Facebookは世界最大のソーシャルネットワークです。そのため、多くのWordPressブログは、ソーシャルメディアプラットフォームでの認知度を高め、より多くのオーディエンスにリーチするために、サイト上でFacebookコメントを使用しています。
WordPressサイトにFacebookコメントを追加することで、ディスカッションをよりインタラクティブなものにすることができます。Facebookのコメントを使用することで、複数のアカウントを管理することなく、訪問者が簡単にコメントできるようにすることもできます。
WPBeginnerでは、ソーシャルメディアプラットフォームを定期的に利用して、記事、サービス、製品を宣伝しており、良い結果が出ています。より多くの人々が私たちのサイトを訪れ、私たちの提供するものを探求しています。このような理由から、あなたのサイトにソーシャルメディア機能を統合し、ビジネスを成長させることを強くお勧めします。
この投稿では、WordPressにFacebookコメントを簡単にインストーラし、設定する方法を順を追って紹介します。

WordPressでFacebookコメントを使う利点と欠点
チュートリアルを始める前に、初期設定のWordPressコメントと比較してFacebookコメントを使用することの長所と短所を説明しましょう。
Facebookコメントを使用する最も明白な利点の一つは、Facebook上であなたのサイトの可視性を高める可能性があることです。
誰かがあなたのWordPressウェブサイトにコメントを残すと、そのコメントをFacebookの友達と共有するために「Facebookにも投稿する」オプションをチェックすることができます。これは、あなたのウェブサイトへの追加トラフィックの大きな可能性を秘めています。

Facebookコメントを使うもう一つの利点は、匿名性がなくなることだ。そのため、ユーザーはFacebookのプロフィールと結びついているため、スパムコメントを残す可能性が低くなる。
しかし、これは大きなマイナス面にもなり得る。
ユーザーによっては、匿名が好きなのでFacebookのプロフィールを使ってコメントを残すことに抵抗を感じるかもしれません。
Facebookコメントを使用するもう一つの欠点は、WordPressに保存または同期されないことです。対照的に、DisqusのようなサードパーティのコメントシステムはWordPressと同期します。
さらに、WordPressの初期設定のコメントで過去の投稿がある場合、それらのコメントはFacebookコメントの前または後に表示されることがあります。
そのため、WordPressブログでFacebookのコメントシステムを使用したい場合は、WordPressのコメントシステムを完全に削除することをお勧めします。そうしないと、スパマーやボットがWordPressのコメントを使ってウェブサイトをスパムする可能性があります。
長所と短所がわかったところで、WordPressにFacebookコメントをインストールして設定する方法を見てみましょう:
方法1:プラグインを使ってWordPressにFacebookコメントを設定する(無料)
まず、Lazy Social Commentsプラグインをインストールして有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注: このプラグインはWordPressの最新バージョンでテストされていないことに留意してください。しかし、評価のために私たちのデモサイトで使用したところ、問題なく動作しているようでした。詳しくは、古いWordPressプラグインに関するガイドをご覧ください。
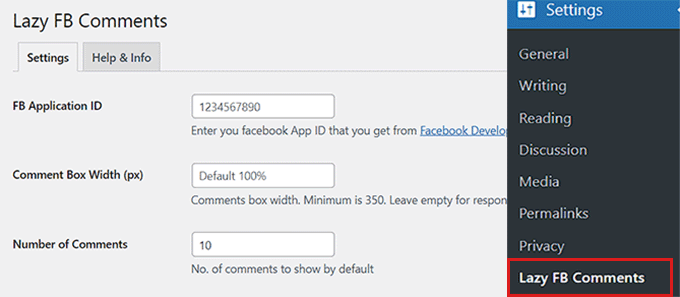
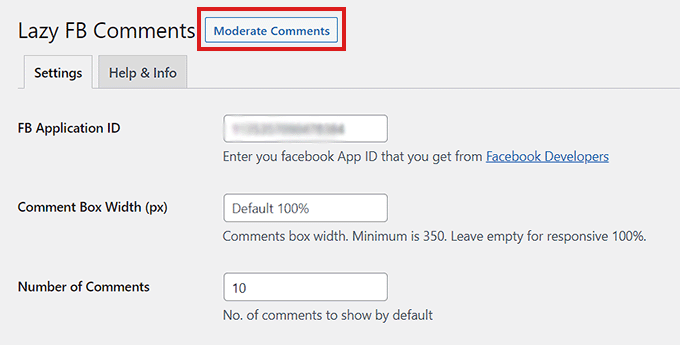
有効化したら、WordPressの管理サイドバーから設定 ” Lazy FB Commentsのページにアクセスしてください。

