WordPressサイトに住所を表示することは、信頼性を示し、カスタマイザーに見つけてもらいやすくするために重要です。
信頼を築き、ローカルSEOを向上させ、実店舗へのトラフィックを増やします。この住所をお問い合わせページやサイドバーウィジェットに追加することで、ユーザーが簡単に見つけることができます。
私たちは、数え切れないほどの実店舗を持つ企業がサイトに住所を掲載しているのを見てきました。このシンプルなステップによって、より多くのカスタマイザーを惹きつけ、知名度を上げ、ビジネスの成長を促進することができました。
この投稿では、WordPressでビジネスアドレスを適切に追加する方法を順を追って説明します。

WordPressでビジネスアドレスが必要なときと理由
通常、ほとんどのビジネスサイトはWPFormsのようなお問い合わせフォームプラグインを使ってお問い合わせページに住所を追加します。
これは、ほとんどのサイトやオンラインビジネスでは問題なく機能します。しかし、物理的なビジネスや店舗を持っている場合は、検索エンジンに最適化された形式で住所を追加することをお勧めします。
こうすることで、あなたのビジネスはローカル検索結果に正しく表示され、より多くのカスタマイザーを集めることができます。
また、地図、道順、電話番号、営業時間などの情報も追加できます。これにより、ユーザーは簡単に実店舗を訪れることができ、信頼関係を築くことができます。
さらに、人々があなたの連絡先情報を見つけやすくすることで、より良いユーザー体験が生まれます。
それでは、WordPressでSEOに適した方法で住所を追加する方法を見ていきましょう。この投稿では2つの方法を取り上げていますので、以下のリンクからお好きな方にジャンプしてください:
方法1:All In One SEOでビジネスアドレスを追加する(推奨)
ビジネスアドレスを簡単に追加する方法をお探しなら、この方法がお勧めです。
All In One SEO for WordPressは、ローカルSEO機能を備えた市場で最高のSEOプラグインです。住所、電話番号、メール、営業時間、地図、支払い方法などのビジネス情報をSEOに適した方法でサイトに追加することができます。
WPBeginnerでは、検索エンジンのランキングを向上させるためにこのプラグインを使用し、素晴らしい結果を得ています。さらに詳しく知りたい方は、AIOSEOのレビューをご覧ください。
まず、All In One SEOプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
注:AIOSEOには無料プランがあります。ただし、ローカルSEO機能をアンロックするにはPlusプランが必要です。
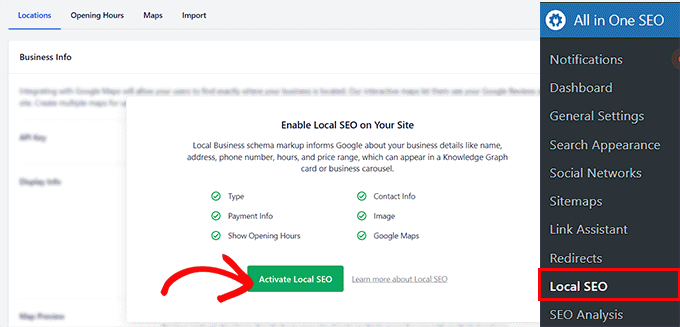
有効化するには、WordPressダッシュボードからAIOSEO ” Local SEOのページにアクセスし、’Activate Local SEO’ボタンをクリックします。
ページがリロードされ、すべての設定にアクセスできるようになります。

