最近、読者の一人から、WordPressサイトに最新のYouTube動画を表示する方法について質問がありました。とても良い質問で、簡単な解決策があります。
WPBeginnerでは、役立つWordPressチュートリアルをYouTubeチャンネルで定期的に更新しています。私たちは、新しい動画をサイトに手動で埋め込むことがいかに時間がかかるかを身をもって学びました。
ありがたいことに、WordPressサイトにYouTubeの最新動画を自動的に表示するシンプルなプラグインを見つけました。この方法は、時間を節約し、あなたのサイトが常に最新のコンテンツを表示することを保証します。
順を追って説明しよう。

なぜWordPressでYouTubeチャンネルの動画を表示するのか?
WordPressサイトに加えてYouTubeチャンネルを運営しているのであれば、サイトにも動画を投稿することは理にかなっている。
このような動画は、訪問者の注意を引きつけ、サイトに長く留まらせるのに役立ちます。これにより、WordPressのページビューを増やし、直帰率を減らすことができます。
YouTube動画を埋め込むことで、サイトへの訪問者を増やすこともできます。実際、私たちのブログ統計の究極のリストによると、動画付きのブログ投稿は、そうでないものに比べて83%以上のトラフィックを獲得しています。
サイトに少数の動画を追加するだけなら、WordPressブログ投稿にYouTube動画を埋め込むのは簡単だ。ただし、動画を追加するたびに手作業で追加する必要があり、時間と手間がかかります。
その代わりに、チャンネルに新しい動画を投稿するたびに自動的に更新されるYouTubeフィードを埋め込むことをお勧めします。これにより、訪問者は常に最新の動画を見ることができます。
それでは、WordPressでYouTubeチャンネルの最新動画を表示する方法を見ていきましょう。以下のクイックリンクを使って、この投稿をナビゲートすることができる:
ステップ1:YouTube動画プラグインのインストールと設定
YouTube チャンネルの最新動画を表示する最も簡単な方法は、無料の Smash BalloonFeeds for YouTubeプラグインを使用することです。このプラグインには、YouTubeチャンネルのフィードをサイト上でどのように表示するかを調整するためのカスタマイズオプションが豊富に用意されています。

このチュートリアルでは、プラグインのPro版でも無料版でもどちらでも使えます。Smash Balloonプラグインキットには、TikTokやFacebookなどの動画を埋め込む機能もあります。
まず、Feeds for YouTubeプラグインをインストールし、有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
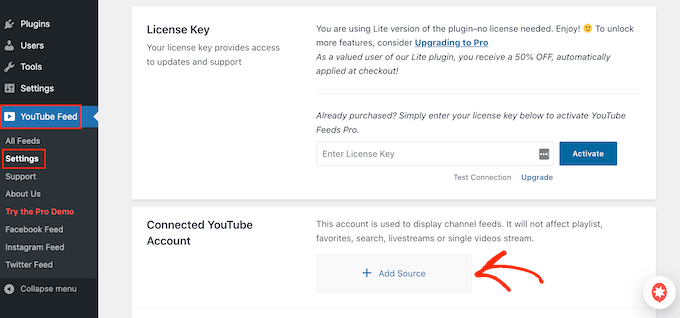
有効化したら、YouTube Feed ” Settingsに向かい、’Add Source’をクリックします。

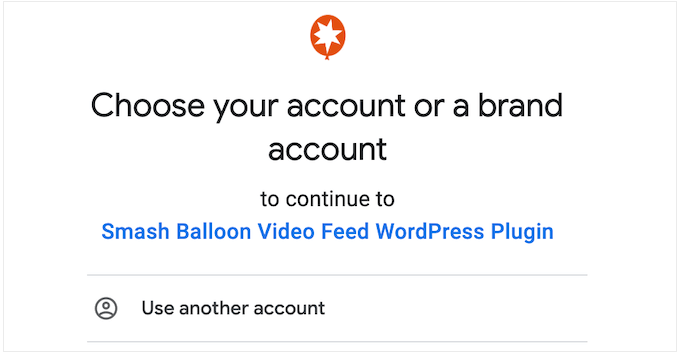
次の画面で、「Googleを通じてYouTubeに接続」をクリックします。これでSmash BalloonにGoogleアカウントがすべて表示されます。
リストからアカウントを選択するか、「別のアカウントを使用」をクリックして新規Googleアカウントを追加します。

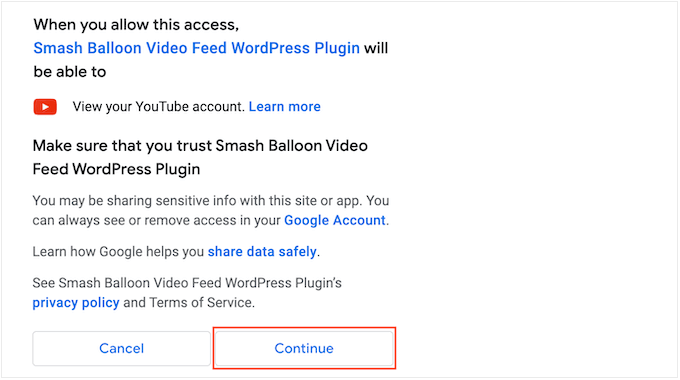
その後、Smash BalloonがあなたのYouTubeチャンネルの情報にアクセスできるという警告が表示されます。
このまま進んで構わないとして、『続ける』をクリックする。

この時点で、YouTubeチャンネルのIDまたはユーザー名を追加する必要があります。
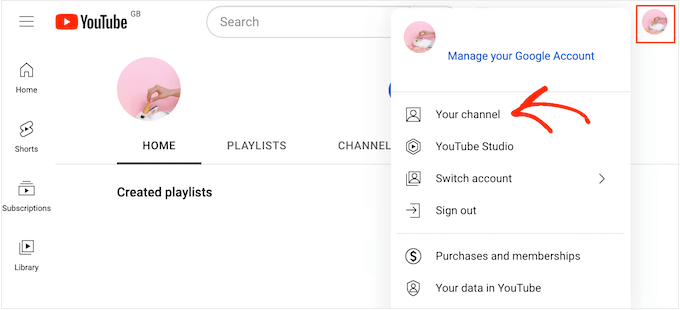
この情報を得るには、YouTubeのサイトにアクセスし、右上のプロフィール写真をクリックします。そして、「あなたのチャンネル」を選択します。

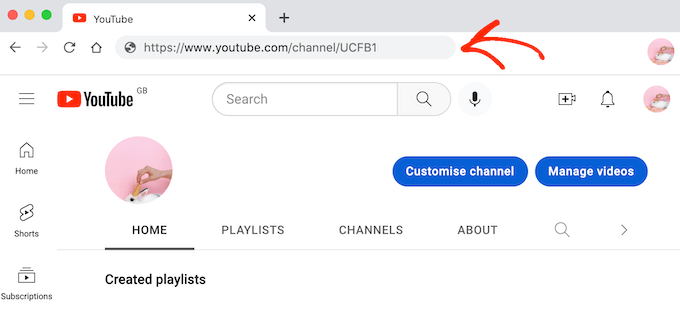
ブラウザーのアドレスバーを見てください。user/」の後にテキストがあれば、それがあなたのチャンネル・ユーザー名です。
channel/」の後に数字とアルファベットの文字列が続く場合、次の画像にあるように、これがチャンネルIDである。

