SlackとWordPressを接続することで、サイト管理のワークフローを大幅に強化できます。この統合により、サイト上の重要なイベントに関するリアルタイム通知をSlackチャンネルで直接受け取ることができます。
WooCommerceストアの新着セール、カスタマサポートのリクエスト、最新のブログ投稿へのコメントなど、Slackを使えば瞬時に情報を得ることができます。これにより、WordPress サイトの有効化したアクティビティを常に把握し、ユーザーとのやりとりに迅速に対応することができます。
この投稿では、SlackとWordPressを簡単に統合し、サイトに自動通知を設定する方法を紹介します。

なぜSlackとWordPressを統合するのか?
仕事のコミュニケーション・プラットフォームとしてSlackを使っているなら、WordPressと統合して、サイトに関する自動通知をSlackで受け取れるようにするとよいだろう。
例えば、毎回自動的にSlackに投稿するワークフローを設定することができる:
- カスタマイザーからメールまたはライブチャットで問い合わせがあった場合
- リードが見積もり依頼フォームを送信する
- ライターがあなたのブログの投稿を更新する。
- カスタマイザーがオンラインストアで商品を購入した場合
- 訪問者がオンライン・ウェビナーに登録する
- 会員制サイトで受講生が新規コースに申し込む。
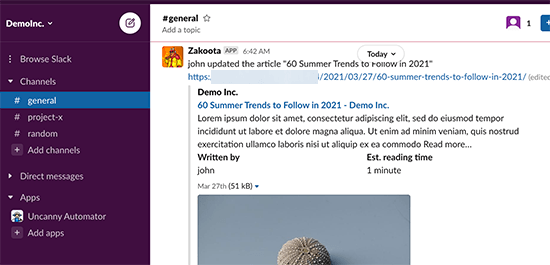
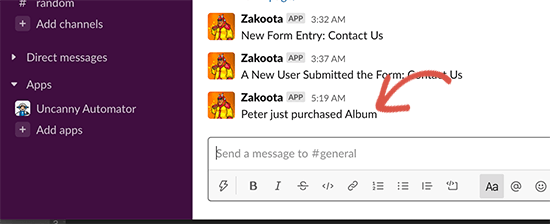
WordPressの自動通知は、Slackでどのように見えるかを示します:

WPBeginnerでは、すべてのチームにSlackを使用しており、重要なイベントに迅速に対応できるよう、多くのSlack通知を行っています。これにより、時間、労力、費用を節約すると同時に、訪問者のエクスペリエンスを向上させ、セキュリティ上の脅威を発見するのに役立っています。
それでは、SlackとWordPressを簡単に統合する方法を見ていきましょう。以下のクイックリンクから手順をナビゲーションできます:
動画チュートリアル
文章での説明がお好きな方は、そのまま読み進めてください。
ステップ1:Uncanny Automatorをインストールし、Slackと接続する。
SlackとWordPressを接続する最も簡単な方法は、Uncanny Automatorを使用することです。コードを書かずに自動タスクやワークフローを作成できるWordPress自動化プラグインです。
Uncanny Automatorは、異なるWordPressプラグインを相互に通信させるためのブリッジとして機能します。例えば、誰かがフォームに入力するたびに、Uncanny Automatorは自動的にメールリストに追加することができます。
無料のUncanny Automatorプラグインがあり、多くの一般的なタスクを自動化し、Slackと連携させることができる。
しかし、WooCommerceワークフローにUncanny Automatorを使用したい場合は、Proバージョンが必要です。
最初に行う必要があるのは、Uncanny Automatorプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
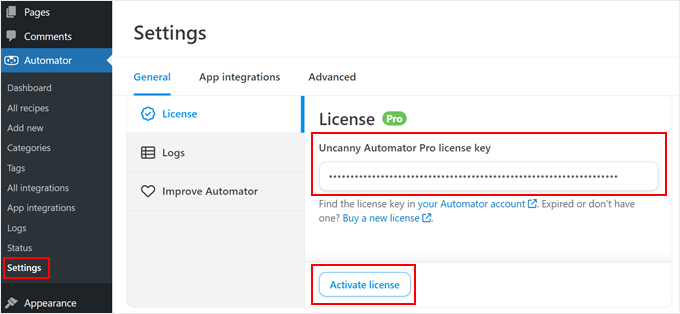
その後、Automator ” Settingsに向かい、ライセンスキーを入力する必要があります。その後、’ライセンスを有効化する’をクリックします。

