WordPressの投稿やページのタイトルを非表示にしたいですか?
タイトルは検索エンジンと訪問者の両方にとって有益ですが、デザインによってはすべてのページにタイトルを表示する必要はありません。
この投稿では、WordPressの特定の投稿やページのタイトルを非表示にする方法を紹介する。

なぜWordPressの特定の投稿日やページのタイトルを非表示にするのですか?
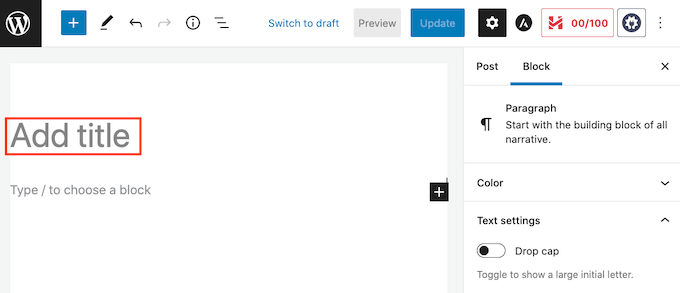
WordPressでページや投稿を作成すると、最初に「タイトルを追加」フィールドが表示され、そこにタイトルを入力します。

ほとんどのWordPressテーマは、ページや投稿の上部にこのタイトルを表示します。 説明的で関連性のあるタイトルは、訪問者が正しい場所にいて、このページから何を期待するかを知らせることができます。
タイトルは役に立つかもしれませんが、すべてのページや投稿にタイトルが必要なわけではありません。サイトのトップページはよくある例です。
また、ページのタイトルを別のエリアに表示したい場合もあります。例えば、目を引くバナーでランディングページを始め、ページの下の方にタイトルを表示することもできます。
このガイドでは、WordPressで投稿やページのタイトルを非表示にする3つの異なる方法を説明します。以下のリンクをクリックして、お好みの方法にジャンプしてください。
- 方法1:フルサイトエディターですべての投稿タイトルを削除する
- 方法2.CSSを使って特定の投稿日またはページのタイトルを非表示にする
- 方法3.プラグインを使ってWordPressのタイトルを選択的に非表示にする
- 方法4.カスタムページデザインでWordPressの選択的タイトルを非表示にする
方法1:フルサイトエディターを使って投稿タイトルを削除する
WordPress 5.9以降を使用していて、フルサイト編集をサポートしているWordPressテーマを持っている場合、この方法を使用してすべての投稿またはすべてのページからタイトルを削除することができます。
お使いのテーマがフルサイト編集に対応しているかどうか分かりませんか?
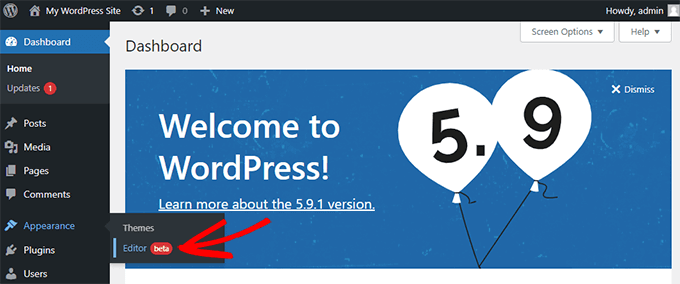
もしそうなら、WordPressダッシュボードにメニューオプションの外観 ” エディターが表示されます。

エディター」をクリックすると、フルサイトエディターが起動します。
ここから、ページ上部のドロップダウンをクリックして編集したいテンプレートを選択し、「Browse all templates」をクリックする必要があります。

この例では、個別投稿テンプレートを編集して、ブログ投稿のタイトルをすべて非表示にします。
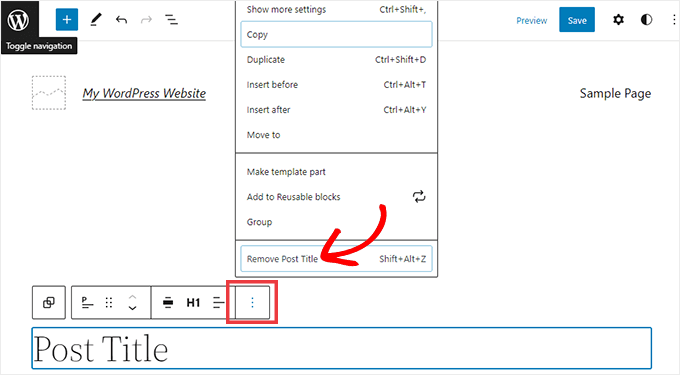
タイトルを非表示にするには、まずブログ投稿のタイトルをクリックします。次に、3つの点のオプションメニューをクリックし、一番下にある「投稿タイトルを削除」オプションを選択します。

