WP Rocketは、WordPressのための最も強力なパフォーマンスプラグインと広く考えられており、それはあなたのサイトに電光石火の速さを提供することができます。しかし、それは多くの機能を持っている、多くの初心者は自分のウェブサイトをスピードアップするために使用する設定を決定することが困難である。
私たちはWPBeginnerのページロード速度を上げるためにWP Rocketを使用しており、複数のプラグインをインストールする必要を省き、多くの異なるタスクを処理できることに感謝しています。
このステップバイステップガイドでは、WordPressにWP Rocketを簡単にインストールしてセットアップする方法を紹介します。また、最大限のパフォーマンスを得ることができるように、すべての設定を説明します。

なぜWP Rocketを使うのか?
遅いサイトを好む人はいません。実際、あるパフォーマンス調査によると、ページの読み込み時間が1秒遅れると、コンバージョンが7%減少し、ページ表示が11%減少し、顧客満足度が16%低下することが分かっています。

ユーザーだけではない。Googleのような検索エンジンも遅いサイトを好まない。検索ランキングでは、より速いサイトを優先します。
そこでWP Rocketの出番だ。
市場で最高のWordPressキャッシュプラグインです。また、WordPressウェブサイトのスピードとパフォーマンスを素早く向上させるために、他にも多くのパフォーマンス機能を提供しています。
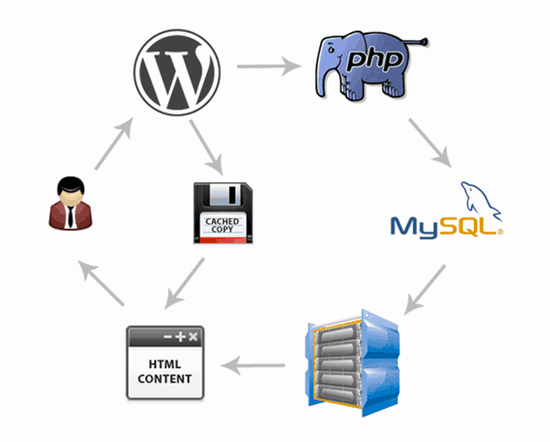
仕組みはこうだ。
WordPressは動的コンテンツ管理システムです。ユーザーがサイトにアクセスするたびに、WordPressはデータベースからコンテンツを取得し、その場でページを生成してユーザーに送り返します。

この処理はWordPressホスティングサービスのサーバーリソースを消費します。一度に多くの人々があなたのサイトを訪問した場合、これはあなたのウェブサイトの速度を低下させるだろう。
WP RocketはWordPressをすべて回避する。
クロールしてページの静的コピーをキャッシュに保存し、WordPressがその場でページを生成する代わりにキャッシュされたページをユーザーに表示できるようにします。
これにより、サイトのサーバーリソースが解放され、サイト全体のページ読み込み時間が改善されます。これが、私たちが多くのサイトでWP Rocketを使用している理由です。
それでは、あなたのWordPressサイトにWP Rocketを簡単にインストールしてセットアップする方法を見ていきましょう。このチュートリアルで扱う内容は以下の通りです:
- Installing WP Rocket Plugin in WordPress
- Setting Up Caching Options in WP Rocket
- Minifying Files Using WP Rocket
- Using Lazy Load Media to Improve Page Load Speed
- Fine Tuning Preloading in WP Rocket
- Setting Up Advanced Caching Rules
- Performing Database Cleanup Using WP Rocket
- Configuring Your CDN to Work With WP Rocket
- Reducing Heartbeat Activity in WordPress With WP Rocket
- Using WP Rocket Add-ons
- Managing Your WP Rocket Cache
- WP Rocket Frequently Asked Questions (FAQ)
- Expert Guides on WordPress Caching
動画チュートリアル
文書による指示がお好きな方は、このまま読み進めてください。
ステップ1:WordPressへのWP Rocketプラグインのインストール
まず最初にWP Rocketプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
WP Rocketはプレミアムプラグインだが、一番の魅力はすべての機能が最低プランに含まれていることだ。
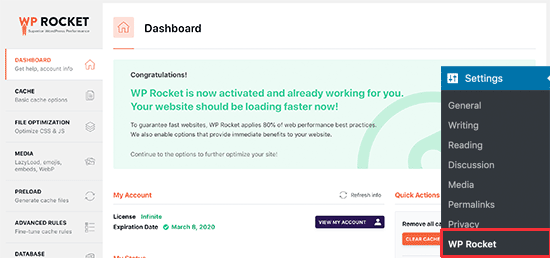
インストールして有効化すると、WP Rocketプラグインはすぐに機能し、あなたのウェブサイトに最適な設定でキャッシュやその他のパフォーマンス機能をオンにします。
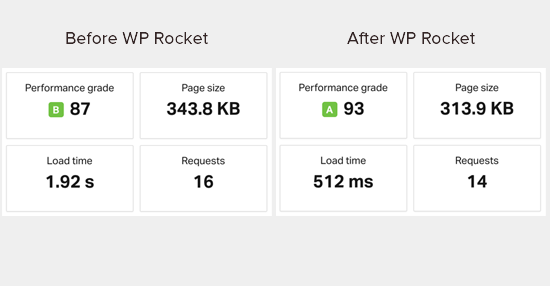
WP Rocketインストール前とインストール後のデモサイトでスピードテストを実施しました。すぐに使える設定だけで、驚くほどパフォーマンスが向上しました。

