サイトへのトラフィックを増やすために一生懸命働いているのに、ユーザーがリンクをクリックして二度と戻ってこないのはフラストレーションが溜まります。WPBeginnerでは、役立つリソースを頻繁に共有していますが、その過程で読者を失いたくはありません。
そのため、すべての外部リンクを新しいブラウザタブで開くことを厳格なルールにしました。この簡単な設定により、ウェブサイトはバックグラウンドで開いたままになり、訪問者は簡単にコンテンツに戻ることができます。
このガイドでは、WordPressでいくつかの簡単な方法を使用して、外部リンクを新しいウィンドウまたはタブで開く方法を説明します。

なぜ外部リンクを新しいウィンドウまたはタブで開くのですか?
外部リンクとは、あなたが所有または管理していないウェブサイトへのリンクのことです。通常、外部リンクを追加すると、訪問者はリンクをクリックすることであなたのサイトから離れてしまいます。
一部のユーザーエクスペリエンスの専門家は、訪問者に完全な制御権を与えるために、すべてのリンクは同じブラウザタブで開くべきだと主張しています。
ただし、コンテンツウェブサイトの場合、外部リンクを新しいタブで開くことは、ユーザーにより良いエクスペリエンスを提供すると考えています。これにより、ウェブサイトが開いたままになり、訪問者は場所を失うことなく、他のリソースを確認した後で簡単に戻ることができます。
より良いユーザーエクスペリエンスのために、外部リンクを新しいウィンドウ(古いブラウザの場合)または新しいタブ(最新のブラウザの場合)で開くことをお勧めします。これにより、元のWebページが失われることなく、ユーザーは切り替えることであなたのウェブサイトの閲覧を再開できます。
外部リンクを新しいタブで開くことのもう1つの利点は、ページビューの増加とサイトでのユーザーエンゲージメントの向上です。サイトに長く滞在するユーザーは、メールニュースレターに登録したり、ソーシャルメディアでフォローしたり、コメントを残したり、製品を購入したりする可能性が高くなります。
それでは、WordPressで外部リンクを簡単に新しいウィンドウまたはタブで開く方法を見ていきましょう。あなたに最適な方法を選べるように、いくつかの異なる方法をカバーします。
- ブロックエディターを使用して外部リンクを新しいタブで開く
- クラシックエディターを使用した外部リンクの新しいタブでの開き方
- HTMLコードを使用して外部リンクを新しいタブで開く
- ナビゲーションメニューリンクを新しいタブで開く
- すべての外部リンクを新しいタブで自動的に開く(プラグインを使用)
- コードを使用してすべての外部リンクを自動的に新しいタブで開く
- 動画チュートリアル
- よくある質問
- WordPressにリンクを追加するための追加リソース
1. ブロックエディターを使用した外部リンクの新しいタブでの開き方
WordPressブロックエディターには、外部リンクを新しいタブで開くための組み込み機能があります。WordPressの最近のバージョンでは、リンクを追加する際にこのオプションが表示されます。
外部リンクを追加したいブログ投稿またはページを編集します。次に、リンクしたいテキストを選択し、「リンク」ボタンをクリックします。WindowsではCTRL+K、MacではCommand+Kのショートカットキーを押すこともできます。

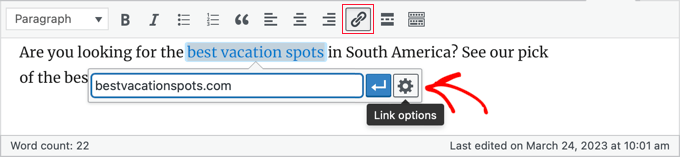
これでリンク挿入ポップアップが表示されます。リンクを入力して「Enter」を押すだけです。
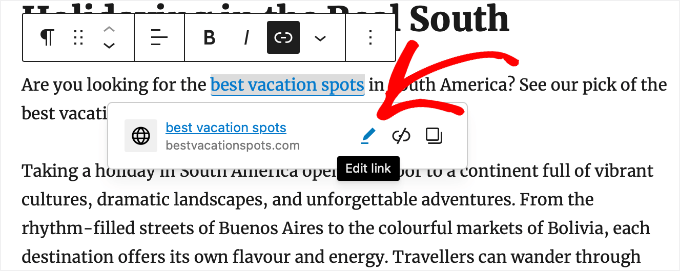
その後、「リンクを編集」ボタンをクリックしてリンクオプションを表示する必要があります。

