WordPressサイトにウィジェットを追加すると、よりインタラクティブで魅力的なサイトになります。しかし、すべてのウィジェットがすべてのページに表示されると、すぐに散らかってしまいます。
さらに、すべての訪問者がすべてのウィジェットを見る必要があるわけではなく、ウィジェットがあちこちにあると、サイトがナビゲーションしにくくなり、速度が低下することさえあります。これは、サイトのユーザビリティと全体的なパフォーマンスを低下させる可能性があります。
WordPressを使い始めて16年以上、余分な問題を発生させることなくウィジェットを効果的に整理する方法を数多く試してきました。その過程で、パフォーマンスの問題や、間違った場所にすべてウィジェットがありすぎることによるナビゲーションの混乱などの課題に直面してきました。
試行錯誤の末、ウィジェットの外観をコントロールする方法を見つけました。正しい方法を使えば、特定のページにウィジェットを表示したり非表示にしたりすることが簡単にでき、よりすっきりとした、パーソナライズされたエクスペリエンスを実現できます。
この投稿では、WordPressでウィジェットを完全にコントロールするための手順を説明します。

WordPressページにウィジェットを表示・非表示する理由
WordPressウィジェットを使用すると、サイトのサイドバー、フッター、ヘッダーに追加コンテンツを追加することができます。お問い合わせフォーム、ソーシャルメディアボタン、セール情報、最も価値のあるページなど、サイトの重要な構成要素を訪問者に見やすくすることができます。
例えば、オンラインストアの購入手続きのページに検索ボックスのウィジェットを表示しても、訪問者には何のメリットもありません。しかし、ウィジェットエリアに商品やサービスの割引クーポンを表示することで、売上を増やすことができます。
同様に、ホームページをすっきりさせ、気が散るものを減らしたいと思うかもしれません。ホームページのウィジェットを非表示にすることで、ごちゃごちゃせず、WordPressサイトのユーザーエンゲージメントを高めることができます。
残念なことに、WordPressには初期設定でウィジェットを表示したり非表示にしたりするオプションがありません。しかし、WordPressプラグインを使えば、特定のページにウィジェットを表示することができます。
次のセクションでは、WordPressウィジェットを特定のページで表示または非表示にする方法を紹介します。このガイドで扱うすべてのトピックの概要は次のとおりです:
始めよう!
WordPressのウィジェットを特定のページに表示する/非表示にする
Widget Optionsを使用すると、特定のページでウィジェットを簡単に非表示または表示できます。ページ、投稿、端末ごとにウィジェットを割り当てたり制限したりできる、完全なウィジェット管理プラグインです。
注 :ブロックテーマを使用している場合、Widgetオプションはブロックベースのウィジェットエリアをクラシックウィジェットエリアに変換します。その後、プラグインを使用してサイト全体にウィジェットを表示/非表示できるようになります。
開始するには、まずWidget Optionsプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
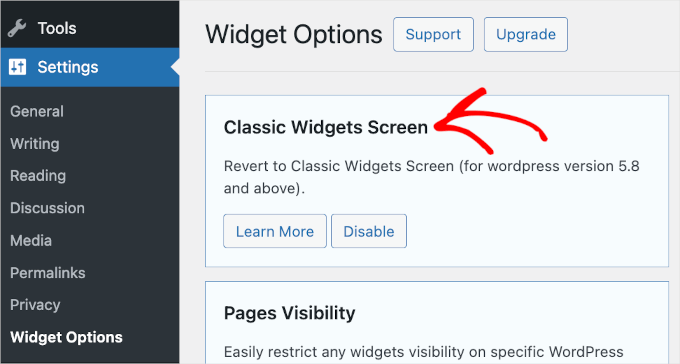
有効化した後、WordPress管理サイドバーから設定 ” ウィジェットオプションに向かうことができます。その後、プラグインがウィジェットをカスタマイズするために提供する様々なオプションを見つけるでしょう。
他のすべての前に、’クラシックウィジェット画面’オプションが有効化されていることを確認してください。