Facebookコメントをウェブサイトで使用するには、Facebookアプリを作成し、プラグインの設定ページにアプリケーションIDを追加する必要があります。
すでにFacebookアプリを持っているなら、そのIDを使うことができる。
ただし、まだアプリを作成していない場合は、まず開発者向けメタ情報のページにアクセスし、開発者アカウントを作成する必要がある。
注: 開発者アカウントを作成する前に、Facebookアカウントへのログインをお忘れなく。
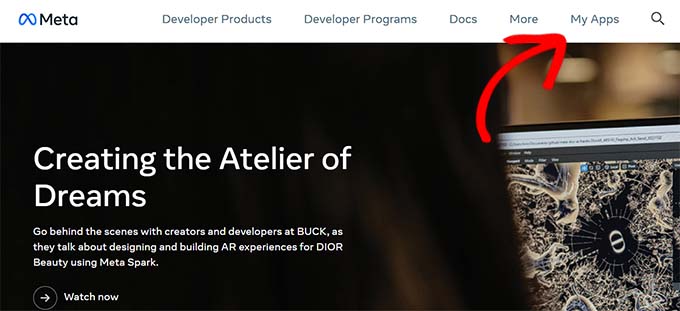
メタ情報開発者として登録したら、画面右上の「My Apps」リンクをクリックするだけです。

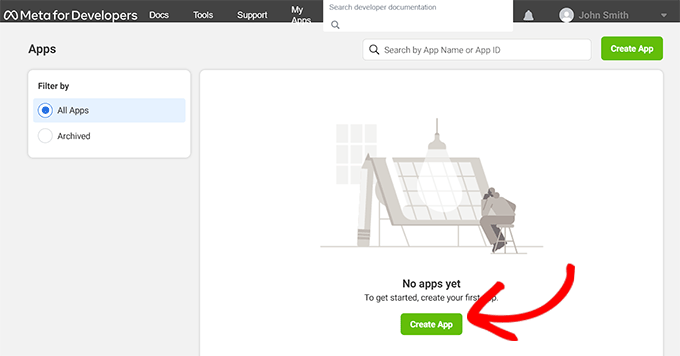
開発者のダッシュボードが表示されます。
ここから「Create App」ボタンをクリックし、プロセスを開始する。

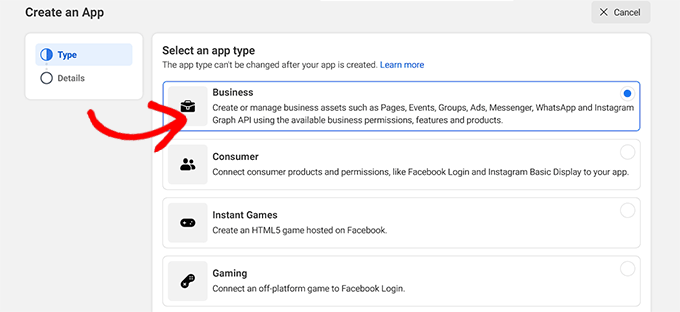
アプリの作成」ページが表示されるので、アプリのタイプとして「ビジネス」オプションを選択してください。
次に、下部にある「次へ」ボタンをクリックして進みます。

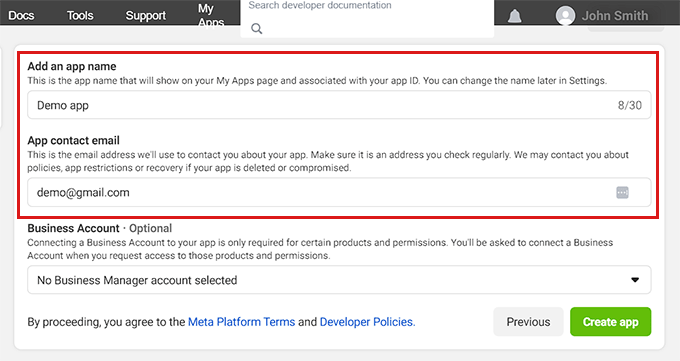
その後、アプリ名と連絡に使用できるメールアドレスをプロバイダーとして提供する必要があります。
Facebookアプリに関する更新を受け取れるように、定期的にチェックするビジネスメールアドレスを必ず使用してください。
詳細を入力したら、「アプリを作成」ボタンをクリックします。

