WordPressでGoogle、Facebook、Yelpのレビューを表示したいですか?
カスタマイザーレビューは、人々があなたのサイトを信頼し、あなたのビジネスから購入することを促します。潜在的な顧客があなたのレビューを見ることができるサードパーティーのサイトはたくさんありますが、自社のサイトでこのコンテンツを表示するのも良いアイデアです。
この投稿では、Google、Facebook、YelpのビジネスレビューをWordPressサイトに表示する方法を紹介します。

WordPressでビジネスレビューを表示すべき理由
Google、Yelp、Facebookなど、カスタマイザーがあなたの会社をレビューできるサイトはたくさんあります。しかし、潜在的な顧客は、レビューを見るために、これらのサードパーティのサイトにアクセスする必要があります。
とはいえ、Google、Yelp、FacebookのレビューをWordPressサイトに追加して、誰でも見られるようにするのは良いアイデアです。例えば、WooCommerceの商品ページや会社概要のページにポジティブなレビューを表示することができます。

このようなレビューは、たとえその会社から購入したことがなくても、カスタマイザーにその会社を信頼させることができる。
特に評判の良いプラットフォームからのレビューを追加することで、あなたのビジネスが信頼され、信頼できるものであることを潜在的なカスタマイザーに示すことができます。
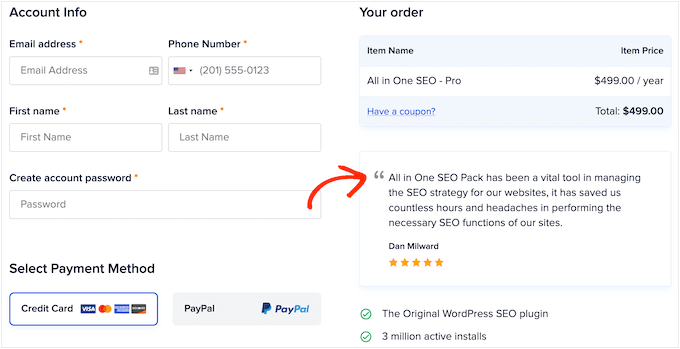
WooCommerceのカスタム購入手続きページにレビューを追加することで、お買い物カゴの放棄率を減らすためにレビューを使用することもできます。

それでは、Yelp、Google、FacebookのレビューをWordPressに簡単に追加する方法を見ていきましょう。以下のクイックリンクから、使いたいプラットフォームにジャンプしてください。
- How to Show Google, Facebook, and Yelp Reviews in WordPress
- Method 1. How to Show Yelp Reviews in WordPress
- Method 2. How to Show Google Reviews in WordPress
- Method 3. How to Show Facebook Reviews in WordPress
- Customizing Your Google, Facebook, or Yelp Review Feed
- How to Add Reviews on Your WordPress Website
WordPressでGoogle、Facebook、Yelpのレビューを表示する方法
最高のレビューをコピー&ペーストしてサイトに貼り付け、カスタマレビュープラグインを使って表示することもできます。しかし、使用するプラグインによっては、新しいレビューを手動で追加する必要があり、多くの時間と労力がかかる場合があります。
また、顧客がYelpやFacebookなどのサイトに投稿してから、そのレビューがWordPressサイトに表示されるまでには時間がかかります。
そう考えると、プラグイン「Reviews Feed Pro」を使って自動的に更新されるレビューフィードを作成するのは良いアイデアだ。
この個別プラグインを使用すると、Google、Yelp、Facebook、Trustpilot、TripAdvisorなどを含むすべての最大のレビュープラットフォームからのレビューを表示することができます。

また、あらかじめデザインされたテンプレートが用意されているので、ショーケース、カルーセル、グリッドなど、さまざまなレイアウトでレビューを表示することができます。
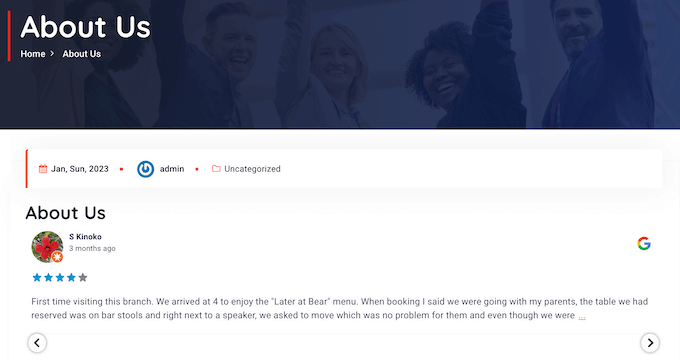
レビューフィードは自動的にあなたのサイトのデザインをコピーするので、他のプラットフォームから埋め込まれたコンテンツではなく、あなたのサイトの自然な一部としてレビューが表示されます。
レビューフィードプラグインの無料版もあります。ただし、GoogleとYelpのレビューしか表示できない。
まず、Reviews Feed Proプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
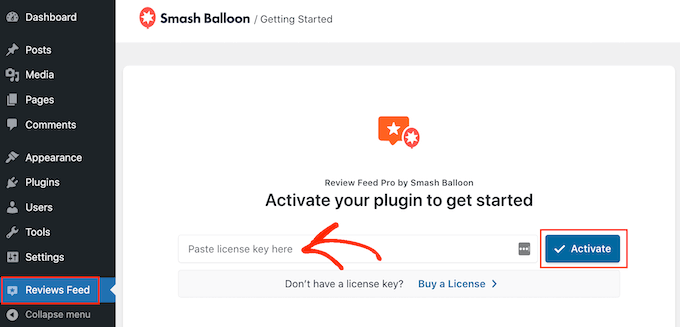
有効化したら、左側のメニューから「Reviews Feed」をクリックします。Reviews Feed Proのライセンスキーを追加し、「有効化」ボタンをクリックします。

ライセンスキーは、Smash Balloonサイトのお客様のアカウントに記載されています。
プラグインを有効化した後、Google、Facebook、Yelpからのレビューを表示する準備が整いました。
方法1.WordPressでYelpのレビューを表示する方法
Yelpは、レストラン、ブランド、サービス、製品などをレビューできる人気サイト。
すでにあなたのビジネスにYelpのポジティブなレビューがある場合、それをサイトに追加することで、より多くの売上、会員、予約などを獲得することができます。

Yelpアカウントをすでにお持ちでない場合は、Yelpビジネスページを登録してください。
Yelpは公開サイトであるため、Yelpに掲載されているあらゆるビジネスのレビューを表示することができます。例えば、あなたがビジネスリスティングブログや会員制サイトを運営しているのであれば、あなたのサイトに様々なローカルビジネスのYelpレビューを表示することができます。
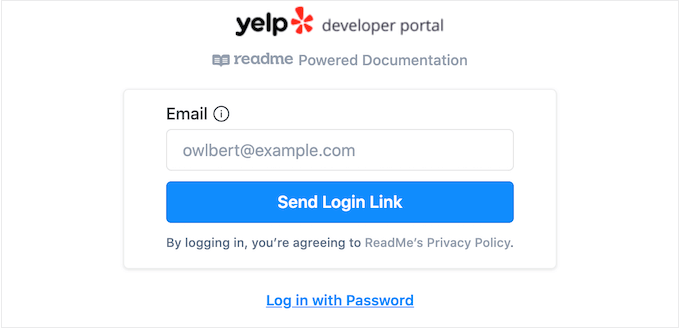
あなたのサイトにレビューを追加するには、Yelp APIキーを作成する必要があります。Yelp開発者ページにアクセスし、メールアドレスを入力してください。

次に、「ログインリンクを送信」ボタンをクリックします。
注: アカウントをすでにお持ちでない場合は、Yelpの登録ページにアクセスし、画面の指示に従って登録してください。
しばらくすると、Yelpからあなたのメールアドレスに1回限りのログインリンクが送信されます。メールを開き、「クリックしてログイン」ボタンをクリックしてください。

Yelp開発者ポータルに移動します。
ツールバーで、Manage API Accessをクリックします。

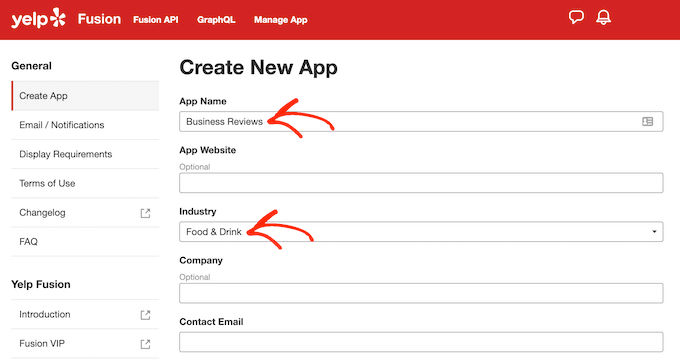
この画面で、Yelpアプリの名前を「アプリ名」フィールドに入力します。これはあくまで参考ですので、お好きなものをお使いください。
その後、「業界」のドロップダウンを開き、あなたのサイトやビジネスを最もよく反映する業界を選択します。

