ホテル、イベントサイト、旅行代理店などを運営している場合、WordPressに追加することをお勧めする機能のひとつに天気予報があります。
考えてみてほしい。旅行やイベントを計画している訪問者は、「天気はどうなるのだろう」という1つの切実な疑問を持っていることが多い。サイト上でこの情報をプロバイダーとして提供することで、彼らの質問に答えるだけではありません。彼らの体験を向上させ、予約の決定に影響を与える可能性があるのです。
この投稿では、WordPressサイトに洗練された機能的な天気予報を追加する方法を説明します。

WordPressに天気予報は必要か?
すべてのサイトで天気予報をユーザーに見せる必要はない。しかし、時には、人々は今後の天候の状況に基づいて決定を下すかもしれません。
旅行、イベント、ホテル、ベッド&ブレックファスト、または同様の業界のサイトを運営している場合、訪問者は今後の天気に興味があるかもしれません。
このような情報をサイトに表示することで、より良いユーザー体験を提供することができます。これにより、サイトを長く利用してもらうことができ、コンバージョンの獲得につながります。
例えば、暑くて晴れの天気予報を見た訪問者は、ホテルの予約フォームに入力することを決めるかもしれません。

旅行やホスピタリティのサイトを運営していなくても、WordPressの天気予報ウィジェットは訪問者の役に立つかもしれません。
例えば、旅行ブログを運営している場合、読者は旅行の計画を立てるために今後の予報を利用するかもしれない。
最新の天気情報を取得し、サイトに美しく表示できるプラグインはたくさんあります。しかし、最良の結果を得るためには、高速でユーザーフレンドリーで、外部の気象サービスへのリンクをたくさん追加しないWordPressプラグインを見つける必要があります。
それでは、WordPressの投稿、ページ、サイドバーウィジェットに天気更新予報を簡単に追加する方法を見ていきましょう。以下のクイックリンクから特定のステップに飛ぶことができます:
ステップ1:ロケーションウェザーアカウントのインストールと設定
Location Weatherは、初心者にも使いやすいWordPress天気予報プラグインです。任意のページや投稿、ウィジェット対応エリアに毎日の天気予報を追加できます。このプラグインを使用すると、風速、気温、気圧、視界などを表示できます。

複数の場所の天気予報を同じページに表示することもできます。さらに詳しく知りたい方は、Location Weatherのレビューをご覧ください。
このガイドでは、WordPressで天気予報を表示するために必要なものがすべて揃っている無料のプラグインを使用します。複数日の予報を表示したい場合や、訪問者の位置情報を自動的に検出したい場合は、Location Weather Proもあります。
最初に行う必要があるのは、Location Weather プラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
Location Weatherは、OpenWeatherと呼ばれるオンライン気象サービスからリアルタイム予報を取得しています。OpenWeatherにアクセスするには、APIキーを作成し、プラグインの設定に追加する必要があります。
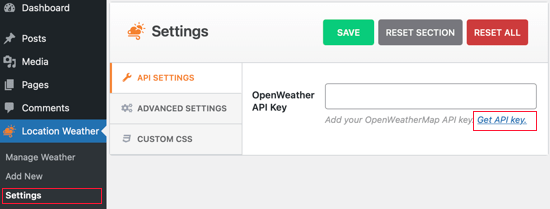
キーを作成するには、WordPressダッシュボードのLocation Weather ” Settingsにアクセスしてください。ここで「Get API key」リンクをクリックします。

メールアドレスを入力し、パスワードを作成すると、無料のOpenWeatherMapアカウントを作成する画面になります。
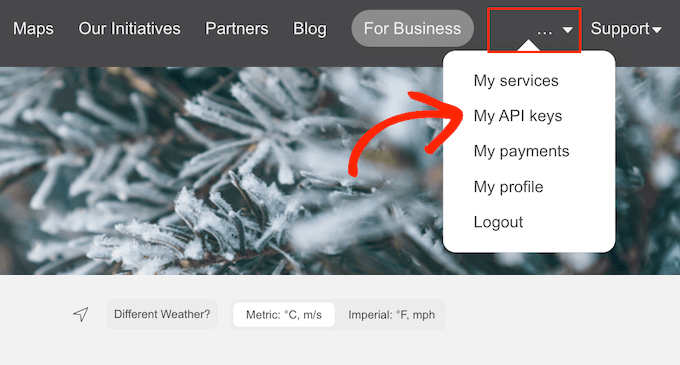
OpenWeatherMap アカウントにサインインした後、ツールバーで自分の名前をクリックし、’My API keys’ を選択します。