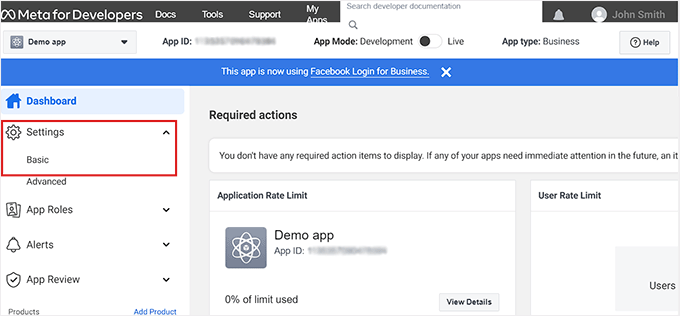
Facebookはあなたのために新しいアプリを作成し、アプリのダッシュボードにリダイレクトします。
画面左上にAPP IDが表示されています。

次に、Facebookにアプリの使い方を伝える必要があります。そのためには、左のカラムから設定 ” 基本のリンクに向かいます。
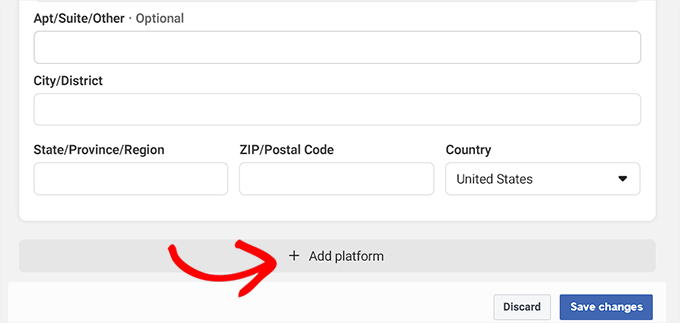
次に、ページ下部の「+プラットフォームの追加」ボタンをクリックする。

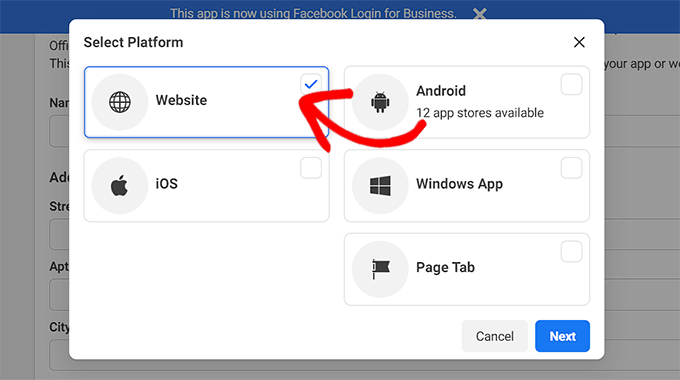
新しいポップアップウィンドウが開きます。
ここから、プラットフォームとして「サイト」オプションを選択し、「次へ」ボタンをクリックして続行します。

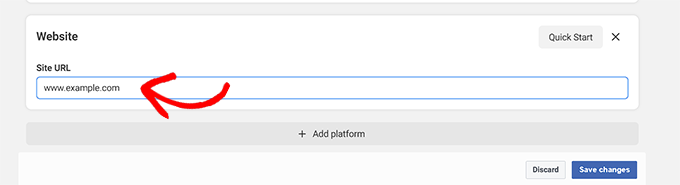
これにより、アプリの設定ページに新しい「サイト」セクションが追加されます。
ここでは、WordPressサイトのURLをコピー&ペーストするだけです。その後、「変更を保存」ボタンをクリックしてください。

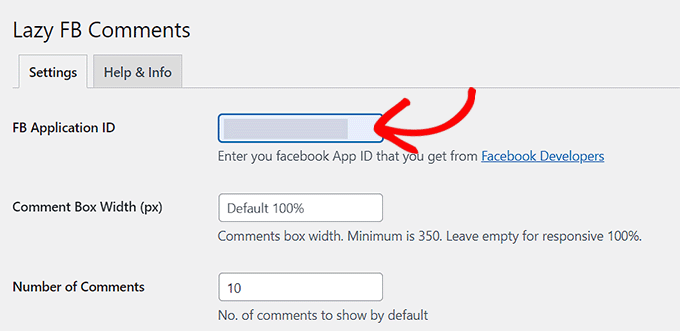
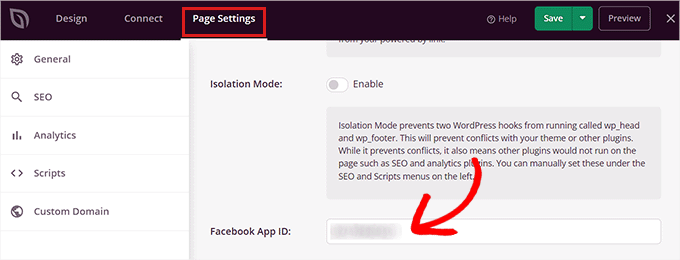
次に、APP IDをコピー&ペーストして、WordPressダッシュボードのプラグイン設定ページにある「FB Application ID」ボックスに入力します。
設定が完了したら、下にスクロールして「変更をすべて保存」ボタンをクリックし、設定を保存します。

