WordPressを使用している多くの人々が、メールマーケティングサービスのためにAWeberを利用しています。WPBeginnerの読者から、WordPressサイトにAWeberのウェブフォームウィジェットを導入する方法を尋ねられました。
技術的には、AWeberはWordPress統合のための独自のプラグインを持っており、これは迅速で簡単なソリューションです。しかし、私たちはより多くの柔軟性と機能を提供し、より魅力的な登録フォームを作成し、より多くのリードを獲得できる可能性のある他の2つの方法を見つけました。
このガイドでは、WordPressにAWeberウェブフォームウィジェットをインストールする3つの簡単な方法を説明します。

どのようにAWeberとWordPressを統合しますか?
AWeberとWordPressを統合する一つの方法は、AWeber for WordPressプラグインを使用することです。また、WordPressテーマ、ページ、投稿にAWeberウェブフォームブロックを追加することができます。このチュートリアルの最初の方法でこの方法を紹介します。
つまり、AWeberとWPFormsや OptinMonsterのようなWordPressプラグインを併用することをお勧めします。こうすることで、リードを生成するチャンスを高めるためのより多くのツールを得ることができます。
例えば、あなたが不動産サイトを運営しているとします。単純なメール登録フォームではなく、WPFormsを使ってインタラクティブな住宅ローン計算フォームを作成し、計算結果をその人のメールに送信することができます。
また、OptinMonsterを使ってリードジェネレーションのポップアップキャンペーンを行うこともできます。適切に使用すれば、ポップアップはユーザーの注意を引くのに最適です。楽しいクイズ付きのポップアップを作成したり、訪問者が終了しようとしているときにポップアップを表示させることもできます。
それでは、AWeberウェブフォームウィジェットをWordPressサイトにインストールする方法を見てみましょう。以下のクイックリンクからご希望の方法にジャンプできます:
注意: まだの場合は、このチュートリアルに従うために、AWeberアカウントとメールリストを設定していることを確認してください。AWeberに最初にサインアップするときに、これらの手順を完了します。
詳しくは、AWeberをWordPressに接続する方法についての究極のガイドをお読みください。AWeberには無料版もあり、有料プランに移行する準備が整っていない場合はお試しいただけます。
方法1:AWeber for WordPressプラグインを使用する(無料かつ迅速)
最初の方法は、WordPress用のAWeberプラグインを使用することです。AWeberサインアップフォームをサイトに追加するための、手間のかからないソリューションを探しているのであれば、この方法をお勧めします。
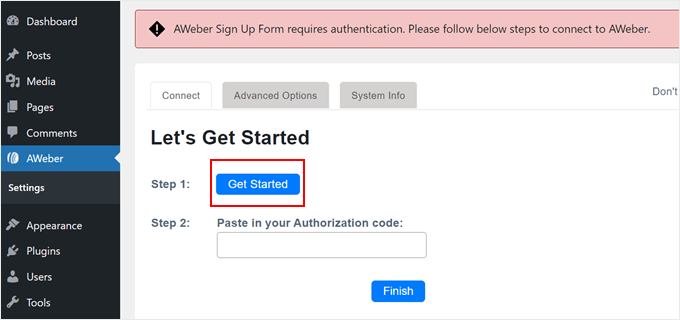
WordPressプラグインを管理エリアにインストールしてください。プラグインが有効化したら、AWeberにアクセスし、「Get Started」ボタンをクリックします。

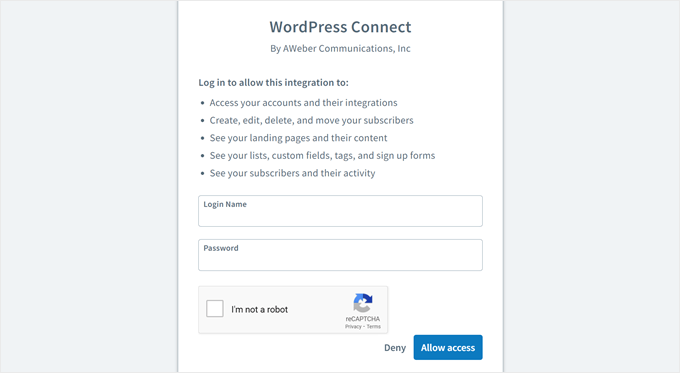
新規: 新規タブが開きますので、メールアドレスやパスワードなど、AWeberアカウントの詳細を入力してください。私はロボットではありません」のチェックボックスをお忘れなく。
完了したら、一番下の「アクセスを許可」をクリックする。

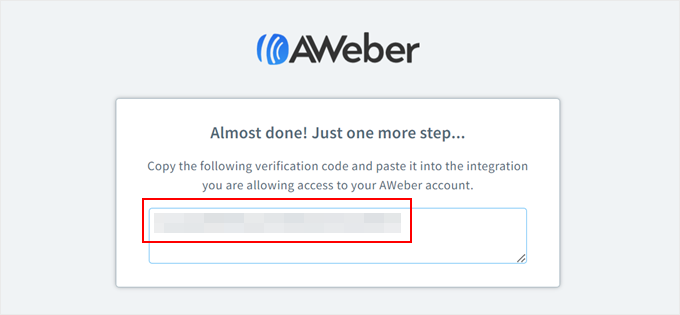
次の画面で、認証コードが表示されます。
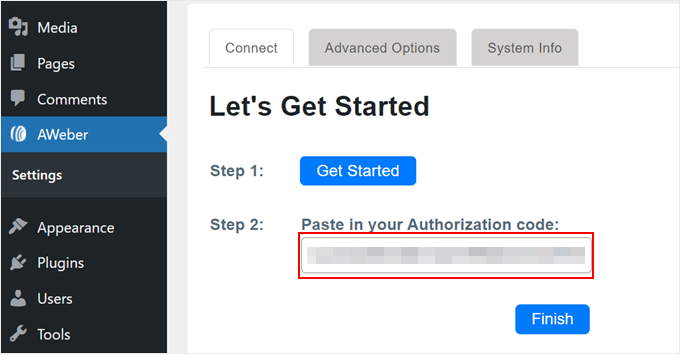
このコードをコピーし、WordPressダッシュボードのAWeber プラグインページに戻ります。

