ビフォーアフター写真は、WordPressのウェブサイトで変身を紹介するお気に入りの方法のひとつです。私たちはこの強力なビジュアルツールを使って、製品の有効性を示したり、サービスのインパクトを強調したり、写真フィルターのビフォーアフターを紹介してきました。
この記事では、ビフォーアフター写真をスライド効果でWordPressサイトに追加するための、試行錯誤を重ねた2つの方法をご紹介します。
簡単なソリューションをお探しの初心者の方にも、より多くのカスタマイズオプションをお探しのプロの方にも、私たちがサポートいたします。

WordPressでビフォーアフターの写真スライダーを使う場合
ビフォーアフター画像は、通常、何らかの変化を示すインタラクティブな画像である。
訪問者はスライダーを使って、魅力的でインタラクティブな方法で画像の異なる「バージョン」を切り替えることができます。

WooCommerceなどのプラグインを使ってオンラインストアを運営している場合、ビフォーアフターの写真で商品やサービスの効果を示すことができます。
カスタマイザーが共感できる「ビフォー」の写真と、望ましい「アフター」の写真を見せるだけでいい。そうすることで、買い物客は「before」の状態から「after」の状態になるものを買いたいと思うようになる。
もしあなたがアフィリエイト・マーケターなら、説得力のあるビフォーアフター写真をサイトに掲載することは、アフィリエイト・リンクを宣伝し、より多くの売上を得るための素晴らしい方法だ。
スライダーをドラッグして “after “の写真を表示させることも、より多くのエンゲージメントを得るための簡単な方法です。WordPressのページビューを増やし、直帰率を下げることにもつながります。
それでは、WordPressでスライドエフェクトを使ってビフォーアフター写真を作成する方法を見てみましょう。以下のクイックリンクから、お好きな方法にジャンプしてください:
方法1:無料プラグインを使ってビフォーアフター写真を表示する(簡単)
ビフォーアフター写真を作成する最も簡単な方法は、究極のビフォーアフター画像スライダー&ギャラリー(BEA)を使用することです。
BEAプラグインは、水平方向と垂直方向のスライダーを作成し、異なるラベルや色で画像をカスタマイズすることができます。

まず最初に行う必要があるのは、Ultimate Before After Image Slider & Gallery (BEA)プラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
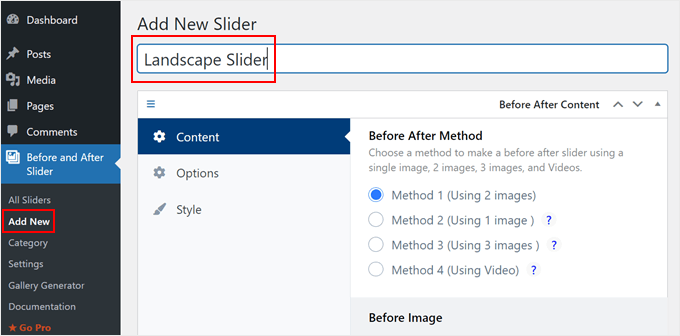
有効化したら、ダッシュボードのBefore and After Slider ” Add Newにアクセスしてください。
まず始めに、イメージスライダーの名前を入力します。これは参考のためなので、識別しやすいように何でも使ってください。

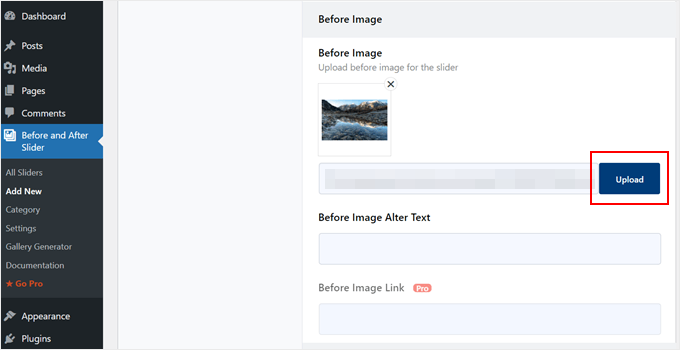
そうしたら、「Before Image」セクションまでスクロールして、「Before」画像を追加します。
ここで「アップロード」をクリックし、ワードプレスのメディアライブラリから画像を選択するか、コンピューターから新しい画像をアップロードします。

