WordPressのログインページからログイン情報を保存するオプションを削除しますか?
ログイン情報を保存」オプションは、WordPressのログイン画面でユーザー名とパスワードを保存するための小さなチェックボックスです。
この投稿では、「ログイン情報を保存」オプションを削除する方法を順を追って説明します。

なぜWordPressのログイン画面から「ログイン情報を保存」を削除するのか?
WordPressのログインページにある「ログイン情報を保存」ボックスにチェックを入れると、その情報がブラウザーCookieに2週間保存されます。

つまり、次回あなたのサイトにアクセスしたときに、ログインページに再度アクセスすることなく、すぐにダッシュボードにアクセスすることができるのです。
ログイン記録は速くなりますが、公共のコンピューターやWiFiネットワークからWordPress管理エリアにアクセスする人にとっては、潜在的なセキュリティリスクとなる可能性があります。
ログイン情報を保存」チェックボックスを無効化すると、ウェブブラウザを閉じるたびにログインする必要があります。ユーザー名とパスワードをブラウザーやパスワード管理アプリに保存しておけば、毎回入力する必要はありません。
全体として、これはWordPressのセキュリティを向上させ、ハッカーからあなたのサイトを安全に保つのに役立ちます。
それでは、WordPressログインページの「ログイン情報を保存」オプションを削除する方法をご紹介しましょう。以下のクイックリンクから、お好きな方法をお選びください。
方法1.WordPressの初期設定ログインページからログイン情報を保存するオプションを削除する。
初期設定のWordPressページからログイン情報を保存するオプションを削除する最も簡単な方法は、Remember Me Controlsプラグインを使用することです。
最初に行う必要があるのは、プラグインのインストールと有効化です。詳しくは、初心者向けWordPressプラグインのインストール方法をご覧ください。
注:この投稿の最終更新日時点でプラグインをテストしたところ、WordPress 6.0で問題なく動作しました。
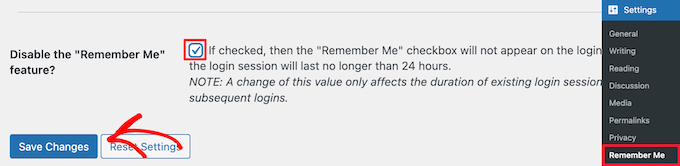
有効化した後、設定 “ログイン情報を保存 でプラグイン設定を行います。
そして、「ログイン情報を保存」機能を無効化するセクションにチェックを入れ、「変更を保存」ボタンをクリックするだけです。

これでWordPressサイトからログアウトできます。
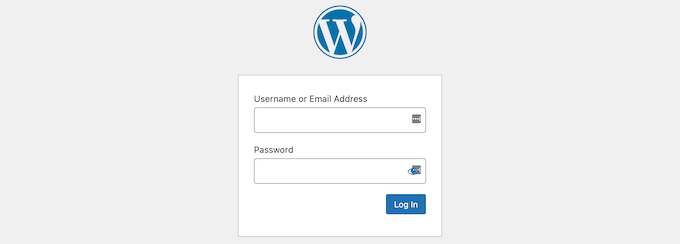
ログイン画面に戻ると、「ログイン情報を保存」チェックボックスは無効化されます。

方法2.WordPress カスタムログインページからログイン情報を保存するオプションを削除する。
WordPressの会員制サイトや オンラインショップ用にカスタムWordPressログインページを作成している場合、SeedProdを使用することで「ログイン情報を保存」オプションを非表示にすることができます。

SeedProdは、100万以上のサイトで使用されている市場で最高のドラッグアンドドロップWordPressページビルダーです。あなたは、任意のコードを記述することなく、完全にカスタムWordPressテーマを作成するために使用することができます。
カスタムWordPressテーマを作成するだけでなく、SeedProdはカスタムWordPressログインページ、カスタム404ページなどを作成する機能も備えています。
まず、SeedProdプラグインを使用してカスタムログインページを作成する必要があります。詳しくは、カスタムログインページの作成方法のステップバイステップガイドをご覧ください。
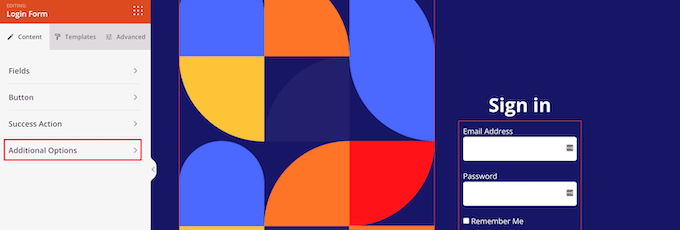
そして、ログインページをカスタマイズする際に、左側のオプションメニューにある「追加オプション」のドロップダウンをクリックすることで、「ログイン情報を保存」オプションを無効化することができます。