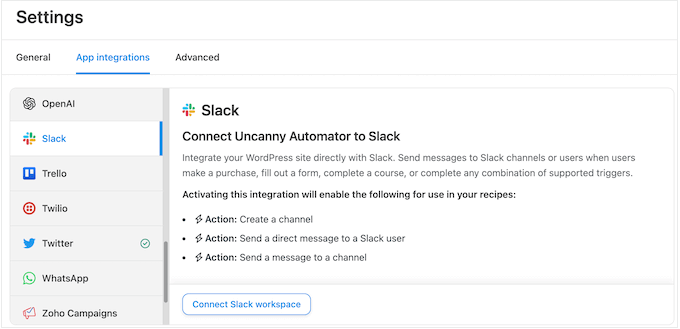
Uncanny Automatorがセットアップされたので、「App Integrations」タブをクリックしてSlackワークスペースに接続しよう。
左側のメニューで「Slack」を選択し、「Connect Slack workspace」をクリックする。

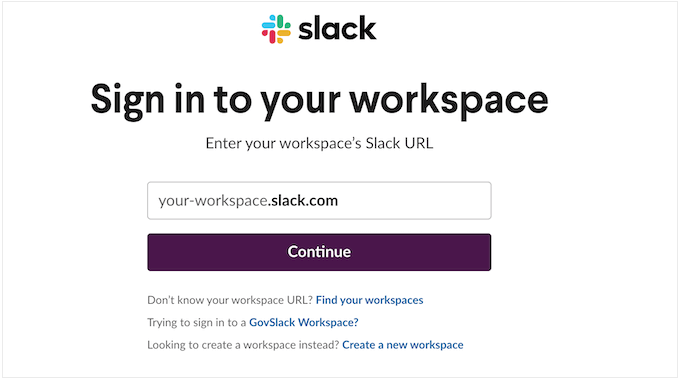
Slackワークスペースにサインインする画面が開きます。
使用したいワークスペースを入力し、「Continue」をクリックするだけです。

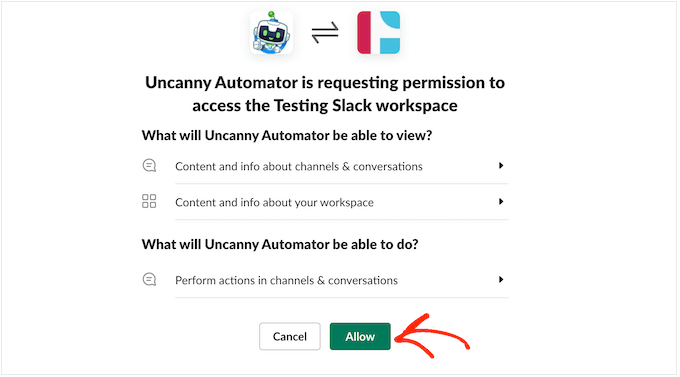
ワークスペースを選択すると、Uncanny Automatorがアクセスできるデータと、Slackワークスペースで実行できるアクションに関する情報が表示されます。
先に進んでよければ、『許可』をクリックする。

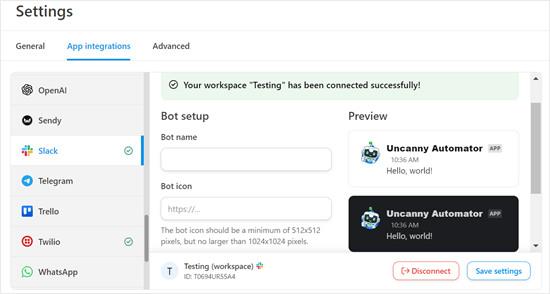
これでWordPressサイトのSlack設定ページに戻り、Uncanny AutomatorがSlackにアクセスできるようになったことを確認するメッセージが表示されます。
また、Uncanny AutomatorのメッセージがSlackにどのように表示されるかのプレビューも表示されます。