これにより、サイト上でウィジェットを非表示にしたり、表示したりすることができるようになります。
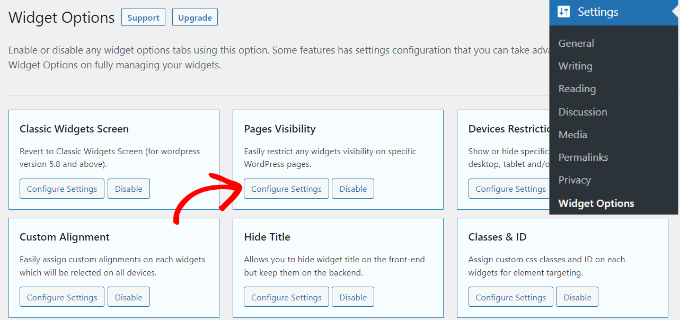
その後、「ページの表示」セクションを探し、「設定」ボタンをクリックします。

ここから、ウィジェットを表示する場所をコントロールしたり、表示したくない場所を選択したりできます。
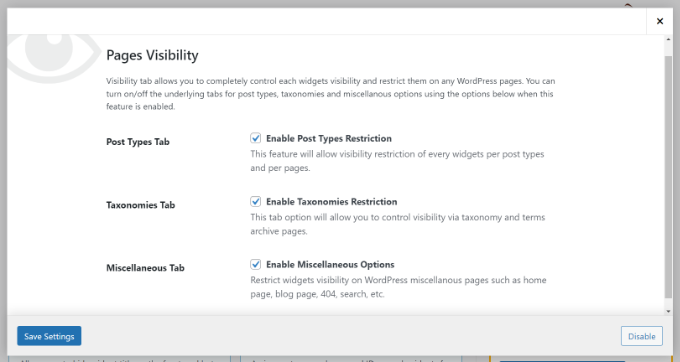
初期設定では、プラグインはすでに投稿タイプタブ、タクソノミータブ、雑多タブのオプションを有効化しています。しかし、異なるページでウィジェットの可視性をカスタマイズするために、どのオプションのチェックボックスも外すことができます。

変更が完了したら、「設定を保存」ボタンをクリックします。
WordPress管理画面のサイドバーから、外観 ” ウィジェットにアクセスします。そして、表示または非表示にしたいウィジェットをクリックしてください。ウィジェットの設定が拡大され、ウィジェットの表示オプションが表示されます。
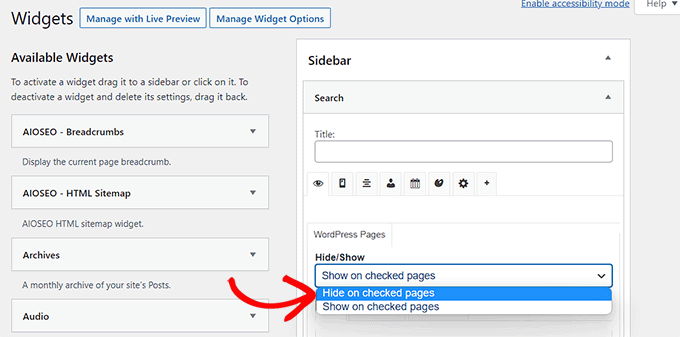
非表示/表示」ドロップダウンメニューで、「チェックしたページで非表示」または「チェックしたページで表示」の関連オプションを選択できます。
初期設定では、ウィジェットはチェックされたページで非表示になりますが、チェックされたページでウィジェットを表示するように変更できます。

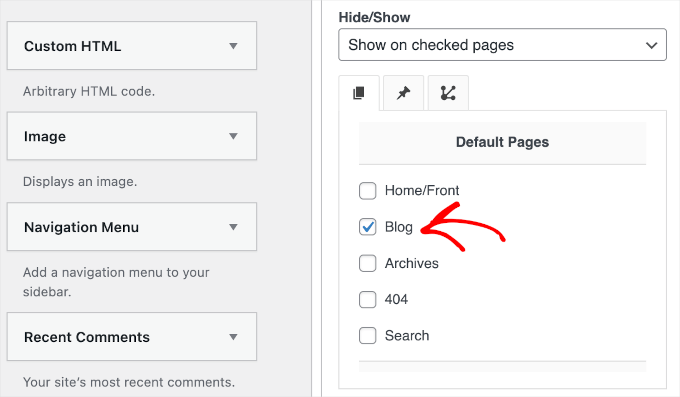
次に、「非表示/表示」機能の設定オプションを見てみましょう。ドロップダウンの下に3つのタブがあります。ページ」、「投稿タイプ」、「タクソノミー」タブです。
ページ’タブは、ホームページ/フロントページ、ブログセクション、アーカイブ、404ページ、検索ページでウィジェットを非表示/表示するオプションを提供します。ページを選択してください。

