効果的なコミュニケーションは、WordPressサイトで信頼を築き、ポジティブなユーザー体験を生み出す鍵です。そのために重要なのが、フォーム送信後の確認メールの送信です。
確認メールには多くの目的があります。ユーザーが無事にメッセージを受け取ったことを安心させ、フォームの送信に気づかれない不安を軽減し、追加情報や次のステップを提供する可能性もあります。
私たちは長い間お問い合わせフォームを扱ってきており、読者から寄せられた質問に対するフォローアップも欠かしません。そしてこの投稿では、WordPress のフォーム送信後にユーザーに確認メールを簡単に送信する方法(ステップバイステップ)をご紹介します。

なぜWordPressで自動確認メールを設定するのか?
確認メールは、ユーザーが WordPress サイトのお問い合わせフォームやその他のフォームに入力したときに送信されます。
自動確認メールを送信することで、ユーザーからの信頼と信用を築くことができます。また、ニュースレターへの登録やアカウントの作成など、ユーザーのアクションが完了したことを保証します。
WordPressのフォーム確認メールを設定する理由はたくさんあります:
- 購読者とのコミュニケーションラインを開く。
- リンク、ログイン情報、チュートリアルなど、価値あるフォローアップ情報を提供する。
- メールマガジンの購読を確認し、自動返信シーケンスを開始します。
- ユーザーのメールアドレスを確認することで、サイト上で作成されるスパムや偽アカウントを減らすことができます。
- オンラインストアがあれば、アップセルやクロスセルを提供するチャンスとなる。
それでは、WordPressでフォーム送信後に確認メールを簡単に送信する方法を見てみましょう。
WordPressフォーム送信後に確認メールを送信する方法
WPFormsプラグインを使用すると、WordPressフォーム送信後に確認メールを簡単に送信できます。
600万以上のサイトで使用されている、市場で最高のWordPressお問い合わせフォームプラグインです。
WPBeginnerでは、すべてWPFormsを使用してフォームを作成しており、常に素晴らしい経験をしてきました。詳しくはWPFormsのレビューをご覧ください。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:予算に余裕がある場合は、WPFormsの無料版を使ってメール確認を設定することができます。Stripe決済やスパム対策などの機能もあります。
しかし、プロバージョンでは、条件付きロジックフォーム、2,000以上のテンプレート、メールマーケティングツールとの統合など、さらに多くの機能を利用できるようになります。
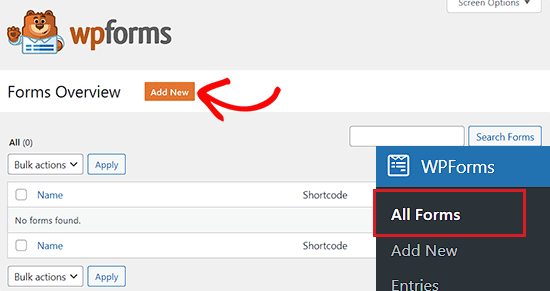
有効化したら WordPress 管理サイドバーから WPForms ” All Forms ページに移動し、’新規追加’ ボタンをクリックします。

テンプレートの選択」ページが表示されますので、作成するフォームの名前を入力します。
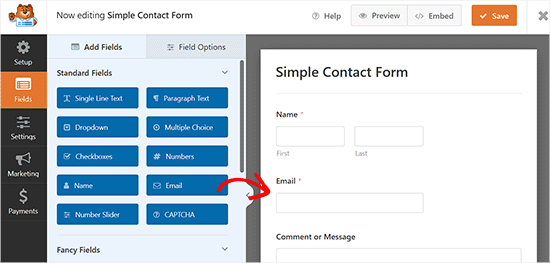
次に、フォームテンプレートを選択します。このチュートリアルでは、’Simple Contact Form’ テンプレートを使ってフォームを作成します。

選択すると、WPFormsフォームビルダーが画面に表示されます。
ここから、左側のサイドバーから右側のフォームプレビューに異なるフォームフィールドをドラッグ&ドロップすることができます。
詳しい手順については、チュートリアルのWordPress お問い合わせフォームの作り方をご覧ください。