そこに着いたら、該当するフィールドにコードを貼り付けるだけだ。
そして「Finish」ボタンをクリックする。

これでAWeberとWordPressが接続されました。プラグインはまた、WordPressサイトの任意の場所にAWeberフォームを追加するためのブロックまたはウィジェットを提供します。
この例では、サイドバーにAWeberフォームを追加する方法を紹介しますが、Gutenbergブロックエディターや フルサイトエディターを使ってWordPressのページ、投稿、テンプレート、ブロックパターンに追加する場合でも、手順は似ているはずです。
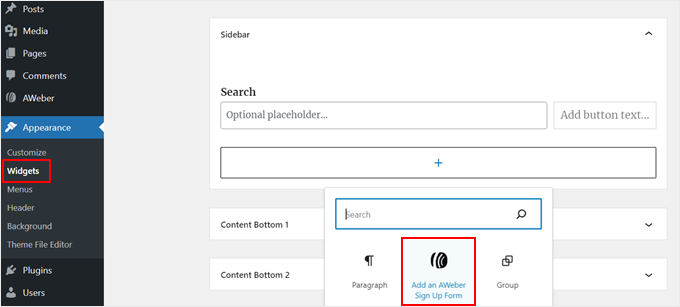
まず、外観 ” ウィジェットに行きます。次に、ウィジェットエリアの「+ブロックを追加」ボタンをクリックして、AWeberサインアップフォームを追加ウィジェットを見つけます。

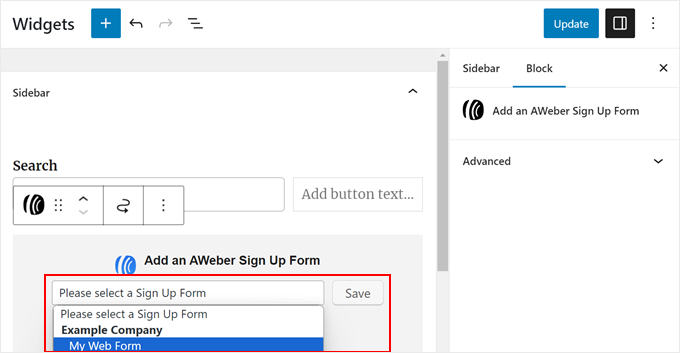
完了したら、ドロップダウンメニューを開き、AWeber登録フォームを選択します。そして「保存」をクリックします。
その後、「更新」ボタンをクリックします。ウィジェットの使い方の詳細については、WordPressでウィジェットを追加して使用する方法についての完全ガイドをご覧ください。

それだけだ!
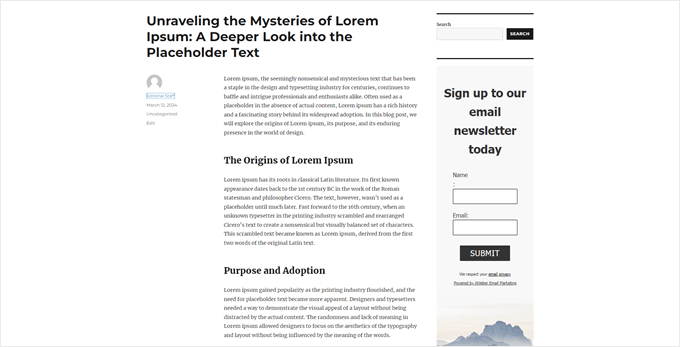
繰り返しになりますが、AWeberで作成したフォームに満足している場合、この方法はかなり迅速かつ簡単です。私たちのウェブフォームウィジェットはこんな感じです:

しかし、リードジェネレータの取り組みを次のレベルに引き上げたいのであれば、次の方法をチェックしよう。
方法2: WPForms を使って AWeber Web フォームを追加する (カスタマイズ可能なフォームの場合)
もし、AWeberが提供しているニュースレター登録フォームテンプレート以上のオプションをお探しなら、WPFormsの利用をご検討ください。
このお問い合わせフォームプラグインを使えば、予約フォーム、アンケート、イベント登録など、カスタマイズ可能な幅広いテンプレートでAWeberフォームをデザインすることができます。
WPFormsとAWeberを連携させることで、特にメール登録フォームとして設計されていなくても、これらのフォームからメールを収集することができます。このようにして、ニュースレターを送信したり、ユーザーに今後のキャンペーンをお知らせしたりすることができます。
ステップ1:WPFormsプラグインとAWeber統合のセットアップ
WPFormsのAWeberアドオンを使用するには、WPForms Plusプラン以上が必要です。プランを購入すると、WPFormsプラグインのダウンロードリンクとライセンスキーが発行されます。
まずWPFormsプラグインをインストールしてください。WordPressプラグインのインストール方法については、初心者向けガイドをご覧ください。
有効化した後、WordPressダッシュボードのWPForms ” 設定に 行くことができます。そこで、ライセンスキーを’License Key’フィールドに貼り付け、’Verify Key’をクリックするだけです。

そうしたら、WPForms ” Addons に移動します。
AWeberアドオンを探し、「アドオンのインストール」ボタンをクリックします。

アドオンが有効化されたら、WPForms ” Settingsに 行き、’Integrations’タブに切り替える必要があります。
そこでAWeberを見つけ、「+新規アカウントを追加」をクリックします。

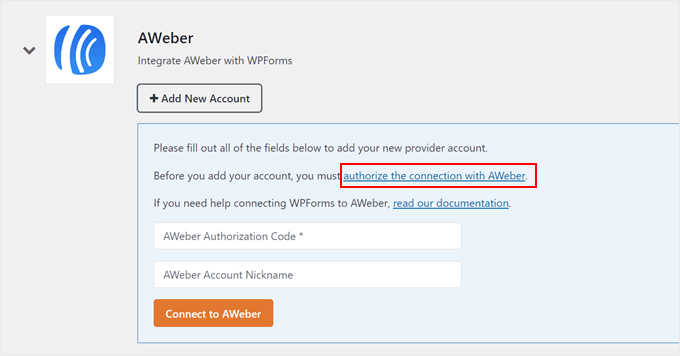
新しいセクションが開き、AWeberとの接続を認証する必要があります。
開始するには、「AWeberとの接続を承認する」リンクをクリックします。

