「50ドル以上の注文で送料無料!」これは売上を大幅に伸ばすことができる魅力的なオファーですが、WooCommerceで正しく追加するにはある程度の知識が必要です。
デモ環境でさまざまな配送割引方法をテストした後、最も信頼性の高い設定方法を見つけました。
WooCommerceの配送料機能についてかなりの時間を費やし、基本的な送料無料ルールからより複雑な割引構造まで、すべてをテストしました。
本日は、WooCommerceで配送料割引を提供する方法をステップバイステップでご紹介します。
これらのプロモーションを設定する方法、よくある落とし穴を回避する方法、そして顧客の購入完了を促すオファーを作成する方法を学びます。

WooCommerceで配送料割引を提供する理由
オンラインストアでより多くの売上を上げるための最良の方法の1つは、配送割引を提供することです。無料配送は、競合他社ではなくあなたのストアから購入する理由を人々に与えます。
実際、eコマース統計によると、送料無料はオンライン購入の主要な推進要因です。
配送料の割引は、放棄されたカート販売を回復するのにも役立ちます。たとえば、顧客がチェックアウトプロセスを完了せずにサイトを離れようとした場合、送料無料を提供する離脱インテントポップアップを表示できます。
他にもさまざまな種類の配送料割引を提供できます。
例えば、注文合計金額に基づいて固定またはパーセンテージベースの配送料割引を提供したり、会員サイトに登録した人に限定配送料特典を提供したりすることができます。
WooCommerceには、最低注文金額に基づいて送料無料を提供できる組み込みオプションがあり、これは素晴らしい出発点です。
ただし、BOGOディールや特定配送方法の割引など、より柔軟で強力なルールが必要な場合は、専用のクーポンプラグインが必要になります。
それでは、WooCommerceで配送料割引を提供する方法を見ていきましょう。
WooCommerceで配送料割引を提供する方法
WooCommerceで配送料割引を作成する最も簡単な方法は、Advanced Couponsプラグインを使用することです。これは、あらゆる種類の配送料割引を作成できる、最高のWooCommerceプラグインの1つです。
テスト中に、1 つ購入すると 1 つ無料 (BOGO) のディールを提供したり、ロイヤルティ プログラムを作成したり、クーポンを自動的に適用したりできることがわかりました。
プラグインの機能の詳細については、Advanced Couponsのレビューをご覧ください。
ステップ1:Advanced Couponsプラグインのインストールと有効化
まず、プレミアムバージョンのAdvanced Couponsプラグインと無料バージョンの両方をインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
注意:このガイドでは、配送料オーバーライドなどの高度な機能が付属しているため、Advanced Couponsのプレミアムバージョンを使用します。
ただし、始めたばかりの方や予算が少ない方には、Advanced Couponsの無料バージョンもあります。
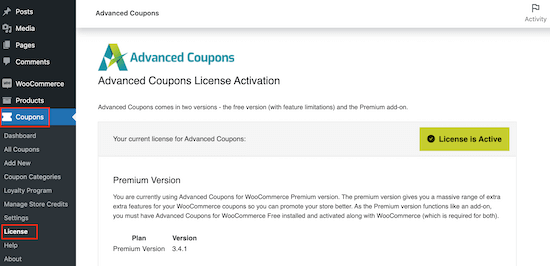
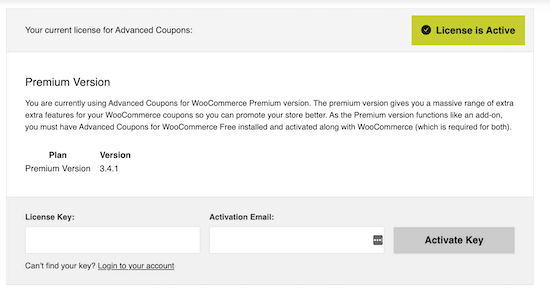
両方のプラグインを有効にした後、WordPress ダッシュボードの Coupons » License に移動します。

次に、ライセンスキーを「ライセンスキー」フィールドに入力します。このキーは、Advanced Couponsウェブサイトのアカウントで見つけることができます。
また、「アクティベーションEメール」(Advanced Couponsの購入に使用したEメールアドレス)を入力する必要があります。その後、「キーのアクティベート」をクリックします。

