多くの企業では、WordPressサイトの特定のページにアクセスできるユーザーをコントロールする必要があります。特定のページには機密情報が含まれていることがあり、誰でもアクセスできるようにするのは危険です。また、コンテンツによっては有料購読者だけがアクセスできるものもあります。
長年にわたり、私たちはブランド全体で権限グループ制限ページを設定してきました。例えば、WPFormsやMonsterInsightsのような弊社のパートナー製品を購入した場合、購読者としてアカウントエリア内で異なるページを表示することができます。
この投稿では、WordPressの特定のページへのアクセスをユーザー権限グループで簡単に制限する方法を紹介します。

なぜユーザー権限グループでWordPressページを制限するのか?
WordPressサイトを立ち上げる際、ユーザーの権限グループによって特定のエリアやページを制限したい場合があります。例えば、複数の投稿者がいるサイトの場合、ライターとエディターの特定のページへのアクセスを制限することができます。
ユーザーの権限グループに基づいてページを制限することは、会員制サイトの一般的な使用例です。ユーザーの会員レベルに基づいてサイトのページを制限することができます。例えば、購読者だけが動画ページやオンラインコースページを表示できます。
WordPressの初期設定では、サイト上のコンテンツを制限するためのツールは限られています。非公開の投稿やパスワードで保護された投稿を作成することはできますが、これらの機能ではユーザーの権限グループでアクセスを制限することはできません。
幸いなことに、WordPressにはそれを可能にするプラグインがいくつかあります。これらのプラグインを使えば、特定のユーザー、ユーザーグループ、ユーザー権限グループにページを制限することができます。
これらのプラグインを使用すると、会員制サイト、有料表示サイト、あるいは家族ブログなどを作成することができます。また、有料購読を追加してコンテンツを収益化することもできます。
ということで、WordPressのページをユーザーの権限グループで適切に制限する方法を見ていきましょう。様々なプラグインを紹介するので、あなたのニーズに合ったものを選んでください:
1.MemberPressを使って会員ごとにページを制限する
MemberPressは、市場で最高のWordPressメンバーシッププラグインの一つです。有料会員制サイトを簡単に作成することができます。コンテンツの制限を設定し、特定のユーザーグループにのみアクセスを許可することができます。
MemberPressはプレミアムプラグインで、アカウント登録が必要です。サイトにアクセスし、「Get MemberPress for WordPress」ボタンをクリックしてください。

次に、MemberPressプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
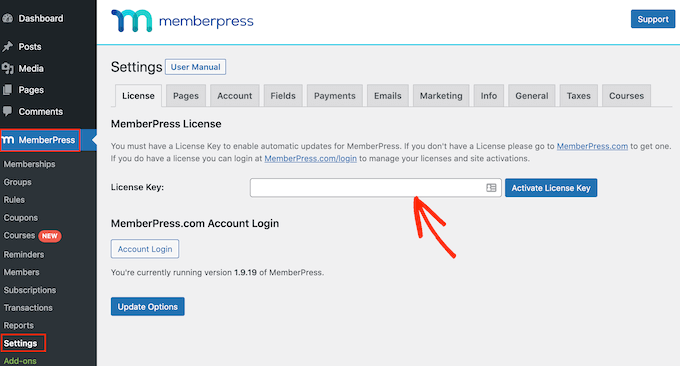
有効化したら、MemberPress ” 設定 ページでライセンスキーを入力してください。ライセンスキーは、MemberPressサイトのアカウントエリアにあります。

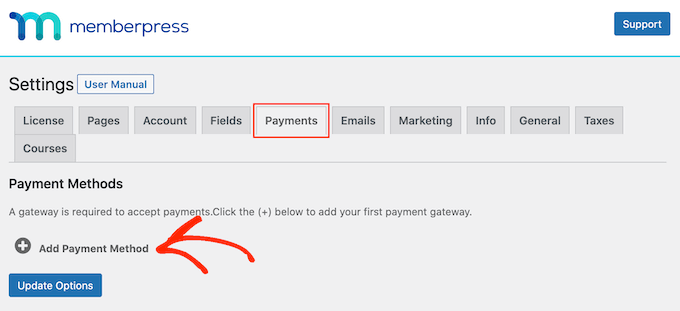
次に、「支払い」タブに移動して支払いを設定する必要がある。
支払い方法の追加」オプションをクリックするだけです。