そこからメールアドレスを入力し、説明を加える。
次に、利用規約を読む。Yelpからの更新メールを受け取りたい場合は、利用規約のチェックボックスにチェックを入れ、キャプチャにパスしてください。
最後に「新規アプリを作成」ボタンをクリックします。

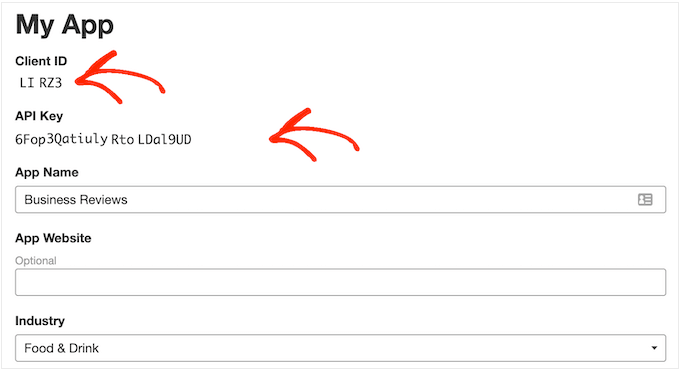
しばらくすると、次のようなメッセージが表示されます!以下のApp IDとAPI Keyを確認してください。
WordPressサイトにこの情報を追加する必要があります。

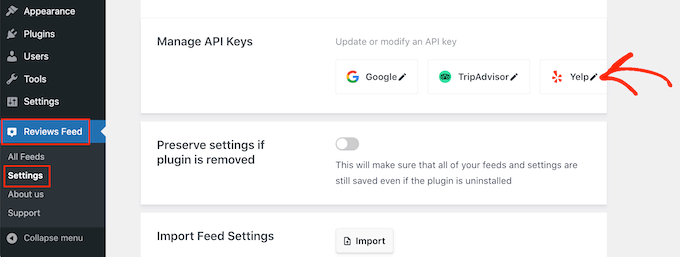
WordPressダッシュボードのレビューフィード ” 設定にアクセスするだけです。
次に、APIキーの管理までスクロールし、「Yelp」の隣にある小さな鉛筆のアイコンをクリックします。

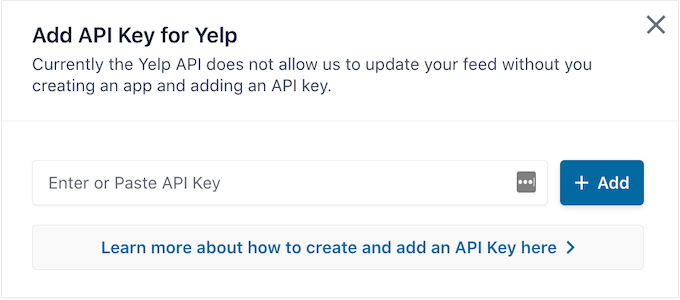
ポップアップで、Yelp APIキーを追加します。
そして、「追加」ボタンをクリックする。

これで、あなたのサイトにYelpのレビューを追加する準備が整いました。
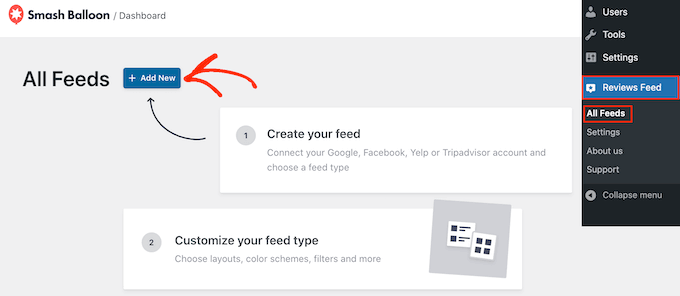
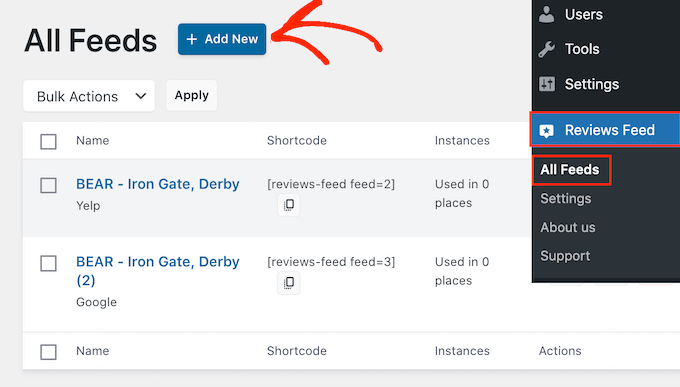
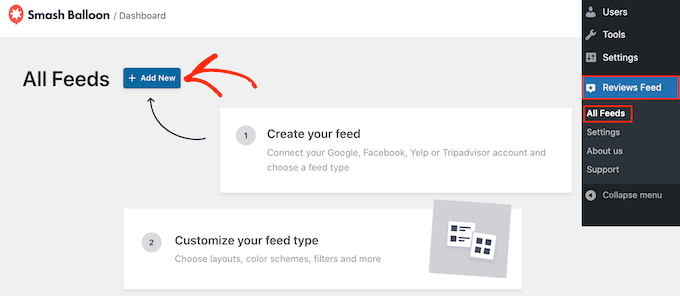
レビューフィード ” すべてのフィードにアクセスします。そして、「新規追加」ボタンをクリックしてください。

次の画面で、もう一度「新規追加」をクリックする。
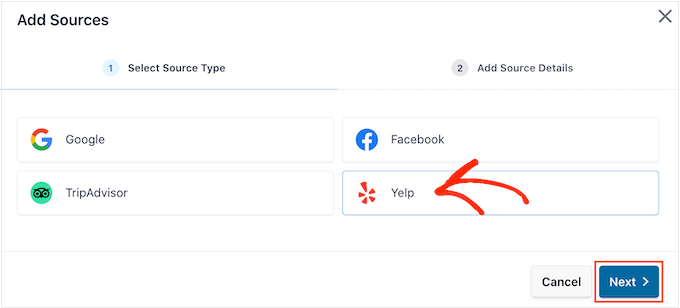
表示されるポップアップで「Yelp」を選択し、「Next」ボタンをクリックする。

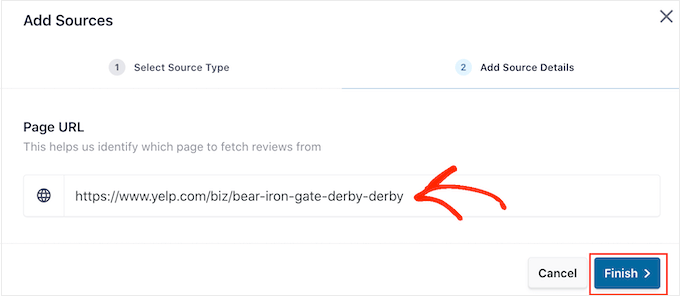
使用したいYelpページのURLを追加します。これは、あなたが所有するページでも、サードパーティの公開ページでもかまいません。
その後、「Finish」をクリックする。

Smash BalloonはこのYelpページをソースとして表示します。
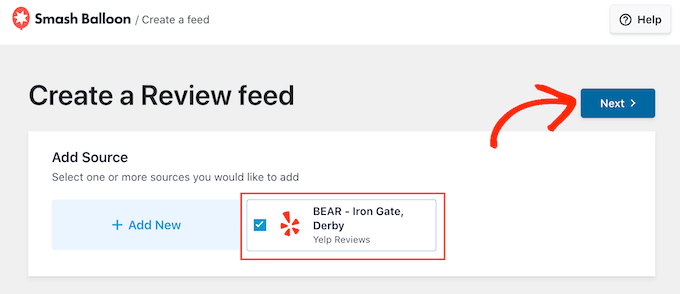
フィードを作成するには、Yelpページの横にあるボックスにチェックを入れ、「次へ」をクリックするだけです。

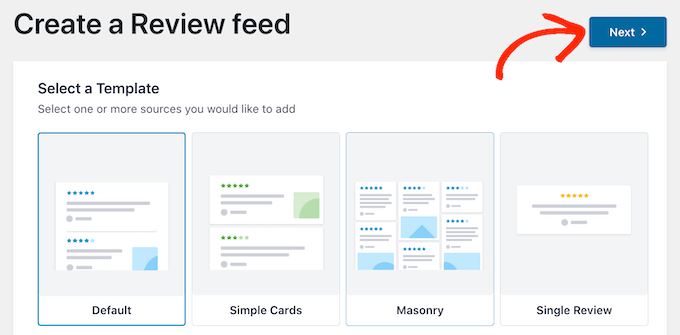
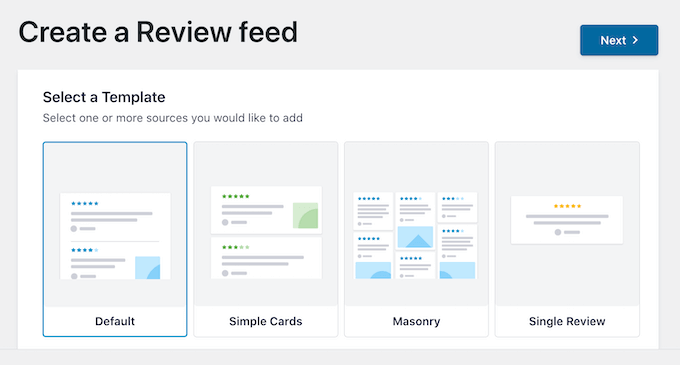
ショーケースカルーセル、グリッドカルーセル、個別レビューテンプレートなど、レビューフィードに使用するテンプレートを選択できるようになりました。
デザインを選択したら、「次へ」ボタンをクリックします。