検索エンジンがこの画像を理解し、適切な人々に表示できるように、画像のaltテキストを追加することをお勧めします。そのためには、’Image Alt’フィールドにテキストを入力するだけです。
altテキストについての詳細は、画像SEOの初心者ガイドをご覧ください。
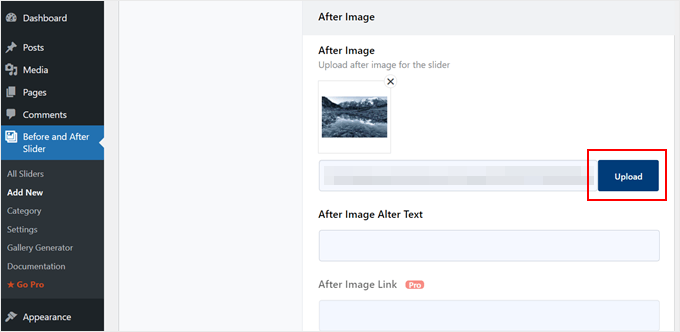
それが終わったら、「After Image」セクションまでスクロールする。
上記と同じ手順で「after」画像を追加します。WordPressのSEOにとって重要なので、この画像にaltテキストを追加することもお忘れなく。

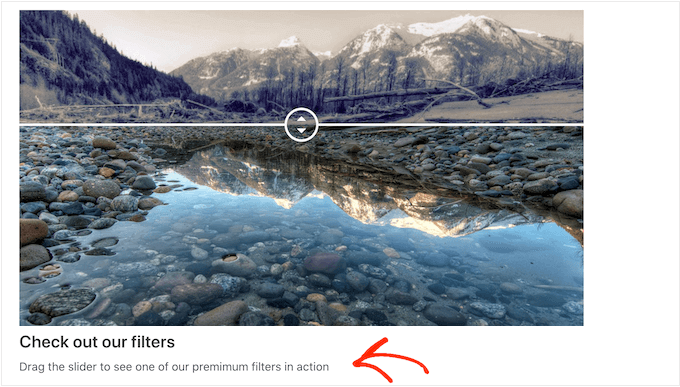
画像の下にタイトルと説明(キャプションのようなもの)を追加してテキストを表示することもできます。
例えば、訪問者にスライダーとインタラクションするよう促すことができます。これは、ビフォーアフター写真を見たことがない訪問者にとって特に重要です。

これは画像に文脈を加える簡単な方法でもある。
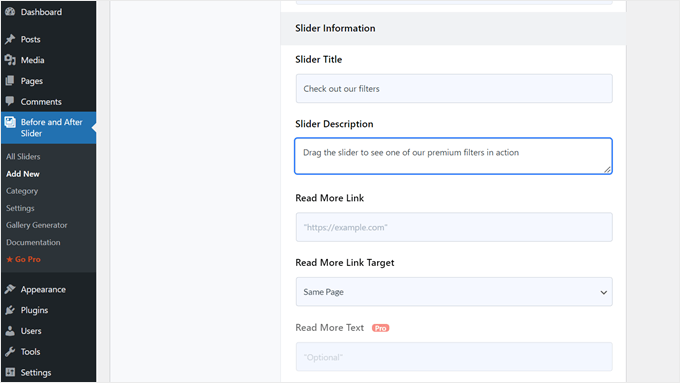
テキストを追加するには、’スライダータイトル’または’スライダー説明’フィールドに入力するだけです。

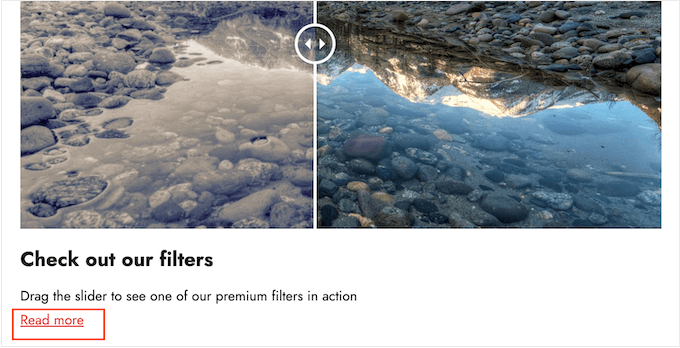
また、’続きを読む’ URLを追加することもでき、WordPressサイトの投稿日やページ、または外部サイトにリンクすることもできます。例えば、スライダー画像で紹介されている商品を購入できるページに訪問者を送ることができます。
このリンクはbefore/after画像の下に表示され、使用しているスライダーのタイトルや説明の下にも表示されます。

