長文で詳細な投稿をするにしても、詳細なFAQセクションを作成するにしても、読者を圧倒することなく多くの情報を提示するのは難しいものです。
このような場合、私たちはトグル効果でテキストの表示と非表示を切り替えることをお勧めします。この方法は、スペースを節約し、コンテンツをスキャンしやすくし、読者が見たいものをコントロールできるようにします。
私たちは、多くのサイトがスペースを有効活用するためにこれを使用しているのを見てきましたし、ユーザーからも、すっきりと整理された状態を保つことができると高く評価されています。
WordPressでトグル効果を使い、長文コンテンツのテキストの表示・非表示を切り替える3つの簡単な方法をご紹介します。

なぜWordPressの投稿にテキストを表示したり非表示にしたりするのか?
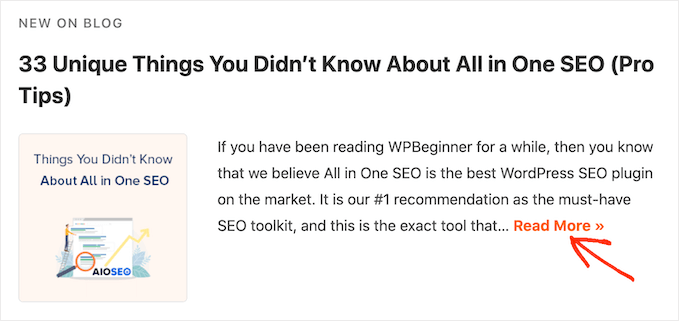
多くのサイトでは、初期設定でテキストを非表示にしています。通常は、ティーザーを表示し、「続きを読む」や「もっと見る」のリンクを含めます。訪問者はそのリンクをクリックすることで、より詳細な情報を得ることができます。

これは、ページに多くの情報を追加する必要があるけれども、壁一面のテキストでは訪問者を圧倒してしまうかもしれないと心配している場合に便利です。
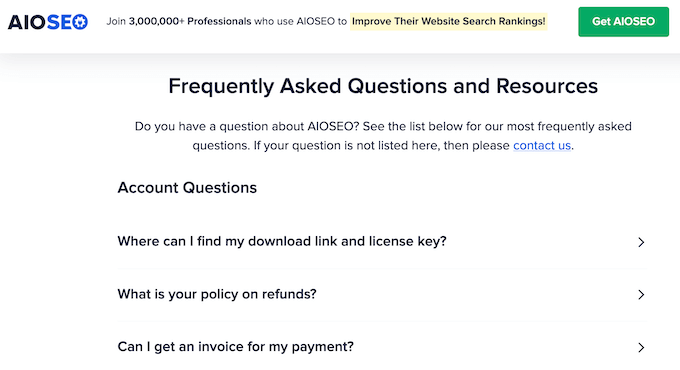
FAQはその好例で、ほとんどの訪問者は個別質問に対する答えだけを求めているからだ。

答えをすべて表示すると、訪問者は必要な情報を見つけるのに苦労するかもしれません。
トグル効果でテキストを非表示にすることで、訪問者はたくさんの投稿、おすすめ投稿、メリット、その他の情報に目を通し、知りたい項目を選ぶことができる。

それでは、WordPressでトグル効果を使ってテキストを表示したり非表示にしたりする方法を見ていきましょう。以下のクイックリンクから、使いたい方法にジャンプしてください:
方法1:ショートコードを使ってWordPressでテキストを表示したり非表示にしたりする(早くて簡単)
ページや投稿に「続きを読む」リンクを追加する最も手軽で簡単な方法は、Read More Without Refreshを使うことです。この無料プラグインを使用すると、’続きを読む’リンクをカスタマイザーし、ショートコードを使用してあなたのサイトの任意の場所に追加することができます。
最初に行う必要があるのは、Read More Without Refreshプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
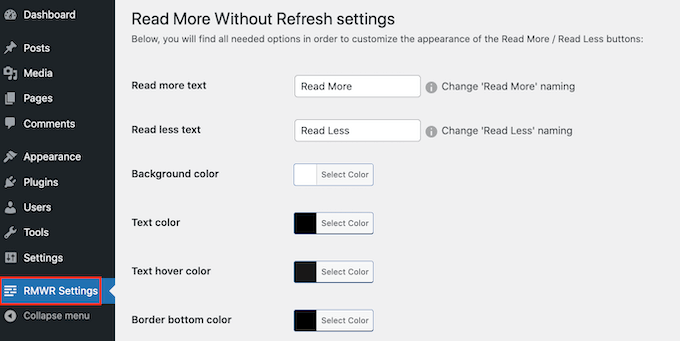
有効化したら、「RMWP Settings」をクリックしてプラグインの設定を行います。