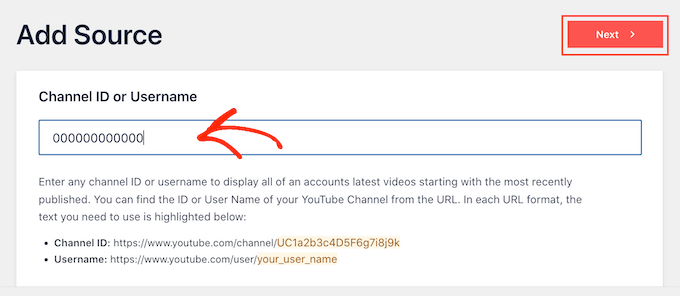
値をコピーし、WordPressダッシュボードに戻る。次に、その値を「チャンネルIDまたはユーザー名を入力してください」と表示されているフィールドに貼り付けます。
そうしたら、「次へ」ボタンをクリックする。

ステップ 2: Google ConsoleでYouTube APIキーを作成する
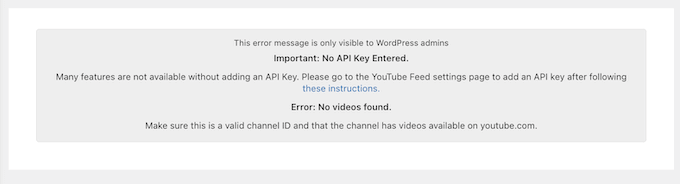
この時点で、以下のメッセージが表示されます:APIキーが入力されていません。

混乱を避けるために、YouTube APIキーを作成し、WordPressブログやサイトに追加することをお勧めします。
APIキーなしでYouTubeの動画を表示できますか?
答えはイエスです。しかし、Smash Balloonは、このステップをスキップすることをお勧めしません。これにより、フィードの更新が中断される可能性を最小限に抑えることができます。
新しいタブでGoogle Consoleにアクセスし、Googleアカウントでログインします。
コンソールにログインしたら、ツールバーのドロップダウンメニューをクリックします。初期設定では、最新の Google Console プロジェクトの名前が表示されます。

Google Consoleへのログインが初めての場合は、利用規約に同意する必要があります。
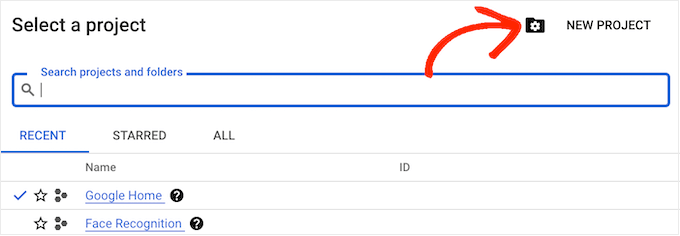
それが終わったら、『新規プロジェクト』をクリックする。

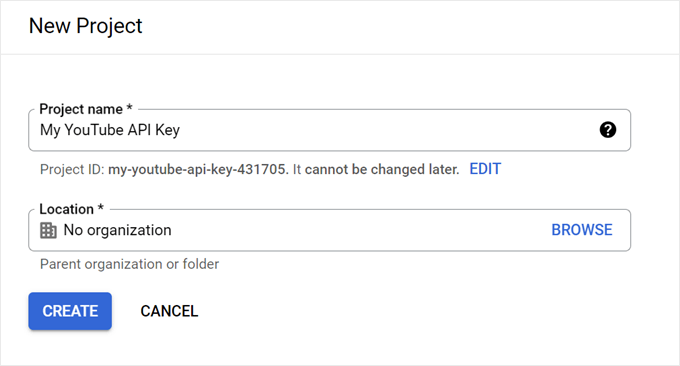
プロジェクトの名前を入力します。これは参考用なので、好きなものを使ってください。
それができたら、『作成』をクリックする。

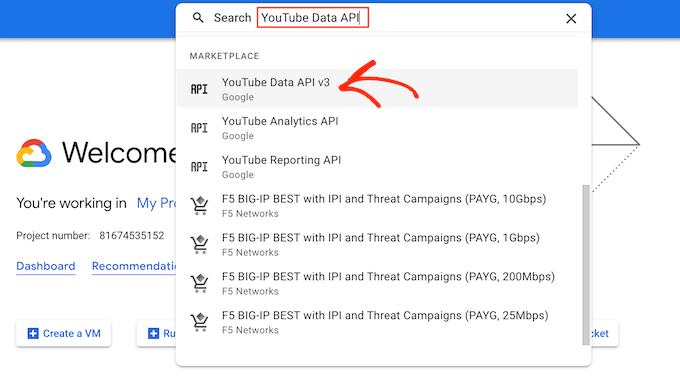
ここで、「検索」アイコンをクリックし、「YouTube Data API」と入力する。
Marketplace」でYouTube Data APIを見つけてクリックする。

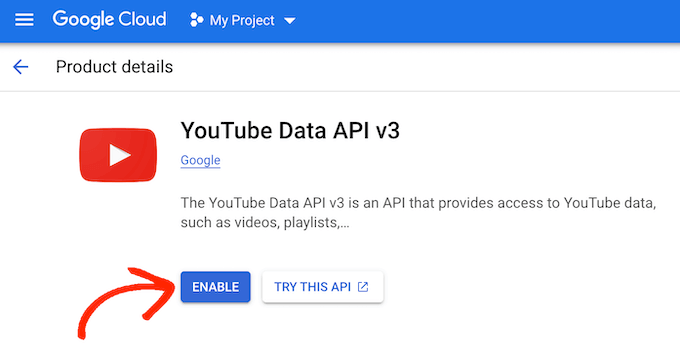
YouTube APIリクエストを行うためのキーを有効化する画面に移動します。
有効化』ボタンをクリックするだけです。

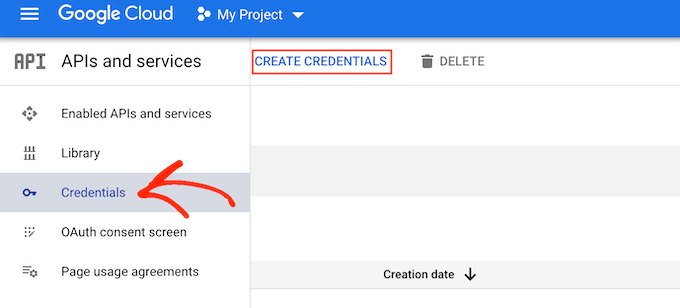
左側のメニューで「ログイン情報」をクリックする。
それが完了したら、「Create Credentials」を選択します。

