ある読者から、WordPressでクリエイティブ・コモンズ・ライセンスの画像を探して挿入する方法を尋ねられました。
WPBeginnerでは、数え切れないほどのユーザーが著作権の問題を心配することなく、プロジェクトに適した画像を見つけられるようサポートしてきました。ブログ投稿で画像を使用する権限を確実に得ることは非常に重要です。幸いなことに、クリエイティブ・コモンズ・ライセンスの画像は何百万とあり、ロイヤリティフリーで使用することができます。
この投稿では、私たちの経験を共有し、WordPressでクリエイティブ・コモンズ・ライセンスの画像を簡単に見つけて挿入する方法を紹介します。

なぜWordPressでクリエイティブ・コモンズ・ライセンスの画像を使うのか?
WordPressブログに高品質な画像を使用することで、ユーザーとのエンゲージメントを高めることができます。しかし、Shutterstockのようなストックライブラリから画像を購入すると、高額になることがあります。
幸い、多くの写真家やアーティストがクリエイティブ・コモンズ・ライセンスで画像を公開しています。このようなライセンスを持つ画像は、お金を払うことなく合法的に使用することができます。
クリエイティブ・コモンズのライセンスにはいくつかあり、ブロガーにはCC0「No Rights Reserved」ライセンスが最適です。このライセンスの画像は何の制限もなく使用することができます。権限を求めたり、クレジットを表示したりする必要はありません。
その他のクリエイティブ・コモンズ・ライセンスでは、画像を無料で使用することはできますが、画像を使用する際にはクリエイターのクレジットを必須とするなどの条件や制限があります。
背景画像として使うにせよ、スライダー内に配置するにせよ、こうしたプロフェッショナルな写真をサイトに加える機会は多い。
ということで、WordPressでクリエイティブ・コモンズの画像を見つけてインサーターする方法を見ていきましょう。このチュートリアルで扱う内容は以下の通りです:
プラグインによるクリエイティブ・コモンズCC0ライセンス画像の追加
まず最初に、Instant Imagesプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このプラグインは、Unsplash、Pixabay、Pexelsのストック画像ライブラリのコンテナをワンクリックで検索できる。幸いなことに、これらのライブラリに含まれる画像はすべてクリエイティブ・コモンズCC0ライセンスで公開されているため、自由に使用することができる。
有効化すると、プラグインは自動的に機能し始めます。メディアライブラリから投稿に画像を追加する際、ページ上部に「Instant Images」タブが表示されます。

また、「メディア ” インスタント画像」をナビゲーションして、メディアライブラリに直接画像を追加することもできます。
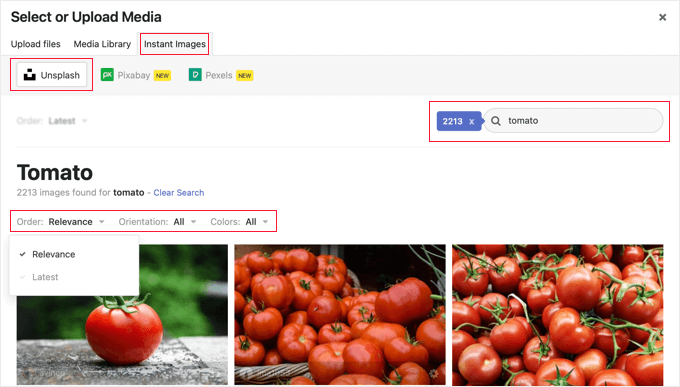
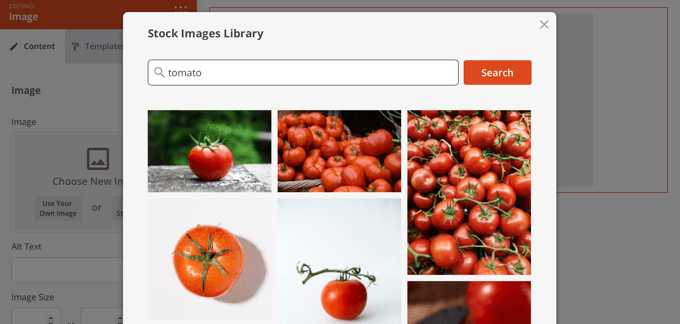
ページ上部にあるストックライブラリの名前をクリックします。その後、WordPressに追加したい画像の種類を検索します。ドロップダウンメニューを使って、画像を並べ替えたりフィルターをかけたりすることができる。
上の例では、Unsplashで「トマト」を検索したところ、2213枚の画像が見つかった。
メディアライブラリに画像を追加するには、画像をクリックするだけです。画像はタイトルと写真家が提供した初期設定のaltテキストと共に追加されます。
これで通常通り投稿に画像を追加することができます。
Pexels APIキーの取得
Pexelsのボタンを初めてクリックすると、APIキーの入力を求めるポップアップが表示されます。まずは「APIキーを取得」リンクをクリックして、Pexelsの無料アカウントにサインアップしてください。