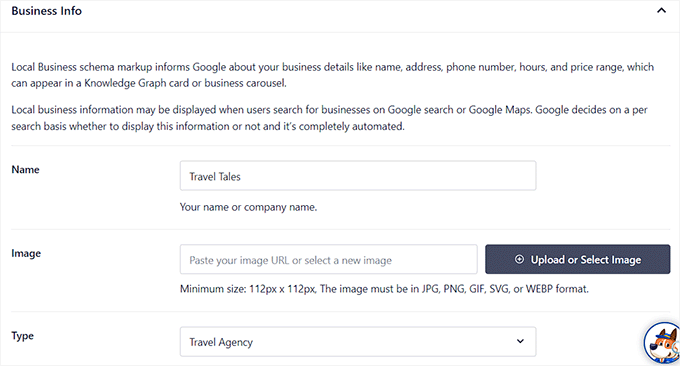
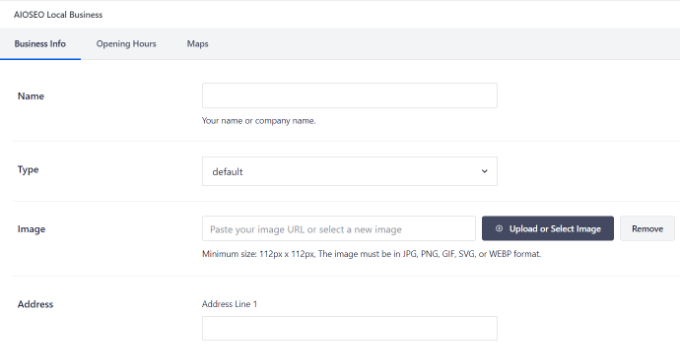
ここで、「ビジネス情報」セクションまでスクロールダウンし、ビジネスの名前と画像を追加することから始めることができます。その後、ドロップダウンメニューからビジネスタイプを選択します。
例えば、旅行業を営んでいる場合、「旅行代理店」オプションを選択することができます。

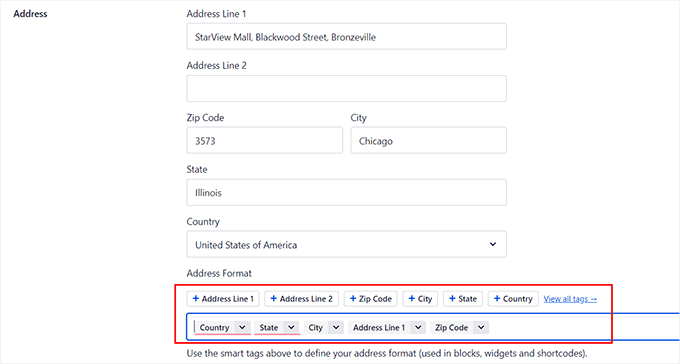
次に、実店舗の住所(郵便番号、市町村、都道府県、国など)を追加します。
そうすれば、タグを使って住所フォーマットを設定することもできます。例えば、お店の住所の前に国名と都市名を表示したい場合は、国名と都市名のタグを他のタグの前に追加する必要があります。

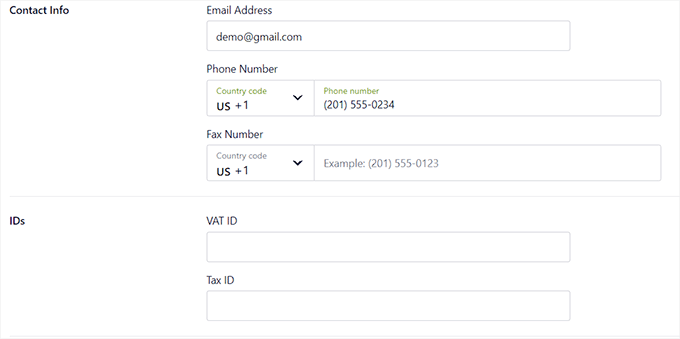
その後、「連絡先情報」セクションまでスクロールダウンし、あなたのビジネスのメール・アドレスと電話番号を追加することができます。
また、VATやTAX ID、通貨、利用可能な支払い方法など、その他の情報を入力することもできます。入力が終わったら、「変更を保存」ボタンをクリックして設定を保存します。

さて、一番上までスクロールして戻り、「営業時間」タブに切り替える。
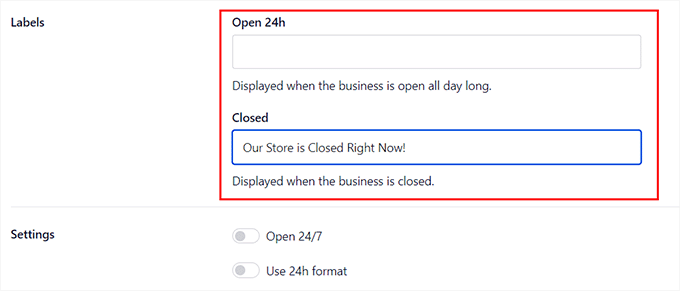
ここでは、まずラベルを追加して、お店がいつ閉まっているのか、24時間営業なのかをカスタマイザーに表示することができます。

