもできます。理想的には、ターゲットオーディエンスに最も近い場所に焦点を当てたいものです。

GTmetrixのパフォーマンステスト結果を理解する
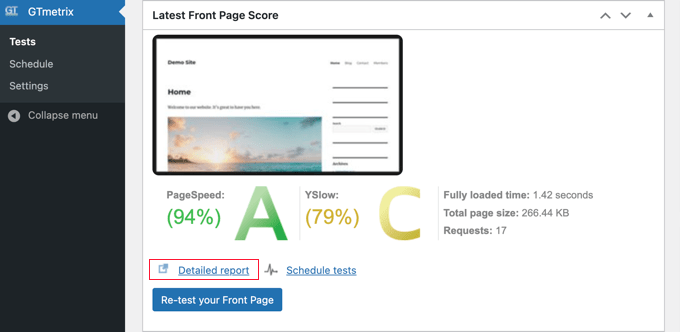
GTmetrixは、テストしているウェブページの完全なパフォーマンス内訳を提供します。Google Page SpeedとYSlowのパフォーマンステストを使用してページのロード時間をスコア化し、結果のサマリーとして総合スコアを表示します。

A以下は改善の余地があることを意味します。しかし、これは必ずしもあなたのサイトが本当に遅いことを意味するものではありません。
スコアを理解するには、「詳細レポート」リンクをクリックする必要があります。GTmetrixサイトであなたのURLが開きます。
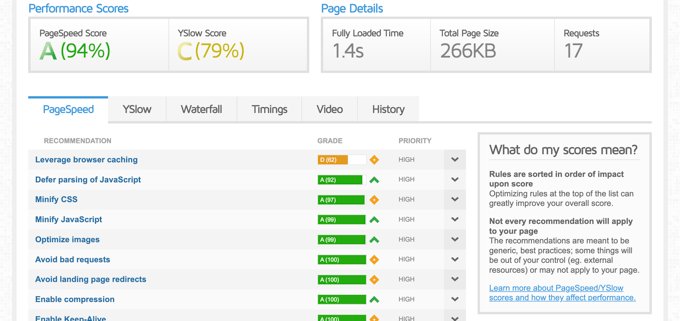
このレポートでは、PageSpeedスコア、YSlowスコアの詳細な内訳、およびページの読み込み時間を改善するために変更できる推奨事項のリストを提供します。

それは異なるタブに区切られています.まず、あなたのPageSpeedスコアが表示されます 別のランキング項目は、それらの個々のスコアでリストされている.
緑色の項目は良好であり、注意を払う必要はありません。赤色の項目は、サイトの速度を低下させており、さらなる調査が必要です。
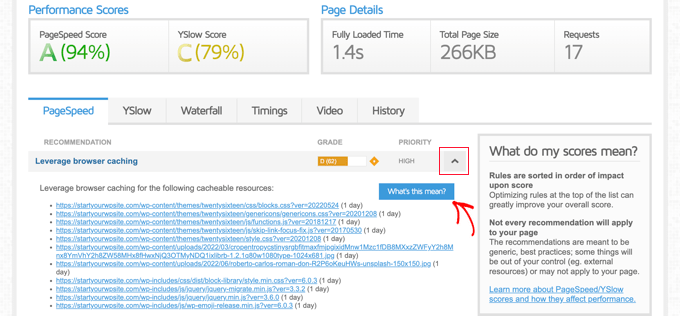
一番いいのは、項目をクリックすると、修正すべき点を正確に教えてくれることだ。

各タブには小さな『これはどういう意味ですか?それをクリックすると、改善点の詳細が表示されます。
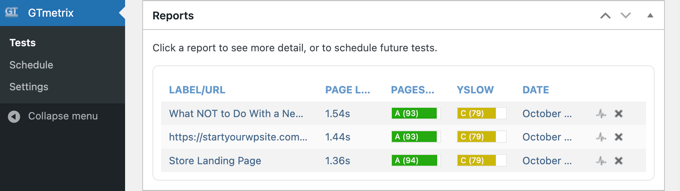
過去のレポートはすべて、GTmetrix ” Tests のページの Reports セクションにあります。

これにより、サイトのスピードとパフォーマンスの向上に取り組みながら、テストを管理・実行することができます。
プラグインなしでGTmetrixを使う
プラグインをインストールせずにGTmetrixを使いたい場合は、GTmetrixのホームページにアクセスし、URLを入力するだけだ。