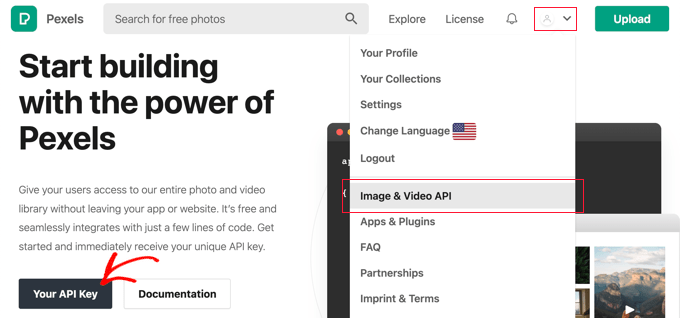
サインアップ後、画面上部のユーザーアイコンをクリックする必要があります。
次に、ドロップダウン・メニューから「Image & Video API」を選択する。

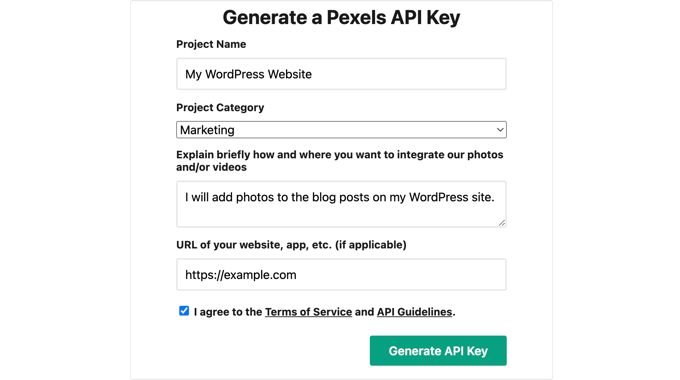
次に、「Your API Key」ボタンをクリックします。すると、Pexelsの画像をどのように使用するかを知らせるフォームが表示されます。
また、利用規約とAPIガイドラインに同意するボックスにチェックを入れる必要があります。

最後に、あなたのAPIキーが表示されます。
キーをクリップボードにコピーして、サイトに戻る必要があります。

以前と同じポップアップが表示されるはずです。
次に、APIキーをフィールドに貼り付け、Verifyボタンをクリックする必要がある。

Pexelsからクリエイティブ・コモンズ・ライセンスの画像をインサートできるようになります。
ページビルダーでクリエイティブ・コモンズCC0ライセンス画像を追加する
SeedProdは、企業、ブロガー、サイトオーナーのための最高のドラッグアンドドロップWordPressページビルダーです。画像などのよく使われるデザイン要素を簡単に追加することができます。
Plusプラン以上では、お客様のサイトで使用できる200万点のストックイメージライブラリが含まれています。これらの画像はロイヤリティフリーで、ウェブ用に最適化されています。
SeedProdのインストールと使い方をステップバイステップで学ぶには、ランディングページの作成方法と WordPressカスタムテーマの簡単な作成方法のガイドをご覧ください。
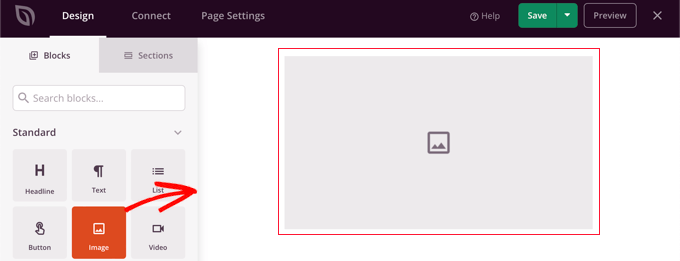
SeedProdのビジュアルエディターを使用する場合、Imageブロックをページにドラッグするだけです。