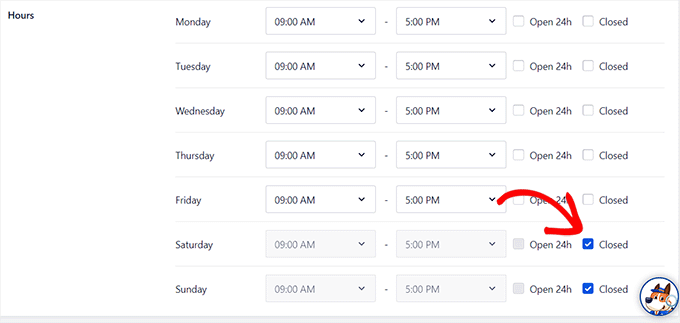
次に、月曜日から日曜日までの実店舗の営業時間を追加することができます。
週末が定休日の場合は、定休日の横にある「定休日」にチェックを入れてください。設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。

詳しくは、WordPressで営業時間を追加する方法をご覧ください。
また、訪問者が店舗に到達するのに役立つ地図を追加したい場合は、「マップ」タブに切り替える必要があります。この機能を追加するには、Google APIキーが必要です。
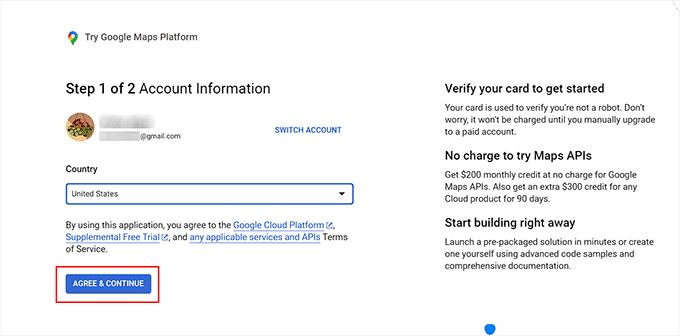
キーを取得するには、Google Maps Platformにアクセスし、’Get Started’ボタンをクリックします。

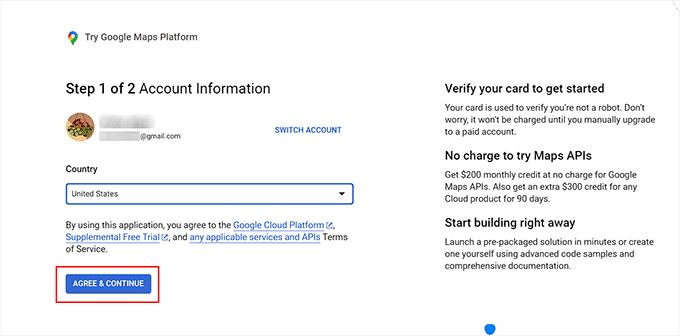
新しいタブが開きますので、ドロップダウンメニューから国を追加してください。
その後、「同意して続行」ボタンをクリックする。

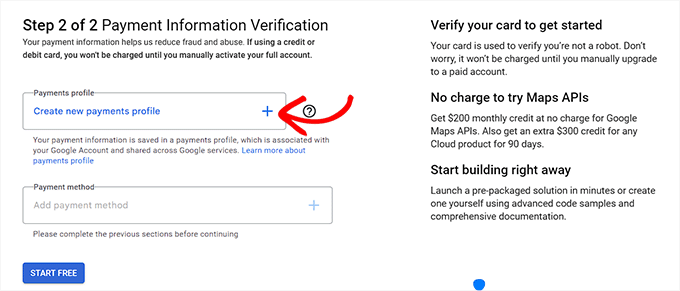
次のステップでは、お支払い情報とプロフィールを追加する必要があります。手動で有料アカウントにアップグレードするまでは、カードには請求されません。
お客様の情報を追加するには、お支払いプロフィール欄の「+」ボタンをクリックしてください。

