ブログを始めたばかりの頃は、コメントするたびに小さな勝利のように感じていた。コメントをしてくれた人に個人的にお礼を言いたかったが、ブログが大きくなるにつれ、それを維持するのは不可能になった。聞き覚えがあるだろうか?
複数のWordPressサイトを管理し、数え切れないほどのブロガーを支援する中で、自動化されたサンキューメッセージは、適切な方法で行えば、個人的なレスポンシブと同じくらい効果的であることを発見した。重要なのは、本物の魅力が感じられるように適切に設定することだ。
WordPressのコメント欄にお礼のメッセージを追加する方法をご紹介しましょう。
小さなブログを運営している場合でも、多忙なサイトを運営している場合でも、これらの方法を使えば、何時間もコメントへの返信に費やすことなく、コミュニティを維持することができる。

お礼のメッセージを送るのが良い理由
誰かがあなたのWordPressブログに時間を割いてコメントを残してくれたとき、それは彼らが関心を持ってくれている明確なサインであり、その瞬間は彼らを認める絶好のチャンスです。
お礼のメッセージは、彼らのコメントが届いたことを素早く確認します。また、あなたが彼らの意見に感謝していることを示し、彼らの滞在を促します。
この小さな心遣いが、あなたのブログをより居心地の良いものにするのです。

関連投稿をチェックする、ニュースレターを購読する、商品を探すなど、読者を次のステップに導くためにメッセージを使うこともできます。
読者が最も興味を持っているときに、ユーザーのエンゲージメントを高めるシンプルな方法だ。
それを踏まえて、WordPressで簡単に2ステップでブログのコメントをしてくれた人にお礼のメールを送る方法を紹介しよう:
始めよう!
ステップ1:WordPressコメント最適化プラグインをインストールして有効化する
WordPressコメント最適化プラグインは、ブログのコメント欄を管理・改善するためのツールです。コメントをハイライトしたり、スパムフィルター機能を使ったり、コメント投稿者のエンゲージメントを高めたりすることができます。
私が試したすべてのプラグインの中で、コメントをしてくれた人にお礼のメッセージを送るにはThrive Commentsを使うことをお勧めする。使い方はとても簡単で、WordPressブログのコメント欄を改善するための追加機能がたくさんついている。
この詳細なThrive Themes Suiteのレビューで、私の使用経験についての詳細を見ることができます。
このプラットフォームを利用するには、まずThrive Themesのサイトに行き、アカウント登録する必要がある。

アカウント登録後、Thrive Themesのアカウントダッシュボードが表示されます。
そこから、「Thrive Product Managerプラグインをダウンロードしてインストールする」というリンクをクリックするだけです。

ダウンロードが完了したら、Thrive Product ManagerプラグインをWordPressサイトにアップロードしてインストールします。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
プラグインを有効化したら、WordPressダッシュボードから「Product Manager」にアクセスしてください。
次に、「アカウントにログイン」ボタンをクリックし、Thrive Themesのアカウント情報を入力します。

Thrive Product Managerダッシュボードが表示されます。
ここから、’Thrive Comments’を探し、’Install Product’ボックスをチェックします。
そして、画面下の「選択した製品をインストール(1)」ボタンをクリックします。

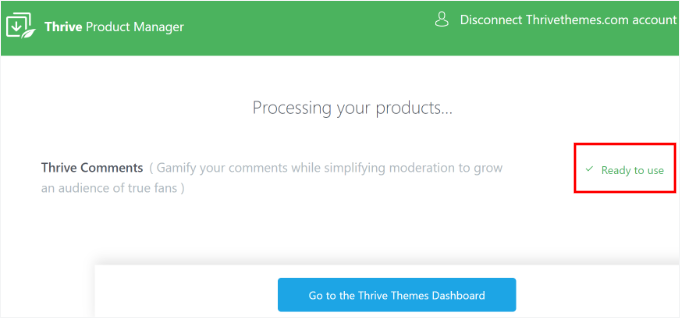
Thrive Commentsをインストールすると、「Ready to use」という成功メッセージが表示されます。
Thrive Themesダッシュボードへ」ボタンをクリックします。

ステップ2:コメントする人へのお礼メッセージを設定する
Thrive Themesのダッシュボードで、Thrive Commentsがサイトに正常にインストールされたことが確認できるはずです。
ブログのコメント投稿者へのお礼メッセージを作成する前に、コメントのモデレーションをオフにすることをお勧めします。そうすれば、誰かがコメントを残した直後に、モデレーション通知に置き換えられることなく、お礼のメッセージが外観されます。
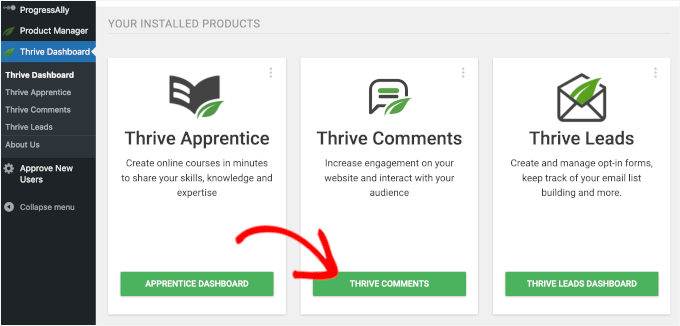
Thriveダッシュボード」から「Thriveコメント」ボタンをクリックするだけです。

Thrive Commentsの設定ページに移動します。
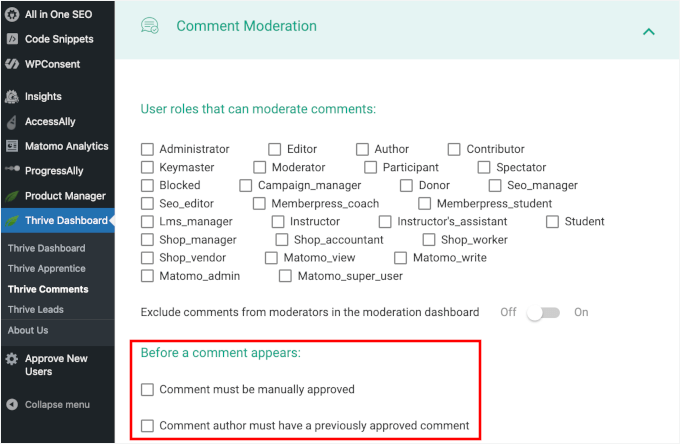
コメントする」セクションに展開しよう。
その後、’Before a comment appears:’ セクションの2つのチェックボックスにチェックが入っていないことを確認してください。