必要であれば、「ボット設定」の設定を使ってボット名とアイコンを変更することができます。
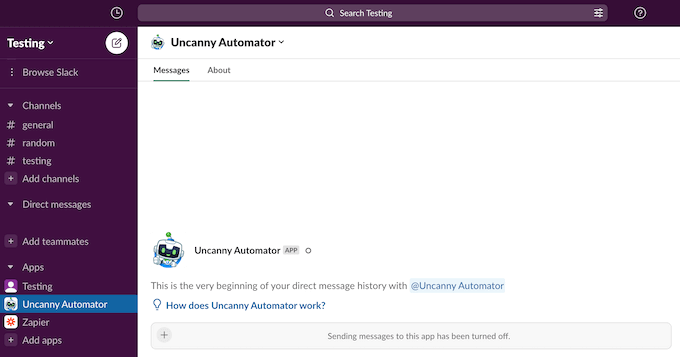
これでWordPressブログやサイトをSlackに接続できました。Slackのワークスペースにアクセスすると、サイドバーにUncanny Automatorが表示されます。

ステップ2:Slack用のWordPressまたはWooCommerce自動化レシピを作成する
これでWordPressで自動ワークフローを作成する準備が整いました。このセクションでは、WordPressとWooCommerceの自動化レシピの設定方法を紹介します。
Slack用のWordPress自動化レシピを作成する
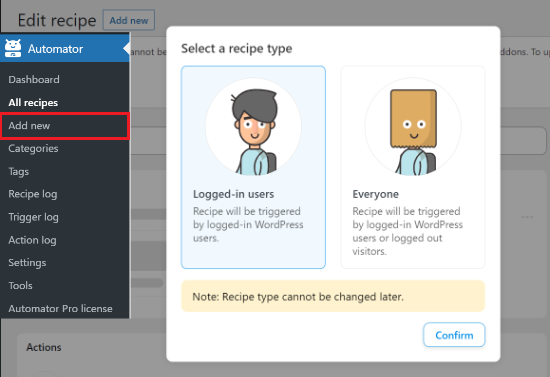
始めるには、Automator ” Add Newに進んでください。ログイン中’レシピを作成するか、’Everyone’レシピを作成するかを尋ねられます。
ログイン中レシピは、WordPressの管理画面にアクセスできるユーザーなど、ログイン中のユーザーのみがトリガーできます。一方、サイト訪問者のような誰でも’Everyone’レシピをトリガーすることができます。

例として、誰かがWordPressブログの投稿を更新するたびにSlack通知を公開するレシピを作成します。それを念頭に置いて、’ログイン中ユーザー’を選択し、’確認’を選択する必要があります。
次に、レシピのタイトルを入力する。このタイトルは参考用なので、好きなものを使ってください。
Uncanny Automatorの各レシピには、トリガーとアクションの2つのパートがあります。

トリガーとは自動化されたワークフローを開始するイベントのことで、例えばオンラインマーケットプレイスで誰かが商品を購入するようなイベントです。アクションはレシピが実行するタスクで、例えばSlackに新しいメッセージを投稿するなどがあります。
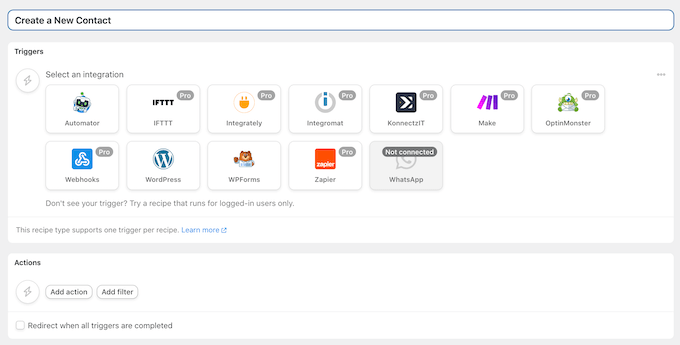
まず、統合を選択してレシピのトリガー部分を設定する必要があります。
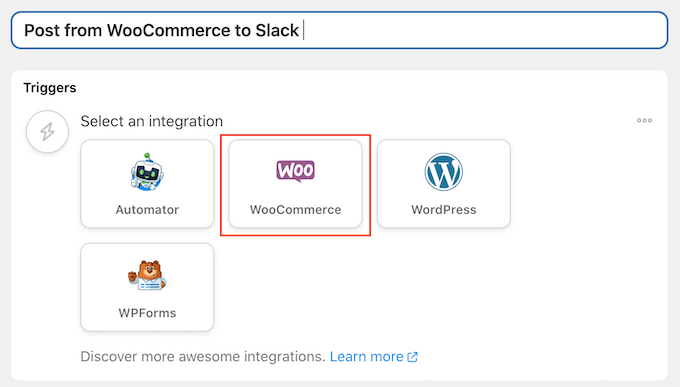
Uncanny Automatorは、すでにサイトにインストールされているインテグレーションを自動的に検出します。下の画像のように、WordPress Core、OptinMonster、WooCommerce、WPFormsが自動的に検出されました。
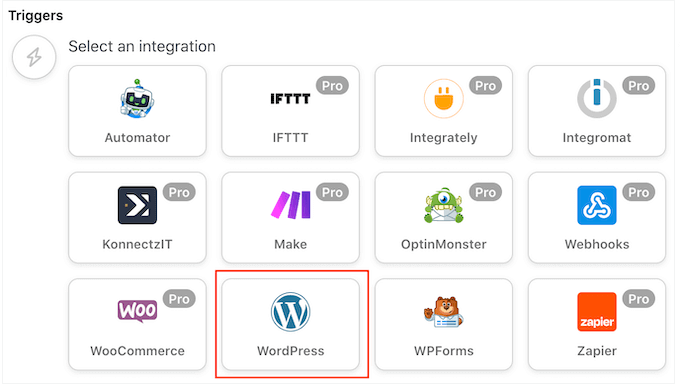
WordPress」インテグレーションをクリックするだけです。

