WooCommerceの商品を属性でフィルタリングすることは、カスタマーのショッピング体験を向上させる優れた方法です。
サイズ、色、ブランド、素材などのオプションにより、買い物客は選択肢を絞り込みやすくなり、購入したい商品を素早く見つけることができる。
例えば、アパレルショップを経営している場合、カスタマが好みのサイズやカラーを選択できるフィルターがあれば、商品リストが瞬時に短縮され、無関係な商品を排除して時間を節約することができる。これは、ショッピング体験をよりシームレスにするだけでなく、フラストレーションを軽減し、販売の可能性を高めます。
この投稿では、WooCommerceの属性フィルター設定をオンラインストアで簡単に使用する方法を紹介します。

なぜ属性でWooCommerce商品をフィルターするのか?
フィルターは、カスタマイザーがWooCommerceストアで商品を閲覧するのをとても簡単にします。
買い物客は、色、価格帯、生地、サイズなど、さまざまな属性に基づいて検索を絞り込むことができる。
ユーザーは、商品のコレクション全体をスクロールするのではなく、興味のある商品をブラウズするだけで済みます。

フィルターを追加することで、ユーザーエクスペリエンスを向上させ、検索機能を改善し、オンラインストアの直帰率を下げることができます。
また、カスタマイザーが興味のある商品について、利用可能なオプションをすべて有効化し、より多くの情報を得た上で購入できるようにすることで、売上を伸ばすこともできる。
それでは、WooCommerceストアの商品を簡単にフィルターする方法を見てみましょう。属性とカスタマイザー属性でWooCommerce商品をフィルターする方法を紹介します:
属性でWooCommerce商品をフィルターする方法
WooCommerce商品をフィルターする手軽で簡単な方法をお探しなら、この方法がおすすめです。WooCommerce商品フィルタープラグインを使って、属性設定による簡単なフィルターを設定する方法をご紹介します。
まず、YITH WooCommerce Ajax Product Filterプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: YITH WooCommerce Ajax Product Filterプラグインには無料版もあります。しかし、今回は高度な機能を備えたプレミアムバージョンのプラグインを使用します。詳しくはYITH WooCommerce Ajax Product Filterのレビューをご覧ください。
有効化したら、WordPress ダッシュボードからYITH ” Ajax Product Filterページにアクセスしてください。
ここから、’+ Create a new preset’ボタンをクリックし、フィルタープリセットの作成を開始します。

プリセット名」ボックスにフィルターの名前を入力します。
プリセット名はストアに表示されることはなく、あくまで参考として存在することに留意してください。

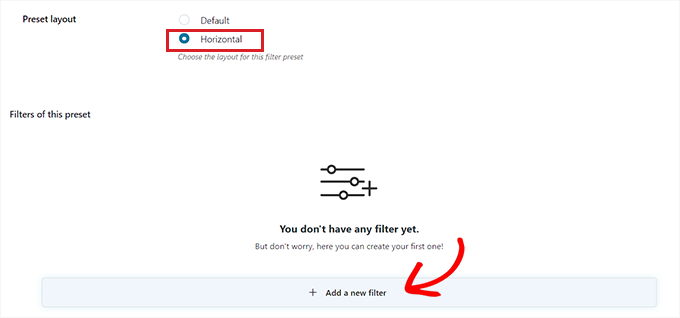
次に、プリセット・レイアウトとして「Horizontal」を選択し、下部にある「+ Add a new filter button」をクリックします。
プラグインの無料版を使用している場合、この設定は利用できません。代わりに、「初期設定」のプリセット・レイアウトがあります。
これでWooCommerce商品のフィルターを作成することができます。