WP Rocketはユーザーからのリクエストを待たずにページのキャッシュを開始するため、パフォーマンスの向上はすぐに実感できます。WP Rocketは積極的にあなたのサイトをクロールし、キャッシュ内のページをプリロードします。
設定 ” WP RocketページにあるWP Rocketダッシュボードにアクセスすることで、キャッシュ状態を見ることができます。

WP Rocketをインストールしたところで、WP Rocketの他のオプションと、サイトスピードをさらに向上させるための設定方法を見てみましょう。
ステップ2:WP Rocketでキャッシュオプションを設定する
まず、設定 ” WP Rocketページにアクセスし、’キャッシュ’タブをクリックする必要があります。

WP Rocketは初期設定ですでにページキャッシュを有効化していますが、さらにサイトスピードを向上させるために設定を調整することができます。
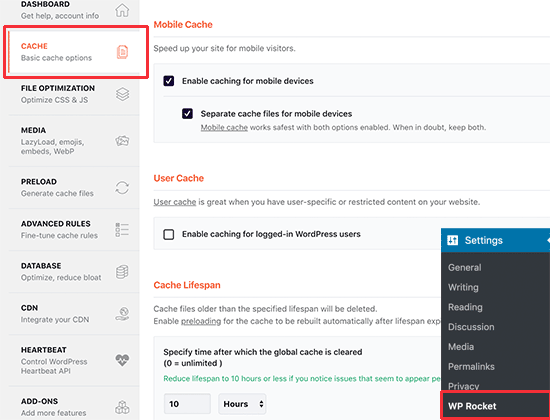
1.モバイルキャッシュ
ここでは、モバイルキャッシュが初期設定でオンになっていることがわかります。しかし、「モバイル端末用にキャッシュファイルを区切る」オプションも設定することをお勧めします。
このオプション設定により、WP Rocketはモバイルユーザーのために区切りキャッシュファイルを作成することができます。このオプションを設定することで、モバイルユーザーは完全にキャッシュされたモバイル体験を得ることができます。
2.ユーザーキャッシュ
ユーザーが特定の機能にアクセスするためにサイトにログインする必要があるウェブサイトを運営している場合は、このオプションをチェックする必要があります。
例えば、WooCommerceストアや 会員制サイトを運営している場合、「ユーザーキャッシュ」オプションを設定することで、ログイン中のすべてのユーザーのユーザーエクスペリエンスを向上させることができます。
3.キャッシュ寿命
キャッシュ寿命は、サイトにキャッシュファイルを保存する時間です。初期設定では10時間に設定されており、ほとんどのサイトで使用できます。
しかし、非常に忙しいサイトを運営している場合は低い値に、頻繁に更新しない場合は高い値に設定することができます。
有効期限が過ぎると、WP Rocketはキャッシュされたファイルを削除します。また、すぐに更新コンテンツでキャッシュのプリロードを開始します。
変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
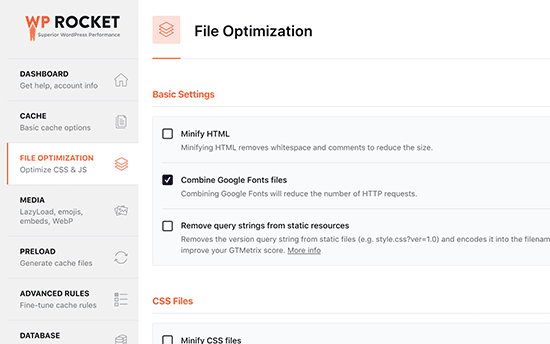
ステップ3:WP Rocketを使ってファイルを最小化する
WP Rocketは、JavaScriptやCSSスタイルシートなどの静的ファイルを最小化することが有効化されます。ファイル最適化」タブに切り替え、最小化したいファイルタイプにチェックを入れるだけです。

