記事に対する建設的なフィードバックを得ることは、品質とエンゲージメントを向上させるために重要です。
経験豊富なWordPressユーザーであれ、これからWordPressを始めるユーザーであれ、フィードバックを収集し、そこから学ぶことができれば、記事の改善点を特定することができ、コンテンツ戦略を強化することができます。
ここ数年、弊社のパートナーブランド数社が、UserFeedbackプラグインを使用して、カスタムやサイト訪問者からのインサイトを収集しています。彼らは、このフィードバックがコンテンツやデザインを改善し、サイトをよりユーザーフレンドリーにするのに役立っていると話しています。
この記事では、WordPressで記事に対するフィードバックを素早く得る方法をご紹介します。

なぜWordPressの投稿日やページにクイックフィードバックを求めるのか?
WordPressのほとんどのサイトでは、ユーザーがコメントを残し、ブログ記事や投稿にフィードバックを提供することを推奨しています。
しかし、批判を恐れたり、時間がなかったり、ソーシャルメディアを使いたがったりすることで、多くのユーザーはこれを行うことができない。読者もまた、コメントする際に具体的に何を言えばいいのかわからないかもしれない。
役に立ちましたか」WordPressプラグインを使用することで、ユーザーがあなたのコンテンツが彼らにとって役に立ったかどうかを簡単にフィードバックできるようになります。
これらのプラグインは通常、WordPressの投稿やページの最後にサムアップ/サムダウン、またはYes/Noボタンを表示し、訪問者がコンテンツを評価できるようにします。

WordPressのアンケートプラグインを使って簡単なアンケートを作成し、訪問者がフィードバックできるようにすることもできます。
これにより、WordPressブログのユーザーエンゲージメントを高め、ユーザーからのフィードバックが評価されていることを示すことができます。また、ウェブサイトのオーナーとして、ユーザーエクスペリエンスの向上に積極的に取り組んでいることを示すことにもなります。
フィードバックプラグインを使用すると、ユーザーが有益なコンテンツを持つサイトに留まる可能性が高くなるため、直帰率が低下し、サイトのSEOランキングが向上する可能性もあります。
それでは、WordPressの投稿に対するフィードバックを簡単に得る方法を見ていきましょう。
この投稿では2つの方法を取り上げるが、以下のクイックリンクから使いたい方法にジャンプできる:
方法1:プラグインを使ってクイックフィードバックを追加する(簡単)
WordPressの投稿やページにクイックフィードバックを追加する簡単な方法をお探しなら、この方法がおすすめです。
まず、Was This Helpful?WordPressプラグインをインストールします。詳しい手順については、WordPressプラグインのインストール方法に関する初心者向けガイドをご覧ください。
有効化すると、プラグインは自動的に機能し、投稿やページの最後にある「この記事は役に立ちましたか」という質問の隣に「はい」と「いいえ」のオプションを追加します。
サイトを訪れたユーザーは、これらのボタンを使って簡単にコンテンツを評価できるようになりました。

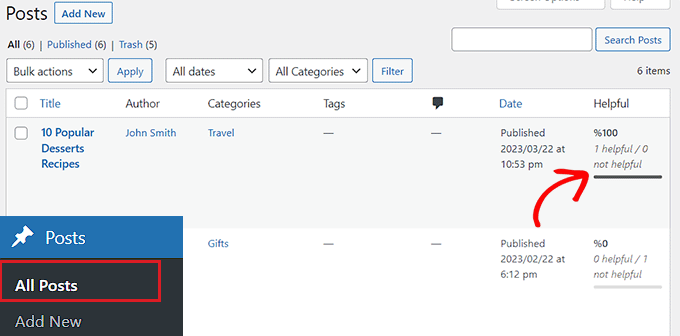
WordPressの投稿日のフィードバックを表示するには、WordPressの管理サイドバーから Posts ” All Postsページにアクセスする必要があります。
すると、画面の右側に「お役立ち」欄が追加されているのが見えるだろう。
ここから、あなたのコンテンツに対する評価をモニターし、投稿日: に「はい」と「いいえ」のボタンをクリックした人の数を知ることができます。