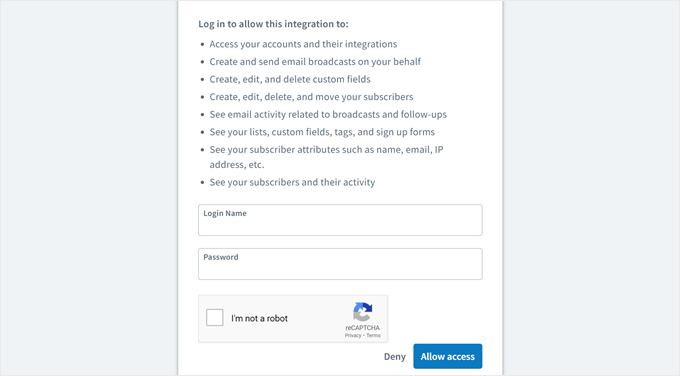
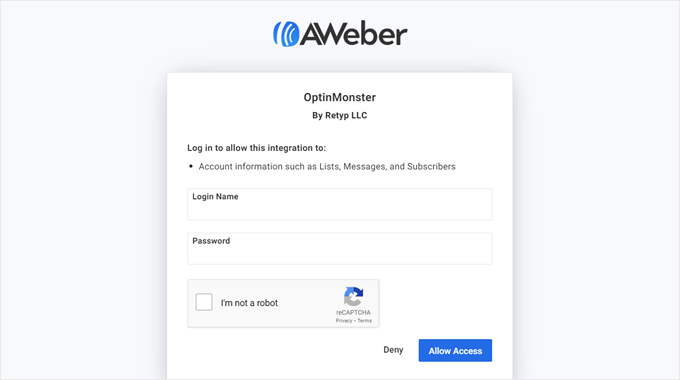
新しいウィンドウが表示されますので、AWeberアカウントのログイン情報を入力してください。
メールとパスワードを入力してください。その後、CAPTCHAを完了し、「アクセスを許可する」をクリックしてください。

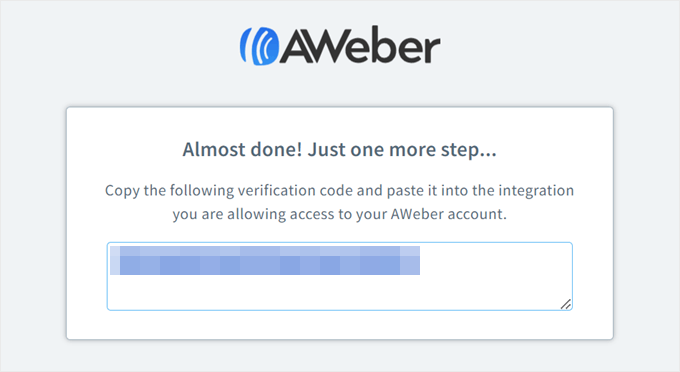
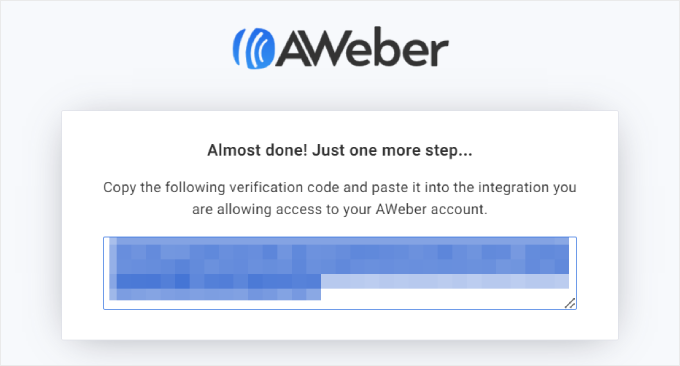
そうすると、AWeberから認証コードが発行されます。
これをコピーして、WPFormsプラグインのページに戻ってください。

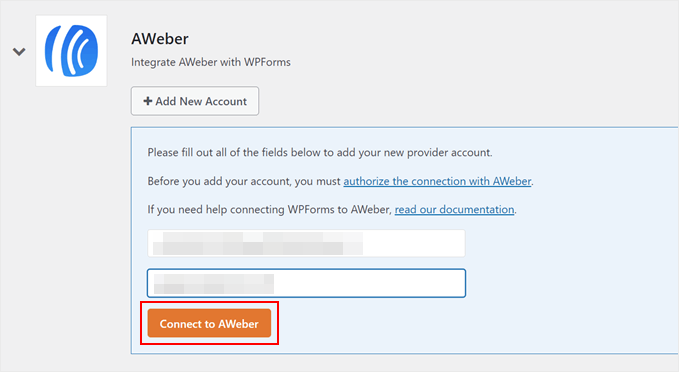
認証コードを貼り付け、AWeberのメールアドレスを入力してください。
次に、「AWeberに接続」をクリックします。

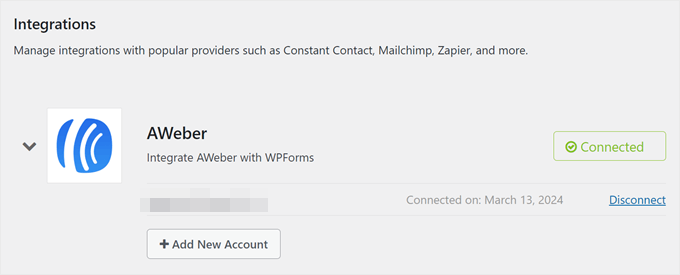
AWeberとWPFormsの連携はすべて以上です。
接続に成功すれば、次のような確認メッセージが表示されるはずだ:

ステップ 2: WPForms で最初のフォームを作成する
WPFormsとAWeberを接続したので、新規フォームを作成することができます。そのためには、WPForms ” 新規追加 にアクセスしてください。

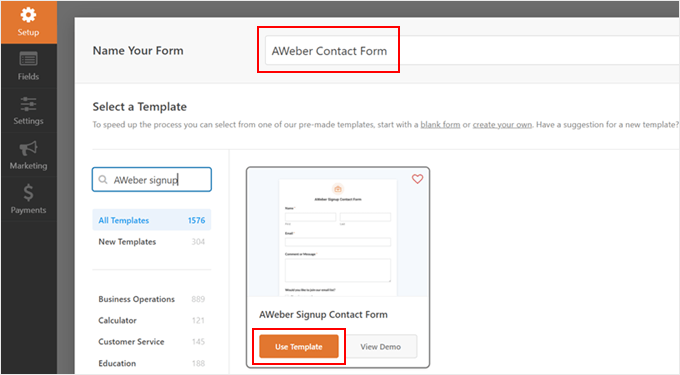
フォームに名前をつけましょう。お問い合わせフォーム’のようなシンプルなものでも構いません。
1500以上のフォームテンプレートから選ぶことができます。デモでは ‘AWeber サインアップお問い合わせフォーム’ を使います。このテンプレートはお問い合わせフォームにメールリストチェックボックスを追加し、ユーザーがあなたに連絡した後にニュースレターを購読したい場合にチェックを入れることができます。
テンプレートを選択したら、「テンプレートを使用」をクリックします。