静的コンテンツを最小化すると、ファイルサイズが小さくなります。ほとんどの場合、この差はサイトのパフォーマンスに顕著な影響を与えるには小さすぎます。
しかし、大きなトラフィックのサイトを運営しているのであれば、帯域幅の使用量を全体的に削減し、ホスティングコストを節約することに大きな影響を与えることは間違いありません。
注意点としては、ファイルを最小化すると、ファイルが読み込まれなかったり、意図したとおりに動作しなかったりするなど、予期せぬ結果を招く可能性もあるということだ。
この設定をオンにした場合は、サイトページを十分に見直し、すべてが意図したとおりに機能していることを確認してください。
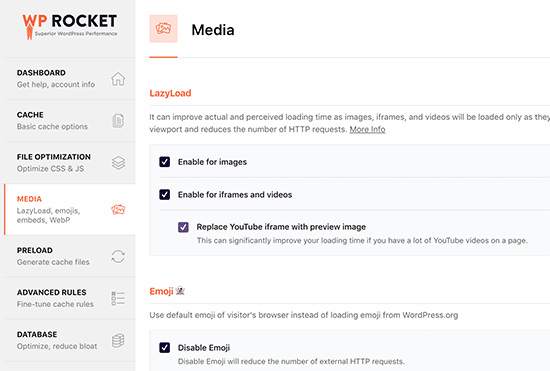
ステップ4:レイジー・ロード・メディアを使ってページの読み込み速度を改善する
Imagelyは動画に次いでページで重い項目であることが多い。画像はテキストよりも読み込みに時間がかかり、ページ全体のダウンロードサイズも大きくなります。
現在、ほとんどの人気サイトでは、画像のダウンロードを遅延させるために、レイジーローディングと呼ばれるテクニックを使用しています。
すべての画像を一度に読み込むのではなく、ユーザーの画面に表示される画像だけをダウンロードします。これにより、ページの読み込みが速くなるだけでなく、ユーザーにとっても速く感じられます。
WP Rocketには遅延ローディング機能がビルトインされています。プラグインの設定ページで「メディア」タブに切り替えるだけで、画像の遅延読み込みを有効化できます。また、YouTube動画やiframeのような埋め込みに対しても遅延読み込みを有効化することができます。