他のサイトにリンクする場合は、WordPressブログから訪問者を遠ざけることのないよう、「新規タブ」を選択することをお勧めします。
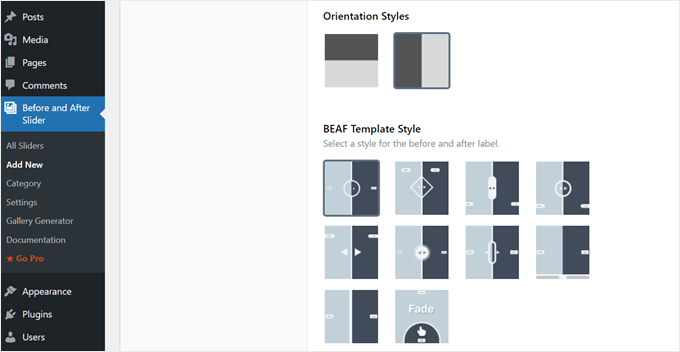
これで、’Orientation Style’セクションのサムネイルの一つをクリックすることで、縦型スライダーを作成するか、横型スライダーを作成するかを選択することができます。

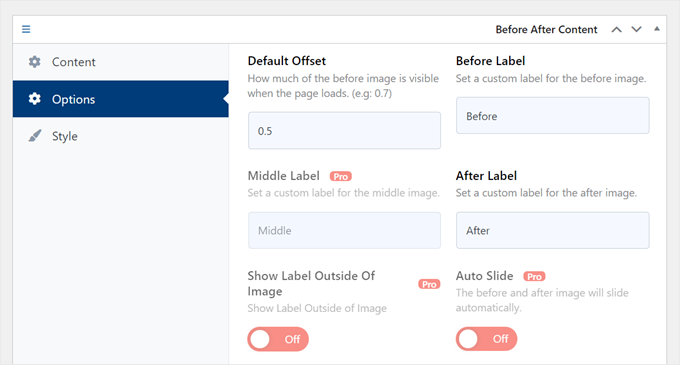
その後、画面を一番上までスクロールし、「オプション」をクリックする。
ここでは、「初期オフセット」が0.5に設定されていることがわかります。これは、ページが最初に読み込まれたときに、訪問者が「表示前」の画像の半分を見ることを意味します。
ビフォア画像をより多く表示したい場合は、0.6、0.7、またはそれ以上など、大きな数字を入力します。

ビフォア画像全体を表示したい場合は、「1」と入力する。
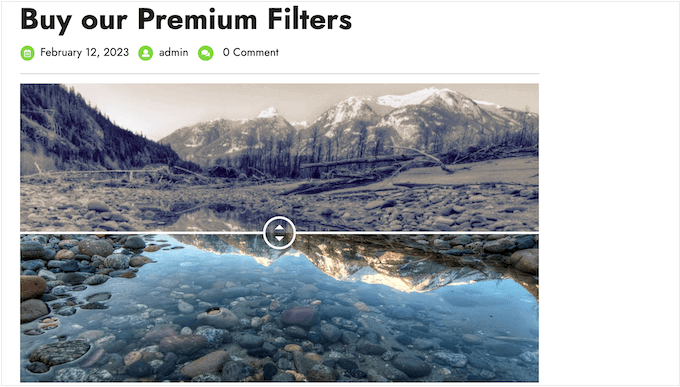
これにより、以下の画像にあるように、スライダーがビフォア画像の上部または右側に配置されます。

初期設定では、訪問者がマウスを画像にオーバーすると、プラグインは’Before’と’After’のラベルを表示します。
これらのラベルを、より説明しやすいものに置き換えた方がいいかもしれない。

これを行うには、「Before Label」と「After Label」フィールドに入力するだけです。
初期設定では、訪問者はドラッグ&ドロップでスライダーを動かします。特に移動に問題があったり、スマートフォンやタブレットのような小さな端末を使用している場合、これが難しいと感じる人もいるかもしれません。
とはいえ、訪問者がスライダーを動かす方法を変えたくなるかもしれません。
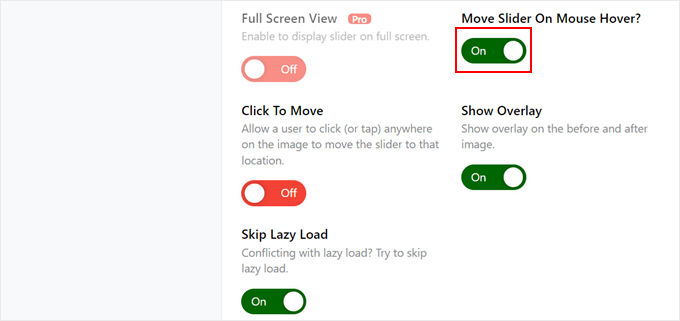
Move Slider On Mouse Hover?’の隣にある’On’ボタンをトグルすると、訪問者はマウスを画像の上に置くだけでスライダーを動かすことができます。