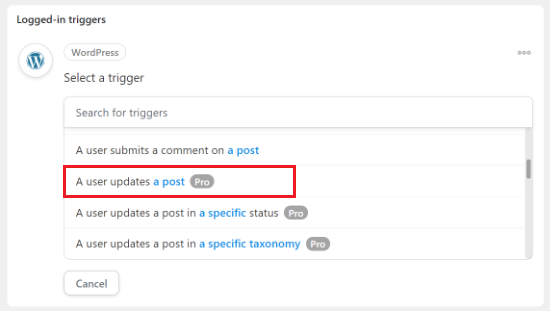
次に、レシピのトリガーとなるイベントを選択する必要があります。
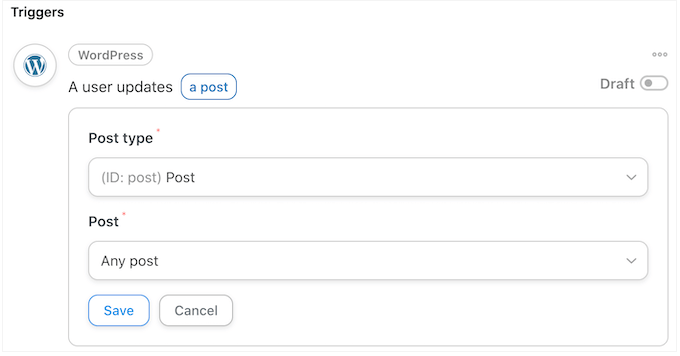
トリガーイベントとして’A user updates a post’を選択する。

次に、レシピをトリガーする投稿タイプを選択します。ブログが更新されたときだけSlackに通知したいので、’投稿タイプ’ドロップダウンを開き、’投稿’を選択します。
特定のブログ投稿の通知だけを受け取りたいですか?その場合は、「投稿」ドロップダウンを開き、リストから選択するだけです。
すべてのブログについて通知を受けたい場合は、「投稿」を「すべての投稿」に設定してください。

その後、「保存」ボタンをクリックする。
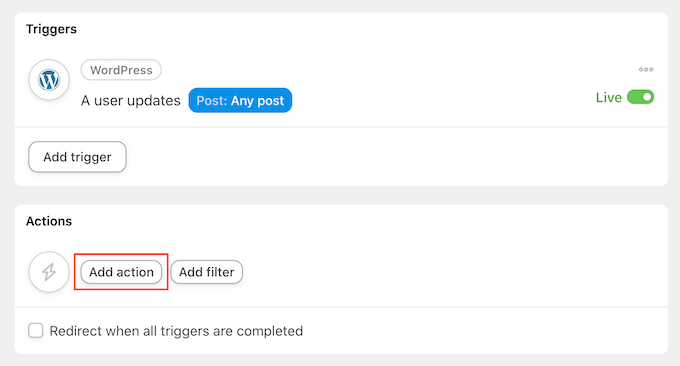
トリガーイベントを設定したら、次はアクションを設定します。アクションを追加’ボタンをクリックするだけです。