テンプレートのカスタマイズが終わったら、画面上部の「保存」ボタンをクリックするのをお忘れなく。
これですべてのブログ投稿のタイトルが非表示になった。
特定の投稿日やページのみタイトルを非表示にしたい場合は、次の方法をご利用ください。
方法2:CSSを使ってWordPressの選択的タイトルを非表示にする
WordPressカスタマイザーに カスタムCSSコードを追加することで、ページや投稿のタイトルを非表示にすることができます。 この方法では、訪問者からタイトルを非表示にするだけで、ページのHTMLコードにはまだタイトルが読み込まれます。
これは、検索エンジンがページのコンテンツを理解するためにタイトルを使用できることを意味し、WordPressサイトのSEOに適しており、より多くのトラフィックを得ることができます。
特定の投稿やページ、またはすべての投稿やページでタイトルを非表示にする方法をご紹介します。
CSSでWordPressの特定の投稿日やページのタイトルを非表示にする方法
CSSを使ってページや投稿のタイトルを非表示にするには、そのIDを知るだけでよい。
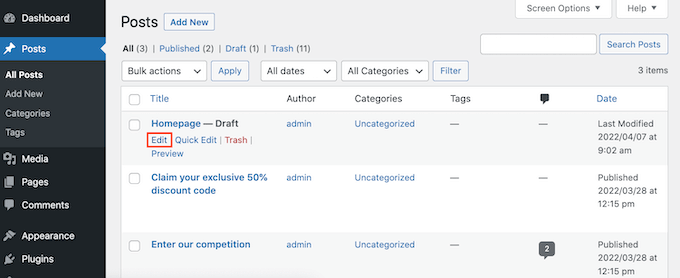
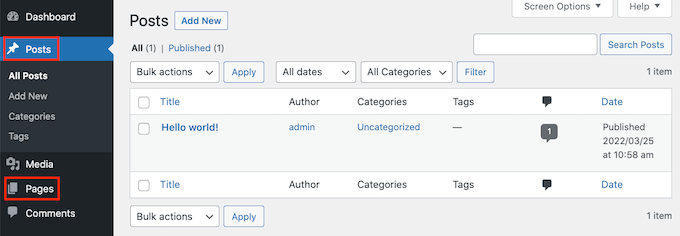
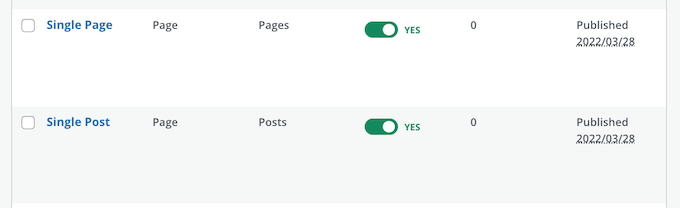
WordPressダッシュボードで、投稿 ” すべての投稿、またはページ ” すべてのページに移動します。そして、タイトルを非表示にしたいページまたは投稿を見つけてください。
これで、この投稿やページを編集用に開くことができます。

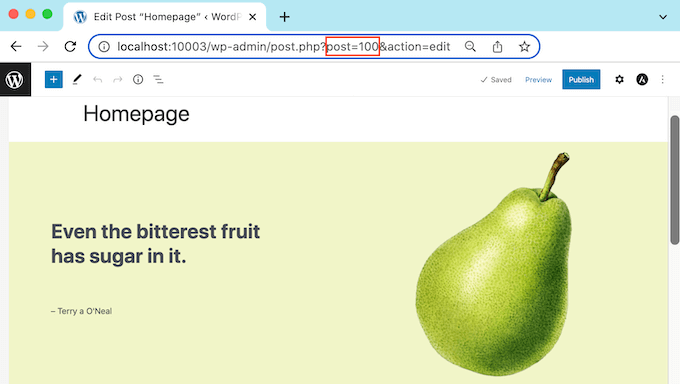
ブラウザーのアドレスバーに表示されているURLを見てみよう。
post=」セクションの後に数字が続くはずです。例えば’post=100’。

これは投稿のIDです。CSSコードで使用するので、この番号をメモしておいてください。
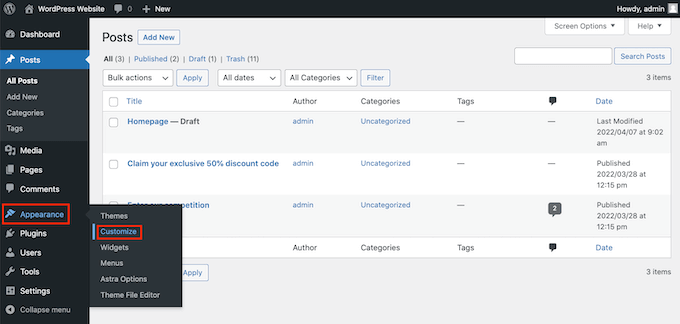
外観 ” カスタマイザーでカスタマイズできます。

WordPressカスタマイザーが起動します。
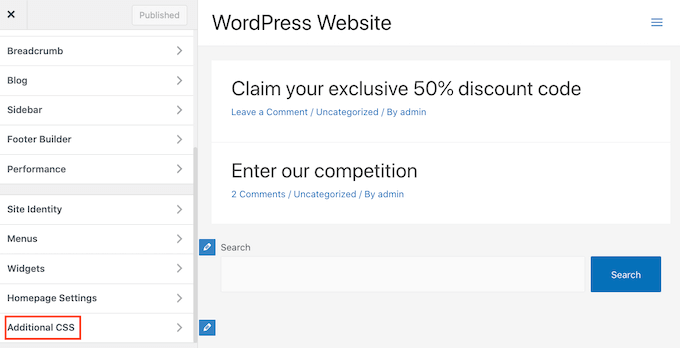
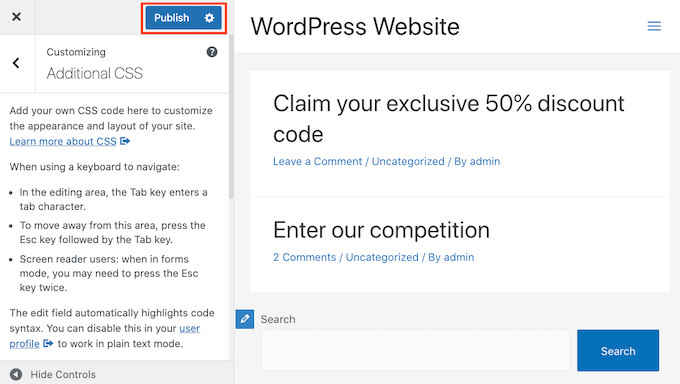
サイドバーで「Additional CSS」をクリックします。

