ブログ投稿の中で、読者が必要としている情報を的確に誘導したいと思ったことはありませんか?正確な段落や文章に直接リンクすることで、特に学術的な文章や詳細なガイド、具体性が重要なコンテンツにおいて、ユーザー体験を向上させることができます。
ユーザーを必要な情報にすぐに誘導することで、ナビゲーションがスムーズになり、ユーザーからの信頼と信用を築くことができます。このような些細なことが大きな違いを生むのです。
今回は、WordPressの投稿で特定の段落や文章を簡単に参照する方法をご紹介します。これらのステップに従うことで、情報の見せ方が改善され、サイト全体のユーザビリティが向上します。

なぜ投稿の特定の部分を参照するのか?
WordPressブログで新規投稿を作成する際、特定の段落や文章にリンクを張りたい場合があります。
例えば、ジャーナリストは引用の正確な出典を参照する必要があるかもしれない。また、ブロガーは、読者がブログ投稿の特定のセクションに簡単にジャンプできるようにすることができます。
単に長いページにリンクを張っただけでは、読者は情報を見つけにくいかもしれません。適切な段落や文章に誘導し、関連するテキストをハイライトすることで、より良いユーザー体験を提供することができます。
WordPressの投稿で特定の段落や文章にリンクを貼る方法を見てみましょう。ここでは2つの方法を取り上げる。1つ目の方法は自分のブログの投稿日に、2つ目の方法は外部リンクに適しています:
方法1:アンカーリンクを使った投稿の特定部分へのリンク
自分のWordPressサイトの投稿の特定のセクションにリンクする最良の方法は、アンカーリンクを使用することです。この方法では、文章や段落をハイライトすることはできませんが、方法2とは異なり、すべてのウェブブラウザで動作します。
アンカー・リンクは、ID属性でマークされた同じページの特定の場所に読者を即座にジャンプさせます。目次を作るときによく使われます。しかし、アンカーリンクは他の投稿の特定のセクションにリンクすることもできます。
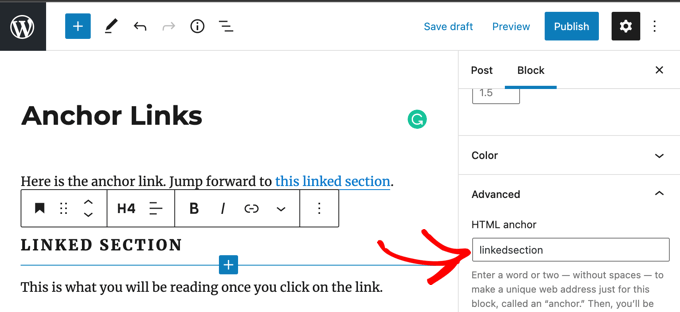
リンクを貼りたいセクションにID属性を追加するには、投稿を編集できる必要があります。しかし、外部サイトが目次などでID属性を使っていることに気づいたら、リンクにも使うことができます。

投稿の特定のセクションのIDがわかったら、それを使ってリンクを張ることができる。以下のようになります:
1 | <a href="#linkedsection"> |
あるいは、別のウェブページのID属性にリンクしたい場合、リンクは次のようになる:
1 | <a href="https://urltowebpage/#linkedsection"> |
アンカーリンクの正しい作成方法については、WordPressで簡単にアンカーリンクを追加する方法をステップバイステップでご紹介しています。
方法2:Google Chromeを使ってハイライトされたテキストにリンクする
Google Chromeは、ウェブページにある特定の段落や文章へのリンクを作成することができます。バージョン90でブラウザーに導入されたこの機能は、Link to Text FragmentというChrome拡張機能で初めて利用可能になった。しかし、この拡張機能はもはや必要ありません。
この方法は、ID属性やページのフォーマットに依存しないため、他のサイトへのリンクに有効です。また、リンク先のテキストが自動的にハイライトされます。ただし、作成されるリンクはすべてのウェブブラウザーで機能するわけではありません。
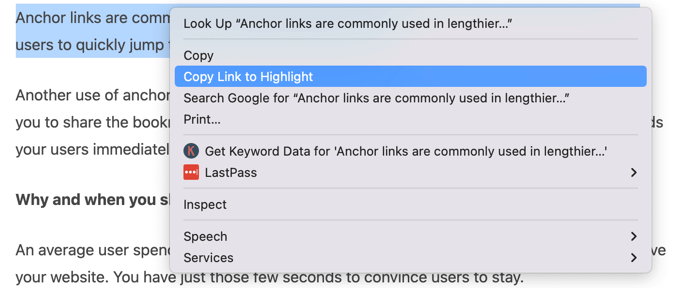
まず、参照したいテキストをハイライトします。その後、テキストを右クリックし、メニューから「Copy Link to Highlight」を選択します。

ハイライトするリンクの例です。
ご覧のように、ウェブページのURLへのリンクに続き、#:~:という文字、そしてハイライトされたテキストが含まれている:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/#:~:text=Anchor%20links%20are%20commonly%20used%20in%20lengthier%20articles%20as%20the%20table%20of%20contents%20which%20allows%20users%20to%20quickly%20jump%20to%20the%20sections%20they%20want%20to%20read.これらのリンクは、Chrome、Edge、およびバージョン80以上のすべてのChromiumベースのブラウザを含む、互換性のあるすべてのブラウザーで動作します。
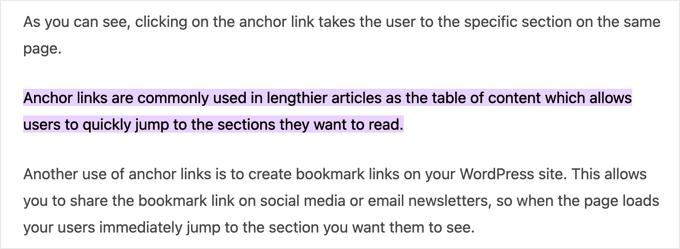
Chromeユーザーがハイライトへのリンクをクリックすると、このように表示されます:

ただし、ハイライトへのリンクはすべてのブラウザーでサポートされているわけではありません。
例えば、現在のところFirefoxやSafariではサポートされていません。リンクは正しいウェブページには飛ぶが、引用部分には飛ばないし、ハイライトも表示されない。
WordPressでリンクを追加するエキスパートガイド
このチュートリアルで、WordPressの投稿で特定の段落や文章を参照する方法を学んでいただければ幸いです。リンクの追加に関連する他の投稿もご覧ください:
- 初心者向けWordPressリンクの貼り方ガイド
- WordPressでアンカーリンクを “簡単に “追加する方法(ステップバイステップ)
- WordPressでリンク切れを見つけ、修正する方法(ステップバイステップ)
- WordPressで外部リンクを新しいウィンドウやタブで開く方法
- WordPressでNofollowリンクを追加する方法(初心者向け簡単ガイド)
- WordPressのリンク挿入ポップアップにタイトルとNoFollowを追加する方法
- WordPressでアウトバウンドリンクをトラッキングする方法
- WordPressのベスト内部リンクプラグイン(自動+手動)
- WordPressでショートリンクを作成する方法(簡単な方法)
- WordPressでリンクの色を変更する方法(初心者ガイド)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
found the tip about using Google Chrome’s “Copy Link to Highlight” feature particularly useful
It reminds me of how Google’s featured snippets work – when you click on a sitelink, it takes you directly to the relevant section and highlights the text. This is a handy way to reference specific parts of an article without having to manually add anchor links. Thanks for sharing these techniques, they’ll definitely come in handy for improving the user experience when linking to content
WPBeginner Support
You’re welcome!
Admin