これで、上部のプラグイン名の横に新しい “Moderate Comments “タブが表示されます。次のセクションでFacebookコメントをモデレートする方法を説明します。
このプラグインには包括的なオプション設定も用意されている。何か変更したいことがあるかどうか、設定に目を通してみてください。
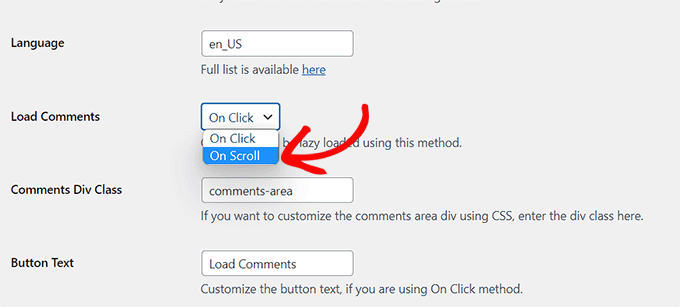
例えば、Load Commentsオプションを’On Scroll’に変更することができます。この設定により、誰かが投稿の最後に到達した時のみFacebookコメントシステムを読み込みます。これにより、ページの読み込み速度を向上させることができます。

それ以外は、初期設定でほとんどのサイトに対応できるはずだ。
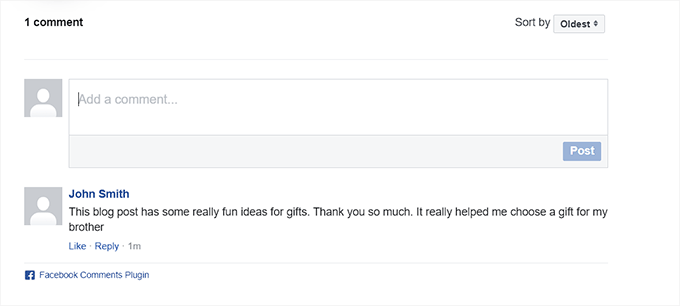
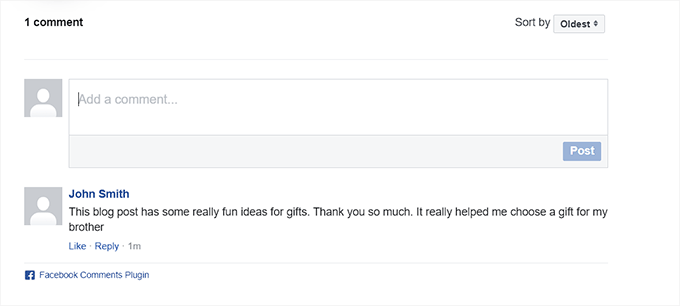
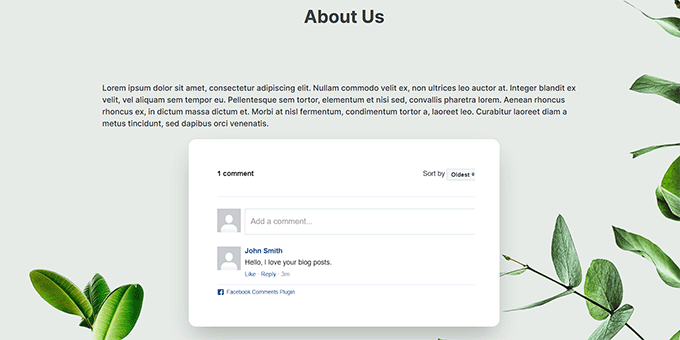
これで、WordPressサイトのどの投稿日: でも、Facebookコメントシステムが動作しているのを見ることができます。

サイト上のFacebookコメントをモデレートする
Facebookアプリの管理者として、Facebookアカウントにログインすると、新しいコメントが通知されます。
また、WordPressダッシュボードのプラグイン設定ページに、コメントをモデレートするためのリンクがあります。

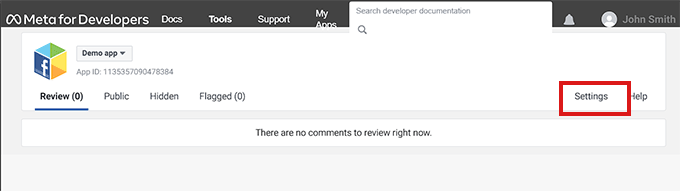
リンクをクリックすると、「コメントモデレーションツール」のページが表示されます。
ここから「設定」リンクをクリックし、コメントするFacebookのモデレーション・ルールを設定する。