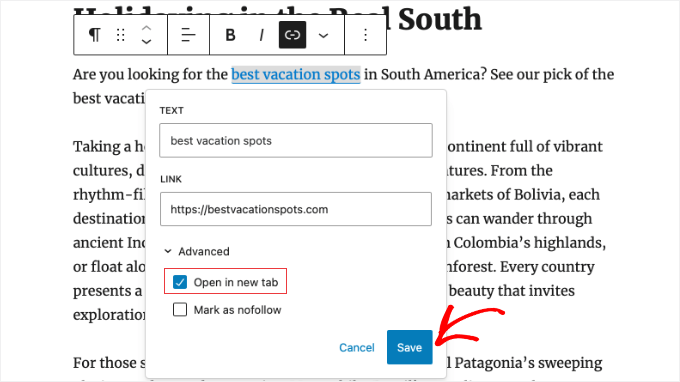
これで、「新しいタブで開く」オプションにチェックを入れることができます。
設定を保存するために「保存」ボタンをクリックすることを忘れないでください。

リンクは新しいタブで開かれます。
ヒント: リンク挿入ポップアップにタイトルとnofollow属性を追加することもできます。これは、All in One SEO プラグインをインストールすることで可能です。
2. クラシックエディターを使用して外部リンクを新しいタブで開く
まだクラシックエディターを使用している場合は、新しいエディターの使用を開始することをお勧めします。モダンで高速であり、見逃している多くの新機能が含まれています。
ただし、クラシックエディターを引き続き使用したい場合は、新しいタブで開くリンクを追加する方法は次のとおりです。
まず、リンクを追加したい投稿またはページを編集する必要があります。次に、リンクしたいテキスト(アンカーテキストと呼ばれます)を選択します。その後、「リンクの挿入/編集」ボタンをクリックできます。

ポップアップが表示され、外部リンクを追加できます。
その後、横にある歯車アイコンをクリックします。これにより、高度なリンク挿入ポップアップが表示されます。

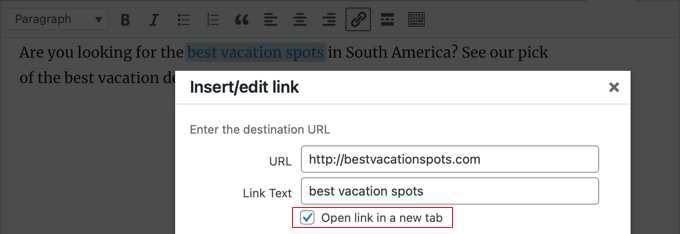
ここから、「新しいタブでリンクを開く」オプションを確認する必要があります。その後、下部にある「更新」ボタンをクリックしてリンクを追加します。
3. HTMLコードを使用して外部リンクを新しいタブで開く
場合によっては、WordPressでリンクを追加するためにHTMLを記述する必要があることがあります。たとえば、新しいブロックエディターでHTMLモードを使用する場合や、WordPressテーマテンプレートファイルにリンクを追加する場合などに必要になります。
HTMLコードを使用して、次のようにリンクを追加できます。
<a href="https://example.com" target="_blank" rel="noopener noreferrer">Link Text</a>
target="_blank" パラメータは、ブラウザにリンクを新しいタブで開くように指示します。rel="noopener noreferrer" の部分は、新しいタブが元のページにアクセスできないようにする重要なセキュリティ機能です。
WordPressはエディターで作成されたリンクにこの属性を自動的に追加しますが、独自のHTMLを作成する際には常にこのコードを手動で含めるのがベストプラクティスです。
4. ナビゲーションメニューリンクを新しいタブで開く
WordPressウェブサイトでは、サイトのナビゲーションメニューに外部リンクを追加できます。追加方法は、従来のテーマを使用しているか、ブロックテーマを使用しているかによって異なります。
クラシックテーマでナビゲーションメニューのリンクを新しいタブで開く
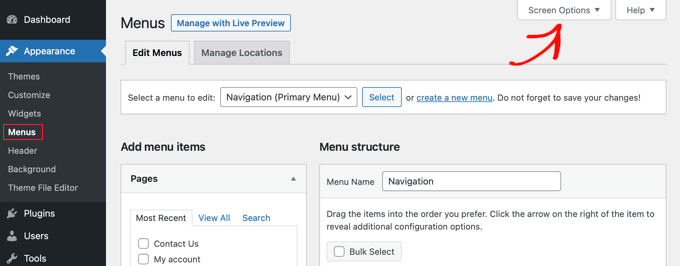
アウトバウンドメニューリンクを新しいタブで開くには、WordPress管理エリアから**外観 » メニュー**に移動します。
次に、画面右上の「画面オプション」ボタンをクリックします。