方法2: UserFeedbackを使用して、クイックフィードバックのためのアンケートを追加する(推奨)
ページや投稿にクイックアンケートを追加してユーザーからのフィードバックを集めたいなら、この方法がおすすめです。
そのためには、UserFeedbackプラグインをご利用ください。このツールをお勧めする前に、デモサイトでテストしたところ、非常に直感的で、視覚的に訴えるフィードバックプロンプトを簡単に追加できることがわかりました。さらに詳しく知りたい方は、UserFeedbackのレビューをご覧ください。
まず、UserFeedbackプラグインをインストールし、有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
注: UserFeedbackプラグインには、インストールできる無料版もあります。しかし、このチュートリアルではより多くの機能をアンロックするためにProプランを使用します。
有効化したら、WordPressの管理サイドバーからUserFeedback ” アンケートのページに移動し、「新規作成」ボタンをクリックします。

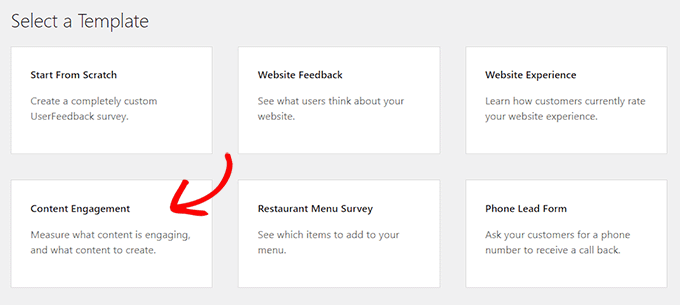
テンプレートの選択」ページが表示されます。
ここから、レストランのメニューアンケート、WooCommerce ストアアンケート、電話問い合わせフォーム、購入後のレビューなど、あらかじめ用意されているテンプレートをウェブサイト上のアンケートとして使用することができます。また、「ゼロから始める」こともでき、独自のアンケートを作成することもできます。
このチュートリアルでは、サイトに簡単なフィードバックアンケートを追加し、訪問者にコンテンツの改善点を尋ねるため、コンテンツエンゲージメントテンプレートを使用します。

アンケートテンプレートをクリックします。アンケートを作成するための新しいページが表示されます。
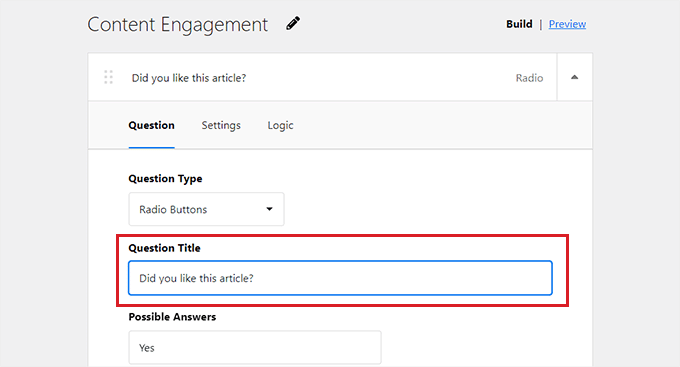
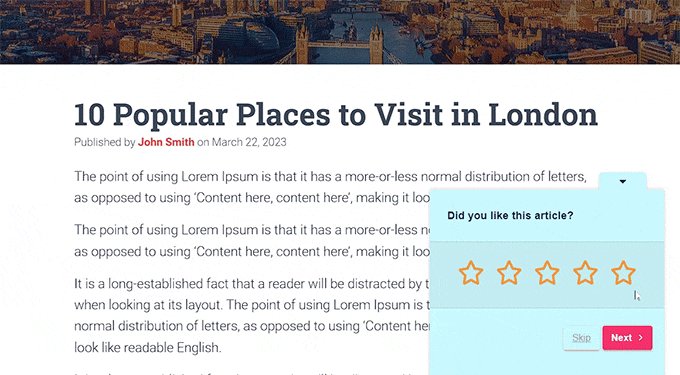
初期設定として、コンテンツ・エンゲージメント・テンプレートには、すでにユーザーにコンテンツを魅力的だと感じたかどうかを尋ねる質問が用意されています。
しかし、「質問タイトル」フィールドに「この投稿は気に入りましたか」のような好きな質問を入力することで、簡単に変更することができます。