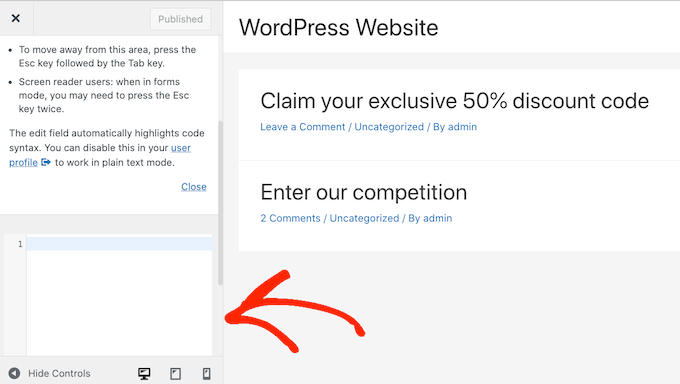
サイドバーの一番下までスクロールする。
小さなテキストエディターが表示されるはずです。ここにCSSコードをタイプします。

投稿のタイトルを非表示にしたい場合は、以下のコードを使用する必要があります。
100」を過去の投稿IDに置き換えることを本当に〜してもよいですか?
1 2 3 | .postid-100 .entry-title {display: none;} |
ページのタイトルを非表示にしたい場合は、少し異なるコードを使用する必要があります。
本当に〜してもよいですか?’100’を実際のページIDに置き換えてください。
1 2 3 | .page-id-100 .entry-title {display: none;} |
次に、ページを一番上までスクロールする。
その後、青い「公開する」ボタンをクリックしてください。

このページや投稿をチェックすると、タイトルが消えているはずだ。
タイトルはまだありますか?
この方法がうまくいかない場合は、WordPressテーマが異なるCSSクラスを使っている可能性があります。つまり、ページや投稿のIDがURLに表示されている数字と異なるということです。
正しいIDを取得するには、ブラウザー開発者コンソールを使用する必要があります。
まず、WordPressサイトのページまたは投稿にアクセスしてください。ブラウザーで開発者コンソールを開きます。
この手順は、お使いのウェブブラウザーによって異なります。例えば、Chromeをお使いの場合、WindowsではControl+Shift+J、MacではCommand+Option+Jのショートカットが使えます。
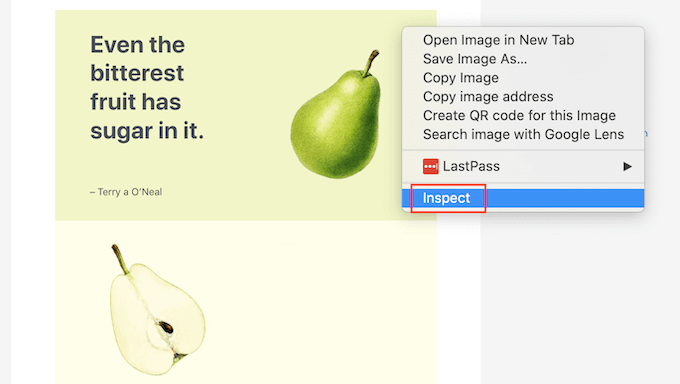
Chromeユーザーは、ページまたは投稿日の任意の場所をControl+クリックし、[Inspect]を選択することもできます。

開発者コンソールの開き方がわからない場合は、ブラウザーサイトや公式ドキュメンテーションでいつでも確認できます。
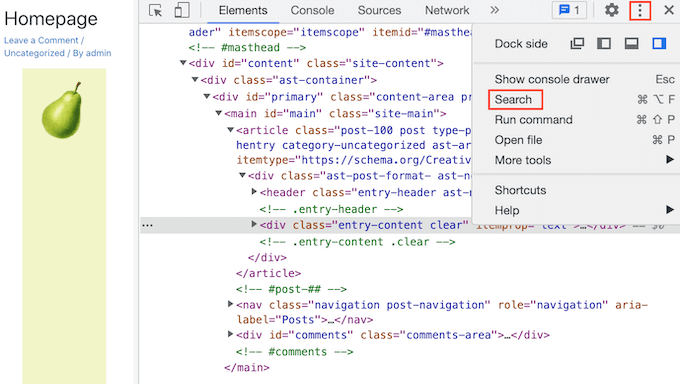
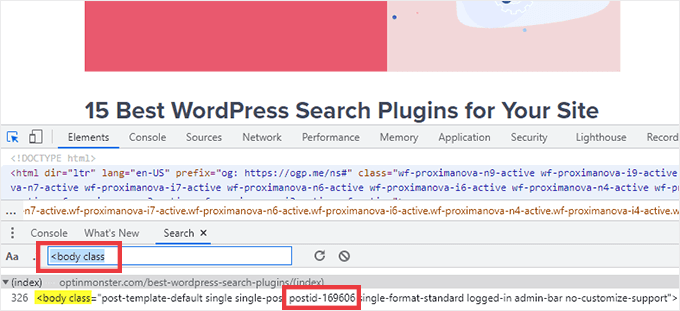
開発者コンソールで、3つの点線のアイコンをクリックします。その後、「検索」を選択できます。