これで「コメント変換」セクションに切り替えることができ、カスタマイズできる2つのエリアが表示されます:
- 訪問者が初めてコメントをした後の動作を選択します。
- 訪問者が別のコメントをして戻ってきた後に何が起こるかを選択します。
初めてコメントする人から始めよう。
Thrive Commentsでは、誰かが最初のコメントを残した後に表示するオプションが5つ用意されています:
- メッセージ– コメントを確認するためのカスタマイザーメッセージを表示します。
- ソーシャルシェア– ユーザーがあなたの投稿をソーシャルメディアでシェアするよう促します。
- 関連投稿– あなたのサイトに長く滞在してもらい、ページビューの増加に貢献します。
- リダイレクト–サンキューページやスペシャルオファーなど、コメントした人を特定のページに誘導する。
- オプトインフォーム – ニュースレターの購読やフリーペーパーのダウンロードに誘いましょう。
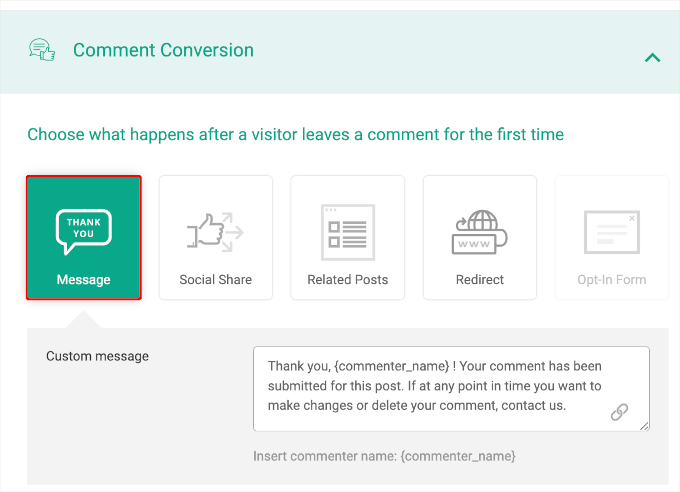
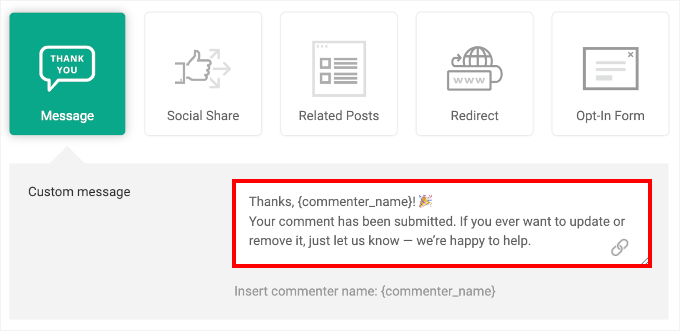
お礼のメッセージを設定するには、「メッセージ」ボックスをクリックします。

ここには「カスタマイザー」フィールドがあり、Thrive Commentsがすでに初期設定のお礼メッセージを設定しています。
このメッセージは、あなたのブランドの声により一致するように簡単に調整できる。
例えば、こんな風にもう少し親しみやすくするといいかもしれない:

すべてのメッセージを手動でパーソナライズする心配はありません。Thrive Commentsには、インサーターの名前などの詳細を自動的に挿入するスマートタグが含まれています。
編集が完了すると、「設定が正常に保存されました」という通知が表示されます。Thrive Commentsはあなたの変更を自動的に保存するので、区切りの保存ボタンを押す必要はありません。
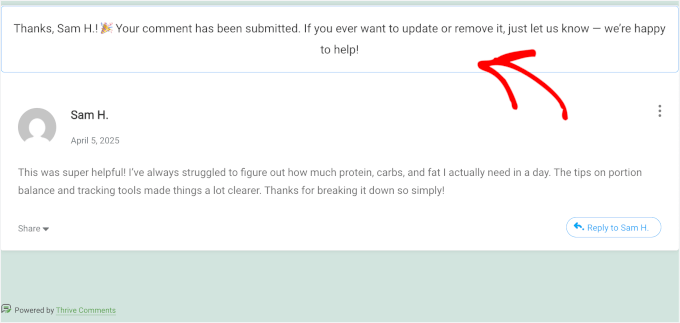
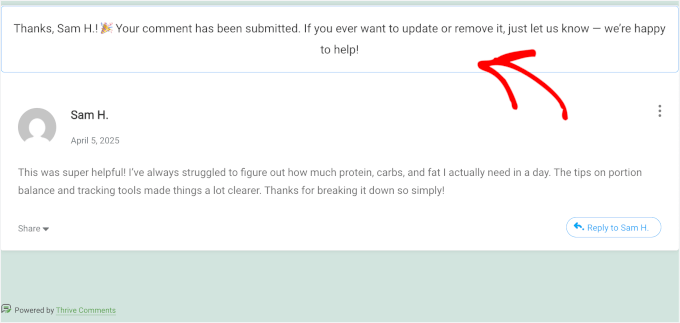
では、テストコメントを送信してみて、うまくいくかどうか試してみてください。私のデモWordPressサイトではこんな感じです:

これで完了です!これで、コメントした人への自動お礼メッセージの設定は完了です。
ボーナスステップ読者にメールマガジンを購読してもらう
このボーナス・ステップでは、ブログのコメント投稿者が戻ってきて、またコメントを残したときに何が起こるかを設定します。
利用可能なオプションは以前と同じですが、今回はオプトインフォームを使って、コメントした人にメールマガジンの購読を呼びかける方法をご紹介します。

なぜですか?リピーターは、すでにあなたのコンテンツにコメントしています。そのため、あなたのメールリストに参加してくれる可能性が高くなります。
読者がコメントした直後にオプトインフォームを設置することで、読者が興味を持つタイミングを逃しません。こうすることで、あなたのメールリストが、純粋にあなたのシェアする内容に関心を持っている読者から増える可能性が高まります。
そのためにはThrive Leadsプラグインが必要です。このリードジェネレータプラグインを使えば、目を引くオプトインとパワフルなフォームタイプでメールリストを簡単に増やすことができます。
それについての詳細については、私たちの完全なThriveテーマスイートのレビューをお見逃しなく✋!

