広告スペースを販売することは、オンラインでお金を稼ぐための最良の方法の一つです。しかし、広告の作成、追加、トラッキングは時間がかかり、複雑になる可能性があります。
そこで、AdSanityプラグインをお勧めします。広告の管理とトラッキングのための強力なソリューションであり、サイトオーナーに最適な選択肢です。
この投稿では、AdSanityプラグインを使ってWordPressで広告を簡単に管理する方法を紹介する。

なぜAdSanityプラグインでWordPressの広告を管理するのか?
ビルボードの所有者のように、多くのサイトやブログの所有者は、広告スペースを販売することによってオンラインでお金を稼ぐ。しかし、WordPressには広告を管理する簡単な方法はありません。
ほとんどのWordPressテーマには、広告を表示するスペースすらありません。初期設定では、WordPressに広告コードを挿入するためにテーマファイルを編集する必要があります。
そこでAdSanityの出番だ。
この高度なWordPress広告管理プラグインを使用すると、既製のブロック、ウィジェット、およびショートコードを使用して、WordPressサイトの任意の場所に広告を表示することができます。個別コードを一行も書くことなく、訪問者にランダムな広告を表示するようAdSanityに指示することもできます。
AdSanityには、ビルトインのレポートとスケジューリングが付属しています。また、インストール型の広告、HTML5広告、Google Adsenseのような外部広告ネットワークもサポートしています。
とはいえ、AdSanity WordPressプラグインを使って広告を管理することで、どのようにオンラインでお金を稼ぐことができるかを見てみましょう:
- Step 1: Set Up the AdSanity Plugin
- Step 2: Organize Your Advertisements Into Ad Groups
- Step 3: Publish or Schedule a WordPress Ad With AdSanity
- Step 4: Placing the Ad on Your WordPress Website
- Step 5: Monitor Your WordPress Ads Using AdSanity and MonsterInsights
- Alternative: Use AdRotate to Manage Ads on Your Website
ステップ1: AdSanityプラグインのセットアップ
まず、AdSanityをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
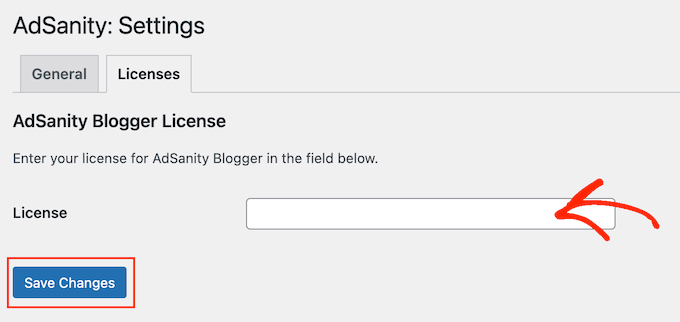
有効化したら、WordPressダッシュボードのAdSanity ” 設定ページにアクセスし、「ライセンス」タブに切り替えます。
その後、「ライセンス」フィールドにキーを追加します。この情報は、AdSanityサイトのお客様のアカウントの下にあります。その後、「変更を保存」をクリックしてください。

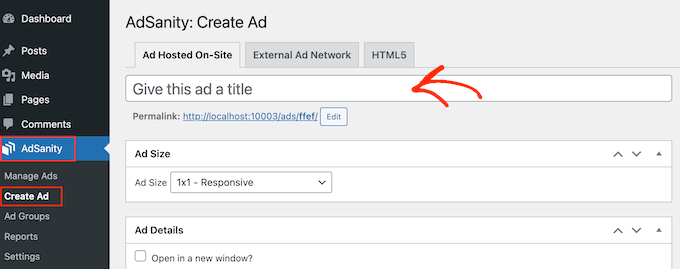
これで、WordPressサイトの広告を作成する準備が整いました。まずは、AdSanity ” 広告を作成 にアクセスしてください。
まずはじめに、「この広告にタイトルを付ける」と表示されているフィールドにタイトルを入力して追加する必要があります。この情報は訪問者には表示されませんので、参考程度にしてください。