画像ブロックをクリックすると、その設定が左ペインに表示されます。
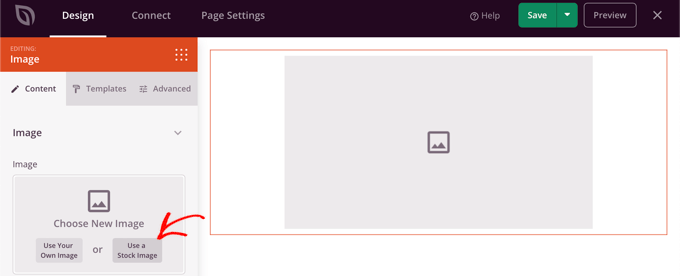
Choose New Image “の下に、2つのボタンが表示されます。1つは自分の画像を追加するボタン、もう1つはストック画像を追加するボタンです。
ストックイメージを使用する」ボタンをクリックしてください。

SeedProdストックイメージライブラリの検索フォームが表示されます。
検索キーワードを入力して必要な画像を探し、「検索」ボタンをクリックするだけです。

各画像のプレビューが表示されます。
ページに追加したい画像をクリックするだけです。

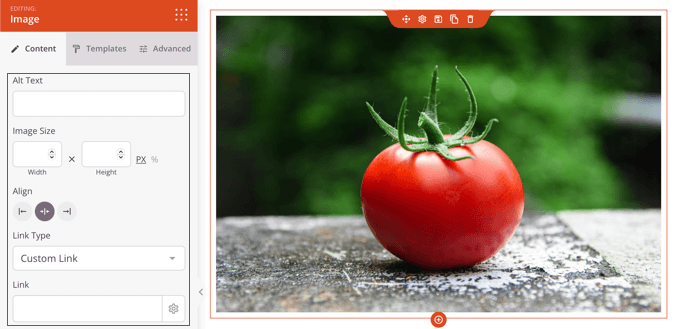
SeedProdの画像設定を使用して、altテキストを追加したり、画像のサイズや配置を変更したり、リンクを追加したりすることができます。
これは、サイト上で画像を正確に表示するための素晴らしい方法です。

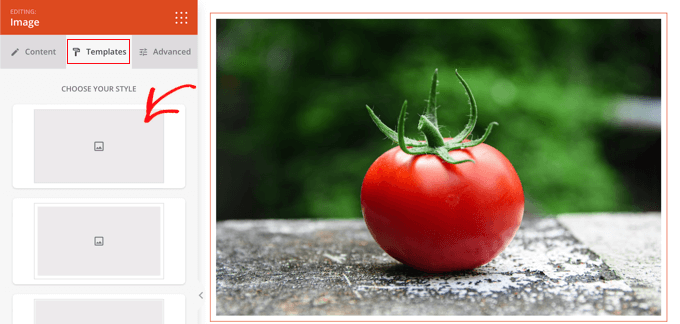
Templates’タブをクリックし、スタイルを選択することで、画像のスタイルを変更することができます。
これらのテンプレートは、画像の枠線と間隔を変更します。