Thrive Leadsプラグインのインストール
まず、Thrive Leadsをインストールして有効化し、オプトインフォームをデザイン・管理しましょう。
Thriveのプロダクトマネージャーで、「Thrive Leads」の「プロダクトをインストール」チェックボックスをクリックします。
そして、「選択した製品をインストール(1)」ボタンをクリックするだけです。

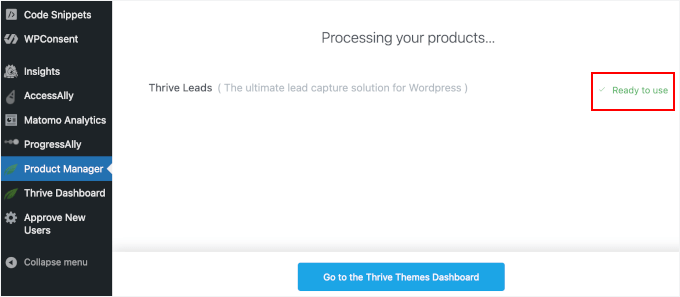
数分後、「Ready to Use」という通知が表示されるはずです。
ここから、’Go to the Thrive Themes Dashboard’ボタンをクリックするだけです。

ThriveとConstant Contactを統合してメールリストを管理する
Thrive Leadsのオプトインを作成する前に、メールマーケティングサービスに接続します。これにより、新規リードを自動的にメールリストに送信することができ、フォローアップ、タグ付け、セグメント分けを好きなように行うことができます。
このチュートリアルでは、Constant Contactを使用します。メールの送信、連絡先の管理、ニュースレターの作成が簡単にできる、最高のメールマーケティングサービスです。
メールマーケティングアプリの詳細については、Constant Contactのレビューをご覧ください。

まず、ThriveのAPI接続設定を開いてみましょう。
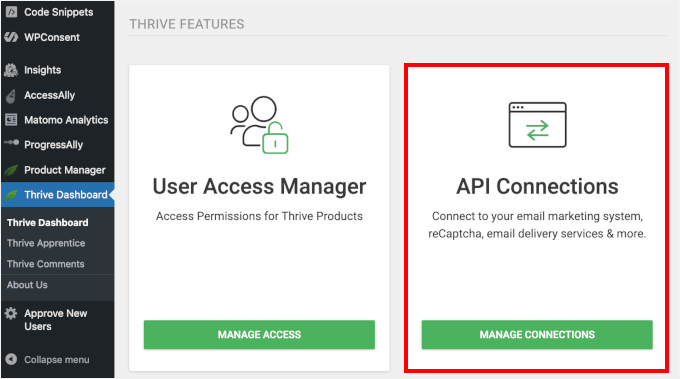
Thriveダッシュボードから、’API Connection’ボックスの’Manage Connections’をクリックします。

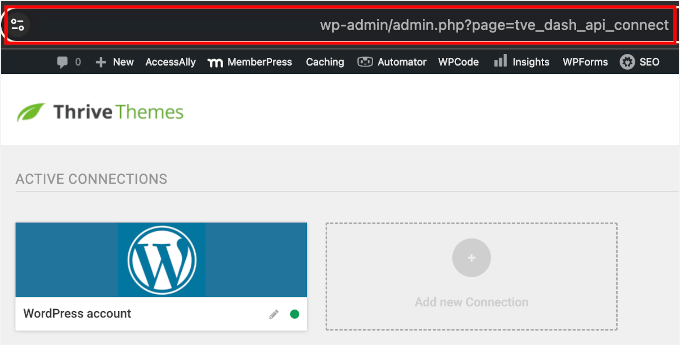
次の画面では、サードパーティとの接続を追加するメニューが表示されます。
ここで、ページのURLをコピーします。後でConstant ContactとThriveを接続する際に必要になります。

その後、Constant Contactのサイトで新しいタブを開いてアカウントを作成し、’Start Trial’をクリックします。
Constant Contactのサインアップページにリダイレクトされ、新しいアカウント詳細を入力することができます。

サインアッププロセスが完了したら、APIキーをジェネレータで生成することができます。これを行うには、新しいタブを開き、V3 API開発者ポータルにアクセスする必要があります。
マイ・アプリケーション」タブで「ログイン」をクリックします。

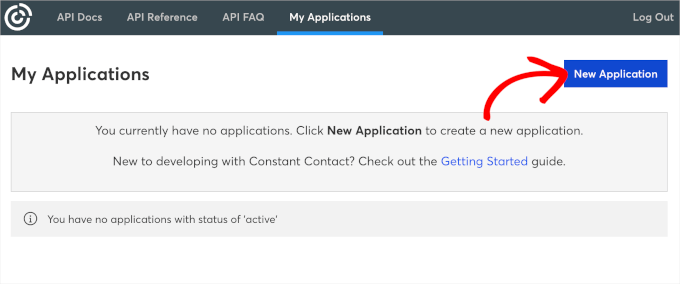
定数 Contactは、ポータルのダッシュボードにリダイレクトし、そこで新しいアプリケーションを作成するように促します。
新規申し込み」ボタンをクリックしてください。

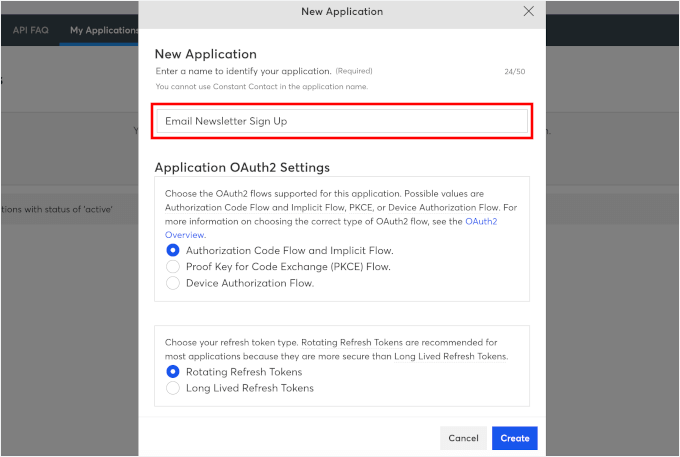
表示されるポップアップで、まず新しいアプリケーションに名前を付ける必要があります。例えば、私は「メールニュースレター登録」をアプリ名として使っています。
次のセクションでは、OAuth2アプリケーションとリフレッシュ・トークンのタイプを尋ねます。これらの設定はそのままにして、「Create」をクリックするとAPIキーが生成されます。

