WPBeginnerはかなり大きなサイトなので、何年もかけてアップロードした何千もの画像を素早く見つけて整理する方法が必要になることがあります。もしあなたも大きなサイトをお持ちなら、投稿と同じように、画像にタグとカテゴリーを追加することで、これを行うことができます。
ブログ、オンラインストア、ポートフォリオサイトのいずれを運営している場合でも、適切な画像を素早く見つけられるかどうかで、ワークフローに大きな違いが生まれます。
この投稿では、メディアライブラリアシスタントプラグインを使ってWordPressで画像にタグを付ける方法を紹介します。

なぜWordPressで画像にタグを付ける必要があるのか?
WordPressの初期設定では、画像にタグを追加したりカテゴリーを作成したりする方法はありません。そのため、ファイルを整理するのが難しく、使いたい画像を探すのに時間がかかることがあります。
これは、写真家やデザイナーなど、WordPressにたくさんの画像やフォトギャラリーを追加する必要がある人にとっては大きな問題となります。
また、何千枚もの商品画像があるオンラインショップでも問題になることがあります。
画像にカテゴリーやタグを追加することができます。これにより、ファイルの整理が容易になり、WordPressにアップロードするファイルの数にかかわらず、常に適切な画像を見つけることができます。
それでは、WordPressで画像タグを簡単に追加する方法を見ていきましょう。チュートリアルのナビゲーションは、以下のクイックリンクからどうぞ:
ステップ1:メディアライブラリアシスタントプラグインのインストール
WordPressで画像タグを作成する最も簡単な方法は、Media Library Assistantを使うことです。この無料プラグインを使えば、WordPressで使い慣れたツールを使って、無制限に画像カテゴリーとタグを作成することができます。
まず、Media Library Assistantプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
プラグインには設定項目がないので、すぐに使い始めることができます。
ステップ2:WordPressで画像カテゴリーとタグを作成する
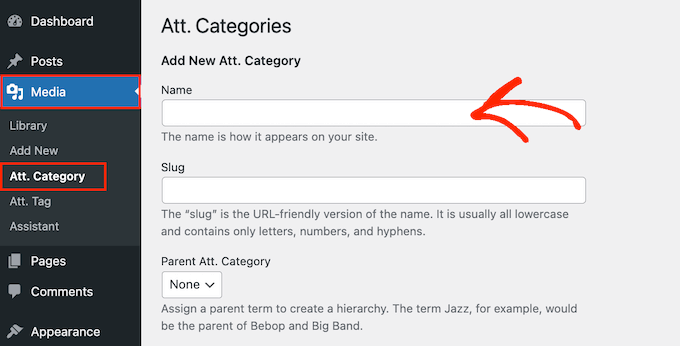
画像カテゴリーを作成するには、WordPressダッシュボードのMedia ” Att.WordPressダッシュボードのカテゴリーに行き、カテゴリー名を入力します。

カテゴリータイトルは、検索エンジンがあなたのコンテンツやサイトの構造を理解するのに役立ちます。このように、カテゴリータイトルはWordPressのSEOを向上させることができるので、説明的で役に立つタイトルを使用することが重要です。
このトピックについては、コンテンツを分類するためのSEOベストプラクティスに関するガイドをご覧ください。
完了したら、「Add New Att.カテゴリーを作成します。
WordPressサイトにカテゴリーを追加するには、上記と同じ手順を踏むだけです。
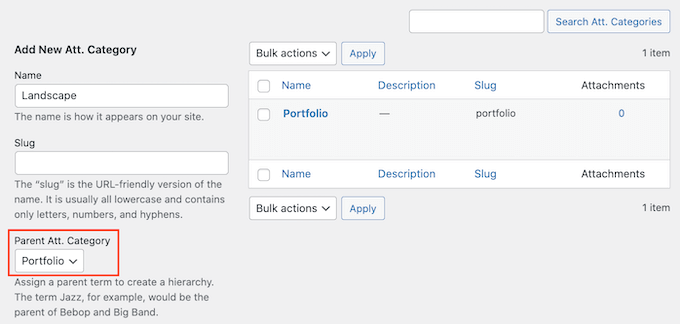
メディアライブラリーアシスタントでは、画像のサブカテゴリーを作成することもできます。Media ” Att.カテゴリー‘のドロップダウンメニューを開きます。カテゴリー」ドロップダウンメニューを開きます。
これで、親として使いたいカテゴリーを選ぶことができる。

