WordPressサイトを高速化することは、ユーザーエクスペリエンスと検索エンジンのランキングを向上させるために必要です。パフォーマンスを向上させる効果的な方法の1つは、WordPressコメントでGravatarを遅延読み込みすることです。
コメントがサイトに追加されるたびに、WordPressはGravatarにHTTPリクエストを送信して、コメント投稿者のアバターを取得します。これは、特に多くのコメントがある記事で、サイトのページ読み込み速度を低下させる可能性があります。
WPBeginnerでは、長年にわたり活発なコメントセクションを持つ成功したブログを運営してきました。個人的にはコメント投稿者のGravatarを有効にしていませんが、読者間のコミュニティ感をサポートし、結果としてエンゲージメントを高めるのに役立つことを知っています。
とはいえ、投稿やページの読み込み速度が速いことも重要であることは承知しています。
そこで、この記事では、WordPressのコメントでGravatarを簡単に遅延読み込みし、サイトの速度を向上させる方法を紹介します。

WordPressコメントでGravatarを遅延読み込みする理由
Gravatarは非常に人気のあるウェブサービスです。ユーザーはプロフィールを作成し、メールアドレスに関連付けるアバター画像を作成できます。
これらの画像は、訪問者がその特定のメールアドレスを使用するたびに、WordPress コメントで使用されます。これは、WordPress 搭載のウェブサイトが Gravatar ウェブサイトからプロフィール写真をフェッチできるためです。

Gravatar はユーザーエンゲージメントと SEO に役立ちますが、各ユーザーの Gravatar はページ読み込みにHTTP リクエストを追加します。
これにより、ユーザーがページ上のコンテンツが表示されるのを待つ時間が長くなり、ユーザーエクスペリエンスに悪影響を与えます。
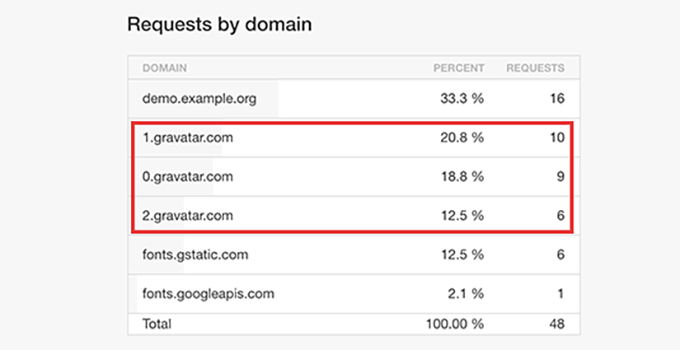
例えば、下のスクリーンショットでは、さまざまなGravatarによって送信されたHTTPリクエストの数を確認できます。

コメントセクションでGravatarを遅延読み込みすると、ユーザーが画面上でGravatarを見るまで読み込みが防止されます。
これにより、ウェブサイトが使用する帯域幅の量を削減し、WordPress全体の速度とパフォーマンスを向上させることができます。
とはいえ、WordPress コメントで Gravatar を簡単に遅延読み込みしてページ読み込み時間を短縮する方法を見ていきましょう。
WordPressコメントでGravatarを遅延読み込みする方法
まず、a3 Lazy Load プラグインをインストールして有効化する必要があります。詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドをご覧ください。
有効化したら、WordPress管理画面のサイドバーから 設定 » a3 Lazy Load ページにアクセスしてください。ここで、「Lazy Load Images」タブを開きます。
次に、「Gravatars」オプションの横にあるスイッチを切り替えます。これで、コメントセクションや著者紹介のGravatarを含む、サイト上のすべてのGravatarが遅延読み込みされ、サイトの速度が向上します。