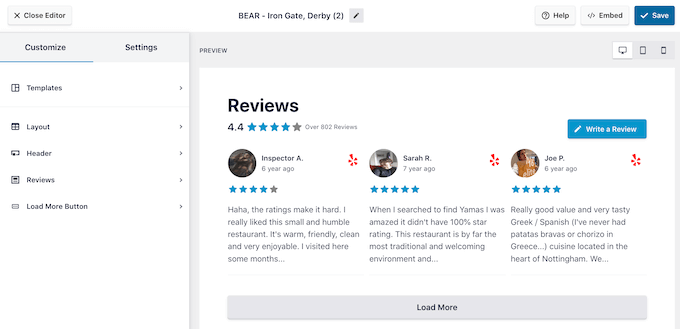
Smash BalloonのエディターにYelpのレビューフィードが表示され、微調整ができるようになります。
フィードをカスタマイズしてサイトに追加する方法については、このガイドの最後までお読みください。
方法2.WordPressでGoogleレビューを表示する方法
Googleレビューは、カスタマイザーがオンラインであなたのビジネスをレビューできるもう一つの場所です。繰り返しになりますが、好意的なレビューは信頼を築き、コンバージョンを獲得するために重要ですが、これらのレビューは検索結果であなたのサイトが表示される場所にも影響します。
Googleのレビューに好意的なものが多く、上位にランクインしていると、特にローカル検索結果において、ビジネスの検索順位が向上する可能性があります。
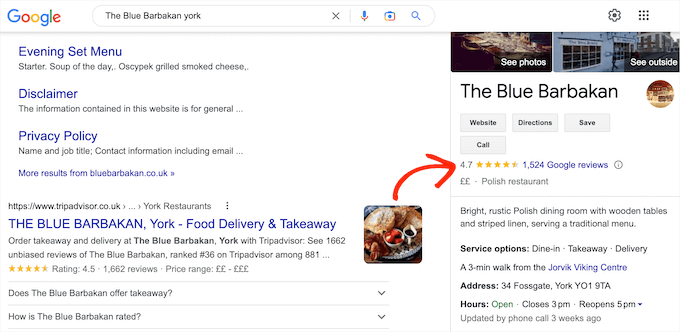
Googleはまた、関連する検索エンジンの結果ページにあなたのレビューを表示します。

このようなレビューをサイトに追加することで、Googleリスティングを訪問し、好意的なレビューを残してもらうことができます。
これにより、WordPressのSEOが改善され、関連する検索エンジンの検索結果に表示される全体的な星の評価が向上する可能性があります。
ということで、WordPressサイトにGoogleレビューを追加する方法を見てみましょう。

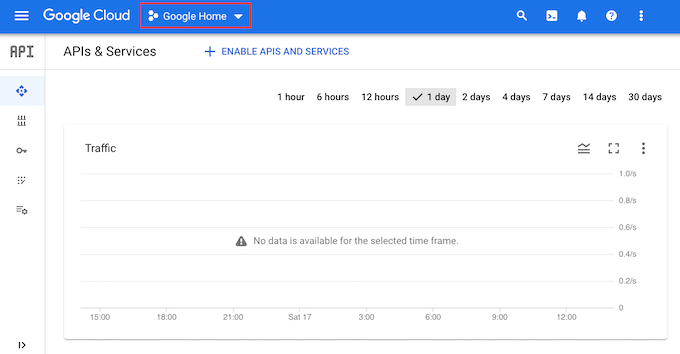
GoogleConsoleにアクセスし、Googleアカウントでログインしてください。
コンソールにログインしたら、「Google Home」をクリックする。

Google Consoleに初めてログインする場合は、利用規約に同意する必要があります。
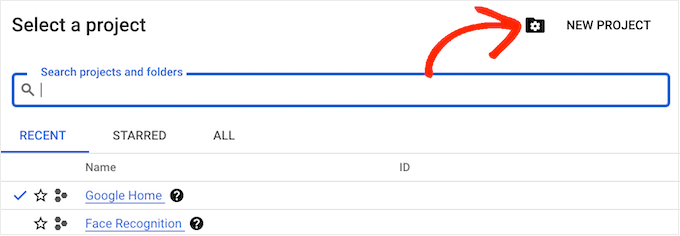
それが終わったら、『新規プロジェクト』をクリックする。

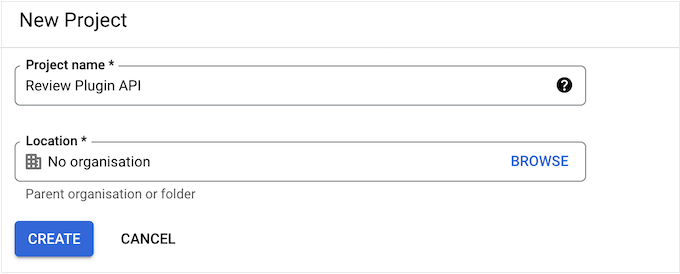
プロジェクトの名前を入力します。これは参考用なので、好きなものを使ってください。
それができたら、『作成』ボタンをクリックします。

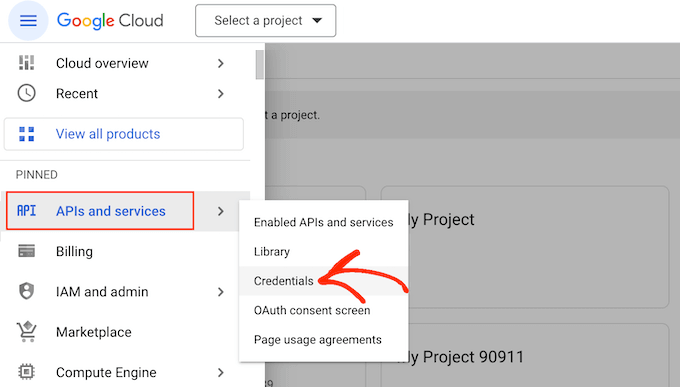
その後、左上隅に並んでいるアイコンをクリックしてメニューを開きます。
メニューで「APIとサービス」と「ログイン情報」を選択する。

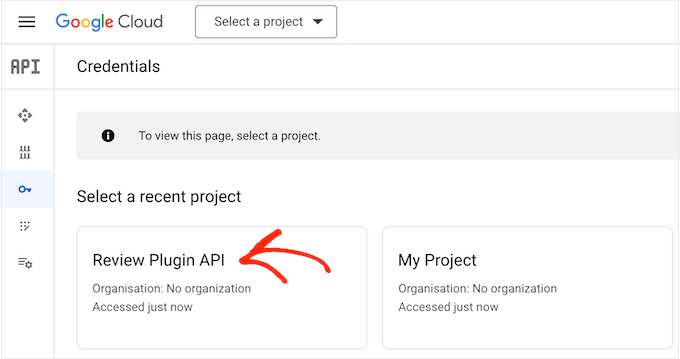
これでGoogleプロジェクトがすべて表示されます。
先ほど作成したプロジェクトを見つけてクリックするだけだ。

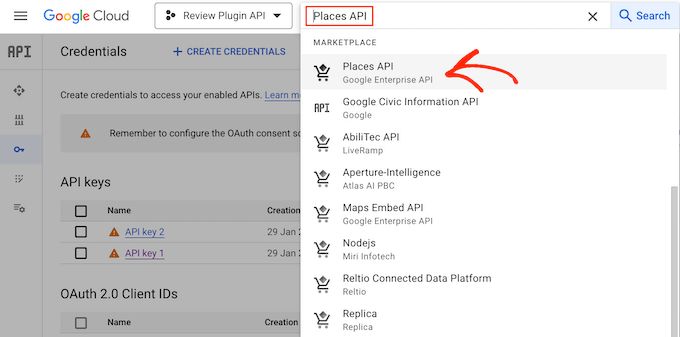
検索フィールドに『Places API』と入力する。
適切なAPIが外観に表示されたら、それをクリックする。

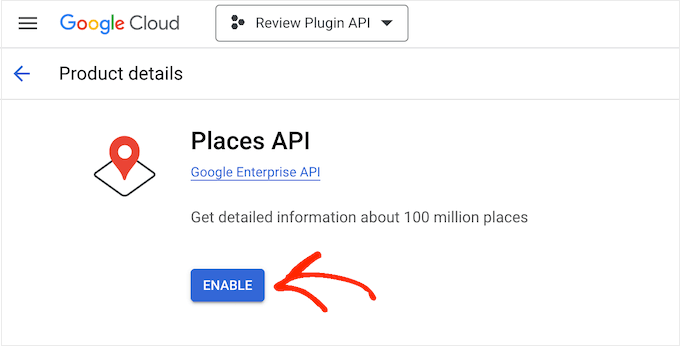
Places APIリクエストを行うためのキーを有効化する画面に移動します。
有効化』ボタンをクリックするだけです。

