WordPressサイトの速度を上げるためのちょっとした調整をお探しですか?WordPress Heartbeat APIの制限についてフィードバックしたことはありますか?少し専門的に聞こえるかもしれませんが、先頭に固定表示してください!
WordPress Heartbeat APIは、舞台裏で動作する便利なシステムです。投稿中の自動保存やダッシュボード通知の送信などのタスクを処理します。
初期設定では、投稿を編集しているときは15秒ごと、ダッシュボードを閲覧しているときは1分ごとに更新がないか常にチェックします。このような頻繁な動作は、サーバーのCPUに負担をかけ、サイトの速度を低下させます。
読者の中には、Heartbeat APIの頻度を調整することで、WordPressのパフォーマンスが大幅に向上したことを発見した人もいます。
この投稿では、WordPressでHeartbeat APIを管理し、サイトの速度を最適化する方法を紹介します。ご心配なく。思ったよりも簡単で、依存している重要な機能を台無しにすることなく実行できます!

Heartbeat APIとは何ですか?
Heartbeat APIは、WordPressが提供する主要なアプリケーションプログラミングインターフェース(API)の1つで、開発者がプラットフォームとやり取りしたり、新機能を追加したりするのに役立ちます。
WordPress 3.6で導入され、ユーザーがWordPressダッシュボードにログインしている間、ブラウザーとサーバー間のリアルタイム通信を有効化します。技術的なキーワードでは、この通信はAJAXコールを使用して処理されます。
簡単に言うと、AJAXコールはブラウザーとサーバー間のメッセージのようなものです。ブラウザーはページをリロードする代わりに、サーバーに必要な情報だけを要求します。サーバーはページ全体を更新することなく更新を送り返すので、より速く感じることができます。
Heartbeat APIは、以下のようなWordPressの重要な機能を実現します:
- リアルタイム更新:ページを更新しなくても、ほぼリアルタイムの更新が有効化されます。例えば、他の誰かが投稿を編集している場合、あなたに通知され、投稿がロックされるので、誤ってその人の作業を変更してしまうことはありません。
- 作業の自動保存:ブログの投稿やページを書いているとき、Heartbeat APIは60秒ごとに作業を自動的に保存します。これにより、何か問題が発生した場合でも、最近の変更内容が失われることはありません。
- ユーザーセッション: WordPressが現在サイトを使用しているユーザーとログイン中の時間を記録するのに役立ちます。WordPressのセキュリティシステムと連携し、ユーザーのログインを安全に管理します。
- WordPressプラグイン:WordPressプラグインの多くもHeartbeat APIを使用してリアルタイム機能を追加しています。これには、高度なフォーム処理、コンテンツのバージョンコントロール、ライブ通知、ユーザーセッション管理、セキュリティ監視などが含まれます。プラグインはheartbeatを使用して、よりインタラクティブでダイナミックなユーザー体験を実現できます。
これらの機能は非常に便利だ。問題は、リクエストが多すぎるとサーバーが遅くなることだ。
しかし、管理は簡単ですのでご安心ください。Heartbeat APIの時間間隔を長く設定するだけです。数秒ごとではなく、たとえば2分ごとにチェックするようにすれば、サイトの高速化に役立ちます。
チェックの頻度を減らしても、即時更新は行われます。あなたのサイトにとって完璧なバランスを見つけることがすべてです。
ハートビートAPIを制限するか無効化するか?
WordPressのパフォーマンスをさらに向上させるために、Heartbeat APIを完全にオフにしたくなるかもしれません。ほとんどの場合、完全に無効化することはお勧めしません!
Heartbeat APIを完全に無効化すると、たとえ単独作業で超高速更新を必要としない場合でも、予期しない問題が発生する可能性があります。未保存の作業が失われたり、重要なセキュリティ更新が行われなかったり、ログインに問題が生じたりする危険性があります。オフにする前によく考えてください。
完全に無効化するのではなく、単純に頻度を調整する方が、サイトのパフォーマンスを最適化する上ではるかに安全で効果的な方法です。
それでは、WordPress Heartbeat APIを制限(無効化)する方法を見ていきましょう。このチュートリアルで扱うトピックは以下のとおりです:
プラグインでHeartbeat APIを制限する(迅速かつ簡単に)
最初に行う必要があるのは、無料のDynamic Front-End Heartbeat Controlプラグインをインストールして有効化することです。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
有効化したプラグインは、追加設定なしで自動的にサイトのパフォーマンス改善を開始します。Heartbeatの間隔はリアルタイムで調整され、サイトの需要の変化に適応します。
多くのサイトでは、この自動設定が最適です!しかし、もっとコントロールしたい場合は、プラグインの設定を使ってハートビートの設定を自分で変更することもできます。
ヒント: WP Rocketや Perfmattersなど、多くのWordPressパフォーマンスプラグインは、Heartbeat APIを制限することもできます。競合を避けるため、この目的で使用するプラグインは1つに絞るようにしてください。
オプション設定:ハートビートAPIの手動による制限または無効化
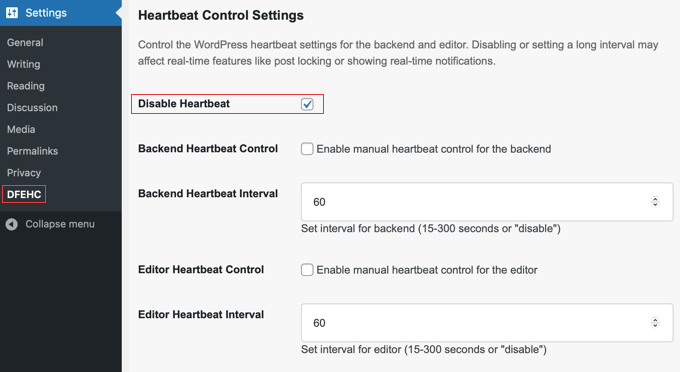
Heartbeat APIを手動でコントロールするには、WordPressダッシュボードの設定 ” DFEHCに移動する必要があります。
この設定ページには、「ハートビートを無効化」というチェックボックスがあります。Heartbeat APIを完全にオフにしたい場合は、このチェックボックスをオンにします。