フォームを作成したら、次は WordPress の確認メールを設定しましょう。このメールは自動的に送信され、フォームの送信が正常に受信されたことをユーザーに知らせます。
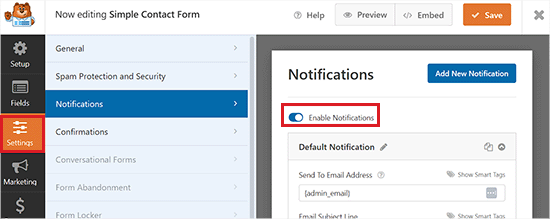
これを行うには、フォームビルダーの左カラムから「設定」タブに切り替える必要があります。
そこで「通知」タブを開く。ここで、「通知の有効化」トグルがオンになっていることを確認する必要があります。
このトグルをオフにすると、ユーザーに確認メールを送信できなくなります。

次に、確認メールを送信する相手を選択する必要があります。
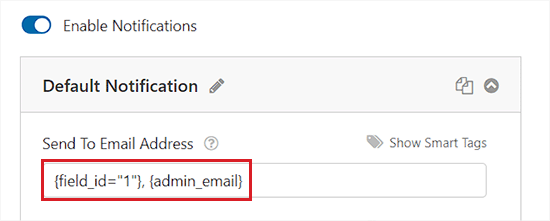
初期設定では、「送信先メールアドレス」は管理者のメールに設定されています スマートタグ {admin_email}。これはWordPressブログを設定する際に使用したメールです。
つまり、ユーザーがフォームを送信するたびに、あなたのビジネスEメールアドレスに確認メールが届きます。
確認メールがユーザーにも配信されるようにするには、メールフィールドに新しいスマートタグを追加する必要があります。
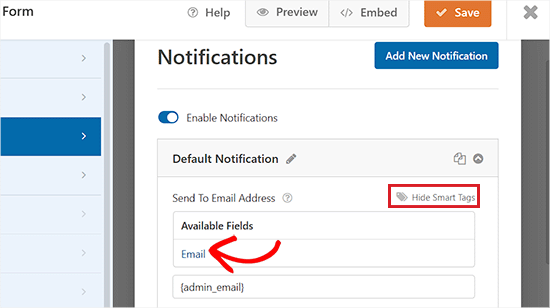
これを行うには、「メールアドレスに送信」フィールドの真上にある「スマートタグを表示」オプションをクリックするだけです。

利用可能なスマートタグが表示されますので、「メール」オプションを選択してください。これにより、「送信先メールアドレス」フィールドにユーザーのメールアドレスがタグ付けされます。
WPFormsはユーザーがフォームに入力するメールアドレスに確認メールを送信するようになりました。
フィールド内のスマートタグはカンマで区切る必要があることに注意してください。

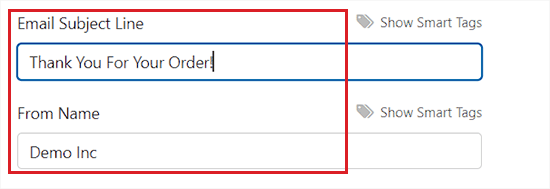
次に、メールの件名を変えましょう。
メールの件名の初期設定は「新規登録」です。しかし、この行は簡単に変更することができ、ユーザーにとってより意味のある他の行を入力することができます。
例えば、WooCommerceストアで注文確認メールを送信する場合、件名を “Thank You for Your Order!”に変更することができます。
その後、確認メールの「差出人名」を変更する必要があります。
これは、確認メールを送信したユーザーを表示するために使用される名前です。このフィールドに会社名またはサイト名を入力することは理にかなっています。

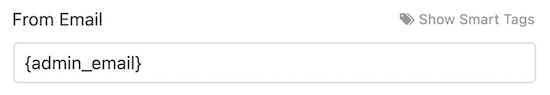
次に、’From Email’フィールドに入力する必要があります。これはユーザーに確認メールを送信するメールアドレスになります。
初期設定では、このフィールドのEメールアドレスは管理者のEメールアドレスと同じです。

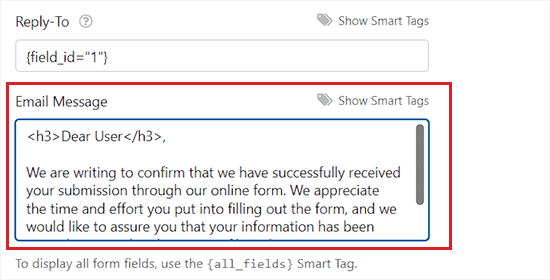
その後、ユーザーが自動返信メールに返信できるように、’Reply-To’フィールドを変更します。
空白の場合、メールは初期設定の管理者メールアドレスと同じになります。これはユーザーに送信される確認メールの返信先メールアドレスになります。
変更する必要はありませんが、返信先メールを標準の管理用メールアドレスとは異なるものにしたい場合もあるでしょう。
例えば、写真撮影のサイトを持っていて、新規顧客が見積もりを依頼するためのフォームがある場合、これらのメールを別のメールアドレスに送りたいかもしれません。