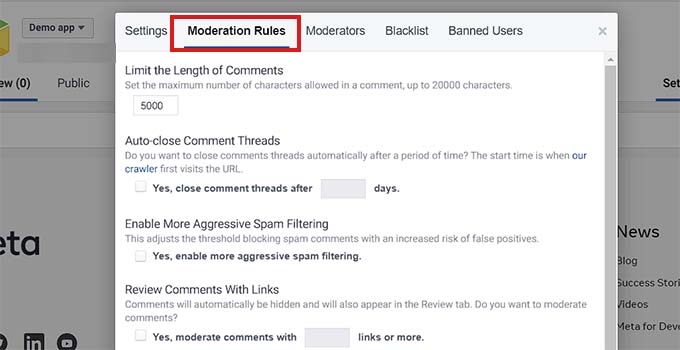
ポップアップが開きますので、「モデレーション・ルール」タブをクリックしてください。
コメントする文字数の上限を設定することができます。また、投稿日:後に自動的にコメントする日数を設定することもできます。

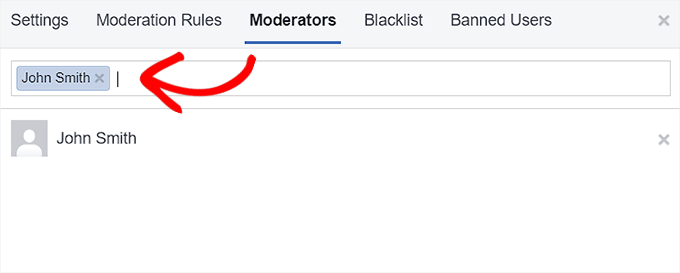
Facebookでは、コメントするモデレーターを追加することもできます。
モデレーター」タブをクリックし、名前をテキストボックスに入力してプロフィールをクリックするだけです。

設定が完了したら、「保存」ボタンをクリックして設定を適用します。
これまでの手順をビデオでご覧になりたい方は、YouTubeのチュートリアルをご覧ください:
WordPressでFacebookのコメント数を表示する方法
Lazy Social Commentsプラグインを使うことの欠点の一つは、WordPressのコメントカウント機能を追い越してしまうことです。そうすることで、コメントカウントのFacebookブランドバージョンを出力します。
もしあなたのテーマがコメント数を表示するのであれば、これは見栄えが良くない。
それでもFacebookのコメント数を表示したい場合は、コード・スニペットの助けを借りてこれを行うことができる。
しかし、テーマファイルの編集中に小さなエラーを起こすと、サイトが壊れてしまう可能性があることを覚えておいてください。
あなたのサイトにコードを追加するには、WPCodeを使用することをお勧めします。WPCodeは、カスタマイザーコードを安全に追加できる、市場で最も優れたコードスニペットプラグインです。
まず、WPCode プラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法の初心者ガイドをご覧ください。
注: このチュートリアルでは、無料のWPCodeプラグインを使用することができます。しかし、コードスニペットのクラウドライブラリや条件ロジックなど、より多くの機能をアンロックするには、プラグインのプレミアムプランが必要です。
プラグインを有効化したら、管理サイドバーからCode Snippets ” + Add Snippetページにアクセスします。
ここから、「カスタムコードを追加する(新規スニペット)」設定の下にある「スニペットを使用する」ボタンをクリックします。

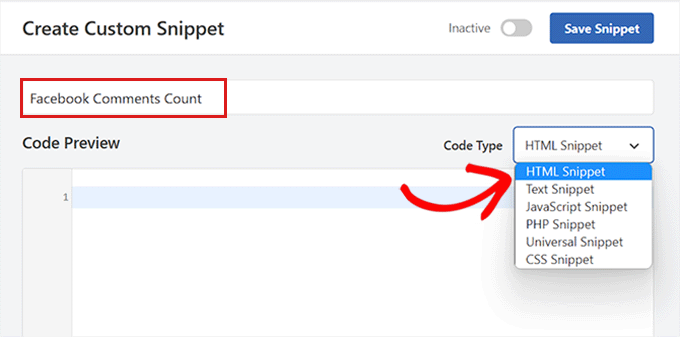
カスタム・スニペットの作成」ページに移動したら、コード・スニペットの名前を入力します。
次に、画面右側のドロップダウンメニューから「コードタイプ」として「HTMLスニペット」を選択します。