ただし、この場合、先ほど説明したリアルタイム機能が停止することを忘れないでください。通常は、ハートビートを完全に無効化するのではなく、制限する方がよいでしょう。
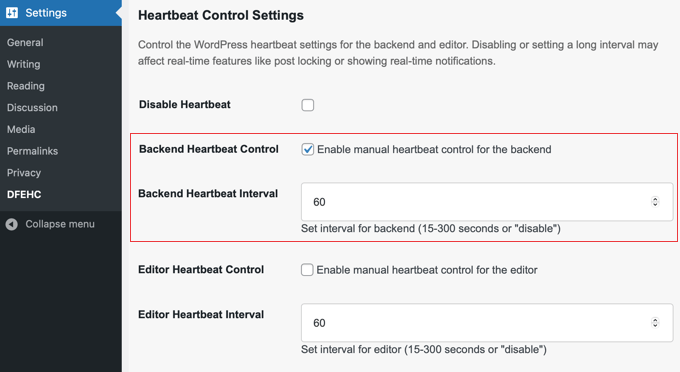
バックエンドとも呼ばれるWordPressダッシュボードで作業しているときに、Heartbeat APIがタスクをチェックする頻度を変更できます。
これを行うには、「Backend Heartbeat Control(バックエンド・ハートビート・コントロール)」オプションを探し、その横にあるチェックボックスをオンにします。

次に、ボックスに数字を入力して、新しい間隔を秒単位で設定します。初期設定は60秒(1分に1回)です。ハートビートをチェックする頻度を減らしたい場合は、90秒や120秒など高い数値を入力します。
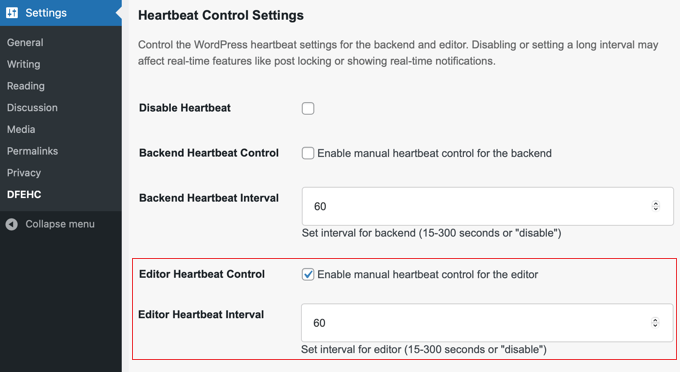
同様に、コンテンツエディターで投稿やページを書いているとき専用のハートビート間隔を変更することができます。エディターハートビートコントロール」ボックスを見つけてチェックを入れてください。