MemberPressは、PayPal (Standard、Express、Pro)、Stripe、Authorize.netなどに対応しています。使用したい支払い方法を選択し、必須のログイン情報を提供することができます。
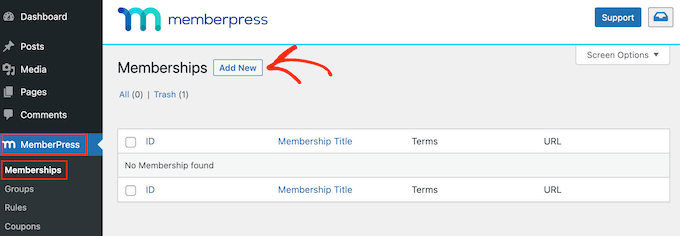
次に、WordPressダッシュボードからMemberPress ” Membershipsページにアクセスし、「新規追加」ボタンをクリックして会員プランを作成する必要があります。

まず、この会員プランのタイトルをプロバイダーし、価格設定、課金タイプ、有効期限を設定します。
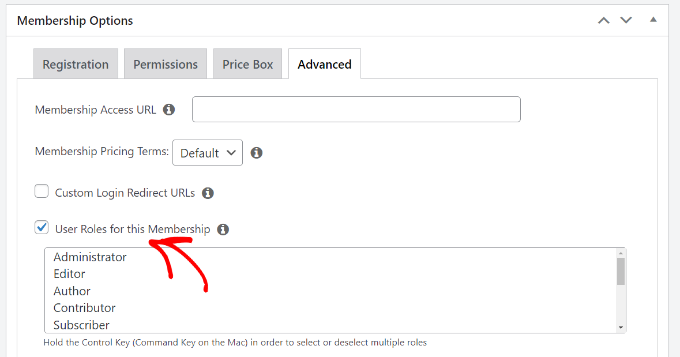
その後、投稿エディターの下にある「会員オプション」メタ情報ボックスまでスクロールダウンしてください。ここで、この特定の会員プランのさまざまなオプションを設定することができます。
会員設定の「詳細」タブをクリックし、「この会員のユーザー権限グループ」チェックボックスをクリックします。

その後、指定されたリストからユーザー権限グループを選択するだけです。
WordPressの各ユーザー権限グループには独自の権限が付属しているため、ユーザーロールを選択する際には注意してください。必要であれば、サイトの会員プラン用にカスタムユーザーロールを作成することもできます。
これで会員プランを公開することができます。
さらに会員プランを追加したい場合は、このプロセスを繰り返して追加することができます。
会員プランを作成したら、コンテンツへのアクセスを制限するルールを設定します。
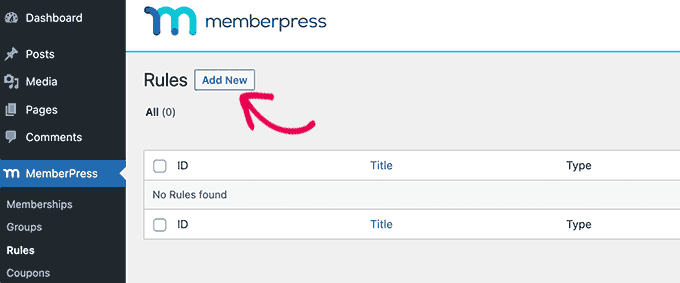
WordPress ダッシュボードからMemberPress ” Rulesページに移動し、上部にある「新規追加」ボタンをクリックします。