クリックで移動」ボタンを有効化した場合、訪問者は画像のどこかをクリックして、そのポイントにスライダーを移動させることができます。
これらの設定は、ビフォー/アフターの画像をより簡単に操作することができますが、一般的にスライダーの動作とは異なります。このことを念頭に置いて、これらの設定を慎重に使用することをお勧めします。
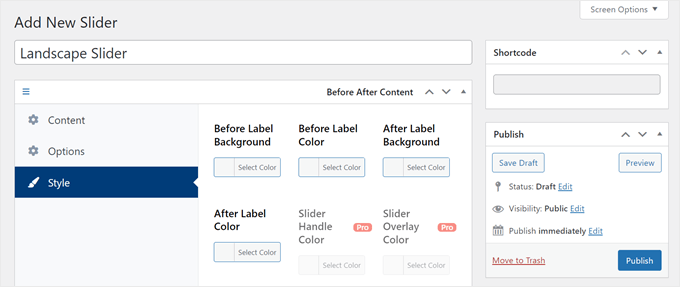
次に、「スタイル」タブをクリックする。

ここでは、さまざまなラベル、背景、見出し、説明、続きを読むボタンに使用する色を変更できます。これにより、ビフォーアフター画像をWordPressテーマと調和させたり、サイトの他のデザインから際立たせたりすることができます。
また、フォントサイズやテキストの配置を変更することもできます。
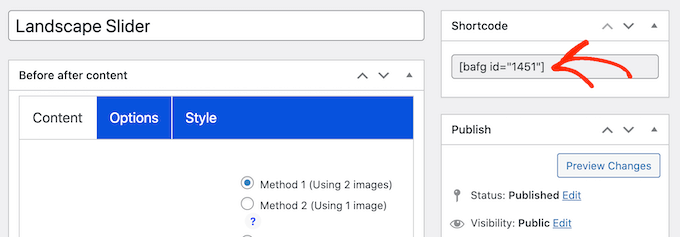
スライダーの設定に満足したら、’公開する’ボタンをクリックしてください。
これはページ、投稿、ウィジェット対応エリアにビフォーアフター画像とスライダーを追加できるショートコードを作成します。
ショートコードの設置方法については、WordPressでショートコードを追加する方法をご覧ください。

サイトにショートコードを追加した後、「公開する」または「更新する」ボタンをクリックするだけで、before/after画像とスライダー効果をライブにすることができます。
方法2:SeedProdを使ってビフォーアフター写真を見せる(よりカスタマイズ可能)
単純にページや投稿にビフォーアフター画像を追加したいのであれば、BEAプラグインが良いかもしれません。しかし、商品、サービス、ビジネスを宣伝するために画像を使用するのであれば、SeedProdを使用することをお勧めします。
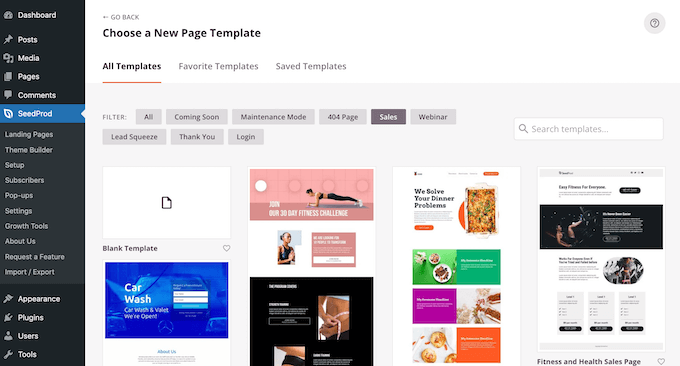
SeedProdは最高のドラッグ&ドロップWordPressページビルダーです。300以上のテンプレートが用意されており、コンバージョンの高いランディングページ、セールスデザイン、カスタマイザーWordPressテーマなどを作成することができます。

また、既製の「Before After Toggle」ブロックがあり、ユーザーがインタラクティブに使用できる美しいビフォーアフター画像を作成できます。
左側のメニューからブロックをドラッグして、セールスページなど、作業中のページデザインにドロップするだけです。