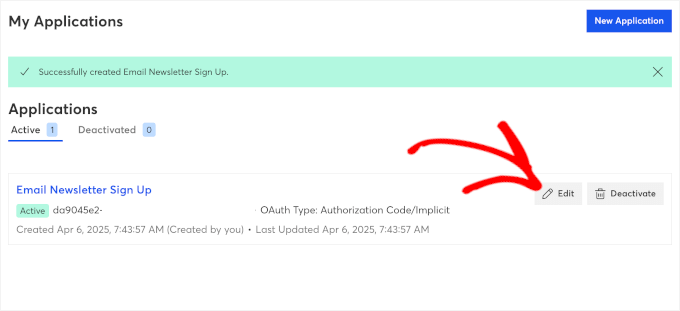
マイ・アプリケーション」ダッシュボードにリダイレクトされ、作成したアプリを見ることができます。
編集」をクリックするだけで、APIキーを含むアプリの情報にアクセスできます。

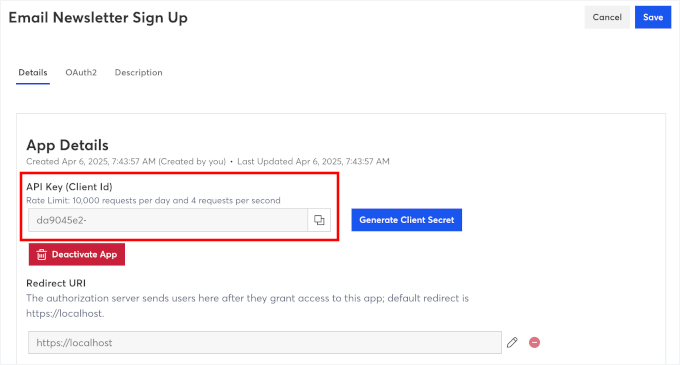
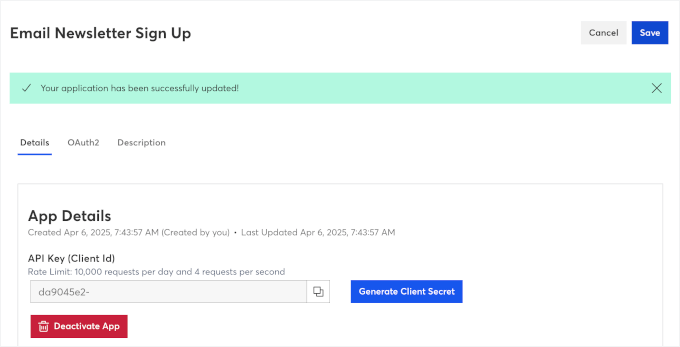
アプリの詳細が開きます。
APIキー(クライアントID)」セクションの下にある「コピー」アイコンをクリックしてください。

リダイレクトURI」フィールドで、鉛筆のアイコンをクリックして編集しよう。
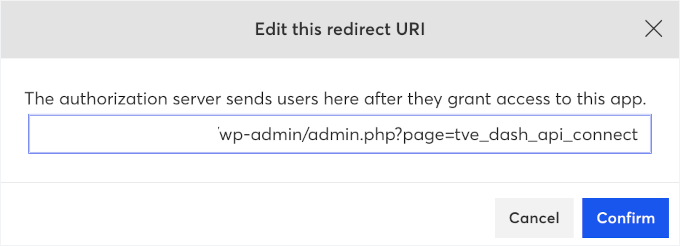
次に、「このリダイレクトURIを編集する」ポップアップで、Thrive Themes API接続ページのURLをフィールドに貼り付けます。以下のようになります:
https://your-domain.com/wp-admin/admin.php?page=tve_dash_api_connect
その後、『確認』をクリックするだけだ。

これでポップアップが閉じ、「アプリの詳細」ページに戻ります。
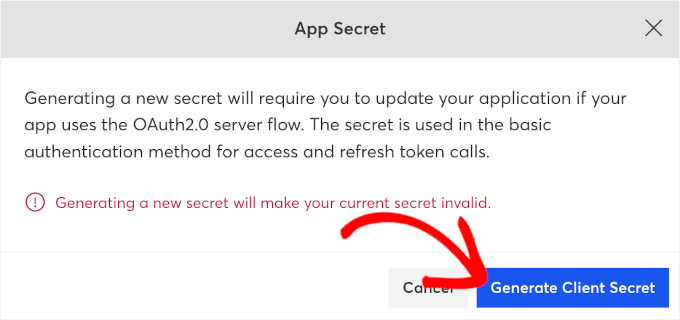
それでは、クライアントシークレットを作成しましょう。統合を完了するには、クライアントIDと一緒にこれが必要です。
表示されるポップアップで、’Generate Client Secret’ボタンをクリックします。

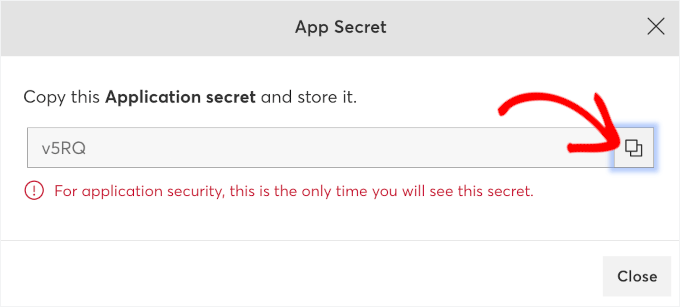
次のステップは、コードをコピーして安全な場所に保管することだ。
🚨簡単な注意事項です!クライアントシークレットをコピーして保存しておいてください – Thrive Themesのダッシュボードで設定する際、後で見ることができなくなります。