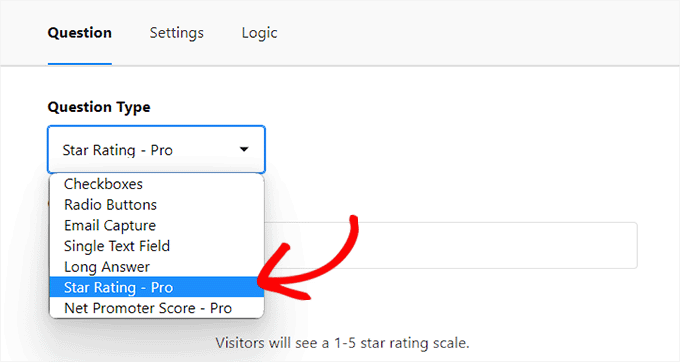
これが完了したら、「質問タイプ」ドロップダウンメニューからユーザーの回答モードを選択する必要があります。
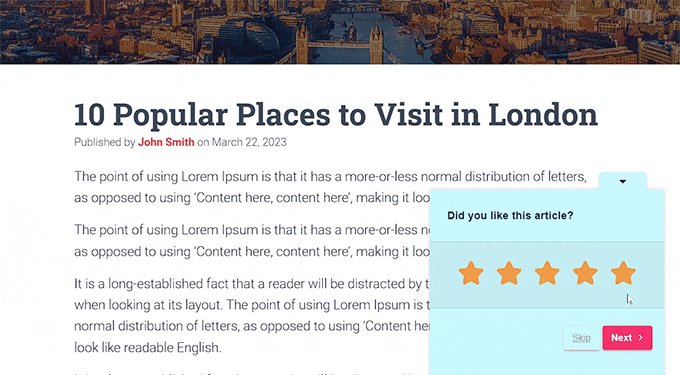
例えば、ユーザーに投稿に星評価をつけてもらいたい場合、’星評価’オプションを設定することができます。
また、回答のモードとして、チェックボックス、ラジオボタン、メール設定オプション、個別テキストフィールド、長文回答、ネットプロモータースコアを表示することもできます。
ラジオボタンまたはチェックボックスを選択した場合、「可能な回答」オプションにアンケートの質問に対するさまざまな回答を入力する必要があります。

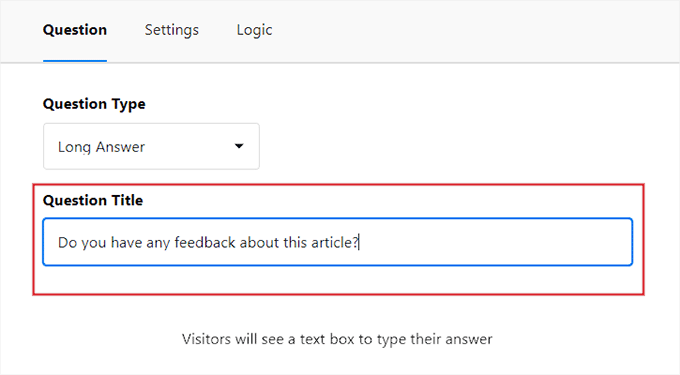
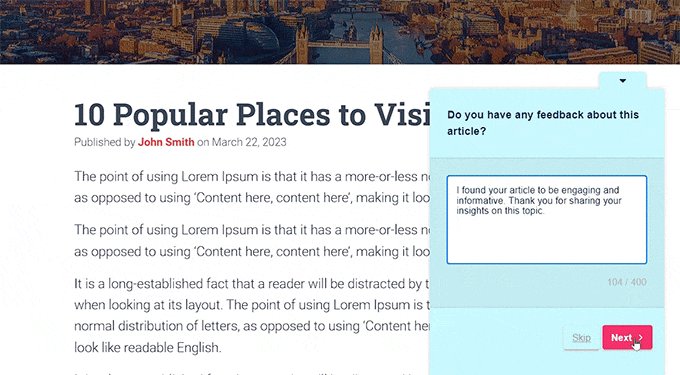
その後、コンテンツ・エンゲージメント・テンプレートにすでにある次の質問までスクロールダウンし、ユーザーにどのようなコンテンツを作成してほしいかを尋ねます。
この質問を、ユーザーが今読んだ投稿に対するフィードバックを求めるように変更することができます。こうすることで、ユーザーはまずあなたのコンテンツを評価し、それから投稿に対するフィードバックをすることができます。
この質問では、ユーザーがあなたのサイトに簡単に説明的なフィードバックを提供できるように、「質問タイプ」ドロップダウンメニューから「長い回答」オプションを選択してください。

