商品レビューは WooCommerce ストアにとって非常に価値がありますが、実際にお客様にレビューを書いてもらうのは難しい部分です。
多くの買い物客は購入に満足しているかもしれませんが、彼らにとって何かがない限り、フィードバックを残すことを simply 考えないかもしれません。
良いニュースは、これを解決するための簡単な方法があるということです。顧客がレビューを送信した直後に、自動クーポンコードを送信します。
これにより、顧客は時間を報酬として受け取り、あなたは将来のバイヤーが自信を持って意思決定を行うのに役立つ貴重なレビューを得られるという、シンプルな交換が生まれます。
私たちはストアオーナーがこの戦略をWooCommerceサイトで使用するのを支援してきました。その結果は常に印象的です。レビューが増え、リピート顧客が増え、バイヤーベースとの関係が強化されています。
本日は、ご自身の WooCommerce ストアでこの自動化システムをセットアップする方法をステップバイステップでご紹介します。

顧客がWooCommerceの商品レビューを残した後にクーポンを送信する理由
クーポンを送信することは、お客様に商品レビューを書いてもらうことを奨励する 1 つの方法です。これは、WooCommerce ストアで行えます。
多くのオンラインショッパーは、購入前にレビューを読みます。あなたのオンラインストアを訪れる人も含めてです。肯定的なレビューは、あなたのビジネスへの信頼と安心感を築くのに役立ち、レビューの良いストアでは顧客はより多くのお金を使う傾向があります。
しかし、多くの顧客は、購入に満足していてもレビューを残しません。オンラインビジネスが人々に製品をレビューしてもらう方法の1つは、特典、たとえば再エンゲージメントクーポンを提供することです。
WooCommerce では、組み込み機能を使用して簡単なクーポンを作成できます。ただし、製品をレビューした特定の顧客にクーポンを自動的に送信することは許可されていません。
一部のクーポンコードプラグインには、レビュー直後にクーポンコードを送信する機能もありません。
WooCommerceの割引クーポンコードを一つずつ送信するのは大変な作業なので、プロセスを自動化する方法をご紹介します。
このガイドはいくつかのステップに分かれており、これらのクイックリンクを使用して移動できます。
- ステップ1:Uncanny Automatorプラグインの設定
- ステップ 2: 製品レビュー後にクーポンコードを送信する自動レシピを作成する
- ステップ 3: Uncanny Automator クーポンコードメールレシピを有効化する
ステップ1:Uncanny Automatorプラグインの設定
顧客が製品をレビューした後にWooCommerceクーポンを自動的に送信する最良の方法は、Uncanny Automatorを使用することです。
これは、私たちがテストした中で 最高の WordPress および WooCommerce オートメーションプラグインです。コーディングなしで複雑なワークフローを構築でき、さまざまな WordPress プラグインやサードパーティサービスとスムーズに連携します。

WordPressウェブサイト向けのZapierのようなものだと考えてください。
詳細にレビューしました。実際の使用でのパフォーマンスを確認するには、Uncanny Automator のレビューをご覧ください。
注: 多くの一般的なタスクを自動化できる無料のUncanny Automatorプラグインがあります。ただし、WooCommerceと統合されているため、Uncanny Automator Proを使用します。
最初の手順は、Uncanny Automatorプラグインをインストールすることです。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
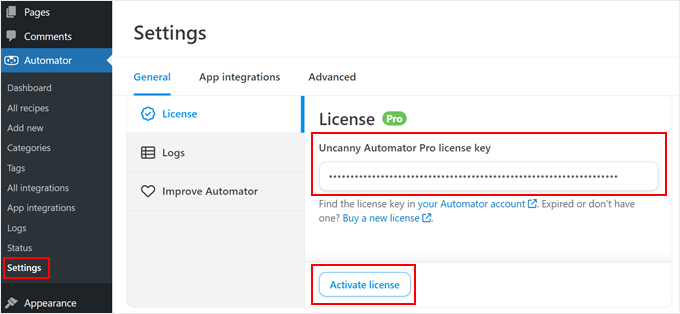
有効化したら、Automator » 設定 に移動し、「Uncanny Automator Pro ライセンスキー」フィールドにライセンスキーを入力します。この情報は Uncanny Automator ウェブサイトのアカウントで見つけることができます。
それが完了したら、「ライセンスを有効化」をクリックしてください。