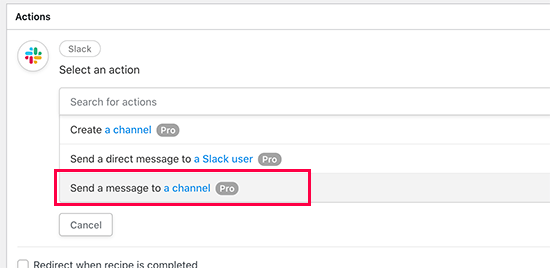
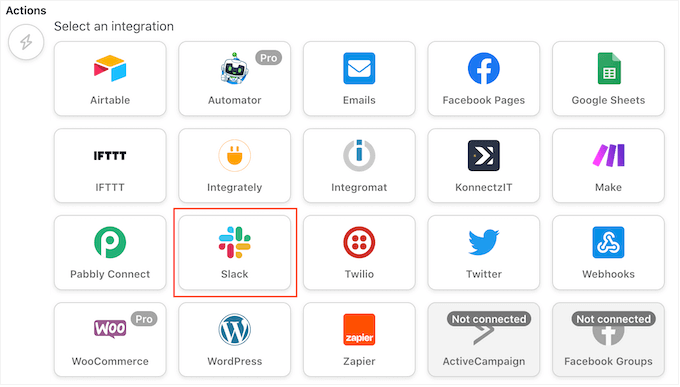
統合先として「Slack」を選択できるようになりました。
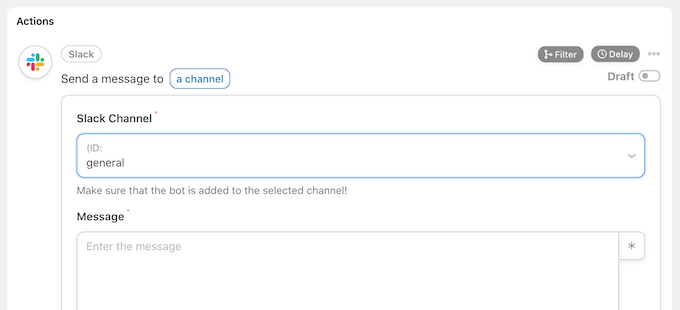
それが終わったら、アクションイベントを選択する必要があります。先に進み、’Send a message to a channel’を選択するだけです。

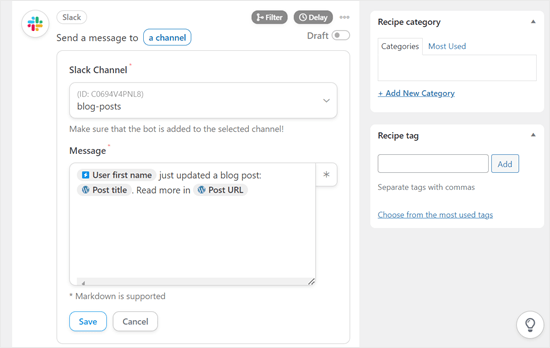
Slackチャンネル」ドロップダウンを開き、Uncanny Automatorがメッセージを送信する場所を選択できます。
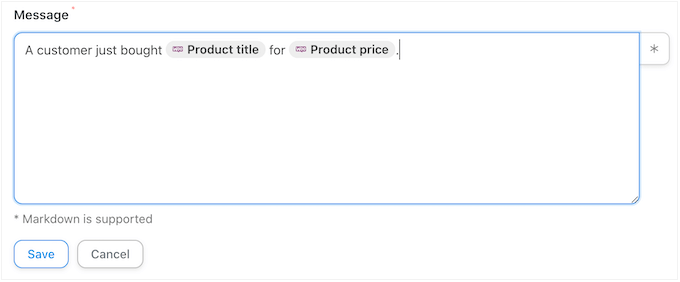
その後、「メッセージ」ボックスにメッセージを入力する。

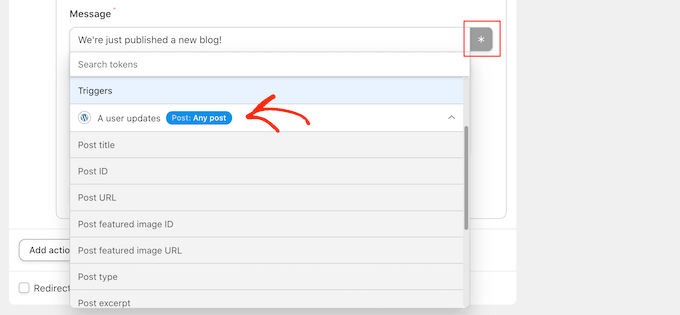
プレーンテキストとトークンを使用でき、Uncanny Automatorが実際の値に置き換えます。例えば、Slackユーザーが簡単に投稿にアクセスできるように、通常は新しい投稿へのリンクを追加したいと思うでしょう。
トークンを追加するには、単に’*’シンボルをクリックします。次に、トリガーアクションをクリックします。このカテゴリーでは、’A user updates any post’です。