ドロップダウンメニューで、「APIキー」をクリックする。
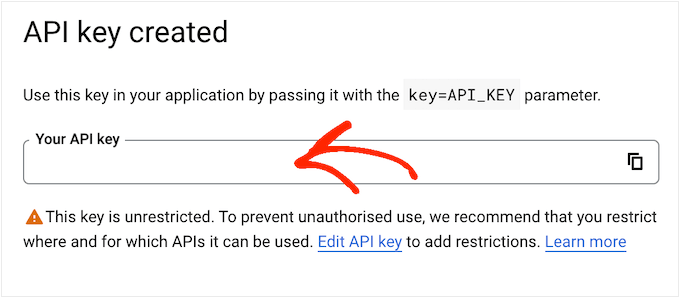
しばらくすると、「APIキーが作成されました」というポップアップが表示されます。この情報をあなたのサイトに追加する必要がありますので、メモしておいてください。

初期設定では、YouTube APIキーは無制限です。他の人にAPIキーを使わせないようにするには、ポップアップ内の「APIキーを編集」リンクをクリックして、APIキーを制限するのが賢明です。
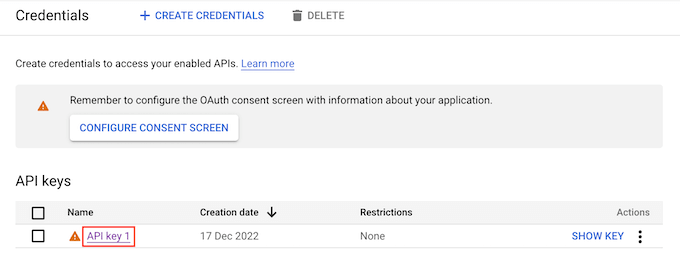
Google APIキーがすべて表示された画面が開きます。先ほど作成したキーを見つけてクリックするだけです。

注:誤ってポップアップを閉じてしまっても、慌てないでください。左側のメニューから’ログイン情報’を選択すれば、同じ画面にアクセスできます。同様に、APIキーを記録していない場合は、’キーを表示’をクリックするだけで、ログイン情報が表示されます。
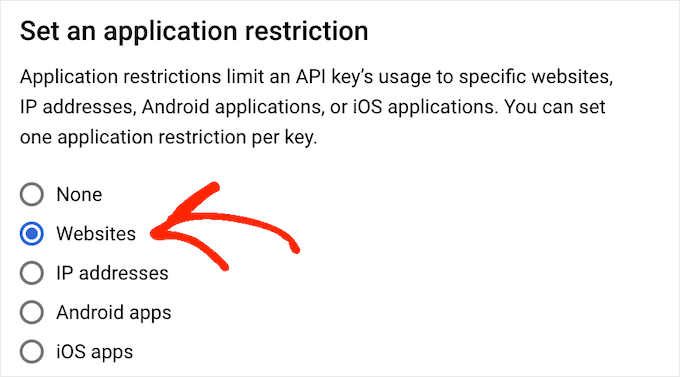
アプリケーション制限の設定」で「ウェブサイト」オプションを選択します。

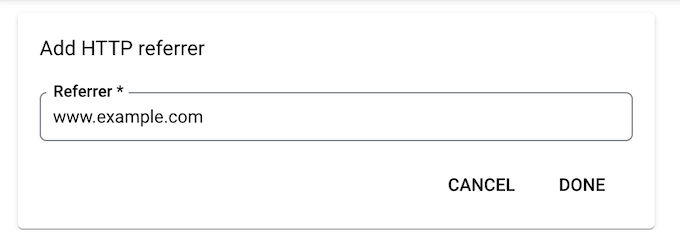
サイトの制限」で「追加」をクリックします。
サイトのアドレスを入力し、「完了」をクリックします。

Smash BalloonにAPIへのアクセス権を与えるには、www.googleapis.com と入力して「完了」をクリックする必要もある。
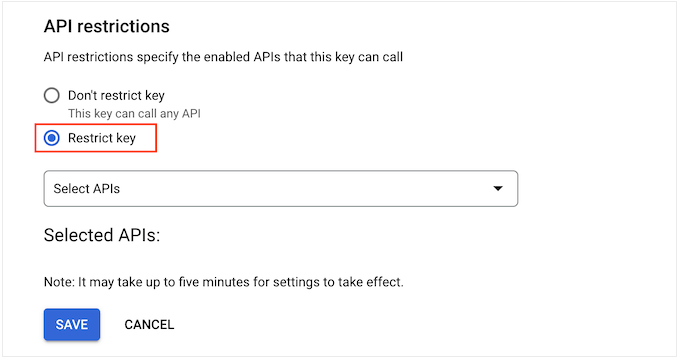
APIの制限」で、「キーを制限する」の隣にあるボタンを選択する。

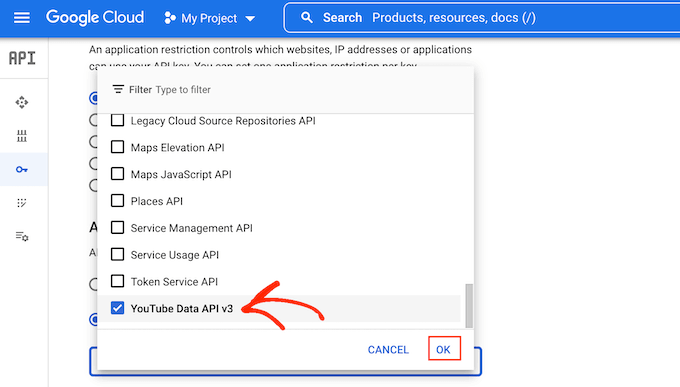
それが完了したら、’Select APIs’ ドロップダウンメニューをクリックし、’YouTube Data API’ の隣のボックスにチェックを入れる。
その後、『OK』をクリックする。

YouTube APIキーの設定に満足したら、「保存」をクリックします。
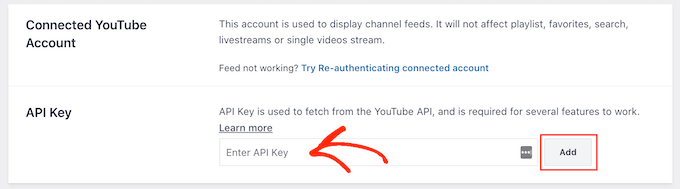
これで、WordPressサイトにAPIキーを追加する準備ができました。WordPressのダッシュボードで、YouTube Feed ” Settingsに進みます。
最後に、「API Key」フィールドにキーを貼り付け、「Add」をクリックする。