次に、広告タイプを選択します。オプションは、サイト内ホスティングサービス、外部アドネットワーク、HTML5です。
始めたばかりなら、いろいろなタイプの広告を試してみるのがいいだろう。そして、その結果を見て、最もお金を稼ぐタイプを優先することができます。
それを念頭に置いて、各オプションを詳しく見てみよう。
サイト内広告ホスティングサービス
手始めに、サイト上に独自の広告を構築し、ホスティングサービスを利用するとよいだろう。WordPressブログで広告を販売することで、あなたはすべての利益を得ることができます。
また、ホスティング型の広告を使用して、独自のコンテンツを宣伝することもできます。これには、オンラインストアで販売する商品や、ウェビナー、カンファレンス、その他のイベントなどが含まれます。
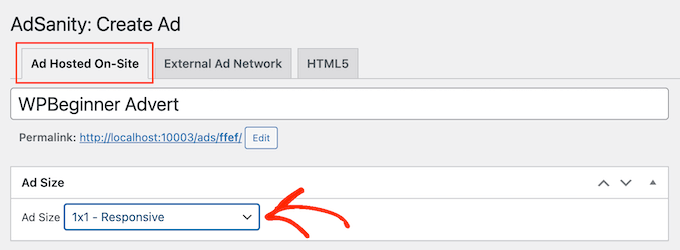
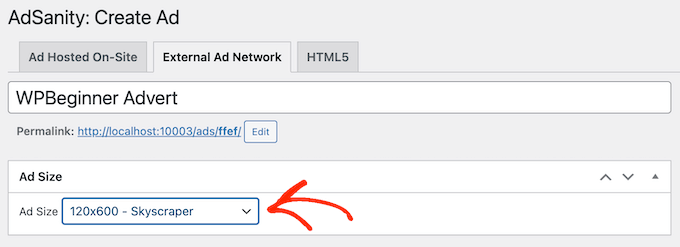
ホスティング型の広告を作成するには、「サイト上でホスティングされた広告」タブを選択します。その後、「広告サイズ」のドロップダウンを開き、リストからサイズを選択します。

大きな広告は訪問者の目に留まりやすいですが、サイトのコンテンツが散漫になる可能性もあります。
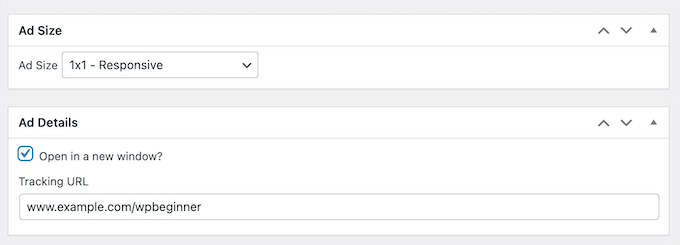
決定後、「トラッキングURL」フィールドにURLを入力する必要があります。これは、訪問者が広告をクリックしたときに移動する場所です。
初期設定では、URLは同じブラウザータブで開きます。しかし、特に広告が他人のサイトにリンクしている場合は、新しいタブで開くことをお勧めします。
例えば、アフィリエイト・マーケティング・パートナーにリンクする場合、通常は「新しいウィンドウで開く」にチェックを入れます。

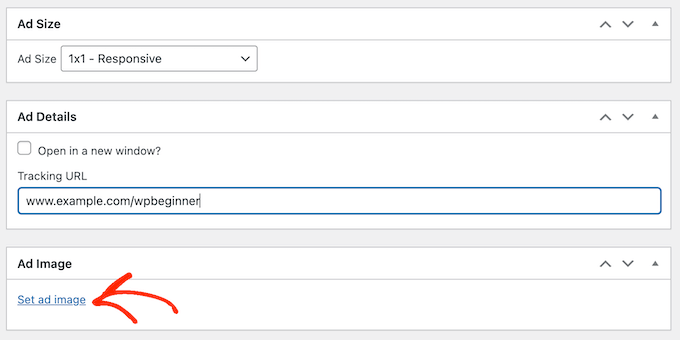
それができたら、AdSanityが訪問者に表示する画像をアップロードしましょう。
画像を設定」を選択し、バナーやその他の広告グラフィックをアップロードするだけです。

