Imagelyは、ブログ投稿を本当にポップにすることができます。私たちは、画像がある投稿はない投稿に比べて94%も表示回数が多いという最近の研究を見つけました。これは大きい!
WPBeginnerの投稿には、必ずアイキャッチ画像を追加しています。これによってコンテンツがより魅力的になるだけでなく、ソーシャルメディアでシェアしてもらうこともできます。
現在、ほとんどのWordPressテーマは、おすすめ投稿画像(または投稿サムネイル)を使用しています。しかし、正直なところ、すべての投稿に完璧な画像を見つけるには多くの時間がかかります。
時間を節約し、サイトの視覚的な一貫性を保つために、初期画像を設定してみるのもいいかもしれません。
この投稿では、初期設定のアイキャッチ画像を設定することで、WordPressサイトのビジュアル戦略を最適化する方法をご紹介します。

WordPressで初期設定のアイキャッチ画像を設定する理由
アイキャッチ画像はサムネイル画像とも呼ばれ、WordPressの投稿やページの主要な画像です。
人気のWordPressテーマにはすべて、アイキャッチ画像のビルトインがサポートされています。
しかし、投稿にアイキャッチ画像をアップロードするのを忘れてしまうこともあるでしょう。あなたのサイトに他の投稿者がいる場合、彼らはその重要性に気づかず、アイキャッチ画像の追加をスキップしてしまうかもしれません。
WordPressテーマでは通常、複数のエリアでアイキャッチ画像を使用します。アイキャッチ画像を追加し忘れると、ブログのアーカイブやホームページのような重要な場所を含め、サイトのデザインに隙間ができてしまうかもしれません。
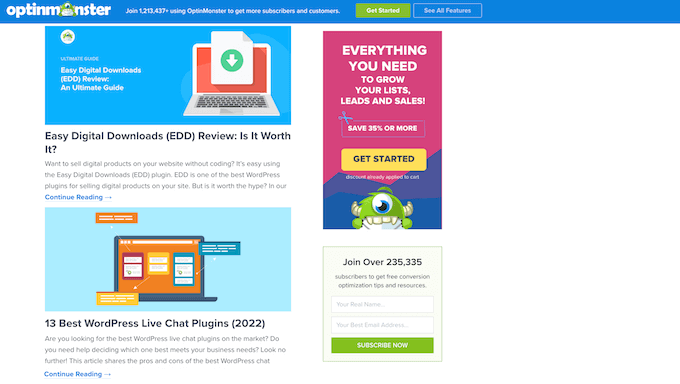
例えば、以下の画像では、OptinMonsterがブログのインデックスにアイキャッチ画像を表示していることがわかります。

また、人々はプレーンテキストよりも画像の方が魅力的だと感じます。アイキャッチ画像がない投稿は、トラフィックが減り、コンバージョン率が下がる可能性があります。
このことを念頭に置いて、WordPressで初期設定のアイキャッチ画像を設定することをお勧めします。こうすることで、アイキャッチ画像がないときでもサイトに何か表示させることができる。
簡単にご覧いただけるよう、各セクションにクイックジャンプリンクを設けました:
WordPressで初期設定のアイキャッチ画像を設定する方法
デフォルトのアイキャッチ画像を設定する最も簡単な方法は、Default Featured Imageプラグインを使用することです。このプラグインは、WordPressのメディアアップページに新しい設定を追加し、予備のアイキャッチ画像をアップロードできるようにします。
まず、Default Featured Imageプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらのステップバイステップガイドをご覧ください。
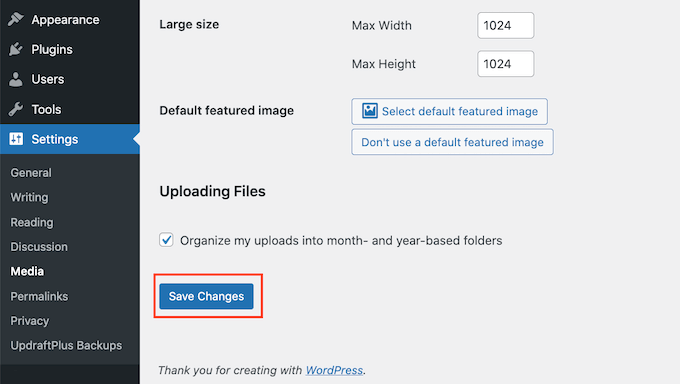
有効化したら、設定 ” メディアにアクセスしてください。初期設定のアイキャッチ画像を選択」ボタンをクリックしてください。

WordPressメディアライブラリから画像を選択するか、新規ファイルをアップロードします。
フォールバックを選択したら、画面を一番下までスクロールし、「変更を保存」をクリックします。