開発者コンソールの下部に検索バーが表示されるはずです。
このバーに<body class>と入力し、キーボードのEnterキーを押す。

WordPressのページを見ているなら、以下のようなものが表示されるはずだ。
<body class="page-template-default page page-id-78 logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular"> |
上のサンプルコードでは、’page-id’の値が78であることがわかる。
WordPressの投稿を検査している場合、コンソールは次のように表示されるはずです:
1 | <body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular"> |
この例では、「postid」の値は100です。この値を、前のステップで提供したCSSコードで使うことができます。
WordPressカスタマイザーを使って、上記の手順に従ってこのコードをサイトに追加するだけです。
これでページや投稿を見ることができます。タイトルが消えているはずです。
CSSですべての投稿日またはページのタイトルを非表示にする方法
すべてのページと投稿のタイトルを非表示にするには、テキストエディターに以下をコピー&ペーストしてください。
1 2 3 | .entry-title {display: none;} |
投稿ではなく、すべてのページのタイトルを非表示にしたいですか?すべてのページタイトルを非表示にするには、小さなテキストエディターに以下をコピー&ペーストしてください。
1 2 3 | .page .entry-title {display: none;} |
もう一つのオプションは、すべての投稿のタイトルを非表示にすることです。これは以下のCSSを使用して行うことができます。
1 2 3 | .post .entry-title {display: none;} |
投稿やページのタイトルをすべて非表示にしたい場合もあるでしょう。
そのためには、以下を追加する。
1 2 3 | .entry-title {display: none;} |
方法3:プラグインを使ってWordPressのタイトルを非表示にする
Hide Page And Post Titleを使えば、選択した投稿や記事のタイトルを簡単に非表示にすることができます。この無料プラグインを使えば、任意のページ、投稿、あるいはカスタム投稿タイプのタイトルを非表示にすることができます。
まず、Hide Page And Post Titleプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のチュートリアルを参照してください。
有効化したら、編集したいページ、投稿、カスタム投稿を開きます。

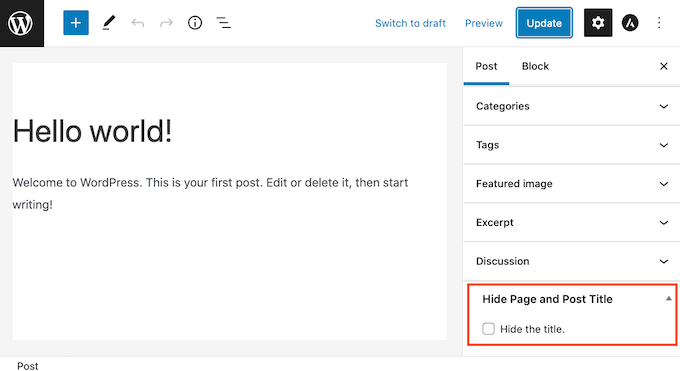
右サイドバーの一番下までスクロールしてください。
ここに新しい「ページと投稿タイトルを非表示」ボックスがあります。

タイトルを非表示にするには、「タイトルを非表示にする」チェックボックスをクリックして選択するだけです。その後、通常通り投稿を更新または公開することができます。
以上です!ページにアクセスすると、タイトルが消えていることに気づくだろう。
ある時点で、このページや投稿のタイトルを元に戻す必要があるかもしれません。
これは簡単だ。編集用のページや投稿を開くだけです。そして、同じように「タイトルを非表示」チェックボックスの選択をクリックして解除します。
画面上部の更新ボタンを忘れずにクリックしてください。これで、このページにアクセスすると、タイトルが再び表示されているはずです。
方法4:SeedProdを使ってWordPressのタイトルを選択的に非表示にする
もう一つのオプションは、ページビルダープラグインを使ってタイトルを非表示にすることです。
SeedProdは、市場で最高のWordPressページビルダープラグインです。あなたは簡単にカスタムページを作成したり、独自のWordPressテーマを作成するために、このプラグインを使用することができます。
つまり、カスタムページデザインやテーマで簡単にタイトルを非表示にすることができます。
SeedProdには、あなたのページデザインの出発点として使用できる150以上のテンプレートを備えたテンプレートライブラリが付属しています。これらのテーマテンプレートからタイトルを削除するのがどれだけ簡単か見てみましょう。
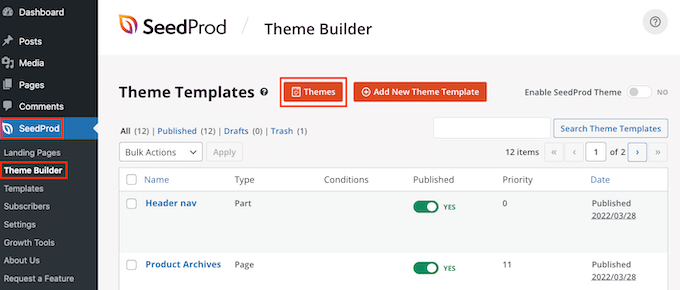
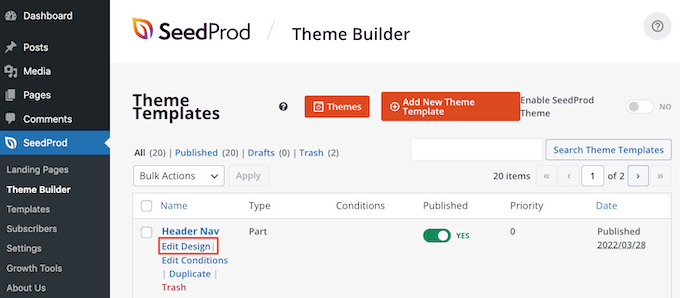
WordPressダッシュボードでSeedProd ” Template Builderに進みます。テーマボタンをクリックしてください。