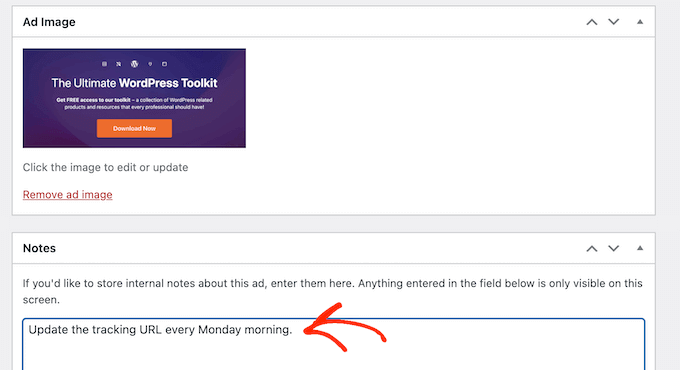
最後に、「備考」フィールドに情報を入力することもできます。
これらのメモは、WordPressダッシュボードにアクセスできる人にのみ表示されるため、簡単なリマインダーを書くのに最適です。
複数投稿者のWordPressブログを運営している場合は、「メモ」フィールドを使って他のユーザーとコミュニケーションをとることもできる。

外部アドネットワーク
あなたは他の企業に直接広告スペースを販売することができますが、多くのサイトオーナーは、代わりに広告ネットワークを使用しています。これらのサイトネットワークは、広告主に対処したり、お金を集めることを心配する必要がないため、多くの場合、手間がかかりません。
代わりに、ネットワークがあなたのサイトに掲載する広告を決定し、支払いを集め、管理手数料を取り、残りをあなたに送ります。
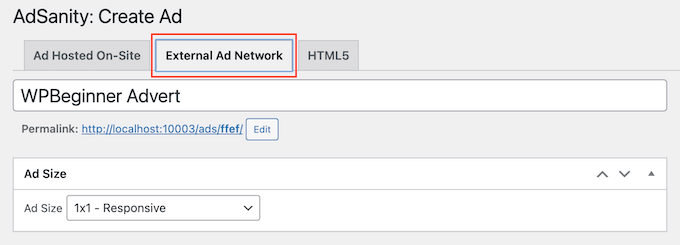
広告ネットワークを使用している場合は、「外部広告ネットワーク」タブをクリックします。

タイトル」フィールドにタイトルを入力できるようになりました。
その後、広告のサイズを選択することができます。Google Adsenseを使用している場合は、Google Adsenseのバナーのサイズとフォーマットに関するガイドを参照してください。

WordPressでAdSenseの収益を最適化する方法については、こちらのガイドもご覧ください。
それが済んだら、今度はネットワークからプロバイダーされた広告コードをコピーします。使用するネットワークによって手順は異なりますが、多くの場合、そのネットワークで作成したアカウントにログインすることで広告コードを見つけることができます。
Google Adsenseをご利用の場合は、WordPressサイトにGoogle Adsenseを正しく追加する方法をご覧ください。
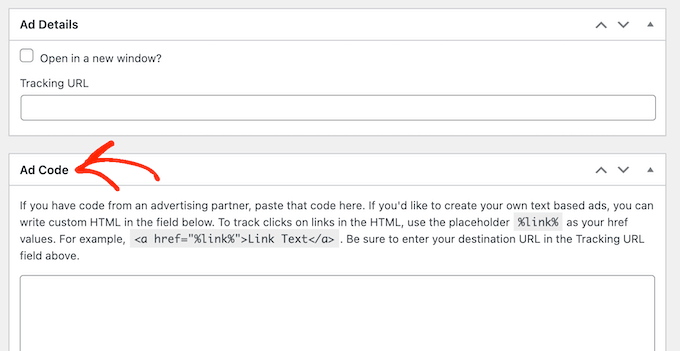
コードを入手したら、「広告コード」ボックスに貼り付けるだけです。

最後に、「メモ」フィールドに追加情報を入力することができます。
HTML5広告
アニメーション、音声ファイル、動画、その他のコンテンツをミックスしたマルチメディア広告を作成したい場合、AdSanityはHTML5をフルサポートしています。つまり、HTML5を使って魅力的でインタラクティブな広告を作成し、そのファイルをAdSanityにアップロードすることができます。
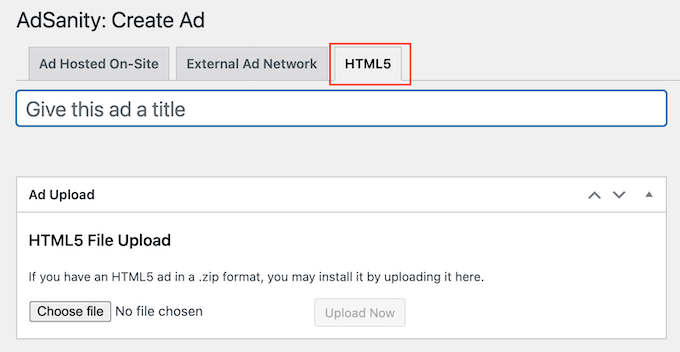
WordPressブログにHTML5広告を追加するには、「HTML5」タブを選択するだけです。