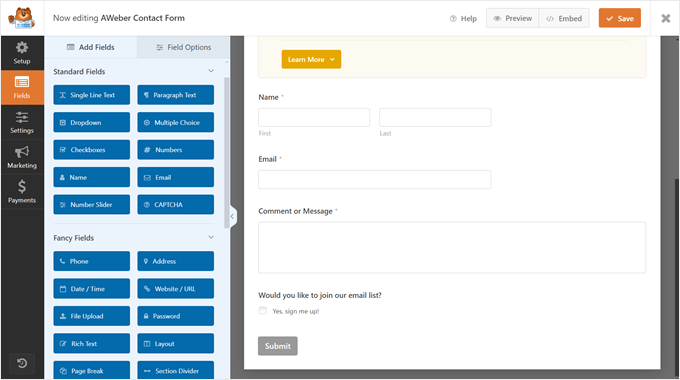
ドラッグ&ドロップのフォームビルダーを使って、お問い合わせフォームを自由にカスタマイズできるようになりました。
右側にはフォームのプレビューが表示されます。既存のフォームフィールドを好きなようにドラッグ&ドロップしたり、左サイドバーのフィールド追加タブから新規フォームフィールドを追加することができます。
複数選択、電話番号、住所、ファイルアップロードなど、フィールドの選択肢はたくさんある。

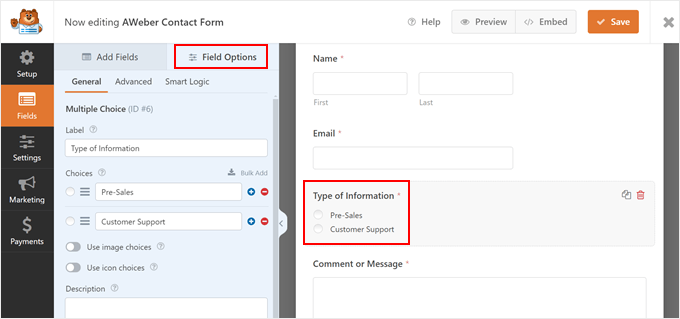
フィールドオプション」タブに切り替えると、フィールドの設定をさらに細かく設定することができます。
ここでは、ユーザーが質問しているトピックを知ることができるように、「情報の種類」という新しい複数選択フィールドを追加しました。

フォームの見た目に満足したら、「保存」ボタンをクリックします。
お問い合わせフォームの作成については、以下のガイドをご参照ください:
ステップ 3: AWeberとフォームを接続する
次のステップは、WPFormsフォーム経由でリードを捕捉し、プラットフォームに送信したいことをAWeberに知らせることです。
そのためには、’Marketing’タブに切り替え、’AWeber’をクリックする必要があります。そして、’Add New Connection’をクリックする。

この接続にニックネームを付けるよう求めるポップアップが外観に表示されます。
AWeberサインアップお問い合わせフォーム’のようなシンプルなもので構いません。そして’OK’をクリックします。

ここで、先ほど接続したアカウントを選択する。
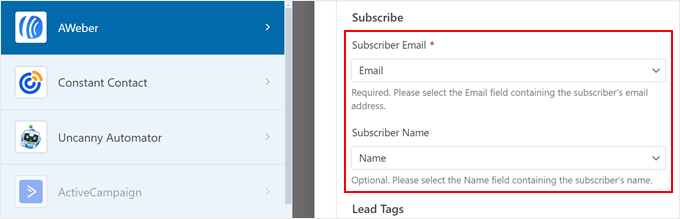
次に、このフォームからのリードを獲得するAWeberメールリストを選択します。実行するアクション」は「購読者」のままで構いません。

下にスクロールして、購読者のメール(必須)と名前(オプション)を取得するために使用されるWPFormsフォームからフィールドを選択します。
こうすることで、AWeberはこの情報を適切に引き出すことができます。

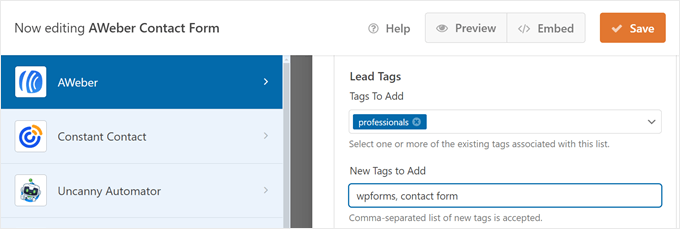
次に、このフォームから得た購読者を識別するために、AWeberの既存のタグを使用するか、新しいタグを追加することができます。
新しいタグを追加する場合は、必ずカンマで区切ってください。

WPFormsのフォームに、今回追加したような通常の名前とメールアドレス以外のフィールドがあり、AWeberにその追加情報を収集させたい場合は、AWeberでカスタムフィールドを設定する必要もあります。
これにより、AWeberはそのデータを正確に取得し、保存することができます。
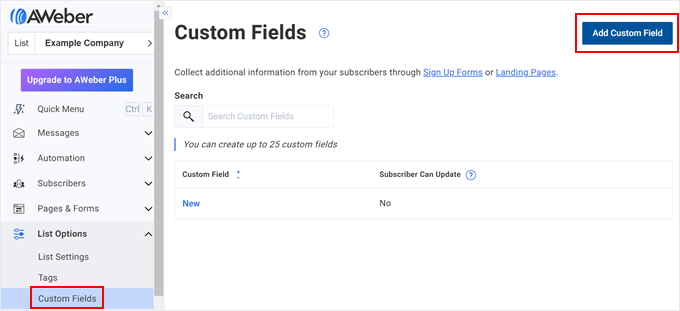
初めての方は、AWeberダッシュボードに行き、「リストオプション」メニューの「カスタマイザー」オプションに移動するだけです。
次に、「カスタムフィールドを追加」をクリックします。

