当社では個人的にウェブサイトにPinterestのピンを表示していませんが、読者の中にはこのオプションを探している方がいることを認識しています。
Pinterest のアクティビティを WordPress ウェブサイトで共有すると、エンゲージメントを高め、ソーシャルメディアのフォロワーを増やすのに役立ちます。
幸いなことに、WordPressでPinterestピンを表示するかなり簡単な方法を見つけました。これは、無料のプラグインまたはデフォルトのPinterestブロックのいずれかで行うことができます。
この記事では、最新のPinterestピンをWordPressのサイドバーウィジェットに追加する方法をステップバイステップでご紹介します。

WordPressサイドバーに最新のPinterestピンを表示する理由
Pinterestは、最も人気のあるビジュアルソーシャルメディアプラットフォームの1つです。Pinterestボードを成長させたい、または特定のピンに注目を集めたい場合は、それらを自分のウェブサイトに表示することで、より多くの表示と共有を促進できます。
Pinterestボードの人気が高まるにつれて、より多くのユーザーがあなたのウェブサイトに戻ってきて、さらにトラフィックを増加させます。
それでは、WordPressのサイドバーウィジェットエリアに最新のPinterestピンを表示する方法を説明します。以下のクイックリンクを使用して、使用したい方法に直接移動してください。
- 方法1:WordPressサイドバーウィジェットに最新のPinterestピンを自動的に表示する
- 方法 2: WordPress サイドバーウィジェットに 1 つの Pinterest ピンを手動で表示する
方法1:WordPressサイドバーウィジェットに最新のPinterestピンを自動的に表示する
WordPressのサイドバーウィジェットエリアに最新のピンを表示する最も簡単な方法は、GS Pinterest Portfolioプラグインを使用することです。
このプラグインを使用すると、WordPressウェブサイトの任意のウィジェットエリアにPinterestのピンを簡単に追加できます。さらに、ボードに追加された新しいPinterestピンが自動的に表示されます。
まず、GS Pinterest Portfolio プラグインをインストールして有効化する必要があります。詳細については、WordPress プラグインのインストール方法のステップバイステップガイドをご覧ください。
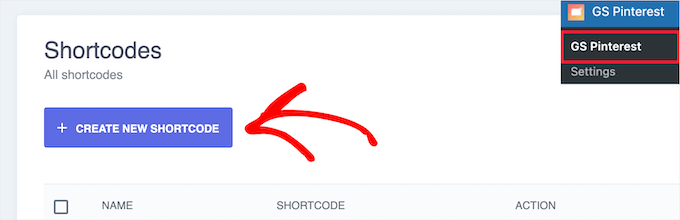
有効化したら、GS Pinterest » GS Pinterest に移動し、「新規ショートコードを作成」ボタンをクリックする必要があります。

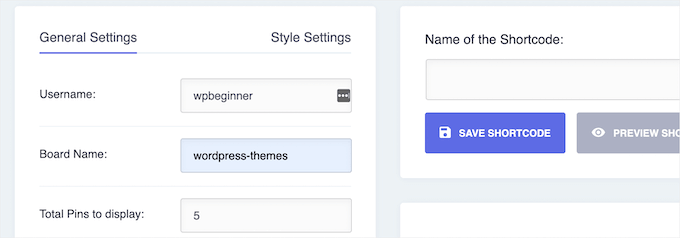
次に、「ユーザー名」ボックスに Pinterest のユーザー名を入力し、「ボード名」ボックスに表示したい Pinterest ボードの名前を入力する必要があります。
次に、表示したいピンの数を選択します。最大25ピンまで表示できます。

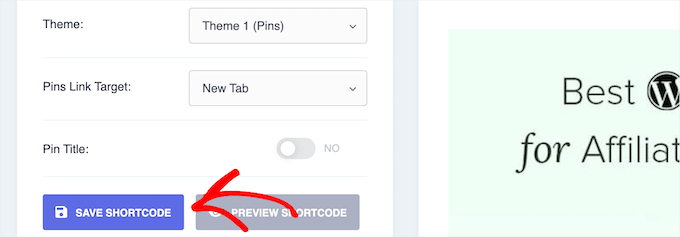
その下にある「ピンリンクターゲット」ボックスで、クリック時にリンクを新しいタブで開くかどうかを選択できます。ピンのタイトルを表示するオプションをオンにすることもできます。
次に、「ショートコードを保存」ボタンをクリックします。