注:画像の遅延読み込みはサイトの表示速度の向上に役立ちますが、最大の効果を得るためには、常に画像を保存してウェブ用に最適化する必要があります。さらに詳しく知りたい方は、ウェブパフォーマンスのために画像を最適化する方法についてのステップバイステップガイドをご覧ください。
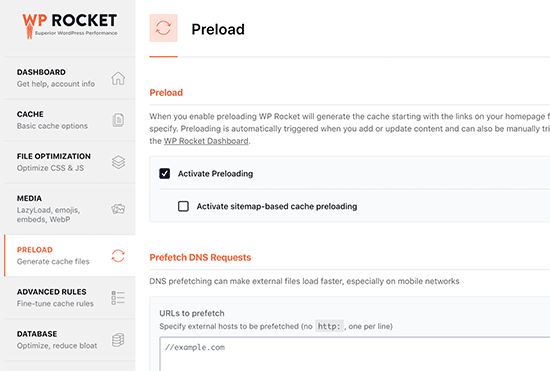
ステップ5:WP Rocketでプリロードを微調整する
次に、「Preload」タブに切り替えて、WP Rocketのプリロード設定を確認することができます。初期設定では、プラグインはあなたのホームページをクロールし、そこで見つけたリンクをたどってキャッシュをプリロードし始めます。

あるいは、XMLサイトマップを使ってキャッシュを構築するようプラグインに指示することもできます。
プリロード機能をオフにすることもできますが、お勧めしません。
プリロードをオフにすると、WordPressはユーザーからページがリクエストされたときだけキャッシュするようになります。つまり、特定のページを最初に読み込むユーザーは、常に遅いサイトを見ることになります。
エディター注:WordPressサイトで最大のパフォーマンスを得るためには、プリロードを有効化しておくことを強くお勧めします。
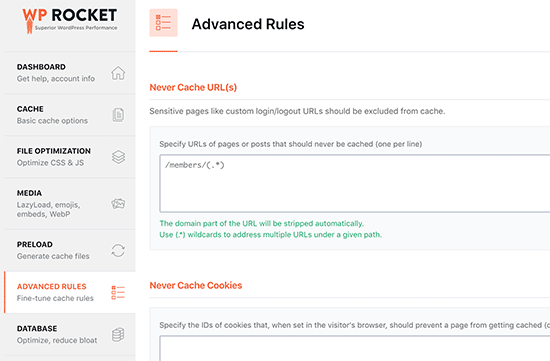
ステップ6:高度なキャッシュルールの設定
WP Rocketはキャッシュを完全にコントロールできます。例えば、設定ページの’高度なルール’タブに切り替えることで、キャッシュさせたくないページを除外することができます。

また、Cookieやユーザーエージェント(ブラウザーや端末タイプ)を除外したり、特定のページや投稿を更新した際に自動的にキャッシュを再構築することもできます。
これらの設定は、複雑なセットアップを行い、カスタマイザー設定が必要な開発者やパワーユーザー向けです。これらのオプションについて本当に〜してもよいですか?もしわからない場合は、初期設定でほとんどのサイトに対応できます。
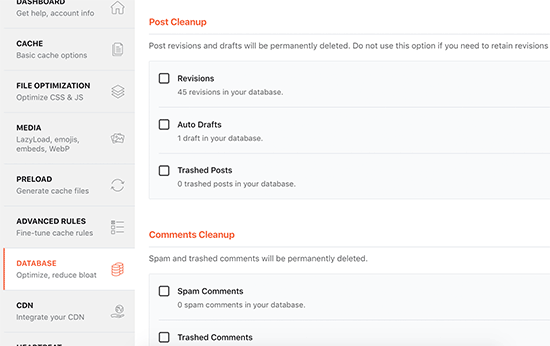
ステップ7:WP Rocketを使用してデータベースのクリーンアップを実行する
WP RocketはWordPressデータベースのクリーンアップも簡単にできます。これはサイトのパフォーマンスにはほとんど影響しませんが、必要であればこれらのオプションを見直すことができます。
プラグイン設定ページの「データベース」タブに切り替える必要があります。ここから、投稿リビジョン、下書き、スパム、ゴミ箱内のコメントを削除することができます。