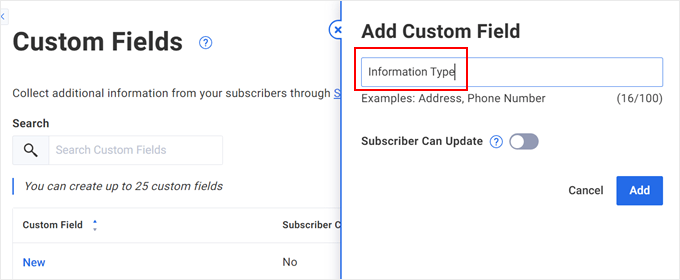
新しいカスタムフィールドの名前を入力してください。必要に応じて、購読者にこの情報を更新させることもできます。
その後、「追加」をクリックします。詳しい説明は、こちらのAWeberドキュメンテーションをご覧ください。

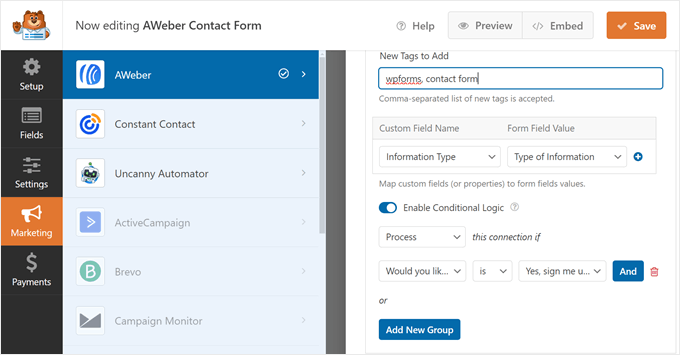
WPFormsプラグインのページに戻り、下にスクロールします。カスタムフィールド名で、先ほど作成したカスタムフィールドを選択します。フォームフィールドの値には、WPFormsフォームの対応するフィールドを選択します。
私たちのフォームにはユーザーが購読するかどうかを尋ねるチェックボックスがあるので、このチェックボックスにチェックを入れた人にだけメールを送りたいのです。
これを設定するには、『条件ロジックを有効化』ボタンを切り替える。そして、’this connection if.’の前に’Process’を選択する。
その下にある「メールリストに参加しますか」を選択し、コネクターとして「is」を設定します。その後、’Yes, sign me up!’を選択する。

ここで「保存」ボタンをクリックし、進行状況を保存します。
ステップ 4: WPFormsフォームをページに埋め込む
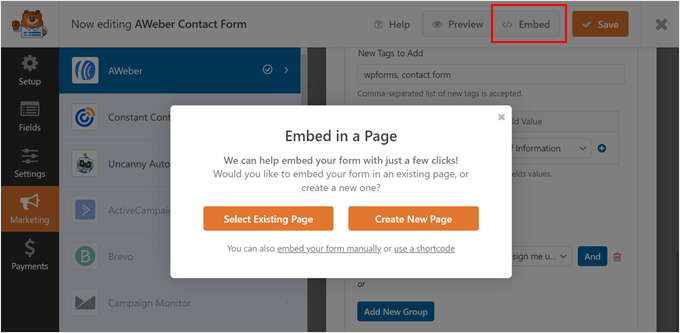
次のステップは、WordPressのページにフォームを表示することです。これを行うには、保存の隣にある ‘埋め込み’ ボタンをクリックします。
その後、’既存のページを選択’または’新規ページを作成’のいずれかをクリックします。どちらの設定も最終的にブロックエディターに移動し、WPFormsブロックをページに挿入します。

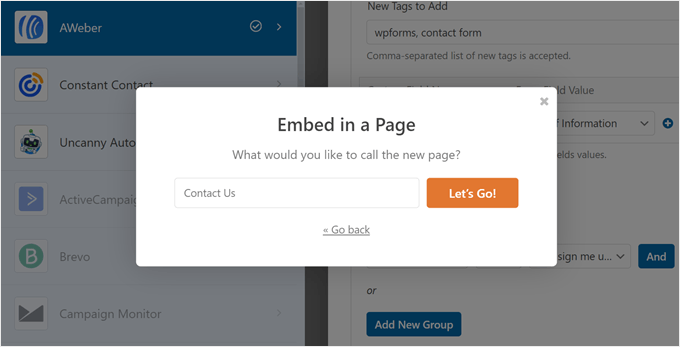
デモンストレーションのために、「お問い合わせ」という新しいページを作成します。
新規ページにタイトルをつけたら、「Let’s Go!

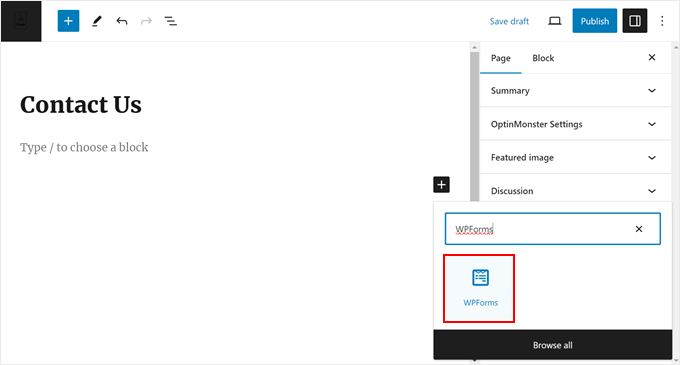
ほとんどの場合、WPFormsは自動的にページにフォームブロックを挿入します。
しかし、そうなっていない場合は、ページ上の任意の場所で’+ Add Block’ボタンをクリックし、WPFormsブロックを選択することができます。

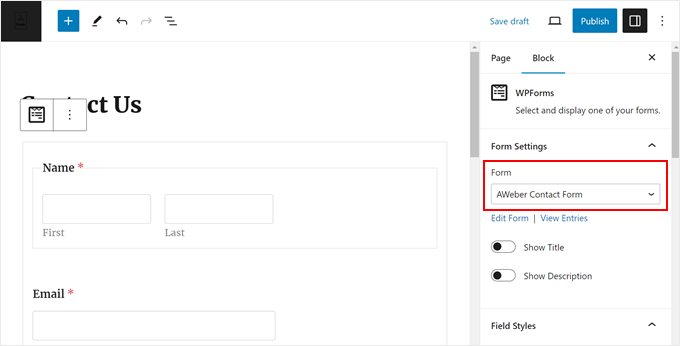
ブロック設定サイドバー内の「フォーム設定」セクションで、先ほど作成したフォームを選択します。
タイトルの表示、フィールドスタイルの変更、ボタンの色の変更、カスタムCSSの追加など、フォームの見た目をカスタマイズすることもできます。