次に、希望の間隔を秒単位で入力する。初期設定は15秒です。
執筆中のチェックの頻度を減らしたい場合は、この数値を増やしてください。ボックスに直接数値を入力するか、小さな上下の矢印を使って1秒ずつ数値を変更することができます。
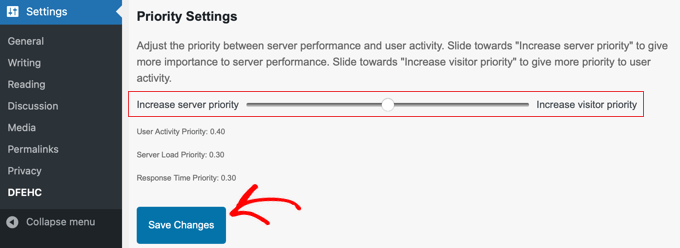
プラグインには「優先度設定」スライダーもあり、サーバーのパフォーマンスと訪問者のニーズのバランスをとることができます。
サーバーの優先度を上げる」にスライドさせると、更新頻度が減り、サーバーの負荷が軽減されます。訪問者の優先順位を上げる」にスライドさせると、更新頻度が増えますが、サーバーリソースが必須となります。

必要な変更をすべて行ったら、必ずページを下までスクロールし、「変更を保存」ボタンをクリックしてください。これは、新しい設定が保存され、機能し始めることを確認するために重要です。
コードによるheartbeat APIの制限
サイトにコードスニペットを追加することで、WordPressでHeartbeat APIを制限することもできます。
さて、コードを追加するのは少し怖く聞こえるかもしれない。コードを直接追加するときに間違えると、サイトに問題が生じる可能性がある。
WordPressにコード・スニペットを安全に貼り付ける方法を説明した便利なガイドがありますので、まずはそちらをご覧いただくと安心です。
コードを追加する最も安全で簡単な方法は、WPCodeプラグインを使用することです。WPCodeプラグインは、すでにそのライブラリにコードスニペットを持っているからです。プラグインを有効化するだけです。
プレミアム・バージョンもありますが、このチュートリアルでは、WPCodeフリー・プラグインを使用します。サイトへの追加が必要な場合は、WordPressプラグインのインストール方法をご覧ください。
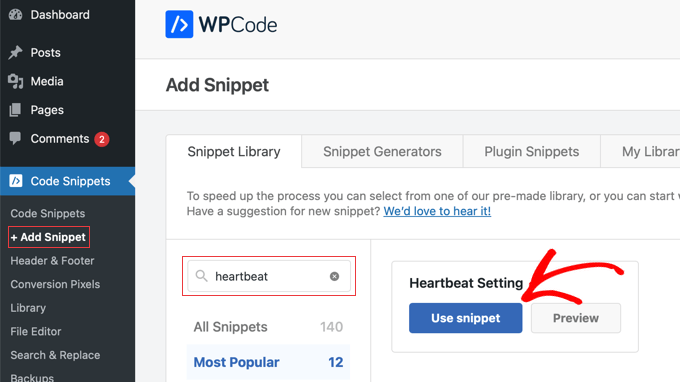
プラグインを有効化した後、WPCode ” + Add Snippetにナビゲーションして、新しいスニペットを作成することができます。そのページで、検索機能を使って「Heartbeat Setting」スニペットを見つけることができます。

スニペットにマウスオーバーし、「スニペットを使用」ボタンをクリックします。
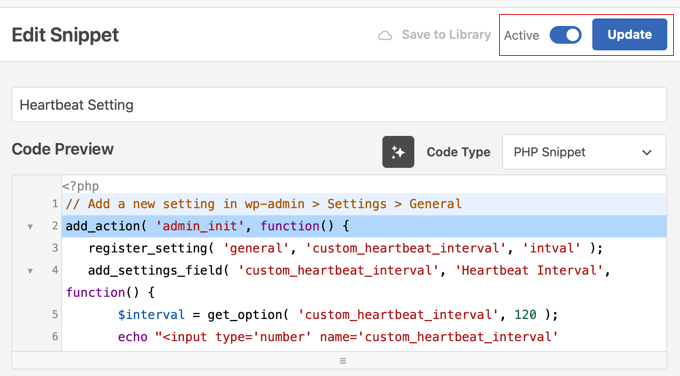
スニペットの編集ページが開きます。ご心配なく。すでにすべてがセットアップされています。スニペットを有効化するだけです。
ページ右上の「有効化」スイッチを探し、「オン」に切り替える。その後、「更新」ボタンをクリックします。

