WPBeginnerのチームは、高速でシームレスな体験を提供することをすべてとしているため、WordPressのパフォーマンスの最適化に真剣に取り組んでいます。サイトの読み込みがどんなに速くても、より速くするための新しい方法を常に探しています。
少し前に、CSSとJavaScriptファイルを最小化することで、ロード時間を劇的に短縮できることを発見しました。私たちの目的は、ユーザーにより良いエクスペリエンスを提供することでしたが、検索ランキングにも良い影響があることに気づきました。
今、私たちは皆さんが同じような結果を達成する手助けができることに興奮しています。
この投稿では、WordPressでCSSとJavaScriptファイルを簡単に最小化し、パフォーマンスを向上させ、ユーザーエクスペリエンスを高め、検索エンジンの可視性を高める方法を紹介します。

ミニフィケーションとは何か?
minify」というキーワードは、WordPressサイトのファイルサイズを小さくする方法を説明するために使用されます。これは、ソースコードから空白、行、不要な文字を削除することによって行われます。
以下は通常のCSSコードの例である:
1 2 3 4 5 6 7 8 9 10 11 | body {margin:20px;padding:20px;color:#333333;background:#f7f7f7;}h1 {font-size:32px;color#222222;margin-bottom:10px;} |
コードを最小化すると次のようになる:
1 2 | body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px} |
通常は、ユーザーのブラウザーに送信されるファイルのみを最小化することをお勧めします。これには、HTML、CSS、JavaScriptファイルが含まれます。
PHPファイルを最小化することもできますが、ユーザーのページ読み込み速度を向上させることはできません。なぜなら、PHPはサーバーサイドのプログラミング言語であり、訪問者のウェブブラウザーに何かが送信される前にサーバー上で実行されるからです。
ファイルを最小化する利点は、WordPressの速度とパフォーマンスが向上することです。
サイトパフォーマンスの最適化にお困りですか?それなら、お手頃なWPBeginnerプロフェッショナルサービスを利用してエキスパートを雇いませんか?サイトスピード最適化サービスは$699からで、最小化、遅延読み込み、キャッシュ設定などが含まれます。
しかし、ほとんどのサイトではパフォーマンスの向上はごくわずかであり、手間をかける価値はないと考える専門家もいる。最小化は、ほとんどのWordPressサイトで数キロバイトのデータを削除するだけです。画像をウェブ用に最適化することで、ページの読み込み時間をもっと短縮できる。
Google PageSpeed InsightsやGTMetrixツールで100/100スコアを達成しようとしている場合、CSSとJavaScriptを最小化することで、スコアが大幅に向上します。
それでは、WordPressサイトのCSS/JavaScriptを簡単に最小化する方法を見ていきましょう。ここでは、3つの異なる設定について説明します:
準備はいいかい?さっそくお勧めの方法を紹介しよう。
方法1.WP Rocketを使ってWordPressのCSS/JavaScriptを最小化する。
この方法は簡単で、すべてのユーザーにお勧めします。どのWordPressホスティングサービスを使用しているかに関係なく動作します。
まず、WP Rocketプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
WP Rocketは市場で最高のWordPressキャッシュプラグインです。WordPressにキャッシュを簡単に追加し、サイトのスピードとページの読み込み時間を大幅に改善することができます。
詳しくは、WordPressにWP Rocketをインストール・設定する方法のチュートリアルをご覧ください。
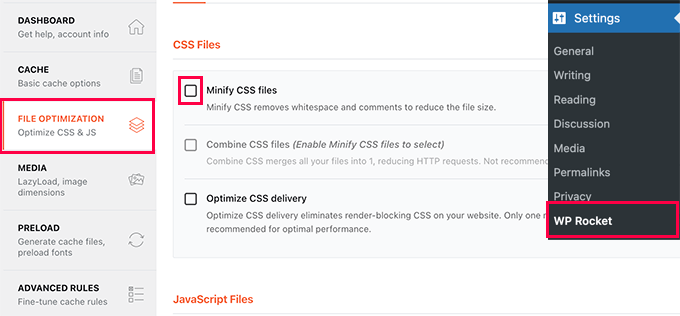
有効化した後、設定 ” WP Rocketページにアクセスし、’ファイル最適化’タブに切り替える必要があります。