ステップ 2: 製品レビュー後にクーポンコードを送信する自動レシピを作成する
この時点で、顧客があなたの商品のレビューをするたびにクーポンコードを送信する自動ワークフローを作成する準備が整いました。
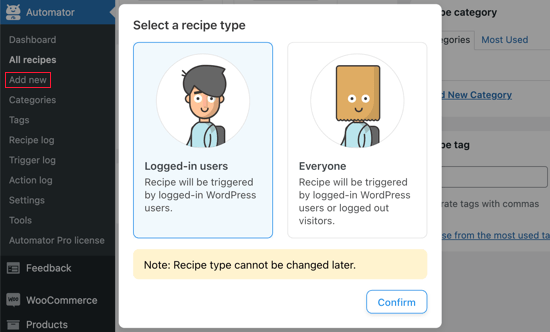
単純に Automator » 新規追加 に移動して、Uncanny Automator が「レシピ」と呼ぶ最初のワークフローを作成します。
ログインユーザー向けにレシピを作成するか、全員向けに作成するかを尋ねられます。顧客にはアカウントにログインしてほしいので、「ログインユーザー」を選択し、「確認」ボタンをクリックします。

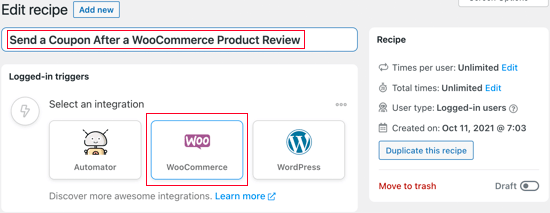
次に、「タイトル」フィールドにレシピの名前を入力して、レシピに名前を付けることができます。これは参照用ですので、好きな名前を使用できます。
Uncanny Automator は、WordPress ウェブサイトに設定されているすべての WordPress プラグインとサービスを確認し、利用可能な統合を表示します。
「連携を選択」の下にある「WooCommerce」をクリックしてください。

WordPressブログまたはウェブサイトでレシピを開始するきっかけとなるトリガーを選択できるようになりました。
ドロップダウンメニューで、「ユーザーが製品をレビューする」と入力し始め、表示されたら正しいオプションを選択してください。
次に、アクションをトリガーする条件を選択する必要があります。「連携を選択」の下にある WooCommerce アイコンをクリックすることから始めてください。
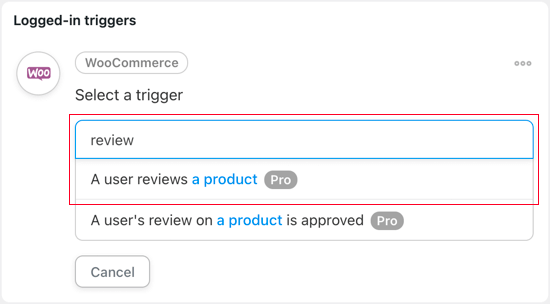
「トリガーを選択」で「レビュー」と入力します。ご覧のとおり、2つのオプションがあります。
「ユーザーが製品をレビューする」を選択した場合、Uncanny AutomatorはWooCommerceのレビューを投稿したすべてのユーザーにすぐにクーポンコードをメールで送信します。
一方、クーポンコードを送信する前に手動でレビューを承認したい場合は、次のトリガーを選択します。「ユーザーの製品レビューが承認されたとき」。

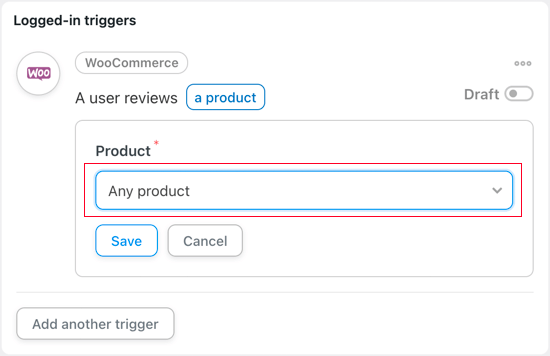
次に、ワークフローをオンラインマーケットプレイスのすべての製品に対して実行するか、特定の製品に対してのみ実行するかを選択する必要があります。
このガイドでは、デフォルト設定である「すべての商品」を使用します。