ページの見た目に満足したら、「公開する」または「更新する」をクリックして変更を確定します。
ブロックテーマのユーザーであれば、フォームブロックをブログ投稿、ウィジェットエリア、テンプレートパーツに追加することもできます。または、ブロックが利用できない他の場所に追加するためにショートコードを使用します。
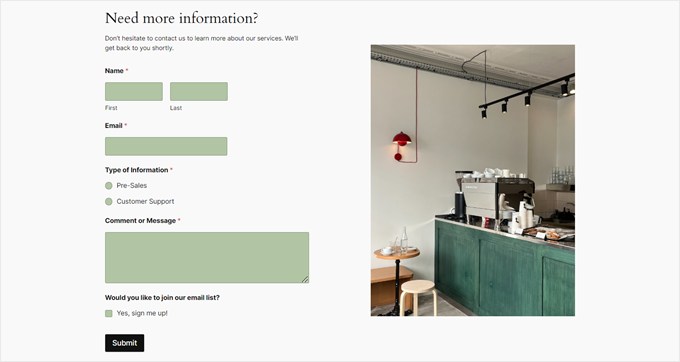
フロントエンドのフォームはこんな感じです:

専門家のアドバイス ランディングページにフォームを表示したいですか?SeedProdを使って、訪問者を簡単にリードに変換できる見栄えの良いランディングページを作成することができます。WordPressでランディングページを作成する方法については、ステップバイステップの投稿でさらに詳しく学ぶことができます。
ステップ 5: AWeber-WPFormsフォームのテスト
本当に〜してもよいですか?を確認するために、フォームをテストし、そこに入力された情報がAWeberでも受信されるかどうかを確認する必要があります。
ご自身のビジネスメール、または仮のメールを使用してください。フォームに必要事項を入力すると、以下のようなメールが届きます。本当に〜してもよいですか?

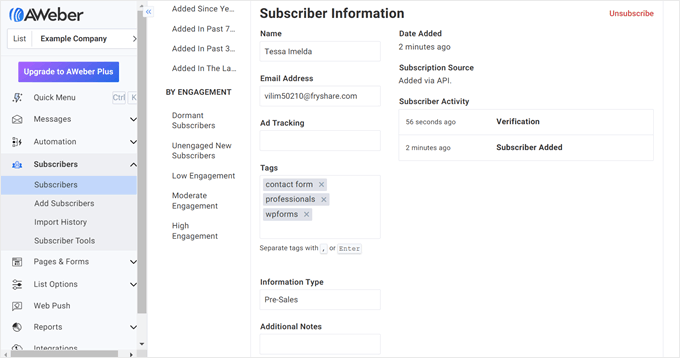
その後、AWeberの「購読者」ページに行くと、先ほど追加したタグで識別された新しい購読者が表示されます。
カスタムフィールドもそこにある。

方法3: OptinMonsterを使ってAWeberウェブフォームを追加する (ポップアップ用)
WordPressサイトでポップアップキャンペーンを実施し、AWeberメーリングリスト用のリードを獲得したい場合は、OptinMonsterを使用することができます。
魅力的なマーケティングキャンペーンを行い、メール購読者を増やすための、最も初心者向けのリードジェネレータソフトウェアです。
ステップ1:OptinMonsterのセットアップ
OptinMonsterとAWeberを接続するには、Plus以上のプランが必要です。
プランにサインアップしたら、WordPressにOptinMonsterプラグインをインストールします。ステップバイステップの手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
プラグインがインストールされ有効化されると、WordPressとOptinMonsterの接続を促すようこそページが表示されます。既存のアカウントに接続する」ボタンをクリックしてください。

すると、新しい画面が表示されます。
ここで、「WordPressに接続する」ボタンをクリックするだけで、あなたのサイトがOptinMonsterに追加されます。

ステップ2:最初のOptinMonsterキャンペーンを作成する
これで、新しいキャンペーンを設定することができます。
これを行うには、OptinMonster ” キャンペーンに 行き、「最初のキャンペーンを作成」をクリックします。

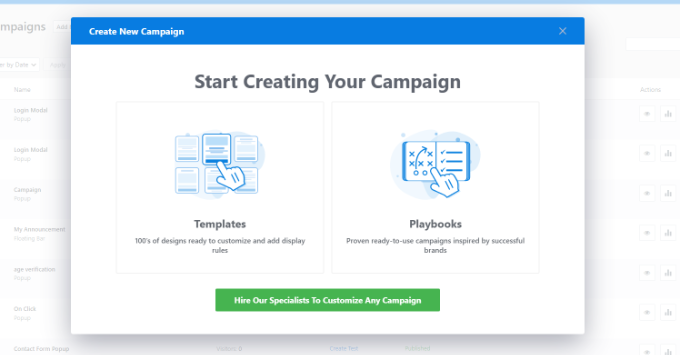
次の画面では、『テンプレート』か『プレイブック』から選ぶことができる。
テンプレートは、OptinMonsterによって作成された、デザイン済みのプロフェッショナルなリードジェネレータフォームです。
一方、プレイブックは、有名ブランドの成功したマーケティング戦略から着想を得た、完全な形のキャンペーンである。
Playbookには、リードジェネレータフォームに加え、キャンペーン構成、コピー、表示ルールが含まれているため、わずかな調整でキャンペーンを開始することができます。
デモンストレーションのため、「テンプレート」を使うことにする。

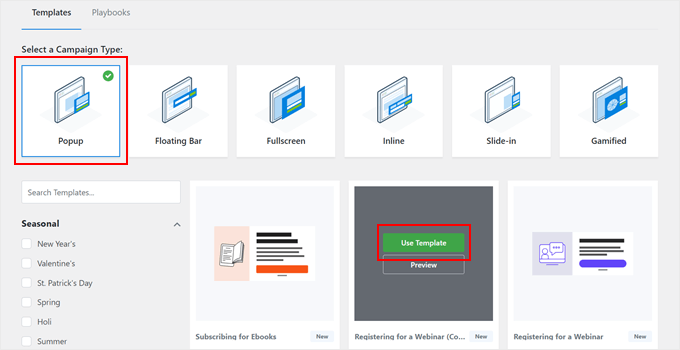
次に、キャンペーンタイプとフォームデザインを選択します。
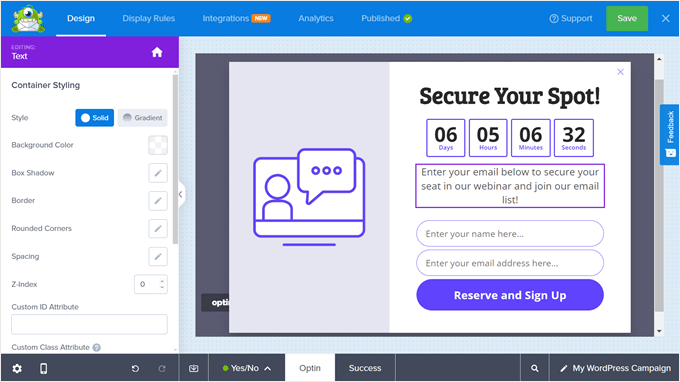
ここでは例として「ポップアップ」と「ウェビナーへの登録(カウントダウン)」を使用します。ご希望のテンプレートで「テンプレートを使用」をクリックしてください。