満足したら、下部にある「変更を保存」ボタンをクリックして設定を保存してください。
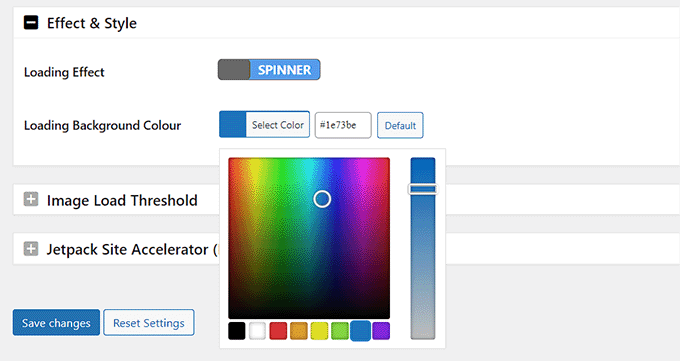
このプラグインを使用すると、WordPressのコンテンツ、サムネイル、動画などの画像を遅延読み込みすることもできます。「エフェクト&スタイル」タブまでスクロールして、Gravatarにローディングエフェクト機能を追加することも可能です。
ここから、スピナーまたはフェードインのローディングエフェクトを選択します。Gravatarがサイトで読み込まれている間にユーザーに表示されるローディング背景色を選択することもできます。
変更を加えたら、設定を保存するために「変更を保存」ボタンをクリックすることを忘れないでください。

これで、WordPressウェブサイト上のコメントがある記事にアクセスできるようになります。ユーザーが下にスクロールすると、Gravatar画像の遅延読み込みが表示されます。
WordPressサイトの速度を向上させるためのボーナスのヒント
Gravatar 以外にも、コメントの遅延読み込み、動画、画像を WordPress サイトに追加して、ページの読み込み速度を向上させることができます。
ただし、サイトのこれらの部分を遅延読み込みしたくない場合は、次を試すこともできます。
- 画像最適化:可能な限り最小のファイルサイズを追加します。
- WordPress キャッシュプラグイン(例: WP Rocket)を使用する。
- 速度に最適化されたWordPressプラグインとテーマを使用すること。
その他のヒントについては、WordPressの速度とパフォーマンスを向上させるための究極ガイドをご覧ください。
これらの方法をすべて試してもページの速度が改善されない場合は、Hostingerのような高速WordPressウェブホスティングプロバイダーへの切り替えをお勧めします。
Hostingerは、WordPressのパフォーマンステストで非常に良い結果を出しました。さらに、読者限定でホスティングプランを月額わずか2.69ドルから提供しています。

最後に、ホスティングを切り替え、サイトの高速化のためのすべてのヒントを使用した後は、さまざまなツールを使用してウェブサイトのパフォーマンスを簡単にテストできます。
詳細な手順については、ウェブサイトの速度テストを適切に実行する方法に関するチュートリアルを参照してください。
この記事が、WordPressコメントでGravatarを遅延読み込みしてサイトパフォーマンスを改善するのに役立ったことを願っています。また、WordPressでのコメントのモデレーション方法に関する初心者向けガイドや、WordPressコメントを改善するためのベストプラグインに関する専門家のおすすめもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
私のウェブサイトではGravatarを有効にしていましたが、さまざまな最適化ツールで速度に関する警告が頻繁に表示されるため、最終的に無効にしました。しかし、コメントにGravatarがないと少し味気なく、活気がないと感じました。あなたの助言に従い、遅延読み込みプラグインを使用したところ、Gravatarの速度の問題が解決し、サイトで有効にしておくことができるようになりました。
ディー
キャッシュ拡張機能には独自の遅延読み込み機能があります。それで十分ですか?
Kuba
いつもながら素晴らしい記事です!
ただ一つ質問があります。Yoast SEOプラグインなども使用している場合、BJ Lazy Loadプラグインを使用すべきでしょうか、それとも後者だけで十分でしょうか?
WPBeginnerサポート
Kuba 様
Gravatar 画像を遅延読み込みしたい場合は、Yoast SEO と一緒に BJ Lazy Load プラグインを使用する必要があります。
管理者