ステップ2:新しい配送ゾーンの作成
次に、WooCommerce で配送ゾーンを作成し、配送料割引を提供したい地域を設定する必要があります。
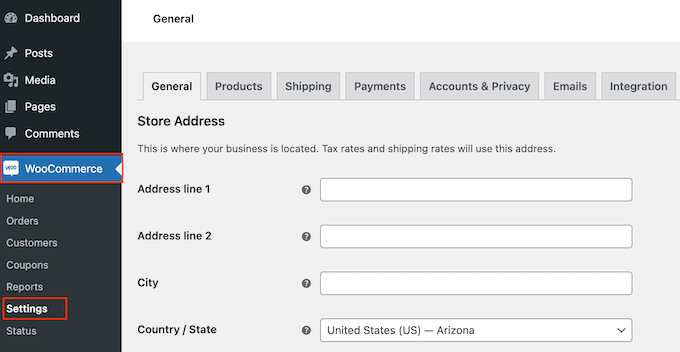
開始するには、WooCommerce » Settings に移動します。

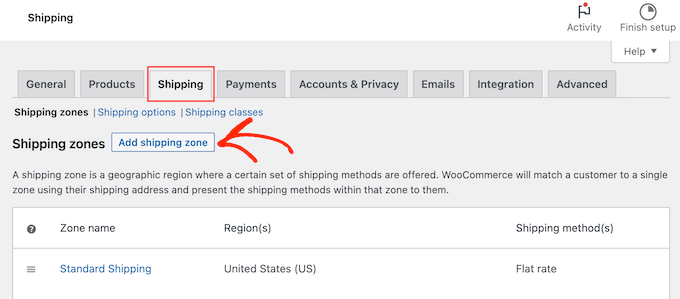
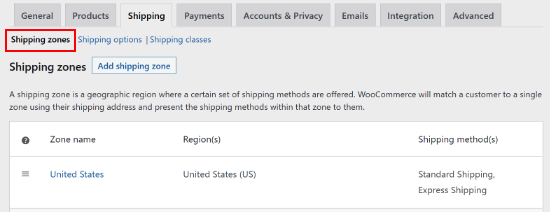
ここで、「配送」タブを選択します。
これで、「Add shipping zone」ボタンをクリックできます。

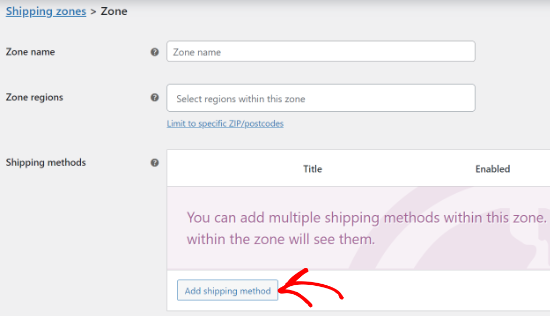
次の画面で、ゾーンの名前を入力し、ドロップダウンメニューから1つ以上の地域を選択します。
ステップ3:ゾーンへの配送方法の追加
ゾーンが作成されたら、「配送方法を追加」ボタンをクリックします。

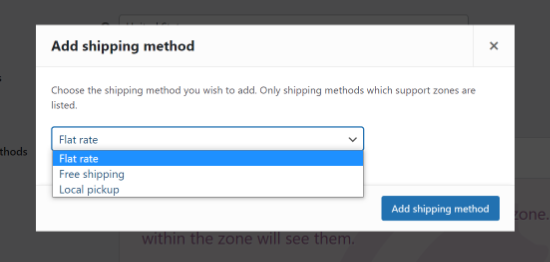
次に、ドロップダウン メニューでさまざまな配送方法が表示されます。定額料金、送料無料、またはローカル ピックアップを提供することを選択できます。
この配送ゾーン内のすべての顧客に送料無料を提供したい場合は、「送料無料」をクリックしてください。
ただし、配送割引を作成したい場合は、通常「定額料金」を選択します。その後、買い物客が定額料金の割引を受けるために使用する割引コードを作成できます。これにより、買い物客が割引をどのように使用するかをより細かく制御でき、さまざまな無料配送プロモーションを作成できます。
希望する配送方法を選択し、「配送方法を追加」をクリックするだけです。

