長年にわたり何十ものWordPressサイトを管理してきた私たちは、数え切れないほどのスパムコメントに対処してきました。最も効果的なスパム対策のひとつは、コメントフォームからサイトのURLフィールドを削除することです。
コメントスパムプラグインは役に立ちますが、多くのスパマーはまだコメントフォームのサイトURLフィールドを通してプロモーションリンクを手動で追加しています。このURLフィールドを削除することで、コメント欄をオープンに保ちながら、スパムの試みを大幅に減らすことができます。
この投稿では、WordPressのコメントフォームからサイトのURLフィールドを削除する方法を、シンプルなプラグインによる解決方法から簡単なコードによる方法まで、いくつかご紹介します。

なぜ人々はスパムコメントを送信するのか?
ほとんどのスパムは自動化されたボットによって生成されるため、無料のツールやプラグインを使えば簡単にコメントスパムに対抗することができる。しかし、人が送信するスパムコメントを止めるのはもっと難しい。
これらのコメントは、しばしばトピックから外れており、無関係で、会話に何の価値も与えない。

コメントを表示する際、WordPressは自動的にその人のユーザー名とその人が提供したサイトのURLをリンクします。スパマーは、バックリンクを獲得したり、特定のキーワードでより良いランキングを得ようとするために、このフィールドを使用する可能性があります。
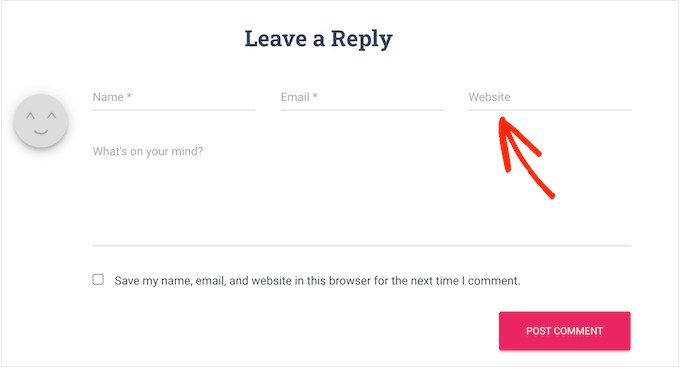
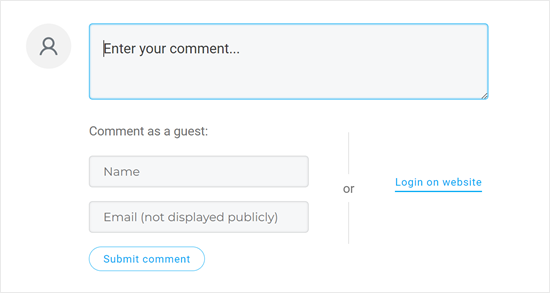
ウェブサイトのURLフィールドを削除することで、WordPressブログやウェブサイトへのスパマーの投稿を阻止することができます。そして、WPBeginnerのコメントフォームでご覧いただけるように、この機能を無効化しています:

本物のユーザーは、バックリンクの有無にかかわらずコメントを残すと信じているからです。そのため、質の高いコメントをどれだけ得られるかには影響しないはずです。
ということで、WordPressサイトのコメントフォームからサイトフィールドを削除する3つの異なる方法を見てみましょう。以下のクイックリンクから、使いたい方法に直接ジャンプできます:
方法1:Thrive CommentsでサイトのURLフィールドを削除する(推奨)
最初の方法は、WordPressに最適なコメントプラグインであるThrive Commentsを使う方法です。
ユーザーがスパムURLをインサートするのを防ぐだけでなく、プラグインを使ってコメントへのエンゲージメントを高めることもできます。例えば、ユーザーがコメントに「いいね!」や「dislike」をしたり、ページビューを増やすためにコメントしたユーザーを関連する投稿にリダイレクトさせることもできます。
より詳細な情報については、私たちの完全なThriveテーマレビューをチェックしてください。
まず、Thrive Themesのサイトで新規アカウントを作成し、有料プランを取得します。

サインアップしたら、アカウント・ダッシュボードにアクセスするだけです。
ここで、「Thrive Product Managerプラグインをダウンロードしてインストールする」リンクをクリックします。