この画面では、初期設定のAPIキーが表示されます。
キーをコピーしてください。

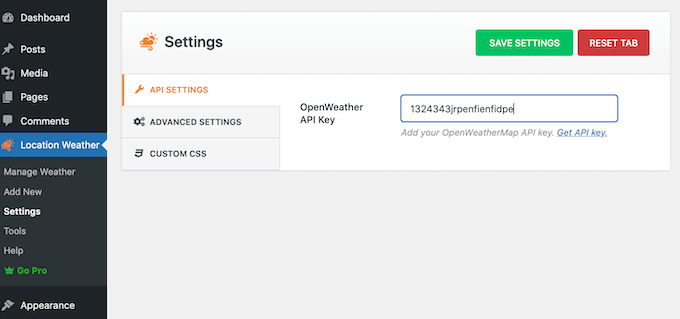
WordPress ダッシュボードに戻り、API キーを OpenWeather API Key ボックスに貼り付けます。
設定が完了したら、「Save Settings」ボタンをクリックしてAPIキーを保存する。

ステップ2:WordPressに天気予報を追加する
これでWordPressに天気予報を追加する準備ができました。
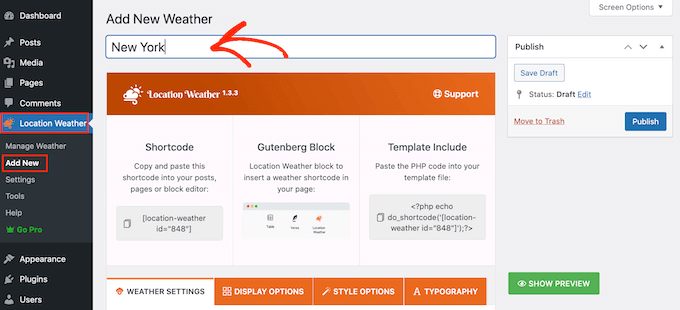
まず、天気予報のタイトルを入力します。このタイトルはWordPressサイトの天気予報の上に表示され、訪問者の目に留まるようになります。

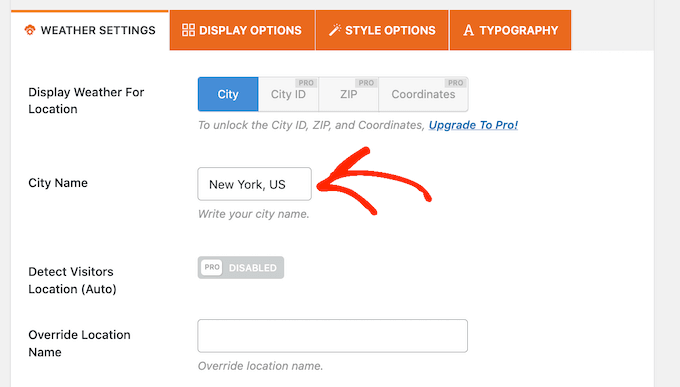
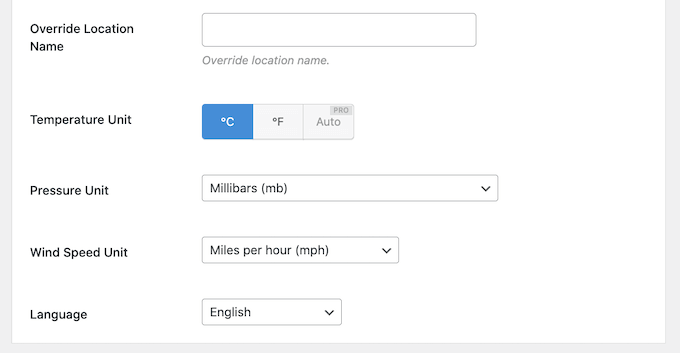
その後、「都市名」までスクロールし、天気予報の場所を入力する必要がある。
無料版を使用しているため、「City, Country」形式を使用する必要があります。これは、ほとんどの場所でうまく機能するはずです。