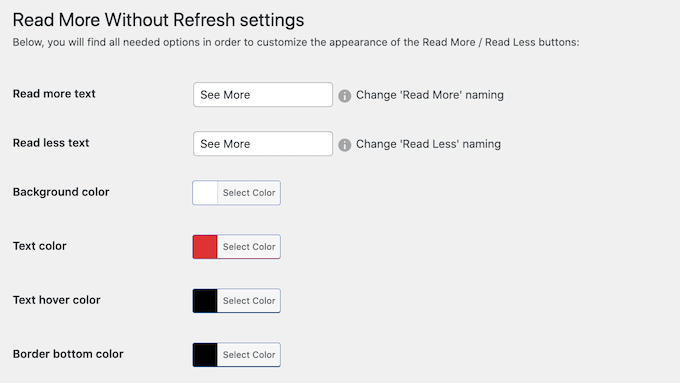
まず始めに、2つのテキストフィールドに入力することで、「もっと読む/もっと読む」リンクに使用されるテキストを変更することができます。
例えば、FAQ(よくある質問)を作成する場合、代わりに「回答を表示/非表示」などを使用するとよいでしょう。
この画面では、テキストの色や背景色などを変更することもできる。WordPressのテーマにぴったりのリンクを作成するのに役立ちます。

また、フォントの太さを変更したり、枠線を追加したり、パディングを変更したりすることもできる。
このページが終了したら、変更を加えていない場合でも、必ず「変更を保存」ボタンをクリックしてください。このボタンをクリックしないと、プラグインが期待通りに動作しないので、これは重要です。
これで、任意のページや投稿にトグル効果を追加することができます。非表示にしたいテキストを見つけて、ショートコードで囲む必要がある。
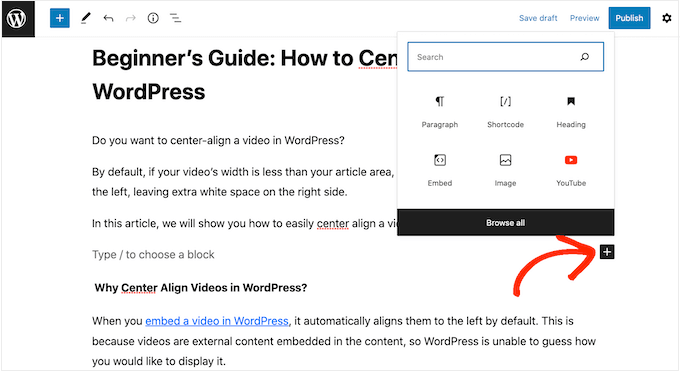
まず、任意のページまたは投稿のGutenbergブロックエディターを開きます。そして、「+ブロックを追加」アイコンをクリックして、非表示にしたいテキストの前にブロックを追加します。

次に、「ショートコード」とタイプし始め、表示されたら右のブロックを選択する。
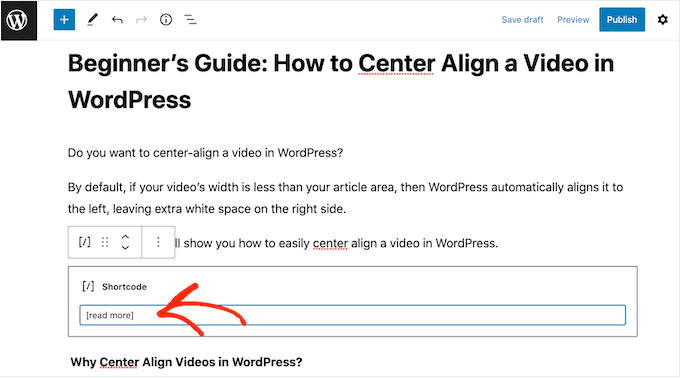
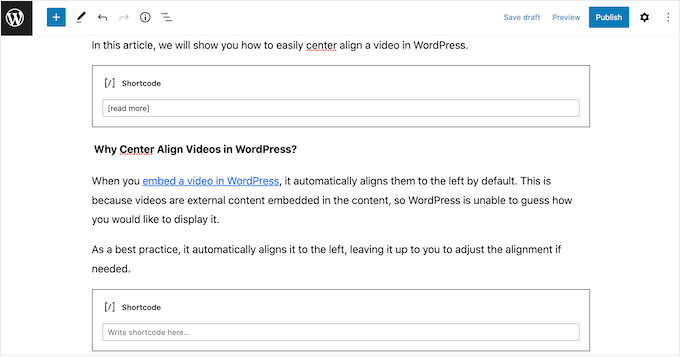
ショートコード・ボックスに、以下のショートコードを追加する:[続きを読む]

これで、非表示にしたいテキストの後にショートコードブロックを追加する必要があります。
テキストの最後に「+」アイコンをクリックし、上記と同じ手順で別のショートコードブロックを作成します。