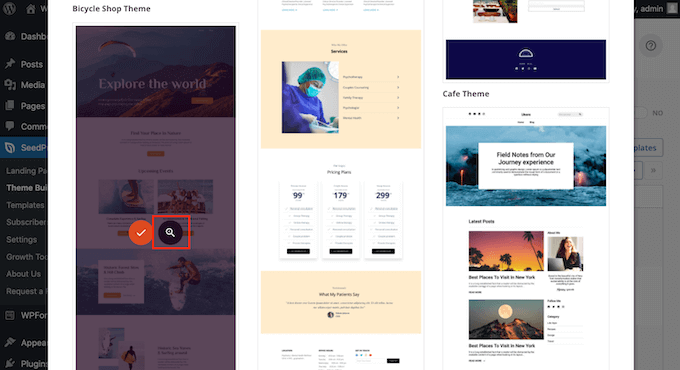
これでSeedProdテンプレートライブラリが起動します。これで、さまざまなデザインをすべて閲覧することができます。
テンプレートを詳しく見るには、マウスオーバーするだけです。次に虫眼鏡のアイコンをクリックしてください。

新しいタブでテンプレートが開きます。
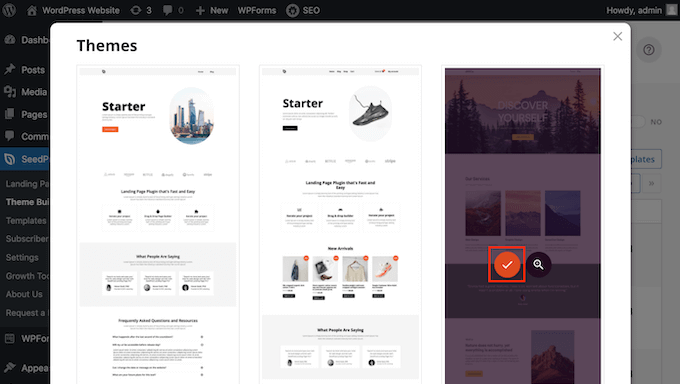
使いたいテンプレートが見つかったら、そのテンプレートにマウスオーバーします。そしてチェックマークのアイコンをクリックしてください。

これにより、このテンプレートのデザインがすべてWordPressダッシュボードに追加されます。
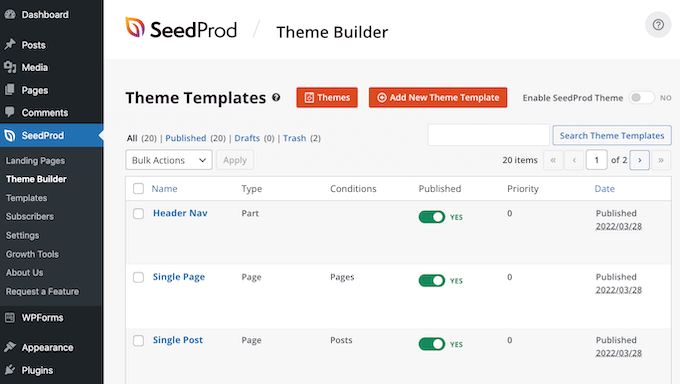
通常、コンテンツの種類によって異なるデザインがある。

これらのテンプレートを使用して、異なるコンテンツタイプのタイトルを非表示にすることができます。例えば、多くのSeedProdテンプレートはホームページ用に区切られたデザインを持っています。
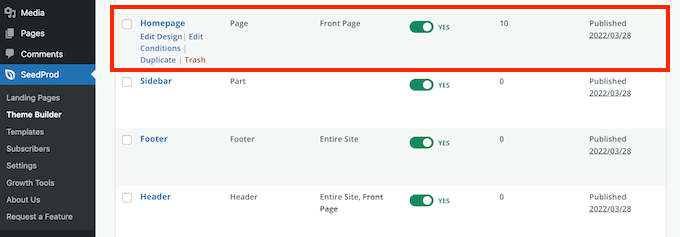
ホームページのタイトルを非表示にするには、単にホームページテンプレートを編集する必要があります。

すべての投稿のタイトルを非表示にするには、通常、個別投稿テンプレートを編集する必要があります。
一方、ページのタイトルを非表示にしたい場合は、通常SeedProdの個別ページテンプレートを編集します。

テンプレートを編集するには、マウスオーバーしてください。
次に、Edit Designリンクをクリックします。

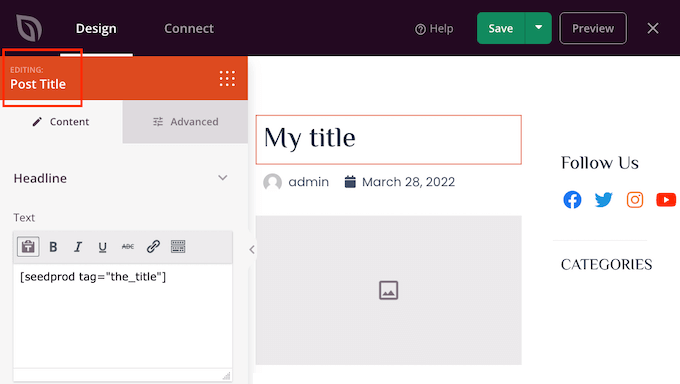
これでSeedProdドラッグ&ドロップエディターでこのデザインが開きます。タイトルを非表示にするには、投稿タイトルかページタイトルを見つけてください。
このタイトルを見つけたら、クリックしてください。SeedProdのサイドバーに、選択したエリアの設定がすべて表示されます。
このパネルの上部には、投稿タイトルかページタイトルが表示されているはずです。

