読者がリンクをクリックするかどうか、不安な気持ちになったことはありませんか?リンクのプレビューは、訪問者に向こう側で何が待っているかをこっそり覗き見させることで、これを解決します💡。
このテクニックは、Wikiのようなコンテンツが多いサイトではよく見かける。ビジュアルなリンクプレビューは、読者が相互接続された投稿をより効率的にナビゲートするのに役立つ。
読者がクリックする前にリンクの中身を見ることができれば、興味のある関連コンテンツを探索する可能性が高まります。さらに、自分のニーズに関係のないリンクをクリックするのを避けることもできる。
多くのWordPressユーザーから、コードを触らずに美しいリンクプレビューを追加する方法を尋ねられます。様々な解決策を試した結果、初心者にも最適なシンプルでコード不要の方法を見つけました。

WordPressサイトにリンクのライブプレビューを追加するタイミング🤔。
一般的なWordPressサイトでは、リンクの中身が表示されません。そのため、訪問者がリンクをクリックしたときに期待したものと違うことに気づき、イライラすることがあります。そこで便利なのがライブリンクプレビューです。
ライブリンクプレビューは通常、ツールチップのように見えます。このWordPressデザイン要素は、誰かがリンクの上にマウスを移動させるとポップアップ表示され、コンテンツのスニークピークを表示します。

オンラインショップの場合、リンクに商品の写真や簡単な詳細を表示させることで、売上を伸ばすことができる。
WordPressブログを運営している場合、投稿プレビュー画像や短いテキストを表示することで、読者にもっと見たいと思わせることができます。また、外部リンクの場合、これらのツールチッププレビューは、サイトを離れるかどうかを判断するのに役立ちます。
ただし、ライブプレビューを使用する際には注意が必要です。多すぎると訪問者を混乱させてしまいます。最も役立つ重要なリンクにのみ使用するのがベストです。
それを念頭に置いて、WordPressサイトにライブリンクプレビューを追加する簡単な方法を見てみよう。この方法は、Gutenbergブロックエディターでも、クラシックエディターでも、テーマビルダーでも使えます。このチュートリアルのナビゲーションには、以下のクイックリンクをご利用ください:
ステップ1:Bright Link Previewsプラグインのインストール
WordPressでリンクにツールチッププレビューを追加する最も簡単な方法は、Bright Link Previewsプラグインを使用することです。有効化した場合、このWordPressリンクプレビュープラグインは、投稿やページに内部リンクと外部リンクのライブプレビューを自動的に追加します。
まず、管理エリアにプラグインをインストールします。ステップバイステップの手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
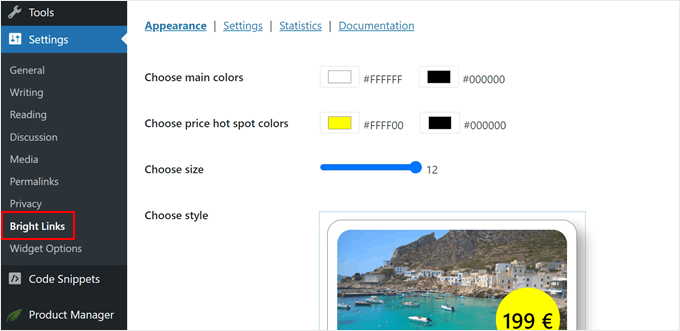
設定が完了したら、Settings ” Bright Linksに進みます。ここでプラグインの設定を行います。