WordPressは、あなたが選んだ画像を、あなたがおすすめ画像を提供していない投稿やページの初期設定サムネイルとして使用します。
上記と同じプロセスを繰り返すことで、初期設定画像をいつでも変更することができます。
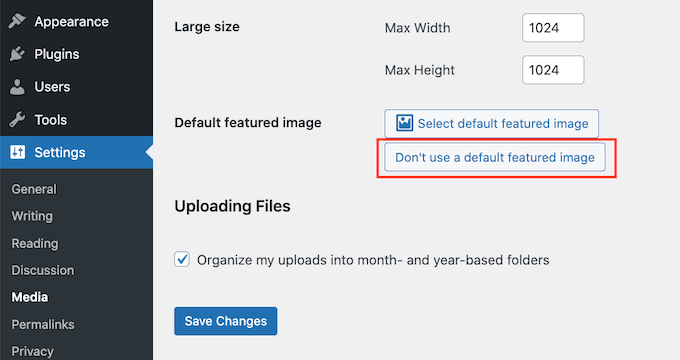
初期設定のアイキャッチ画像を使用したくない場合は、設定 ” メディアに移動してください。そして「初期設定のアイキャッチ画像を使用しない」ボタンをクリックしてください。

完了したら「変更を保存」をクリックするのをお忘れなく。
ソーシャルメディアのアイキャッチ画像を初期設定する方法
ソーシャルメディア・プラットフォームは、新しい読者を獲得し、フォロワーを増やし、より多くの人にサイトを訪れてもらうのに最適な場所です。そのためには、興味深く魅力的なコンテンツをソーシャルメディアアカウントに投稿する必要があります。
また、投稿と一緒にシェアされるアイキャッチ画像は、より多くの人にサイトを訪れてもらうことができます。
しかし、ソーシャル・メディア・サイトは、あなたがコンテンツをシェアしたときに、自動的にあなたのアイキャッチ画像を表示するわけではありません。間違ったサムネイルが表示されることもある。WordPressで間違ったサムネイルを修正する方法をご紹介します。
それを念頭に置いて、異なるソーシャルメディアプラットフォーム用に初期設定のアイキャッチ画像を設定することもできます。これらのプラットフォームは、ユニークなアイキャッチ画像なしで共有された投稿には、このフォールバックを使用します。
そのためには、All In One SEO(AIOSEO)プラグインの使用をお勧めします。

AIOSEOは、WPBeginnerを含む300万以上のサイトで使用されている、市場で最高のWordPress用SEOプラグインです。最も初心者に優しく、包括的なSEOツールキットを提供し、検索エンジン向けにWordPressブログやサイトを微調整するのに役立ちます。
この投稿では、AIOSEOの無料版を使用する。
まず、WordPressにAIOSEOプラグインをインストールし、有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
プラグインを有効化すると、セットアップウィザードが起動します。プラグインを設定するには、「Let’s Get Started」ボタンをクリックし、画面の指示に従ってください。ヘルプが必要な場合は、WordPressでAll In One SEOを適切に設定する方法についてのガイドを参照してください。
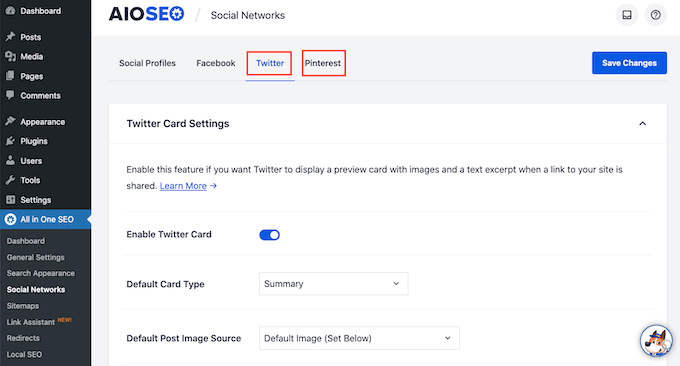
それが済んだら、All In One SEO ” ソーシャルネットワークにアクセスしてください。

Facebook、Twitter、Pinterestのタブが表示されます。これらのタブを使用して、異なるプラットフォーム用に独自の初期画像を設定することができます。
例として、Facebookのアイキャッチ画像を初期設定する方法を見てみましょう。まず、「Facebook」タブをクリックします。

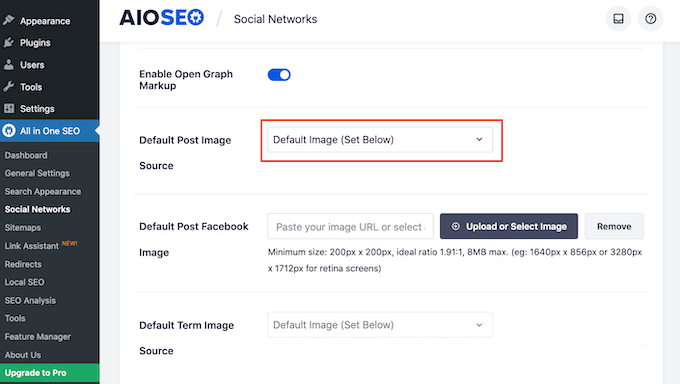
その後、’Default Post Image Source’ ドロップダウンを開きます。
そして、「初期設定画像(以下に設定)」を選ぶことができます。