Advanced’タブに追加オプションがあります。
クリエイティブ・コモンズ・ライセンスの画像を手動で追加する
プラグインを使いたくない場合は、クリエイティブ・コモンズ・ライセンスの画像を手動で探すことができます。まずは、ストックイメージライブラリーのサイトを訪れてみてください。使いたい画像を見つけたらダウンロードし、あなたのサイトにアップロードすることができます。
無料のストック画像については、パブリックドメインおよびCC0ライセンスの無料画像の入手先に関するガイドをご覧ください。
必要なロイヤリティフリーのストックイメージをダウンロードしたら、メディアライブラリまたはブログ投稿にアップロードする必要があります。
最も簡単な方法は、WordPressエディターに’Image’ブロックを追加し、’Upload’ボタンをクリックし、コンピューターからクリエイティブ・コモンズの画像を見つけることです。
クリエイティブ・コモンズ・ライセンスの画像に属性を追加する
クリエイティブ・コモンズ・ライセンスの中には、画像のクレジットを追加し、元の作品への適切な帰属を提供することを必須とするものがあります。
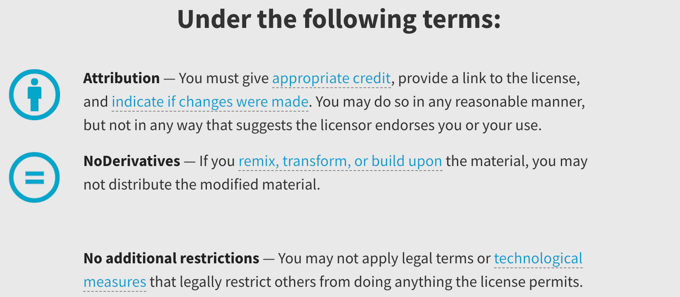
例えば、Creative Commons Attribution-NoDerivs 2.0 Generic (CC BY-ND 2.0)ライセンスは、帰属表示を必須としています。このライセンスは、『適切なクレジットを与え、ライセンスへのリンクを提供し、変更が加えられた場合にはそれを示さなければならない。合理的な方法であればどのような方法でも構いませんが、ライセンサーがあなたやあなたの利用を支持していることを示唆するような方法であってはなりません』。

著作権法を遵守し、誰かの権利を侵害しないよう、画像のクレジットを適切に表示することが重要です。
そうすることで、法的な問題や責任からあなたを守ることができますし、他人の仕事や創造性に敬意を示すことにもなります。
帰属表示が必要かどうかわからない場合は、画像のクリエイティブ・コモンズ・ライセンスの文言を注意深く確認する必要があります。
クリエイターのクレジット表示もとても簡単です。下の画像では、画像のキャプションにクリエイティブ・コモンズの帰属表示が含まれているのがわかります。詳しくは、WordPressで画像のクレジットを追加する方法をご覧ください。

クリエイティブ・コモンズでは、以下を含めることを推奨しています:
- 画像のタイトル
- 投稿者名とプロフィールページへのリンク
- 画像の出典と元の写真へのリンク
- 使用ライセンスとライセンス証書へのリンク
このチュートリアルで、WordPressでクリエイティブ・コモンズ・ライセンスの画像を検索して挿入する方法を学んでいただけたでしょうか。また、カスタムInstagramフィードの作成方法や、ブログのトラフィックを増やすためのヒント一覧もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ziv
Man, this plugin is fantastic. Saves time and lots of money. As a beginner I really enjoy this plugin on my blog http://www.goodorbad.me. The biggest problem is that it makes me play with pics instead of writing. LOL.
Mike Gantt
Why isn’t there a copyright issue for Pinterest users since they are being encouraged to “pin” any image they like?
Carole Rains
So if I use a photo that requires attribution, I can use the Link feature for the attribution, I don’t need to actually insert text on my website?
Carolann
Awesome plugin! I just installed it and love it. Thanks so much!
Andrea
If I use this to insert images on my site, and someone then pins that image, does the pin link back to my site? Or to flickr? Thanks.
WPBeginner Support
Your site, because the image is actually hosted on your site.
Admin
Angel
Hi,
Great Article. Could you please point me in the direction of where I can use/purchase celebrity photos?
They are not for a gossip blog, but rather a type of biography site I’m considering starting.
Thank you so much in advance for your help!
WPBeginner Support
Angel, searching for celebrity photo sources might give you some reults.
Admin
Viktoria Michaelis
I get the impression from your article that only one option can be selected. I use both with and without attribution images on my blog, according to what is available on Flickr, so a single setting with greatly reduce the possibilities.
I also see that images are automatically uploaded to the Media Manager, is this a default? Can it be changed? Many sites with larger quantities of images store them in separate folders – I do it by month – so searching for an uploaded image amongst a whole mess of previously used images could become something of a chore….
Kevin Sanderson
Compfight does the same thing: https://wordpress.org/plugins/compfight/ and it also lets you copy and past the HTLM code for quick and easy attribution which is required for CC licensed photos.
WPBeginner Support
Kevin, you don’t really need CC provided HTML code to fulfill the requirement of attribution. A simple link to the source would be sufficient to fulfill licensing requirements.
Admin