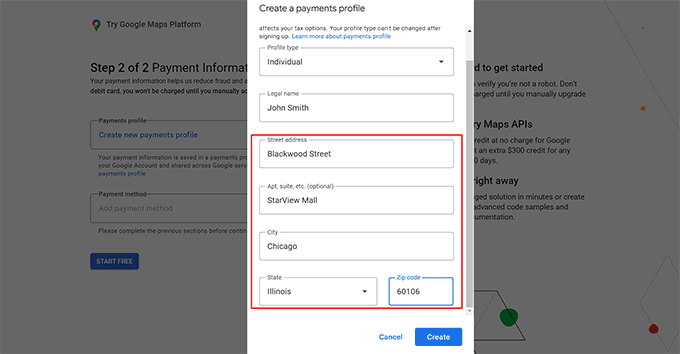
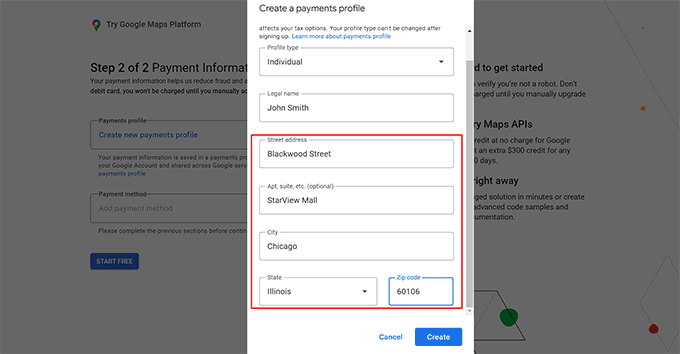
新しいプロンプトが開きますので、お名前とご住所を入力してください。
その後、「作成」ボタンをクリックする。

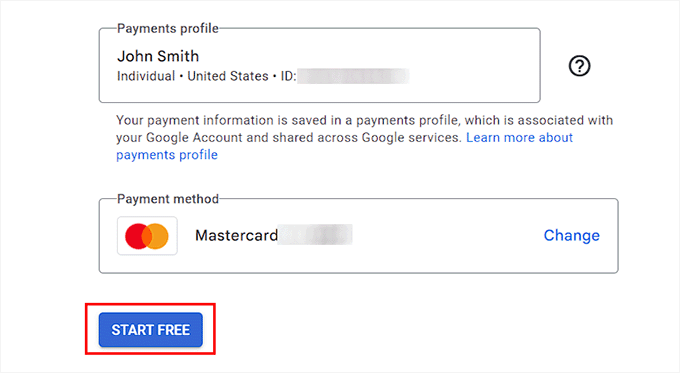
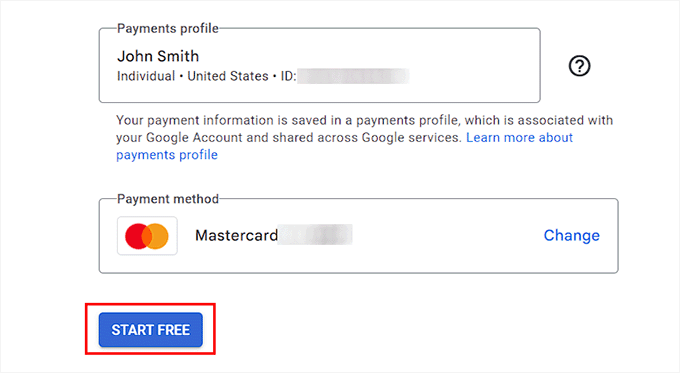
次に、「お支払い方法」欄の「+」ボタンをクリックして、カード情報を追加します。
それが完了したら、「無料開始」ボタンをクリックする。

画面にポップアップが表示され、プラットフォームを利用する主な目的、会社の規模、業種など、組織に関する質問が表示されます。
以下の質問にお答えいただき、「送信」ボタンをクリックしてください。