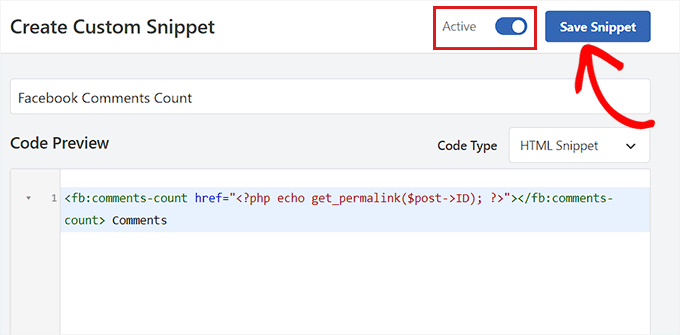
その後、以下のコードをコピー&ペーストして「コード・プレビュー」ボックスに入れてください:
1 | <fb:comments-count href="<?php echo get_permalink($post->ID); ?>"></fb:comments-count> Comments |
次に、「インサーター」セクションまでスクロールダウンする必要がある。
ここから、挿入方法として「Auto Insert」を選択し、サイト上でコードが自動的に実行されるようにします。

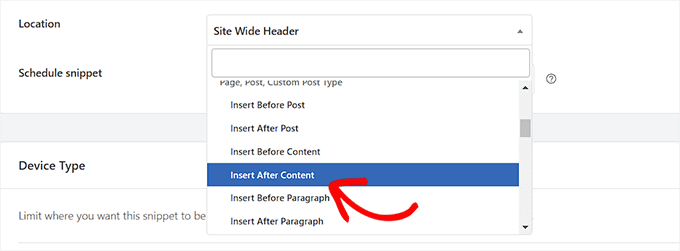
その後、コード・スニペットの場所を選択しなければならない。
挿入場所はドロップダウンメニューから「コンテンツの後に挿入」を選択するだけです。

次に、ページのトップに戻り、「非活性化」スイッチを「有効化」に切り替える。
最後に「Save Snippet」ボタンをクリックして、設定を保存します。

Facebookのコメント数が投稿日ごとに表示されるようになりました。

方法2:SeedProdを使ってFacebookコメントを設定する(簡単)
Facebookコメントを簡単に設定する方法をお探しなら、この方法がおすすめです。
私たちは、市場で最高のWordPressページビルダープラグインであるSeedProd プラグインを使用します。このプラグインを使えば、コードを一切使わずにゼロからテーマやランディングページを作成することができます。
まず、SeedProd プラグインをインストールし、有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:SeedProdには無料版もあり、試すことができます。しかし、このチュートリアルではプレミアム版のプラグインを使用します。
有効化した後、管理サイドバーからSeedProd ” 設定ページにアクセスし、ライセンスキーを入力してください。
この情報は、SeedProdサイトのアカウントで確認できます。

次に、WordPressの管理サイドバーからSeedProd ” ランディングページセクションに移動し、「新規ランディングページを追加」ボタンをクリックします。
このチュートリアルでは、ランディングページにFacebookコメントを追加します。お望みであれば、SeedProdを使ってあなたのサイトに全く新しいテーマをカスタマイズすることもできます。

新規テンプレートの選択」画面が表示されます。ここでは、SeedProdが提供する多くの既成テンプレートの中から1つを選ぶか、独自のテンプレートを作成することができます。
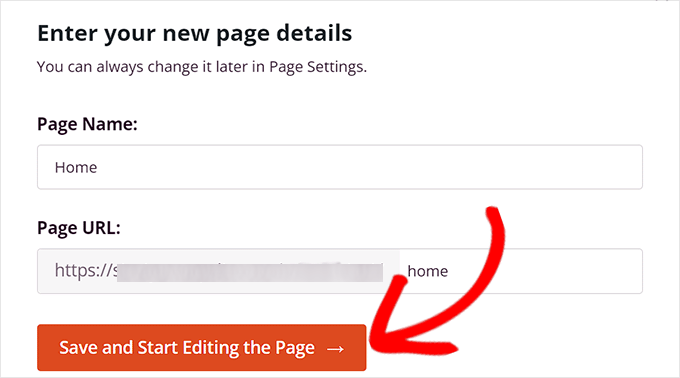
ページ名を入力し、URLを選択します。保存してページの編集を開始する」ボタンをクリックしてください。