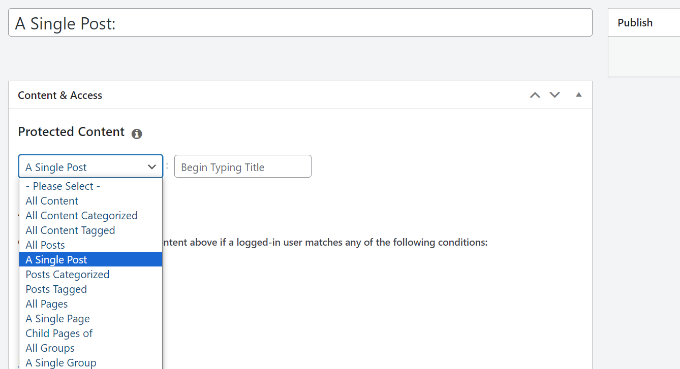
ルールの編集ページが表示され、さまざまな条件を選択し、制限するページを選択することができます。
コンテンツの保護」のドロップダウンメニューをクリックし、ルールを選択することができます。

例えば、特定のタグやカテゴリーに一致するコンテンツをすべて選択し、先に作成した会員プランの会員だけが利用できるようにすることができます。また、個別ページを選択してアクセスを制限することもできます。
アクセスをブロックするカテゴリーやタグを選択する場合は、コンテンツがその特定のカテゴリーやタグに追加されていることを確認する必要があります。
WordPressでカテゴリーとタグを追加する方法については、こちらのガイドをご覧ください。
これですべてです。これで、WordPressでユーザー権限グループとメンバーPressを使ってページを制限することができました。
2.Restrict Content Proを使ってユーザー権限グループでページアクセスを制限する
Restrict Content Proは、サイトのコンテンツにアクセスできる人をコントロールするのに最適な設定です。また、有料サブスクリプションを追加し、会員制サイトからオンラインでお金を稼ぐことができます。
開始するには、Restrict Content Proのサイトにアクセスし、「開始」ボタンをクリックする必要があります。

次に、アカウントにサインアップする必要がある。
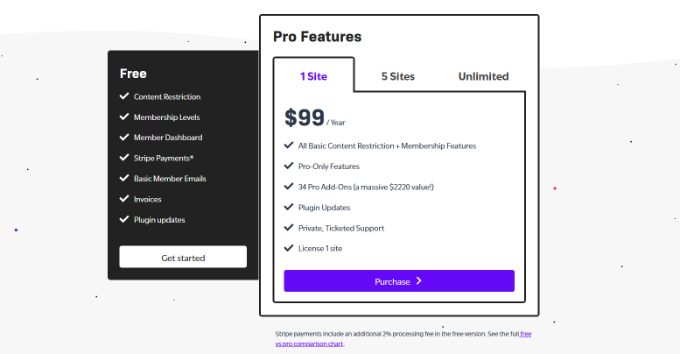
ユーザー権限グループに基づくページ制限を設定するには、無料プランをご利用ください。無料プランの下にある「始める」ボタンをクリックするだけです。

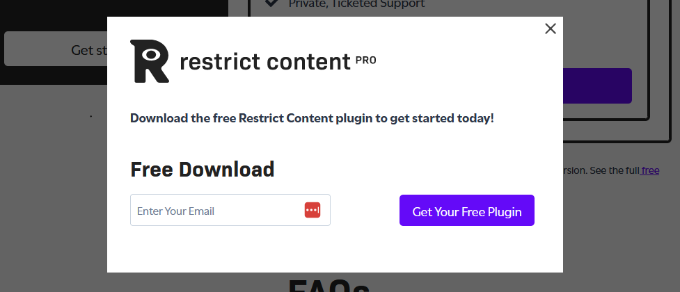
その後、ポップアップウィンドウが開きます。
メールアドレスを入力し、’Get Your Free Plugin’ボタンをクリックします。

次に、Restrict Content Proから無料プラグインのダウンロードリンクが記載されたメールが届きます。
プラグインをコンピューターにダウンロードしてください。
ここから、Restrict Content Pro無料プラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
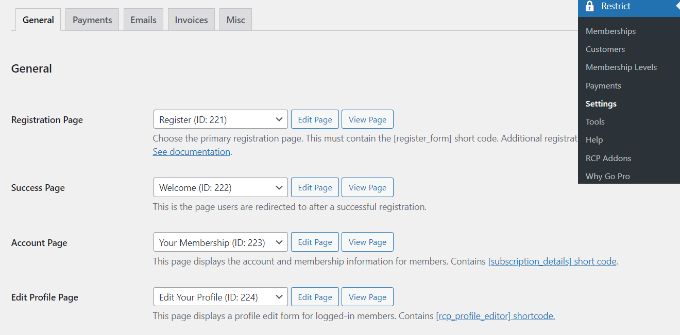
有効化したら、WordPressダッシュボードからRestrict ” Settingsページにアクセスし、「General」タブに移動します。