ステップ 3: YouTubeチャンネルフィードの作成とカスタマイズ
WordPressサイトとYouTubeを接続した後、あなたのチャンネルの動画ギャラリーを作成することができます。
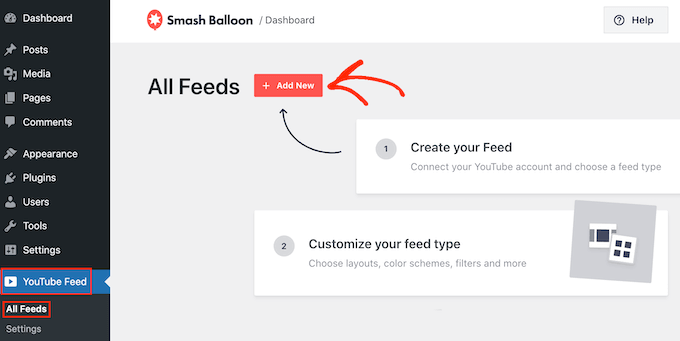
YouTube Feed ” All Feedsにアクセスし、’Add New’をクリックするだけです。

YouTube Feed Proを使えば、YouTubeの個々の動画、プレイリスト、ライブストリームなどを埋め込むことができます。
複数のソーシャルプラットフォームからの投稿を組み合わせてソーシャルウォールを作ることもできる。例えば、Facebookのステータス投稿を埋め込んだり、Instagramの写真を追加したりすることができる。
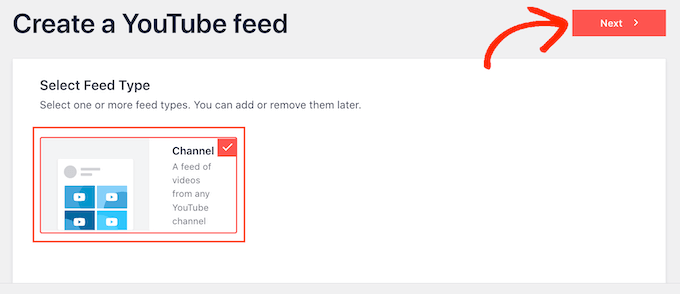
無料のプラグインを使用しているので、単に「チャンネル」をクリックし、「次へ」を選択する。

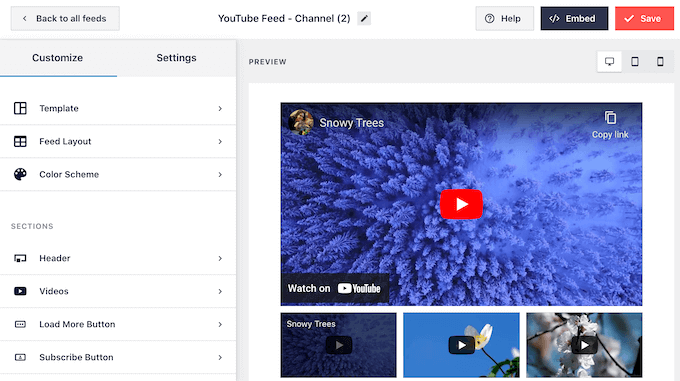
エディターが開き、右側にYouTubeフィードのプレビューが表示されます。
左側には、YouTube動画の見え方を微調整するためのさまざまな設定がすべて表示されます。

これらの設定は簡単なので、左側のメニューで各オプションをクリックし、必要な変更を行ってください。
設定を変更すると、ライブプレビューが自動的に更新されるので、さまざまな設定を試して、サイトに最適な設定を確認することができます。
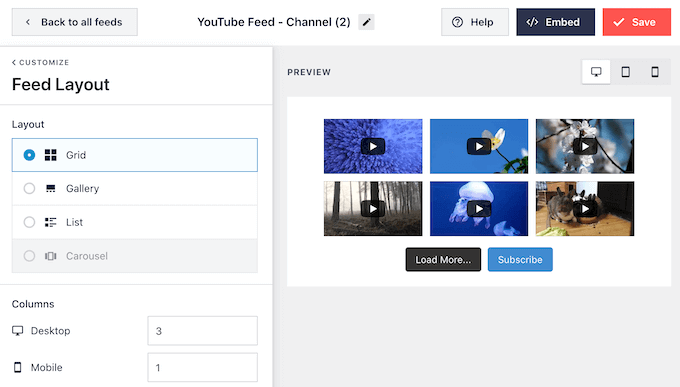
手始めに、「フィードレイアウト」をクリックして、動画の表示方法を変更することができます。この画面では、グリッド、ギャラリー、リスト、カルーセルのレイアウトを切り替えることができます。

選択したレイアウトによっては、いくつかの追加設定にアクセスできる。
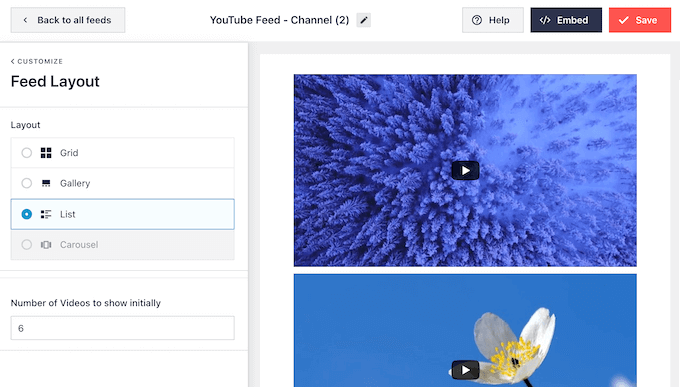
例えば、「リスト」を選択した場合、Smash Balloonがリストに表示する動画の数を変更したり、YouTube動画の間にスペースを作ったりすることができます。

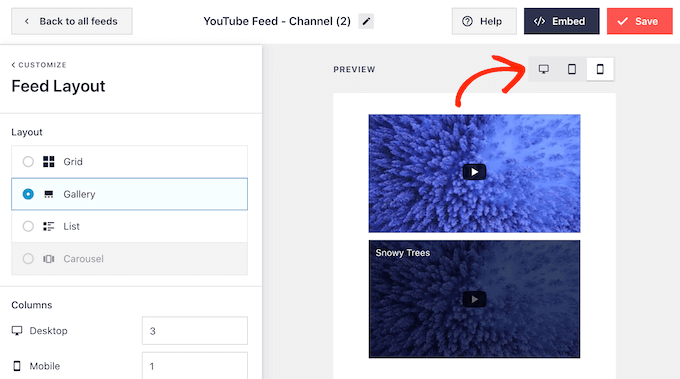
調査によると、消費者の90%がモバイル端末で動画を視聴し、70%の人がスマートフォンやタブレットを使ってYouTubeを閲覧しています。このことを念頭に置いて、あなたの最新の動画がデスクトップと同じようにモバイルでもよく見えるようにしたいと思うでしょう。
YouTubeフィードがデスクトップコンピューター、タブレット、スマートフォンでどのように表示されるかは、右上のボタンでプレビューできます。