ステップ2:リンクのツールチッププレビューのデザインをカスタマイズする
まず、外観 タブでライブプレビューのデザインを設定しましょう。

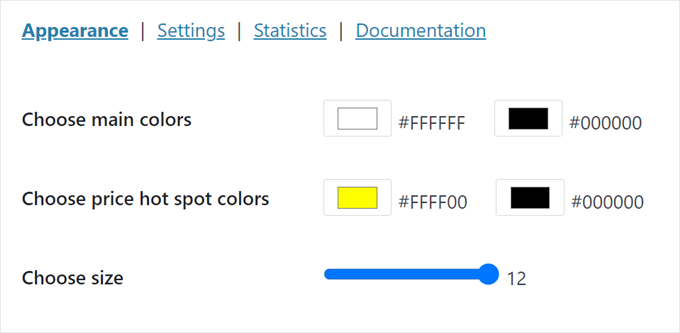
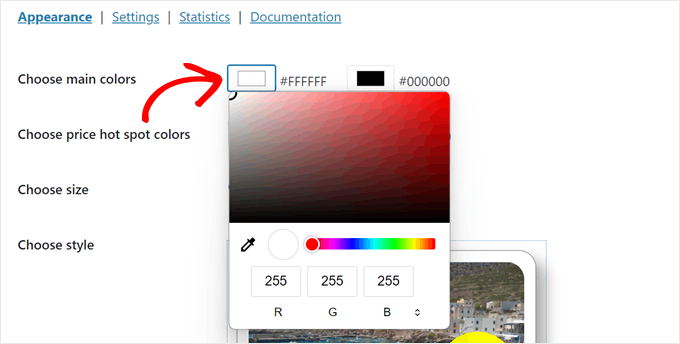
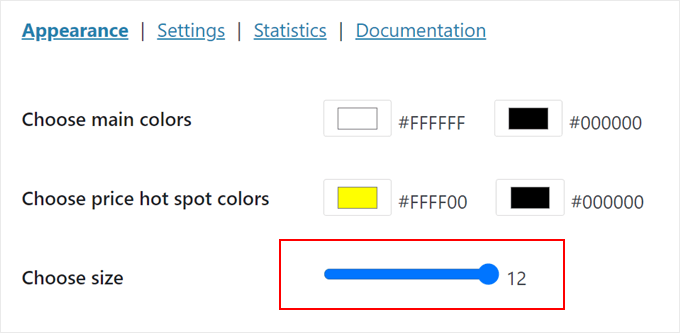
上部では、背景色(左側)と文字色(右側)を選択できます。
カラーボックスをクリックすると、カラーピッカーツールが外観表示されます。

WooCommerce、Amazon、ShopifyサイトからのEコマースリンクに自動的に表示される価格ホットスポットの色も選択できます。
ツールチップと同じように、左側にホットスポットの背景色、右側にテキストの色を選択するだけです。
その下には「Choose size」があり、リサイザーバーのドットをドラッグすることでツールチップを小さくしたり大きくしたりできる。
大きければ大きいほど、ユーザーはリンク情報を読みやすくなります。とはいえ、ツールチップのサイズもユーザーエクスペリエンスに影響を与える可能性があるので、あなたのサイトデザインに合ったサイズを見つけてください。

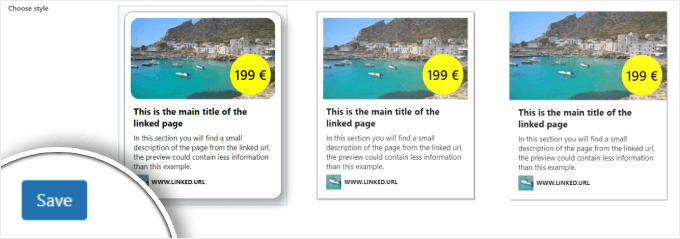
下にスクロールすると、ツールチップのスタイルを変更できます。初期設定では3つのオプションがあり、後でいつでも切り替えることができます。
ツールチップの見た目に満足したら、一番下の「保存」をクリックします。