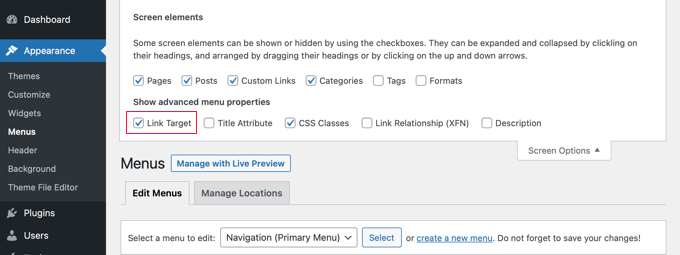
ボタンをクリックすると、より多くのオプションが表示されます。
「高度なメニュープロパティを表示」の下にある「リンクターゲット」のオプションを選択してください。

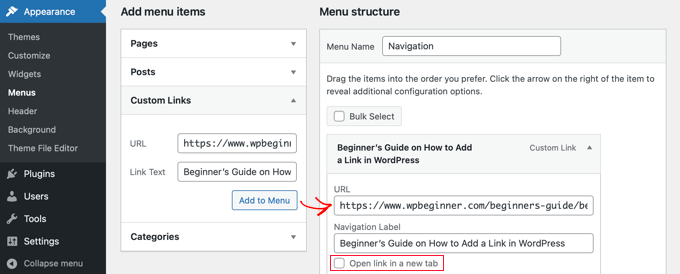
その後、URL、リンクテキストを入力し、「メニューに追加」ボタンをクリックして、カスタムリンクをナビゲーションメニューに追加できます。
カスタムリンクがメニュー構造列に表示されます。これで、「新しいタブでリンクを開く」オプションを選択して、外部リンクを別のタブで開くことができます。

完了したら、下部にある「メニューを保存」ボタンをクリックします。
ブロックテーマのナビゲーションメニューリンクを新しいタブで開く
ブロックテーマを使用している場合は、外観 » テーマに移動し、サイト全体エディターを使用してアウトバウンドメニューリンクを新しいタブで開く必要があります。
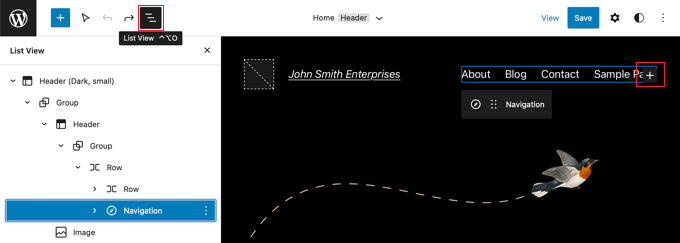
まず、ヘッダーの任意の場所をクリックして選択し、次にサイトのナビゲーションメニューをクリックします。メニュー全体が選択されていることを確認するために、リストビューの使用をお勧めします。
リストビューで、編集したいナビゲーションブロック内の特定の「カスタムリンク」または「ページリンク」を見つけます。それをクリックして選択します。

ヒント: フルサイトエディターでブロックを選択するのは難しい場合があるため、多くのユーザーはリストビューを使用する方が簡単だと感じています。画面上部にあるアイコンをクリックし、ナビゲーションブロックを見つけて選択します。ヘッダーやグループなどの他のブロック内にネストされている場合があります。
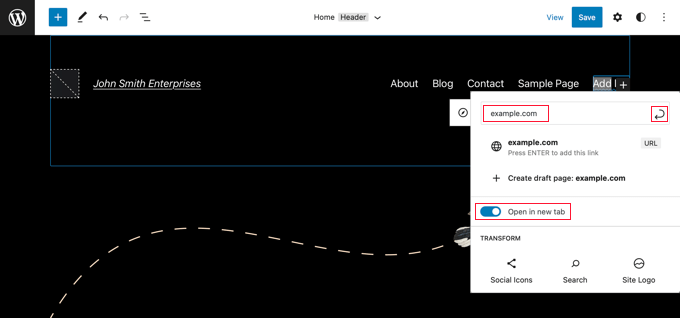
リンクが選択されたら、ブロックツールバーまたは右側の設定サイドバーを確認します。「新しいタブで開く」というオプションが表示されます。このスイッチをオンの位置に切り替えるだけです。
次に、URLの横にある「送信」アイコンをクリックして設定を保存します。