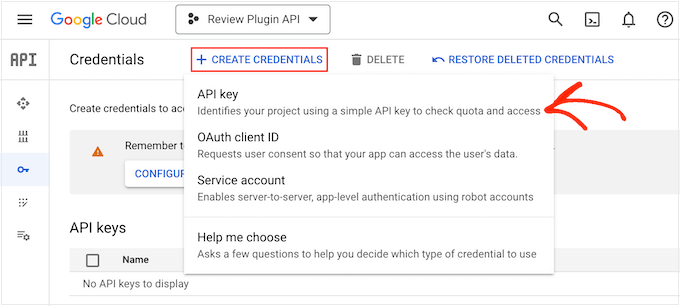
これが完了したら、後ろ向きの矢印を押して、メインの Google Cloud Console ダッシュボードに戻ります。ここで、「ログイン情報の作成」をクリックします。
ドロップダウンメニューから「APIキー」を選択する。

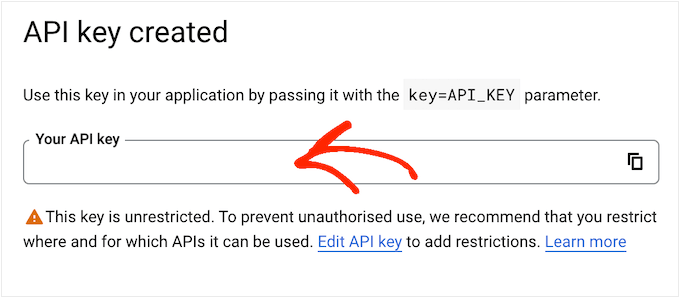
しばらくすると、「APIキーが作成されました」というポップアップが表示されます。
WordPressブログやサイトにこの情報を追加する必要がありますので、メモしておいてください。

初期設定では、GoogleのAPIキーはすべて無制限になっています。他の人にAPIキーを使わせないようにするには、ポップアップ内の「APIキーを編集」リンクをクリックして制限する必要があります。
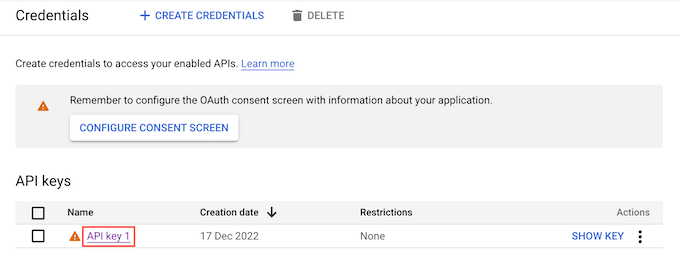
Google APIキーがすべて表示された画面が開きます。先ほど作成したキーを見つけてクリックするだけです。

注:誤って ポップアップを閉じてしまっても心配ありません。左側のメニューから「ログイン情報」を選択すれば、同じ画面にアクセスできます。
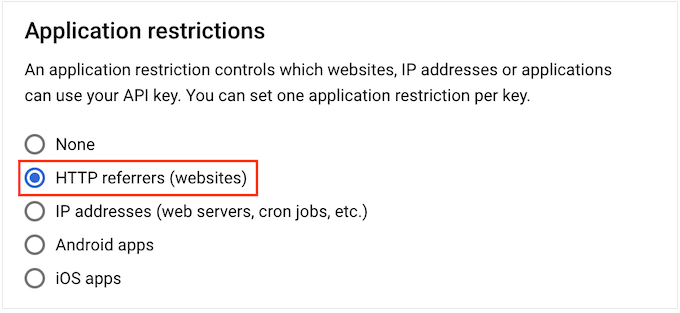
アプリケーションの制限」で「HTTPリファラー(サイト)」をクリックする。

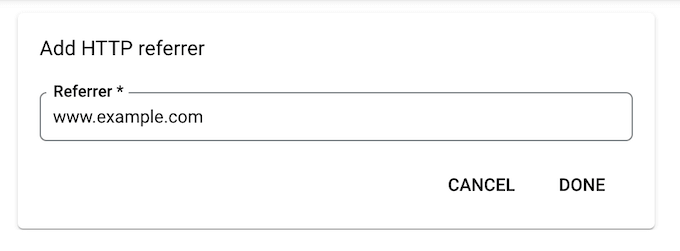
サイトの制限」で「追加」をクリックします。
WooCommerceストアまたはWordPressサイトのアドレスを入力し、「完了」をクリックします。

Smash BalloonがPlaces APIにアクセスできるようにするには、www.googleapis.com と入力して「完了」をクリックする必要もあります。
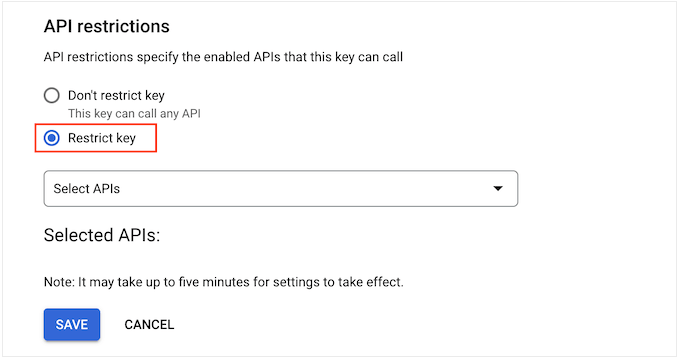
APIの制限」で、「キーを制限する」の隣にあるボタンを選択する。

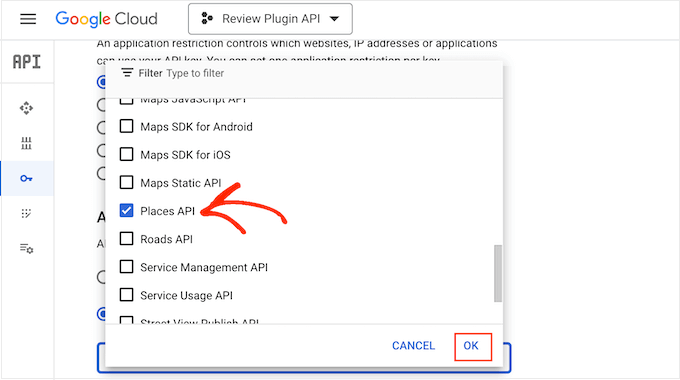
これで、’Select APIs’ドロップダウンメニューをクリックし、’Google Places API’の隣にあるボックスにチェックを入れる。
これで『OK』をクリックする準備ができた。

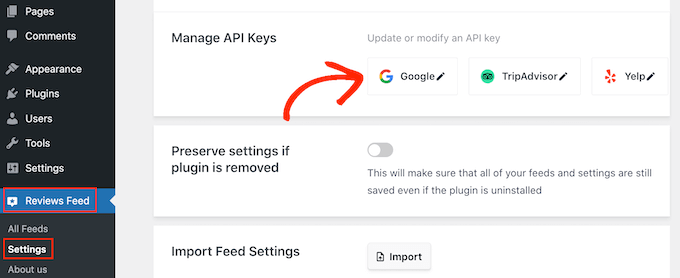
次のステップは、サイトにAPIキーを追加することです。WordPressダッシュボードで、レビューフィード ” 設定に進みます。
Manage API Keys」で、「Google」の隣にある鉛筆のアイコンをクリックする。

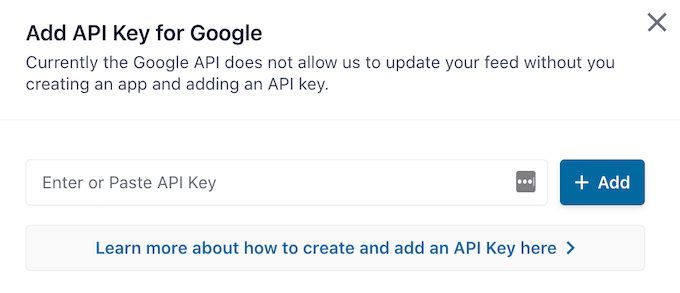
ポップアップで、Google APIキーを追加します。
その後、「追加」ボタンをクリックする。

APIキーを追加したら、Google広告をすべて表示するフィードを作成しましょう。
これを行うには、レビューフィード ” すべてのフィードに移動し、 ‘新規追加’ボタンをクリックします。

次の画面で「新規追加」をクリックする。
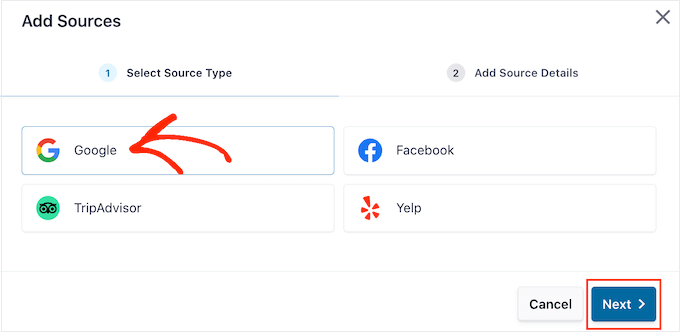
表示されたポップアップで「Google」をクリックし、「Next」を選択する。