WooCommerceを使用して製品を販売している場合、SeedProdはWooCommerceと統合し、特別なeコマースブロックまで付属しています。これは、WooCommerce製品を宣伝するためにビフォーアフター画像を使用する予定がある場合に最適です。
注: SeedProdには、予算に関係なくカスタムページを作成できる無料版があります。しかし、Before Afterトグル・ブロックが付属しているため、私たちはプレミアム版を使用します。
また、すでにサイトで利用しているメールマーケティングサービスの多くとも統合できます。
SeedProdの使用方法については、WordPressでカスタムページを作成する方法のガイドをご覧ください。
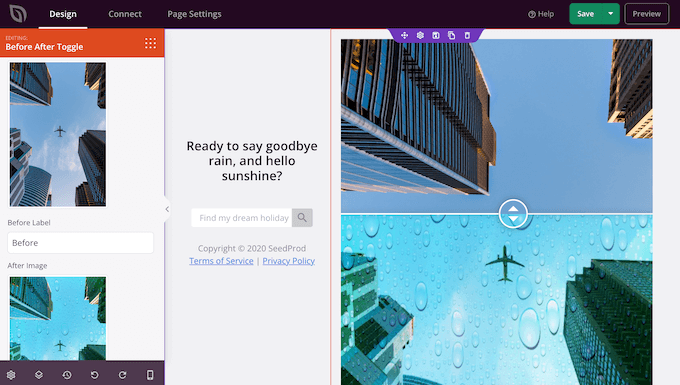
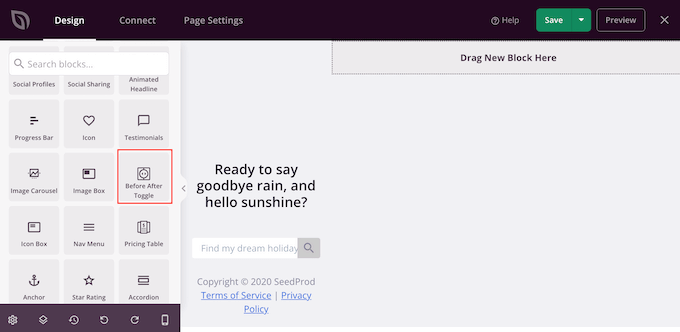
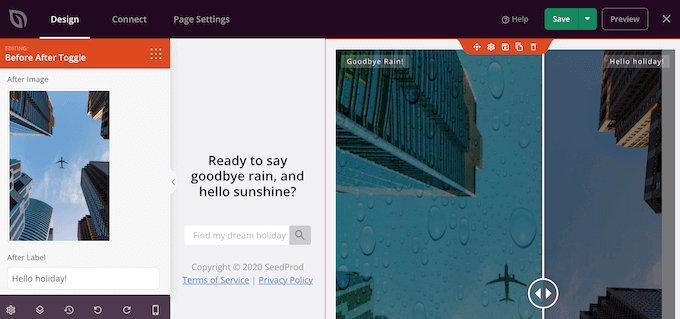
ページを作成した後、ビフォーアフター画像をデザインに追加するのは簡単です。SeedProdページエディターで、’Before After Toggle’ブロックを見つけるだけです。

このブロックをデザイン上の任意の場所にドラッグ&ドロップすると、ページレイアウトに追加できます。
そうしたら、「Before After Toggle」ブロックをクリックして選択します。左側のメニューが更新され、ビフォーアフター画像の作成に使用できるすべての設定が表示されます。