投稿のリビジョンは、将来WordPressの投稿やページの変更を元に戻すのにとても便利なので、削除することはお勧めしません。また、スパムやゴミ箱内のコメントは30日後にWordPressが自動的に削除するので、削除する必要はありません。
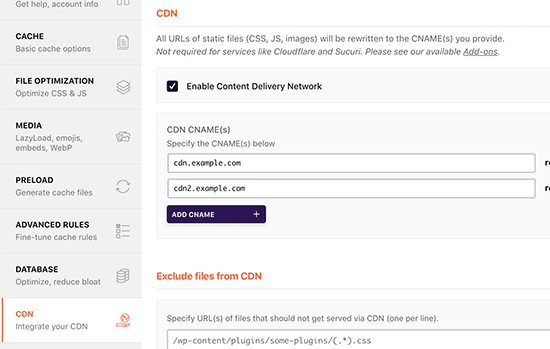
ステップ8:WP Rocketで動作するようにCDNを設定する
WordPressサイトにCDNサービスを使用している場合、WP Rocketで動作するように設定することができます。そのためには、「CDN」タブに切り替える必要があります。

CDNはコンテンツデリバリーネットワークであり、世界中に散らばるサーバーのネットワークから静的ファイルを配信することを有効化します。
これにより、ユーザーのブラウザーは、ユーザーの所在地に最も近いサーバーからファイルをダウンロードできるようになるため、サイトが高速化されます。また、ホスティングサービスのサーバー負荷が軽減され、サイトのレスポンシブが向上します。
詳しくは、WordPressサイトにCDNサービスが必要な理由をご覧ください。
長年、WPBeginnerではSucuriを利用してきました。WordPress初心者にとって最高のCDNサービスの一つです。Sucuriのクラウドベースのファイアウォールは、静的ファイルを提供するための強力なCDNサービスを提供します。
私たちがCloudflareに切り替えたのは、その大規模なCDNによって世界中の視聴者にコンテンツをより速く配信できるようになったからです。WPBeginnerがSucuriからCloudflareに切り替えた理由のガイドで、その理由を詳しく説明しています。
しかし、Cloudflareの無料CDNは、DDoS攻撃に対する保護が限定的で、機能も少ない。
WP Rocketには、あなたのサイトにSucuriとCloudflareを簡単にセットアップする区切りのアドオンがあります。これについては後で詳しく説明する。
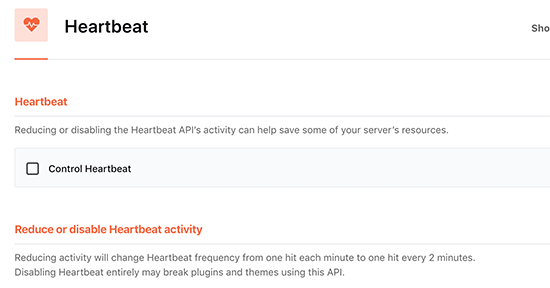
ステップ9:WP RocketでWordPressのハートビートアクティビティを減らす
Heartbeat APIを使用すると、WordPressはバックグラウンドでホスティングサービスサーバーに定期的なリクエストを送信できます。これにより、サイトがスケジュールされたタスクを実行できるようになります。
例えば、ブログ投稿の際、エディターはHeartbeat APIを使用して接続性をチェックし、変更を投稿します。