Google Maps APIキーが作成され、ページに表示されます。
このキーをコピーしてください。

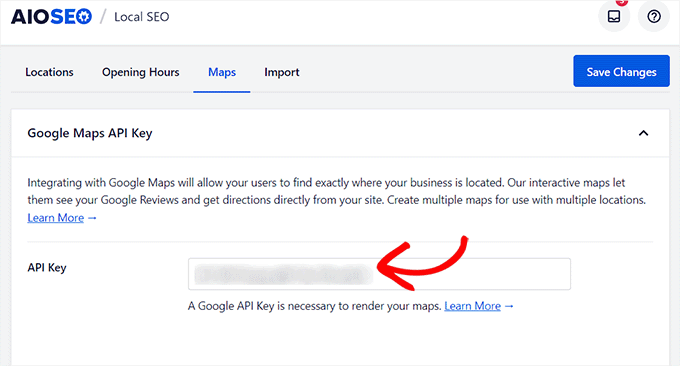
WordPressダッシュボードにアクセスし、「API Key」設定の横にキーを貼り付けます。
その後、「変更を保存」ボタンをクリックします。詳しくは、WordPressでGoogleマップを追加する方法のチュートリアルをご覧ください。

ビジネスアドレスとその他の情報を追加したら、ブロックエディターで表示したいページを開いてください。
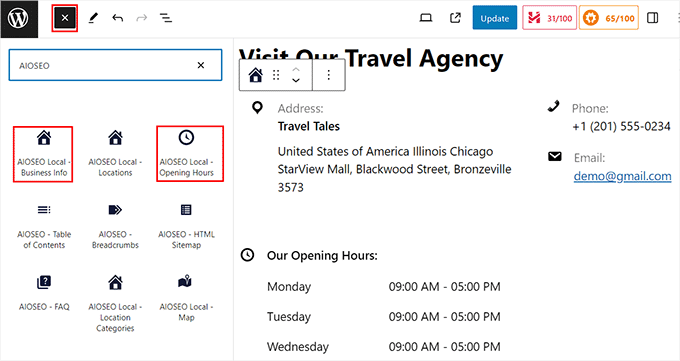
ここで、左上のブロック追加(+)ボタンをクリックし、AIOSEO Local – Business InfoとAIOSEO Local – Business Hoursのブロックをドラッグ&ドロップする必要があります。
地図も追加している場合は、AIOSEO Local – Mapブロックを追加することができます。

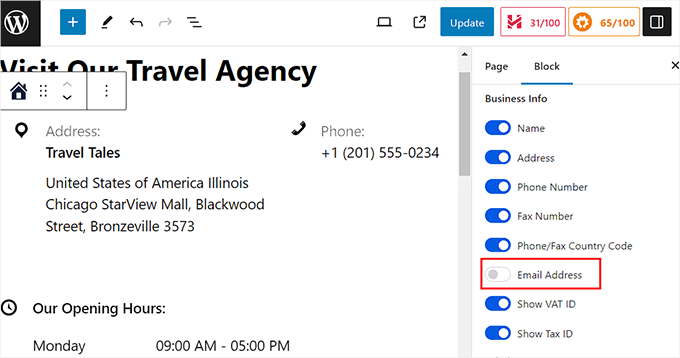
そうしたら、ブロックをクリックして右側のパネルで設定を行うことができる。
例えば、ビジネス用のメールアドレスを表示したくない場合は、「メールアドレス」スイッチを「オフ」に切り替えるだけです。

最後に、「更新」または「公開」ボタンをクリックして、設定を保存します。
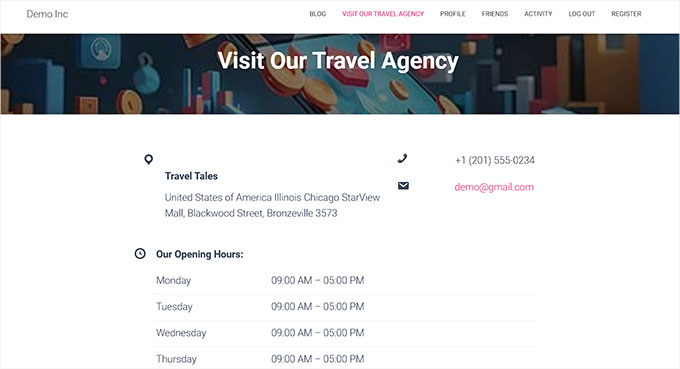
これでWordPressサイトにアクセスすると、ビジネスアドレスが正しく表示されます。

