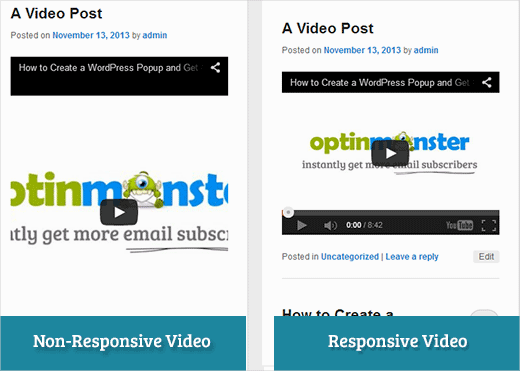
WordPressに動画を埋め込むと、デフォルトではこれらの動画はレスポンシブではありません。 レスポンシブWordPressテーマの台頭により、小さい画面でサイトを訪れるユーザーは、引き伸ばされて不釣り合いな動画コンテナを目にすることになります。この記事では、FitVidsを使用してWordPressで動画をレスポンシブにする方法を紹介します。

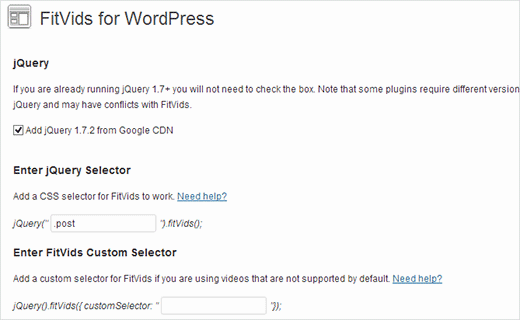
FitVidsは、動画埋め込みをレスポンシブにするためのjQueryプラグインです。WordPressサイトで使用したい場合は、FitVids for WordPressプラグインをインストールして有効化するだけです。有効化後、外観 » FitVidsに移動してCSSセレクタークラスを入力する必要があります。WordPressは自動的に投稿に.postクラスを追加するので、それを使用できます。

これで完了です。変更を保存してサイトをプレビューします。ブラウザ画面のサイズを変更して、動画がそれに応じて調整されるのを確認する必要があります。
動画チュートリアル
動画が気に入らなかった場合や、さらに詳しい説明が必要な場合は、読み進めてください。
WordPressで動画をレスポンシブにするためにFitVidsを手動で追加する
WordPress用FitVidsプラグインをインストールしたくない場合は、FitVids jQueryプラグインを手動で追加できます。まず、FitVids jQueryプラグインをダウンロードしてコンピューターに解凍する必要があります。次に、解凍したFitVids.js-masterフォルダをテーマのjsディレクトリにアップロードします。
FilezillaのようなFTPクライアントを使用してウェブサイトに接続し、テーマディレクトリを開く必要があります。WordPressテーマにjsフォルダがない可能性があります。もしなければ、作成してから、コンピューターからFitVids.js-masterフォルダをアップロードする必要があります。
jsフォルダ内に、新しいファイルを作成し、FitVids.jsという名前を付けます。このファイルを編集し、このコードを貼り付けます。
(function($) {
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
上記のコードは、FitVidsに.post CSSセレクタークラスを探すように指示しています。これでFitVidsの準備ができたので、WordPressテーマにJavaScriptを正しく追加する時間です。
テーマのfunctions.phpファイルに、以下のコードをコピーして貼り付けるだけです。
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
これで完了です。WordPressの動画をレスポンシブにすることに成功しました。
この記事がお役に立てば幸いです。フィードバックやご質問は、以下のコメント欄にご記入いただくか、TwitterおよびGoogle+で私たちにご参加ください。