この段階で、WordPressサイトにThrive Product Managerプラグインをインストールできます。詳細については、WordPressプラグインのインストール方法のガイドを参照してください。
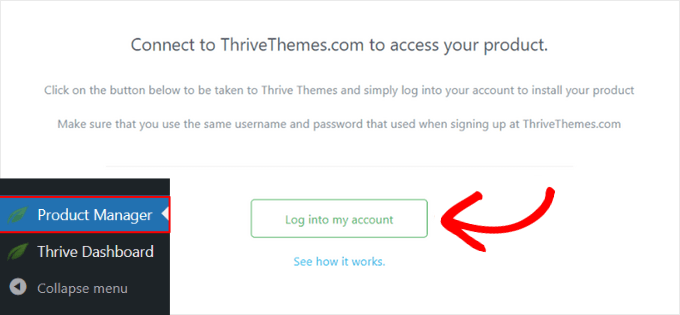
WordPressの管理エリアからProduct Managerページに移動し、「Log into my account」ボタンをクリックします。

Thrive Product Managerダッシュボードが表示されます。
ここで、Thrive Commentsを選択し、「選択した製品をインストール」ボタンをクリックします。

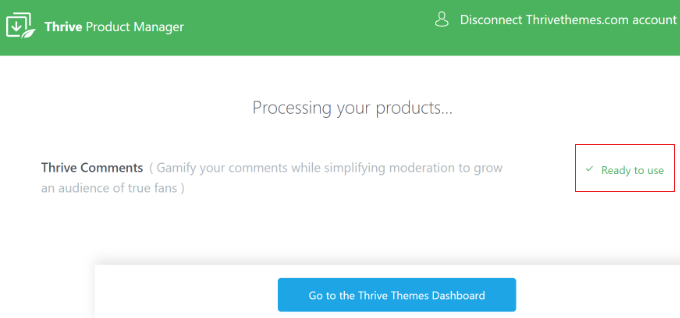
インストーラのインストールが完了すると、”Ready to use “という成功メッセージが表示されるはずです。
次に、一番下の「Thrive Themesダッシュボードへ」ボタンをクリックします。

次のページでは、インストールされているすべてのプラグインが表示されます。
Thrive Comments’ボタンをクリックしてプラグインの使用を開始します。

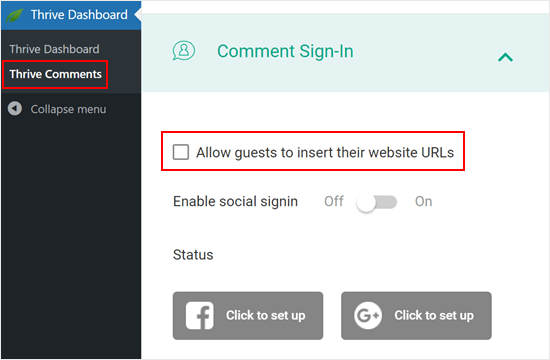
Thrive Commentsページで、’Comment Sign-In’メニューを開きます。
そして、「ゲストにサイトURLの挿入を許可する」設定を無効化する。

この設定オプションは、WordPressウェブサイトからウェブサイトのURLフィールドを削除します。
こうすることで、あなたのコメント欄はスパムから解放され、本物のコメント投稿者が誤って悪意のあるリンクをクリックすることもなくなります。

以上です。Thrive Commentsを使ってコメント欄を改善することに興味がある方は、こちらのガイドをご覧ください:
方法2:無料プラグインでサイトのURLフィールドを削除する
無料のプラグインを使ってWordPressのコメントフォームからURLフィールドを削除したい場合は、Comment Link RemoveとComment Toolsをチェックしてください。
このプラグインを使用すると、フィールドを削除し、すでに承認したコメントからのリンクも削除することができます。
まず、Comment Link RemoveとComment Toolsプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法をご覧ください。
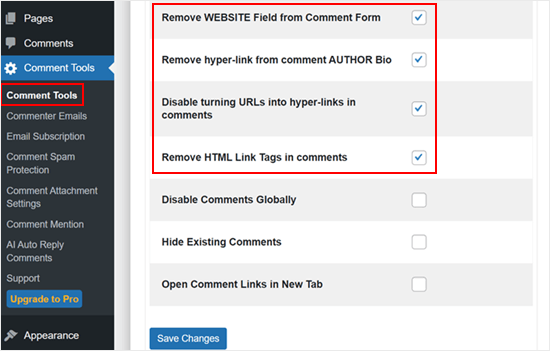
有効化したら、WordPressダッシュボードのComment Tools “ Comment Toolsを クリックします。
ここで、「コメントフォームからサイトフィールドを削除する」にチェックを入れます。これにより、スパマーがリンクを挿入するのを阻止することができます。
ただし、以前に承認したコメントにはすべてリンクが含まれます。これらのURLを削除するには、「コメントするAUTHOR Bioからハイパーリンクを削除する」の横にあるボックスをチェックするだけです。
また、「コメントする際にURLをハイパーリンクにするのを無効化する」設定をオフにすることをお勧めします。このオプションは、コメント中のURLがクリック可能なハイパーリンクとして表示されるのを防ぎます。
その他に、オプションで「コメントするHTMLリンクタグを削除する」設定を有効化することができます。この設定により、コメントする際にハイパーリンクを作成するHTMLタグが削除されます。これにより、コメント内のURLやリンクがクリック可能なリンクとして表示されなくなります。

