サイトのユーザー登録を許可したのに、ユーザーが本来いるべきページではなく、管理画面のダッシュボードにリダイレクトされてしまう。これは WordPress サイトでよく見られる問題で、ユーザーを混乱させてしまいます。
私たち自身のプラグインでは、通常、購入とログインの後、ユーザーをアカウントのダッシュボードに直接リダイレクトするようにルールを設定します。この方が、ユーザーが管理エリアで迷うことなく、ライセンスの管理やサポートに直接アクセスできるため、より理にかなっていることがわかりました。
同じことをしたいのであれば、あなたは正しい場所にいます。このガイドでは、WordPressサイトでログイン成功後にユーザーをリダイレクトする方法をご紹介します。

なぜWordPressサイトにログインしたユーザーをリダイレクトするのか?
投稿者が複数いるブログ、会員制サイト、オンラインショップなど、ユーザーが複数いるサイトでは、ログイン後にユーザーを適切な場所に誘導したいものです。
WordPressのメンバーシッププラグインや eコマースプラグインの多くは、ユーザーにカスタマイザーログインページを表示し、アカウント管理ページにリダイレクトすることで、自動的にリダイレクトを処理します。
クライアントが自分のアカウントを管理できるように、クライアント・ポータルを作成することもできる。
しかし、すべてのサイトがこの機能を持つプラグインを使用しているわけではありません。この場合、ユーザーはWordPressの初期設定の管理エリアにリダイレクトされるだけです。
これはブロガーやライターには有効かもしれないが、会員やカスタマイザーのような人々にとっては理想的な体験ではない。
ということで、WordPressでログイン成功後にユーザーを簡単にリダイレクトする方法を見てみましょう。以下のクイックリンクから、使いたい方法にすぐに飛ぶことができます:
方法1:ログインWPでログインリダイレクトを設定する
この方法では、ユーザーの権限グループ、能力、ユーザー名などに基づいて、サインイン後にユーザーをリダイレクトすることができます。
これを行う最も簡単な方法は、ログイン ページのプラグインであるLoginWP(旧Peter’s Login Redirect)を使用することです。このプラグインを使えば、数クリックで簡単なログインリダイレクトを設定できます。
最初に行う必要があるのは、プラグインのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
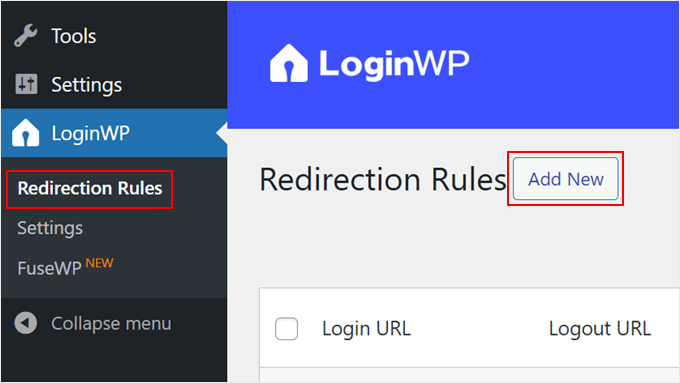
有効化した後、LoginWP ” Redirection Rulesで プラグインを設定する必要があります。
様々な状況に応じてログインのリダイレクトを設定することができます。以下、それぞれについて見ていきましょう。
ログイン後の特定ユーザーへのリダイレクト
まず、特定のユーザーのみにリダイレクトを設定することができます。これは、少人数のチームで、チームメンバーを特定のページにリダイレクトさせたい場合に便利です。
これを行うには、「リダイレクト・ルール」セクションの「新規追加」ボタンをクリックします。

リダイレクト設定を行うための新しいページが表示されます。
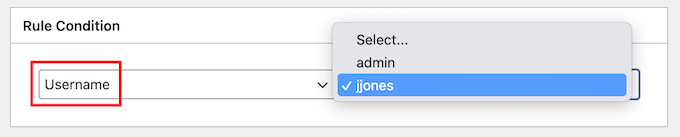
まず、’Rule Condition’ドロップダウンから’Username’条件を選択し、ドロップダウンリストからユーザー名を選択する。