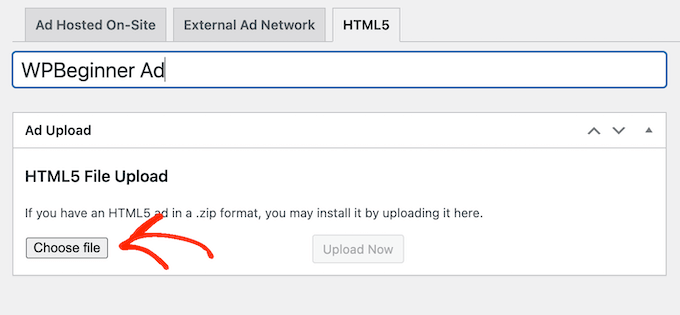
広告のタイトルを入力できます。
その後、「Choose File」をクリックし、使用したいHTML5ファイルを選択する。

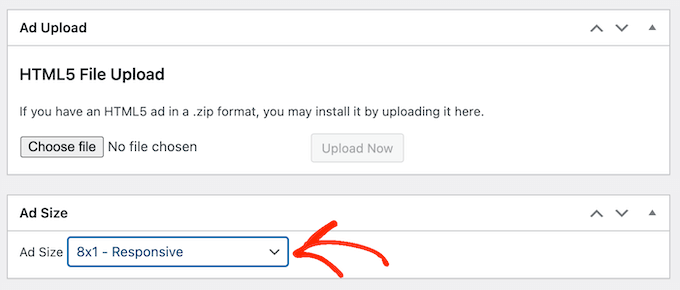
それが済んだら、「広告サイズ」のドロップダウンを開き、HTML5広告の大小を選択する必要がある。
HTML5広告を作成する際は、「レスポンシブ」サイズのオプションを使用することをお勧めします。

最後に、”メモ “ボックスにメモを入力する。
ステップ2:広告を広告グループにまとめる
ホスティング型の広告、外部ネットワーク広告、HTML5広告を作成する際には、それらの広告をグループにまとめるとよいでしょう。
例えば、ホリデーシーズンに実施するすべてのキャンペーンのために「ホリデー広告」グループを作成することができます。これにより、WordPress用の広告をたくさん作成した場合でも、特定の広告を見つけやすくなります。
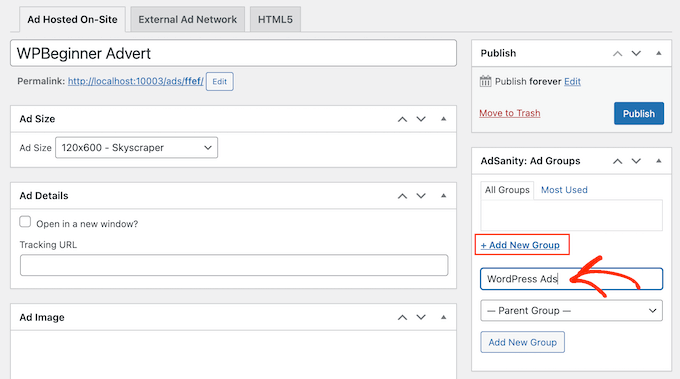
広告グループを作成するには、「新規グループを追加」リンクをクリックします。タイトルを入力します。

WordPressのカテゴリーやサブカテゴリーのように、広告グループを親子関係に並べることができます。
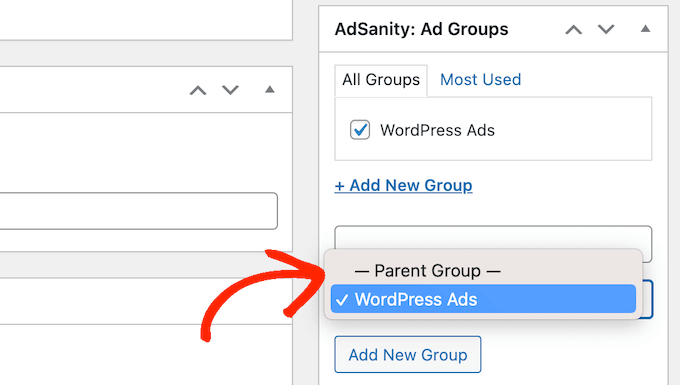
初期設定では、AdSanityのグループはすべて親グループです。代わりに子グループを作成したい場合は、初期設定では「親グループ」と表示されているドロップダウンを開くだけです。