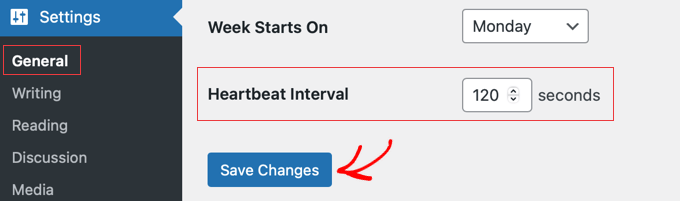
このスニペットは、WordPressのheartbeat APIを制限する方法を設定できる一般設定ページに新しいエントリを追加します。設定 ” 一般と進み、ページを一番下までスクロールしてください。
初期設定では、このスニペットはハートビート間隔を120秒に変更している。しかし、この数値は好きなように変更できる。
フィールドに新しい数字を入力するか、フィールドの横にある小さな上下の矢印を使って秒数を調整するだけです。

数字を変更したら、もう一度下にスクロールし、「一般設定」ページの下部にある「変更を保存」ボタンをクリックする必要があります。これにより、新しいハートビート間隔設定が保存され、機能するようになります。
プロのヒントHeartbeat APIを制限することで、WordPressのパフォーマンスがどの程度向上するか気になりませんか?制限をかける前とかけた後でスピードテストを行ってみてください。その方法については、サイトスピードテストの適切な実行方法をご覧ください。
コードの扱いに慣れている方には、このコード・スニペットをサイトのファイルに直接追加する方法もあります。
テーマのfunctions.phpファイルに直接コードを追加することができます。しかし、これは少し高度であり、ほとんどのユーザーにとってWPCodeプラグインを使用する方が一般的に簡単で安全です。
より高度なこの方法に興味がある方は、以下のコードをご覧ください:
1 2 3 4 5 6 7 8 9 10 11 12 13 | // Add a new setting in wp-admin > Settings > Generaladd_action( 'admin_init', function() { register_setting( 'general', 'custom_heartbeat_interval', 'intval' ); add_settings_field( 'custom_heartbeat_interval', 'Heartbeat Interval', function() { $interval = get_option( 'custom_heartbeat_interval', 120 ); echo "<input type='number' name='custom_heartbeat_interval' value='".absint($interval)."' min='15' max='120' /> seconds"; }, 'general' );});add_filter( 'heartbeat_settings', function( $settings ) { $settings['interval'] = get_option( 'custom_heartbeat_interval', 120 ); return $settings;}); |
しかし、Heartbeat APIを制限するには、WPCodeプラグインを使用することをお勧めします。
詳しくは、WordPressでカスタマイザーコードを簡単に追加する方法をご覧ください。
プラグインを使用しないheartbeat APIの無効化
サイトのHeartbeat APIを完全に無効化するには、テーマのfunctions.phpファイルまたはWPCodeプラグインにコードスニペットを追加します。
今回、Heartbeatを無効化するコードはすでにWPCodeライブラリにないので、コピー&ペーストでWPCodeに取り込みます。簡単なので、ご心配なく!
まず、前のセクションで説明したように、WPCodeプラグインがインストールされ、有効化されていることを確認してください。WPCodeの準備ができたら、WordPress管理メニューのWPCode ” + Add Snippetにアクセスしてください。
次に、独自のカスタムコードを追加するオプションを選択する必要があります。Add Your Own Custom Code (New Snippet)’というスニペットを探してください。このエントリーにマウスを合わせると、「Use snippet」ボタンをクリックすることができます。

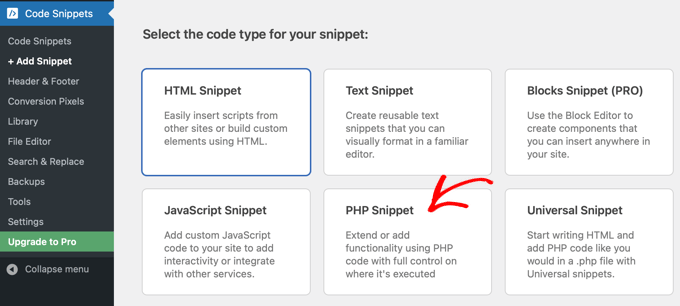
次の画面で、WPCodeは追加するコードのタイプを選択するように尋ねます。
必要なコードはPHPなので、「PHP Snippet」オプションをクリックする必要がある。