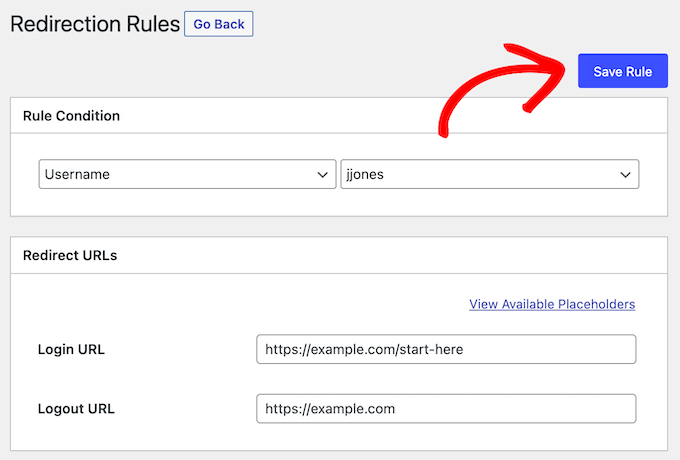
次に、ログイン時とログアウト時にユーザーをリダイレクトしたいURLを入力します。
変更を保存するには、必ず「Save Rule」ボタンをクリックしてください。

WordPressユーザーを権限グループでリダイレクトする
次に、WordPressのユーザー権限グループに応じてログインのリダイレクトを設定します。例えば、エディターは管理エリアにリダイレクトさせたいが、メールリストの購読者は区切られたカスタムページに移動させたいとします。
手順は上記の手順と同様です。リダイレクトルール」セクションの「新規追加」ボタンをクリックするだけです。
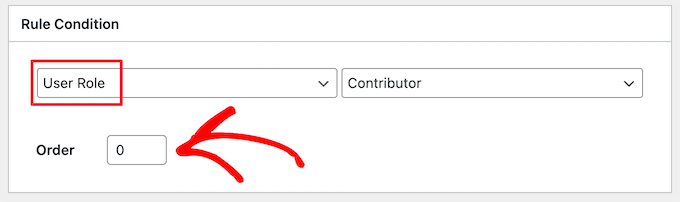
次に、’Rule Condition’ドロップダウンから’User Role’条件を選択し、ドロップダウンリストからユーザー・ロールを選択します。
また、順番を任意の数字に設定することもでき、それによってこのルールがどのように保存され、プラグイン設定に表示されるかが決まる。

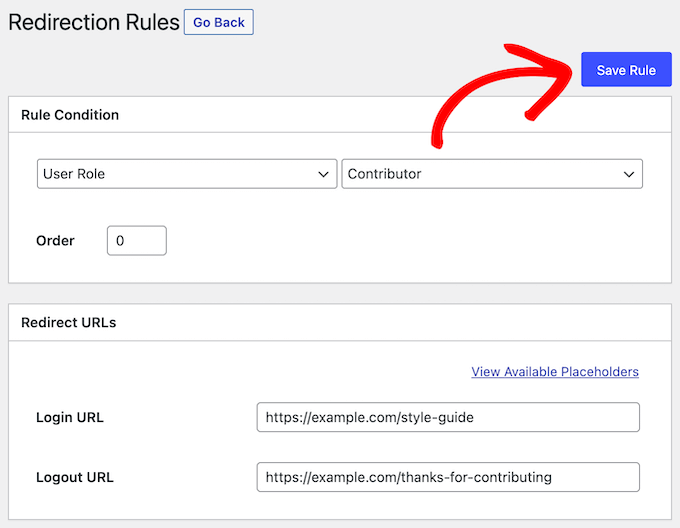
次に、ユーザーロールをリダイレクトしたいログインURLとログアウトURLを入力します。
次に、「ルールを保存」ボタンをクリックする。