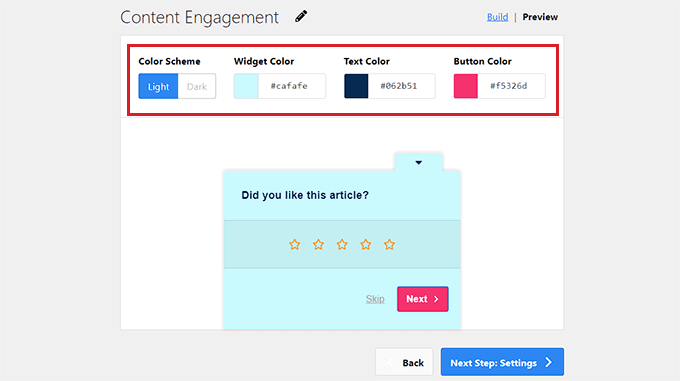
これが完了したら、上部にある「プレビュー」ボタンをクリックして、アンケートウィジェットをカスタマイズします。ここから、背景色、テキストの色、ボタンの色を選択することができます。
完了したら、「次のステップ」をクリックします:設定」ボタンをクリックして次に進みます。

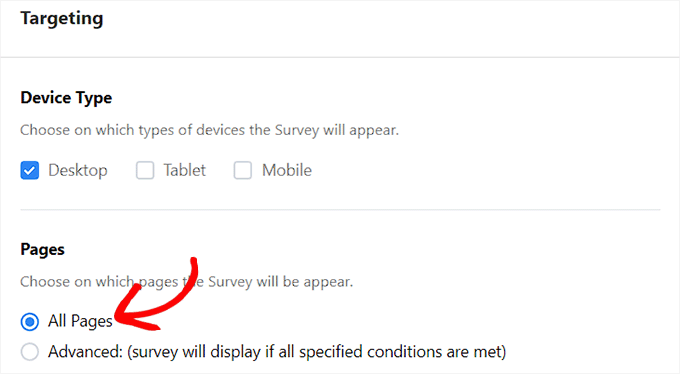
設定」ページが表示されますので、「ターゲティング」セクションまでスクロールダウンしてください。
ここから、デスクトップ、モバイル、タブレットなど、アンケートを表示する端末の種類を選択できます。
その後、アンケートを表示するページを選択する必要があります。すべてのページ」オプションを選択した場合、クイックフィードバックアンケートはサイト上のすべての投稿とページに表示されます。

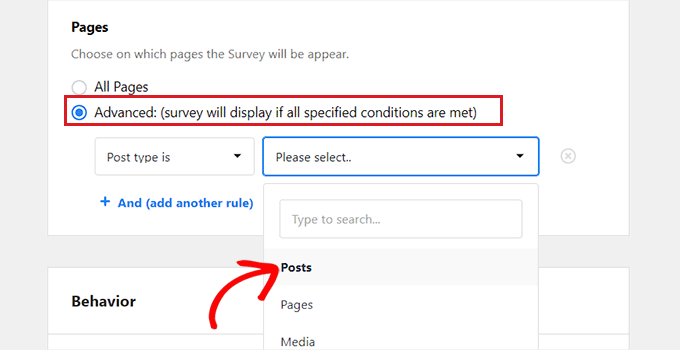
ただし、アンケートを特定のページに限定したい場合は、「詳細設定」オプションを選択することができます。
そうしたら、ドロップダウンメニューからアンケートの表示条件を指定する必要があります。
たとえば、投稿日: にのみアンケートを表示したい場合は、左側のドロップダウンメニューから「投稿タイプ」を設定します。その後、右側のドロップダウンメニューから「投稿日」オプションを選択します。
これで、クイックフィードバックアンケートはWordPressの投稿にのみ表示されるようになります。