その後、「保存」ボタンをクリックして変更を保存します。
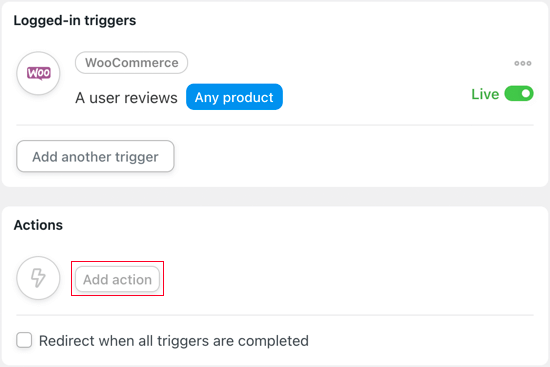
アクションを設定する時間です。クーポンを設定する方法はたくさんあるため、これは少し手間がかかります。
開始するには、「アクションを追加」ボタンをクリックします。

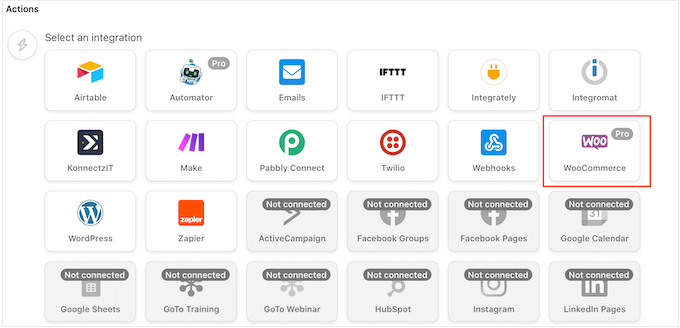
これで、Uncanny Automator のすべてのインテグレーションが表示されます。たとえば、WooCommerce からSMS 通知を送信できる Twilio インテグレーションがあります。
お客様がレビューを投稿するたびにWooCommerceのクーポンコードを送信したいので、「WooCommerce」を選択します。

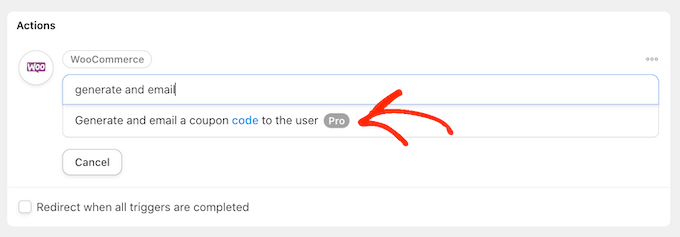
検索バーで「ユーザーにクーポンコードを生成してメールで送信する」と入力し始め、表示されたら正しいオプションを選択します。
これにより、クーポンコードを作成できる新しい設定が追加されます。

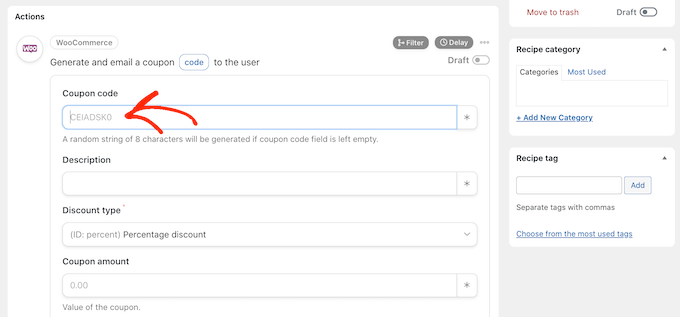
Advanced Coupons のようなプラグインを使用してクーポンを作成した場合は、単に「クーポンコード」フィールドにコードを入力します。
まだクーポンをお持ちでない場合は、フィールドを空白のままにすることができます。これによりクーポンコードが自動的に作成されるため、このガイドではその方法を説明します。

次に、「説明」フィールドにクーポンに関する説明を入力する必要があります。
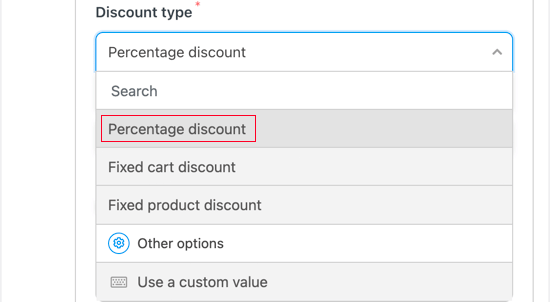
「割引の種類」フィールドでは、固定カート割引やパーセンテージ割引など、作成したいクーポンの種類を選択できます。
このガイドでは、「パーセンテージ割引」を選択します。