これが完了したら、画面上部にある「保存」ボタンをクリックすることを忘れないでください。
5. プラグインを使用してすべての外部リンクを自動的に新しいタブで開く
追加するすべての外部リンクに対して手動でオプションを確認するのは、余分な作業のように聞こえるかもしれません。しかし、時間が経つにつれて、それに慣れるでしょう。
複数の著者がいるブログを運営している場合や、外部リンクを新しいタブで開くのを忘れがちな場合は、プラグインを使用できます。
まず、Open External Links in a New Window プラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
このプラグインはすぐに機能し、外部リンクを自動的に新しいウィンドウで開きます。
これはデータベース内の外部リンクを永続的に変更するものではありません。代わりに、ウェブサイトの読み込み中に動的に変更を適用します。これにより、元のコンテンツは変更されないままになります。
注意: プラグインを無効にすると、外部リンクが新しいウィンドウで開かなくなります。
6. すべての外部リンクを自動的に新しいタブで開く(コードを使用)
シンプルなプラグインとコードスニペットのどちらを選ぶかは混乱するかもしれませんが、簡単に決めることができます。前の方法のプラグインは、この機能だけが必要な場合は、設定したら忘れることができる優れたソリューションです。
ただし、ウェブサイトのパフォーマンスを向上させるために、WPCodeの使用をお勧めします。これにより、複数の単一使用プラグインを1つの軽量なソリューションに置き換えることができ、サイトを高速かつ整理された状態に保つことができます。
リンクを新しいタブで開くように設定するのをよく忘れる場合は、無料のWPCodeプラグインを使用して自動化できます。これは、ゲスト投稿者がサイトのガイドラインに従うことを保証する簡単な方法でもあります。
WPCodeを使用すると、WordPressにカスタムコードを安全に追加でき、便利な既製のスニペットライブラリが含まれています。この方法では、数回クリックするだけですべての外部リンクを新しいタブで開くことができます。
まず、無料のWPCodeプラグインをインストールして有効化します。詳細な手順については、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
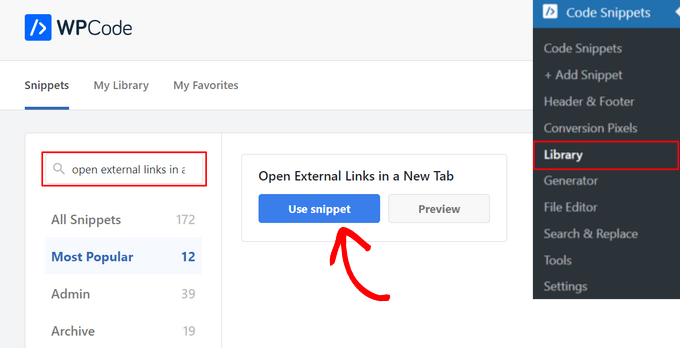
有効化したら、WordPress管理ダッシュボードからコードスニペット » ライブラリに移動します。
そこから、「新しいタブで外部リンクを開く」スニペットを検索します。見つけたら、マウスカーソルを合わせ、「スニペットを使用」ボタンをクリックします。

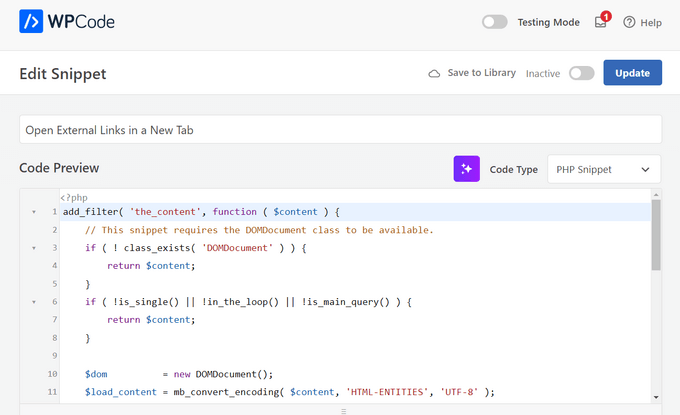
WPCode がコードを自動的に追加し、正しい挿入方法を選択します。

上部にあるスイッチを「非アクティブ」から「アクティブ」に切り替えるだけです。
最後に、「更新」ボタンをクリックして、コードスニペットを保存してアクティブ化します。