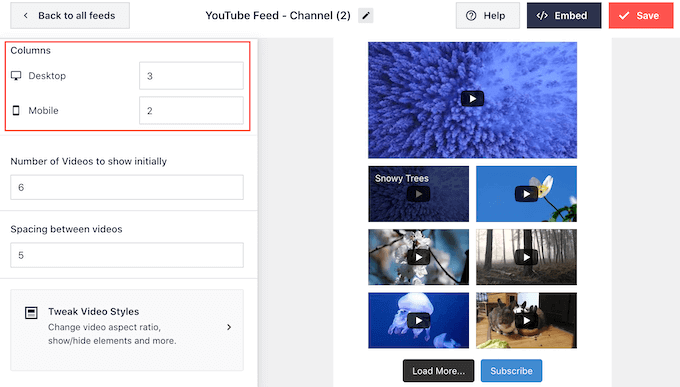
また、スマートフォンやタブレットで表示する動画の数を変更することもできます。こうすることで、YouTubeの動画が小さなタブレットやスマートフォンの画面に快適に収まるようになります。
初期設定では、Smash Balloonはモバイル端末とデスクトップコンピューターで異なるカラム数を表示します。初期設定を変更するには、「カラム」セクションに新しい数字を入力してください。

これで、次の設定画面である「配色」を探索する準備ができた。
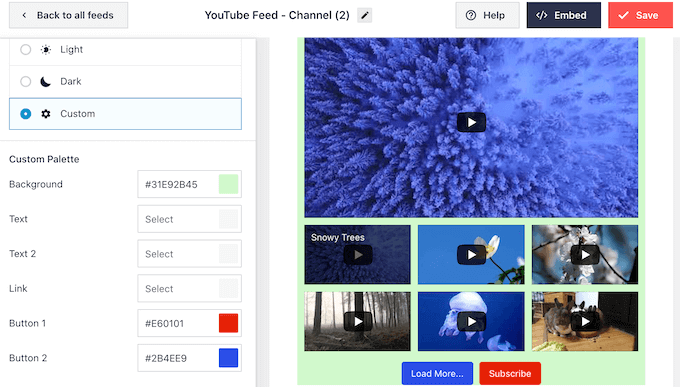
初期設定では、YouTubeフィードはWordPressテーマと同じ配色を使用しています。ただし、動画フィードの配色を「ライト」または「ダーク」にすることもできます。
カスタム」を選択し、設定を使ってリンクの色やテキストの色、背景色の変更などを行うことで、独自の配色を作ることもできる。

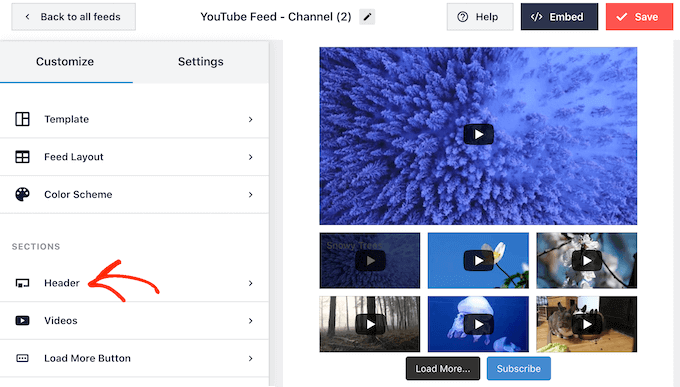
Smash Balloonは、YouTube動画フィードの上にヘッダーを追加することもできます。このヘッダーには、あなたのYouTubeプロフィール画像とチャンネル名が表示されるので、訪問者はコンテンツがどこから来たのかを正確に知ることができます。
このセクションをカスタマイズするには、左側のメニューから「ヘッダー」をクリックします。

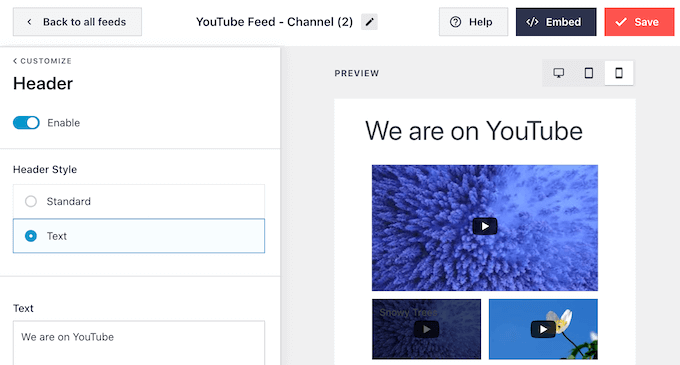
ここでは、コントロールを使って標準ヘッダーとテキストヘッダーのスタイルを切り替えることができます。
テキスト」を選択した場合、テキストの色とフォントサイズを変更することができます。 初期設定では、ヘッダーには「We are on YouTube」というメッセージが表示されます。テキスト’ボックスに入力することで、独自のメッセージに置き換えることができます。

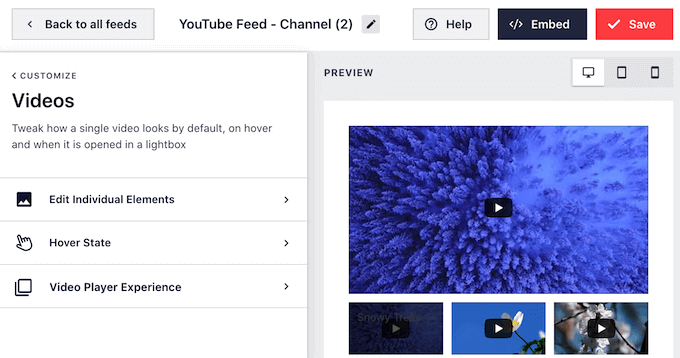
ヘッダーの見た目に満足したら、次の設定画面は「動画」です。
各YouTube動画の初期設定、マウスオーバー時、動画再生時の見え方を微調整できる画面が表示されます。

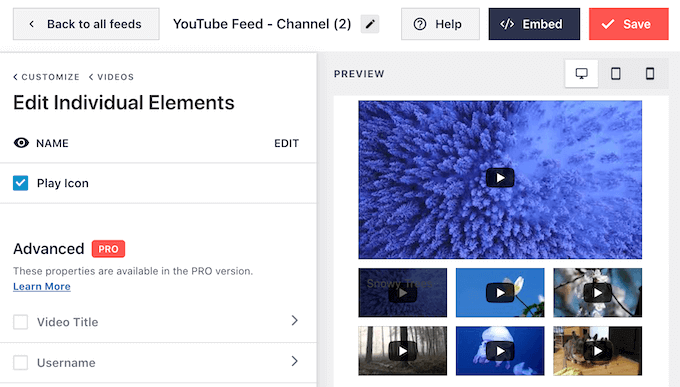
個別要素の編集」をクリックすると、「再生」アイコンの表示・非表示を選択できる。
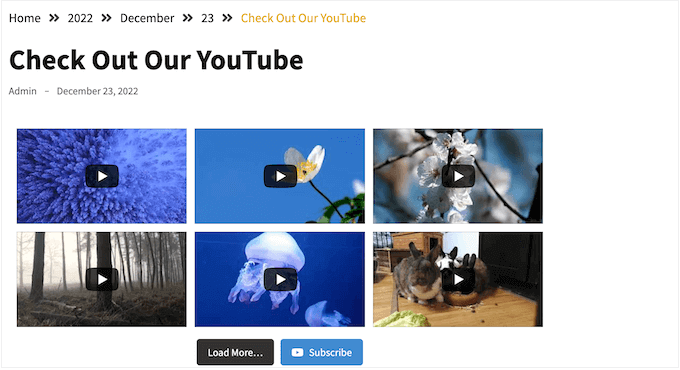
次の画像では、YouTubeフィードのすべての動画に「再生」アイコンを追加しています。