方法2:無料のプラグインを使ってWordPressに住所を追加する
自由な解決策をお探しなら、この方法が適している。
まず、Five Star Business Profileプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
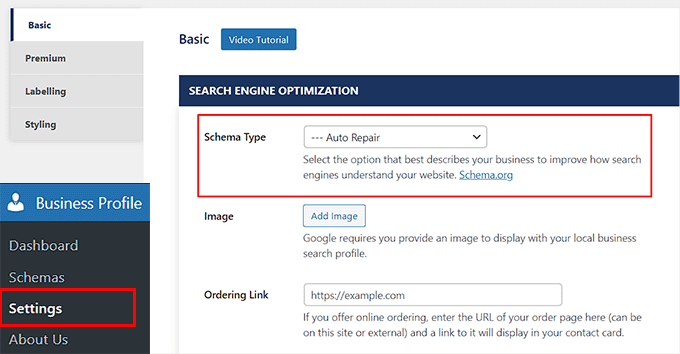
有効化したら、WordPressの管理サイドバーからビジネスプロフィール ” 設定ページに移動します。ここで、ドロップダウンメニューからあなたのビジネスに最も適したスキーマタイプを選択することから始めることができます。
例えば、自動車修理工場を経営しているのであれば、そのオプションを設定することができる。プラグインはそれに従ってスキーマを作成する。また、実店舗の画像や、サイト上でオンライン注文を許可している場合はURLを追加することもできる。

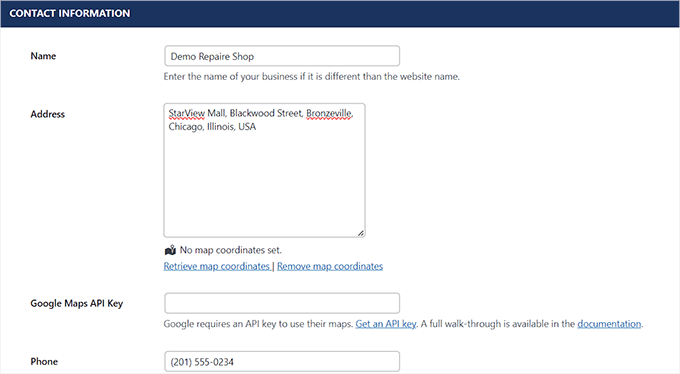
次に下にスクロールし、名前、住所、電話番号、WhatsApp番号、メールアドレスを各欄に追加します。
その後、Googleマップを使って場所を追加することもできる。

これを行うには、Google Maps Platformにアクセスし、’Get Started’ボタンをクリックする必要があります。
その後、新しい画面が表示されますので、お住まいの国を選択し、「同意して続行」ボタンをクリックしてください。

次のステップに進みます。ここで、「支払いプロフィール」フィールドの「+」ボタンをクリックします。
プロンプトが表示されるので、ビジネスや店舗の場所を追加し、「作成」をクリックします。

その後、「お支払い方法」欄の「+」ボタンをクリックしてカード情報を追加します。
そうしたら、「Start Free」ボタンをクリックする。

Googleマップは、あなたのお店やビジネスについて、業種、用途、会社の規模などの質問をします。
これらの詳細を入力してください。送信」ボタンをクリックしてください。

そうすると、画面にGoogle Maps APIキーのポップアップが表示されます。
このキーをコピー&ペーストして、WordPressダッシュボードの「Google Maps API Key」フィールドに入力するだけです。

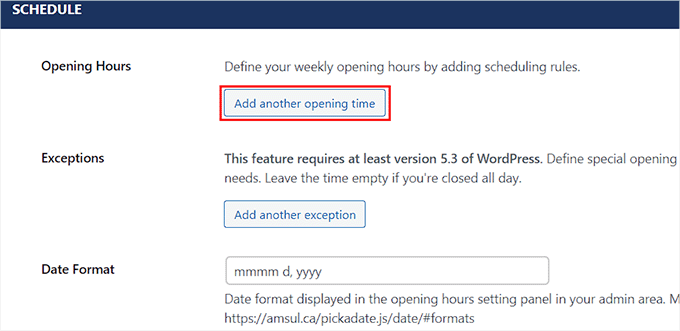
これが完了したら、「スケジュール」セクションまでスクロールダウンする。
ここで、「別の開店時間を追加する」ボタンをクリックします。