これで完了です。WordPress投稿のすべての外部リンクが自動的に新しいタブで開くようになります。
動画チュートリアル
よくある質問
WordPressで外部リンクをどのように扱うかについて、読者からよく寄せられる質問への回答を以下に示します。
1. 外部リンクを新しいタブで開くと、SEOスコアに影響しますか?
いいえ、外部リンクを新しいタブで開いてもSEOに悪影響はありません。実際、多くの専門家はそれが役立つと考えています。ユーザーが参照リンクを別のタブで表示している間、元のタブに留まることで、サイトに滞在する時間が長くなります。これにより、「サイト滞在時間」の指標が改善され、検索エンジンにとってポジティブなシグナルとなります。
2. 内部リンクを新しいタブで開くべきですか?
一般的に、内部リンク(自分のサイトの他のページへのリンク)を新しいタブで開くのは避けるべきです。ユーザーの流れを妨げ、モバイルデバイスでのナビゲーションを混乱させる可能性があります。ただし、例外が1つあります。PDFや画像などのファイルにリンクする場合、新しいタブで開く方がユーザーにとって良い場合が多いです。
3. 新しいウィンドウと新しいタブの違いは何ですか?
以前は、ブラウザはデスクトップ上に完全に別のウィンドウを開いていました。現在のブラウザは、整理を保つために、単一のウィンドウ内でタブを使用しています。WordPressの設定で「新しいウィンドウ」という用語が表示されていても、Chrome、Firefox、Safariなどの最新のウェブブラウザでは、ほぼ常に新しいタブとして開かれます。
4. リンクに target="_blank" を使用しても安全ですか?
はい、安全です。過去には、新しいページが元のページからデータにアクセスできるというセキュリティ上の懸念がありました。しかし、WordPressは現在、新しいタブで開くリンクに自動的に rel="noopener" 属性を追加しています。このセキュリティ機能により、新しいページがあなたのウェブサイトを制御したりアクセスしたりすることはできません。
WordPressにリンクを追加するための追加リソース
この記事が、WordPressで外部リンクを新しいウィンドウで簡単に開く方法を学ぶのに役立ったことを願っています。WordPressでリンクを追加することに関連する他の記事もいくつかご覧になりたいかもしれません。
- WordPressでリンクを追加する方法:初心者ガイド
- SEOのための内部リンク:ベストプラクティスの究極ガイド
- WordPressにアンカーリンクを「簡単」に追加する方法(ステップバイステップ)
- WordPressでリンクの色を変更する方法(初心者向けガイド)
- WordPressでリンク挿入ポップアップにタイトルとNoFollowを追加する方法
- WordPressでノーフォローリンクを追加する方法(初心者向け簡単ガイド)
- WordPressで外部リンクを追跡する方法
- WordPressでリンクをプリロードして読み込み速度を向上させる方法
- WordPressで壊れたリンクを見つけて修正する方法(ステップバイステップ)
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