設定が完了したら、ページを一番下までスクロールし、「変更を保存」ボタンをクリックして設定を保存します。
この変更を実際に確認するには、アカウントからログアウトするか、シークレット・タブでサイトにアクセスしてください。
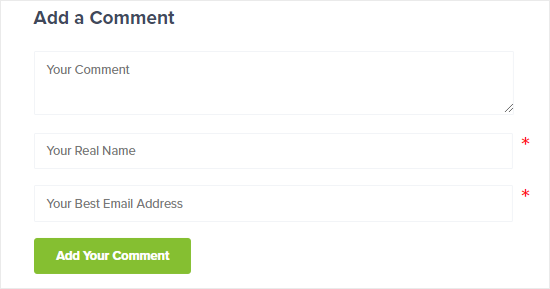
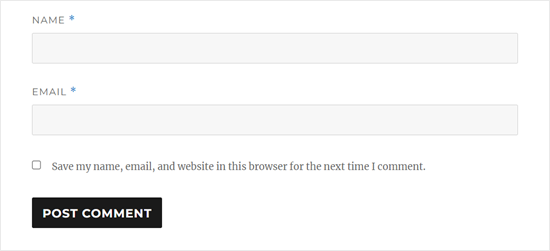
コメントするフォームにサイトのURLフィールドがなくなったのがわかるだろう。

さらに、これまでリンクが付いていた投稿者名にはリンクが付かなくなり、ユーザーはリンクをクリックできなくなります。
この兆候の1つは、リンクがあったコメント作者名のテキスト色が、なかったコメント作者名と同じになることです。

方法3:コードでサイトのURLフィールドを削除する
もう一つのオプションは、コードスニペットを使ってWordPressのコメントフォームからサイトフィールドを削除することです。
なぜこの方法をお見せしたいかというと、プラグインはURLフィールドを削除することができますが、一番下にある「次回コメントするときのために、名前、メール、サイトをこのブラウザーに保存する」チェックボックスは残っているからです。
一貫性を保つために、このテキストを “Save my name and email in this browser for next time I comment.” に変更したい。そして、カスタムコードを使ってそれを行うことができる。
チュートリアルでは、テーマのfunctions.phpファイルにカスタマイザーを追加するよう指示されることがよくあります。
しかし、コードに小さなミスがあったとしても、WordPressの一般的なエラーを引き起こしたり、サイトを完全に壊してしまう可能性があるため、この方法はお勧めしません。また、この方法では、親テーマが影響を受けないように子テーマを作成する必要があります。
すべてを行う代わりに、WPCodeを使用することをお勧めします。コアテーマのファイルを編集することなく、WordPressにカスタムコードを追加する最も簡単で安全な方法です。
注: 無料のWPCodeプラグインもありますが、このチュートリアルではプレミアム版を使用します。
最初に行う必要があるのは、あなたのサイトにWPCodeプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
WordPressのコメントフォームからURLフィールドを削除するコードの追加
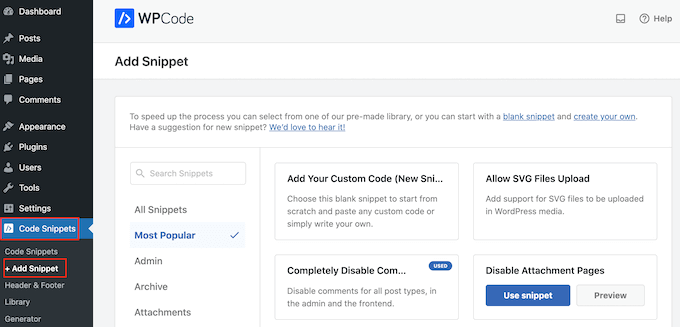
有効化したら、Code Snippets “ Add Snippetに進みます。