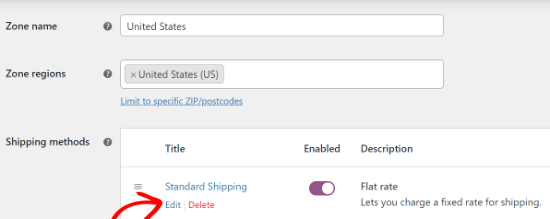
WooCommerceは、選択した配送方法を配送ゾーンに追加します。
配送方法を設定するには、カーソルを合わせ、[編集] ボタンをクリックするだけです。

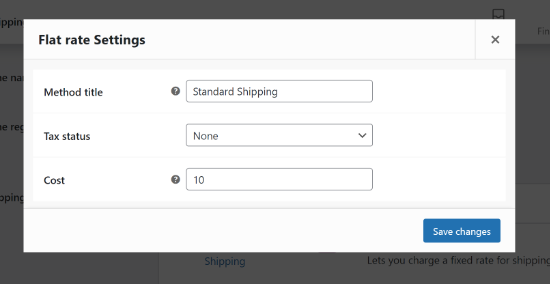
より多くの設定を使用できるポップアップウィンドウが表示されます。この例では、「定額料金」メソッドを使用して、オンラインストアの標準および速達配送オプションを作成しています。
設定は、選択する配送方法によって異なります。たとえば、「定額料金」を選択した場合、メソッドタイトルを変更し、税ステータスを追加し、合計配送料を入力できます。

この情報を入力したら、単に「変更を保存」ボタンをクリックします。次に、「配送ゾーン」タブを選択します。
ここで、オンラインマーケットプレイスまたはストアに配送ゾーンを追加したことがわかります。

これらの手順を繰り返すことで、必要なだけ多くの配送ゾーンを作成できます。
ステップ4:基本的なクーポンの作成
配送ゾーンを作成したら、顧客に送料無料または割引送料へのアクセスを提供するクーポンコードを作成する準備が整いました。
開始するには、Marketing » Coupons に移動します。

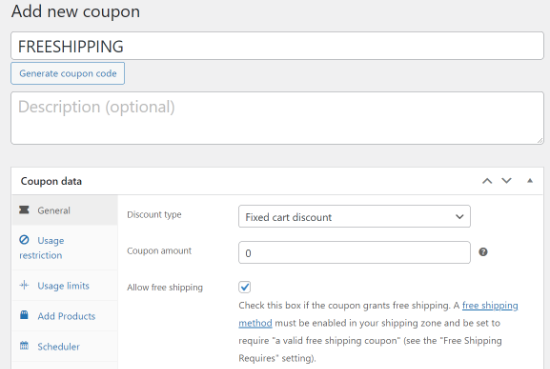
これで、配送料クーポンにタイトルを作成できます
これが、顧客が入力する実際のクーポンにもなるため、購入者が覚えて入力しやすいものを使用することをお勧めします。作成中のオファーを反映させることもできます。たとえば、「FREESHIPPING」や「SHIPPING20%OFF」などです。

もう 1 つの方法は、「クーポンコードを生成」ボタンを使用して、ランダムな文字と数字の文字列を生成することです。ただし、これによりクーポンが複雑になり、覚えにくくなる可能性があるため、推奨されません。
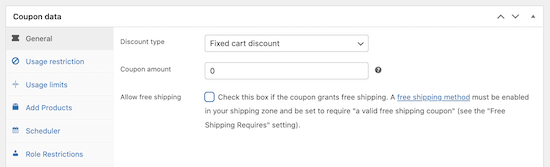
それが完了したら、「クーポンデータ」ボックスまでスクロールします。ここで、「割引タイプ」ドロップダウンを開き、作成したいオファーの種類を選択します。
パーセンテージクーポン、1つ購入すると1つ無料オファー、無料ギフトクーポンなど、あらゆる種類のオファーを作成できます。割引額を入力することもできます。
ただし、配送料にのみ適用される割引を作成するには、商品価格に影響しないようにする必要があります。
これを行うには、ドロップダウンメニューから「固定カート割引」を選択し、「クーポン金額」フィールドに「0」と入力します。
これは、WooCommerceにカート合計を無視させ、次に設定する配送料にのみ割引を適用するように指示します。