タンポポ
いつも役立つ記事とヒントをありがとうございます。
ブロックエディターに切り替えましたが、リンクを作成する際に「新しいタブで開く」をオンにするオプションが全く表示されません。リンクを作成した後、それをクリックして戻ると、新しいタブで開く選択肢が表示されます。毎回2段階踏むのは面倒です。しかし、プラグインがやっているように、サイト上のすべてのリンクを常に外部リンクにしたいわけではありません。リンクを作成する際に選択できるようにしたいだけです。
この機能は削除されましたか?リンクを作成する際にオプションが表示されない理由をご存知ですか?
WPBeginnerサポート
この変更についてお知らせいただきありがとうございます。リンクの追加プロセス全般をより効率的にするために変更された可能性がありますが、それは常に個人の好みによります。
ご要望を簡潔にするために、WPCodeを調べて、リンクが自動的に新しいタブで開くようにスニペットを追加することをお勧めします。これにより、時間を節約できます。プラグインの使用方法については、以下の記事で説明しています。
https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/
管理者
Mrteesurez
外部リンクを新しいタブで開くことに関する素晴らしい推薦、ありがとうございます!私も自分のサイトでこれを実装し、良い影響があったので、あなたの意見に賛成です。外部リンクを新しいタブで開くことで、ユーザーは私のサイトにより長く滞在し、エンゲージメントとコンバージョン率の向上につながりました。これは簡単な調整ですが、特にページビューやユーザーの注意を引きつけるという点で、非常に効果的です。ニュースレターの登録数や商品販売数の増加が見られ、コンテンツへのユーザーの関心を維持することの重要性を再認識しました。この方法は、私のサイトの全体的なユーザーエクスペリエンスを確実に向上させました。
デニス・ムトミ
方法3で提供されているHTMLコードでは、リンクが新しいタブで開く原因は何ですか?
WPBeginnerサポート
The target=”_blank” is what causes the new tab
管理者
デニス・ムトミ
I appreciate you taking the time to provide the specific detail I was asking about.
Clear and direct answer, Thank you for that
Dayo Olobayo
詳細な説明ありがとうございます。しかし、別の質問があります。内部リンクを新しいタブで開くことは推奨されますか?ほとんどのユーザーは、ウェブサイト上の別の記事にジャンプする前に、以前読んでいたものに戻ってこない可能性が高いからです。
WPBeginnerサポート
現時点では、内部リンクは同じウィンドウで開き、外部リンクは新しいタブまたはウィンドウで開くことを prefer します。
管理者
Ahmed Omar
すべてのオプションについて分かりやすい説明ですね。
個人的には、プラグインを使っています。より簡単ですし、同時にリンクも確認できます。
ありがとうございます。
WPBeginnerサポート
You’re welcome, glad you found a method you prefer
管理者
イジー・ヴァネック
SEOの観点からも、ウェブサイトに「nofollow」属性を持つリンクを設置することは良いことです。
Jordi
こんにちは。
残念ながら、最新のWordPressアップデートの後、リンクを挿入する際に「新しいタブで開く」オプションが利用できなくなりました。その後、そのオプションを含めるためにリンクを編集する必要があります。元に戻すことは可能でしょうか?よろしくお願いします。
WPBeginnerサポート
リンクを最初に追加する際に「新しいタブで開く」を追加できるはずです。リンクの追加と競合する可能性のあるプラグインがないことを確認することをお勧めします。
管理者
Esteban
こんにちは、Gutenbergではオプションをチェックしても機能しません。プラグインとは無関係ですが、テーマの問題でしょうか?
WPBeginnerサポート
すべてのプラグインを無効にした場合、テーマが原因かどうかを確認するためにテーマを変更してみてください。もう一つの可能性は、リンクが新しいウィンドウまたはタブで開くのを妨げているブラウザアドオンがあることです。
管理者
ジェニファー・ロビン・ギャラリー
このバージョンとWP External Linksの両方を試しましたが、どちらもリンクを新しいタブで開きません。wp no right clickプラグインを無効にしようとしましたが、それでも機能しませんでした。何か提案はありますか?
WPBeginnerサポート
この記事のどの方法でもリンクを新しいタブで開くことができない場合は、リンクが開くのを妨げている可能性のあるブラウザ拡張機能がないか確認することをお勧めします。
管理者
Jeroen van Rensen
素晴らしい記事です!大好きです!
WPBeginnerサポート
Thank you
管理者
エミリー・ハーベイ
新しいエディターを使用していますが、あなたの素晴らしい記事にもかかわらず、「新しいタブでリンクを開く」ボタンをクリックしても、リンクが新しいタブにあるかどうかを示す記号がどれなのかわかりません。グレーですか、それとも緑ですか?
何もしなければリンクは新しいタブで開かれないということで合っていますか?
WPBeginnerサポート
表示を変更しているプラグインを使用している可能性があります。通常は、ボックスが入力されると新しいタブで開くようになります。投稿をプレビューすると、どのオプションがサイトで機能するかテストできるはずです。
管理者
Ikenna John Udeobi
このヒントを共有していただきありがとうございます。今後はこれらの方法に従います。