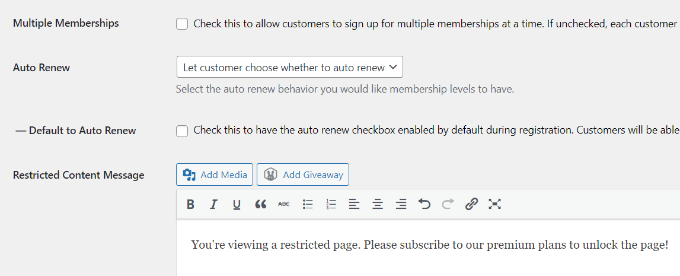
ここでは、プラグインが自動的にあなたのサイトに設定するさまざまなページを編集することができます。
次に、’Restricted Content Message’セクションまでスクロールダウンし、ユーザーがページの表示を許可されていない場合に表示されるテキストを追加する必要があります。

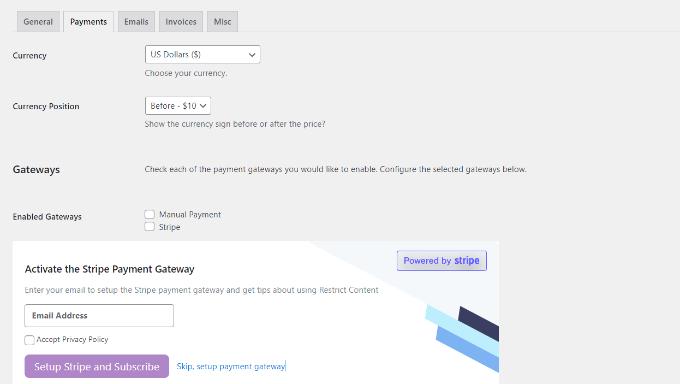
その後、「Payments」タブに切り替えて決済ゲートウェイを選択する必要がある。
Restrict Content Proでは、PayPal、Stripe、Braintree、Authorize.netを通して支払いを受け付けることができます。

支払い方法を選択した後、各支払い方法のログイン情報を追加することができます。
設定が終わったら保存することをお忘れなく。
ここで、ユーザー権限グループで制限したいページや投稿を編集する必要があります。
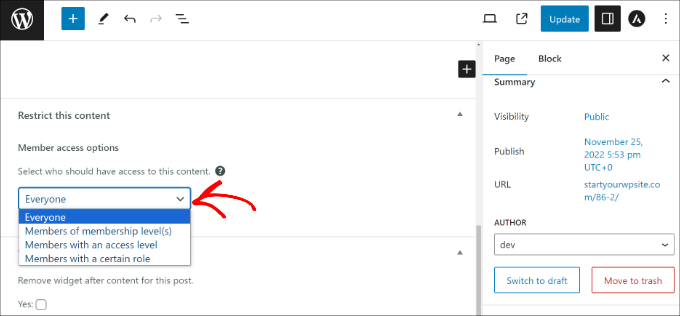
WordPressのコンテンツエディターに入ったら、「このコンテンツを制限する」メタ情報ボックスまでスクロールするだけです。

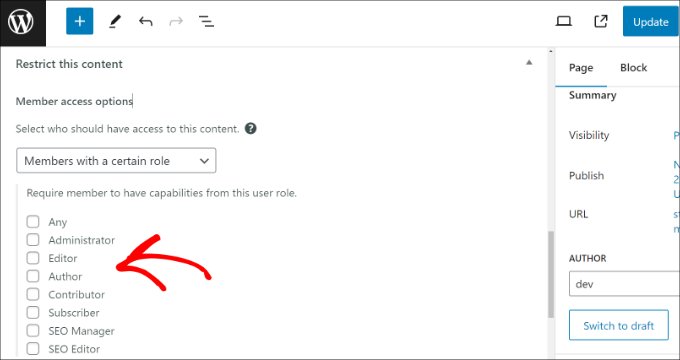
ここから、「メンバーアクセスオプション 」セクションのドロップダウンメニューをクリックし、「特定の権限を持つメンバー」オプションを設定します。
次に、ページの表示を許可するユーザー権限を選択します。