ステップ5:配送料割引オーバーライドの設定
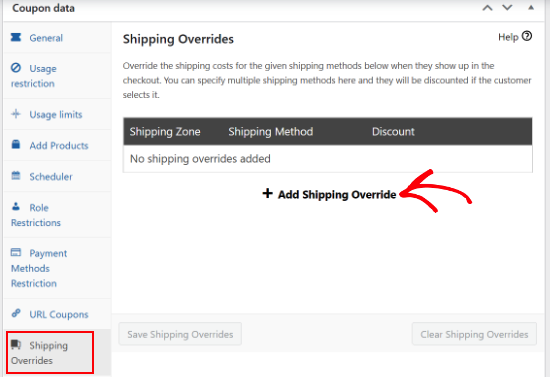
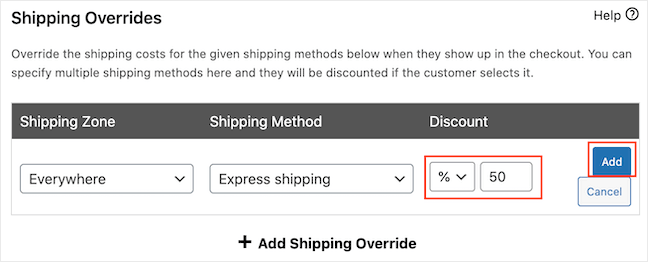
それが完了したら、「配送上書き」タブを選択します。
ここで、「+配送オーバーライドを追加」オプションをクリックします。

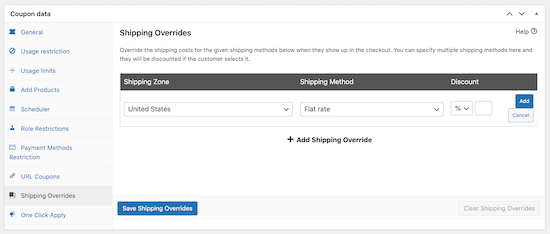
次に、「配送ゾーン」ドロップダウンを開き、買い物客がこのクーポンを使用できるゾーンを選択できます。
ゾーンに複数の配送方法がある場合は、「配送方法」ドロップダウンを開き、買い物客がこのクーポンを使用できる方法を選択できます。

次に、「割引」の見出しの下にあるドロップダウンを使用して、3種類の割引から選択できます。
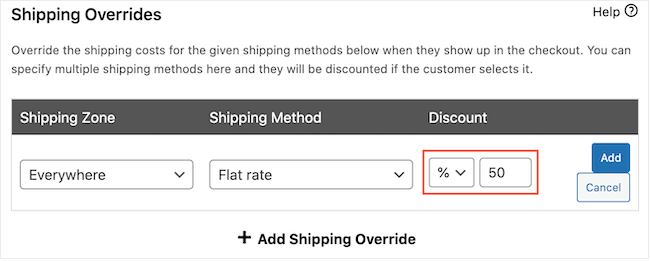
Advanced Coupons には、合計配送料から 50% オフのようなパーセンテージを削除するパーセンテージ割引があります。

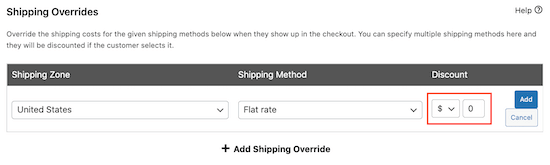
配送額から5ドルオフのような固定割引を作成することもできます。
最後のオプションは「価格の上書き」です。これにより、クーポンが使用された場合にのみ適用される新しい固定配送料を設定できます。
完全に無料の配送を提供したい場合は、ドロップダウンから「価格の上書き」を選択し、その隣のボックスに「0」と入力できます。