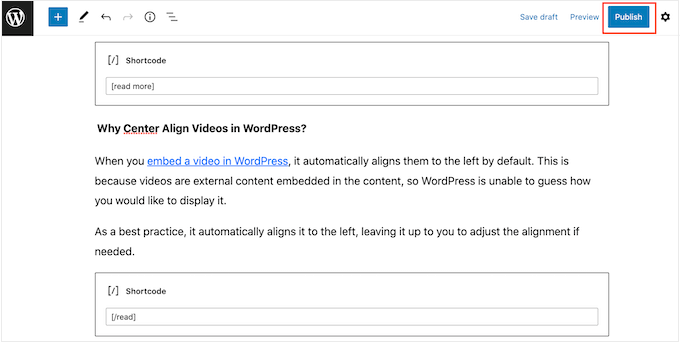
このブロックに以下のコードを追加する:読む
更新」または「公開」をクリックして、テキストを公開することができます。

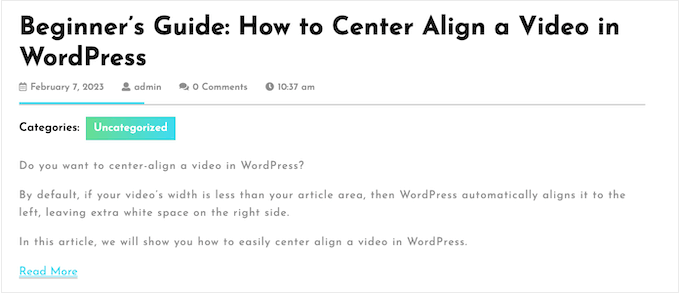
WordPressブログにアクセスしてみると、ショートコード・ブロックの間のテキストが初期設定では非表示になっていることがわかるだろう。
テキストを表示するには、「続きを読む」などのリンクをクリックするだけ。

方法2:SeedProdを使ってWordPressでテキストを表示・非表示する(FAQに最適)
FAQは、WordPressサイトでテキストを非表示にしたり表示したりするための最も一般的なフォーマットの1つです。素敵なレイアウトでプロフェッショナルな質問と回答のセクションを作成したい場合は、代わりにページビルダープラグインを使用することをお勧めします。
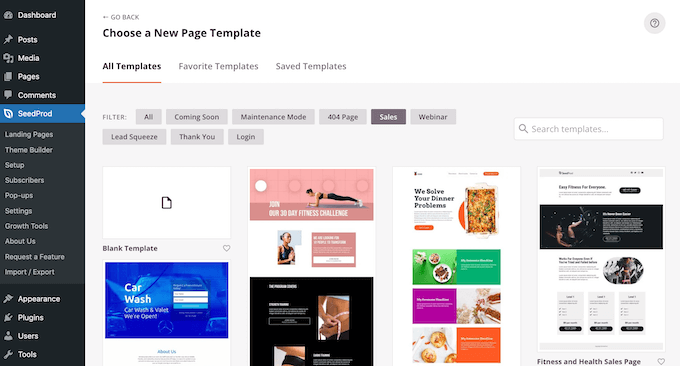
SeedProdは、市場で最高のページビルダーであり、あなたのWordPressサイトのためのカスタムのランディングページのすべての種類を作成することができます。製品、サービス、ウェビナーなどのプロモーションに使用できるデザインを含む、300以上の既製サイトテンプレートが付属しています。

これらのデザインはすべて、FAQセクションを追加するのに最適な場所です。私たちのパートナーブランドのいくつかは、これを使用して完全なサイトをデザインしています。詳しくは、SeedProdのレビューをご覧ください。
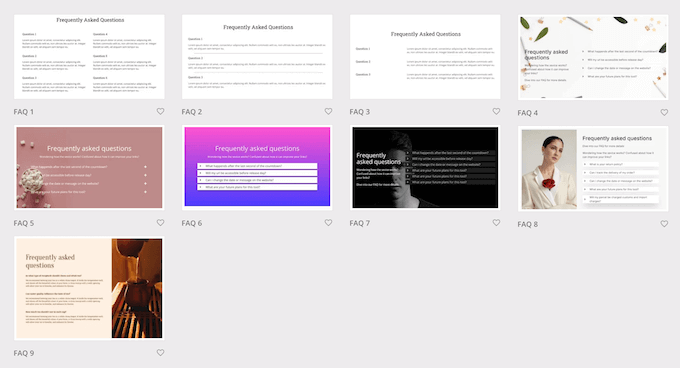
テンプレートを選択した後、SeedProdは、個別クリックであなたのページデザインに追加することができるさまざまな既製のFAQセクションを持っています。

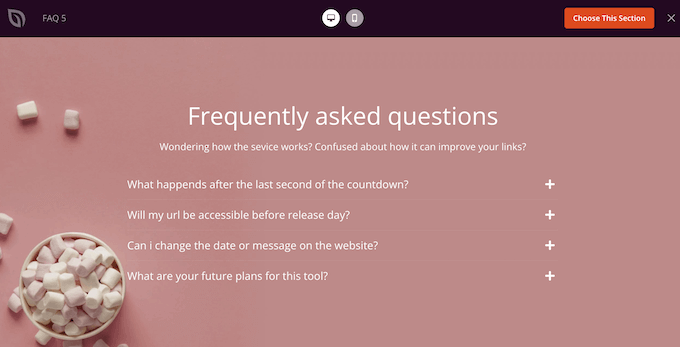
このようなFAQセクションの多くには、テキストの非表示/表示トグル効果がビルトインされています。
また、完全にカスタマイズ可能なので、独自の質問と回答テキストを簡単に追加できます。