終わったら、コンテンツを更新または公開するだけです。
Restrict Content Proでは、購読レベルを作成することもできます。より詳細な手順については、WordPressで登録ユーザーにコンテンツを制限する方法のガイドを参照してください。
3.Thrive Apprenticeを使用したオンラインコースページへのアクセスブロック
Thrive Apprenticeは WordPress LMSプラグインの中で最も優れたプラグインの1つで、オンラインでコースを作成して販売することができます。ドラッグアンドドロップのコースビルダーを使用して、レッスンやクイズなどを作成できます。
ビルトイン購読が付属しており、ユーザーはコンテンツを見る前にコースに登録することができます。これにより、コースページへのアクセスを制限し、サイトを収益化することが有効化されます。
まず、Thrive Apprenticeのサイトにアクセスし、アカウントを登録してください。

新規アカウント作成後、アカウントエリアに移動できます。
ここから、Thrive Product Managerプラグインをダウンロードするだけです。

次に、サイトにThrive Product Managerプラグインをインストールして有効化します。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
有効化したら、WordPressダッシュボードからProduct Managerページにアクセスし、「Log into my account」ボタンをクリックします。

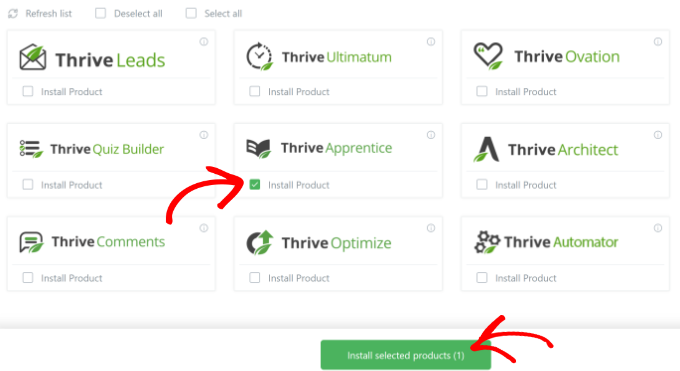
次の画面では、さまざまなThriveテーマ製品が表示されます。
ここから、Thrive Apprenticeをインストールする必要があります。製品のインストール] オプションを設定し、下部にある [選択した製品をインストール] ボタンをクリックします。

インストールが完了すると、「Ready to use」の状態が表示されます。
一番下の「Thrive Themesダッシュボードへ」ボタンをクリックするだけです。

次の画面では、Thriveダッシュボードが表示されます。
見習いダッシュボード」ボタンをクリックしてください。

次に、Thrive Apprenticeコースビルダーが起動し、ようこそ画面が表示されます。
Get Started」ボタンをクリックしてください。

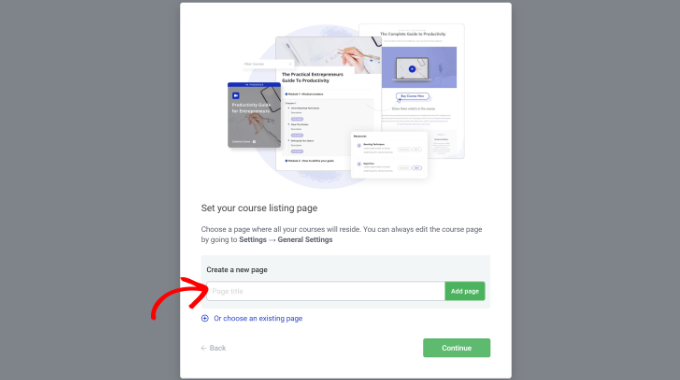
その後、すべてのコースコンテンツを掲載するページを選択する必要があります。
新規ページを追加することも、既存のページを選択することもできます。このチュートリアルでは、新規ページを作成します。
ページの名前を入力し、「ページを追加」ボタンをクリックします。