複数のユーザー権限グループに対して異なるログインリダイレクトを作成したい場合は、上記と同じ手順を踏むだけです。
WordPressで機能別のログインリダイレクトを設定する
このプラグインでは、ユーザーレベルと能力に基づいてログインのリダイレクトを設定することもできます。WordPressでカスタマイザー権限を持つユーザーグループを作成・管理するプラグインを使用している場合に非常に便利です。
これを行うには、上記と同じ手順で「新規追加」ボタンをクリックします。
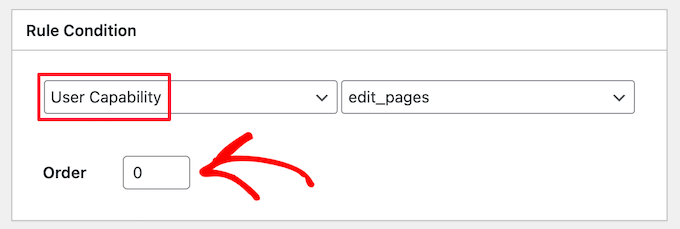
次に、’Rule Condition’ドロップダウンから’User Capability’条件を選択し、ドロップダウン・リストからユーザー能力を選択する必要があります。
プラグインの設定ページでルールを整理したい場合は、注文番号を入力することもできます。

割り当てた権限グループによって、利用できるユーザー機能が異なります。
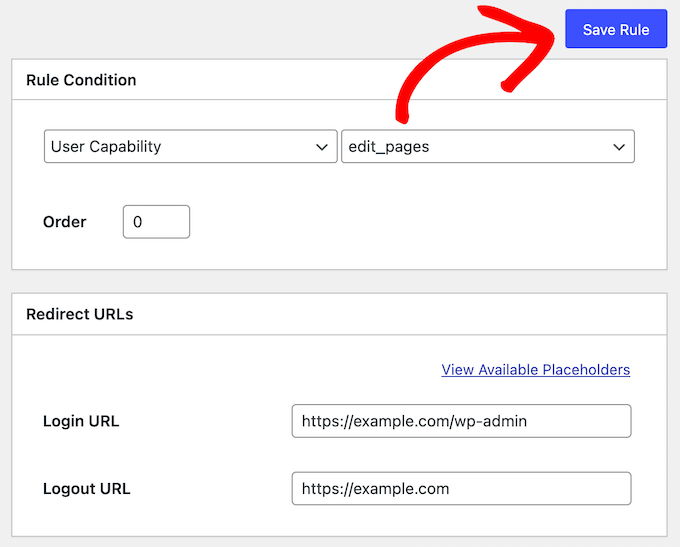
次に、ログインURLとログアウトURLを下のボックスに入力します。

最後に「ルールを保存」ボタンをクリックする。
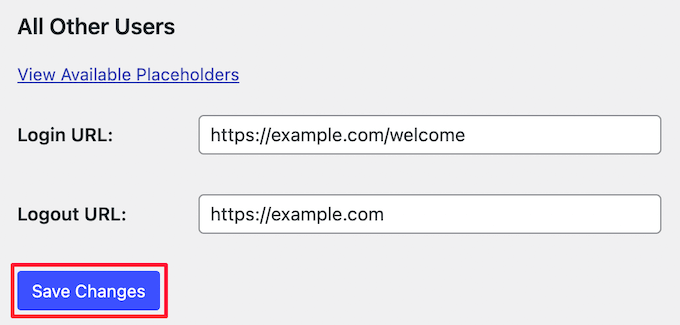
WordPressですべてのユーザーのログインリダイレクトを設定する
プラグインの設定ページには、すべてのユーザーに対してリダイレクトを設定するオプションがあります。もしユーザーが上記で設定したルールに一致しない場合、ここにURLを入力することでリダイレクトさせることができます。
この設定を使用して、すべてのユーザーに対してサイト全体のリダイレクトを作成することもできます。
その他のユーザー」セクションにログインURLとログアウトURLを入力するだけです。

その後、「変更を保存」ボタンをクリックするだけです。
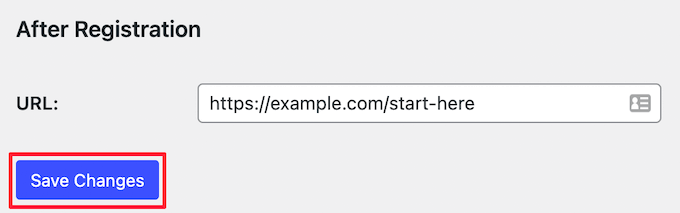
WordPressでユーザー登録リダイレクトを設定する
新規ユーザーがサイトにサインアップすると、WordPressはログインページにリダイレクトします。リダイレクトURLを設定することで、WordPressサイトの他のページに転送することができます。
登録後」セクションに新しいURLを入力し、「変更を保存」ボタンをクリックするだけです。