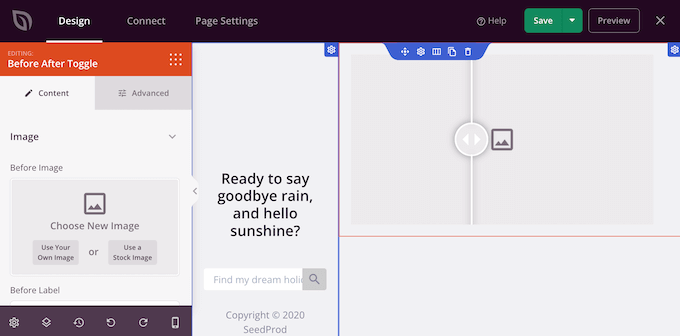
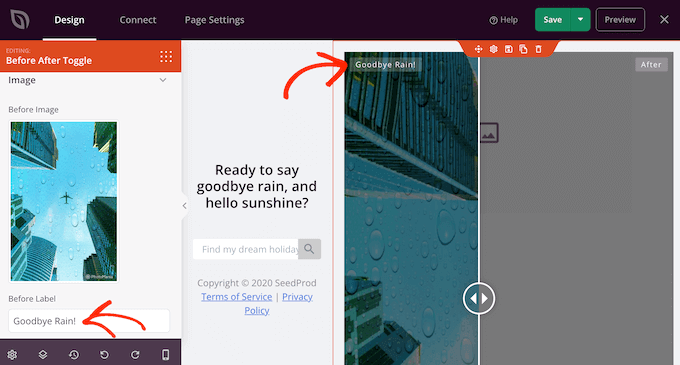
まず、ビフォア画像として使用したい画像を追加します。Before Image」で「Use Your Own Image」または「Use aStock Image」をクリックし、使用したい画像を選択します。
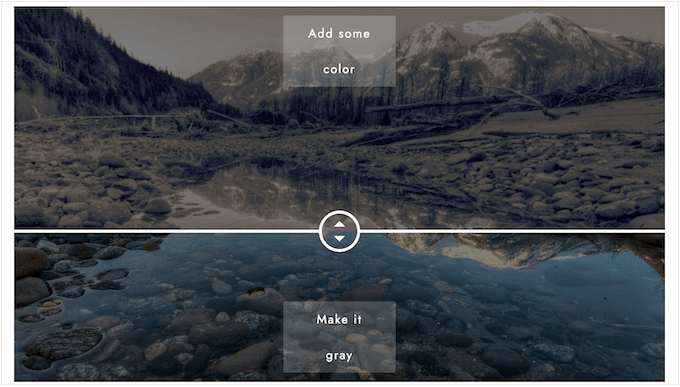
初期設定では、SeedProdはこの画像の上に’Before’ラベルを表示します。しかし、’Before Label’フィールドに入力することで、これをより説明的なものに変更することができます。

そうしたら、「After Image」セクションまでスクロールする。
上記と同じ手順で画像を追加し、初期設定の「After」ラベルをカスタマイズすることができます。

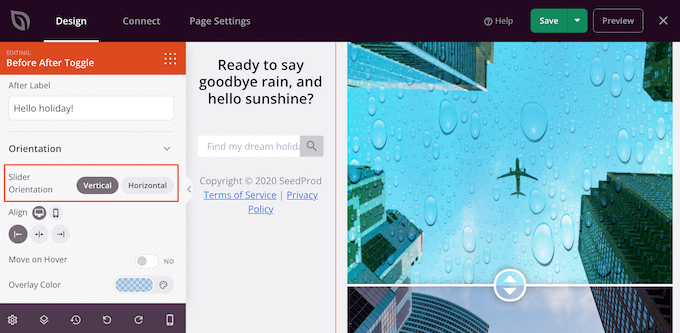
SeedProdは縦または横のスライド効果を追加することができます。
この2つのスタイルを切り替えるには、「スライダーの向き」セクションまでスクロールし、「縦」か「横」のどちらかをクリックする。

デフォルトでは、訪問者はスライダーをドラッグすることで、ビフォーアフター画像の間を移動します。
しかし、画像の上にマウスオーバーした方がスライダーを動かしやすいと感じるユーザーもいるでしょう。特に大きな画像の場合、スライダーをより遠くまでドラッグする必要があります。
この設定を試すには、左側のメニューで「マウスオーバーで移動」を有効化する。
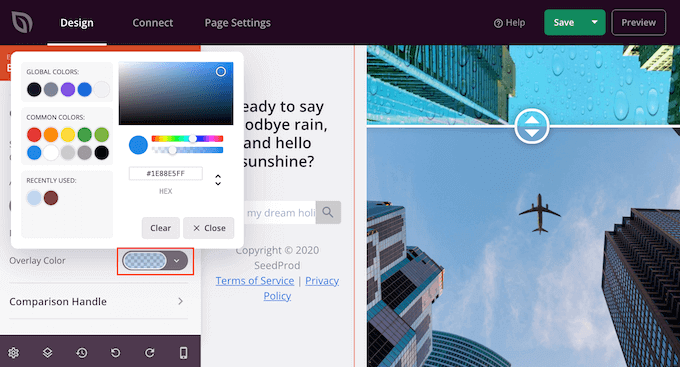
次に、ビフォー・アフター両方の画像に色のついたオーバーレイを追加するとよいでしょう。こうすることで、画像を他の配色になじませたり、背景から目立たせたりすることができます。
色のついたオーバーレイを半透明にして、より繊細な効果を出すこともできる。
異なる色を試すには、「オーバーレイ・カラー」セクションをクリックし、表示されるポップアップで変更します。