ステップ3:リンクのライブプレビュー設定を行う
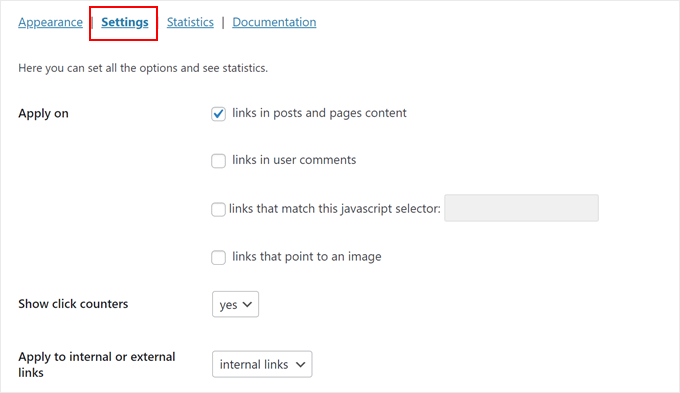
次に、「設定」タブに切り替える。
ここでは、リンクのライブプレビューの動作を設定できます。

ブライトリンクプレビューでは、投稿、ページ、ユーザーコメント、JavaScriptセレクタや画像と一致するリンクにツールチッププレビューを適用することができます。
あちこちに追加するとユーザーエクスペリエンスが損なわれる可能性があるため、投稿とページだけに追加することにした。
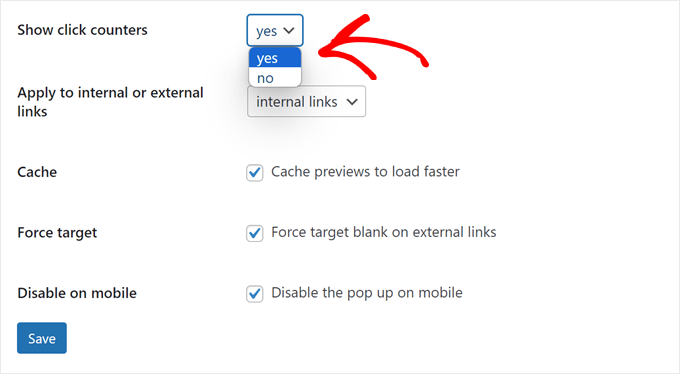
もう一つ設定できることは、クリックカウンターを表示するかどうかです。この設定を’no’から’yes’に変更すると、マウスオーバーしているリンクをクリックしたユーザーの数がツールチップに表示されます。

これは、FOMOの感覚を刺激し、訪問者があなたのサイトをさらに探索するよう促すことができるので、内部リンクに役立ちます。
とはいえ、外部リンクにもライブプレビューを追加したい場合は、この機能を有効化することはお勧めしません。逆効果になり、サイトからの離脱を招く可能性があります。
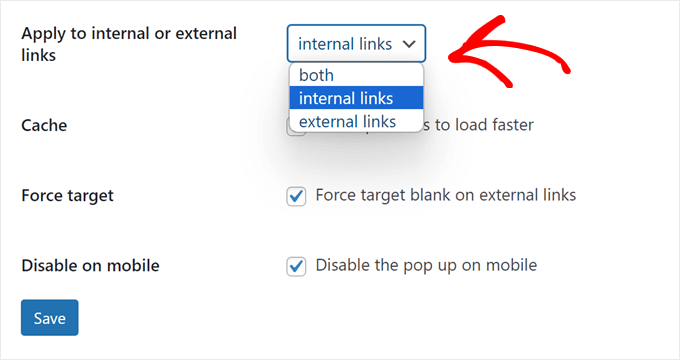
そういえば、内部リンク、外部リンク、またはその両方にライブプレビューを追加するかどうかを選択できます。
どのようなサイトを運営されているかによりますが、ページビューを増やし、直帰率を下げるには、内部リンクの設置をお勧めします。