ここから、CSSファイルの最小化オプションをチェックする必要があります。
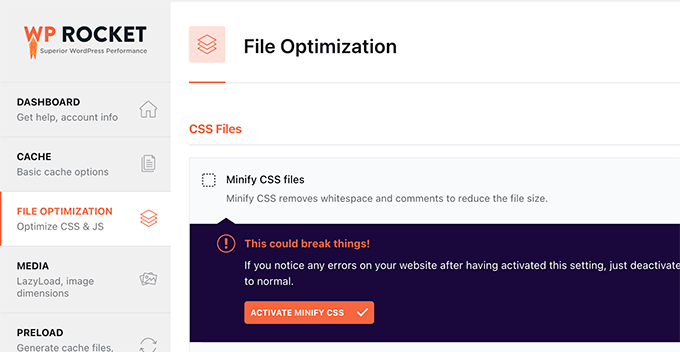
WP Rocketは、あなたのサイトを壊す可能性があるという警告を表示します。先に進み、「CSSを有効化する」ボタンをクリックしてください。サイトに何らかの問題が発生した場合は、いつでもこの設定を無効化することができます。

次に、下のJavaScript Filesセクションまでスクロールダウンする必要があります。
ここで、「JavaScriptファイルを最小化する」オプションの隣にあるボックスにチェックを入れるだけです。

ここでも、サイトが壊れる可能性があるという警告が表示されます。JavaScriptを有効化する」ボタンをクリックしてください。
その後、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。
WP RocketはCSSとJavaScriptファイルのminifyを開始します。プラグイン設定でキャッシュをクリアして、次のサイト訪問者のために最小化されたCSSとJavaScriptを使用するようにすることができます。
方法2.SiteGroundを使用してWordPressでCSS/JavaScriptを最小化する。
WordPressのホスティングサービスとしてSiteGroundを使用している場合は、SiteGround Optimizerを使用してCSSファイルを最小化することができます。
SiteGround Optimizerは、独自のプラットフォーム上で動作するパフォーマンス最適化プラグインです。Ultrafast PHPとの相性も良く、サイトの読み込み時間を改善します。
WordPressサイトにSiteGround Optimizerプラグインをインストールして有効化するだけです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
その後、WordPressの管理サイドバーにあるSG Optimizerメニューをクリックする必要があります。

SGオプティマイザの設定が表示されます。
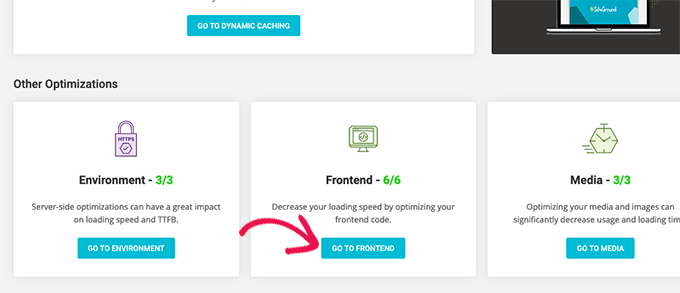
ここから、「その他の最適化」の下にある「フロントエンドへ」ボタンをクリックする必要があります。

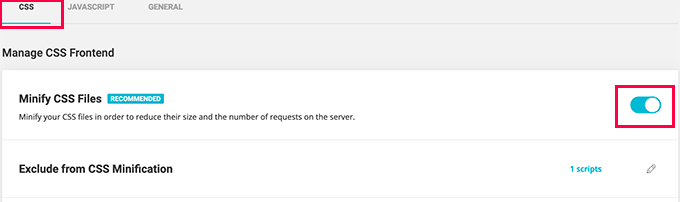
次の画面では、CSSフロントエンドを管理することができます。
CSSファイルを最小化する」オプションの横にあるトグルをオンにする必要があります。

次に、JavaScriptタブに切り替え、「Minify JavaScript Files」オプションの横にあるトグルをオンにする必要がある。
これですべてです!これでWordPressのキャッシュを空にし、サイトにアクセスしてCSSやJSファイルのミニファイバージョンを読み込むことができます。
方法3.Autoptimizeを使ってCSS/JavaScriptを最小化する。
この方法は、SiteGroundを使用しておらず、WP Rocketを使用していないユーザーにお勧めします。
まず、Autoptimizeプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
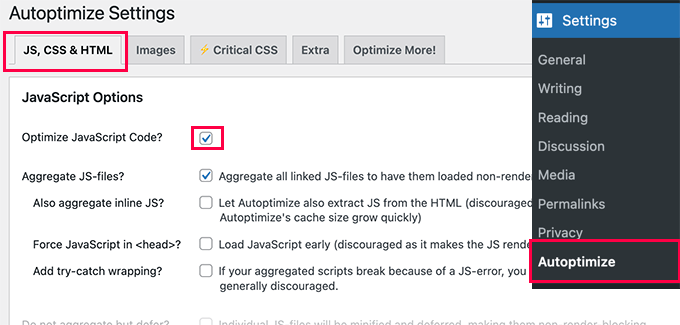
有効化した後、Settings ” Autoptimizeページにアクセスしてプラグイン設定を行う必要があります。
ここから、まずJavaScriptオプションの「JavaScriptコードを最適化する」設定にチェックを入れる必要がある。