WPBeginnerサポート
Glad our guide could be helpful
管理者
Terry G
メモをありがとうございます、Scott Swansonさん。私には機能しませんでしたが、そのプラグインを無効にすると機能しました。別の保護プラグインを見つけて、それがそのプラグインだけかどうかを確認する必要があると思います。
Johnbosco gomez
こんにちは。外部リンクをクリックしたときに、「続行するにはここをクリック」というリンクで新しいページに移動する機能を持つものはありますか?プラグインを提案していただけますか?
5月
これをダウンロードしましたが、リンクは新しいウィンドウまたはタブで開きません。
Scott Swanson
WP Content Copy Protection & No Right Click プラグインとは連携しません
ベン
ブログの視聴者が動画を再生している場合、外部リンク(例:広告)をどのように開きますか?
ジョアン・レイタォン
こんにちは!私が探していたのは、別のプラグインなしで機能するコードを functions.php に挿入することでした。つまり、
function wp_change_target($content){
return preg_replace_callback(‘/]+/’, ‘wp_target_callback’, $content);
}
function wp_target_callback($matches){
$link = $matches[0];
$mu_url = get_bloginfo(‘url’);
if (strpos($link, ‘target’) === false){
$link = preg_replace(“%(href=S(?!$mu_url))%i”, ‘target=”_blank” $1’, $link);
}elseif (preg_match(“%href=S(?!$mu_url)%i”, $link)){
$link = preg_replace(‘/target=S(?!_blank)S*/i’, ‘target=”_blank”‘, $link);
}
return $link;
}
add_filter(‘the_content’, ‘wp_change_target’);
クレア
メニュー項目を新しいウィンドウで開く方法を教えていただけますか?メニューの編集ページにオプションが見つかりません。フッターメニューに外部リンクがあり、それを新しいウィンドウで開きたいです。
マイク・カヴァノー
プラグインをダウンロードしましたが、すべてのリンクがWordPressページで開いたままです。
サイドバー広告を別のページで開き、私のページは開いたままにしておきたいのですが?
「専門家を探す」メニューのすべてのリンクも同様です。訪問者にはリンク/サイトにアクセスしてほしいですが、私のサイトは開いたままにしておきたいので、彼らの目の前に置いておきたいのです。
ヘルプをお願いします?
mike
demeyere
サイト全体の jQuery でこれを処理する方がはるかに簡単だと思います…そして二度と心配する必要がなくなります。(もちろん、私のドメイン名を自分のものに置き換えてください。)
// すべての外部リンクを新しいウィンドウで開く
$(“a[href^=’http’]”).not(“[href*=’demeyere.com’]”).attr(‘target’,’_blank’);
wpbeginner
@demeyere 上記のプラグインは、サイトがXHTML strictで検証されるようにtarget _blankを使用していません。しかし、あなたのコードも同様に機能します。他の読者のために参考情報として:これで、誰でも簡単にプラグインを作成し、このスニペットをヘッダーで呼び出すことができます。手動でヘッダーに入れるか、プラグインを介してwp_head()フックに呼び出すかのどちらでも、ロード時間に違いはありません。
easyP
Hi
WordPressの以前のバージョンでは、リンクしたいテキストを選択してから、ダッシュボードのリンクアイコンをクリックしていました。
これにより、リンクを追加するフィールドが開きました。
うまく機能しました。
WordPressの最新バージョンでは、テキストを選択してリンクアイコンを押し、リンクを貼り付けると、リンクが選択されたテキストを囲むのではなく、投稿の上部に表示されます。
何か間違っていますか?
プラグインは良さそうですが、使用する数を減らそうとしています。
wpbeginner
@easyP 私たちのサイトではそのようには機能しません。3.2.1を使用しています。テキストを選択してリンクアイコンをヒットすると、リンクは期待通りに追加されます。ビジュアルエディターを使用していますか、それともHTMLエディターを使用していますか?また、使用するプラグインの数を減らそうとする特別な理由がありますか?
easyP
@wpbeginner
みんな、こんにちは。
プラグインの数 – ページ読み込み時間を考慮して減らそうとしています。
テーマは気に入っているのですが、動作が非常に遅いです。
投稿を作成する際にHTMLエディターを使用しており、WordPress 3.2.1を使用していますが、テキストを選択してリンクアイコンをクリックすると、リンクはハイライトされたテキストを忘れ、投稿/ページの先頭に表示されてしまいます!
何か考えはありますか?
wpbeginner
@easyP プラグインなしでこのトリックを試すと、結局同じことをすることになります。このプラグインがロード時間に与える影響はほとんど無視できます。
easyP
@wpbeginner
知っておくと便利ですね – ありがとう、皆さん。
AstroGremlin
このプラグインをインストールしました。「新しいウィンドウで外部リンクを開く」という少し変わった名前ですが、素晴らしいアイデアです。ありがとうございます!