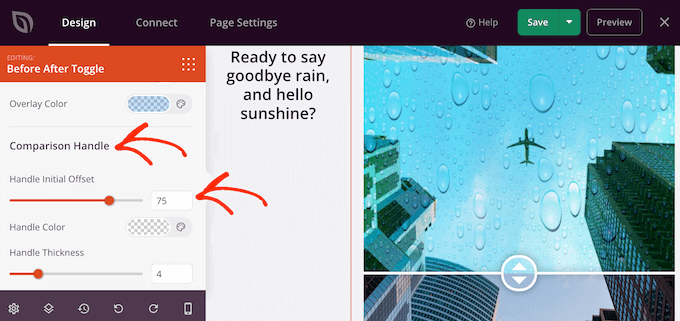
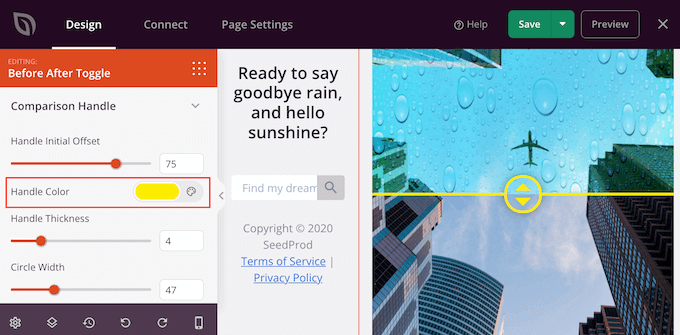
これで、「比較ハンドル」セクションをクリックして展開し、スライダーのハンドルをカスタマイズすることができます。
初期設定では、SeedProd は「処理前」画像の半分と「処理後」画像の半分を表示します。これを変更するには、’Handle Initial Offset’スライダーをドラッグするだけです。

ビフォア画像を少なく表示するには、スライダーを左にドラッグして数字を小さくします。ビフォア画像をより多く表示するには、スライダーを右にドラッグして数字を大きくします。
次に、「ハンドルの色」設定でスライダーの色を変更できます。

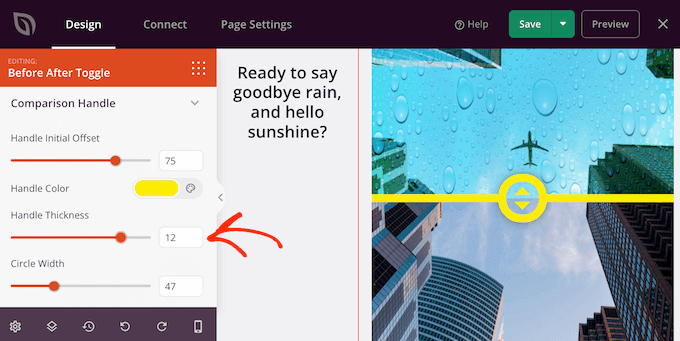
ハンドルの太さ」スライダーを使って、ハンドルを太くしたり細くしたりすることもできます。
こうすることで、ハンドルを目立たせることも、より繊細な効果を生み出すこともできる。

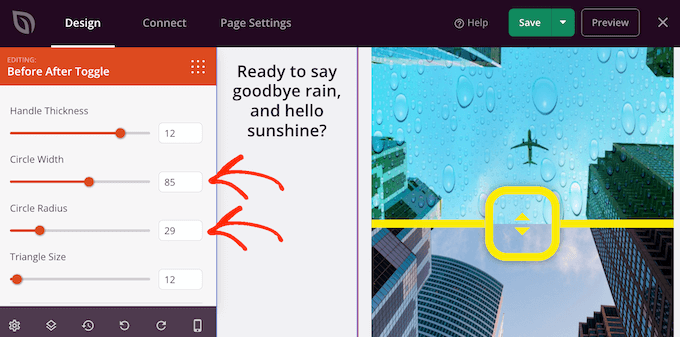
ハンドルに満足したら、円を変更したくなるかもしれません。円の幅」の設定で円を大きくしたり小さくしたり、「円の半径」を変更してシャープな角やカーブした角を作ることができます。
変更を加えると、ライブプレビューが自動的に更新されるので、さまざまな設定を試して、最適な設定を確認することができます。