その後、「投稿タイプ」タブに移動し、WordPressウィジェットを非表示/表示するページを選択することができる。
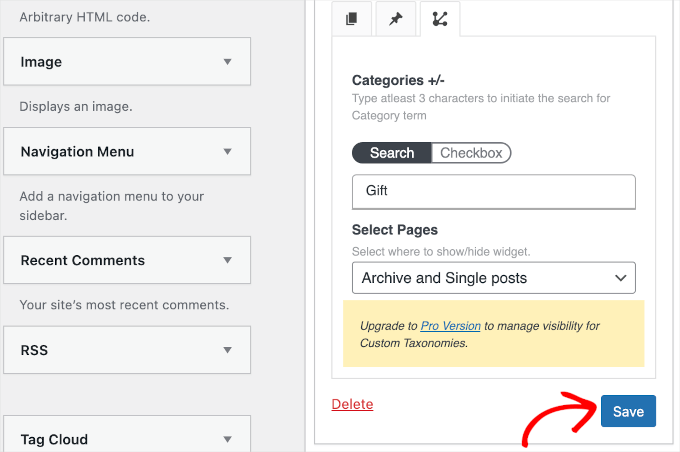
次に、「タクソノミー」タブに切り替えて、WordPressウィジェットを非表示または表示するカテゴリーを選択する。これは、ウィジェットが特定のWordPressカテゴリー内のブログ投稿に対して表示または非表示されることを意味します。
完了したら、進行状況を失わないように「保存」ボタンをクリックするのをお忘れなく。

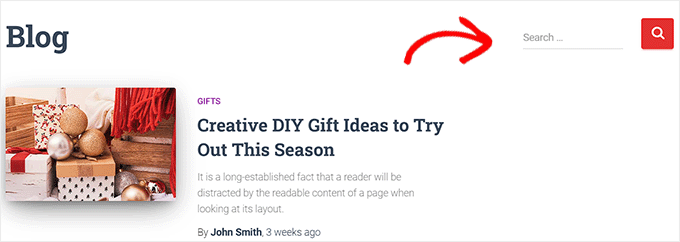
今すぐサイトを訪れて、その動きをご覧ください。
このチュートリアルでは、’検索’ウィジェットを’ブログ’ページにのみ表示し、WordPressサイトの他のページではすべて非表示にしています。

ボーナスのヒントWordPressで非アクティブなウィジェットを削除する
さらに一歩進んで、非アクティブなウィジェットを削除することもできます。
特に最近WordPressテーマを変更した場合、いくつかのウィジェットが「非アクティブウィジェット」に移動していることに気づいたかもしれません。これは、新しいテーマがそれらのウィジェットに一致するウィジェットエリアを持たないために起こります。
これらの非アクティブなウィジェットは、サイトを乱雑にする可能性がある。これを行うには、WordPressダッシュボードの外観 ” ウィジェットに移動し、’非アクティブウィジェット’セクションまでスクロールダウンします。
非アクティブなウィジェットを消去する」ボタンをクリックすると、ウィジェットが消去されます。