次に、親として使用したいグループを選択します。
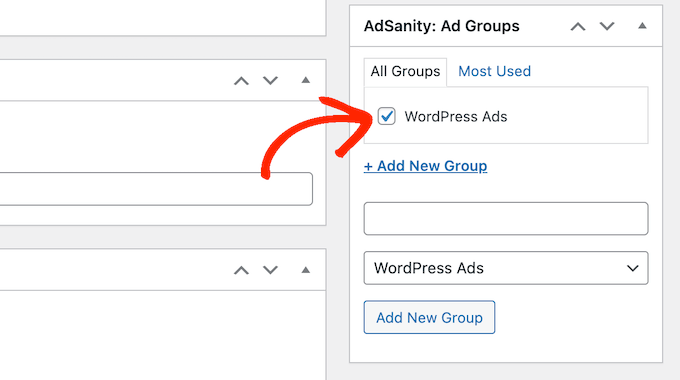
広告グループの設定が完了したら、「新規グループを追加」ボタンをクリックして変更を保存します。
インストール型の広告、外部広告、HTML5広告をグループに追加するには、そのグループのボックスにチェックを入れるだけです。

ステップ3: AdSanityでWordPress広告を公開またはスケジュールする
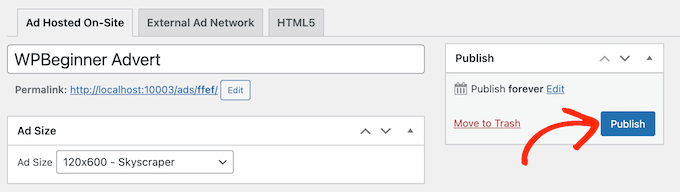
広告が完成したら、いよいよ本番です。すぐに広告を表示したい場合は、「公開する」をクリックするだけです。

もう一つのオプションは、広告が後で自動的にサイトに表示されるようにスケジュールを設定することです。
これは、すべてのキャンペーンを事前にスケジュールすることができ、多くのキャンペーンを実行する場合や、時間が限られている忙しいビジネスオーナーには最適な設定です。
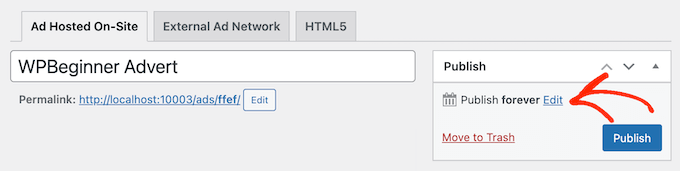
広告をスケジュールするには、「永久に公開する」の隣にある「編集」リンクをクリックします。

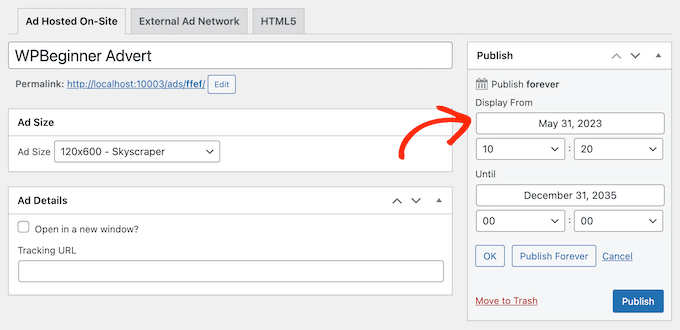
広告を公開する日時を設定できるようになりました。
広告がサイトから削除されるタイミングも選択できます。