フィードに使用したいカフェ、レストラン、その他の会場のプレイスIDを入力する必要があります。
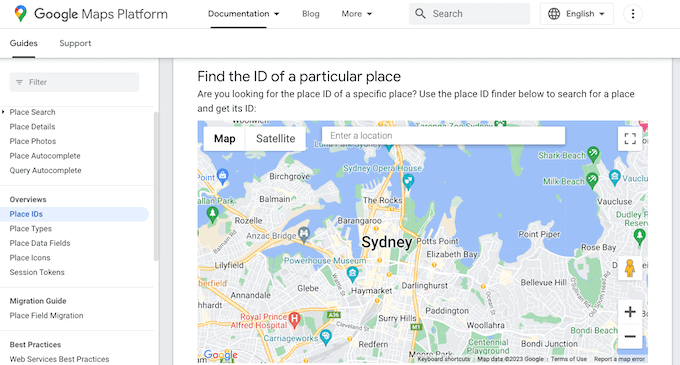
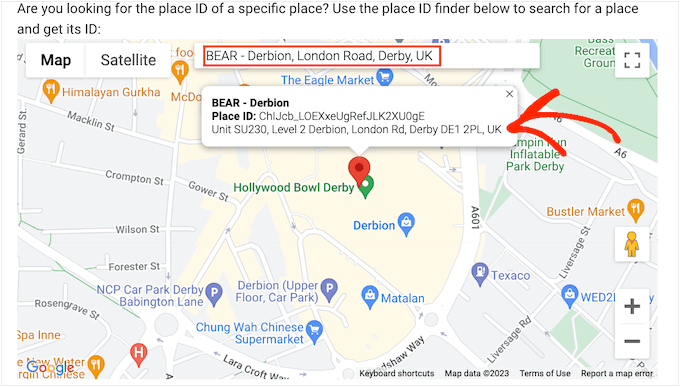
IDを取得するには、GoogleのPlace IDページにアクセスし、「特定の場所のIDを検索」までスクロールする。

Googleマップの検索バーに、紹介したい場所の住所か名前を入力し始める。適切な場所が表示されたら、クリックしてください。
Googleは小さなポップアップで場所のIDを表示するようになりました。

先に進み、場所のIDをコピーする。
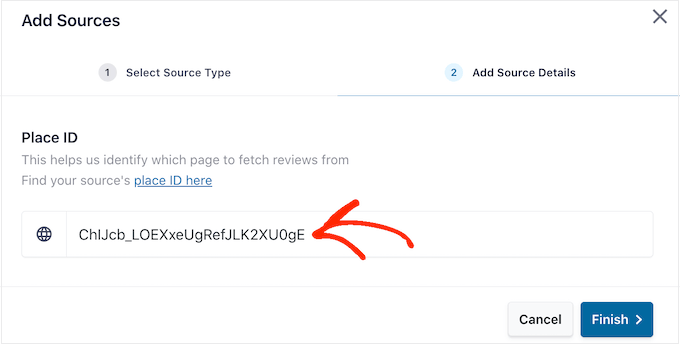
WordPressダッシュボードに戻り、「Enter Place ID」フィールドにIDをペーストする。

それが終わったら、『Finish』をクリックする。
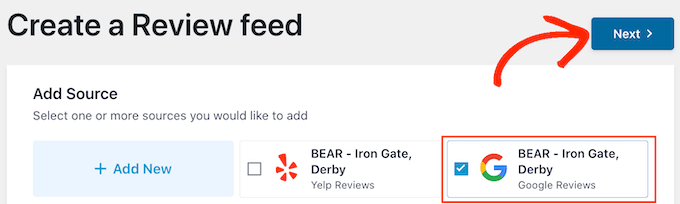
フィードを作成するには、先ほど追加したGoogleの場所の横にあるボックスにチェックを入れ、「次へ」をクリックします。

レビューフィードに使用するテンプレートを選択し、「次へ」をクリックします。
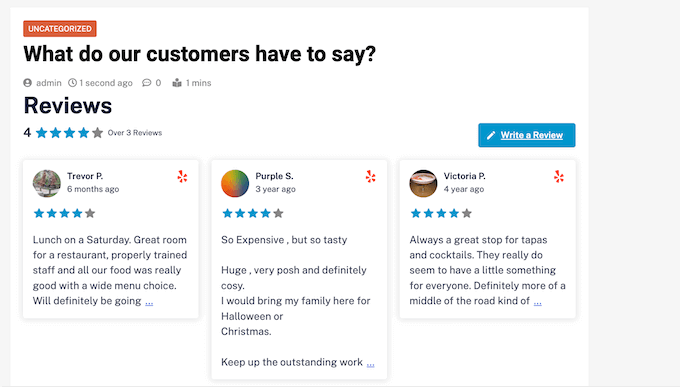
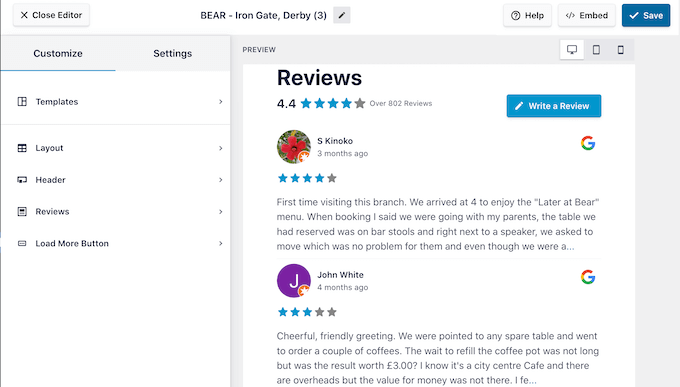
Smash Balloonは、Googleレビューをすべて表示するフィードを作成します。

フィードの表示を変更したいですか?Googleレビューフィードを微調整し、あなたのサイトに追加する方法についての詳細なステップステップガイドは、この投稿の終わりまでスキップしてください。
方法3.WordPressでFacebookのレビューを表示する方法
多くの企業やサイト、オンラインショップが、Facebookを利用して視聴者とつながっています。また、Facebookには独自のビルトイン・レビュー・システムがあるので、これらのレビューをサイトに追加するのもよいでしょう。
YelpやGoogleと違い、Facebookページはあなたのものなので、あなたのプロフィールを宣伝し、ソーシャルメディアのフォロワーを増やす方法でもある。

Facebookのレビューフィードを作成するには、 レビューフィード ” すべてのフィードに移動します。
次に、「新規追加」ボタンをクリックします。

次の画面で、もう一度「新規追加」をクリックする。
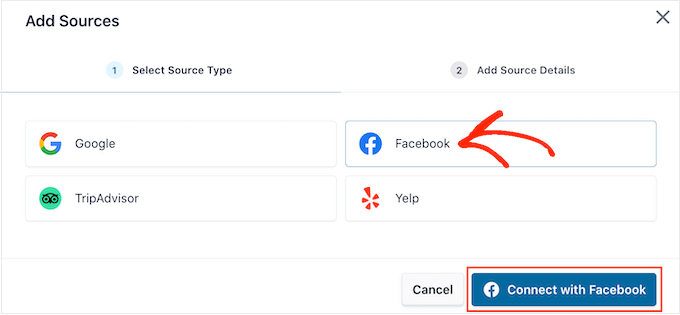
表示されたポップアップで「Facebook」をクリックし、「Facebookと接続」を選択する。

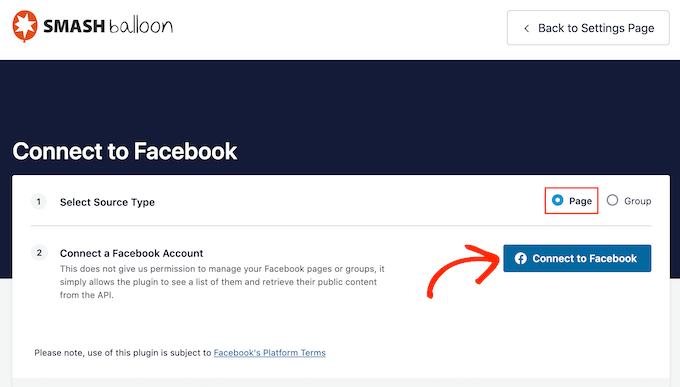
次の画面で、「ページ」の隣にあるラジオボタンを選択する。
それが終わったら、『Facebookに接続する』をクリックする。

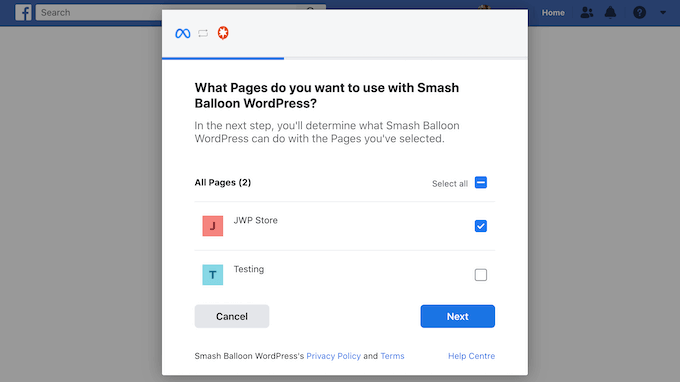
Facebookアカウントにログインし、レビューを取得するページを選択するポップアップが開きます。
その後、『次へ』をクリックする準備ができた。