方法2: WPFormsでカスタムログインフォームとリダイレクトを設定する
カスタマイザーのログインフォームを作成したい場合は、WPFormsを使ってWordPressユーザーのログイン後のリダイレクトを設定することができます。
WPFormsは600万以上のサイトで利用されている、市場で最高のユーザー登録プラグインです。ユーザー登録フォームやお問い合わせフォームなどを簡単に作成することができます。

注意 :無料版でも簡単なお問い合わせフォームは作成できますが、ログインフォーム機能を利用するにはWPForms Proが必要です。
まず最初にWPFormsプラグインをインストールして有効化します。詳しくはWordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
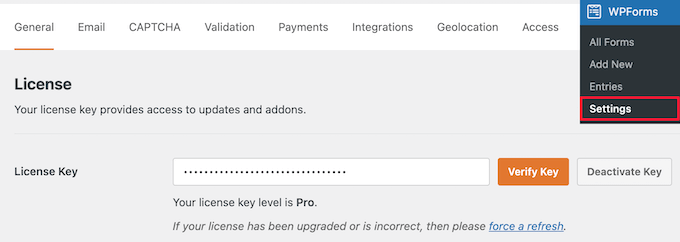
有効化した後、WPForms ” 設定にアクセスし、ライセンスキーを入力する必要があります。この情報はWPFormsサイト上のあなたのアカウントで見つけることができます。

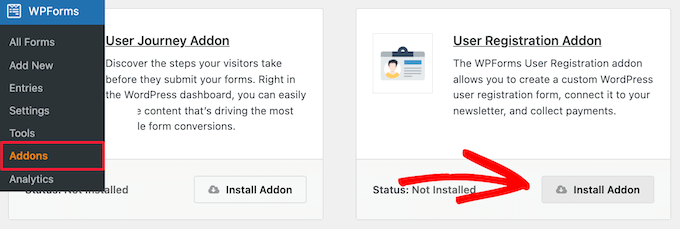
その後、ユーザー登録フォームアドオンをインストールする必要があります。
WPForms ” Addonsに移動し、’User Registration Addon’を見つけて’Install Addon’ボタンをクリックするだけです。

これでカスタムログインフォームを作成する準備が整いました。
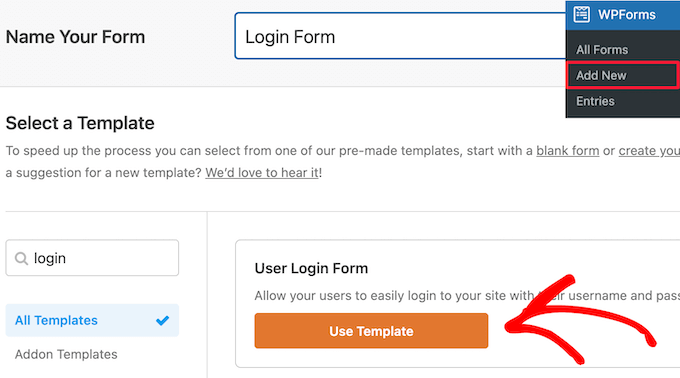
これを行うには、WPForms ” Add Newに移動し、フォームに名前を付けます。
次に、検索バーで「ログイン」を検索して「ユーザーログインフォーム」テンプレートを見つけ、「テンプレートを使用」ボタンをクリックします。

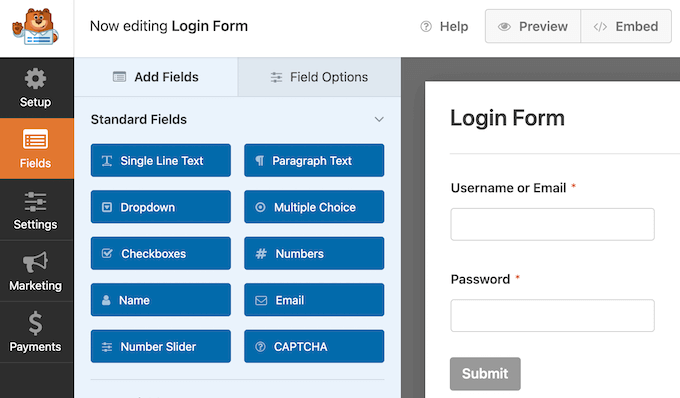
WPForms はすべての必須フィールドを含むユーザーログインフォームテンプレートを自動的に読み込みます。
既存のフィールドをすべてクリックして編集し、新しい画面で変更することができます。