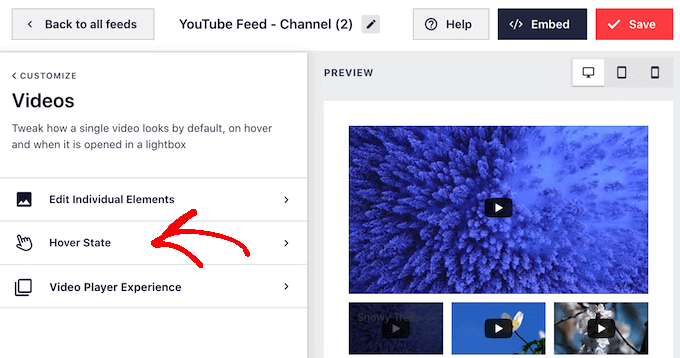
変更が完了したら、「動画」リンクをクリックしてください。
これで前の画面に戻り、「マウスオーバー状態」を選択できる。

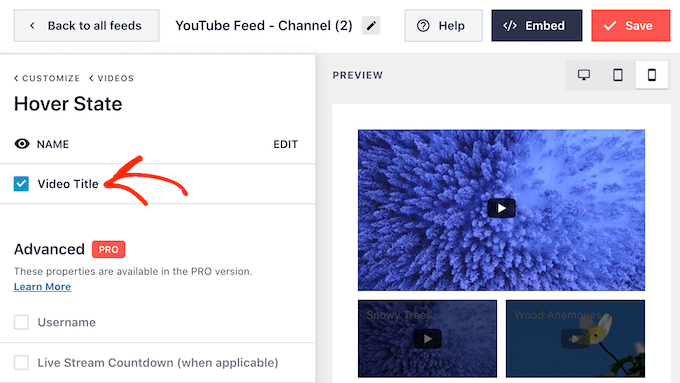
ここでは、訪問者がマウスオーバーしたときに動画のタイトルを表示するかどうかを選択できます。
タイトルは有益な情報を提供し、訪問者に動画の再生を促すことができます。その点を考慮し、「動画タイトル」の隣にあるボックスにチェックを入れるとよいでしょう。

訪問者が動画をクリックすると、埋め込まれた動画プレーヤーで再生が始まります。
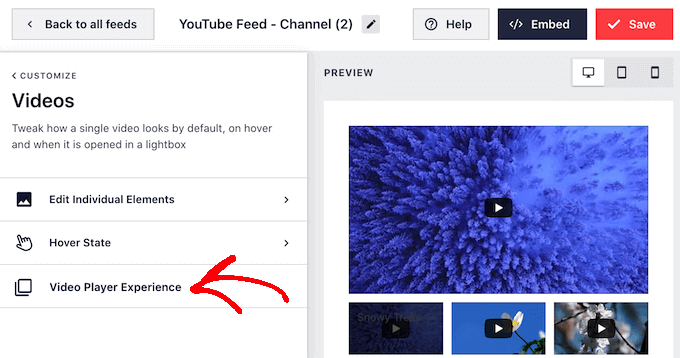
動画プレーヤーのエクスペリエンス」をクリックすると、プレーヤーの動作や見た目を変更できます。

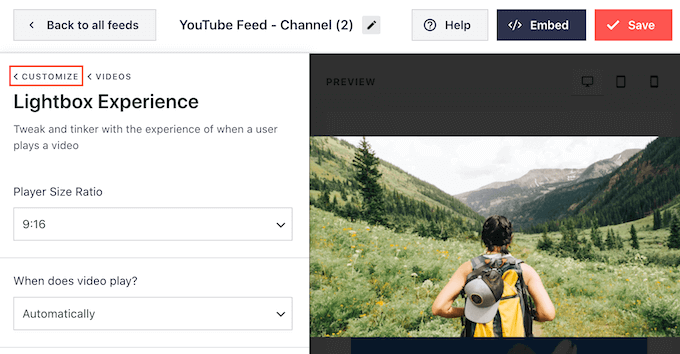
ここでは、プレーヤーの縦横比を変更したり、動画の再生を自動的に開始するか、訪問者が再生ボタンをクリックするまで待機するかを選択できます。
動画プレーヤーの設定が完了したら、「カスタマイザー」リンクをクリックし、Smash Balloonエディターのメイン画面に戻ります。

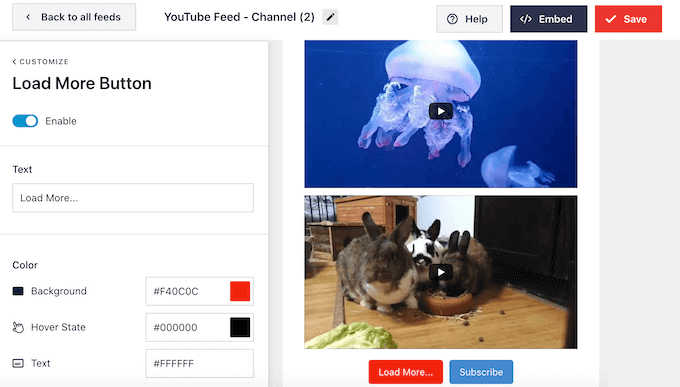
ここで、左側のメニューから「Load More Button」を選択する。
訪問者は「Load More」ボタンを使ってYouTube動画をもっと見ることができます。これにより、サイト訪問者をより長く滞在させることができ、同時にYouTubeチャンネルのエンゲージメントと表示数を増やすことができます。
このことを念頭に置いて、背景色、マウスオーバーの状態、テキストの色を変更することで、「Load More」ボタンを目立たせることができます。