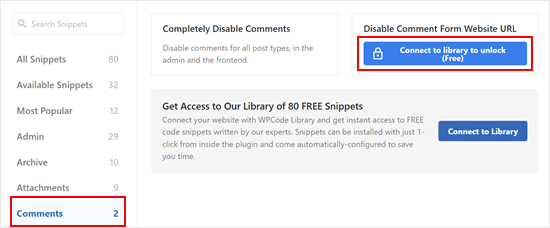
次に、「コメント」タブに移動し、「コメントフォームのサイトURLを無効化」スニペットを見つける。
まだWPCodeライブラリに接続していない場合は、’Connect to library to unlock (Free)’ボタンをクリックします。

この段階で、WPCodeアカウントにログインするだけです。
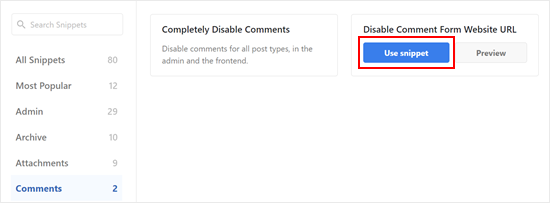
その後、以前のWPCodeプラグインのページに戻ってください。ボタンが’Use snippet’に変わっているのがわかるでしょう。クリックすると使用できます。

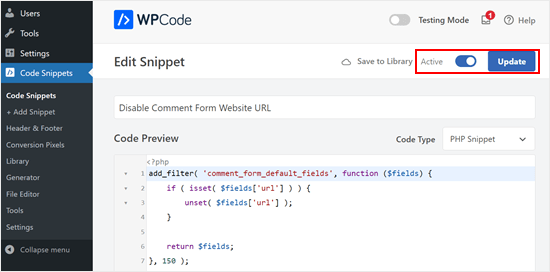
コメントフォームからサイトURLフィールドを削除するコードがコードスニペットエディター画面に表示されます。
あとはすべて、’Inactive’トグルをクリックして、代わりに’Active’を表示させるだけです。そして「更新」をクリックして、このスニペットをライブにする。

現在、訪問者はコメントする際にサイトのURLを追加することができなくなっている。
コメントする投稿者名の既存のリンクを削除するコードの追加
前のステップのコードは、コメントフォームからサイトのURLフィールドを削除するだけですが、リンクされた投稿者名を持つ既存のコメントにはリンクが残ります。
ありがたいことに、WPCodeで簡単に削除することもできます。コード・スニペット “ スニペットを追加 に戻ってください。そして、「カスタムコードを追加(新規スニペット)」の下にある「スニペットを使用」をクリックします。

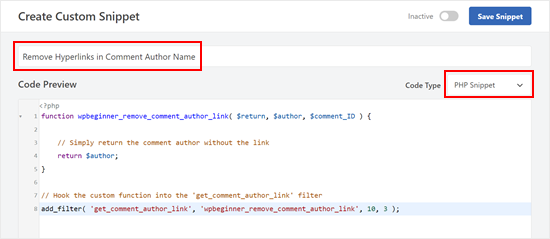
このコード・スニペットに名前をつけて、簡単に識別できるようにします。コメントする投稿者名のハイパーリンクを削除する」のような簡単なものでよい。
その後、コードタイプを「PHP Snippet」に変更する。

完了したら、以下のスニペットをコピー&ペーストして、コード・プレビュー・ボックスに入れます:
1 2 3 4 5 6 7 8 | function wpbeginner_remove_comment_author_link( $return, $author, $comment_ID ) { // Simply return the comment author without the link return $author;}// Hook the custom function into the 'get_comment_author_link' filteradd_filter( 'get_comment_author_link', 'wpbeginner_remove_comment_author_link', 10, 3 ); |
下にスクロールし、挿入方法が「Auto Insert」、場所が「Run Everywhere」になっていることを確認する。
その後、コードを有効化して「スニペットを保存」をクリックするだけだ。