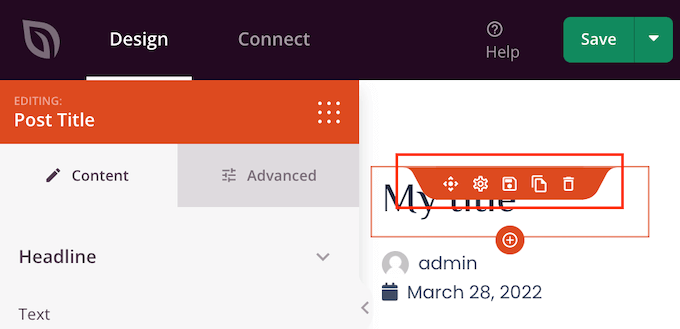
正しいエリアを選択したことを確認したら、SeedProdエディターの投稿タイトルまたはページタイトルにマウスオーバーします。
コントロールの列が表示されます。

このデザインからタイトルを削除するには、ゴミ箱内のアイコンをクリックしてください。
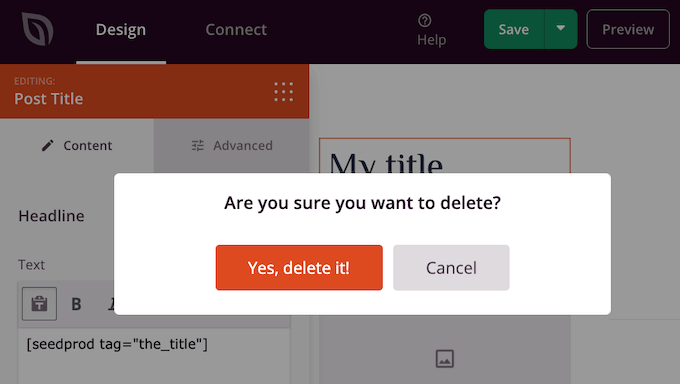
SeedProdは、タイトルを本当に削除するかどうかを尋ねます。削除する場合は、「はい、削除してください!」をクリックしてください。

これでタイトルがデザインから消えます。
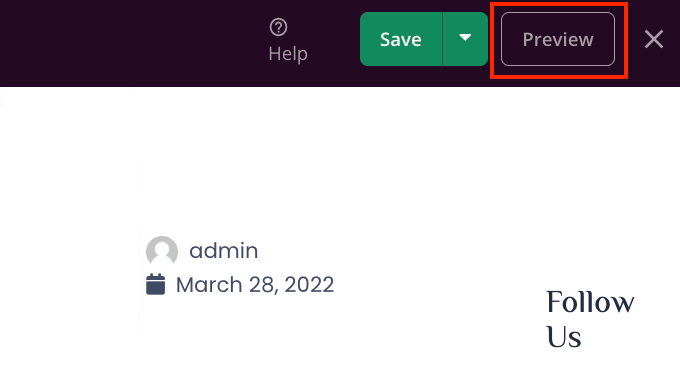
サイト上でどのように表示されるかを確認するには、プレビューボタンをクリックしてください。

デザインに満足したら、公開するボタンをクリックしてください。
サイトの設定によっては、追加テンプレートからタイトルを削除する必要があるかもしれません。例えば、すべての投稿とページのタイトルを非表示にしたいかもしれません。この場合、通常、個別投稿テンプレートと個別ページテンプレートの両方を編集する必要があります。
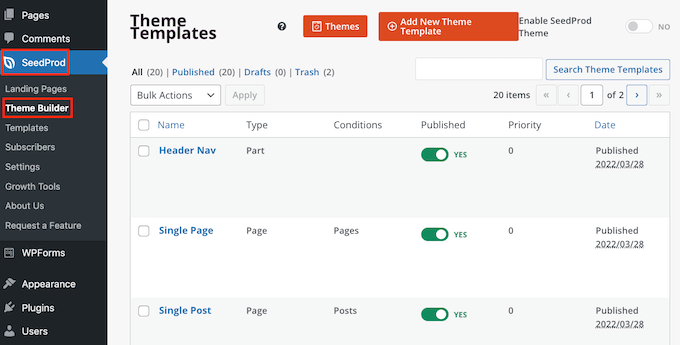
よくわからない場合は、テーマを構成するすべてのデザインを見直してみるとよいでしょう。これを行うには、SeedProd ” テーマビルダーにアクセスしてください。