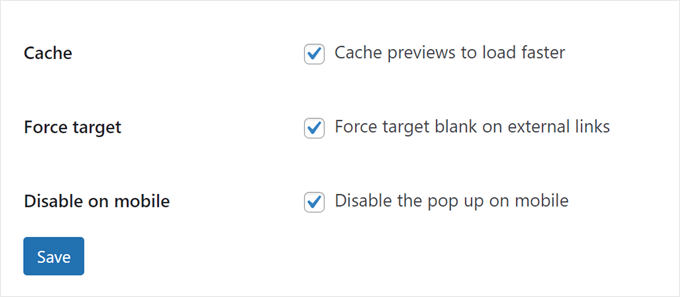
次に、WordPressサイトのパフォーマンスを高速化するために、プレビューをキャッシュすることもできます。
外部リンクにライブプレビューを追加する場合、リンクが新しいタブで開くように、リンクにtarget blank属性を強制することもできます。ユーザーが誤ってサイトから離脱しないよう、この機能を有効化することをお勧めします。
最後に、小さい画面ではツールチップがユーザーエクスペリエンスを低下させる可能性があるため、モバイルではツールチップを無効化することもできます。この機能を試してみて、あなたのサイトに最適な機能を確認することをお勧めします。
詳しくは、WordPressサイトをデスクトップからモバイルで表示する方法をご覧ください。
ライブプレビューの設定に満足したら、「保存」をクリックします。

ステップ4:リンクツールチップのプレビューを見る
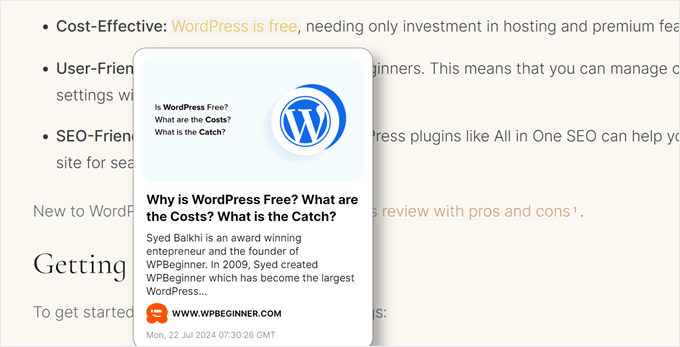
この段階で、あなたのサイトをプレビューして、ツールチップがどのように見えるかを確認することができます。
クリックカウンターを表示しない場合は、このようになります:

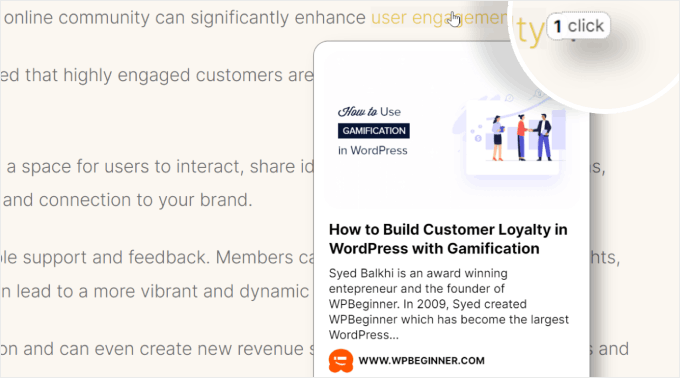
クリックカウンターを追加すると、リンクがこれまでにクリックされた回数を示す小さなメモが表示されます。
その選択は次のようになる:

ブライトリンクスプレビューの素晴らしいところは、何人のユーザーがあなたのリンクをクリックしたのか、あるいはマウスオーバーしたのかを表示する無料の分析機能があることです。
これは、多くのユーザーがどの投稿に興味を持っているかを見たり、どの新着投稿をハイライトするかを決めるのに役立ちます。
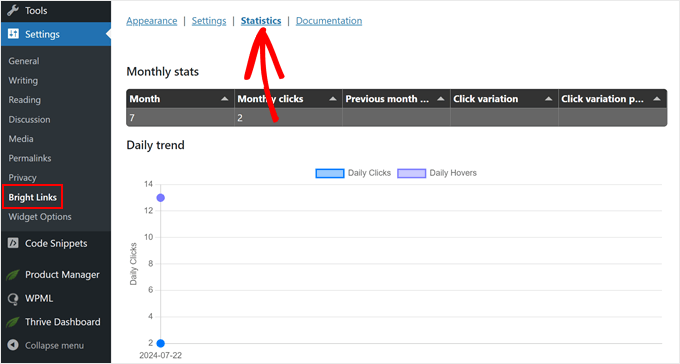
これらの数字を見るには、WordPressの管理画面から設定 ” Bright Linksに 行き、「統計」タブに切り替えてください。