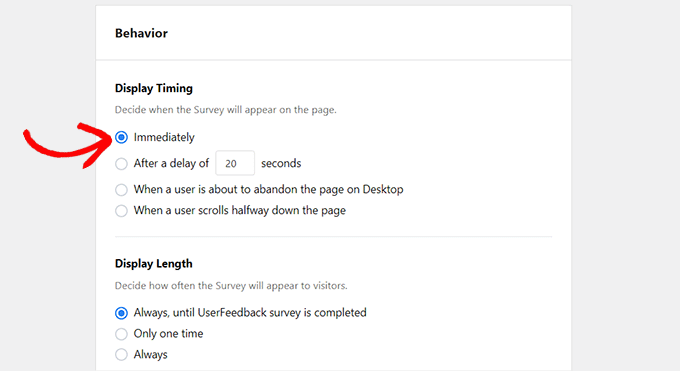
次に、「動作」セクションまでスクロールダウンします。ここでは、アンケートの表示タイミングと長さを設定することができます。
アンケートの終了月と終了日を選択して、アンケートの実施時間をスケジュールすることもできます。
完了したら、「次のステップへ」をクリックします:通知’ボタンをクリックして先に進みます。

次の画面で、ユーザーがサイトにフィードバックを提供するたびにメール通知を受け取りたい場合は、「Send Email」スイッチを有効化することから始めます。
次に、通知を受け取りたいメールアドレスをプロバイダーで入力し、「次のステップ」をクリックします:公開する」ボタンをクリックします。

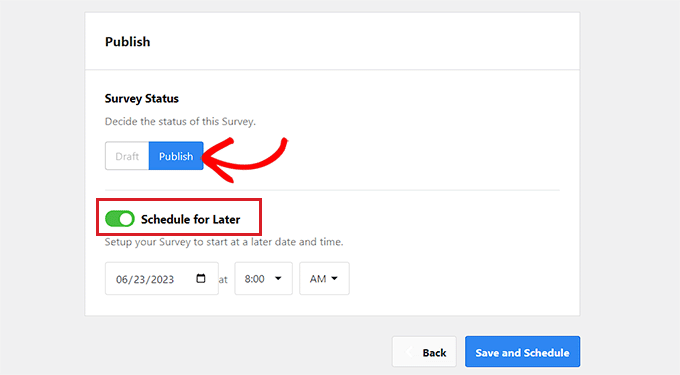
新規画面で、「公開する」セクションまでスクロールダウンし、「アンケートの状態」を「公開する」に切り替えます。
必要であれば、「Schedule for Later(後で公開する)」スイッチを有効化し、公開日時を指定することで、アンケートを後で公開するようにスケジュールすることもできます。

最後に、’Save and Schedule’または’Save and Publish’ボタンをクリックして変更を保存します。
さあ、あなたのサイトを訪問して、クイック・カスタマー・フィードバック・ポップアップの動作をチェックしてみてください。

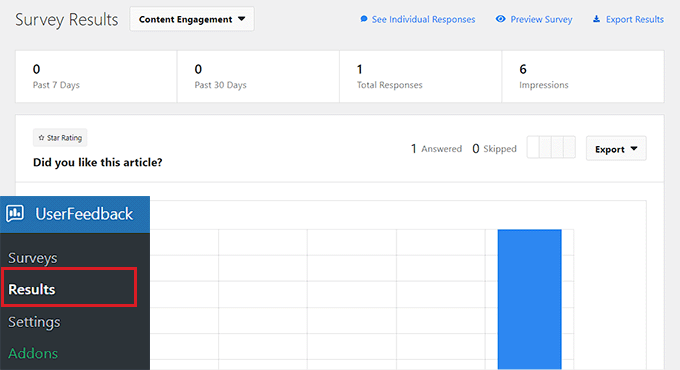
アンケートが公開されると、WordPress ダッシュボードからUserFeedback ” 結果ページにアクセスすることで、ユーザーの投稿を確認することができます。
ここから、回答数、インプレッション、訪問者が提供したすべての回答をチェックすることができます。
WordPressサイト全体のコンテンツ向上に役立ちます。

ボーナス:ウェブサイトにインタラクティブ投票を追加する
アンケートを利用する以外にも、WordPress サイトにインタラクティブな投票を作成してユーザーからのフィードバックを収集することもできます。的を絞った質問をすることで、ユーザーの嗜好に関する貴重な洞察を得たり、ユーザーフレンドリーな方法で改善すべきエリアを特定することができます。
その他にも、投票はユーザーの満足度を測定したり、新しいアイデアのための意見を集めたり、ブランドを中心としたコミュニティを構築するのにも役立ちます。
WPFormsを使えばサイトに投票を簡単に作成することができます。WPFormsはWordPressのお問い合わせフォームプラグインの中で最も優れており、ドラッグアンドドロップビルダー、テンプレート、スパム防止機能を備えています。
詳しくはWPFormsのレビューをご覧ください。