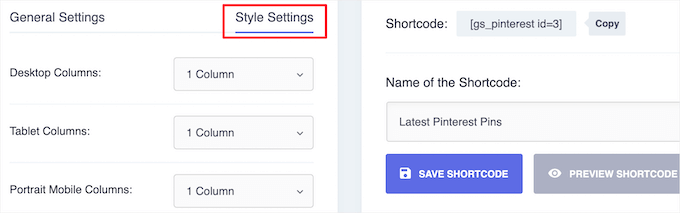
その後、ページ上部の「スタイル設定」メニューオプションをクリックします。
これにより、ピンのレイアウトに関していくつかの異なるオプションが提供されます。デスクトップ、タブレット、縦向きモード、および モバイルデバイスでの表示方法をカスタマイズできます。
各ドロップダウンから列数を選択するだけです。

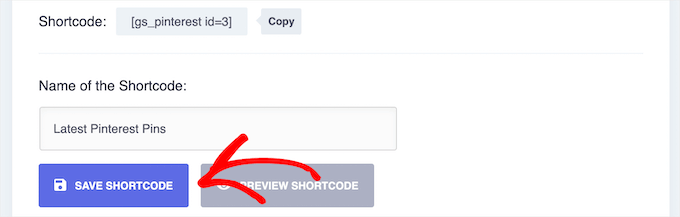
次に、「ショートコードの名前」ボックスにショートコードの名前を入力し、「ショートコードを保存」ボタンをクリックします。
プラグインは自動的にプレビューを生成するため、先に進む前に変更を加えることができます。

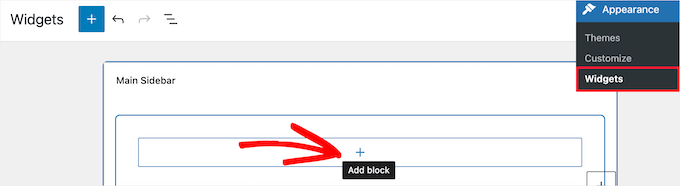
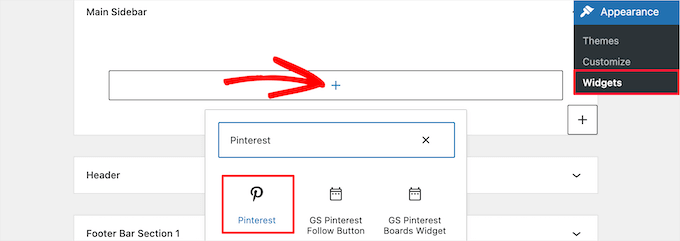
サイドバーウィジェットにPinterestのピンを追加するには、外観 » ウィジェットに移動し、「+」追加ブロックアイコンをクリックするだけです。
利用可能なウィジェットエリアは、使用している WordPress テーマによって異なる場合があります。

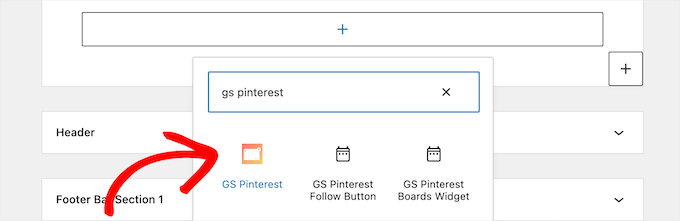
次に、「GS Pinterest」を検索します。
次に、GS Pinterestブロックをクリックします。

その後、作成したショートコードが自動的に一覧表示されます。
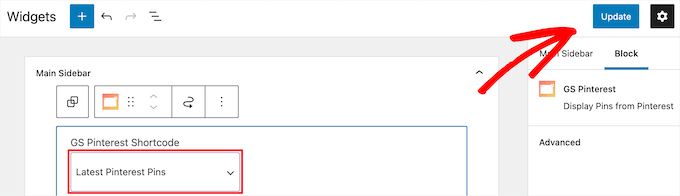
複数のPinterestピンのショートコードを作成した場合は、ドロップダウンメニューの「GS Pinterest Shortcode」から使用したいものを選択します。
次に、「更新」ボタンをクリックして変更を保存します。

ウィジェットの詳細については、WordPressでウィジェットを追加して使用する方法に関するガイドをご覧ください。WordPressでウィジェットを追加して使用する方法
注意:ブロックテーマを使用している場合は、外観 » エディターに移動し、フルサイトエディターを使用して、ウェブサイトのページテンプレートのサイドバーにGS Pinterestブロックを追加する必要があります。
WordPressのフルサイト編集に関する完全ガイドをご覧ください。
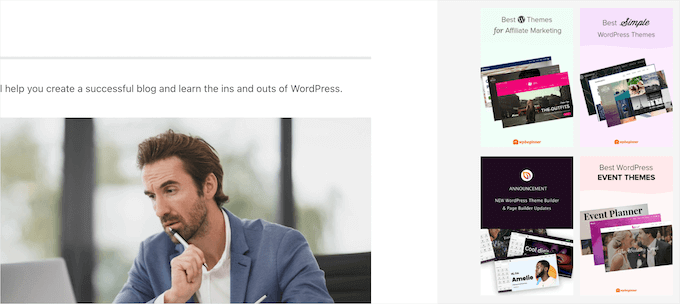
これで、サイトにアクセスして最新の Pinterest ピンを確認できます。