終了したら「閉じる」ボタンをクリックすれば、アプリの詳細ページに戻ります。
これで「保存」ボタンをクリックできる。
更新が完了した旨の通知が表示されます。

次は、Constant ContactとThriveを接続する番です。
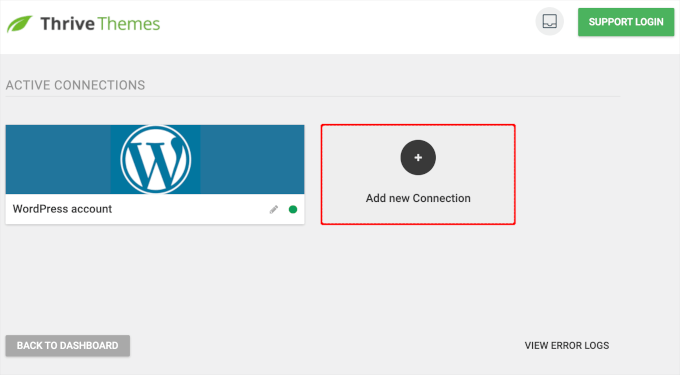
Thriveダッシュボードの「接続の管理」ページに戻ることができます。次に、’+ Add new Connection’をクリックして開始します。

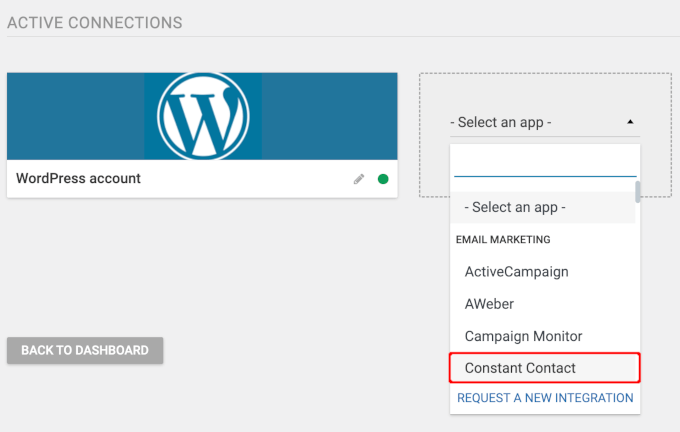
アプリを選択するドロップダウンが表示されます。
ドロップダウンを開くと、Thrive Themesはあなたが統合することができますメールマーケティングアプリの数十を提供していることがわかります。
先に進み、’Constant Contact’を選択します。

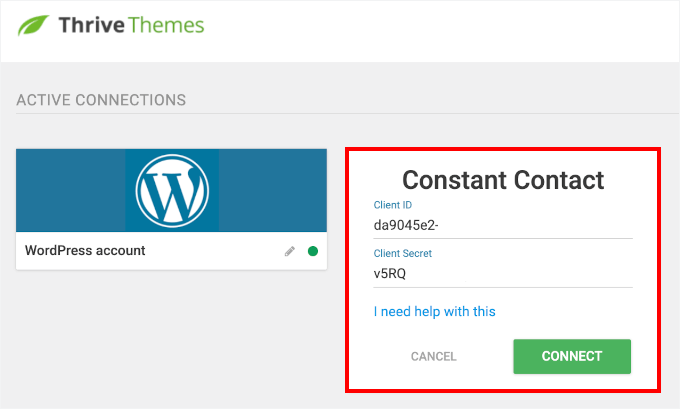
Constant Contactの’クライアントID’と’クライアントシークレット’フィールドが表示されます。
それぞれのフィールドに情報をコピー&ペーストするだけです。その後、「接続」ボタンをクリックするだけです。

その後、Thriveが統合処理を行います。
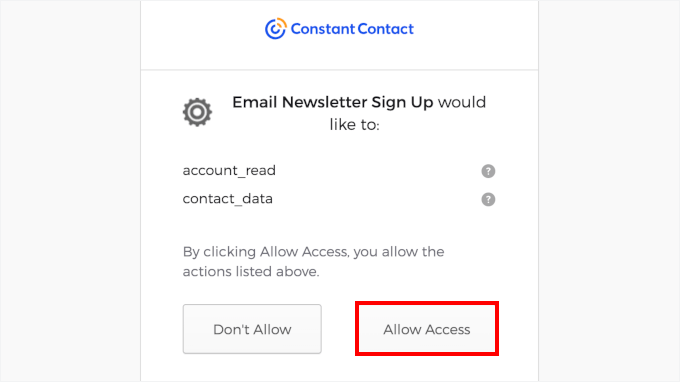
次の画面では、アクセス権限ボックスが表示されますので、そこで「アクセスを許可」ボタンをクリックします。

それで終わりだ!
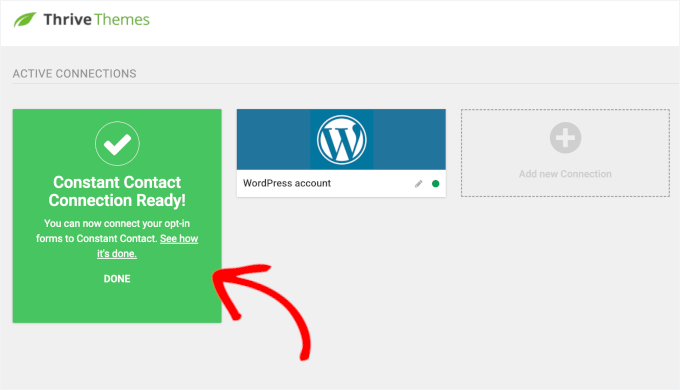
このような成功メッセージが表示されるはずだ:

これで、メール購読ポップアップを作成する準備ができました。
ThriveBoxポップアップオプトインフォームの作成
ThriveBoxは、Thrive Leadsによるポップアップ式のオプトインフォームです。WordPressブログにコメントを送信するなど、ユーザーが特定のアクションを起こしたときに外観が表示されます。
そのため、ちょうどいいタイミングで注目を集めるのに最適なツールとなる。
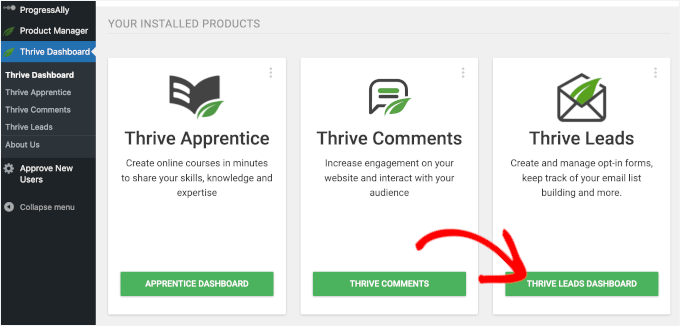
ThriveBoxを作成するには、まずThriveダッシュボード ” Thrive Leadsダッシュボードに移動します。

次の画面では、主に4つのオプションが表示されます:
- リードグループ– オプトインフォーム(リボン、スライドイン、投稿フッターなど)のセットで、1つのキャンペーンとして機能します。ターゲティングルールを使用して、WordPressサイト上の外観や閲覧者をコントロールすることができます。
- リードショートコード– 作成したオプトインフォームをショートコードを使って投稿やページに直接挿入します。コンテンツ内にフォームを表示させたい場合に最適です。
- ThriveBoxes– リンクをクリックしたり、この場合はコメントを送信するなど、ユーザーがアクションを起こした後に表示されるポップアップフォームです。
- Signup Segue– ウェビナーやボーナスダウンロードのようなものに最適な、既存の購読者のためのワンクリックサインアップリンクを作成します。
このチュートリアルでは、誰かがコメントを残した後にオプトインフォームを表示させたいので、ThriveBoxesに焦点を当てます。
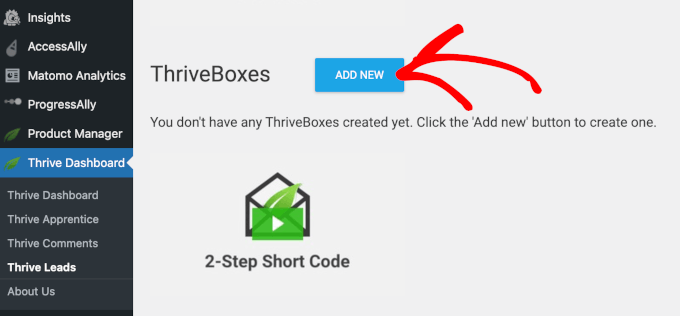
では、「ThriveBoxes」セクションの「新規追加」ボタンをクリックしてみましょう。

ポップアップが表示され、ThriveBoxに名前を付けるよう求められます。
空欄に名前を入力してください。これはあなたの参考のためだけなので、訪問者には見えません。しかし、後でそれを認識するのに役立つように、何か説明的なものを選択することをお勧めします。
完了したら、’Add ThriveBox’ボタンをクリックします。

次に、あなたのThriveBoxが’ThriveBoxes’セクションのリストに追加されたことがわかります。
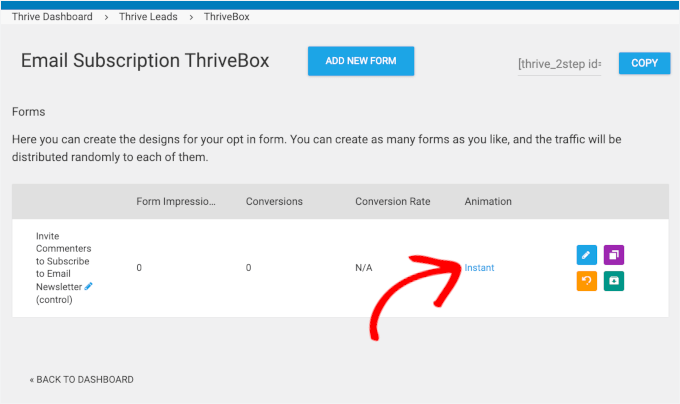
ここから「編集」ボタンをクリックして、オプトインフォームをカスタマイズすることができます。

次の画面で「新規フォームを追加」をクリックしましょう。
📌注意:ThriveBoxでは、最初に“あなたは初心者ユーザーですか、それとも上級ユーザーですか? “のような簡単な質問をするマルチステップフォームを作成することができます。- というような簡単な質問をし、その回答に基づいてカスタマイズされたオプトインメッセージを表示するようなマルチステップフォームを作成することができます。
そのため、各ThriveBoxはすべて同じポップアップ内に複数のフォームバリエーションやステップを含めることができます。

次に、オプトインフォームの名前を入力するプロンプトが表示されます。
例えば、Subscription Formのように、好きな名前を使うことができます。

追加したら、「編集」ボタンをクリックしてください。
Thrive Leadsエディターの新しいタブが開き、オプトインフォームを作成することができます。
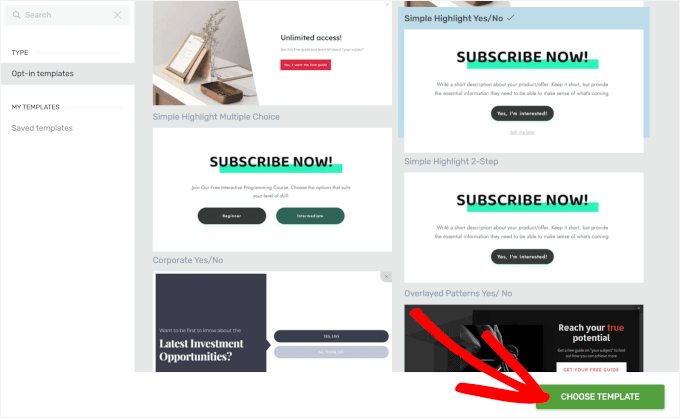
ここで最初にすることは、テンプレートを選択することである。テンプレートをクリックし、もう一度「テンプレートを選択」ボタンをクリックします。