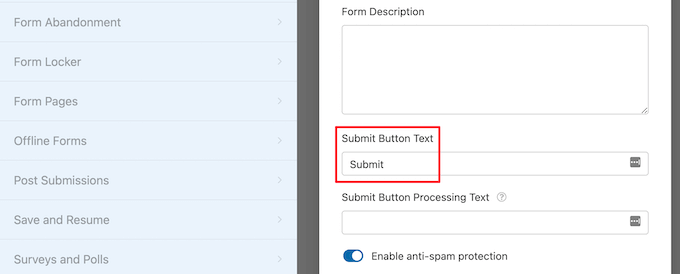
例えば、「送信」テキストを変更したい場合は、ボタンをクリックするだけです。
これでエディターが表示され、新しいボタンテキストを追加したり、ボタン加工テキストを追加したりすることができます。

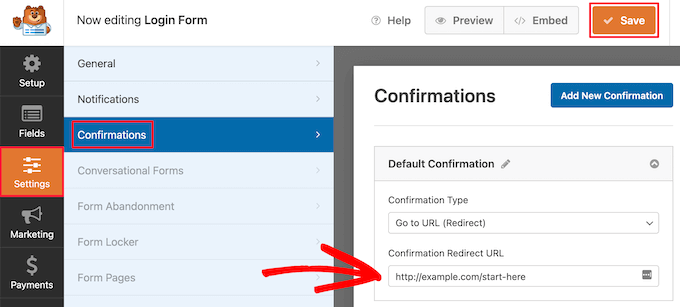
フォームのカスタマイザーが終わったら、ログインリダイレクトを設定しましょう。
これを行うには、左の列から「設定 ” 確認」に進み、確認のタイプとして「URLへ移動」のリダイレクトを選択します。
次に、ユーザーがリダイレクトされるURLを入力します。

これでログインフォームの準備は完了です。フォームビルダーのインターフェースを閉じる前に、本当に〜してもよいですか?
それでは、WordPressブログやサイトにログインフォームを追加してみましょう。
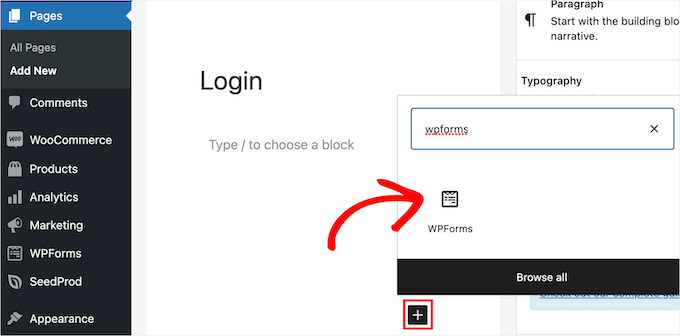
ログインフォームを表示したいページを開くか、新規ページを作成します。そしてページ編集画面の’プラス’アイコンをクリックして新規ブロックを追加し、’WPForms’を検索します。

次にWPFormsブロックをクリックすると、自動的にサイトに追加されます。
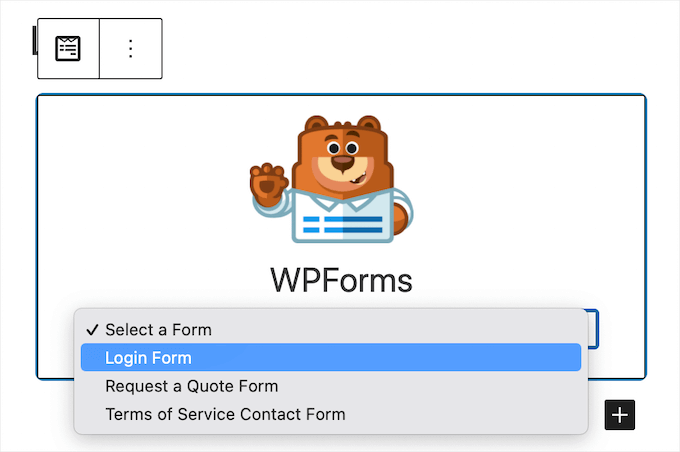
その後、ドロップダウンリストより先ほど作成したログインフォームを選択すると、自動的にコンテンツエリア内にフォームが読み込まれます。