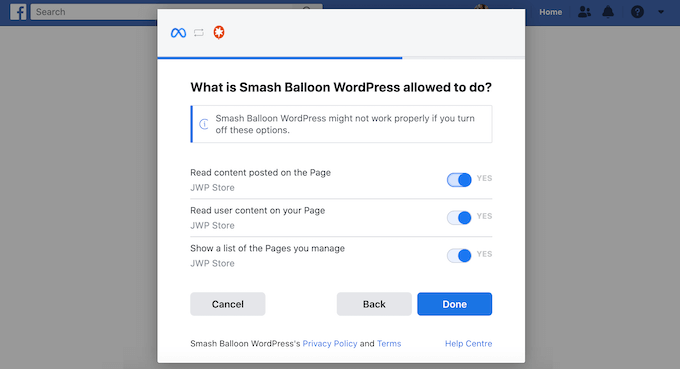
Facebookは、Smash Balloonがアクセスできるすべての情報と、Smash Balloonが実行できるアクションを表示する。
Smash BalloonのFacebookページへのアクセスを制限するには、いずれかのスイッチをクリックして「はい」から「いいえ」にします。
そう考えると、すべてのスイッチを有効化したままにしておくのがいいだろう。

Facebookの権限設定に満足したら、「完了」をクリックする。
しばらくすると、WordPressサイトとFacebookページが接続されたことを確認するメッセージが表示されます。
OK」ボタンをクリックする。

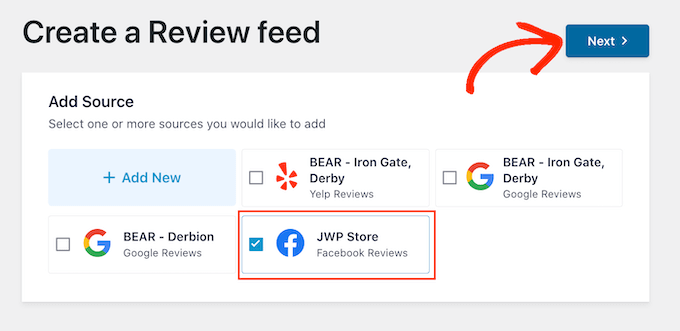
Smash Balloonが自動的にWordPressダッシュボードに戻り、先ほどサイトに接続したFacebookページが表示されます。
Facebookページの横にあるチェックボックスを選択し、「次へ」ボタンをクリックするだけです。

Facebookのレビューフィードに使用するテンプレートを選択できます。
決定後、「次へ」をクリックする。

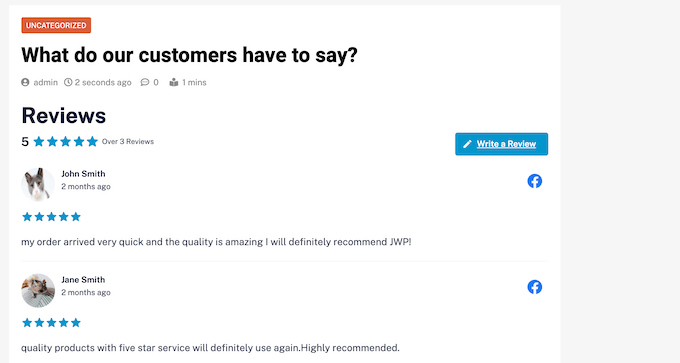
Smash Balloonは、すべてのFacebookレビューを表示するフィードを作成します。
Google、Facebook、Yelpレビューフィードのカスタマイズ
Smash BalloonはWordPressのテーマを自動的にコピーするので、作成したレビューフィードはサイトのデザインに完璧にフィットします。また、Smash Balloonには高度なフィードエディターが搭載されており、フィードのあらゆる部分を微調整することができます。
SmashBalloonは、Google、Facebook、Yelpのいずれを使ってフィードを作成しても、自動的にフィードエディターを開きます。

注:誤って エディターを閉じてしまった場合でも、慌てないでください。WordPressダッシュボードのレビューフィード ” すべてのフィードに移動し、フィードの横にある「編集」アイコンをクリックしてください。
Smash Balloonでは、右側にレビューフィードのライブプレビューが表示されます。左側には、フィードの見栄えを変更するための各種設定を表示するメニューがあります。
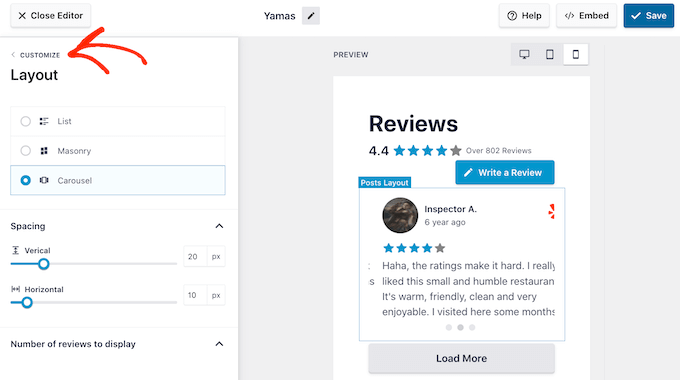
どのような変更ができるかを見るには、まず左側のメニューから「レイアウト」をクリックしてください。ここでは、グリッド、メイソンリー、カルーセルのレイアウトから選ぶことができます。
様々なレイアウトをクリックすると、ライブプレビューが自動的に更新され、新しいレイアウトが表示されます。これにより、さまざまなレイアウトを簡単に試して、好みのレイアウトを見つけることができます。

また、間隔やフィードに含めるレビューの数、WordPressが各レビューから表示する文字数も変更できます。
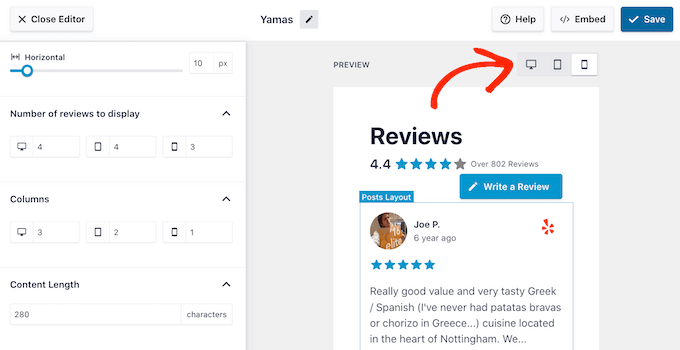
変更を加える際には、フィードがスマートフォンやタブレットでは、デスクトップコンピューターとは異なって見える可能性があることを覚えておいてください。
とはいえ、フィードのモバイル版をテストするには、右隅にあるボタンの列を使うのがよいでしょう。こうすることで、スマートフォンやタブレットでもデスクトップコンピューターと同じように表示されるレビューフィードを作成することができます。

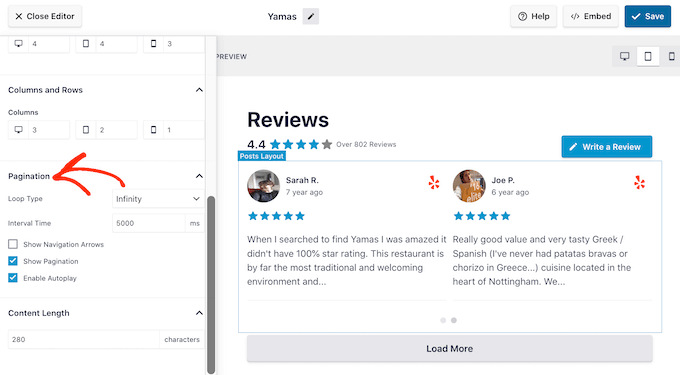
最後に、カルーセルレイアウトを選択した場合、’ページ送り’設定を使ってレビューのスクロール方法を変更することができます。
例えば、レビューが自動的にスクロールするように自動再生を有効化したり、訪問者が各レビューを読む時間を増やすために間隔を広げることができます。

これらの変更に満足したら、「カスタマイザー」の隣にある小さな矢印をクリックします。
Smash Balloon レビューフィードのエディターに戻ります。

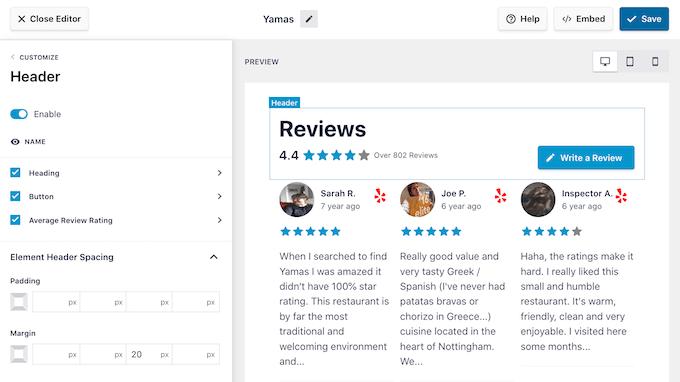
次の設定は「ヘッダー」で、フィードの上部に表示されるテキストをコントロールします。
初期設定では、Smash Balloonは「レビュー」の見出し、平均星評価、「レビューを書く」ボタンを表示します。