それが完了したら、『続行』ボタンをクリックするだけです。
その後、Thrive Apprenticeがコースの新しいデザイン名を尋ねるメッセージが表示されます。名前を入力し、[新しいデザインを作成] ボタンをクリックしてください。

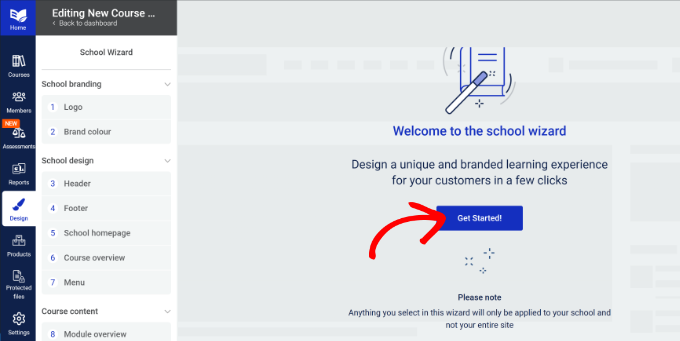
次に、アプレンティス スクール ウィザードが起動します。このウィザードを使用して、オンライン コースのデザインをカスタマイズできます。
スタート」ボタンをクリックし、画面の指示に従って外観を編集してください。

例えば、ウィザードではブランドロゴのアップロード、ブランドカラーの選択、学校のヘッダーの選択、学校のホームページの編集、ナビゲーションバーの選択、コースの様々なセクションのテンプレートの選択などが求められます。
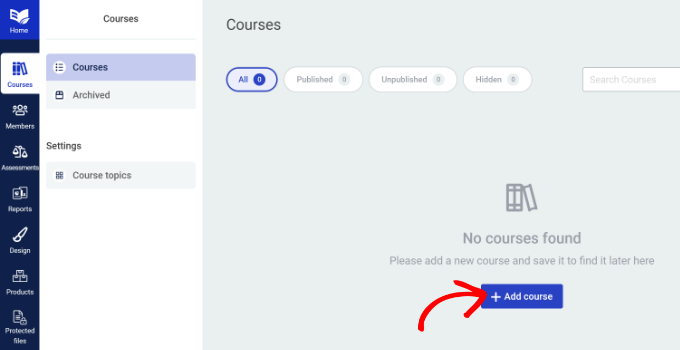
デザインのカスタマイザーが完了したら、左のメニューから「コース」タブに移動し、「+コースを追加」ボタンをクリックしてください。

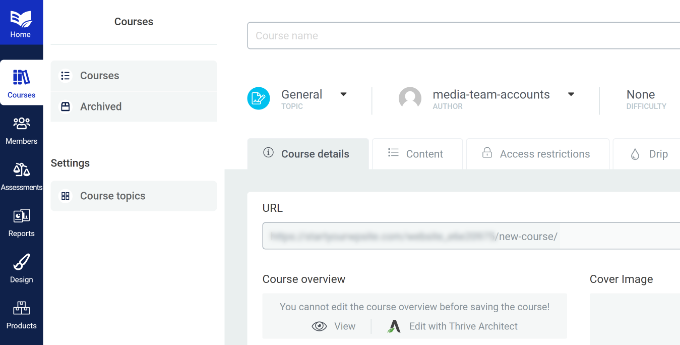
次の画面では、上部にコース名を入力することができます。
そのほか、URLの変更、コース概要の入力、カバー画像などの設定オプションもあります。

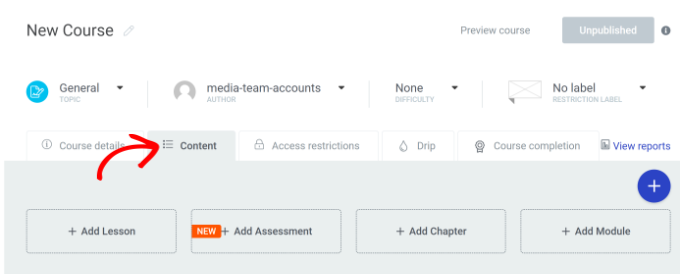
次に、「コンテンツ」タブに切り替える必要がある。
ここではレッスン、評価、チャプター、モジュールのようなあなたのコースの異なるコンポーネントを入力することができます。