複数の場所が同じ名前である場合、プラグインは間違った都市を選択するかもしれません。その場合は、Location Weather Proにアップグレードしてから、都市ID、ZIP、または場所の座標を入力する必要があります。
そうしたら、Location Weatherが使用している気温、気圧、風速の単位をチェックし、必要な変更を加えます。
例えば、アメリカに住んでいるなら、華氏を使う必要がある。

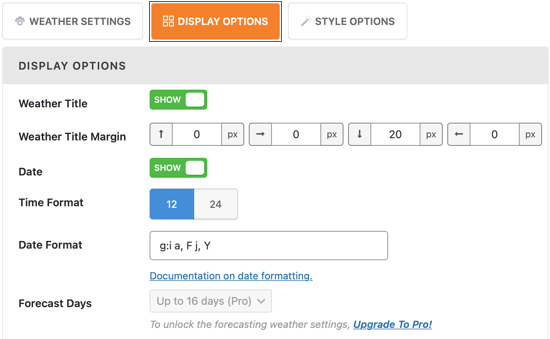
次に、「表示オプション」タブを選択し、WordPressブログに表示する情報を選択します。
これらの設定のほとんどは簡単なので、目を通して好きなように変更することができる。

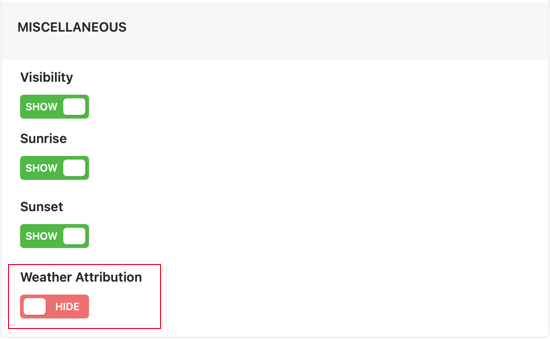
初期設定では、Weather Locationは予報の下に「Weather from OpenWeatherMap」というメッセージを表示します。
このテキストを非表示にしたい場合は、表示オプション画面を一番下までスクロールし、「Weather Attribution」スイッチをクリックして無効化する。

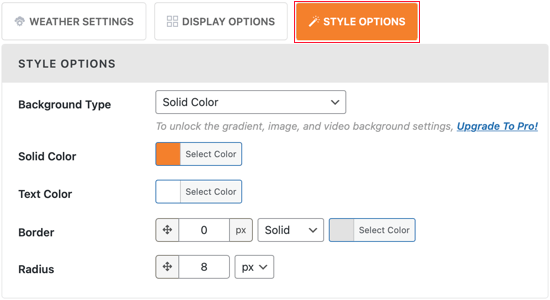
次のタブは「スタイルオプション」で、WordPressの 背景色と 文字色を変更できます。
また、色のついた枠線をつけたり、半径を変えてカーブした角を作ることもできます。

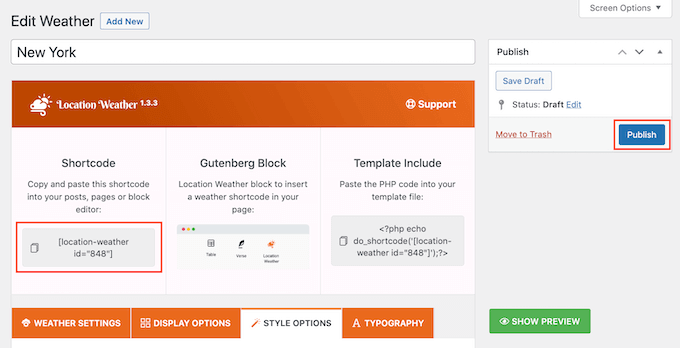
天気予報のカスタマイザー設定に満足したら、「公開する」ボタンをクリックしてください。
その後、天気予報プラグインが自動的に作成するショートコードをコピーする。