この段階で、キャンペーンに名前を付ける必要があります。
後でキャンペーンを簡単に識別できる名前であれば、どのような名前でもかまいません。このステップを完了したら、「ビルドを開始」をクリックします。

OptinMonsterのサイトに移動し、リードジェネレータフォームをカスタマイズします。
デザインタブでは、利用可能なブロックとドラッグアンドドロップエディターを使って、ポップアップフォームの見た目をカスタマイズすることができます。
最初のYes/Noポップアップの見栄えを編集するだけでなく、Optinセクション(ユーザーが名前とメールを記入する場所)やSuccessメッセージ(ユーザーがフォームを完了した後)も変更することができます。
下の例では、読者が名前とメールを入力すれば、ウェビナーとメールリストに参加できることがわかるようにコピーを変えています。

表示ルール」タブに移動すると、ポップアップの表示条件を設定することができます。
ログイン中のユーザーかどうか、離脱の兆候があるかどうか、特定の場所から来たユーザーかどうか、コンバージョンしていないかどうかなど、さまざまな側面から条件を設定することができる。
さらに、アニメーションや効果音を有効化して、ポップアップをより目立たせることもできます。

編集した内容が消えてしまわないように、変更したら必ず「保存」ボタンをクリックしてください。
キャンペーン作成の詳細については、以下のガイドをご覧ください:
- SEOを損なわずにコンバージョンを獲得するモバイルポップアップを作成する方法
- 売上アップのためのWooCommerceポップアップの作り方
- WordPressでお問い合わせフォームのポップアップを追加する方法
ステップ3:OptinMonsterとAWeberを接続する
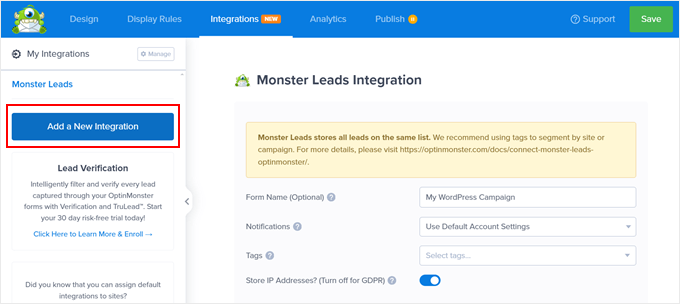
キャンペーンのデザインと表示ルールを確定したら、「統合」タブに切り替えてみましょう。ここでOptinMonsterとAWeberの接続を設定します。
そこで、’Add a New Integration’をクリックする。

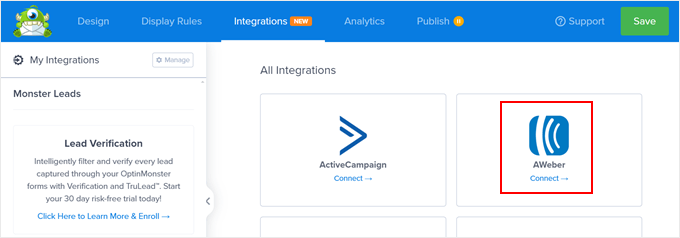
その後、AWeberのロゴを探します。
その下にある『接続』をクリックする。

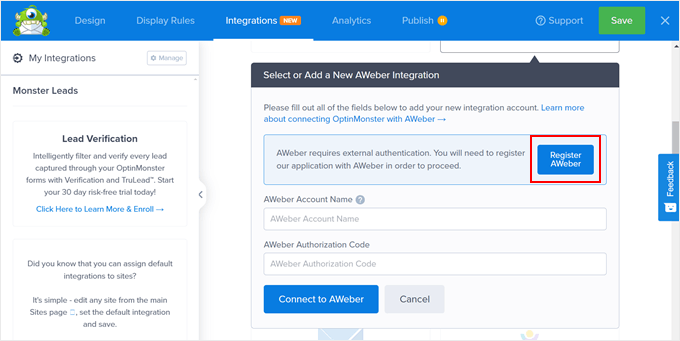
AWeberアカウントと認証コードを入力するプロンプトが表示されます。
コードを取得するには、「AWeberを登録する」をクリックします。

新規ウィンドウが表示され、AWeberログイン情報を入力するよう求められます。
そうしたら、『アクセスを許可する』をクリックする。

この時点で、AWeberから認証コードが発行されます。
このコードをコピーして、OptinMonsterに戻ってください。

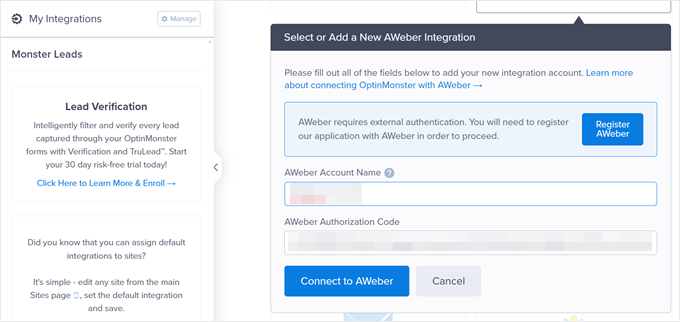
OptinMonsterに戻り、AWeberメールアカウントと認証コードを入力します。
次に、「AWeberに接続」をクリックします。