例えば、レッスンを作成したい場合、「+レッスンを追加」ボタンをクリックするだけです。
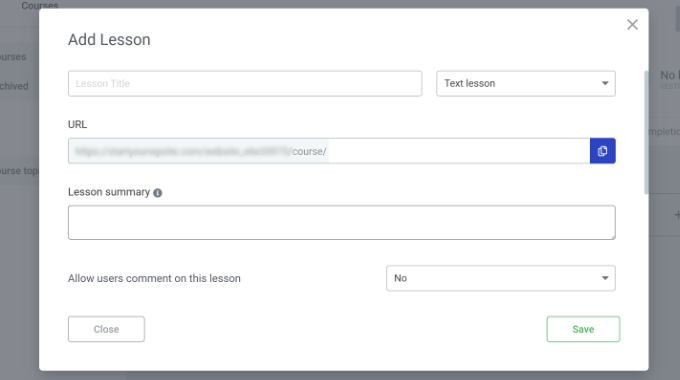
ポップアップウィンドウが開いたら、レッスンのタイトル、URL、レッスンの概要などを入力してください。

これらの詳細を入力したら、「保存」ボタンをクリックします。
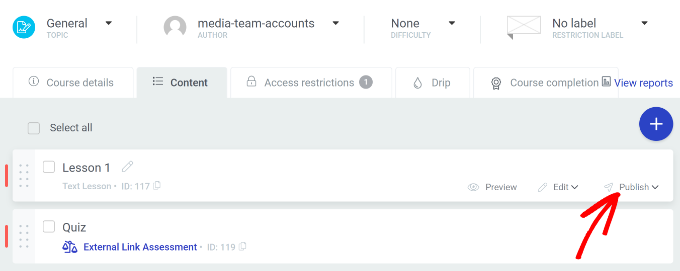
あなたのレッスンはコンテンツタブの下に表示されます。作成したレッスンの「公開する」オプションをクリックしてください。

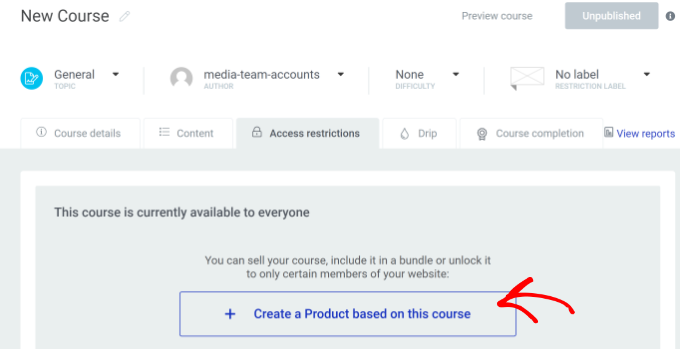
次に、「アクセス制限」タブに切り替える必要がある。
ここから、「+ このコースに基づいて商品を作成する」ボタンをクリックするだけです。

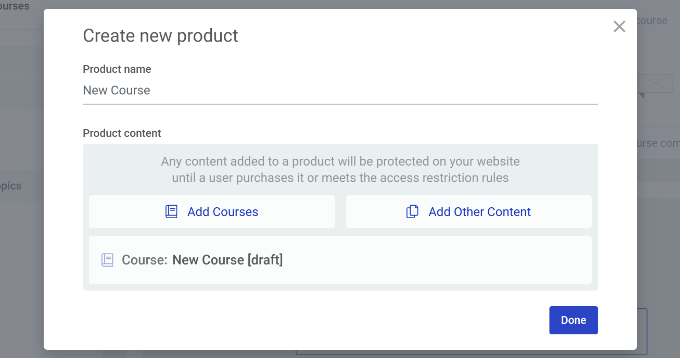
その後、商品名を入力し、ご希望のコースを選択してください。
これらの詳細を入力したら、「完了」ボタンをクリックするだけです。