WP Rocketの’Heartbeat API’タブをクリックして、この機能をコントロールし、ハートビートAPIの頻度を減らすことができます。
Heartbeat APIは非常に便利な機能を提供しているため、無効化することはお勧めしません。ただし、頻度を減らすことで、特に大規模サイトのパフォーマンスが向上します。
ステップ10:WP Rocketアドオンを使う
WP Rocketには、アドオンとしてすぐに導入できる機能もいくつか用意されています。このリストで現在利用可能なアドオンを見てみよう。
1.Google アナリティクス アドオン
WP RocketのGoogleアナリティクスアドオンでは、Googleアナリティクスのコードを自分のサーバーでホスティングサービスすることができます。これは重要なパフォーマンスの向上はありませんが、100%のページ速度のスコアを得るためにこれを行うユーザーもいます。
この機能は、MonsterInsightsや ExactMetricsのような人気のあるGoogleアナリティクスプラグインと互換性があります。
2.Facebookピクセル
ユーザートラッキングにFacebookピクセルを使用している場合、このアドオンはサーバー上でローカルにピクセルをホスティングします。この場合も、ページ速度のスコアは改善されますが、サイトの速度には影響しません。
3.ワニスアドオン
WordPressホスティングサービス会社がVarnishキャッシュを使用している場合は、このアドオンを有効化する必要があります。これにより、WP RocketがキャッシュをクリアするときにVarnishキャッシュがクリアされるようになります。
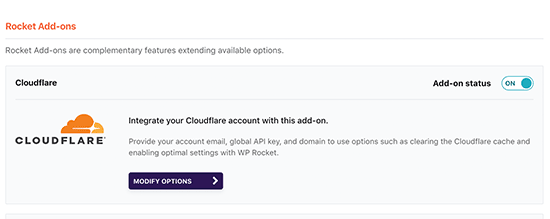
4.クラウドフレア
Cloudflare CDNを使用している場合、WP Rocketと一緒に動作させるためにこのアドオンが必要です。アドオンを有効化し、「オプション設定変更」ボタンをクリックしてください。

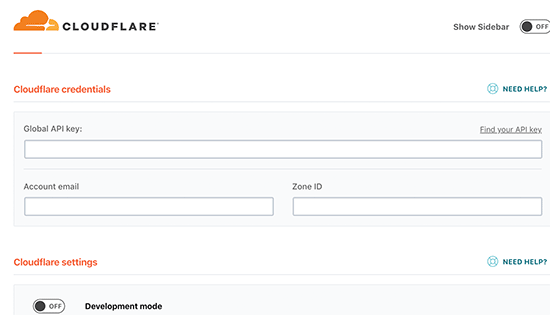
その後、Cloudflareアカウントのログイン情報を入力する必要があります。
こうすることで、WP RocketがあなたのCloudflareアカウントに接続されます。

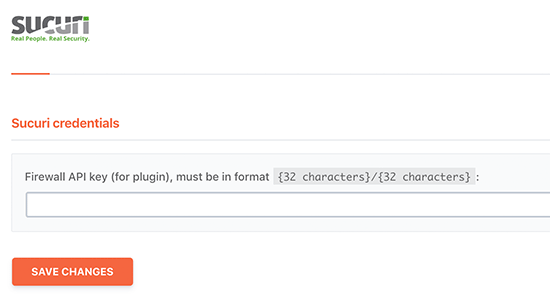
5.Sucuri
Sucuriを使用している場合は、このアドオンを有効化し、「オプションの変更」ボタンをクリックする必要があります。その後、SucuriアカウントのAPIキーを入力してアカウントに接続します。

ステップ11: WP Rocketキャッシュを管理する
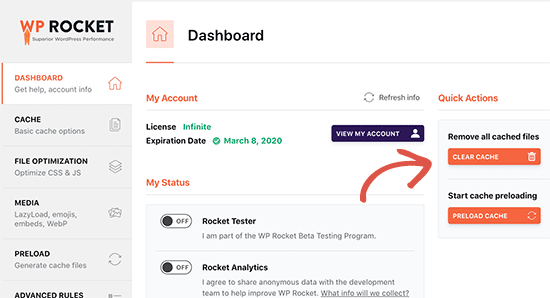
WP Rocketは、管理者がWordPressのキャッシュを管理し、クリアするのも簡単です。プラグインの設定ページに行くと、「ダッシュボード」タブにWP Rocketのキャッシュをクリアするオプションがあります。