メッセージにトークンを追加するためにクリックすることができます。
メッセージに問題がなければ、「保存」ボタンをクリックして変更を保存します。
Slack用のWooCommerce自動化レシピを作成する
Uncanny Automatorは、WooCommerceを含むWordPressの必須プラグインすべてと連動します。eコマースストアを運営している場合、新しい注文の通知を受け取り、すぐに処理を開始することができます。

WooCommerceストアでカスタマイザーが商品を購入するたびにSlackに投稿するレシピを作ってみましょう。
先ほどと同じように、レシピの種類を選択して開始します。次にレシピのタイトルを入力し、トリガーとしてWooCommerceを選択します。

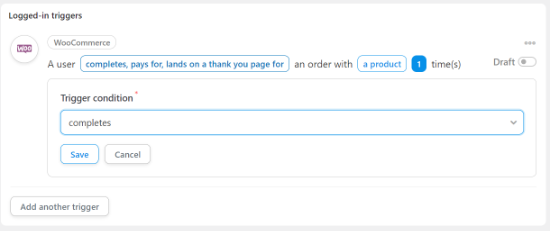
Trigger(トリガー)ドロップダウンで、’A user completes, pays for, lands onthank you pagefor an order with a product’ を選択します。
その後、「トリガー」のドロップダウンを開き、「コンプリート」を選択することができる。

その後、「Add Action」ボタンをクリックする。
次に、統合先として「Slack」を選択する。

先ほどと同じように、アクションとして「チャンネルにメッセージを送信」を選択し、通知を投稿したいチャンネルを選択します。
例えば、次の画像では「General」というチャンネルに投稿している。

その後、投稿したいメッセージを作成します。
プレーンテキストを入力することも、’*’ボタンをクリックしてトークンを追加することもできる。

作成したメッセージに満足したら、忘れずに「保存」ボタンをクリックして変更を保存してください。
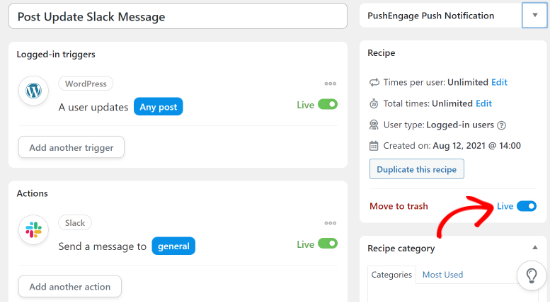
ステップ3:WordPressでSlackワークフローを公開する
レシピを公開する時が来ました。レシピ’ボックスで’下書き’スイッチをクリックし、代わりに’ライブ’と表示されるようにします。
これで、誰かがあなたのチケットフォームから助けを求めたり、あなたのサイトのブログ投稿を更新するたびに、レシピが実行され、Slackにメッセージが投稿されます。

ボーナスのヒントSlackを超えたチームコミュニケーションの強化
SlackとWordPressの統合は素晴らしいスタートですが、チームのコミュニケーションと生産性をさらに向上させるツールやプラグインは他にもたくさんあります。
Slackは人気がありますが、唯一のチームコミュニケーションツールではありません。チームのニーズによっては、他のプラットフォームの方が適しているかもしれません。
中小企業に最適なチームコミュニケーションツールのガイドでは、あなたのチームに最適なものを見つけるのに役立つ様々なオプションをカバーしています。
もしあなたのチームがメール過多で悩んでいるなら、受信トレイ共有ツールの利用を検討してみてください。これらのソリューションは、メールの整理、委任、対応をチームとしてより効果的に行うのに役立ちます。
ビジネスを運営するのであれば、強固なカスタマーサポートシステムを持つことは非常に重要です。ヘルプデスクプラグインは、WordPressサイトを効率的なカスタマーサービスプラットフォームに変えることができます。
この投稿がWordPressとSlackを統合する方法を学ぶのにお役に立てば幸いです。WordPressにチャットボットを追加する方法や、WordPressに最適なナレッジベースプラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.