WPFormsの使い方については、以下の投稿をご覧ください:
- WordPressサイドバーにログインフォームを追加する方法
- WordPressでフロントエンドのログインページとウィジェットを追加する方法
- WordPressログインポップアップモーダルの作り方(ステップバイステップ)
- WordPressのログイン・登録フォームにCAPTCHAを追加する方法
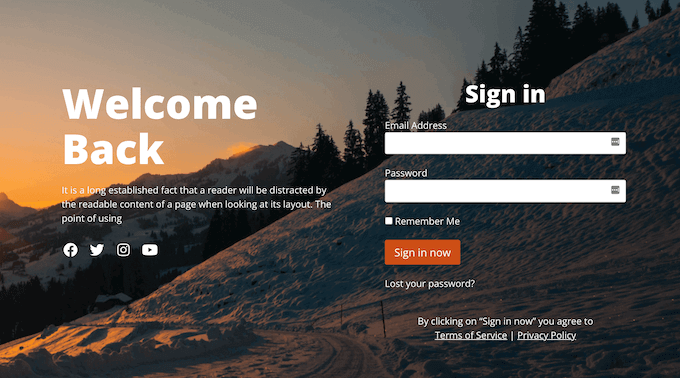
代替案SeedProdを使用してカスタムログインページを作成する。
あるいは、SeedProdのようなページビルダープラグインを使ってログインリダイレクトを設定し、美しいログインページを作成することもできます。
SeedProdでは、カスタムランディングページ、ログインページ、404ページなどを簡単に作成することができます。
詳しくは、WordPressでカスタムログインページを作成する方法をご覧ください。

WordPressでよくあるログイン問題のトラブルシューティング方法
上記の方法でリダイレクトを設定することは、魅力的に機能するはずです。ただし、サイトの設定や現在使用しているWordPressプラグインによっては問題が発生する可能性があります。
そんな問題を解決するヒントがここにある。
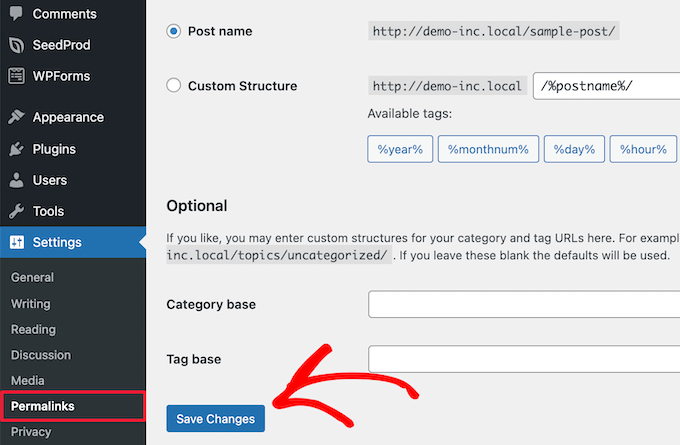
1.パーマリンク構造の更新
設定 ” パーマリンクに行き、変更せずに「設定を保存」ボタンをクリックするだけです。