方法 2: WordPress サイドバーウィジェットに 1 つの Pinterest ピンを手動で表示する
この方法では、単一のPinterestピンをサイトに表示できます。表示したい人気のピンがあり、より多くのトラフィックを送信したい場合は、これが良い選択肢です。
これを行うには、単に外観 » ウィジェットに移動し、「+」追加ブロックアイコンをクリックします。
注意: ブロックテーマを使用している場合は、代わりに外観 » エディターに移動し、編集したいページテンプレートを選択できます。その後、ブロックを追加できます。詳細は、WordPressのフルサイト編集に関するガイドをご覧ください。
次に、「Pinterest」を検索してブロックを追加します。

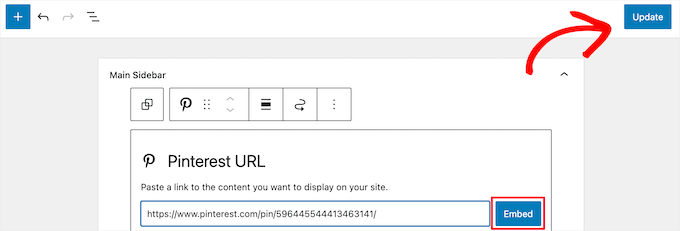
次に、表示したいPinterestのピンまたはボードのURLを入力し、「埋め込み」ボタンをクリックします。
次に、「更新」ボタンをクリックして変更を保存します。

これで、WordPressブログにアクセスして、Pinterestのピンがライブになっていることを確認できます。
注意:このPinterestピンは自動的に更新されません。新しいピンを表示するには、上記と同じプロセスを繰り返す必要があります。

この記事が、最新のPinterestピンをWordPressのサイドバーウィジェットに表示する方法を学ぶのに役立ったことを願っています。また、WordPressサイトをPinterestで確認する方法や、WordPressにPinterestの「ピンする」ボタンを追加する方法に関するガイドもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
GS Pinterest Portfolio プラグインは、ライフスタイルやフード系のサイトに最適です。クライアントにも大変役立っています!
ぜひ共有したい重要な点として、サイドバーにPinterestウィジェットを追加する際は、メールフォームや主要なCTAの下に配置してください。これにより、本当に重要な、訪問者のコンバージョンに焦点を当てることができます。
Ed Seid
このプラグインを紹介してくれてありがとう。ハワイの美しい女性の写真を撮る者として、Pinterestをインスピレーションを得るために利用しています。ウィジェットを使って、ウェブサイトの読者と私のアイデアを共有しています。ハワイよりマハロ!
編集スタッフ
かしこまりました。お送りしました。
管理者
Bstar0306
インストールしましたが、なぜかピンごとに箇条書きが表示されます!何か理由がありますか?
wpbeginner
@Bstar0306 はい、その横に箇条書きがあるのは、お客様のスタイルシートが原因です。プラグインはリスト形式で出力します。スタイルシートで、#sidebar li やそれに類するものが list-style-type: square などを持っている場合があります。
bkmacdaddy
@Bstar0306 私のブログで質問された際に回答しました。以下に私が書いた内容を示します。
これは、お使いのテーマのCSSの問題です。テーマのstyle.cssファイルの末尾に次のコードを追加するだけです(WordPress管理画面の「外観 > エディター」で行うことができます)。
.widget-area ul li.pins-feed-item {list-style-type:none;}
これがお役に立てば幸いです。
bkmacdaddy
私のプラグインについて共有していただきありがとうございます!皆さんが楽しんで使ってくれることを願っています。もし何かお手伝いが必要な場合は、私のブログのプラグインページからお気軽にご連絡ください:http://www.bkmacdaddy.com/pinterest-rss-widget-a-wordpress-plugin-to-display-your-latest-pins/
Adam W. Warner
先日、便利なPinterestウィジェットを探していました。この投稿をしてくれた@wpbeginnerに感謝します。また、このプラグインを作成して公開してくれた@bkmacdaddyにも、本当に感謝しています。Pinterestの勢いを活用した素晴らしい仕事です!