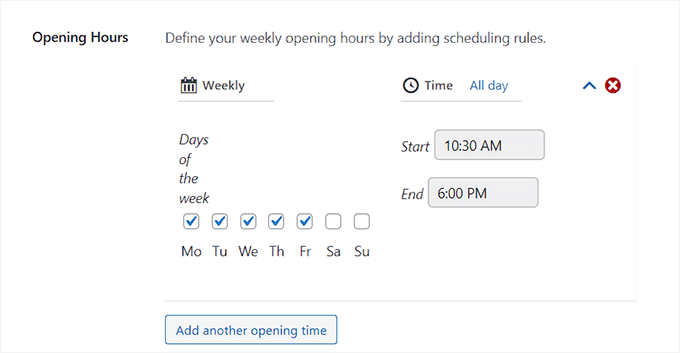
これでタブが展開され、あなたのお店が営業しているすべての日にチェックを入れることができます。その後、’Set a time slot?’リンクをクリックしてください。
これで時間設定が拡張され、営業時間を追加することができます。また、お好みに応じて日付と時刻のフォーマットを変更することもできます。
設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。

住所を追加したいページや投稿を開いてください。
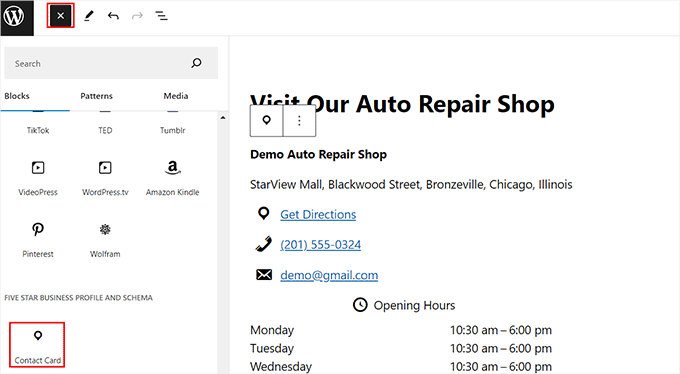
ブロックメニューを開くには、ブロックの追加(+)ボタンをクリックします。ここからContact Cardブロックをドラッグ&ドロップします。

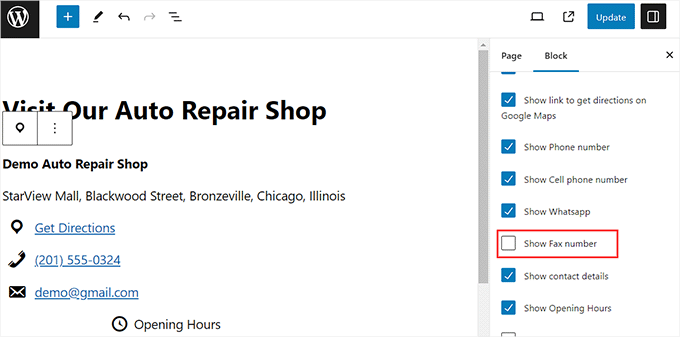
次に、右側のブロックパネルを開きます。ここから、連絡先カードに表示したくない情報のチェックボックスをすべて外すことができます。
例えば、ファックス番号を非表示にしたい場合は、そのオプションのチェックを外せばいい。

最後に、上部にある「更新」または「公開」ボタンをクリックして、設定を保存します。
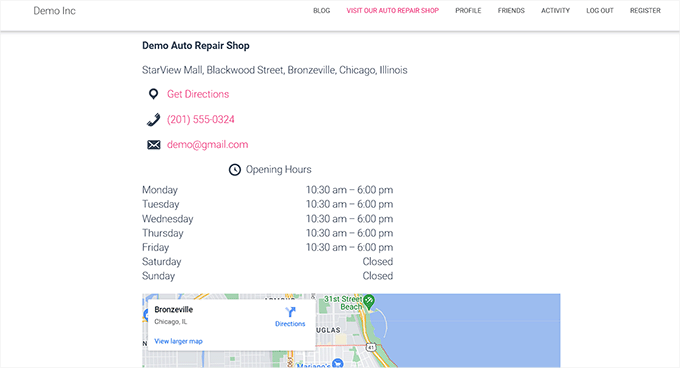
あとはWordPressサイトにアクセスするだけで、ビジネスの住所や詳細が表示されます。