ボーナスのヒントスキーママークアップでWordPressのリンクプレビューをきれいにする
ブライトリンクプレビューは、あなたのページや投稿からメタデータを自動的に取得し、リンクのライブプレビューを作成します。つまり、リンクプレビューのクオリティは、メタデータの設定次第ということです。
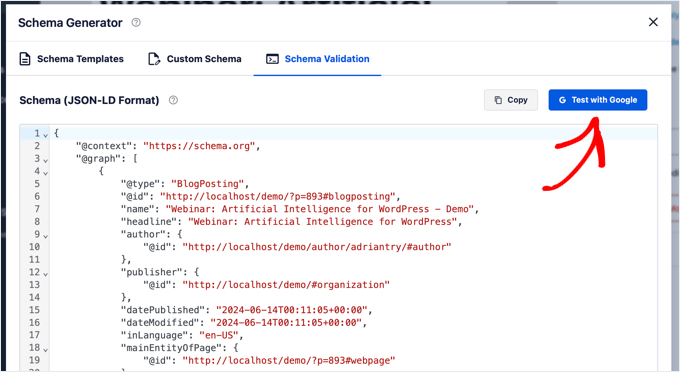
WordPressの強力なSEOプラグインであるAll In One SEO(AIOSEO)を使えば、投稿記事にメタデータを追加することができる。このプラグインにはスキーマ機能があり、コンテンツに構造化データを簡単に追加することができる。

Bright Links Previewは、より良いプレビューを作成するのに役立つだけでなく、検索エンジンにコンテンツに関するより多くのコンテキストを提供し、WordPressのSEOパフォーマンスを向上させる可能性があります。
コンテンツにスキーママークアップを追加したい場合は、以下の投稿をご覧ください:
- WordPressでスキーママークアップを追加する方法
- WordPressでSEOフレンドリーな「How to」スキーマを適切に追加する方法
- WordPressでFacebookのオープングラフ・メタ情報を追加する方法
WordPressのデザイン機能をもっと見る
WordPressサイトのデザインをもっと面白くしたいですか?役立つガイドをご覧ください:
- ブログ投稿にシンプルでエレガントな脚注を使用し、追加情報を追加する。
- パンくずリストナビゲーションリンクを表示することで、訪問者がサイト内のどこにいるかを把握しやすくなります。
- スクロールするニュースティッカーを作成し、重要な更新を訪問者と共有する。
- カウントダウンタイマーウィジェットを使って、特別なイベントの盛り上がりを作る
- 投稿にプログレスバーを追加し、読者の興味を引きつける。
- カスタムシェイプのカスタマイザーを作成し、サイトデザインをより面白くします。
WordPressでリンクのライブプレビューを表示する方法について、この投稿がお役に立てれば幸いです。また、WordPressで最も優れたドラッグアンドドロップページビルダーのリストや、WordPressサイトの編集方法に関するガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Colin
Thanks for the article, that plugin has ceased operation and is no longer downloadable, if you had a new suggestion that works I’d greatly appreciate it. The RT Media paid version isn’t up to scratch and there’s not a lot to be found via Google.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Marcus Quiroga
Hi,
Is there an update of this function nowadays? I’m trying it on external links at. Does someone could help me with that?
thank you
WPBeginner Staff
Thanks for correcting us, we have updated the article.
Tim Roberts
How do you get this to on work on specifc links.
WPBeginner Staff
Unfortunately plugin does not have a way to show preview for selective links you can only choose from all, internal, or external links.
Bruce Brown
Select the “class” option, then put the class on the links you want to display.
Per Søderlind
Hi, I’m the plugin author.
You can get this to work on specific links by adding class=”wp-live-preview” to the link, and in the settings page set ‘Live Preview Links’ to ‘class=”wp-live-preview’. See the demo links on my site.