これで、すべての異なるデザインのリストが表示されるはずです。あとは上記と同じ手順で、どのテンプレートも編集することができます。
ページや投稿のタイトル非表示に関するFAQ
ページや投稿のタイトルを非表示にする前に、この行為がサイトのSEOに与える影響など、考えておくべきことがあります。
とはいえ、ページや投稿タイトルの非表示について、よくある質問をいくつか紹介しよう。
なぜ『タイトルを追加』欄を空白のままにしてはいけないのですか?
タイトルを非表示にするのは簡単なようです。ページを作成する際、タイトル欄を空白にするだけです。
最初はこれで問題が解決したように見える。WordPressはこの投稿をタイトルなしで訪問者に表示する。しかし、いくつかの問題がある。
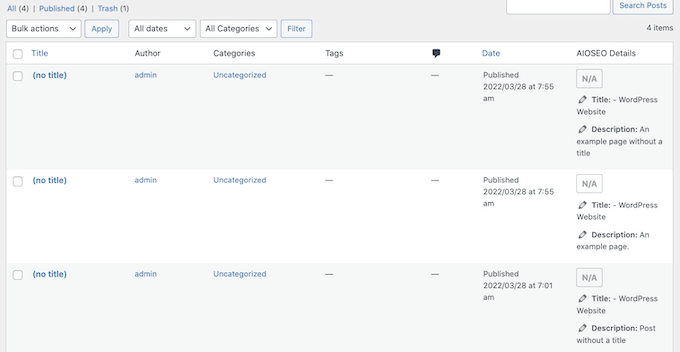
まず、このページや投稿はWordPressダッシュボードに「(タイトルなし)」として表示されます。 これにより、ページを追跡することが難しくなります。
もし「(タイトルなし)」投稿をたくさん作成した場合、どれがお問い合わせページなのかどうやってわかりますか?どのページがホームページなのか?