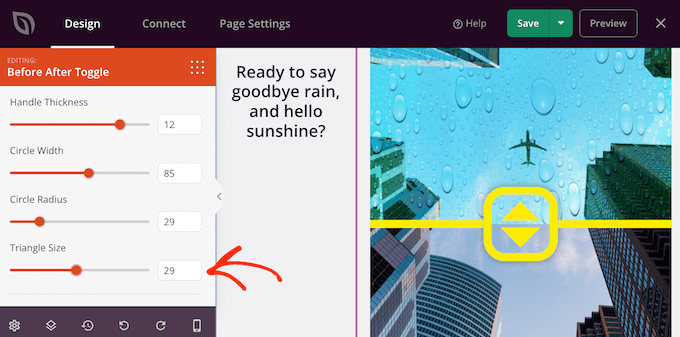
円に満足したら、円の中の三角形の大きさを変えたくなるかもしれない。例えば、円を大きくしたなら、三角形のサイズも大きくしたいかもしれない。
この変更を行うには、「三角形の大きさ」スライダーを、見た目が気に入るまでドラッグします。

これで、SeedProdページに新しいブロックを追加したり、コンテンツのカスタマイザーを続けることができます。
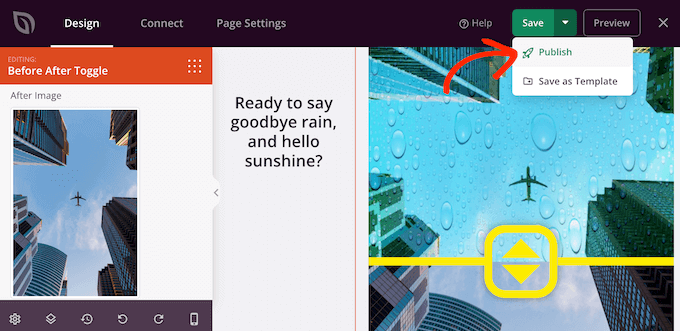
ページの見た目に満足したら、「保存」ボタンの隣にある矢印をクリックし、「公開する」を選択します。

あなたのサイトにアクセスすると、ビフォーアフター画像が掲載されたページが表示されます。
WordPressの画像に関するヒントとコツをもっと知る
WordPressで画像をカスタムするためのヒントやトリックをもっと知りたいですか?以下のガイドをご覧ください:
- WordPressでInstagramのような写真フィルターを追加する方法(ステップバイステップ)
- WordPressでフリップボックスのオーバーレイとマウスオーバーを作成する方法
- WordPressで画像に透かしを自動的に追加する方法
- WordPressでAIを使って画像を生成する方法
- WordPressでアニメーションGIFを追加する方法(正しい方法)
- WordPressでレスポンシブ・スライダーを簡単に作成する方法
この記事で、WordPressウェブサイトにスライド効果でビフォーアフター写真を追加する方法を学んでいただけたでしょうか。また、WordPressのメディアライブラリにカテゴリーとタグを追加する方法や、WordPressの特集画像プラグインのエキスパートによるベストピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Nice one, thanks for opening my eyes. I will like to share this article to my friend wanted to create a fashion blog with cosmetics store, it can be used to show before and after the cream has been applied.
thanks.
Jiří Vaněk
Thanks for the articles. We are currently preparing a website for solar technology, where it will be great to see the house before and after it, so that people can get an idea. This method seems much more creative to me than two before and after photos next to each other. Great idea and inspiration for creating a website in this context. Thanks for the idea.
Manny T.
Hi, I added the slider just fine but I am trying to set it as my featured image for my post? Can you help please?
WPBeginner Support
Not all themes have a built-in option to add it as a featured image, you would want to check with your theme or page builder for how to add it as a featured image.
Admin
lindsey
Does this work with Gutenberg?
WPBeginner Support
FOr this question, you would want to reach out to the plugin’s support and they should be able to let you know.
Admin
Jule
Hi, I just installed this plugin to use with Elementor, and I don’t even see the add 20/20 option on a post. I have to choose to edit with elementor and then use the 20/20 widget in the elementor page builder. Once I have the slider in place, I can’t seem to resize it at all, and it’s gigantic. Do you happen to have any ideas?
WPBeginner Support
For this, you would want to reach out to the 20/20 plugin’s support to see if this is a known issue with the plugin as the plugin should be compatible with Elementor
Admin