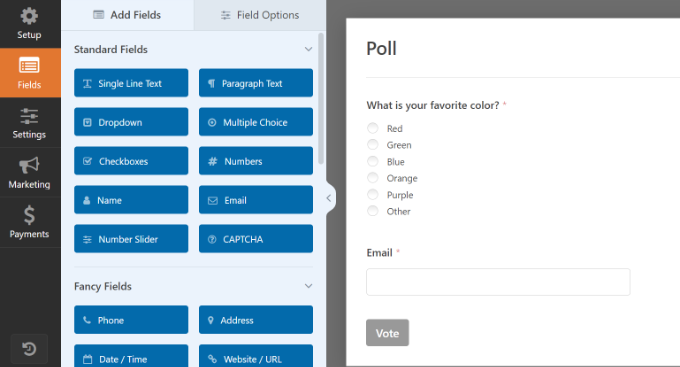
このプラグインには、投票フォームのテンプレートを追加するSurvey and Polls アドオンもあります。
このテンプレートはフォームビルダーで左カラムのブロックを使って簡単に設定できます。そうしたら、WPFormsブロックを使ってサイトに埋め込むことができます。

この投票は、ユーザーの嗜好に関する情報を収集し、サイトのエンゲージメントを向上させるのに役立ちます。
詳しい手順は、WordPressでインタラクティブ投票を作成する方法のチュートリアルをご覧ください。
この記事で、WordPressで記事に対するフィードバックを素早く得る方法を学んでいただけたなら幸いです。また、WordPress で簡単にクライアントからのフィードバックフォームを追加する方法についてのチュートリアルや、WordPress フォームビルダープラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Socres like helpful or not / 1-5 stars and similars are good to have as they can help us, but it is hard to get these votes. I feel blogging is not what it is used to be and people are more and more on the side of just lurking in and going out. That’s what internet evolved into and we have to adapt.
Other than that method I set trigger in google analytics that activate when someone scroll 25 / 50 / 75 /100% of article. This also helps to find what is a problem, and why people leave after only half. Maybe I used bad H2? Or maybe answear is there and rest is not so important? For me it is importnat to have more than 1 indicator.
Jiří Vaněk
After using Optin Monster for some time, I found it useful to create a campaign. When the reader reaches 90% of the content of the article, a small pop-up window will be shown asking them to rate it. This method greatly increased the number of feedback from readers.
Jiří Vaněk
The problem with these plugins is that despite being time-consuming for users, just requiring a single click, people don’t use them. On my website, there’s a rating under each article, and approximately every 500 users will actually rate it. It’s not very effective, unfortunately.
WPBeginner Support
While you can’t always expect a high number of submissions you can still learn from what feedback is given and you may want to also consider adding requests to review your content to try to increase the number of users who offer feedback.
Admin
Jiří Vaněk
In the end, I solved it with a campaign in Optin Monster, where users who reach the end of the article are asked in a popup window for a rating. This form has worked a lot better for me and I’ve gotten a lot more feedback because of it.
RoXXie SiXX
Your article needs an update. The “Was this helpful?” plugin wasn’t updated for over a year.
So yeah… No, your article wasn’t helpful. Seems like you even can’t follow the simple rules for re-posting, checking if all links are even up-to-date.
*shakingmyhead*
WPBeginner Support
For your concern with how recently the plugin was updated, we would recommend taking a look at our article below!
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Angad
Article needs an update. Article Feedback Plugin hasn’t been tested with the latest 3 major releases of WordPress.
WPBeginner Support
Thank you for your feedback but for that specific warning, you would want to take a look at our recommendations in our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Nakida
Coolbeanz! Thanks for so much needed info! You are appreciated!! After real!
Rob
I love this… I’m going to use it on the site I’m building now
Ray Hopkins
I was unable to load the Article Feedback plugin. It does not have a “.zip” file ending. In attempting to upload, WP treats it as a file folder.
Ray
Ray Hopkins
Was finally able to get it loaded after all.
Liew CheonFong
That’s a brilliant idea! Thanks for sharing!