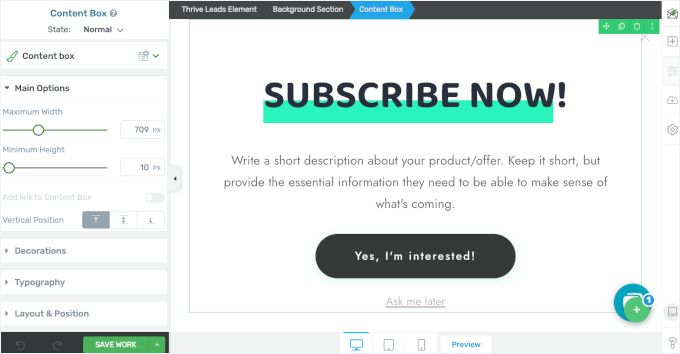
Thrive Leadsエディターにリダイレクトされます。
ライブプレビューでは、要素をドラッグ&ドロップして移動したり、既存の要素を編集・削除することができます。カスタマイズオプションは左側のパネルに、その他のオプションは右側のパネルにあります。

このオプトインをConstant Contactに接続するので、「はい、興味があります!」ボタンを「リードジェネレーション」要素に置き換えてみましょう。
これにより、API接続オプションにアクセスできるようになり、フォームをメールサービスに直接リンクできるようになります。
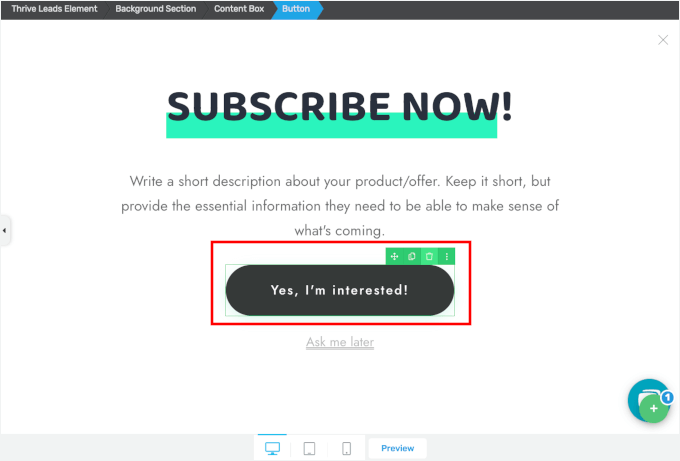
そのためには、「Yes, I’m Interested!」ボタンをクリックしてオプションを開きましょう。その後、ゴミ箱内のアイコンをクリックすれば削除できます。

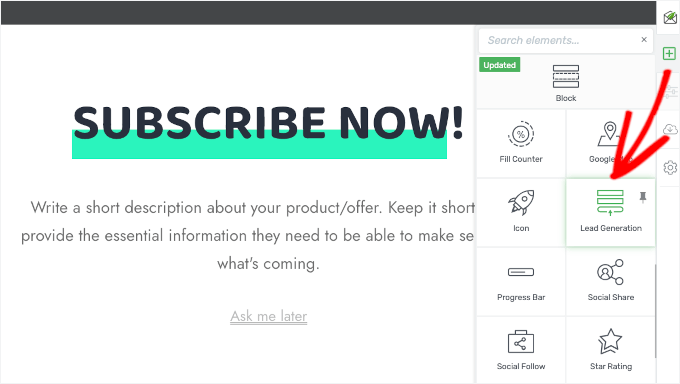
新規要素を追加するには、右パネルの「+」ボタンをクリックします。
次に、リードジェネレータオプションを選択します。

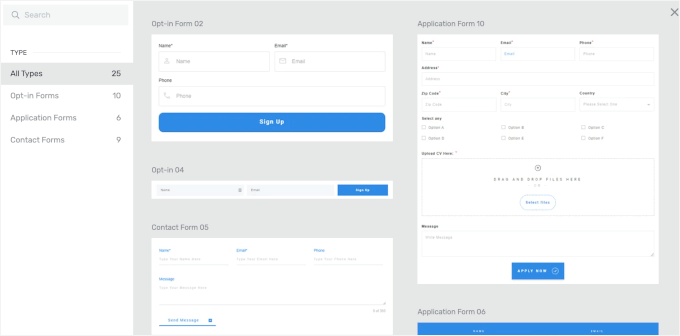
リードジェネレーション要素のテンプレートを選択するポップアップが開きます。
このポップアップを少し探って、使いたいテンプレートをクリックしてください。テンプレートをクリックすると、ライブエディターに表示されます。

さて、いよいよ接続の設定だ。
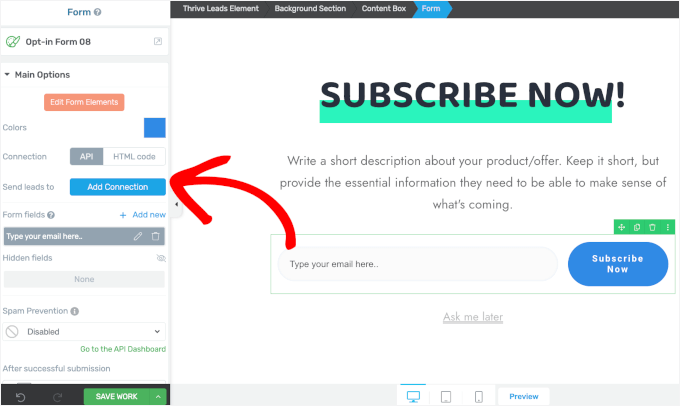
まず、Lead Generation要素が有効化されていることを確認しましょう。左のパネルにカスタマイズオプションが表示されます。
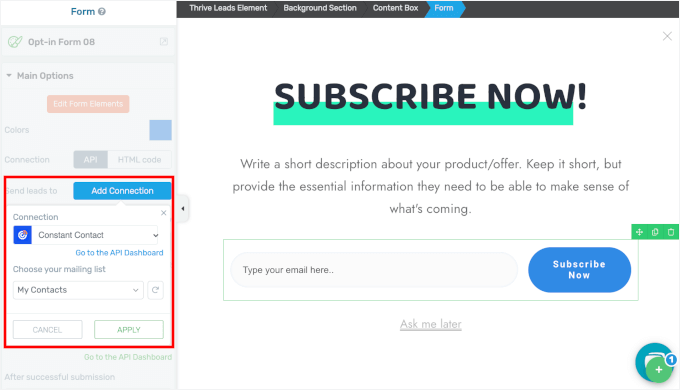
Main Options’セクションに、API接続メニューが表示されているはずです。Add Connection’ボタンをクリックしてください。