これでSeedProdドラッグ&ドロップページビルダーが起動し、ページの編集を開始することができます。詳細については、WordPressでランディングページを作成する方法のガイドをご覧ください。
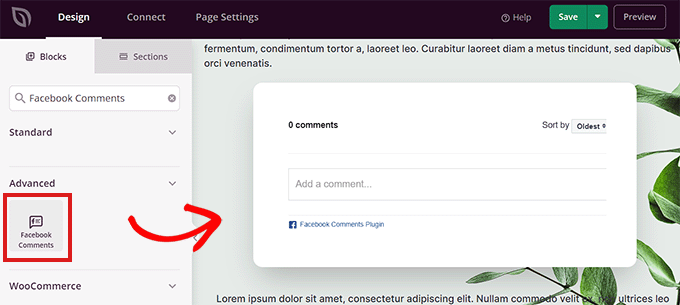
ここから、検索バーで「Facebookコメントする」ブロックを検索する必要がある。
見つけたら、「Facebookコメント」ブロックをページ上の好きな場所にドラッグ&ドロップすることができる。

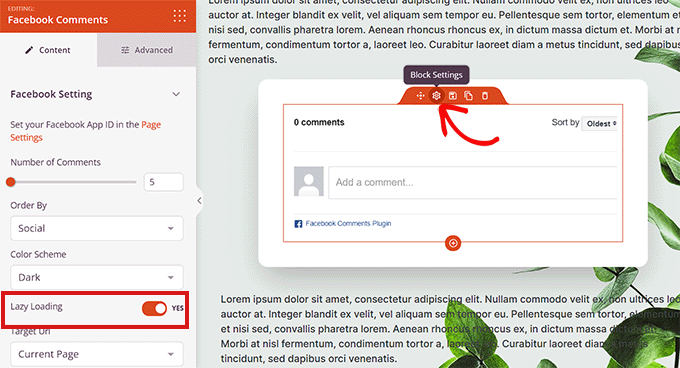
次に、画面上の「Facebookコメントする」ブロックをダブルクリックして、左カラムの設定を開きます。
ここから、表示するFacebookコメントの数、順番、配色、ターゲットURL、URLフォーマットなどを決めることができる。
Lazy Loading’トグルを’Yes’に切り替えることで、コメントを遅延ロードすることもできます。

次に、画面左上の「ページ設定」リンクをクリックする。
次に、「FacebookアプリID」オプションまでスクロールダウンし、FacebookアプリIDを入力します。

完了したら、上部にある「保存」ボタンをクリックするだけです。
WordPressサイトにFacebookのコメントが表示されるようになります。

ボーナス:WordPressの投稿にFacebookの「いいね!」リアクションを追加する
Facebookのコメントを追加する以外に、WordPressブログの記事にFacebookのようなリアクションオプションを追加することもできます。これらのリアクションは、訪問者がブログ記事について意見を表明するために使用できる絵文字のセットです。
そうすることで、ブログがより面白くなり、エンゲージメントを高めることができる。

これらのリアクションを追加するには、ShareThis Reaction Buttonsプラグインをインストールして有効化する必要があります。
プラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
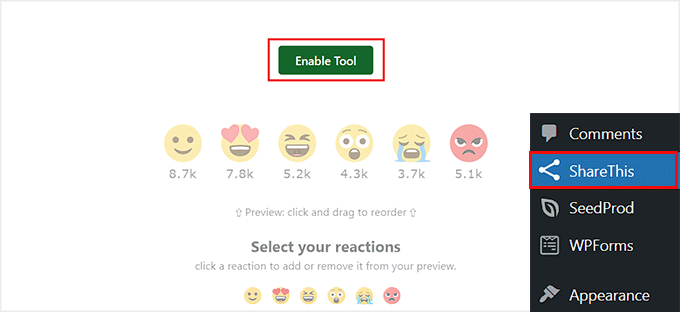
有効化したら、WordPressのダッシュボードから「ShareThis」ページにアクセスし、「Enable Tool」ボタンをクリックする。その後、リアクションとして追加したい絵文字を選択します。

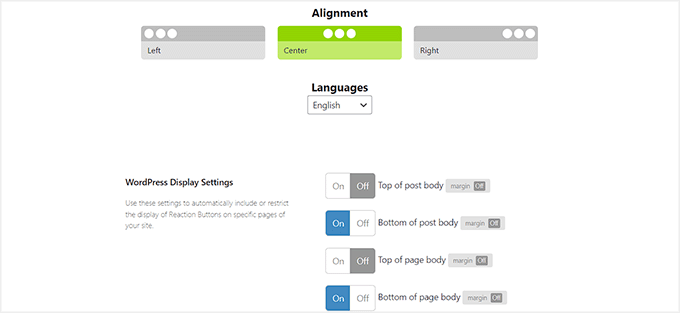
次に、絵文字の配置を選択するために下にスクロールします。次に、さまざまなスイッチを切り替えて、「投稿本文の下部」、「ページ本文の下部」などのリアクションの配置を選ぶことができます。
設定が完了したら、「更新」ボタンをクリックして設定を保存します。