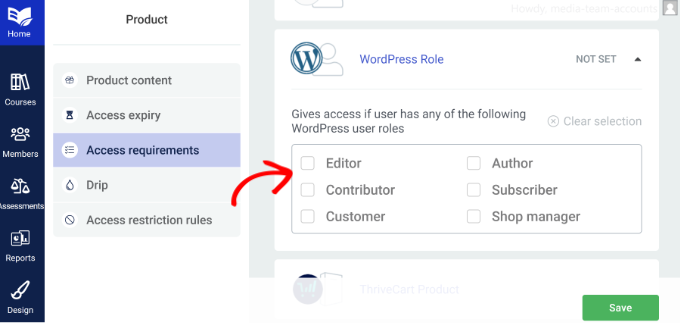
次に、左側に製品のオプション設定が表示されます。アクセス必須」タブに切り替えてください。
ここから、このコースにアクセスできるWordPressユーザー権限を選択することができます。

完了したら、「保存」ボタンをクリックするだけです。
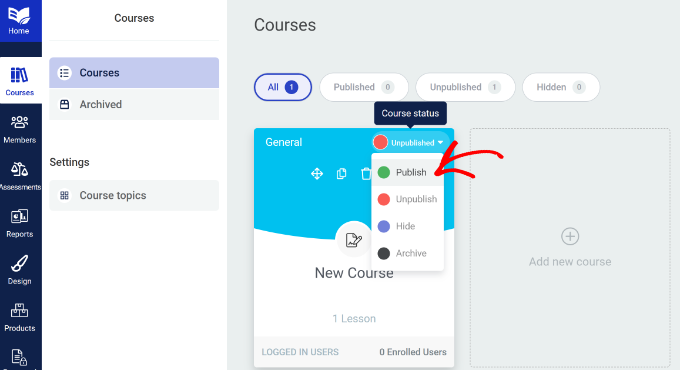
これで、特定の権限を持つユーザーがアクセスできるようにコースを公開することができます。これを行うには「コース」タブに戻ってください。
次に、あなたのコースの右上にある「未公開」ドロップダウンオプションをクリックしてください。ドロップダウンメニューから「公開する」オプションを選択してください。

これですべてです。この投稿が、ユーザー権限グループでWordPressのページを簡単に制限する方法を学ぶのに役立てば幸いです。また、WordPressにSEOエディター権限を追加する究極のステップバイステップや、複数のWordPressサイト間でユーザーとログインを共有する方法もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
While restrict contents pro offer this feature but based on what I have read about Memberpress, it’s more suitable for this kind of function as it comes with a full membership features. Thanks.
Jiří Vaněk
Thank you for the tutorial. I have a blog that also deals with technical guides, and I’m considering how to set up a paid section. Today, many people go the route of Patreon or HeroHero, but I would like to have everything completely under the control of my website. It’s great what WordPress can do now with the help of plugins.
WPBeginner Support
We would recommend taking a look at membership plugins for what it sounds like you’re wanting to do. Our list below should help find one that works for you
https://www.wpbeginner.com/plugins/5-best-wordpress-membership-plugins-compared/
Admin
Jiří Vaněk
Thanks for the reply, I looked at the article, but also at the other member press topics you write about and it looks like exactly what I need. Thanks again.
Konrad
using a plugin like those mentioned is definitely the easiest and safest way to do this
Remember, always back up your site before making any changes!
Ralph
This is really good tutorial for membership sites. I plan on doing website with mix of free and paid articles and this is great way of doing that. Free basic articles for everybody and more advanced are only for paying members. Didn’t think this could be so easy.
WPBeginner Support
Happy to hear we could simplify the process for you
Admin
Moinuddin Waheed
Memberpress is the best choice when it comes to making a website where you can restrict the content based on certain users criteria.
it is specially good when it comes to making courses to sell and at the same time having some of them as free resources.
it has all the features that is required to make a good course selling website and restricting the content to the paid subscribers only.
subscription based website can easily made with this plugin.
Mike Shannon
I am setting up a webpage for a club. I want to develop a blog page in which only I and the club president can post to but which all users can see. How can I do this? Or can I?
WPBeginner Support
From what it sounds like, you would want your users to be admins or editors and unless others need to post on your site, they shouldn’t need more than an author role. You can see more about users and roles in our article below:
https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/
Admin