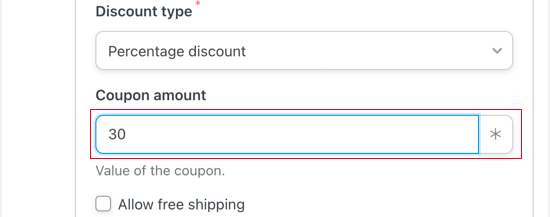
次に、「クーポン金額」フィールドに割引率を入力できます。
次の画像では、お客様に購入金額の30%割引を提供しています。

「送料無料を許可する」ボックスにチェックを入れることで、送料無料を提供することもできます。
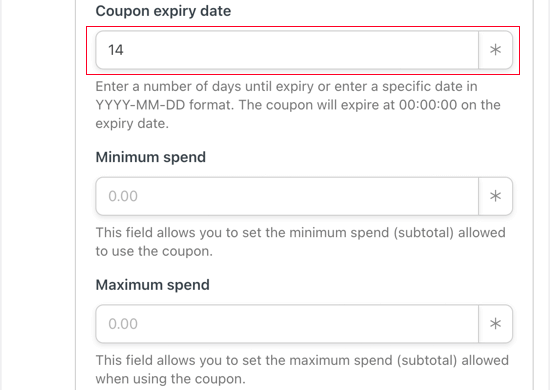
WooCommerceでクーポンをスケジュールすることで、かなりの時間を節約できます。とはいえ、クーポンに有効期限を設定したい場合があるかもしれません。その際は、YYYY-MM-DD形式を使用するか、クーポンが失効するまでの日数を入力してください。
例えば、次の画像では、クーポンは 14 日後に期限切れになります。

クーポンの最低および最高支出額を設定することもできます。ここではこれらのフィールドを空白にしておくので、顧客はどの購入でもコードを使用できます。
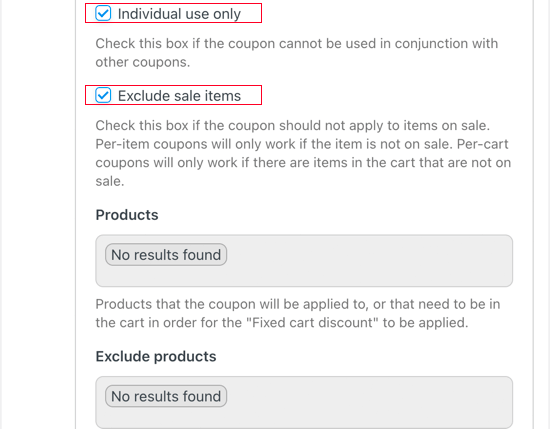
クーポンに適用できるその他の制限がいくつかあります。「個人利用のみ」は、顧客が同じ購入でこのクーポンを他のクーポンコードと併用することを防ぎます。
セールアイテムにクーポンを使用させたくない場合は、「セールアイテムを除外する」というチェックボックスもあります。

クーポンには、変更できる他の多くの設定があります。たとえば、このクーポンの使用を特定の製品に制限することができます。
これらの設定は非常にわかりやすいので、変更したい点がないか確認する価値はあります。
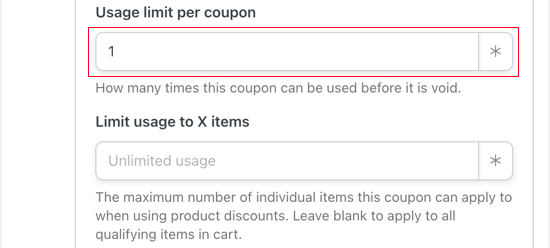
それが完了したら、「クーポンあたりの使用回数」セクションまでスクロールします。買い物客はこのクーポンを1回しか使用できないように、「1」と入力してください。