接続が成功すると、Integrationsタブに戻り、AWeberアカウントが表示されます。
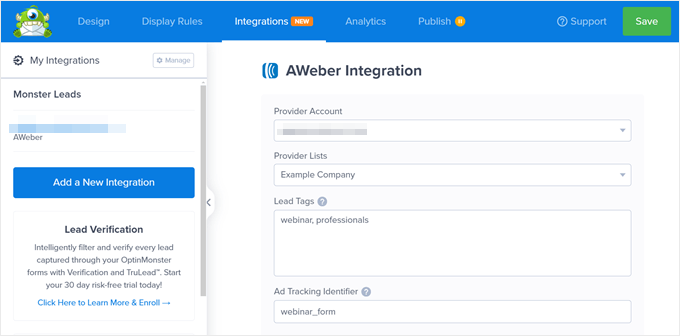
ここで、「プロバイダーリスト」(OptinMonsterから新規リードを追加するAWeberリスト)を選択することができます。その下に、このフォームから獲得したリードのタイプをセグメントするためのリードタグを追加することができます。この例では、「ウェビナー」と「専門家」だけを使用します。
次に、広告トラッキング識別子を追加して、リードのソースを特定することもできます。この場合、ウェビナー登録フォームを作成しているので、値は「webinar_form」とすることができます。

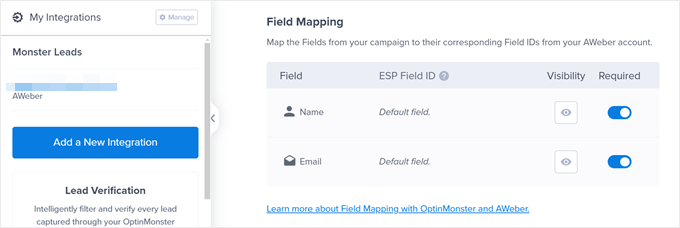
下にスクロールすると、「フィールドマッピング」セクションがあります。
あなたのポップアップフォームがユーザーの名前とメールのみを要求する場合、OptinMonsterは自動的にこれらのフィールドをAWeberの対応するフィールドにマッピングします。

しかし、それ以上のフィールドを追加する場合は、AWeberでカスタムフィールドを作成し、プラットフォームが適切に情報を取得できるようにする必要があります。
カスタムフィールドの追加方法はWPFormsメソッドまでスクロールしてご覧ください。また、詳細についてはOptinMonsterのフィールドマッピングに関するドキュメンテーションをご覧ください。
ステップ4: OptinMonster-AWeberキャンペーンを公開する
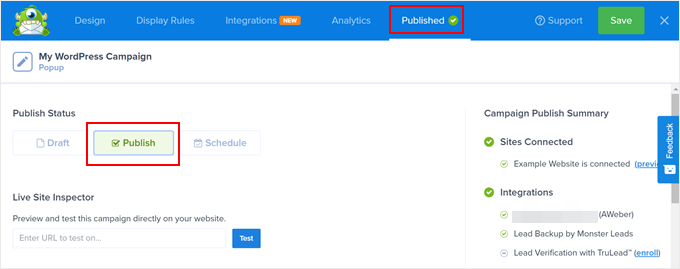
OptinMonsterとAWeberを接続したら、キャンペーンを公開する準備ができました。
公開する」タブに切り替えてください。そして、「公開する」の状態を「公開する」に変更します。

そして、「保存」ボタンをクリックします。OptinMonster WordPressプラグインをインストールしたので、ポップアップはすぐに公開されるはずです。HTMLやJavaScriptのコードを使用する必要はありません。
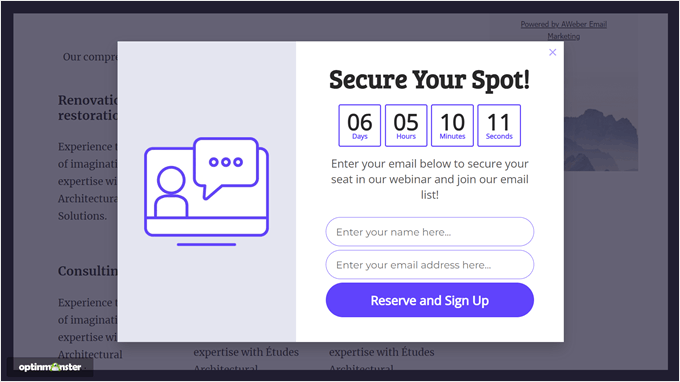
デモWordPressブログのポップアップはこんな感じです:

ステップ5: OptinMonster-AWeberキャンペーンをテストする
最後のステップは、キャンペーンが機能し、OptinMonsterによって捕捉されたリードがAWeberに正常に送信されるかどうかを確認することです。これを行うには、シークレットモードでサイトにアクセスし、ポップアップが表示されるのを待ちます。その後、通常のようにフォームに入力してみてください。
そうすると、テスト用のEメールにこのような通知メールが届きます:

メールに記載されているボタンを必ずクリックしてください。
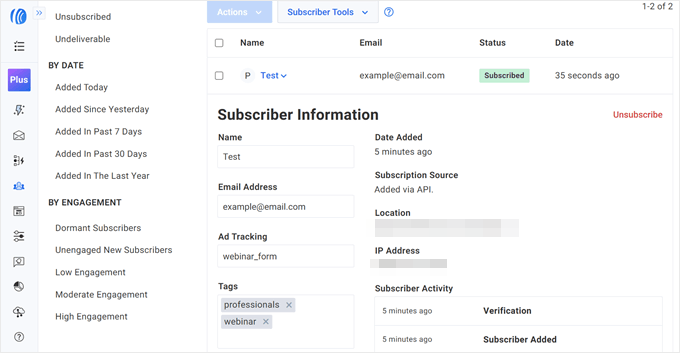
そうすると、AWeberの「購読者」ページにテストメールが表示され、先ほど設定した広告トラッキング識別子とリードタグが表示されます。

メールマーケティングを次のレベルへ
AWeberでより多くの訪問者を購読者に変えたいですか?メールマーケティングを改善するためのガイドをご覧ください:
- WordPressユーザーが避けるべきメールマーケティングの間違い
- WordPressメールマーケティング自動化入門ガイド
- メールリストをより早く増やすためのテスト済みの簡単な方法
- WordPressでソーシャルメディアを利用してメール購読者を増やす方法
- メールリストを増やすためのプレゼントの作り方
- ベストWordPressニュースレタープラグイン(使いやすい+強力)
- ベストMailchimp代替(より良い機能+適正価格)
この投稿がWordPressにAWeberウェブフォームウィジェットをインストールする方法を学ぶのにお役に立てば幸いです。また、WordPressで自動メールを送信する方法についてのチュートリアルや、動画会員サイトを使ってメールリストを増やす方法についての投稿もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.