このヘッダーは、訪問者がコンテンツを理解するのを助けると同時に、彼ら自身のレビューを残すように促します。有効化」トグルを使ってヘッダーを削除することもできます。
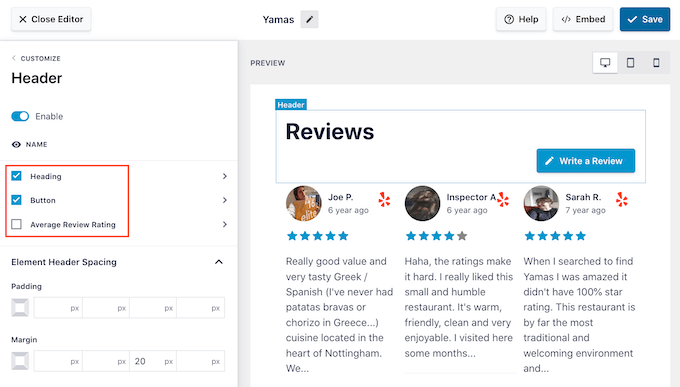
ヘッダーを表示する場合、見出し、ボタン、平均レビュー評価のチェックボックスを使ってコンテンツを追加または削除することができます。

パディングとマージンを変更するには、単に「要素ヘッダースペーシング」の設定を使用します。
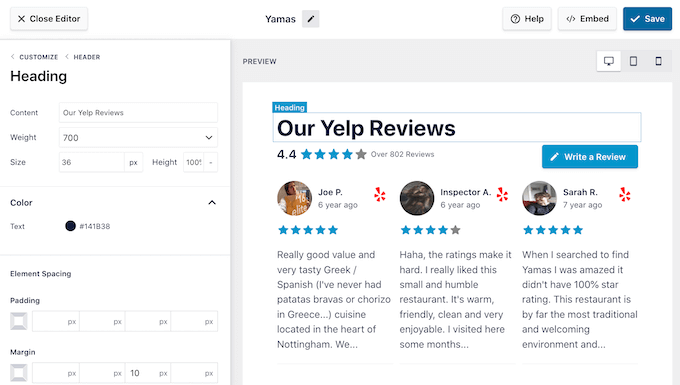
ヘッダーに表示されるテキストを変更したい場合は、見出し、ボタン、平均レビュー評価のいずれかをクリックするだけです。テキストの色やサイズなどを変更できるエリアに移動します。
コンテンツ」フィールドに入力することで、標準テキストをカスタマイザーに置き換えることもできます。

エディターのメイン画面に戻る準備ができたら、左メニューの一番上にある「カスタマイザー」をクリックしてください。
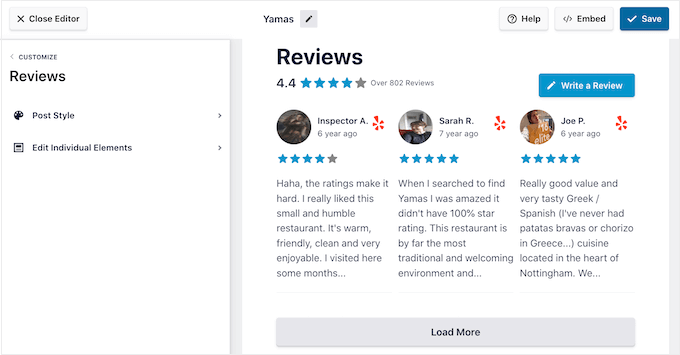
次に見ることができる設定は「レビュー」なので、このオプションをクリックしてください。 ここでは、’投稿スタイル’と’個別要素の編集’のいずれかを選択できます。

投稿スタイル」を選択すると、フィード内の個々のレビューの見え方を変更できます。例えば、ボックスレイアウトに切り替えたり、影をつけたり、角の半径を変えてカーブをつけたりすることができます。
変更を加えるとプレビューが自動的に更新されるので、さまざまな設定を試して、サイトに最適な設定を確認することができます。

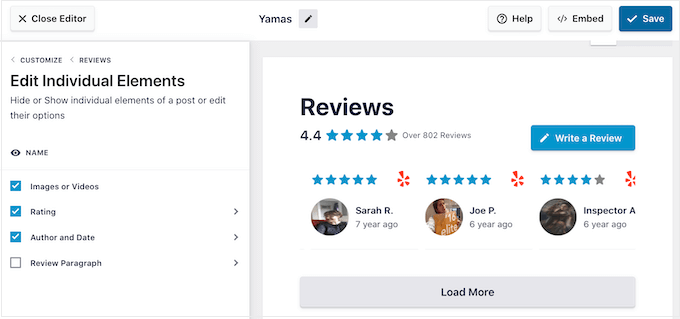
個別要素の編集」を選択すると、レビューフィードProが各レビューに含める評価、著者、日付、レビューテキストなどのコンテンツがすべて表示されます。
コンテンツの一部を削除するには、クリックしてそのボックスのチェックを外すだけです。

また、各コンテンツをクリックすることで、その見え方をカスタマイズすることもできる。
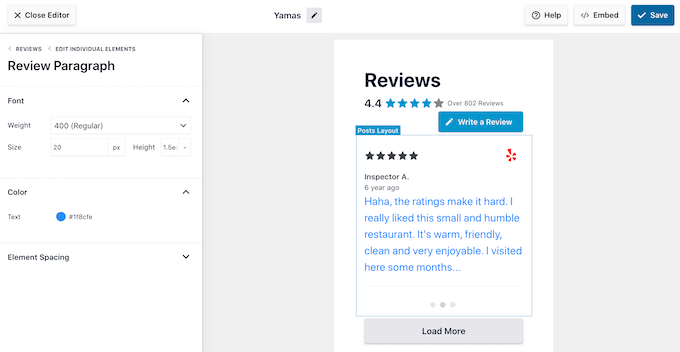
例えば、以下の画像では、「レビュー段落」と呼ばれるレビューコンテンツの色とサイズを変更しています。

レビューフィードの見た目が気に入ったら、「カスタマイズ」をクリックしてSmash Balloonのメインエディターに戻ります。
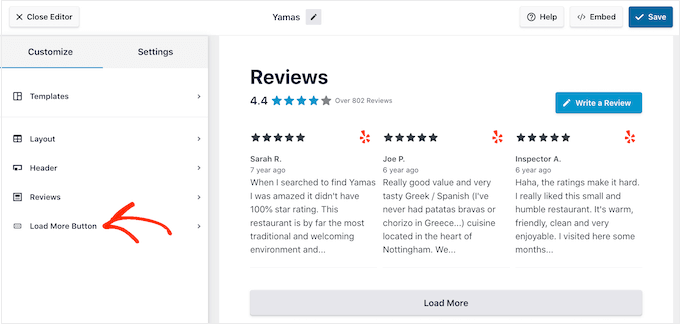
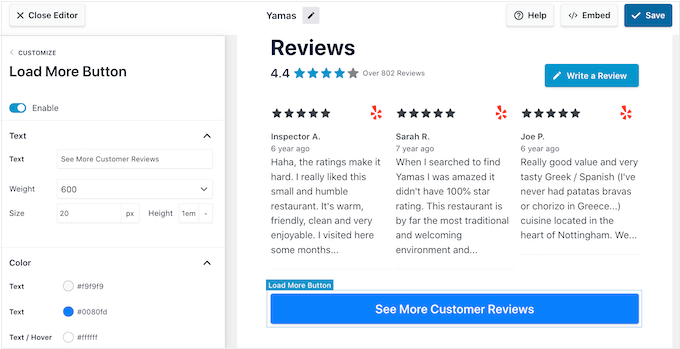
これで「Load More Button」を選択して次の設定画面に移ることができる。

Load More’ボタンは訪問者がより多くのレビューをスクロールできるようにするため、プラグインは初期設定で追加します。重要なボタンなので、背景色、マウスオーバーの状態、ラベル、余白などを変更して目立たせることができます。
また、「テキスト」フィールドに入力することで、初期設定の「Load More」テキストを独自のメッセージに置き換えることもできます。

もしご希望であれば、「有効化」トグルをクリックしてボタンを完全に削除することもできます。
レビューフィードの見た目に満足したら、「保存」をクリックするのを忘れずに。これで、Google、Facebook、Yelpのレビューをサイトに追加する準備が整いました。
WordPressサイトにレビューを追加する方法
ブロック、ウィジェット、ショートコードを使ってレビューフィードをサイトに追加できるようになりました。
Reviews Feed Proを使って複数のフィードを作成した場合、ウィジェットやブロックを使用する場合はフィードのショートコードを知っておく必要があります。
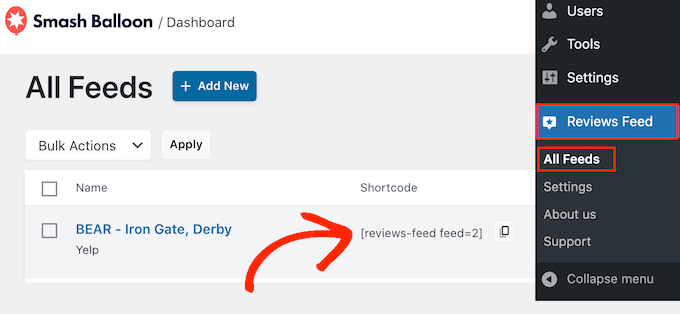
この情報を得るには、レビューフィード ” すべてのフィードに行き、「ショートコード」の下の値を見てください。このコードをブロックまたはウィジェットに追加する必要があるので、メモしておいてください。
以下の画像では、[reviews-feed feed=2]を使う必要がある。