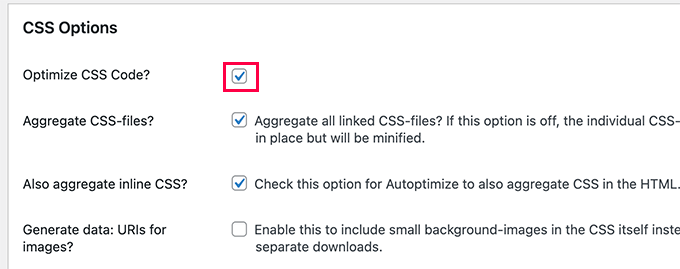
その後、CSSオプションまでスクロールダウンする必要があります。
そこで、「CSSコードを最適化する」オプションの隣にあるボックスにチェックを入れる。

変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
その後、Empty Cache ボタンをクリックすると、最小化されたファイルの使用が開始されます。このプラグインは、WordPressのレンダリングをブロックするJavaScriptとCSSを修正するためにも使用できます。
この投稿が WordPress サイトの CSS と JavaScript の最小化にお役に立てば幸いです。また、WordPress の Core Web Vitals の最適化に関するガイドと、WordPress の専門家が選んだ、サイトを高速化する最適なキャッシュプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
Thanks for sharing this with me. I will try out the WP Rocket plugin and see if it helps with minifying the files.
Mrteesurez
Based on the code example you gave, the two are the same, do what are we minifying, but I can only see one with little space, does removing space is what is termed as minifiying ?
This post is helpful as it related to site speed but some themes come with minifiying code, do I still need to do it manually ? thanks.
WPBeginner Support
Removing the extra spaces is minifying the code. If your site’s code is already minified then it is not required, it is mainly for themes or other tools that may not be minified.
Admin
Ali Asgar Attari
Will using Autoptimize change my font size and line spacing and other CSS ?
I have added additional CSS codes on my WordPress site. These include Line spacing for bullet points, line spacing for paragraphs, letter spacing for paragraphs.
Will all these CSS settings be removed ?
WPBeginner Support
The settings and changes you’ve made should not be removed when you minify the files.
Admin
Sami Khan
This plugin is no more available in the WordPress plugins panel. Also, it is not updated for the last 6 years.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Adnan
What if I am not happy with results, can I undo with a click of a button and return to non-minify state?
WPBeginner Support
If you used the plugin then you would need to remove the plugin to stop it from minifying and clear any caching on your site.
Admin
Echo
It would be nice to minify the admin area as well. Anyone ever do that?
WPBeginner Support
We do not have a guide on that at the moment.
Admin
Justin
This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at this.
Admin
Oskar
I tried to find it for my site but I couldn’t find it?
Adri Oosterwijk
I’m looking for an outstanding Minify plugin. Reading this post I was willing to install Better WordPress Minify. Over at the WordPress repo I noticed that this plugin wasn’t updated in three years. I also noticed that there was not much going on on the support page.
I’m sure you can understand my hesitation to install this plugin.
Question is…. can I do it safely with the latest WordPress and php version or do you recommend another plugin at this moment.
HTH
Adri
Felipe
I’m using Autoptimize for most of my websites and it’s going very well.
It has options for minify HTML, CSS and JS files.
Dave
This plugin hasn’t been tested with the latest 3 major releases of WordPress!
Shaker
if you are using W3 Total Cache plugin, many of the WordPress users use this plugin to increase web PageSpeed. You might be aware that this plugin offers a feature to Minify CSS, JavaScript and HTML files. I would recommend this, because it serve the purpose and you don’t need to use additional plugin for Minification.
Sophie
hello there,
Once I checked the minify option from one of my cache plugin whose name I don’t know now, but it destroyed my theme. So I am in worry dost the plugin that you have suggested will do the same or it won’t destroy my theme when I install it? I have themify ultra theme.
thanks,
sophie.
Rashmi Korlekar
I agree with JEREMY
Beth
Thank you for your article. is there another plug in you might recommend? Better WordPress Minify has not been updated in 2 years. Thank you
santy
informative and useful appreciating for your effort
Steve Eilertsen
Your posts are always both useful and appreciated. Many thanks.
Jeremy
Hello,
I enjoyed the article, but I have a suggestion. I noticed with a lot of the WP Beginner articles that they feature a plugin based solution. I think that’s great, but at times it’s nice for advanced users to see some behind the scenes stuff.
There are a few articles that you have that show the plugin way and then a manual (for advanced WordPress users) way. I like those articles because it’s geared toward the novice and advanced WP user or developer.
As time permits, could you please consider updating the article to feature a how to minify for advanced users/developers?
Thanks!
Hamza Bhatti
I agree with you JERMY. But as from the website name i.e wpbeginner.com Here the word Beginner is used, which means it is not Pros.
Branden
Lol read the website domain you’re on. It’s WP beginner, not WP Advanced