詳しい手順については、WordPressの非アクティブウィジェットの削除に関するチュートリアルをご覧ください。
この投稿が、WordPressの特定のページでウィジェットを表示または非表示にする方法を学ぶのに役立てば幸いです。次に、WordPressで最も便利なウィジェットのリストや、WordPressでウィジェットを作成するためのビジュアルエディターの使い方のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Amber
This widget doesn’t work at all. It doesn’t change the widget options or anything.
WPBeginner Support
The plugin has not been updated for the new widget block editor, you can disable it to use the classic widget editor to see the options following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-disable-widget-blocks-in-wordpress-restore-classic-widgets/
Admin
Ian Hanson
After hours of perusing all my WP Theme options (why it takes me this long to solve problems I’ll never know) I Googled how to show widgets on certain pages and not others…and found your post.
It’s SO easy now. How I lived without it before I’ll never know. Actually, I don’t think I was living. Thanks!
WPBeginner Support
Glad our guide could help
Admin
Roman
This is an awesome free plugin. Worked like a charm. THank you.
WPBeginner Support
Glad our recommendation could help
Admin
Jim Gersetich
The plugin referenced does not work. I installed Widget Context and activated it. However, the Appearance | Widgets page still only shows the defaults (Blog Sidebar, Footer 1, and Footer 2.) The dialog box you show does not appear, even after closing the browser and reentering.
WPBeginner Support
The section should be on individual widgets. If they are not appearing you may need to reach out to the plugin’s support to see possible issues.
Admin
Vikram Bheel
Sir, I bought the Business 5 theme from the instamajo on October 3, 2018. I have 2 problems in customizing this theme.
1. Apperiance >> Customize >> Widget
Sidebar 1 is not visible here in place of widget and a message is visible
Your theme has 1 other widget area, but this particular page does not display it.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets on those pages.
How to solve this problem
2. The option of logging in footer area of this theme is also coming, how to remove it
Please request to the Wpbeginner team to resolve these issues.
WPBeginner Support
Hi Vikram,
Your theme does not display widgets on the page you are viewing in the customizer. An easier way to add widgets is by going to Appearance > Widgets page instead.
Admin
Sandra
Total Awesomeness! Thank you so much!!! I’m finally going to have a great looking site!
Abby
Hello, I don’t know to get my subscribe widget to show on every page. Right now it shows on every page on my computer but only shows on my “About Me” Page for others. I have selected for it to appear everywhere. Can you help?
Katie
So I am totally new to this whole thing. I managed to get the TopConsult theme installed and now Widget Context but unless I am being a dumb blonde it’t not working. When I click on a widget the only option I have is to add or cancel. As well as there are “default widgets” built into the theme one of which is a smart slider that I only want to appear on the home page! And it doesn’t look like I can edit those at all? Can anybody help me?!
Phil
Widget Context clashes with Site Origin Widgets and disallows access to the Widgets.php file.
Julie Spears
I am trying to use the visibility option on my Text widget to hide the sidebar from a specific page. But it isn’t working. The widget still shows up on that page. Any ideas?
Gary McGeown
super, one more small job completed.
Thanks,
Gary
Sergio
The “popular posts” widget isn’t visible to the public. How can this be adjusted?
john
I am sorry but widget context does not have the ability to display on every page? If I click the setting that says show widget everywhere it does not display my slider widget on every page. If I click on show widget on selected and enter a custom URL (the URL to one of the pages on my site) it still does not show the slider widget on that page. I am not sure why or how to fix this but help would be appreciated.
Anand
have a similar issue as John..
Ganesh
Even i have similar issue.
Debabrata Mondal
Thank you! That was really helpful!
santhosh
Awesome work! very easy to use plugin thank you very much.
thank you very much.
David Norwood
Thank you for your reply. I need a plugin like Display Widget, as I have it set up to show menus on the sidebar in specific categories . Maybe I am doing it incorrectly, but it seems to be more global?
David Norwood
Thank you for the plug-in suggestion. I need a replacement for Display Widget
however, widget context Untested with your version of WordPress, which is the most recent .
Do you if it will be updated anytime soon?
WPBeginner Support
Hi David,
We tested it with the latest WordPress version and it works well.
Admin
David Law
Display Widgets Plugin v2.6.3.1 has been removed from the repo due to hacking code:
David Law
WPBeginner Support
Hi David,
Thanks for the heads up. We have removed the plugin mention and replaced it with a new plugin.
Admin
David Norwood
which plugin did you replace Display Widget with. I have not been able to get Widget options to work yet.