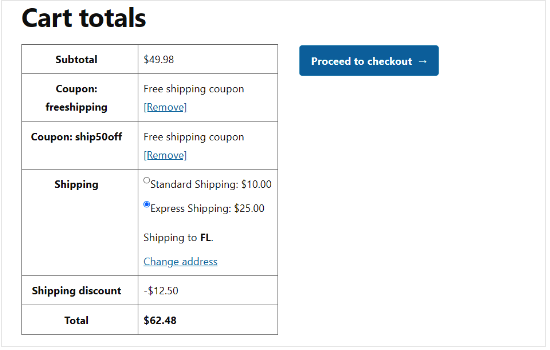
下のスクリーンショットでは、Express Shippingオプションを50%オフで提供しています。
入力した情報に満足したら、「追加」ボタンをクリックするだけです。

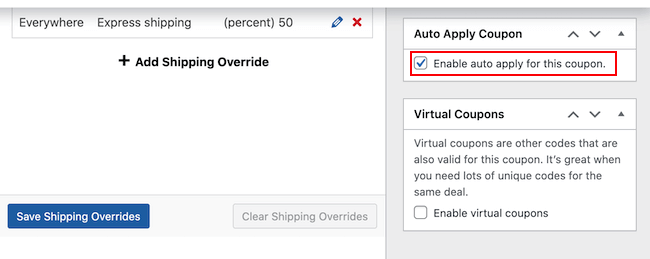
この情報を入力したら、「配送上書きを保存」をクリックすることを忘れないでください。
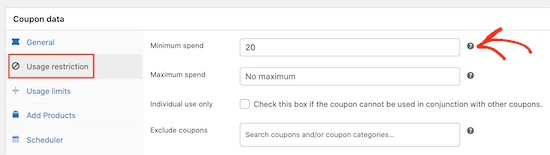
ステップ6:クーポン利用ルールの設定(オプション)
配送料割引クーポンは、さまざまな方法でカスタマイズできます。
たとえば、「使用制限」タブを選択し、顧客が配送料クーポンを使用するために費やす必要がある最小金額を入力できます。

また、他の商品クーポンが適用されている場合に、配送料クーポンを使用できないようにすることもできます。
同様に、購入者がクーポンを使用できる回数を制限したり、事前にクーポンをスケジュールしたり、ロール制限を有効にしたりすることができます。
デフォルトでは、買い物客は割引配送料を受け取るためにクーポンコードを入力する必要があります。
ただし、顧客が配送料割引の対象となる場合にクーポンを自動的に適用したい場合があるため、コードを入力する必要がなくなります。このようにして、顧客が送料無料割引を利用できるようにすることで、ショッピング体験を向上させることができます。
クーポンを自動的に適用するには、「自動適用クーポン」セクションを見つけ、「このクーポンを自動適用」ボックスにチェックを入れます。

配送クーポンコードの設定に満足したら、「公開」ボタンをクリックしてください。
ステップ7:配送料割引のテスト
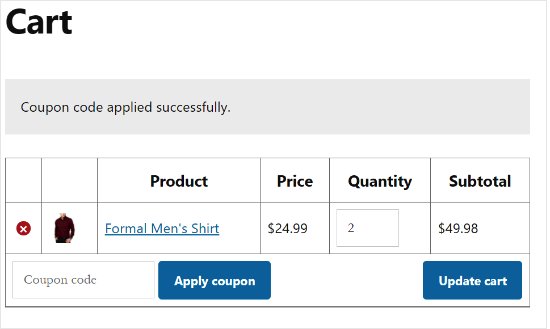
次に、WooCommerceストアにアクセスして、配送料割引が機能しているかどうかを確認します。カートに1つ以上の商品を追加し、カートページに移動します。
自動適用を有効にした場合、最小購入金額などの制限を満たしていれば、Advanced Couponsは自動的に割引を適用するはずです。
自動適用を有効にしなかった場合は、「クーポンコード」フィールドに配送料割引コードを入力し、「クーポンを適用」をクリックします。