ショッパーがトランザクションで購入できるアイテムの数を制限することもできます。このガイドでは、顧客が WooCommerce カートにいくつアイテムがあってもこのクーポンを使用できるように、このフィールドは空白のままにします。
次に、顧客がレビューを投稿するたびに送信されるメールを作成できます。
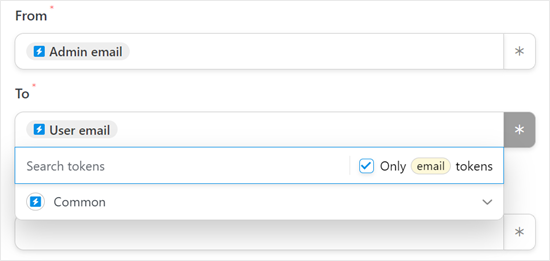
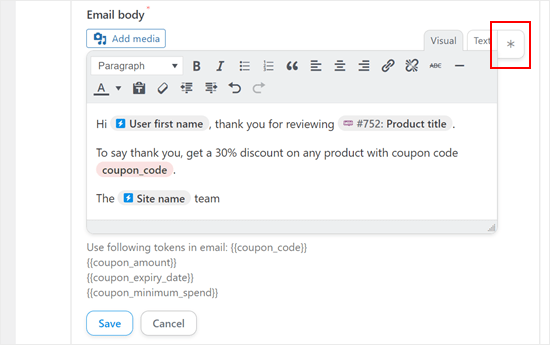
まず、送信元フィールドに「管理者メール」トークンが、宛先フィールドに「ユーザーメール」トークンが含まれていることを確認してください。追加するには、右側の「*」ボタンを使用できます。

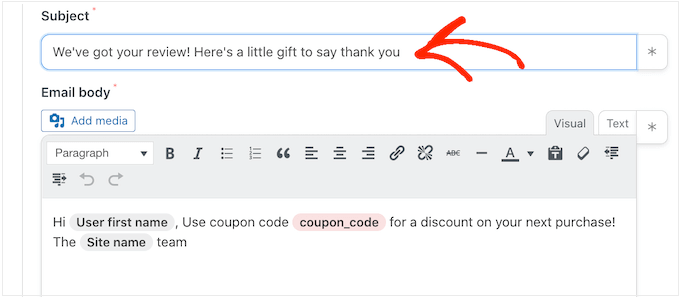
次に、「件名」フィールドにメールの件名を入力します。
その後、小さなテキストエディタにメールを入力できます。
メッセージを開いてもらうために、明確で説明的な件名を入力することをお勧めします。

その後、WooCommerce のメールメッセージを「本文」ボックスでカスタマイズできます。
プレーンテキストを入力することもできますが、買い物客の注文からプレースホルダー トークンを追加することで、より個人的なメッセージを作成することもできます。これを行うには、単に「*」をクリックし、追加したい情報を検索してください。

メールに満足したら、「保存」ボタンをクリックしてレシピを保存してください。
ステップ3: Uncanny Automatorクーポンコードメールレシピを有効にする
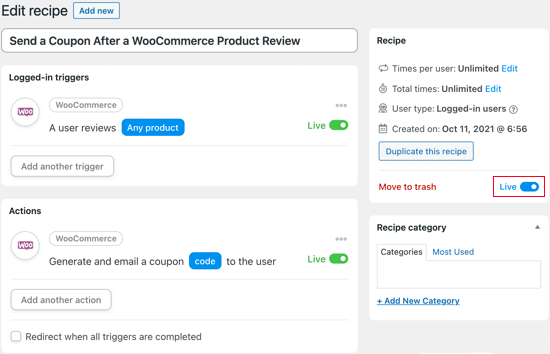
その後、レシピをアクティブにすることができます。
「レシピ」ボックスで、「下書き」スイッチをクリックして「公開済み」と表示されるようにします。

これで、次回誰かがレビューを投稿すると、感謝の印としてクーポンコードが受信トレイに届きます。
プロのヒント: WooCommerceのメールは、配信に失敗することがあります。これを防ぐために、WP Mail SMTPのようなSMTPプラグインを使用して、メールの配信率を向上させることができます。
レビューを投稿した後に自動メールを送信するだけでなく、以下のWooCommerceメールも設定することをお勧めします。
- WooCommerce で自動誕生日&記念日メールを送信する方法
- WordPressでWooCommerceのサブスクリプションリマインダーメールを作成する方法
- WooCommerceのカート放棄メールの設定方法
- WooCommerceからTwilio SMS通知を送信する方法(ステップバイステップ)
このチュートリアルが、WooCommerceの商品レビュー後にクーポンを送信する方法を学ぶのに役立ったことを願っています。WooCommerceの放棄されたカート販売を回復する方法を学ぶか、あなたのストアのための最高のWooCommerceプラグインのリストを確認することもできます。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





質問や提案はありますか?コメントを残して、議論を開始してください。