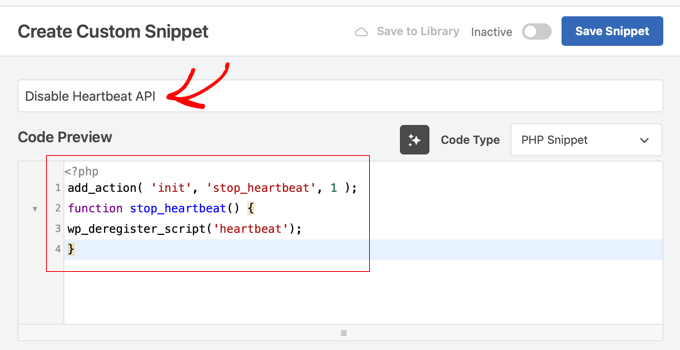
カスタムスニペットの作成ページに移動します。
まず、何のためのスニペットなのかがわかるように、スニペットにタイトルを付けます。ハートビートAPIを無効化する」というようなタイトルが良いでしょう。
次に、「Code Preview」というセクションに、Heartbeat APIを無効化するコードを貼り付けます。
コピー&ペーストしてください:
1 2 3 4 | add_action( 'init', 'stop_heartbeat', 1 );function stop_heartbeat() {wp_deregister_script('heartbeat');} |
そのコードをすべてコピーすればいい。
そして、WPCodeの「コード・プレビュー」ボックスに貼り付ける。

ページの他の設定はすべてそのままでいい。
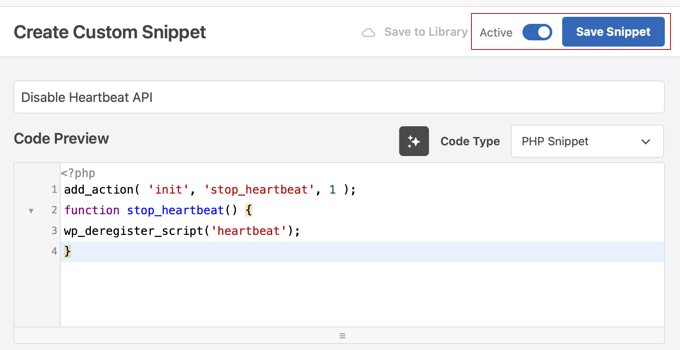
このコードを動作させ、Heartbeat APIを無効化するには、スニペットを有効化する必要があります。Active’スイッチを見つけ、Onの位置に切り替えてから、’Save Snippet’ボタンをクリックします。

これで完了です!これで、WPCodeを使用してサイトのHeartbeat APIを無効化することができました。
Heartbeat APIを再び有効にしたい場合は、WPCodeのこのコードスニペットを無効化するだけで、簡単にできます。WPCodeスニペットに戻って、このスニペットをオフにするだけです。Heartbeat APIをコントロールする非常に簡単な方法です。
この投稿が WordPress で heartbeat API を制限する方法を学ぶのにお役に立てば幸いです。また、サイトスピードテストの適切な実行方法や、WordPressキャッシュプラグインのエキスパートが選ぶサイトの高速化もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Arize
Also i am running a membership site and so many people will be logged in at the same time. Is it OK to disable it?
Jaswinder Kaur
Nice article with good information!!
I want to use it for my site, but the plugin suggested by you, is not activated for a year. Please can you suggest something else.
Dave Kessler
Is there any possibility of this impacting SEO results?
O. Live
Yes!
Thank you so much. My site crashed last night, and after a couple of hours on support with HostGator told me that I needed to solve this issue.
Adding the plugin shaved two full seconds off homepage load time (4sec -> 1.9sec), and about 200kb off of total page size, and a 2-point bump in PageSpeed score.
THANK YOU.
WPBeginner Support
You are welcome
Don’t forget to join us on Facebook for more WordPress tips and tutorials.
Admin
Kien
I use the plugin kk star ratings follow your instructions are not removed admin-ajax.php
Blair2004
WPBeginner is not only about beginners tutorials…
Kate_H
This article, whilst informative, seems to be a little misplaced on a website named WPbeginner…