また、プリロード・シーケンスを開始し、オンデマンドでキャッシュを再構築することもできる。
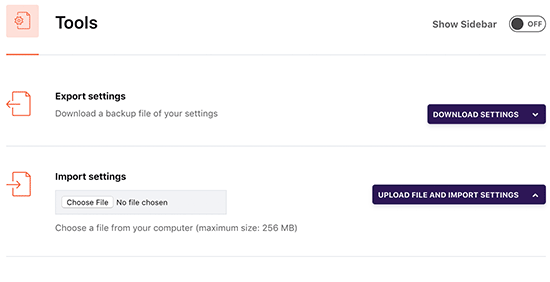
プラグインはまた、プラグイン設定のインポートやエクスポートを簡単にします。プラグイン設定を簡単にエクスポート、インポートするツールに切り替えることができる。これは、WordPressをローカルサーバーからライブサイトに移動するときや、WordPressを新しいドメインに移動するときに便利です。

その下に、プラグインを以前のバージョンにロールバックする設定があります。これは、WP Rocketの更新が期待通りに機能しなかった場合に便利です。
すべてのプラグインで同じロールバック機能を利用したい場合は、WordPressでプラグインを古いバージョンにロールバックする方法をご覧ください。
WP Rocket よくある質問 (FAQ)
WP Rocketの人気が高まるにつれて、私たちはWP Rocket WordPressパフォーマンスプラグインに関連する多くの質問に答えてきました。ここでは、WP Rocketの上位の質問のいくつかを紹介します:
1.WP Rocketの無料版はありますか?
いいえ、WP RocketはプレミアムWordPressパフォーマンスプラグインです。無料版や無料トライアルはありません。彼らは14日間の返金保証を提供しています。
WP Rocketのnulledバージョンを無料で見つけることができるかもしれませんが、ハッカーがあなたのサイトをハックするためにnulledバージョンを餌として使用することがあるので、それを使用しないことを強くお勧めします。
さらに詳しく知りたい方は、WordPressテーマやプラグインの無効バージョンを避けるためのガイドをご覧ください。
2.WP Rocketは価格に見合う価値がありますか?
はい、それはすべてのペニーの価値があります。私たちはWP Rocketの有料顧客であり、WPFormsと OptinMonsterを含む私たちのサイトの多くで正常に使用しています。
また、最近WPBeginnerをWP Rocketに切り替えました。これについては、新しいサイトデザインの舞台裏をご覧ください。
また、静的サイトジェネレータよりもWordPressを高速化したケーススタディにもご興味があるかもしれません。
3.マネージドWordPressホスティングサービスでWP Rocketを使用できますか?
短い答えはイエスです。マネージドホスティングサービスが提供するビルトインキャッシングと組み合わせてWP Rocketを使用することで、さらにパフォーマンスを向上させることができます。
WP Engine、SiteGround、Bluehostを含む多くのマネージドWordPressホスティングサービス会社には、独自のキャッシュプラグインが組み込まれています。
WP Rocketは、CDN、ファイルの最小化、レイジーローディング、スマートキャッシュプリローディングなどの機能により、さらなるパフォーマンスの利点を得る手助けをしながら、マネージドホスティングサービスが提供するビルトインキャッシュオプションとうまく連携します。
4.WP Rocketが動作し、ページをキャッシュしているかどうかを確認するにはどうすればよいですか?
WP Rocketが正常に動作しているかどうかを確認するには、サイトからログアウトするか、シークレットウィンドウで開く必要があります。
次に、ブラウザーでページのソース表示を開き、一番下までスクロールする必要がある。一番最後に “This website is like a rocket … “というテキストがあるはずだ。
これらの文字があれば、WP Rocketが正しく動作し、ページをキャッシュしていることがわかります。
5.WP Rocketが他のパフォーマンス・キャッシング・プラグインより優れているのはなぜですか?
私たちの意見では、WP RocketはW3 Total Cacheや WP Super Cacheのような他のWordPressキャッシュプラグインよりも優れています。なぜなら、最も包括的な機能のセットを提供し、最新のブラウザー標準に追いつくために定期的に更新されているからです。
これが、私たちがすべてのサイトをWP Rocketに切り替える1番の理由です。
WordPressキャッシュのエキスパートガイド
このガイドが、WordPressにWP Rocketプラグインをインストールし、設定する方法を学ぶのに役立てば幸いです。WordPressのキャッシュに関する他のガイドもご覧ください:
- サイトを高速化するWordPressのベストキャッシュプラグイン
- 初心者のためのW3 Total Cacheインストールと設定方法
- 初心者のためのWP Super Cacheインストールと設定方法
- WordPressのキャッシュをクリアする方法(ステップバイステップ)
- WordPressでExpiresヘッダーを追加する方法
- WordPressのスピードとパフォーマンスを向上させる究極のガイド
- サイトスピードテストの正しい実施方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Shan Shah
Thanks for the guide. I have applied the File Optimization and Applied all the options but it breaks some part of my site and now i am unable to deactivate it. Any solution will be highly appreciated ? Thanks
WPBeginner Support
It would depend on the specific error you are running into but for a starting point you can disable the plugin following the steps in our guide below:
https://www.wpbeginner.com/plugins/how-to-deactivate-all-plugins-when-not-able-to-access-wp-admin/
Admin
Moinuddin Waheed
I have used wp rocket and it has boost my website speed and loads faster than without wp rocket .
I have played with these options quite but the most important one is to configuration of wp rocket for CDN to work.