カート合計に配送料割引が表示されるはずです。
次の画像は、エクスプレス配送の50%割引を示しています。

ボーナス:WooCommerceの送料無料割引を宣伝する
これで無料配送クーポンが作成されました。次のステップは、オンラインストア全体でそのクーポンを宣伝して、買い物客が見つけて使用できるようにすることです。
これを行う最も簡単な方法は、 OptinMonsterを使用することです。これは市場で最高のリードジェネレーションツールであり、ウェブサイトの訪問者を簡単に支払いを行う顧客に転換できます。
WPBeginnerでは、このツールを数回使用してニュースレターやパートナープラグインを宣伝しており、常に素晴らしい経験をしています。詳細については、OptinMonsterレビューをご覧ください。
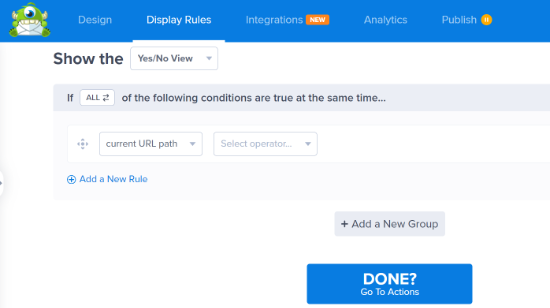
美しいライトボックスポップアップが付属しており、クーポンコードを表示できます。OptinMonster の高度な表示ルールを使用して、購入者の場所や時期に基づいて異なる配送料割引クーポンを宣伝することもできます。

詳細については、WordPress でクーポン ポップアップを作成する方法に関するチュートリアルを参照してください。
また、訪問者がWooCommerceの送料無料割引クーポンをどのように利用しているかを監視して、何が機能していて何が機能していないかを確認することも良い考えです。
この洞察を利用して、将来のすべてのクーポンコードとマーケティングを微調整し、さらに良い結果を得ることができます。たとえば、すべての注文の配送料を50%オフにするよりも、最低注文額を超えた場合に送料無料を提供することで、より多くの売上を得られる可能性があります。
詳細については、WooCommerceコンバージョン追跡の設定方法に関するガイドをご覧ください。
配送料割引の提供に関するよくある質問
WooCommerceストアで配送料割引を提供する前に、読者が頻繁に尋ねる質問をいくつか紹介します。
プレミアムプラグインなしでこれらの配送料割引を提供できますか?
WooCommerceには、顧客が最低注文合計に達した場合に無料配送を提供する組み込み機能があります。
ただし、パーセンテージ割引(例:50%オフ)の提供や、特定の配送方法(例:速達便)の割引など、より複雑なルールには、Advanced Couponsのようなプラグインが必要です。
配送割引クーポンがチェックアウト時に機能しないのはなぜですか?
これにはいくつかの一般的な理由があります。まず、顧客の住所が、クーポンを割り当てた配送ゾーン内にあることを確認してください。
次に、最低購入金額など、設定した「利用制限」を再確認し、カートが条件を満たしていることを確認してください。
最後に、自動適用機能を有効にしていない場合は、クーポンコードが正しく入力されていることを確認してください。
速達便のような特定の配送方法のみに割引を提供できますか?
はい、もちろんです。クーポンの設定内の「配送の上書き」タブで、割引を適用したい特定の配送方法を選択できます。
これにより、通常配送などの他のオプションは通常の価格のままにしておくことができます。
顧客にコードを入力させるのと、割引を自動適用させるのとでは、どちらが良いですか?
最高の顧客体験のために、「自動クーポン適用」機能の使用をお勧めします。
顧客が割引の対象となる場合(例:100ドル以上購入した場合)、自動的に適用することで、手間が省け、コードを探すことなく割引を受けることができます。これにより、カート放棄を減らすことができます。
この記事が、WooCommerceで配送割引を提供する方法を学ぶのに役立ったことを願っています。また、WooCommerceのポップアップを作成して売上を伸ばす方法や最適なWooCommerce WordPressテーマに関するガイドも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





ミレーヌ G
ただし、動的な配送オプション(ゾーンなし)を使用すると、機能しません。
WPBeginnerサポート
There may be an option to set that up in a different way, we will look into the options available
管理者