SeedProdの使用方法については、WordPressでカスタムページを作成する方法のガイドをご覧ください。
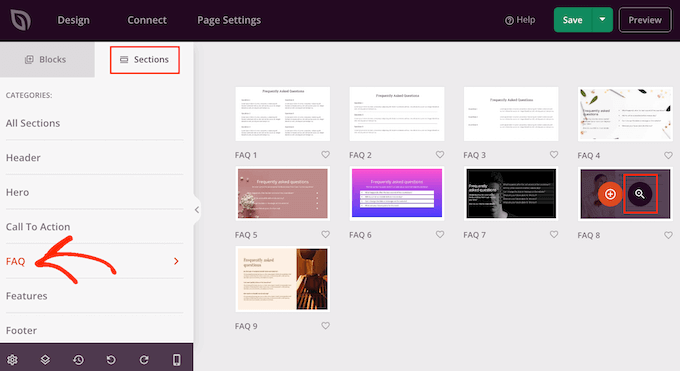
ページを作成した後、既製のFAQセクションを追加するのは簡単です。SeedProdページエディターで、左メニューの’セクション’タブをクリックするだけです。
FAQ」を選択すると、SeedProdのすべての質問と回答のセクションを見ることができるようになりました。デザインをプレビューするには、マウスオーバーして小さな虫眼鏡をクリックしてください。

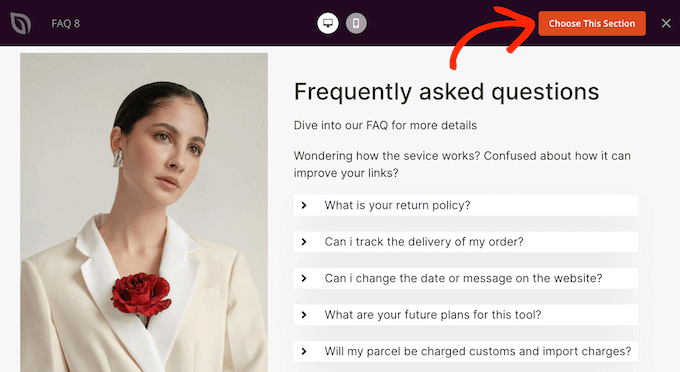
使いたいデザインが見つかったら、『このセクションを選択』をクリックする。
SeedProdは、あなたのページの一番下にセクションを追加します。

ドラッグ&ドロップでFAQセクションを新しい場所に移動できます。
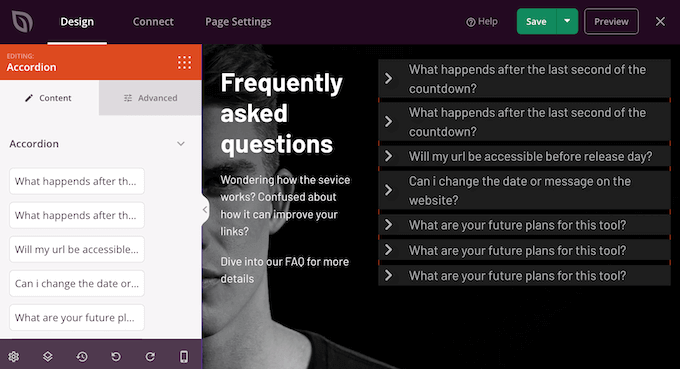
その後、FAQアコーディオンブロックをクリックして選択し、独自のテキストを追加する準備ができました。左側のメニューが更新され、すべての質問のリストが表示されます。

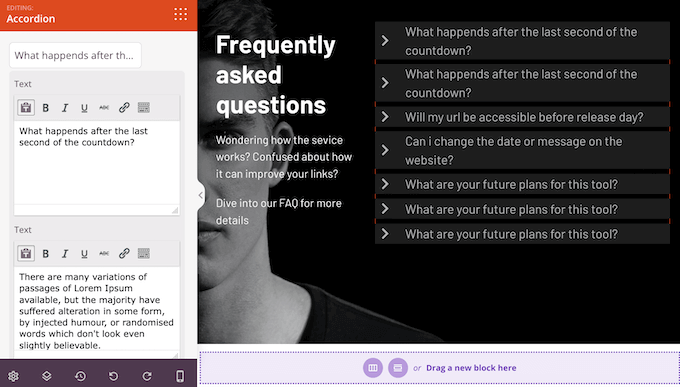
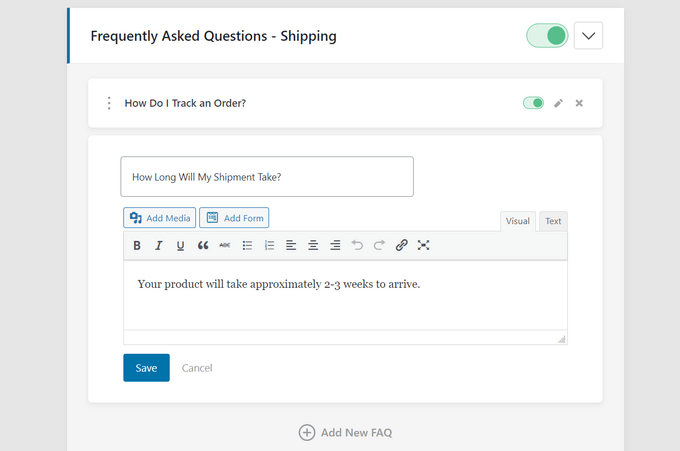
質問と回答のペアを編集するには、左側のメニューでその質問をクリックするだけです。
小さなテキストエディターが2つ開き、そこに質問と回答を追加することができます。また、リンクを追加したり、テキストを太字にするなど、標準の書式設定オプションをすべて使用することができます。