サイトに広告を無期限に掲載したい場合は、「永久に公開する」ボタンをクリックしてください。
スケジュールに満足したら、’公開する’をクリックするだけです。
ステップ4:WordPressサイトに広告を掲載する
次のステップは、オンラインマーケットプレイス、店舗、またはサイトに広告を掲載することです。ショートコードを使用することもできますが、既製のAdSanityブロックを使用する方が一般的に簡単です。
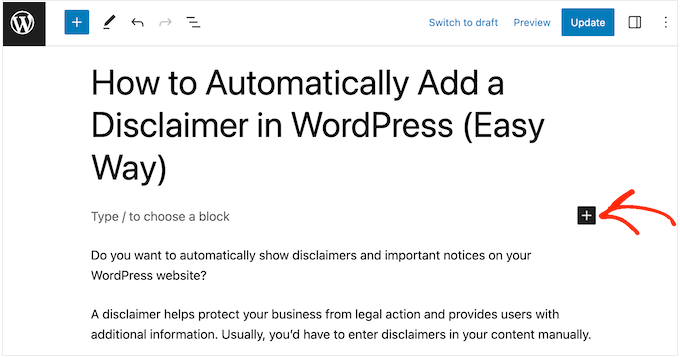
ページや投稿に広告を追加するには、その投稿やページを開いて編集するだけです。そして、「ブロックを追加」(+)ボタンをクリックします。

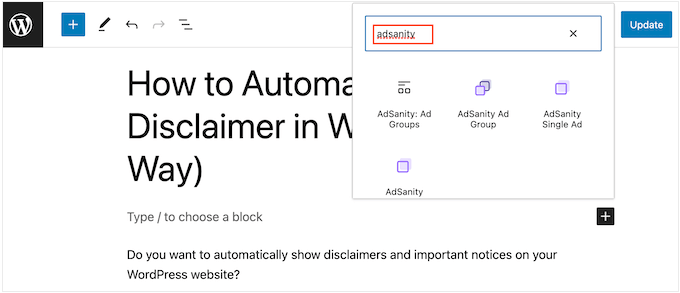
ブロックメニューのプロンプトが開きますので、「AdSanity」と入力してください。
使用できるすべてのAdSanityブロックが表示されます。

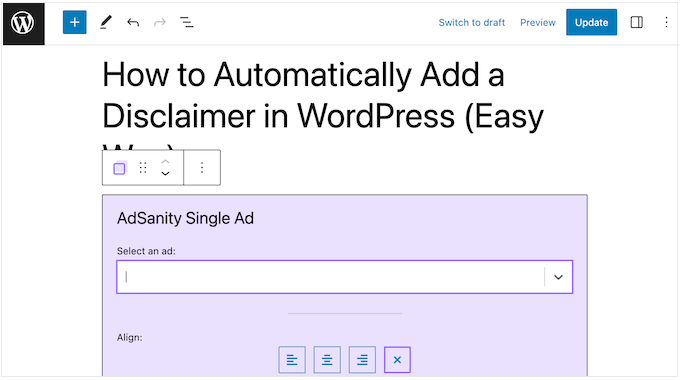
特定の広告を追加するには、AdSanity個別広告を選択します。
広告の選択」ドロップダウンを開き、表示したい広告を選択できます。また、「整列」設定で広告の配置を変更することもできます。

もう一つの設定は、同じ広告グループの広告を表示することです。これにより、同じページや投稿に複数の関連広告を表示することができます。
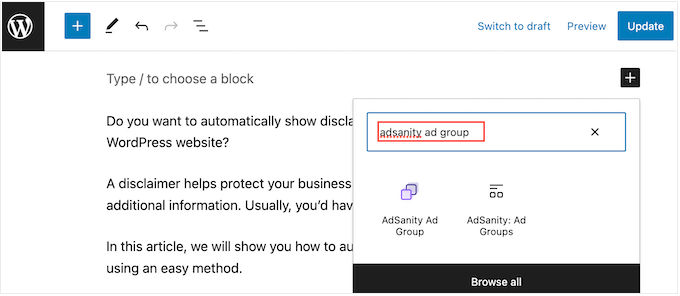
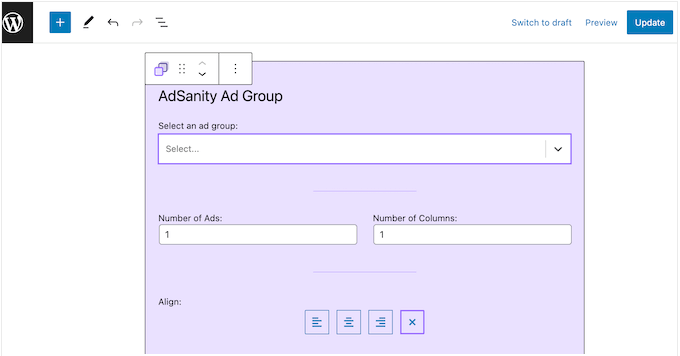
AdSanity広告グループ」をクリックすると、レイアウトにブロックが追加されます。