これでWordPressのパーマリンク設定が更新されます。他のリダイレクトの問題が発生している場合、通常はこれで解決します。
詳しくはWordPressパーマリンクの再生成方法をご覧ください。
2.ログインページのリダイレクト問題を修正しました。
ログインページが何度も更新され、ログインフォームにリダイレクトされる場合は、設定の衝突のサインです。
この問題のトラブルシューティングについては、WordPressログインページの更新とリダイレクトの問題を解決する方法をご覧ください。
3.一般的なトラブルシューティングのヒントに従ってください。
上記の2つのヒントで問題が解決しない場合は、プラグインまたはテーマの競合の可能性が高いです。詳しくは、WordPressエラーのトラブルシューティングの初心者向けガイドをご覧ください。
WordPressでログインに成功した後にユーザーをリダイレクトする方法について、この投稿がお役に立てれば幸いです。WordPressのログインURLの見つけ方や、WordPressで2要素認証を設定する方法についての 完全ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the article, it solved our problem when we wanted to redirect all users except the administrator to the rules page. This worked out great and really easy thanks to WPForms. Now users have site rules available right after logging in.
Mike
Great tutorial! Solved the vexing problem of having users login and go to their profile page.
WPBeginner Support
Glad our article was helpful!
Admin
Kassem
Thanks for this post. The “troubleshooting issues” section have saved me as I’ve been trying to solve a “Cannot Modify Header Information – Header Already Sent By…” warning that kept appearing on my plugin admin pages with redirect requests, until I tried your suggestion and saved permalinks without any change.
It worked like magic
WPBeginner Support
Glad our recommendation was helpful
Admin
Faisal
How to redirect them to the page they were in before they login?
WPBeginner Support
We do not have a simple recommended method for that at the moment.
Admin
Tonka
Thank you, very helpful!
WPBeginner Support
Glad our article was helpful
Admin
Jailson Pacagnan Santana
Thank you! God bless
WPBeginner Support
You’re welcome
Admin
Owen Carver
Does this plugin allow you to make all logged in users who visit the homepage “root url” redirect to a specific page which would normally send to the homepage otherwise?
WPBeginner Support
These redirects are for directly after a user logs into the site and not when a user comes back when still logged in
Admin
Jono
Need to use custom code for that and works for woocommerce too, I’ve done it.
David
Hi,
I am able to successfully redirect the user to a custom page after the user logs in.
But on logging in I see the Edit profile option is present. How can that be disabled so the user does not have access to the profile editing options?
Regards
David
WPBeginner Support
To hide the admin bar you could use: https://www.wpbeginner.com/wp-tutorials/how-to-disable-wordpress-admin-bar-for-all-users-except-administrators/
or you could remove the profile area with adminimize:https://www.wpbeginner.com/plugins/how-to-hide-unnecessary-items-from-wordpress-admin-with-adminimize/
Admin
Danny
Hello,
How do I redirect a user to the page they were before logging in?
WPBeginner Support
You would use the http_referer variable for the plugin but you would want to reach out to the support for the plugin for the specifics of how to set it up
Admin
sebastian
Hello,
what is the limit on users?
I am planning a site with about 2000-5000 registered WP users.
I want everyone to have his own private area.
thx
WPBeginner Support
There is not a user limit for WordPress
Admin
Eric Simmons
I really thought I was getting the hang of WordPress. I followed the instructions and it is not working. It must be me… Because I see not other replies that it isn’t working for anyone else.
s2tm
Hi,
I’ve loved Peter’s login redirect for years, however, since i’ve moved to Woocommerce, i have found like many others, that woo has secured the redirect post login hook.
And now, all my logins go to my-account.
I’ve read Peters’ support pages, and there is mention of checking on what’s grabbing the hook, but my question is i know what it is, and now i need to know how to fix it.
Thought i’d ask the interweb to see what she would say.
Mike
Hi,
I was wondering if you can help, i am looking to set up many different users, but each user will be directed to a certain page, to only see certain information
I.E
User 1 once logged in can only see Page 1
User 2 once logged in can only see Page 2
User 3 once logged in can only see Page 3.
There could be up to 30 different users.
Is this something you could help with? Or is there a plugin that allows this?
Swapnil
How it is working with multisite setup?
Patrick
Is it possible to redirect the users to the same page they were viewing after login or registration.
Chris
Hello, I’m using Peter’s login redirect and would like to know how to get it redirect user to their
profile page. example.com/my-account/members/USERNAME/profile doesn’t work.
However, example.com/my-account/members/SPECIFIC USERNAMES/profile does.
So I can’t make it redirect to specific users unless I include their profile name in place of username
I tired using the plugin directory: You can use the syntax [variable]username[/variable] in your URLs so that the system will build a dynamic URL upon each login, replacing that text with the user’s username. In addition to username, there is “userslug”, “homeurl”, “siteurl”, “postid-23”, “http_referer” and you can also add your own custom URL “variables”. See Other Notes / How to Extend for documentation.
BUT it doesn’t work. Can you please help me ? Thanks.
WPBeginner Support
Please open a support thread on the plugin’s support page. Someone may have faced this issue before and the plugin author may be able to point you in the right direction.
Admin