これで、古いコメント作者名にリンクが表示されなくなりました。
コメントするCookieオプトイン・チェックボックスの テキストを置き換えるコードの追加
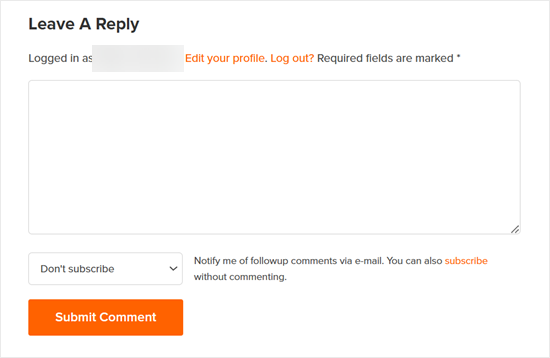
コメントフォームにコメントCookieのオプトイン・チェックボックスを表示することを選択した場合、ほとんどの場合、このチェックボックスのテキストが表示されます:”次回コメントするときのために、私の名前、メール、サイトをこのブラウザーに保存します。”

サイトのURLフィールドがなくなったときに、このチェックボックスがこのように表示されると、かなり不便に感じられるでしょう。そこで、このテキストを置き換えることをお勧めします。
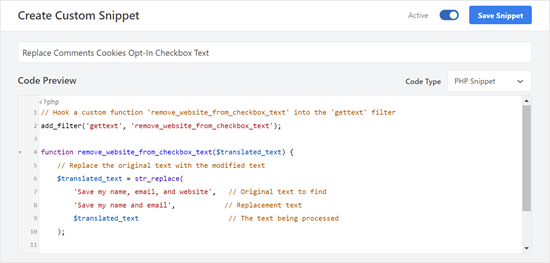
これを行うには、前のステップと同じように新規スニペットを作成し、コードタイプを「PHPスニペット」にするだけです。このコードに「コメントするCookieをオプトイン・チェックボックスのテキストに置き換える」という名前をつけることができます。
その後、以下のコード・スニペットをコピー&ペーストして、コード・プレビュー・ボックスに入れます:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // Hook a custom function 'remove_website_from_checkbox_text' into the 'gettext' filteradd_filter('gettext', 'remove_website_from_checkbox_text');function remove_website_from_checkbox_text($translated_text) { // Replace the original text with the modified text $translated_text = str_replace( 'Save my name, email, and website', // Original text to find 'Save my name and email', // Replacement text $translated_text // The text being processed ); // Return the modified translated text return $translated_text;} |
インサーターメソッドとロケーションの設定は以前と同じにすることができます。
そうしたら、コードを有効化して「スニペットを保存」をクリックするだけだ。

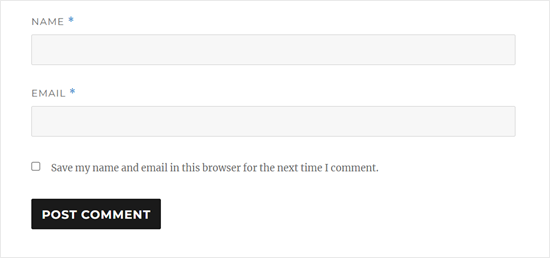
コードが成功すると、オプトインのテキストが “Save my name and email in this browser for next time I comment” に変更されます。
テストサイトのオプトインテキストはこんな感じです:

WordPress のコメントフォームからサイトの URL フィールドを削除する方法について、この投稿がお役に立てれば幸いです。WordPress でコメントをモデレートする方法についての初心者向けガイドや、エキスパートが選ぶ最高のお問い合わせフォームプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Leslie
I don’t know, do it with the instruction, and some websites don’t work.
WPBeginner Support
If it does not work on a site, it likely means that the theme being used is overriding the default comment form.
Admin
Dipu
Hello, thank you for creating a valuable blog post as it was a question of many about how to remove the website field from the comment form.
I want to know that if allowed the website filed, is it helpful for SEO, because they are nofollow links?
WPBeginner Support
It should not be a major factor in your site’s SEO with either choice.
Admin
Tal
Thanks the php code works great!
WPBeginner Support
Glad it was able to help you!
Admin
osama
well done, and thank you for your great work
WPBeginner Support
You’re welcome, glad you found our guide helpful!
Admin