サイトをテストした後、プラグインと同じように詳細なレポートが表示されます。
この方法の欠点は、さまざまなレポートを保存できず、サイトの速度が向上しても比較できないことだ。
サイトパフォーマンスを向上させるボーナスのヒント
GTmetrixのスピードチェックは、多くの情報を表示してくれます。しかし、IsItWPウェブサイトスピードテストツールや Pingdomのような、別のウェブサイトスピードチェックツールを使って結果を比較することもできます。
もし、あなたのサイトのパフォーマンススコアがまだ低いようであれば、詳細な項目を見て、ひとつひとつ改善していけばいい。しかし、これは初心者には専門的になりすぎる可能性があります。
ここでは、特別なスキルを必要とせず、サイトのスピード問題を即座に改善するための簡単なヒントをご紹介します。
1.最適なWordPressホスティングサービスを利用する
低品質のWordPressホスティングサービスを使用している場合、サイトのパフォーマンスを向上させるためにできることはあまりありません。
高速ホスティングサービス会社トップ3をご紹介します:
- Bluehost– お値打ち価格+ビルトインキャッシュ付き。
- SiteGround– プレミアムWordPressホスティングサービス+ビルトインキャッシュ+Googleクラウドを使用しています。WPBeginnerではSiteGroundを使用しています。
- WP Engine– パフォーマンスの最適化でトップクラスのマネージドWordPressホスティングサービスプロバイダー。
2.WordPressキャッシュプラグインの設定
WordPressのトップホスティングサービス会社はすべて、ビルトインのキャッシュソリューションを提供しており、これを有効にすることでサイトの速度を向上させることができます。しかし、WordPressキャッシュプラグインを使用してサイトのパフォーマンスを向上させることもできます。
キャッシュは、サイトが新しいリクエストを実行する代わりに、一時ファイルからページを読み込むことを可能にします。市場で最高のWordPressキャッシュプラグインであるWP Rocketの使用をお勧めします。
3.ページの読み込みを速くするための画像の最適化
画像はテキストよりも読み込みに時間がかかるため、ページに画像が多いとサイトの表示速度が遅くなります。一方、画像はユーザーとのエンゲージメントを高めるために重要であり、避けることはできません。
その解決策は、WordPressの画像を最適化してページ読み込みを高速化することです。同じ画像を使用しますが、ファイルサイズは小さくなります。
4.WPBeginner Proサービスを利用する
サイトの高速化のために専門家の助けをお探しですか?WordPress の専門家チームは、サイトの最適化とパフォーマンスの向上を専門としています。
総合的なサイトスピードとサイトパフォーマンスレポートを作成し、その情報をもとに、ページの読み込み時間、サーバーパフォーマンス、WordPress SEO のさまざまな技術的側面を改善するための実証済みの対策を講じます。
サイトスピード最適化サービスの料金は699ドルからです。

サイトの読み込みをさらに速くするためにできることはまだまだたくさんあります。初心者のためのWordPressスピード&パフォーマンスガイドでは、サイトスピードを向上させるためのステップバイステップの手順をご紹介しています。
GTmetrixプラグインを使ってWordPressサイトのパフォーマンスを向上させる方法について、この記事がお役に立てれば幸いです。また、WPBeginnerのページ読み込み速度を向上させる方法のガイドと、エキスパートが選ぶ最高のウェブサイト速度テストツールもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Christopher Ohlsen
Nice post about GTmetrix. I agree with that GTmetrix is awesome (paraphrasing) with one caveat… Though I could probably somehow fix my issue within account settings. Here it is; it doesn’t seem to be recognizing maxcdn. My site is much much faster since I began using maxcdn. I definitely am using cdn but it says that I’m not… Not sure why this is but it even shows the netdna url in the links under the tab that says I’m not using CDN. Also, my Yslow score is slighly higher in the firefox & chrome Yslow addons which do recognize maxcdn… Still, it is an awesome site that I have been able to use to increase my page load speeds significantly.
Editorial Staff
When using custom CDNs like MaxCDN, these providers do not recognize them by default. You have to edit your browser settings to let them know that the netdna URL is actually a CDN. So in short these tools are a good reference point, but not entirely perfect when it comes to detecting CDN.
Admin
Matthew
Hey, GTMetrix provides optimized versions of the images on my site that I can save and use to replace my original, unoptimized images. Though, I have a few thousand images on my website and saving each optimized image, in order to replace all of my original images, take a really long time.
What exactly does GTMetrix use to provide me with a list of reoptimized and compressed images?
I tried the smush.it plugin for wordpress, but sadly GTMetrix still tells me that I can compress some of my images by up to 50% or so.
I have even emailed them, but no reply. I am already using a CDN, but it’s just not as fast as I need.
M Copinger
Thanks for letting us know of this plugin, i have been using it for about a week now not knowing they have a plugin. great article and continue such a good job
Matej Latin
I don’t see a point using a plugin while you can use the Pingdom tools. It’s not you’re going to test this every day…
leena
Hello, these are some of the useful tips that i am unaware of mostly. I will try if I can make to do this kind of task. Thanks for shearing.
Ivan Lim
Loving this tool… good point about YSlow not picking up CDNs helps explains some of the differing speed reports.
Editorial Staff
Yes, this is an awesome tool. We use it all the time.
Admin