おまけ:WordPressに複数のロケーション・スキーマを追加する
複数の実店舗や支店がある場合、All In One SEOで複数の場所のローカルビジネススキーマを追加することができる。
これを行うには、WordPressの管理サイドバーからAll In One SEO ” Local SEOページにアクセスして、Local SEO機能を有効化する必要があります。
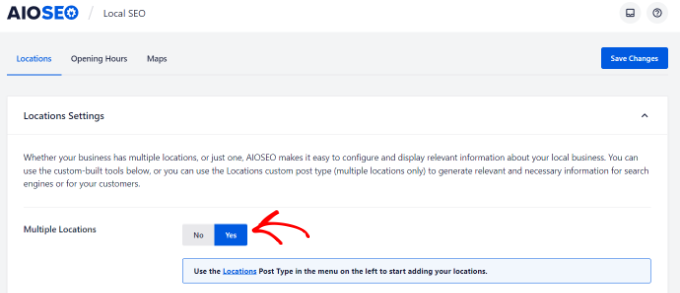
次に、’Locations’タブに切り替え、’Multiple Locations’トグルを’Yes’に有効化する。

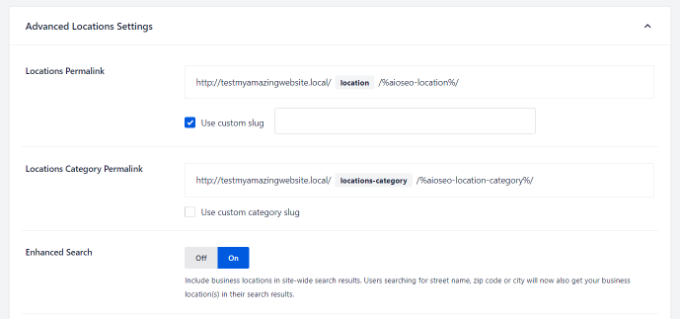
その後、「高度な設定」セクションまでスクロールダウンすると、AIOSEOが複数のビジネスロケーションとロケーションカテゴリーを表示するために使用するパーマリンクが表示されます。
次に、WordPressの検索結果に場所を含めるために、「拡張検索」オプションを「オン」に切り替えます。

それが完了したら、WordPressダッシュボードから場所 ” 新規追加ページにアクセスします。コンテンツエディターが開き、タイトルと説明を追加することができます。
次に、「AIOSEO」メタ情報ボックスまでスクロールダウンして、ビジネス名を追加し、ビジネスタイプ(業種)を選択し、画像を追加し、所在地住所、ビジネスフォン、支払い情報、提供エリアなどを入力します。

最後に「公開する」ボタンをクリックして、設定を保存します。あとは、このプロセスを繰り返すだけで、WordPressサイトに他の場所を追加することができます。
詳しくは、WordPressでローカルビジネスのために複数のロケーションスキーマを追加する方法のチュートリアルをご覧ください。
このチュートリアルで、WordPressでビジネスアドレスを正しく追加する方法を学んでいただけたら幸いです。また、WordPressストアを安全に運営するための初心者向けガイドや、収益性の高いeコマース・ビジネスのトップ・ピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Arnaud
Thank you very much for this article.
How is it possible to add “price range”?
Thank you.
daniel
Hi, thanks for the guide.
Our week start here at Sunday, but in this widget, sunday is the last day.
How can i make is shown the first day of the week?
Thanks!
Waseem Safdar
What if our coordinates don’t show up? I’ve tried it and it won’t show the EXACT location/coordinates.
WPBeginner Support
You can get coordinates using Google Maps and then paste them in plugin settings.
Admin
Michael Zorko
Okay.. stupid question. Does this play nicely with Yoast?
WPBeginner Support
Yes, it would work well with Yoast.
Admin
lucky cabarlo
Can I put the business schema markup in footer? By doing this, it will reflect on all pages. Is there any negative effect on SEO in this kind of approach?