その後、「広告グループを選択」のドロップダウンを開き、使用したいグループを選択します。
また、ブロック内に表示する広告の数や、広告エリアに使用するカラム数も選択できます。

最後に、AdSanityランダム広告ブロックを使用して、特定のグループからランダムな広告を表示することができます。
様々な広告を作成したが、サイトの広告スペースが限られている場合に便利です。
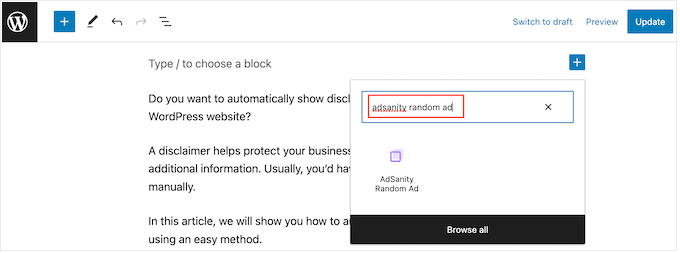
ポップアップで「AdSanity Random Ad」ブロックをクリックします。

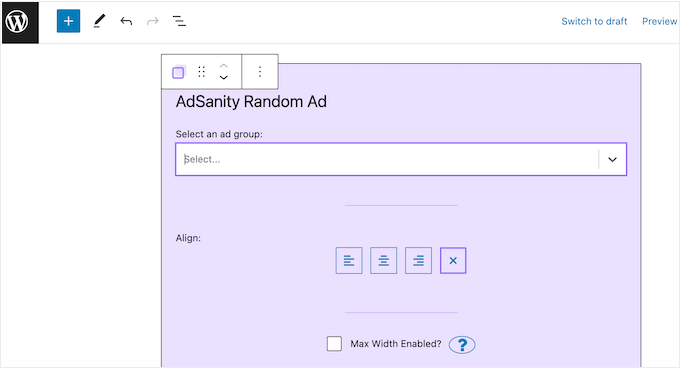
広告グループの選択」ドロップダウンメニューを開き、使用するグループを選択します。
もう一度言いますが、「アライメント」セクションの小さなアイコンを使って広告のアライメントを変更することができます。

ページや投稿の見た目に満足したら、「公開する」か「更新する」のどちらかをクリックして広告を公開します。
また、AdSanityブロックをWordPressテーマのウィジェット対応エリアに追加することもできます。ステップバイステップの手順については、WordPressでウィジェットを追加して使用する方法のガイドを参照してください。
ブロックベースのテーマを使用している場合、フルサイトエディターを使用してサイト上の任意の場所にAdSanityブロックを追加することができます。
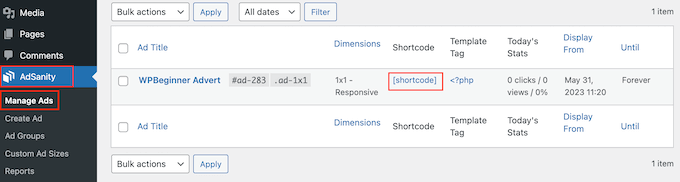
最後に、ショートコードを使用して、任意のページ、投稿日、またはウィジェット対応エリアに個別広告を埋め込むことができます。AdSanity ” 広告の管理にアクセスして、表示したい広告を見つけるだけです。
次に、'[ショートコード]’をクリックします。これで広告のショートコードがコンピューターのクリップボードにコピーされます。