WordPressはまた、ページのURLを作成するためにタイトルを使用します。
タイトルを指定しない場合、WordPressは初期設定で「www.mywebsite/8」のような数字を代わりに使用する。
訪問者は、WordPressサイトのどこにいるかを理解するためにURLを使用することが多いので、「www.mywebsite/8」は特に役に立ちません。
この曖昧なURLはSEOに適したパーマリンクではないため、検索エンジンはあなたのコンテンツが何についてのものかを理解しにくく、関連する検索結果に含めるのが難しくなる可能性があります。
ページや投稿のタイトルを非表示にすると、SEOに影響しますか?
ページや投稿のタイトルを非表示にしたい場合は、SEOタイトルの設定など、WordPressのSEOの微調整に時間をかけることをお勧めします。そうすることで、タイトルがなくても検索エンジンがページのコンテンツを理解できるようになります。
WordPressの初期設定ではこのようなことはできないので、優れたSEOプラグインが必要だ。
私たちは、市場で最高のWordPress用SEOプラグインであるAIOSEOを使用することをお勧めします。この初心者に優しいSEOツールキットは、300万以上のサイトで使用されています。
WordPressでAll In One SEOを適切に設定する方法については、こちらをご覧ください。
タイトルが最適化されているかどうかを確認するには、AIOSEOのヘッドラインアナライザーの使い方をご覧ください。
この投稿で、WordPressの投稿やページのタイトルを非表示にする方法をご理解いただけたと思います。また、ベストなウェブデザインソフトウェアの選び方や、ベストなWordPressランディングページプラグインのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a question about the H1 heading on my blog. The issue is that every article correctly has an H1 heading. However, the homepage of the blog displays a list of new articles, and there is no H1 heading there. How can I resolve this? I can’t place it in the header. If I did, there would be a heading on the homepage, but then each article would have two H1 headings: one in the header and one belonging to the article. How would you address the H1 heading on a blog where there isn’t a physical homepage, but rather an introductory page comprised of a list of new blog articles?
WPBeginner Support
That can normally be solved with most SEO plugins that can add the markup without requiring you to have an H1 tag on the site.
Admin
Jiří Vaněk
Thank you for answer. I use AIO SEO. I will try to find this setting there.
Mikel
Great Article.
Too bad none of the option worked for me. I can’t even find the “Hide Tittle” Plugin in the directory
WPBeginner Support
There is a direct link where you can download the plugin if you use the link in our article but if none of our recommendations work, we would recommend reaching out to your theme’s support and they should be able to assist.
Admin
Adrian
Heads up: the Hide Title page in WP Plugins currently (October 18th, 2020) has a warning saying that the Hide Title plugin “hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Just sharing so no one has issues if they install it. Have a great one!
WPBeginner Support
For that warning, we would first recommend reading our article below to understand it and when you should be concerned about it
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Mark
This PHP function to add a checkbox to the WordPress editor to hide the title, does Not work in the current WordPress version 5.5
Yet., this is still a great idea, and really needs updating to work with the current WordPress version and block editor.
WPBeginner Support
Thank you for your feedback, we’ll be sure to take a look at this article for a future update.
Admin
Steven Ng
It worked for me, thanks!
Cenennial
Thank you so much for posting this!
You mentioned that you werent sure why anyone would want to remove the titles from all of their posts — I needed to do that because I wanted to use a graphic for my titles instead!
Daniel
I am having an issue with some of my posts which have the [:en] tag associated with them showing up in the post name when I am sharing the post using Jetpack. Any idea how to remove just that tag part?
It is being populated because it is a multi-language site and it is clicked for English….
Lyle Ketterling
The link for hide title does not show up on the current version of WP Beaver Builder.
Luke
I am having the same issue as Rosie and James. How can we hide not only the title, but also the title field. Thanks
Rosie
Hello! I’ve removed my title with the Hide Title plugin, however, it hasn’t removed the white space from where it used to sit. Therefore, my sidebar is higher than my homepage. How do I remove the white space from where the title was removed? Thanks.
James
This pulgin hides the titles fine, but the box where the title should go remains, my whole purpose it to not obscure the featured image on my title page (not all posts) and in that it is lacking, or am I missing something to make that box disappear as well? Thanks for the post.
Alex
I don’t know why this plugin never worked for me.
I tried using the code option and it once worked but then after updating my theme the changes were reversed and for some reason it appears that I am unable to add them back
Let me know if anyone has a fix!
Thanks in advance,
Alex
Britany
This plug-in has hidden the title on all but one of my pages. It’s set-up exactly the same as the rest of pages so I’m not sure why it’s not working for this one random one. Of course, it’s the most visited page on my site so it’s the one I want the title gone from the most. PLEASE HELP!
Eric
I have this plugin installed and the problem I’m getting from an SEO perspective is that the h1 tag for the title is still there, so when I put in my custom page title with an h1 tag it flags the page with multiple h1’s. How big of a deal is this for SEO and is there a better way that removes the h1 tags from the hidden title?
Clayto
Nah, that didn’t work. I’m using Genesis framework. The problem with the page titles is the text will not align properly.
The titles have no padding in the header section box they fit in and it’s time they go
Pritam Mullick
Just write the page title in your WP back-end in the HTML comment format. This is by far the easiest way I guess.
I needed to hide my Homepage title so I had set the title as
And it didn’t show up.
Karthik Marripoodi
Hi,
I have tried using the Hide title plugin to hide the page title but its not removing other CSS elements given for H1 (like underlines). You can check the home page of the website
Thanks in advance.
Kiran
UR code is working perfectly but there is problem .Al menu preset is the bar are not display on the titile page except shop page hw i can remove.
Les
Hi
I use the traffica theme for wordpress. I’m not sure how this eXtra header and image started occuring. Can some one tell me how to disable it? thanks
Also please seem image below.
Sulabh Sharma
Thank you so much for posting this article. This helped me a lot. This way I could just avoid using plugins.
Marco Calcanti
You can’t think about the reason why do that: because I want show the title as a big section centered
because I want show the title as a big section centered
Khalil
Hi there,
Are there any solutions for wordpress.com users please?
Thanks
WPBeginner Support
You cannot use plugins on WordPress.com, its one of the limitations of WordPress.com.
Admin
Marinescu Ana
Hi.I’m running Genesis,I want to hide the page title only on pages not posts.Can I do that.
Thank you.
Inge
Great, thanks ever so much! And thanks also for the step-by.step information, it´s really helpful.
My aim was to hide the title of pages only. If someone has clicked a menu
button, they know where they´heading and I found that the titles were
disturbing the picture
For future reference for others: I did this by adding both these codes given above and then dropping is_single() || in line 2 of the funtions.php bit.
Patrise Henkel
YAY!!! thanks for this easy fix!
dipesh
i have a problem on my blog that every post is indexed in google with the blog name appended to it which is strictly non seo friendly ex: postname – blogname . I tried to fix this issue to no avail.
my permalinks are already set to %postname% .Can you help you fix this.
WPBeginner Support
Please take a look at our guide on how to set up WordPress SEO plugin.
Admin
mayasl
None of the solution is working for me!
makrica
Hi great post!
I have one question. I have a blog running on a wp themify postline theme, and i have an option to hide page title and it works fine. But I don’t know does google index titles if i hide them? If not than hiding is useless.
Thanks in advance
m
john wright
I got the flash of hidden content ,mentioned by Crimson above.
I tried using the plug-in Toggle the Title instead. Although it says its compatible up to wp 3.6.1, it works on my client’s wp 3.7.1 and without the flash of the title appearing then disappearing.
It says it works on pages only, I’ve not tried it on a post.
Muhammad Abdullah
Absolutely lovely!! Good Work
But here is a question about. Is there any drawback to hide the post and pages titles. mean to say regarding SEO or in Google point of View. Can somebody help me in this regard.
Thanks,
Muhammad Abdullah
Chez
thanks alot for this post
Crismon
I’ve tried the plugin but for some reason there was a delay in hiding the title text. When I reload the page for a second it shows the tile and then gone.
Is there a fix for this?
Editorial Staff
Please post support questions in the plugin forum for the plugin author.
Admin
Chad Redling
Perfect Guys, Thanks!
Andy Wagstaff
Hmmm..The plug-in isn’t working on my theme (Shiword)
I have a site with 6 pages and one page where the posts go.I am DESPERATELY trying to remove the title just from the pages and failing
I have tried about nine different plugs,one removed from both pages and posts (Which is NOT what I wished),but this one doesn’t seem to work at all.
I’ve tried looking at the page.php file but cannot find what I need there either.
Any ideas would be wonderful.It’s at http://www.mr-woggle.co.uk
Thanks for a great site too
Andy
Editorial Staff
If that doesn’t work, then it might be easier to either edit the sidebar.php file or set w_title class to display: none.
Admin
Mladen
I am using this to hide page or post title:
.page-title {display:none;}
And it works al the time
Mladen
.page-title {display:none;}
Rozina
Are there any negative implications of hiding post title with CSS. The code is still visible to search engines but not to visitors.
Would love to read views from wonderful community on this blog about the following
1. Google penalty/SEO implications of hiding post title
2. For cosmetic reasons is it better to remove the post title from the code itself and then use H1 tag to write a post title (in case someone wants to re-write post title in specific styling). In this case you are not hiding anything from search engines.
Editorial Staff
Expert opinions will vary on this. To be very frank, Google isn’t specifically looking for minor things like that. If they penalize your site, then it is probably because of a different much bigger problem.
James
When I paste —–> .page-title {display:none;} on the page under text option same thing appear on the site along with Title !!!. Where should i paste the code .page-title {display:none;} ??
WPBeginner Support
You need to paste it in your theme’s Style Sheet.
Britany
I know this should pasted in the theme’s style sheet but is there a specific location? I pasted it at the end and it did nothing.
James
using where ????