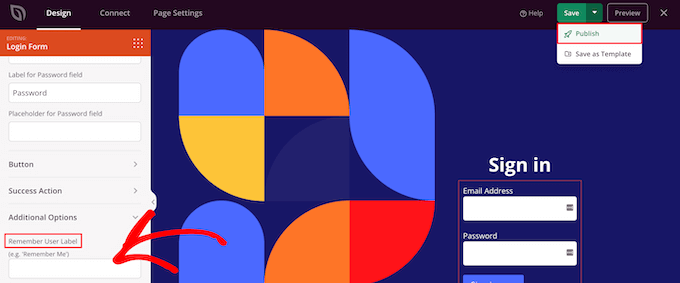
次に、「ユーザーラベルを記憶」ボックスのテキストを削除します。
その後、「保存」ボタンをクリックし、「公開する」ドロップダウンを選択してログインページを公開します。

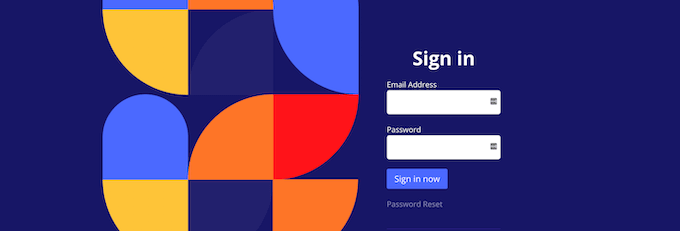
これで、カスタムログインページにアクセスして、「ログイン情報を保存」オプションがなくなっていることを確認できます。

この投稿が、WordPressのログインページからログイン情報を保存するオプションを削除する方法のお役に立てば幸いです。WordPressを高速化する方法についての究極のガイドや、専門家が選ぶ中小企業に最適なビジネス電話サービスもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
As a security feature for sites where users can register, it is very good. Unfortunately, a lot of people today still use a browser to save their passwords, instead of a password manager.
WPBeginner Support
That is true but hopefully they are not saving their login information to a public computer’s browser
Admin
Garrett O'Brien
NOTE TO MODERATOR:
That line to delete did not display properly, I completely forgot that this comment section is HTML friendly…
This is the correct code, spaces added to keep the display intact…
< input name="rememberme" type="checkbox" id="rememberme" value="forever" / >
Garrett O'Brien
Actually, instead of either CSS display:none or using an addition to the function.php file, open the wp-login.php and remove the following line
<input name="rememberme" type="checkbox" id="rememberme" value="forever" />
We haven’t tried testing it by moving the wp-login.php to the child theme as we have a checklist of things to do with each WP upgrade, this being one of them….
Garrett O'Brien
Go to your function.php file and add this to the end…
//Hide Remember Me check box from WordPress login page
add_action(‘login_head’, ‘har_remember_me_not’);
function har_remember_me_not()
{
echo ‘.forgetmenot { display:none; }’;
}
Not sure if it will fix the security issue noted by NATHAN CORBIER but it will reduce the number of plugins you have by one…
Mathew Porter
Is there also not a file to reduce the time set for a user staying logged in when the ‘remember me’ box is ticked such as a cookie etc?
Kerry Webster
@Nathan +1 – Plugin’s way is better. .css change to display:none is a mask. You could of course incorporate this plugin code into the functions.php file of a theme if you want to permanently remove the functionality but this is a user/site owner preference. I would build this into a option for the theme to allow the user to decide.
Nathan Corbier
Setting the rememberme ID to display:none; isn’t a good fix. Bots, smart people who inspect source, or a browser that simply ignores display:none will still show it, and still allow the form to be submitted with that checked.
If you are plugging what you consider to be a security hole, don’t half ass it by “making the check mark go away.” It hasn’t left, its just your browser is nice enough to honor the CSS display attribute.
The hole still exists.
chris mccoy
instead of doing a regex on login_form you can also just set the css class to display none
p.forgetmenot { display:none;}
RW
Rather than a plugin, couldn’t you add this to your CSS
p.forgetmenot {display:none;}
Thanks,
Bob
Chris
Hi, thanks for that great tip – is there a solution to remove this without using a plugin?
Thanks.
RW
please seem comment above. Just add
‘p.forgetmenot {display:none;}’ to your css stylesheet.
Thanks,
Bob