ユーザーは、記事を読み終えた後、フェイスブックのようなリアクションを追加したり、フェイスブックにコメントを投稿したりできるようになった。
詳しくは、WordPressの投稿にFacebookのようなリアクションを追加する方法のチュートリアルをご覧ください。

この記事がWordPressサイトへのFacebookコメントのインストールと設定のお役に立てば幸いです。また、WordPressのサイドバーに最近のコメントを表示する方法や、あなたのウェブサイトを成長させる最高のコメントプラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





NATHAN
And can the WP Comment section be customized to look like that of Facebook if one needs to redesign it?
WPBeginner Support
It would require some work but you could certainly style your comment section to look similar to Facebook’s
Admin
David
Hi,
I set it up according to this article. Comments work, but I can’t see the comments in moderation. Every column including “public” is empty. How can I delete published comments for example?
Thank you
David
WPBeginner Support
You would want to go into the plugin’s settings for the link to your comment moderation.
Admin
Samantha Collier
Thank you for these instructions. I’ve tried to install Facebook comments for a long time and this is the first time it’s worked.
WPBeginner Support
Glad our guide was able to help
Admin
Lisa Marie
Thanks so much for this! Your site is incredibly helpful! I appreciate what you all do sooooooooo much!!!!!
WPBeginner Support
You’re welcome, glad our articles have been helpful
Admin
Boris
Awesome, Thanks!
WPBeginner Support
You’re welcome
Admin
Daniel
Thanks. The plugin is very useful indeed.
It seems that the Plugin has changed its name to “Lazy Social Comments”, and is being supported by other people.
WPBeginner Support
Thank you for letting us know, we’ll be sure to look at updating this
Admin
malika
thanks for sharing useful information !
WPBeginner Support
You’re welcome
Admin
Joseph Parker
As per my personal experience, Facebook Comment is one of the best ways to increase your visitors to comment on a post or interact with existing comments.
WPBeginner Support
Thanks for sharing your personal experience
Admin
Ricky
Post comment error handle on same page ?
WPBeginner Support
If the plugin is having an error, if you reach out to the plugin’s support they should be able to assist
Admin
priyank
really helpful. I tried the mentioned plugin and it totally worth it
WPBeginner Support
Glad our guide was helpful
Admin
Muhammad Arslan
That plugin has been closed on author’s request. Please update the post.
WPBeginner Support
Thank you for letting us know, we will certainly take a look into updating the article.
Admin
Mohammad
The Facebook plugin mentioned has been disabled by its author. Please update.
WPBeginner Support
Thank you for letting us know, we will certainly take a look into alternatives for Facebook Comments
Admin
Jakobe
this plugin has been discontinued, what do you reccomend?
Editorial Staff
Just updated the article
Admin
Prashanth
Was able to add the facebook comments plugin successfully. But, the default wordpress comments section is also showing below. How do I remove it?
Prashanth
Which plugin do you use for social sharing, that is below the posts (has the share counter too)
WPBeginner Support
Hi Prashanth,
We use a custom plugin for that. Please see our list of best social media plugins for WordPress for alternatives.
Admin
Rajendra Zore
You may want to update this article as the plugin author of Facebook Comments has stopped supporting it & prompting to switch to the Spot.IM Comments plugin instead.
Raj
Dear Wpbeginner. Nice article. Installed FB comments. everything working fine. Is there any waty to enable “Also post on Facebook” selecxt box?
Hosana
You need to review this article! The plugin you’re referring to is no longer being updated and is days away from breaking (when the older FB API will be deactivated). The developer started up spot.im which I guess he’ll have his hands full with.
Also I don’t really see any other good plugins for this, they all have a small install base, unsolved issues to which they aren’t responding, no proven compatability with latest wp version, …
WPBeginner Support
Hi Hosana,
Thanks for the suggestion we will look into it. You can also try to reach out to plugin developers for support.
Admin
zhul
but how to change text color?
i used dark themes and i can’t see any comment
Elizabeth
Is there a way to turn off the comments on certain posts?
sam
how to mirror the facebook comment on facebook page with facebook comment on wordpress blogpost and vice versa?
Jenn
Thanks, this article was very helpful! I followed your instructions, and everything appears to be working on my site.
Chankey Pathak
This plugin does not work anymore.