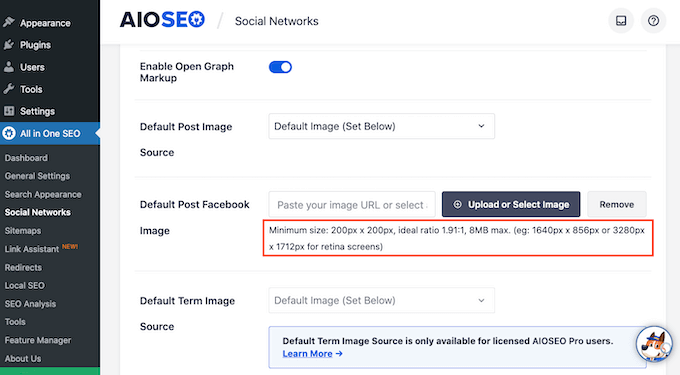
次に、「初期設定投稿Facebook画像」セクションを見つけます。
ここでは、Facebookでシェアされたときに画像が美しく見えるようにするためのヒントをご紹介します。

詳しくは、WordPress用ソーシャルメディアチートシート(英語)をご覧ください。
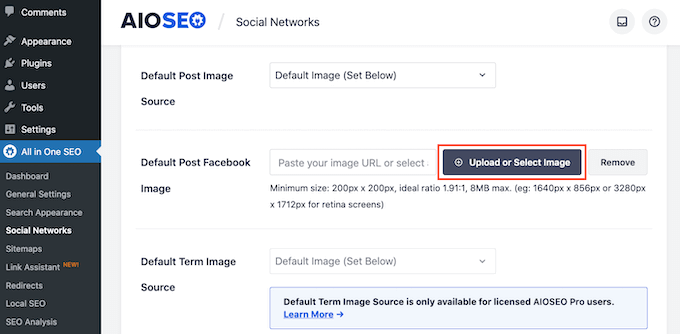
初期設定のアイキャッチ画像を設定するには、「画像のアップロードまたは選択」ボタンをクリックしてください。

WordPressメディアライブラリが開きます。メディアライブラリから画像を選択するか、新規ファイルをアップロードすることができます。
最後に、「変更を保存」ボタンをクリックします。このステップを完了すると、Facebookは利用可能なアイキャッチ画像がない場合はいつでもこの画像を使用します。
TwitterまたはPinterestの初期画像を設定するには、’Twitter’または’Pinterest’タブをクリックするだけです。その後、上記と同じ手順でフォールバック画像を選択できます。

WordPressのアイキャッチ画像に関するエキスパートガイド
WordPressでプラグインを使って初期設定のアイキャッチ画像を設定する方法について、この投稿がお役に立てれば幸いです。WordPressのアイキャッチ画像に関する他のガイドもご覧ください:
- 用語集アイキャッチ画像
- WordPressでおすすめ画像や投稿サムネイルを追加する方法
- WordPressブロックエディターにおけるカバー画像とアイキャッチ画像の比較(初心者ガイド)
- WordPressでアイキャッチ画像が表示されない場合の対処法
- WordPressで投稿日:カテゴリーに基づいたフォールバックおすすめ投稿画像を設定する方法
- WordPressでおすすめ画像を自動的に投稿にリンクする方法
- WordPressで複数の投稿サムネイル/おすすめ投稿画像を追加する方法
- WordPress投稿でアイキャッチ画像が2回外観されるのを修正する方法
- WordPressでアイキャッチ画像を一括編集する方法
- WordPressで投稿にアイキャッチ画像を必須にする方法
- WordPressのベストアイキャッチ画像プラグインとチュートリアル
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Lesley
It solved my problem of not being able to show my podcast image on all my podcast episodes. BUT it over-rode the thumbnail of all my past blog posts with the featured image too. I did not want it to do that
Mohsin Alam
I used this plugin and worked fine but when themes related plugin pulled post then seeing this message Warning: Illegal string offset “class” in ……… on line 221 []
Please suggest me another plugin or help me to fix this error.
WPBeginner Support
Take a look at this tutorial to set default featured image without a plugin.
Admin
Deepa Govind
Is it possible to set up default feature image for each category?
WPBeginner Support
Yes, and we have a handy guide on how to set default featured image for categories in WordPress.
Admin
Dexxe
I want the default image to appear on the home slider but not on the blog page. How can I do that?
Samedi Amba
I tried the technique on my blog, but does not work. The plugin does not add an option to Settings>>Media as mentioned in this article. What could be the problem? Could it be a plugin conflict?
Editorial Staff
It could be a plugin conflict.
Admin