FAQセクションのすべての質問と回答に対して、この手順を繰り返すだけです。
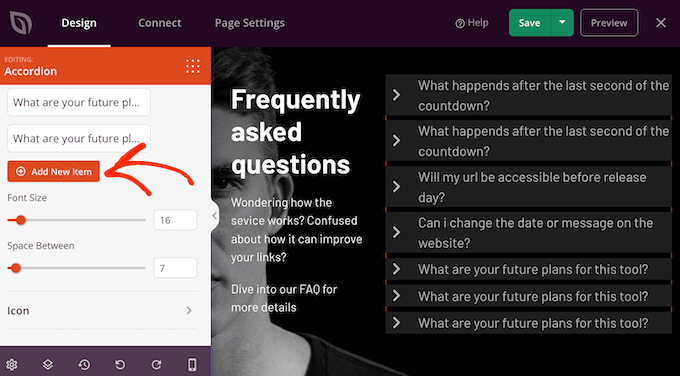
さらに質問を追加したい場合は、「新規項目を追加」ボタンをクリックしてください。

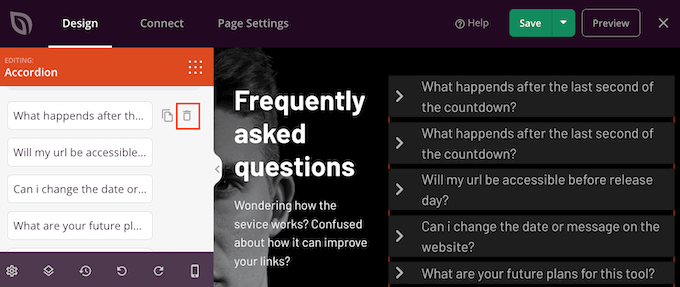
質問と回答のペアを削除するには、左側のメニューでその質問にマウスオーバーするだけです。
ゴミ箱のアイコンが外観に表示されたら、それをクリックする。

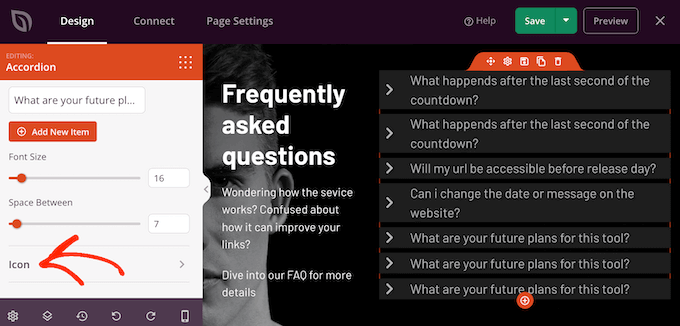
入力した情報に満足したら、「フォントサイズ」と「文字間スペース」のスライダーを使ってテキストの見え方を変更できます。
FAQの各質問の横に表示される小さな画像を定義する「アイコン」セクションもあります。

この写真をカスタマイズしたい場合は、「アイコン」セクションをクリックして展開するだけです。
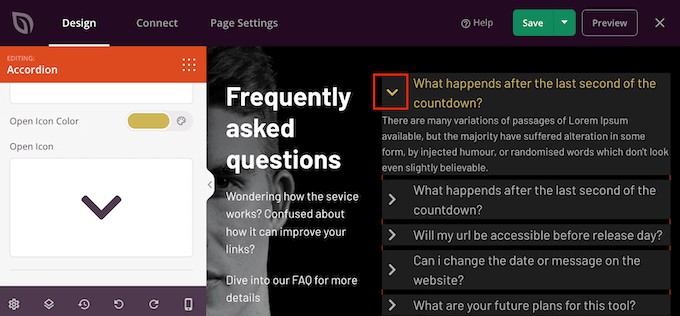
ここでは、アイコンの配置と色を変更する設定が表示されます。閉じたアイコン」は質問が折りたたまれたときに初期設定で表示される画像であることに注意してください。
開くアイコン」は、質問を展開したときに表示される画像です。