I have seen my posts not getting visible because it was not properly configured and the website was loading the previous pages and posts.
Setting time to delete the cache and create new one is also an important factor for the new update to take effect.
Is there any ideal time to set for wp rocket cache duration for a blog which posts two to three posts a week ?
WPBeginner Support
We do not have a specific time we would recommend. If you know when most users visit your site in your analytics it cam help you find a good time to clear your caching without affecting users.
Admin
Moinuddin Waheed
Thanks wpbeginner for the clarification.
I think the default time and lifespan of the cache is an appropriate and that is around ten hours.
I didn’t know earlier and got anxious about the posts not showing but yes, we should know all these tactics to make the website faster to load.
Jiří Vaněk
The best thing that helped me in WP Rocket was the URL preload and also integrating the CDN Cloudflare. On the contrary, for example, deactivating heartbeat broke some things for me. Otherwise, I personally recommend keeping a record of the changes made in some text editor. Some problems may appear later, and then it’s good to know what changes were made to the cache.
WPBeginner Support
Taking notes on changes made to the site can certainly help with troubleshooting later
Admin
Maddy Kin
This was so helpful and straight forward! It didn’t get my website speed to be great, but I’ll keep working on it. Mostly, I’m just thanking you for the great tutorial!!
WPBeginner Support
You’re welcome, we hope your speed improves as you tweak your site!
Admin
MIke
At what point am I “overcaching”. So I have WP Rocket and the Servers have Varnish Set up and I am configured for a CDN and DIVI is using Static pages… on and on. When does it end. What is the point where I am doing too much for too little incremental gain?
WPBeginner Support
That would depend on your site, the best way to check would be to do a speed test. We have our guide below that should help show what it takes and how to run a speed test!
https://www.wpbeginner.com/beginners-guide/how-to-properly-run-a-website-speed-test-best-tools/
Admin
Noel Tard
I am trying to install WP ROCKET on a second website and i get this message
Destination folder already exists.
WPBeginner Support
For that error message, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-destination-folder-already-exists-error-in-wordpress/
Admin
Carol Parker
Complained earlier that WP Rocket broke my Dashboard. Tech support sent an automated response that diagnosed the problem and told me how to fix it (conflict with WP Super Cache) and all is well now!
WPBeginner Support
Glad you were able to have the issue solved
Admin
John Chapman
Could not find this plugin. There are 2 similar in name, but not doing this feature. is it available to import from elsewhere?
John
WPBeginner Support
To install the WP Rocket plugin, you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Admin
Varun
Very useful Content thanks for sharing
WPBeginner Support
You’re welcome
Admin