その後、カテゴリーに関する情報を入力し、「Add New Att.カテゴリー」ボタンをクリックする。
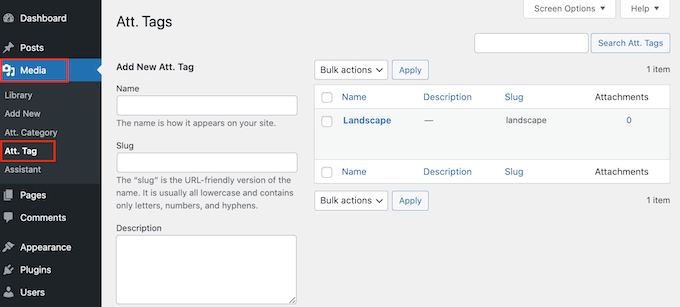
WordPressブログやサイトで画像タグを作成するには、メディア ” Att.タグにアクセスします。

タイトル、スラッグ、説明を入力します。タグをライブにするには、「Add New Att.タグ’ボタンをクリックします。
ステップ3:WordPressメディアファイルにタグとカテゴリーを追加する
カテゴリーとタグをすべて作成したら、画像に追加する準備ができました。その前に画像を追加したい場合は、この段階で追加することができます。
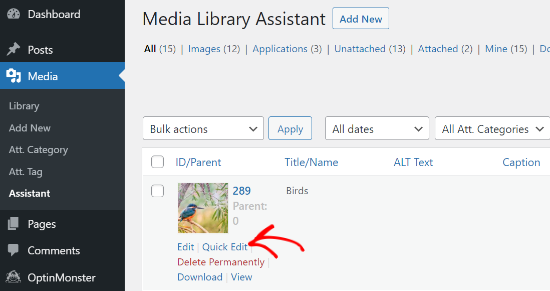
次に、メディア ” アシスタントに進みます。ここで、タグやカテゴリーを追加したい画像を見つけて、その「クイック編集」リンクをクリックします。

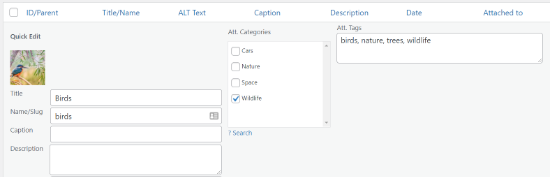
Att.タグ’ボックスに、画像に追加したいタグをすべて入力します。
また、「すべてのカテゴリー」ボックスから1つまたは複数のカテゴリーを選択することもできます。

完了したら、「更新」ボタンをクリックするだけで、変更内容が保存されます。
WordPressで画像タグとカテゴリーを検索する方法
ファイルの整理が完了したら、画像タグとカテゴリーを使ってファイルを検索できます。
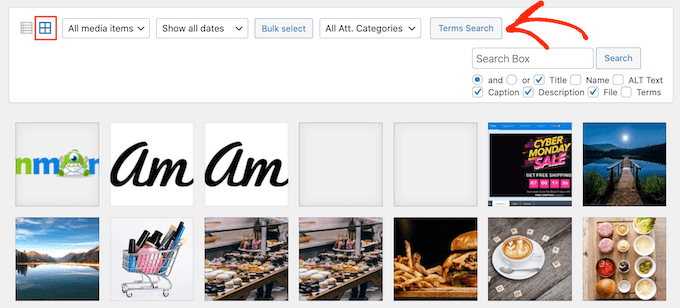
WordPressダッシュボードのメディア ” ライブラリにアクセスするだけです。WordPressがリスト表示になっている場合は、小さな四角いグリッドアイコンを使ってグリッド表示に切り替える必要があります。その後、「キーワード検索」ボタンをクリックする。

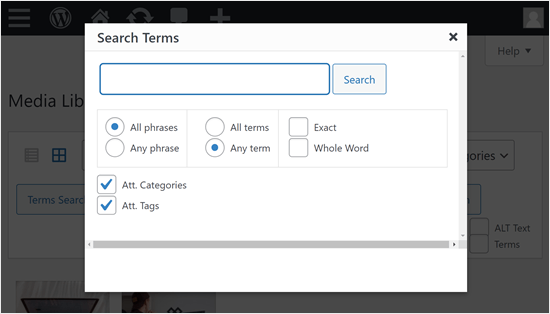
検索したいカテゴリーやタグを入力するポップアップが開きます。
キーワードを入力し、「検索」をクリックするだけ。