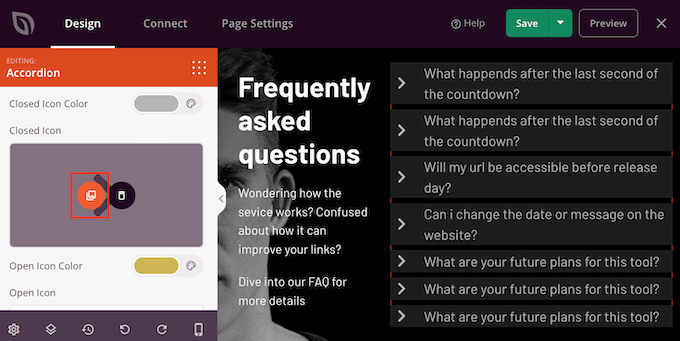
まったく別のアイコンを使いたい場合は、「閉じたアイコン」または「開いたアイコン」のプレビューにマウスオーバーしてください。
次に、「アイコンライブラリ」のサムネイルをクリックします。

SeedProdのビルトインライブラリが開き、1400以上のFont Awesomeアイコンフォントから選ぶことができます。
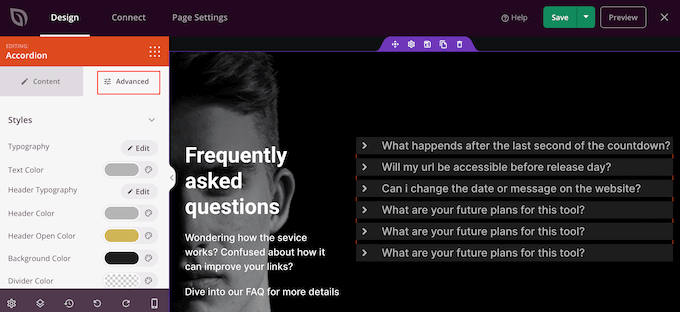
詳細」タブを選択すると、FAQセクションの見栄えをさらにカスタマイズできます。ここでは、フォントの変更、マージンやスペーシングの追加、さらにはCSSアニメーションを追加して、FAQを本当に目立たせることができます。

これで、SeedProdページに新しいブロックを追加したり、コンテンツのカスタマイザーを続けることができます。
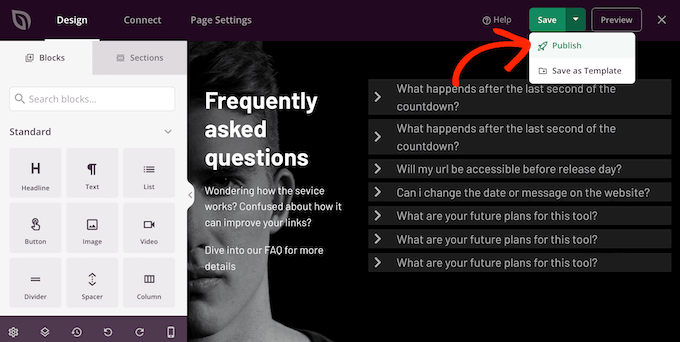
見た目に満足したら、「保存」ボタンの隣にある矢印をクリックし、「公開する」を選択します。

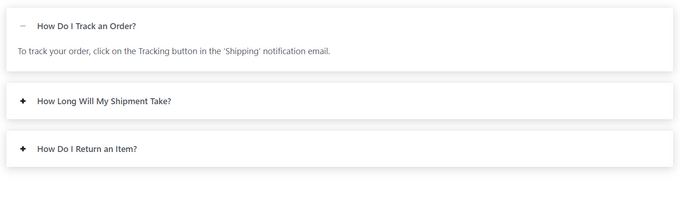
今、あなたのサイトにアクセスすると、ページデザインとFAQセクションがライブで表示されます。
代替案HeroicFAQでWordPressのFAQにテキストを表示・非表示する
SeedProdの代替を探しているなら、Heroic FAQsプラグインでテキストの表示・非表示もできます。
Heroic FAQsはWordPressに最適なFAQ管理プラグインです。ドラッグ&ドロップのインターフェースで、FAQグループに質問と回答を簡単に追加できます。

そして、WordPressのシンプルなブロックを使って、サイト上のどこにでもFAQを表示することができます。
プラグインには複数のFAQスタイルがあり、アコーディオンやトグル形式で質問と回答の表示・非表示を切り替えることができます。