ステップ 3: WordPressサイトに天気予報を表示する
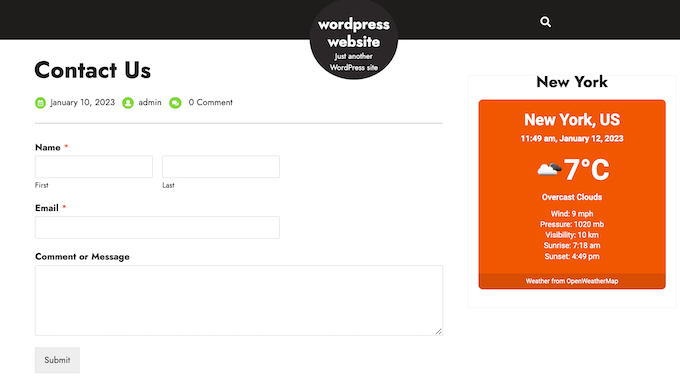
WordPressの投稿やページ、あるいはウィジェット対応エリアにショートコードを追加できるようになりました。例えば、サイドバーにショートコードを追加することで、サイト全体に天気予報ウィジェットを表示させることができます。
ショートコードの設置方法については、WordPressでショートコードを追加する方法と WordPressウィジェットを追加して使用する方法のガイドをご覧ください。
ブロック対応のWordPressテーマを使用している場合、フルサイトエディターを使ってサイトのどのエリアにも天気予報を追加できます。これには、標準のWordPressコンテンツエディターで編集できないエリアも含まれます。
例えば、404ページのテンプレートを改善するために天気予報を使うかもしれない。
フルサイトエディターについては、WordPress フルサイト編集の完全初心者ガイドでさらに詳しく説明しています。
その後、WordPress天気ウィジェットの動作を確認するためにあなたのサイトを訪問することができます。

WordPressサイトを強化するエキスパート・ヒント
天気予報を追加する以外にも、WordPressサイトを訪問者にとってより魅力的で有益なものにする方法はたくさんあります。いくつかアイデアをご紹介しましょう:
- Sugar Calendarでシンプルなイベントカレンダーを作成する方法
- WordPressにカウントダウンタイマーウィジェットを追加する方法
- WordPressでゲーミフィケーションによるカスタマーロイヤリティを構築する方法
- WordPressでZoomミーティングとウェビナーを統合する方法
- WordPressにGoogleスライドのプレゼンテーションを追加する方法
- WordPressのサイドバーにランダムな名言を表示する方法
このチュートリアルで、WordPressサイトに天気予報を表示する方法をご理解いただけたでしょうか。また、専門家が選んだWordPressに最適なGoogleマッププラグインや、WordPressに音声音楽プレーヤーウィジェットを追加する方法についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mohamed Shamir
What a fantastic tutorial! Adding a weather forecast to a WordPress site using the Location Weather plugin seems like a breeze, thanks to the clear instructions provided. I’m curious, though does the plugin offer any customization options for the design of the weather widget itself, like font styles or icon sizes?
Thanks for sharing this valuable information. It’s definitely going to elevate the user experience on my website!
WPBeginner Support
The plugin does have customization settings that you can use.
Admin
Jemal Bakars
Hello , thanks for the documentation, But ,what if I want to create a website only focused on ” showing weather forecast”
Can I put AdSense monetisation on my weather forecast website ?
WPBeginner Support
You would either need to create a post or custom post type for the different pages and if your site is approved for Adsense you could use it on your site.
Admin
Ciceer
This blog is very informative and simple. Thank you for the information.
WPBeginner Support
You’re welcome
Admin
schultzter
OpenWeatherMap works better in some countries than others. I tried using it for thunderstorm warnings but the closest it got in my area (eastern Canada) was “strong rain” so I ended up using the Environment Canada’s Weather Office applets.
Gail Issen
This article is very informative. I’m working on a blog for a client whose customers are very aware of the weather. I will definitely add the weather to the sidebar. It will add valuable information to the blog.