そうしたら、「メールメッセージ」セクションまでスクロールダウンしてください。
あなたのサイトでこのフォームを送信した人全員に送信するメールを書き出すことができます。さらに、HTMLを追加することで、プレーンテキストのメールの外観を変更することができます。
それ以外にも、{all_fields}スマートタグを含めることで、ユーザーが送信した情報をメールに追加することができます。

設定が完了したら、上部にある「保存」ボタンをクリックし、設定を保存することをお忘れなく。
これで WordPress にフォーム送信の確認メールが追加されました。
WordPressページにフォームを追加する
フォームの確認メールを設定したら、WordPressページにフォームを追加します。
まず、WordPressの管理サイドバーから既存または新規のページを開きます。
画面左上のブロック追加(+)ボタンをクリックし、ブロックメニューを開きます。
ここから、WPFormsブロックを探してブロックエディターに追加します。

その後、WPFormsブロックのドロップダウンメニューから先ほど作成したフォームを選択します。
最後に、「公開する」または「更新する」ボタンをクリックして変更を保存します。
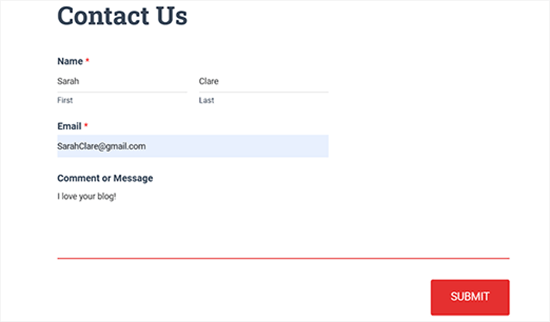
ユーザーはサイトに作成したお問い合わせフォームに入力して送信することができるようになります。

フォームを送信すると、ユーザーにも確認メールが送信されます。
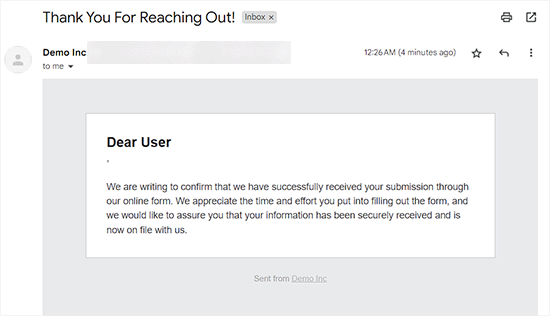
WPFormsで作成された確認メールはデモではこのように表示されました。

ボーナス: WP Mail SMTPでWordPressがメールを送信できない問題のトラブルシューティング
WordPressユーザーの多くが経験する大きな問題は、サイトがWordPressメールの送信を停止してしまうことです。
WordPressはPHPを使用してメールを送信するため、誤ってスパムと判定される可能性があります。このような場合、メールはユーザーの受信トレイに届かなかったり、スパムフォルダに入ってしまう可能性があります。
そのため、WordPressでのメール送信には常にSMTPを使用することをお勧めします。SMTPプラグインは、もう1つのレベルの検証を追加し、公式メールサーバー経由でメールを送信します。
WPメールSMTPは、SendLayer、Brevo、MailGunなど、お好みのSMTPサービスと簡単に接続できる、市場で最高のWordPress SMTPプラグインです。

私たちのパートナーブランドのいくつかは、現在メール送信にこのサービスを使用しており、到達性が大幅に向上していることに気づいています。彼らのメールはもはやスパムには届かず、一貫して顧客の受信トレイに届いています。さらに詳しく知りたい方は、WP Mail SMTPのレビューをご覧ください。
また、WPFormsとも統合されており、ユーザーの受信トレイに直接メールを送ることが超簡単かつ安全にできます。
詳しくは、無料のSMTPサーバーを使ってWordPressメールを送信する方法のチュートリアルをご覧ください。
動画チュートリアル
文章での説明が苦手な方は、代わりに動画チュートリアルをご覧ください:
WordPress フォーム送信後に確認メールを送信する方法について、この投稿がお役に立てれば幸いです。お問い合わせフォームデザインのベストプラクティスと WordPress フォーム活用ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I completely forgot about this in my contact form. WpForms is really great in this regard.