詳しくは、WordPressでよくある質問セクションを追加する方法と、WordPressのベストFAQプラグインのリストをご覧ください。
方法3:WordPressの詳細ブロックでテキストを表示・非表示する(プラグインなし)
プラグインやショートコードを使いたくない場合は、WordPressビルトインのDetailsブロックを使ってテキストの表示・非表示を切り替えることができます。この機能はFAQにも最適です。
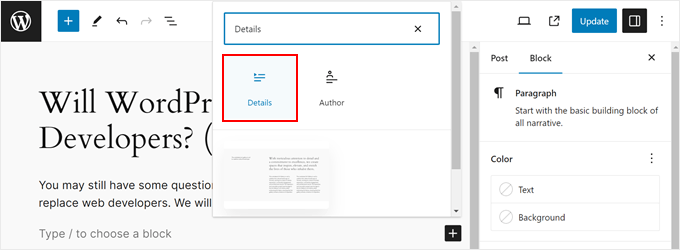
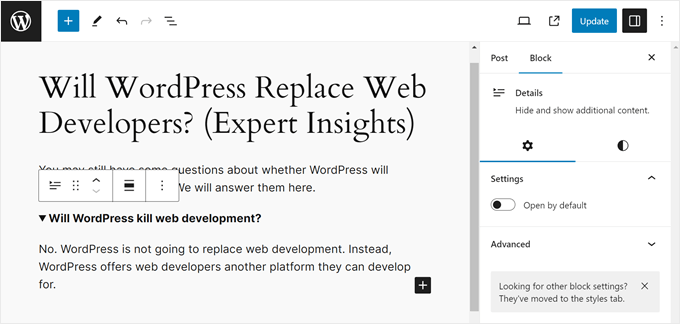
このブロックを使うには、ページまたは投稿のGutenbergエディターを開くだけです。そして、インターフェースのどこかにある「+ブロックを追加」ボタンをクリックして、Detailsブロックを見つけます。

下向き矢印の横のスペースには、よくある質問を書き込むことができる。
一番下に、その質問に対する答えを入力することができる。
ブロック設定のサイドバーでは、初期設定で回答を開くように設定することができます。