このボタンは初期設定では’Load More…’と表示されますが、’Text’フィールドに入力することで、これをユニークなコールトゥアクションに置き換えることができます。
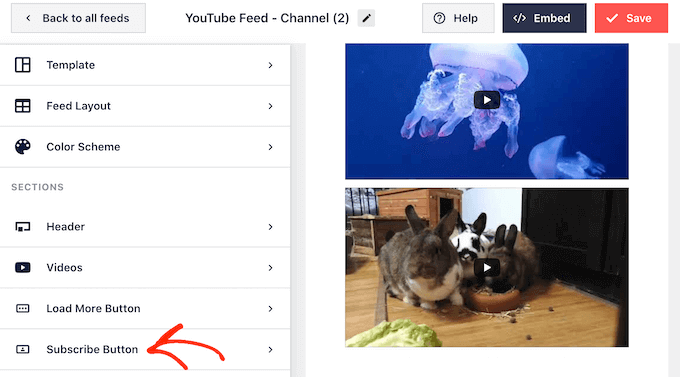
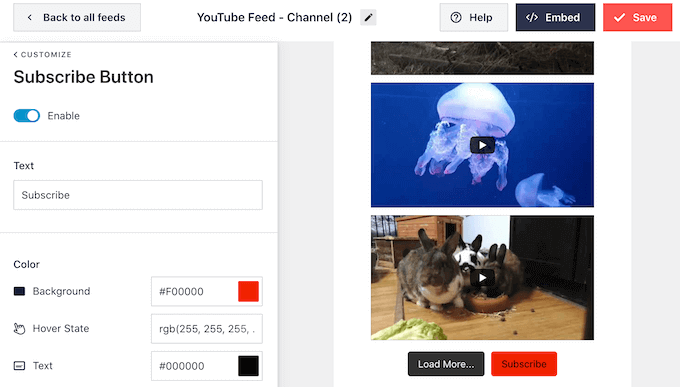
初期設定では、Smash Balloonは最近のYouTube動画の下に「購読者」ボタンを表示します。
これは、訪問者があなたのYouTubeチャンネルに参加することを促します。より多くの購読者を獲得するために、Smash Balloonのメイン設定画面から「購読ボタン」を選択してボタンをカスタマイズすることもできます。

この画面では、「有効化」をクリックすることで、「購読者」ボタンを追加・削除することができます。
ボタンの背景色、マウスオーバーの状態、テキストの色も変更できます。

初期設定では、このボタンは「購読者」コールトゥアクションを表示します。
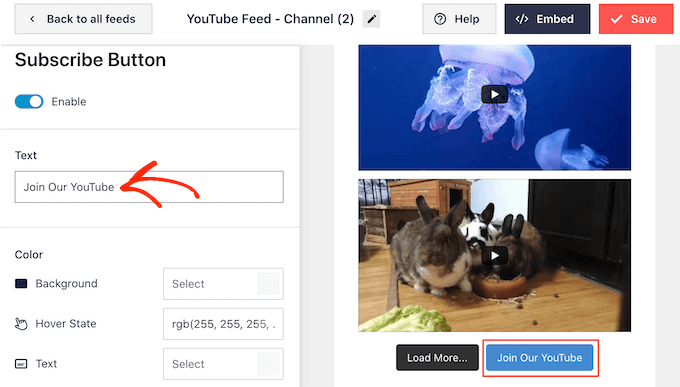
テキスト」ボックスにメッセージを入力すれば、これを自分のメッセージに置き換えることができる。

動画フィードの見た目に満足したら、「保存」をクリックして変更を保存するのを忘れないでください。これでWordPressサイトに最新のYouTube動画を追加する準備が整いました。
ステップ4:WordPressにYouTubeチャンネルの最新動画を埋め込む
ブロック、ウィジェット、ショートコードを使用して、WordPressにYouTube動画フィードを追加できます。
Feeds for YouTubeプラグインを使用して複数のフィードを作成した場合、ブロックやウィジェットを使用する場合は、フィードのショートコードを知る必要があります。
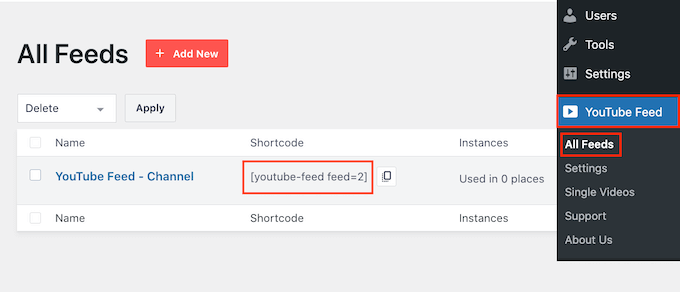
コードを取得するには、YouTube Feed “ All Feedsに 行き、’Shortcode’の下にあるテキストをコピーしてください。
以下の例では、youtube-feed feed=2を使う必要がある。

ページや投稿日に最新の動画を表示したい場合は、「Feed for YouTube」ブロックを使用することをお勧めします。
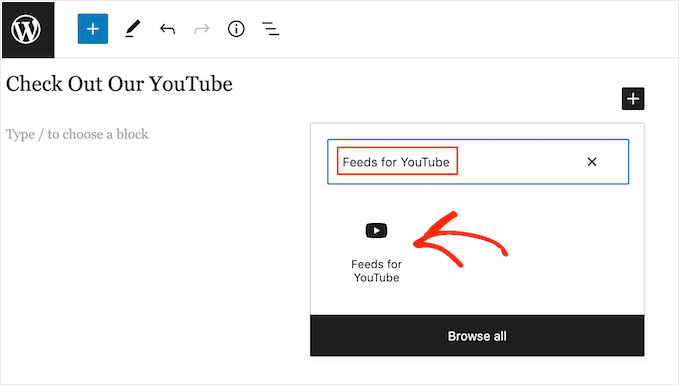
YouTube動画を表示したいページや投稿を開くだけです。次に、「+ブロックを追加」アイコンをクリックして新しいブロックを追加し、「YouTube用フィード」と入力し始めます。
適切なブロックが表示されたら、クリックしてページや投稿に追加する。

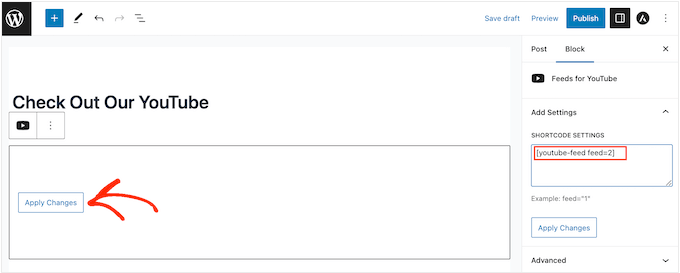
ブロックは初期設定でYouTubeフィードの1つを表示します。別のフィードを使いたい場合は、右側のメニューから「ショートコードの設定」を見つけてください。
このボックスにショートコードを追加することができます。ショートコードを追加したら、「変更を適用」ボタンをクリックしてください。