フィードをページや投稿に埋め込みたい場合は、レビューフィードブロックをご利用ください。
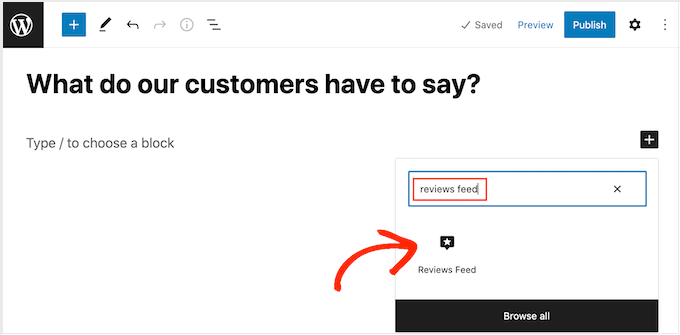
Yelp、Google、Facebookのレビューを表示したいページや投稿を開くだけです。次に、「+」アイコンをクリックして新規ブロックを追加し、「レビューフィード」と入力し始める。
適切なブロックが表示されたら、クリックしてページまたは投稿に追加します。

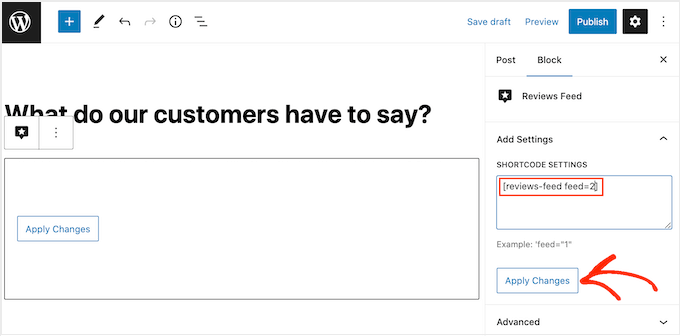
ブロックは初期設定であなたのレビューフィードの一つを表示します。別のフィードを表示したい場合は、右側のメニューから「ショートコードの設定」を見つけてください。
ここで、先ほど入手したショートコードを追加し、「変更を適用」をクリックするだけだ。

レビューフィードの見た目に問題がなければ、ページを公開したり更新したりすることができます。
もう一つの設定は、レビューフィードウィジェットをサイトに追加することです。これは、サイトのすべてのページで肯定的なカスタマーレビューを表示するのに最適な方法です。例えば、サイドバーやWordPressフッターにウィジェットを追加することができます。
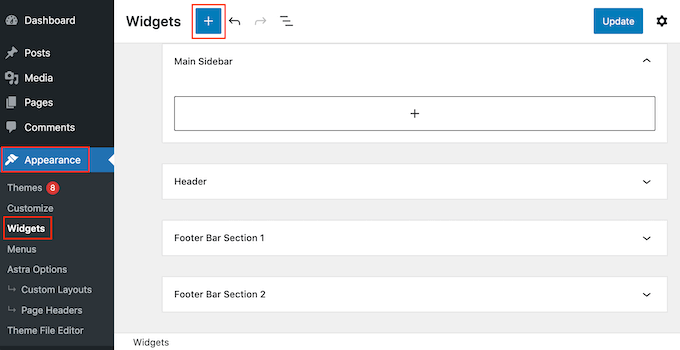
レビューフィードウィジェットをサイトに追加するには、外観 ” ウィジェットにアクセスしてください。画面上部の青い「+」アイコンをクリックしてください。

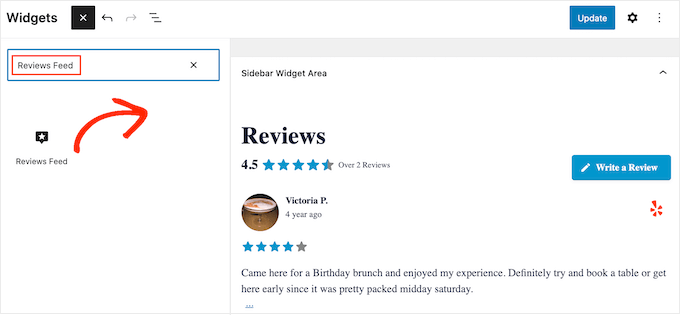
表示されたパネルで「レビューフィード」と入力して、適切なウィジェットを見つける。
そして、サイドバーなどレビューを表示したいエリアにウィジェットをドラッグするだけです。

ウィジェットは自動的にReviews Feedプラグインを使用して作成したフィードの1つを表示します。表示したいフィードがこれでない場合は、フィードのショートコードを「ショートコード設定」ボックスに入力してください。
その後、「変更を適用」をクリックする。
更新」ボタンをクリックして、ウィジェットをライブにすることができます。詳細については、WordPressでウィジェットを追加して使用する方法のステップバイステップガイドを参照してください。
もう一つのオプションは、ショートコードを使用して、Google、Facebook、またはYelpのレビューを任意のページ、投稿日、またはウィジェット対応エリアに埋め込むことです。
Reviews Feed ” All Feedsに行き、’Shortcode’カラムにあるコードをコピーするだけです。このコードを任意のショートコードブロックに追加することができます。
ショートコードの設置方法については、ショートコードの追加方法をご覧ください。
ブロック有効化テーマをお使いですか?それなら、フルサイトエディターを使ってレビューフィードブロックをサイト上のどこにでも追加することができます。
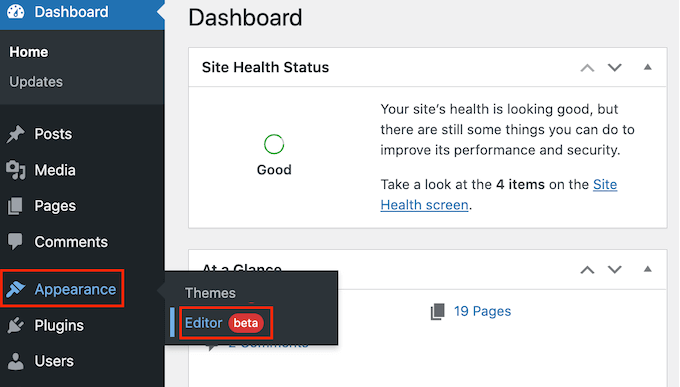
WordPressのダッシュボードで、 外観 ” エディターに進みます。

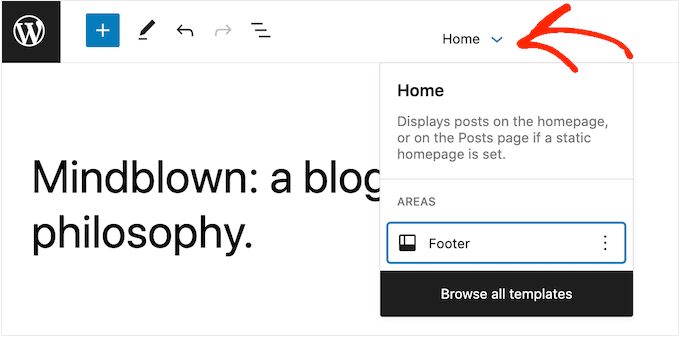
初期設定では、フルサイトエディターはテーマのホームテンプレートを表示します。Google、Facebook、Yelpのフィードを別のテンプレートに追加したい場合は、「ホーム」の隣にある矢印をクリックしてください。
フッターテンプレートなど、ドロップダウンから好きなデザインを選ぶことができる。

テンプレートを選んだら、レビューを表示したいエリアにマウスオーバーするだけです。
次に「+」ボタンをクリックする。

そうしたら、『レビュー・フィード』と入力する。
適切なブロックが外観されたら、クリックしてテンプレートに追加する。

いつものように、レビューフィードは初期設定でフィードを表示します。このフィードは、上で説明したのと同じ手順に従ってショートコードを追加することで変更できます。
この投稿が、WordPressでGoogle、Facebook、Yelpのレビューを表示する方法を学ぶのにお役に立てば幸いです。また、中小企業に最適なメールマーケティングサービスや メールマガジンの作成方法についてもご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
These are the best platforms to get reviews about our products and services and also to show them on our WordPress websites to get the visitors confidence and trust.
I have not yet implemented any of these steps in the past but will surely try to get these for my course website once it gets fully launched.
I really appreciate the quality content and the ease of implementation that you have simplified.
KK
Hi
1. How to set reviews collection in two rows?
2. How to auto import new reviews? (Like if any person give reviews on google or facebook then these reviews auto import in this plugin )