次のステップは、ドロップダウンメニューを開き、’Constant Contact’を選択することです。
これで「適用」ボタンをクリックできる。

この設定により、ニュースレターに登録したブログのコメント者は、自動的にConstant Contactのメールリストに追加されます。
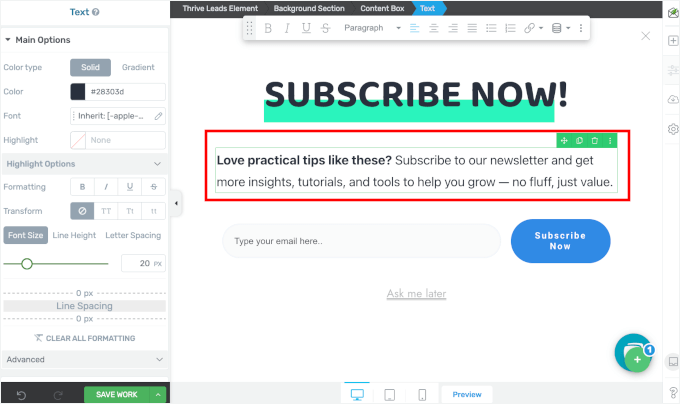
次に、text要素を編集したいかもしれない。
クリックすればすぐに編集できる。

すべて満足したら、「Save Work」をクリックして設定を保存するのをお忘れなく。
保存したらエディターを閉じ、WordPress管理エリアのThrive Leadsページに戻ります。
ここで最後にすることは、フォーム・アニメーションのカスタマイズです。
初期設定のアニメーション・スタイルは「Instant」だが、リンクをクリックするとさらに多くのオプションが表示される。

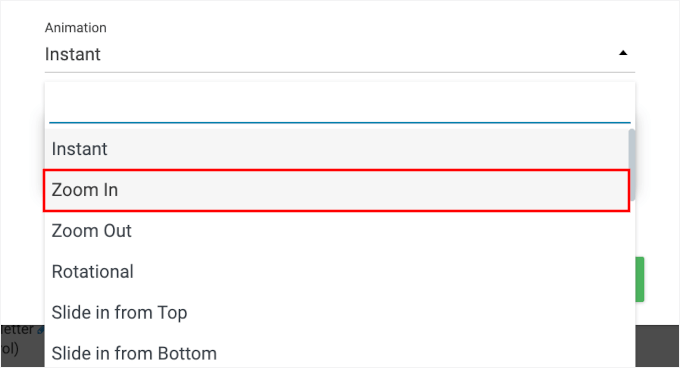
新しいアニメーションを選択するポップアップウィンドウが開きます。
このチュートリアルでは、「ズームイン」を選択します。

オプトインフォームのアニメーションを選択した後は、ポップアップウィンドウを閉じるだけです。
Thrive Commentsオプトインフォームの設定
メールマーケティングサービスとオプトインフォームの準備ができましたので、Thrive Comments内ですべてつなげてみましょう。
WordPress管理エリアから、Thriveダッシュボード ” Thrive Commentsに移動することができます。

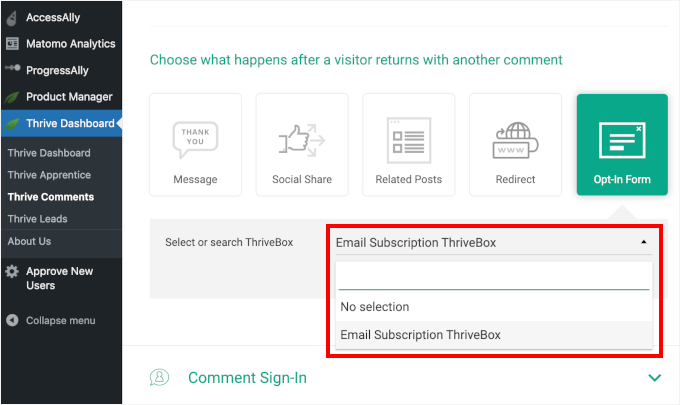
次に、「コメント変換」セクションをクリックして展開し、「オプトインフォーム」を選択します。
その後、ドロップダウンメニューを展開し、作成したThriveBoxをクリックします。

Thrive Commentsが自動的に設定を保存するので、読者をニュースレター購読者に変える準備はすべて整いました。
ここで、同じ名前とメールを使って、もう一度テストコメントを送信すると、オプトインフォームが動作しているのが確認できるはずです:

上のスクリーンショットからわかるように、メールアドレスは自動的にフォームフィールドに追加され、すべてがスムーズになる。
これで終わりです!コメントをしてくれた人にニュースレターを購読してもらう方法がわかりましたね。
ボーナスリソース 🔗:WordPressのコメントを改善する
コメント欄をもっと充実させたいですか?役立つチュートリアルをご覧ください:
- WordPressでユーザーがコメントに「いいね!」や「嫌い」をできるようにする方法
- WordPressのコメントでユーザーが画像をアップロードできるようにする方法
- WordPressで投稿者のコメントをハイライトする方法
- WordPressでコメントの総数を表示する方法
- WordPressでユーザーがコメントを編集できるようにする方法
- WordPressでブログ投稿のコメントを検索可能にする方法
- コメントリダイレクトでユーザーの注意をそらす方法
- WordPressのコメントを改善するベストプラグイン
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rashmirekha Moharana
Hi Syed,
Nice post but i have a small queries. Will it work if if my hosting provider is Blue host and i had installed/configured google apps email.
Is any special setting is required.
Thanks a lot in advance.
Mohammad Farooq
Syed,
This looks good. Lemme try it out .
Thanks.
Mahesh
Thank you Syed for this, I was looking for this option. I have installed the plugin and tested it. It works fine.
CleverK
That’s a new concept for audience engagement. Putting that in the new sites I’m building right now.
I’m one of those people who has begun to think of the Thank You Note as an antiquated concept best put behind us – but it’s all about the context and delivery. If you’re not wasting paper and ink, and the note is meant to be short and serve a function beyond some arbitrary social custom, I can see the benefit. Thanks for sharing this.
Mukesh
Awesome I have added this plugin now in my blog.
Lets see the response now.
Thanks