ブロックにYouTubeチャンネルの最新動画が表示されます。ページを公開または更新するだけで、YouTubeソーシャルメディアフィードがライブになります。
ブロックが有効化されたテーマを使っている場合、フルサイトエディターを使ってサイト上の任意の場所にYouTube用フィードブロックを追加することができます。手順は上で説明したものとほとんど同じで、ブロックを追加するテンプレートやパターンを知っておく必要があるだけです。
詳しくはWordPressフルサイト編集ガイドをご覧ください。
サイドバーなどのウィジェット対応エリアにフィードを追加することもできます。これにより、サイト全体に最新のYouTube動画を表示することができます。
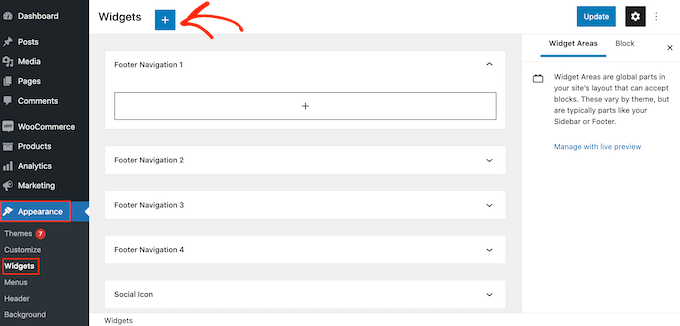
これを行うには、WordPressダッシュボードの外観 ” ウィジェットに移動し、「+」ボタンをクリックします。

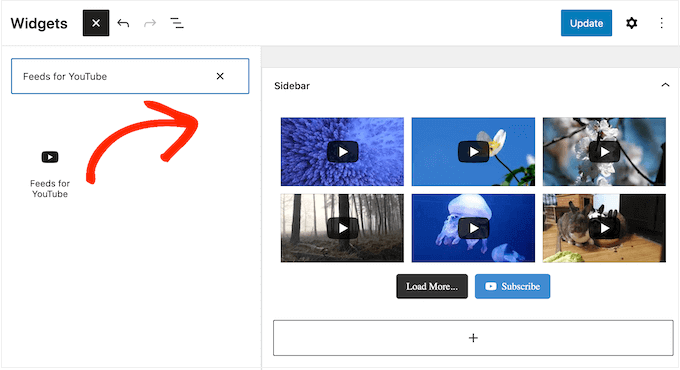
検索バーに「Feed for YouTube」と入力して、適切なウィジェットを見つけよう。
YouTubeチャンネルの最新動画を表示したいエリアにウィジェットをドラッグします。

初期設定では、Feeds for YouTubeを使って作成したフィードのいずれかがウィジェットに表示されます。
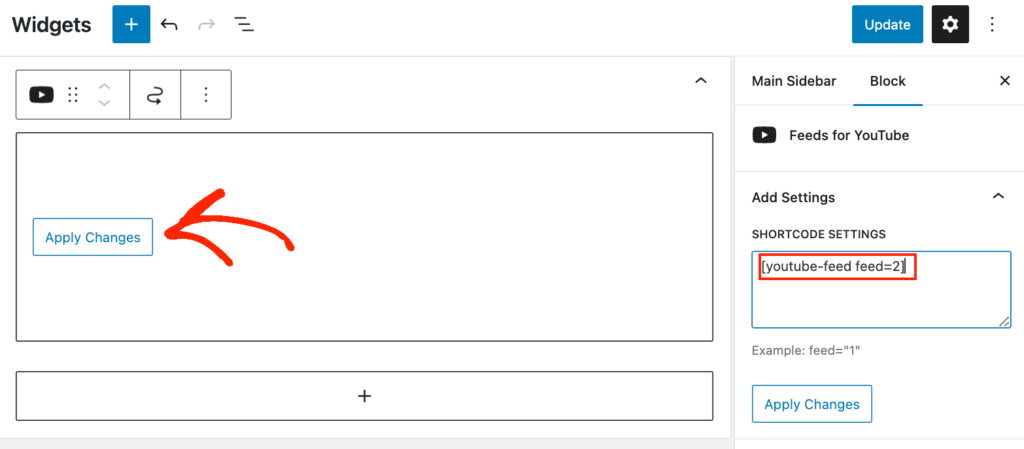
代わりに別のフィードを表示するには、そのフィードのコードを「ショートコード設定」ボックスにタイプしてください。そして、「変更を適用」をクリックする。

最後に、’更新’ボタンをクリックして、ウィジェットをライブにする。
詳しくは、ウィジェットの追加と使用方法の詳細ガイドをご覧ください。
もう一つのオプションは、ショートコードを使用して、任意のページ、投稿日、またはウィジェット対応エリアに最新の動画を埋め込むことです。適切なショートコードを取得するには、YouTube Feed “ All Feedsにアクセスし、’Shortcode’カラムの値をコピーするだけです。
このコードをサイトに追加するだけです。詳しくは、WordPressでショートコードを追加する方法の詳細ガイドをご覧ください。
YouTubeチャンネルとWordPressサイトを運営するためのその他のヒント
WordPressサイトでのYouTube動画の表示についてさらに詳しく知りたいですか?または、YouTubeチャンネルを運営するためのヒントが必要ですか?
これらの投稿をチェックして答えを見つけよう:
- ビジネスで成功するYouTubeチャンネルの始め方
- WordPress用ベストYouTube動画ギャラリープラグイン
- ブログとYouTubeチャンネル、どちらを始めるべきか?(初心者ガイド)
- YouTube動画からWordPress投稿を自動作成する方法
- WordPressで動画アナリティクスをトラッキングする方法(ステップバイステップ)
- WordPressサイトに動画を最適化する方法
- リサーチYouTubeとTikTokで動画で稼ぐ真相
この投稿が、あなたのWordPressサイトにYouTubeチャンネルの最新動画を追加するのにお役に立てば幸いです。WordPress に Facebook 動画を埋め込む方法や、WordPress のエキスパートが選ぶ最高のソーシャルメディア・プラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
I think this method will help both the website and the y
Youtube channel aswell. But I have not heard you mention, does this Improve my website SEO?
WPBeginner Support
It would normally be an indirect increase to your SEO, your visitors would learn about your YouTube channel through the latest videos feed and your channel would grow then if you mention your site in your videos you can grow your audience that way.
Admin
Sona
How can I give pagination for videos?
gnfb
Your articles are very helpful thanks you
joan
brilliant, thanks so much for these clear instructions…i was searching everywhere for an answer.
Robert Thompson
Nice article. I have a Youtube video player on my website’s homepage. Also my template is touch responsive.
Marika
Hello! I really like this plugin.. But I am wondering if it is possible to get all my user videos on page? Now there are visible only 9 of them…
Mike Johnson
How can I remove the video player AND let the videos play within themselves, rather than opening in YouTube?
Emma
This is awesome! Love your tips!
Ramesh Joshi
Its fantastic and easy way to learn. Thanks a lot to provide a good method to know more about wordpress.
Nancy Seeger
This looks great. Any idea is this works with WordPress 3.8? On wordpress.org it shows it is compatible up to 3.5.2 and no one has commented yet if it works with 3.8.
WPBeginner Support
Yes we tested it with WordPress 3.8 and it works fine.
Admin