プラグインは、このタグまたはカテゴリーを持つすべての画像を検索します。
ユーザーにタグやカテゴリーを使って画像を検索させる方法
WPBeginnerの読者の中には、画像にタグを付ける方法についての質問の他に、タグやカテゴリーを使って訪問者に画像を検索させることが可能かどうか知りたがっている人もいます。
SearchWPプラグインを使えば、答えはイエスだ。このWordPress検索プラグインを使えば、サイト用のカスタマイザー検索エンジンを簡単に作成できます。メディアライブラリアシスタントで作成したタグやカテゴリーを検索可能にするために、このエンジンを設計することができます。
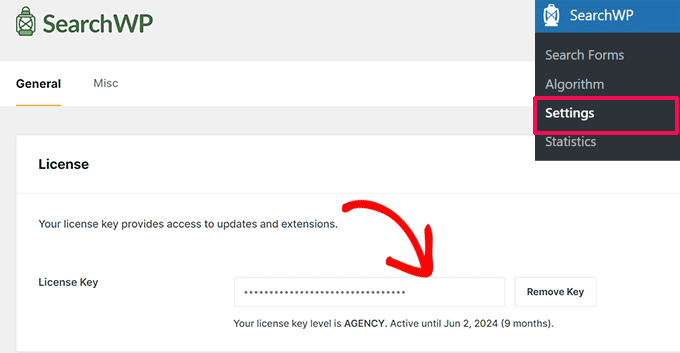
SearchWPを使用するには、あなたのサイトにWordPressプラグインをインストールする必要があります。その後、SearchWP ” 設定に移動し、ライセンスキーを有効化します。

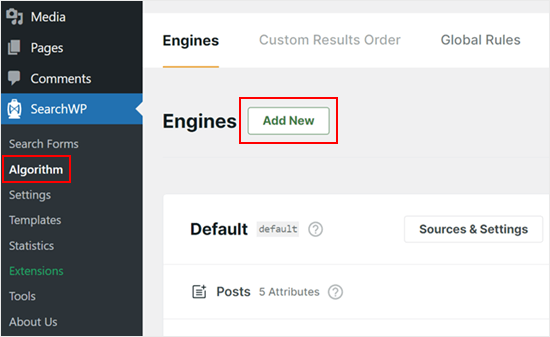
ここから、SearchWP “ Algorithmに行くことができます。
次に、「新規追加」をクリックしてカスタム検索エンジンを作成します。

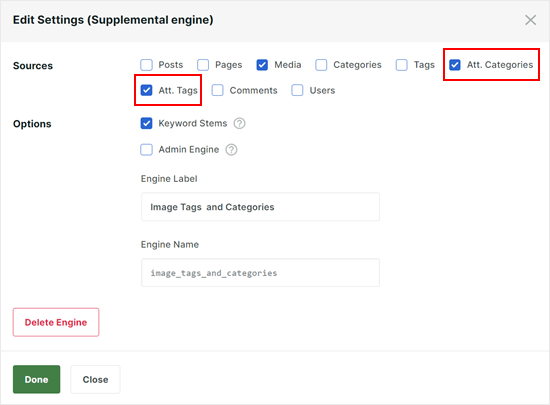
ポップアップで「Att.カテゴリー」と「Att.タグ」を選択します。これにより、新規エンジンは画像に使用したタグとカテゴリーをインデックス化します。
完了したら、下の「完了」ボタンをクリックしてください。

さて、これらの投稿を読んで、カスタマイザー検索エンジンの構築を続けることができる:
- WordPressカスタム検索フォームの作り方(ステップバイステップ)
- WordPressで検索結果ページをカスタマイズする方法
- SearchWPでWordPressの検索を改善する方法(クイック&イージー)
この投稿が、メディアライブラリアシスタントを使ってWordPressで画像にタグ付けする方法を学ぶのにお役に立てば幸いです。また、WordPressでライトボックス効果のあるギャラリーを追加する方法と、WordPressのベストスライダープラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Patrick Struckmann
is it not possible to use the grid view for the actual media assitant ? with 1000s of files it takes too long to go through in list view
WPBeginner Support
At the moment we do not have a recommended method for using the grid view to achieve this but if that changes we will be sure to share!
Admin
Tim
Does using this plugin allow site visitors to search for images using the tags as well?
WPBeginner Support
No, not with this specific method at the moment.
Admin
mohsen Khatamia
Thanks so much…… wonderful instructions….. started to use them……
Brad Dalton
Good luck to u syad. good stuff and good luck too you son