完了したら、サイトをプレビューしてください。そして、「更新」または「公開する」をクリックします。
同じ詳細ブロックを他のページや投稿日にも同じコンテンツで使いたい場合は、このブロックを再利用ブロックや ブロックパターンにすることができます。こうすれば、ゼロから始める必要はありません。
また、ブロックの高さや幅を変更して、ページの他の部分との見栄えを良くすることもできます。
この投稿が、WordPressの投稿でトグル効果を使ってテキストを表示したり非表示にしたりする方法を学ぶのにお役に立てば幸いです。WordPressに最適なGutenbergブロックプラグインのリストや、WordPressで折りたたみ可能なサイドバーメニューを作成する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alvin
The Read More Without Refresh plugin uses display: none; for the hidden text. Won’t that be seen as hidden content and affect SEO negatively?
WPBeginner Support
It should not as the content is set up to display on click. Using display:none would normally have a negative effect if you never plan to have that content visible and can be considered keyword stuffing.
Admin
Nwosu Emmanuel
Thank you for helping
WPBeginner Support
Glad we could help!
Admin
Karima
Thanks! How can I apply it in new version of WordPress? in the old version you can switch between visual and text. In the new one where to write the code?
WPBeginner Support
You can use the Classic block if you want a similar experience to the classic editor for this shortcode.
Admin
Eseoghene Aya
How can i make the show less appear on the bottom of the text?
WPBeginner Support
For the display of the plugin, you would want to reach out to the plugin’s support for the currently available customizations.
Admin
john ruark
How can i make the show less appear on the bottom of the text?
WPBeginner Support
You would want to reach out to the plugin’s support for if that is supported at the moment
Admin
Dicado
But can one do it without a plugin?
WPBeginner Support
While possible to do this without a plugin, we do not have a beginner friendly method to do this without a plugin
Admin
steinchen
nice and simple plugin! this works for me to hide my Attachment sections (which is a long list of print-out with lots of paragraphs).
But I wonder if the notation text can be editable, e.g. not “Hide Press release (123 Less Words)”, but to reflecting my hidden title?:
Show Attachment A1: …
Hide Attachment A1: …
WPBeginner Support
You can change that by editing the more_text in the second shortcode example we show
Admin
Anastasia
Thank you very much! It’s working and thus, making my life easier! )
osita Solomon
Thanks admin fr this wonderful post but i would like to know if it would be possible for me to embed a popunder link under the “show more” toggle.
Thanks
Ranjan
Is it possible to use this plugin on multiple paragraphs on a static page? I want to use it to show/hide information in single code. If so, what “type” would it be?
I have tried with one code but paragraph formatting is not possible,
when clicked on more we get the text in continuation
Thanks!
Annette
How did you “Add the short code like this?” Do you hover? Right click? Type it out? When I type in the short code, my pages literally show the words. Help please!!
Robert
Is that plugin good to hide phone number on my website? I want to hide last four number on my site. And when people come and want to see my number they must click on number to show last four number.I wont do this because some people use my phone with some program and give another people. If someone know good plugin I will be very helpful for help.Thanks.
shaz
thanks it still works in 2017
Faisal Maitho
Thank you so much, i apply this plugin on my website its really very useful thanks again.
Dat
hello i want the word show more and show less is in the center of my page. how can i do ?
Jessica
Is there a way to hide one content when another is being viewed?
Virena
I followed the instructions but seems like WordPress doesn’t allow the code to work on free themes. Is there any other way how this can be made?
Is there any other way how this can be made?
Ed
Can I show/hide nested elements too with it ?
mike
Doesn’t appear to be working in draft mode (need to iron things out before I publish page). Pasting shortcode in text editor and visual editor but when I preview I see shortcode and nothing’s hidden. Is this normal?
milan
Hi.
I have some texts in columns that arnt same in length witch messes with grid. I need plugin that can hide second part of the text- the excess, and to show it in continuity with first part.
What do u recommend?
Sav
I am also wondering how to replace the “show more”, “show less” text with a custom button image. How is this possible?
Federica
Hello,
This is sounds like a great plugin.
I wonder if there’s any chance to use it to toggle the posts on a front page by clicking on their title?
If not, is there any plugin or code that allows that?
Thank you in advance.
Federica
David Kallander
Trying to center the show/hide text but it’s left justified on the webpage. I’ve tried so many HTML tags, but to no avail.
Thanks,
Janie S.
Hi there,
Thank you very much for sharing this quick video. It was indeed very easy to install. In your video the link are all aligned to the left. I tried to do it with the plugin instructions as written by the creator of the plugin but I can’t manage to make it work. It is always shows centered.
Can you please help me with this issue please?
Thank you so much!
Umar sajjad
I want to use Show hide multiple time on a page.
lakshman
sir I want to change the “show more text” with text with” buttons” how to do it please explain or give the coding for it…………..
lakshman
sir I want to change the “text” with text with buttons how to do it please explain or give the coding for it…………..
Dana
What if I want to see multiple Show/Hide features on a page. The toggle doesnt seem to work for that!
Paul
Just add sequential numbering to your tags.
ie
[showhide type=”post1″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
[showhide type=”post2″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
etc
Umar sajjad
Hi Paul,
i am using Type = ‘post1’ , post2,post3 but its not working for mine.
Randy Utama
Hello,
Is this plugin support responsive or mobile theme?
Thanks
Mohammad Qaiser
Does toggling content has any effect on SEO. Is Google Bot able to analyze toggled content also.
WPBeginner Support
Yes, Google bot is able to read the toggled and untoggled content.
Admin
Bhanu
Thanks but I didn’t understand it clearly. I want to know whether the toggle content is indexed by google or google ignores the toggled content?
WPBeginner Support
yes it is indexed by Google.
Grant
I want to hide or show all citations/references depending on the readers desires. I don’t want to create duplicate articles with and without the footnotes. Is there any way to toggle all content visibility at once from a single control?
Ibn Kassiem
Hi
Thanks for the post.
I wanted to know is it possible to use this plugin to create an archive page that ONLY shows the post titles, when the user clicks on the toggle it shows the full post and can also close it again.
Or can you advise on a better way to do this please?
WPBeginner Support
This plugin is not the best way to do that. What you need is to modify archives.php template in a child theme and then add the toggle effect before <?php the_content() ?> or <?php the_excerpt() ?> template tag.
Admin
eleven-yu
It is a good plugin.!
But I need a new feature that is I hide some content example dowloadlink, the link can display only after comment my post.
Could you help to import it?
thx.
Grace
I like this, but do you know if this can or if it can be modified to toggle the comments area? I would love to be able to allow the user to hide and show the various comments rather then them all to be displayed.
Thanks in advance
WPBeginner Support
Nope the plugin does not support that at the moment.
Admin
ampatel
Nice plugin, but is it possible to have multiple read more’s/read less?
Thanks
Mark Kolodziej
I would like to know this as well.
WPBeginner Support
Take a look at our jQuery FAQ Accordion tutorial. Ignore the FAQ’s part and you can implement the same jQuery on any text you want.
Admin
Jumpringer
I’d like to place multiple “show/hides” on my page. Not clear how to implement the jQuery found on the jQuery FAQ Accordian link . I think you are saying that a WP FAQ section is not needed, is that correct?
When I uploaded the “my-accordian” folder to the plugins directory, WP recognized the “WPBeginner’s FAQ Accordion” plugin.
Can you provide some more detail to enable multiple “show/hides” on pages not using the WP FAQ? Thanks so much.
Amanda Mays
Is it possible to use this plugin on paragraphs on a static page? I want to use it to show/hide sections of my privacy policy. If so, what “type” would it be?
Thanks!
Nico
Super useful! You saved me from learning how to do it myself =) haha
Thanks!
Bella's Shelf
Thank you for this site of wonderful info! I am brand new to hosted WP & every time I Google something Example: “Install Google Analytic on WordPress” I ALWAYS pick your site for the answer. I didn’t realize I was doing it until tonight!
Thank you for helping us WP Noobs and Olds alike!
Clawrence
Is it possible to add an image where the ‘Show more…’ text is, so that the image can be clicked to show more/less text instead of a generic sentence?
Editorial Staff
You can most likely customize the plugin to do that.
Admin
Adam Kellett
How is this done? I’ve tried this with no success:
[showhide type=”…” more_text=”” less_text=”” hidden=”yes”]
Is it complicated to make this customization?
fukr
i want to say this is really useful..thanks