あとはサイトにショートコードを追加するだけです。ステップバイステップの手順については、WordPressでショートコードを追加する方法のガイドをご覧ください。
ステップ5:AdSanityとMonsterInsightsを使ってWordPress広告を監視する
1つ以上の広告を公開したら、コンバージョントラッキングを行うことが重要です。これにより、何が効果的で何がそうでないかを確認することができます。継続的に広告をモニタリングし、微調整することで、より多くのクリックとコンバージョンを獲得できるはずです。
HTML5広告や外部広告ネットワークからの広告を表示する場合は、AdSanityのGoogle アナリティクス トラッキング アドオンを設定する必要があります。これにより、これらの広告の表示やクリックをトラッキングすることができます。
プラグインをインストールして有効化し、画面の指示に従ってアドオンを設定するだけです。MonsterInsightsを使用している場合、AdSanityアドオンは、Googleアカウントを認証するとすぐに接続を認識し、セットアッププロセスが非常に簡単になります。
詳しくは、WordPressにGoogle アナリティクスをインストールする方法をご覧ください。
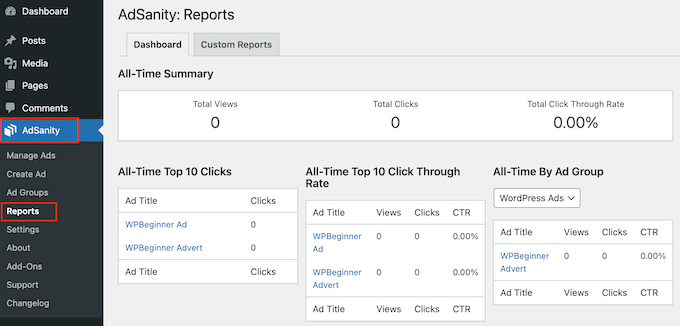
インストール型の広告の場合、WordPressダッシュボードのAdSanity ” Reportsにアクセスするだけです。

ここには以下の情報が掲載されている:
- オールタイムサマリー: すべての広告の表示回数とクリック数、クリック率の合計です。
- すべてトップ10クリック:最もクリックされた10の広告。
- クリック率オールタイムトップ10:表示率に基づくインタラクション率が最も高い10広告。総表示回数、クリック数、クリックスルー率もご覧いただけます。
- すべて広告グループ別:表示、クリック、クリックスルー率に基づいて、各広告グループで最もパフォーマンスの高い10広告を表示します。
代替案AdRotateを使ってサイト上の広告を管理する
AdSanityの代替プラグインをお探しなら、AdRotateをご利用ください。これも人気の広告管理プラグインで、ユーザー体験を損なうことなく収益を最大化することができます。
ホスティングサービスによるローテーションバナー広告とサイトネットワーク広告の両方をサポートし、より良い管理のために広告グループを作成することもできます。

さらに、このプラグインは完全に無料なので、小さなビジネスを始めたばかりで、オンラインでお金を稼ぎたい場合にも最適だ。
基本的なアナリティクス、スケジューリング、ジオターゲティング、モバイル広告、メディア管理までついている。
詳しい説明は、AdRotateプラグインを使ってWordPressで広告を管理する方法の初心者ガイドをご覧ください。
この投稿がAdSanityを使ってWordPressで広告を管理する方法を学ぶのにお役に立てば幸いです。また、WordPressでTikTok広告ピクセルを正しく設定する方法についての初心者向けガイドや、エキスパートが選ぶ最高のオンラインコミュニティプラットフォームもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Can this help me with such scenario?
I use this for google ads but when company come to me and buy placement on their website for entire month I cant show any other ads.
Can I swap all the ads with few clicks and then after a month rever it so I show google ads again?
WPBeginner Support
You should be able to using the plugin
Admin
Christopher Glaeser
We would love to use this plugin for our sites, but it is currently not AMP compliant. Can you recommend a plugin with similar features that is AMP compliant?
WPBeginner Support
We will keep an eye out but for the time being AMP’s base design is not conducive to including ads at the moment.
Admin
Tonya L
Does this plugin allow you to place ads based on blog category or tags? In other words, my articles are based on geographic areas and I’d like to only show ads for that geographic area.
Abiodun
How do one install the Adsanity free plugin? It’s not on the official WordPress plugin page and the ones I saw on the Adsanity website to download are not free.
Chandan
One of my blogs is not showing Asynchronous Ads, but Synchronous ads are showing correctly.
Can you please help me? Blog:
Gilbert de Rooij
I’m a very happy user of Adsanity. And since some time I’m using Google adsense. Didn’t use Adsanity for Google adsense but suddenly the plugin shows a google ad in the Adsense Group widget. It should appear somewhere else and not in the widget. What could be going on? Is it a temporary cache problem? Hope someone can help me.
vtmiller
This looks simple but what if one wants more functionality like pre-populating or controlling the # of impressions shown for each ad (aka: pre-sold campaign to a client) or scheduling ad start/stop dates for say weekly or monthly fixed fee ad buys? Any plugin suggestions for this?
Brandon Dove
AdSanity doesn’t have impression-based scheduling, but it does have start/stop scheduling capabilities. You could also use a programmatic filter to automatically add ads to post content.
Karen Ratte
Try Adrotate.