Noel
Hi All, it seems this plugin has been removed. Anyone know of another plugin that operates in the same way – showing certain widgets on certain pages and hiding sidebar (show full width page) on pages you do not want the widgets to appear on – similar to what Display Widgets did?
Joel Newcomer
Widget Options is the best alternative that I’ve been able to find.
Alex
Unfortunately, it looks like the latest WordPress update broke editing the widgets. The settings I had set for my widgets before the update remain, but I can’t change them or add settings to future widgets. Does anyone have a fix for this?
Steve
This all works great, however, there is one situation where it does NOT work and that is for a specific URL that is part of a third party integration, like aMember.
The aMember page do not appear as any of the normal taxonomy, so you would need to somehow add the specific URL to the widget. So far I do not see that functionality.
Wondering if there is another way to hide widgets you want to shown on the rest of the site, but not on these third party integration pages. Any ideas?
Steve
Took me only a few minutes to figure this one out, here’s the solution:
For any pages that reside outside of the WordPress taxonomy, you can use the logic setting. Click the gear symbol, then open the “logic” tab.
In my case, simply entering the conditional: is_page( $page = ‘/member/*.php’ )
hides the widgets on all pages associated with my WP integrated third party membership scripts.
Mark Saffell
Thank you! This was the perfect video. It made my life easy. Great job.
Michael J Ming
Almost too easy. I used Display Widget for the first time and it did exactly want I wanted it too.
Miriam
The widget is only showing up on categories, not on pages. I have tried all different combinations and none but categories are working. Please help.
resa
Uninstall it. It’s generating spam. Try the one suggested above.
Lori
I’m using the Divi theme and the widget isn’t showing on the pages I checked. I have updated to the latest version of the theme and WordPress. Help!
lee
will this allow me to use controversial content without being banned by google adsense
Shaun Taylor
Hello,
This is great and just what I’m looking for, however Is there a way, instead of showing or hiding on different pages, to show and hide in different sections?
For example if my site structure is:
Home
About
–Subpage
–Subpage
–Subpage
Work
Services
–Subpage
–Subpage
–Subpage
Contact
So rather than me having to choose all of the sub pages in the service section, can I just choose everything under example.com/services/ will show or hide a certain widget?
Any help would be appreciated!
Gaurav Kumar
Hi,
I have removed text widget from blog, still it is loading when I am opening the site.
Please tell me what should I do.
WPBeginner Support
You are probably seeing a cached version of your blog. Purge your cache and revisit the page.
Admin
Gaurav Kumar
Thank you but even now it is showing widget in Older post pages.
Is there a plugin to stop it showing in older pages like page no 2 page 3 page 4 etc.
Victor
Hey, does this work with WP 4.5.4 or later? Because I have installed it and shows no difference. Im trying to hide a widget from a page.
Thanks
Steph
I am having exactly the same problem, it used to work for me but has stopped working recently
Mahendra
It will work 100% on some themes.
But in other themes when you will hide widget, a message will display instead of widget.
I have a trick for second type of themes.
Add only text widget, inside the text widget, text will be nothing.
I have used this trick in my sites. for example I have used in my own site.
Jeff
Thanks for the post, i’ve been trying to figure this out for quite some time
Robert
I don´t think it works with WP 4.5?
WPBeginner Support
We checked, it works.
Admin
badongranger
really? on mine it doesn’t
WPBeginner Support
Please contact plugin author for support. They would be able to help you better.
Fazal
It’s not working for me, WordPress 4.5.3.
Anne
Does this plugin also work with posts rather than pages?
Steven
Yes! Also u can also filter by page/post id
Mujahid Rasul
I installed and used Widgets Display plugin. why hidden widgets are still occupying space in the site pages. I mean the there should be left only one column showing the text on the whole screen. Now the widgets are not showing but space is empty. please provide solution of this problem
Danielle
I am having this problem as well. Have you found a solution?
Bob Clinton
Installed on WP 4.3 and WP 3.5.1 Just get a blank text area field under the words “Widget logic: ”
What am I missing???
WPBeginner Support
Update your WordPress plugins.
Admin
Anurag Singh
very nice i am very thank full to you wondering from last month for this.
now it’s done
AyhanSipahi
i used to use widget logic before this.
is_page(); is_single(23,454,53,1,); used to use code based taxonomies
wpbeginner
@Ynotwebdesigns Yes it is because we tried it
Ynotwebdesigns
Is this plugin compatible with the latest WP version?