ジョー・ボウルズ
これはもはや適用されません。プラグインが更新されました。私にはもう機能しません。
WPBeginnerサポート
We will be sure to take a look and consider alternatives when we next update this post
管理者
smithy
完璧ではありませんが、JetpackとWPの標準機能で、このCSSを使用すると、YouTube動画の埋め込みがコンテンツ幅の100%にレスポンシブにフィットします。プラグインなどは不要で、非常に「コンパクト」です。「パディング」はアスペクト比を維持します。
span.embed-youtube { position: relative; padding-bottom: 56.25%; padding-top: 18px; height: 0; overflow: hidden; }
span.embed-youtube iframe,
span.embed-youtube object,
span.embed-youtube embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
誰かの役に立てば。
Flemming
これは私(自己ホスト型WPサイト)には完璧に機能します。もともとAdvanced Responsive Video Embedderというプラグインを使用していましたが、これは非常に良いのですが、OptimizePressプラグインとうまく連携しませんでした。
FitVidsプラグインは、私が求めていることを問題なく実行してくれます(今のところ!)この投稿を書いてくれて本当にありがとう、頭痛の種がなくなりました!
Danny
レスポンシブな動画を埋め込む方法についての投稿ですが、投稿自体の動画がレスポンシブではありません…うーん
アンソニー・ベーカー
You should add that you cannot add plugins with free version of wordpress.com.
アンソニー・ベーカー
ああ、この記事はwordpress.org用みたいですね。紛らわしいです。では、Wordpress.comのプレミアムバージョンを持っている場合、このプラグインを追加できますか?
Gabor
もう一つは、もし私が.post-entryを設定した場合です /それは私にとってです/
すべての投稿がレスポンシブになり、追加したAmazonウィジェットも同様になります。投稿全体が拡張されます…回避策はありますか?
flashbytes
複数の新しいJSファイルを避ける方法はありますか?このJS(両方のファイル)を、デフォルトで既にロードされているものに追加することは可能でしょうか?そうすれば、3つのファイルではなく1つである場合よりもページの読み込み速度の低下が少なくなります。
Rob
ありがとうございます!!!! 追加の
.post, .page
CSSセレクターに組み込むことで、私のページにある動画はうまくいきました…まだブログ記事には追加していませんが、ページでうまくいったので、ブログ記事でもうまくいくはずです。
ありがとうございます!!!!
ラファエラ・パオローネ
こんにちは
この記事をありがとうございます
fitvidsやウィジェット内の動画はどうですか?
セレクター?
Michael Boll
この素晴らしいヒントをありがとうございます。
iPadで見られる動画を許可するプラグインを知っていますか?
私たちはWordPressを(セルフホストで)ガンガン使っている学校ですが、WordPressサイトに動画をアップロードすると、iPadで見ることができません。
これを修正するプラグインを探しています。何か提案はありますか?
iPadでは他のすべての動画を視聴できますが、独自のWordPressサーバーでホストされている動画は視聴できません。HTML5でレンダリングされない理由がわかりません。
ありがとう、
マイク
WPBeginnerサポート
マイケル様、私たちはユーザーがWordPressに動画をアップロードすべきではないと考えています。YouTubeやVimeoのようなソースから動画を埋め込む方が良い代替手段だと考えています。しかし、どうしても動画をアップロードする必要がある場合は、WordPress 3.6以降にはvideo shortcodeが付属しています。動画はmp4、m4v、ogv、movなどのiPad対応フォーマットである必要があります。WinFFのようなプログラムを使用して動画をiPad対応フォーマットに変換することもできます。
管理者
Denis McCaul
その後、.postだけでなく.post、.pageを追加することで、投稿とページの両方で機能するようになりました。
プラグイン「Lazy Load for Videos」との非互換性に関する解決策があれば、大変助かります。
ありがとうございます、Denis
Denis McCaul
プラグインをインストールし、設定手順に従いました。良い知らせと悪い知らせがあります。
良い知らせは、動作したことです。
悪い知らせは、
1. プラグイン「Lazy Load for Videos」と互換性がありませんでした。動作させるためには、そのプラグインを無効にする必要がありました。そのため、ページ読み込みに時間がかかるようになり、特に複数の動画がある場合は顕著です。
2. 設定で推奨されていた.post CSSセレクターを追加しました。これにより、ブログ記事では動作しますが、ページに埋め込まれた動画では動作しません。.postを.pageに変更すると、ページでは動作しますが、記事では動作しなくなります。
これらの問題を解決する方法はありますか?
よろしくお願いします、デニス