WooCommerce商品のフィルターを作成する
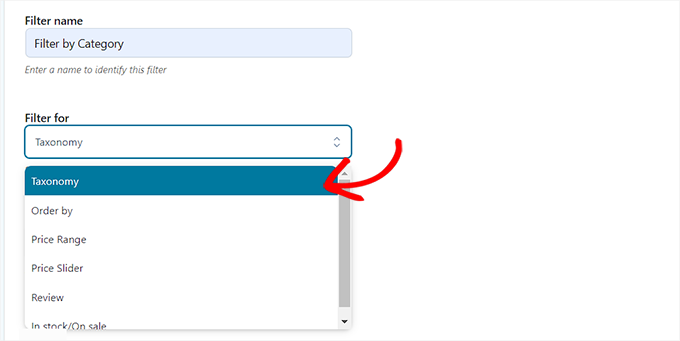
まず、「フィルター名」オプションの横にフィルター名を入力する必要があります。
例えば、カスタマイザーが商品カテゴリーをソートするためのフィルターを作成する場合、「カテゴリーによるフィルター」と名付けることができます。
次に、’Filter for’ドロップダウンメニューからフィルターのパラメータを選択することができます。プラグインの無料版では、商品カテゴリーとタグのフィルターしか提供されていないことを覚えておいてください。
これらのオプションの違いについては、WooCommerceにタグ、属性、カテゴリーを追加する方法のガイドをご覧ください。
異なる価格帯で商品を並べ替えるフィルターを作成する場合は、「価格帯」オプションを選択する必要があります。同様に、人気順や平均評価順で商品を並べ替えたい場合は、「並び順」オプションを選択する必要があります。
商品タグ、カテゴリー、カラー、サイズ、素材、スタイルなどをフィルターしたい場合は、「タクソノミー」オプションを設定することもできます。このチュートリアルでは、このオプションを使用します。

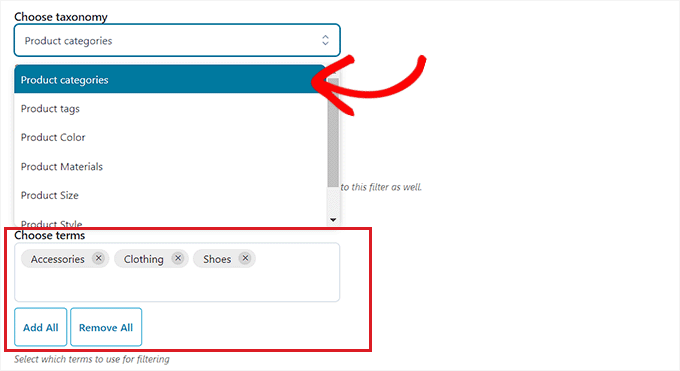
それが終わったら、フィルター用のタクソノミーオプションから選択する必要があります。例えば、商品を色でフィルターしたい場合、ドロップダウンメニューからそのオプションを選択する必要があります。
商品カテゴリー用のフィルターを作成するので、「商品カテゴリー」オプションを選択します。
次に、’Choose terms’セクションにあなたのサイトの商品カテゴリーをすべて入力する必要があります。

その後、「フィルタータイプ」のドロップダウンメニューから、フィルターをストアのフロントエンドに表示する方法を選択できます。
フィルターはチェックボックス、ドロップダウンメニュー、テキスト、色見本などで表示できます。このチュートリアルでは、ドロップダウンメニューを追加するために「選択」オプションを選択します。

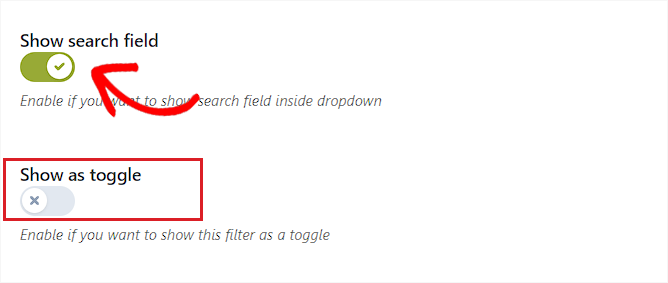
次に、ドロップダウンメニュー内に検索ボックスを有効化したい場合は、「検索フィールドを表示」スイッチを切り替えます。
トグルとして表示」スイッチを有効化することで、作成中のフィルターをトグルとして表示することもできます。カスタマイザーはフィルターのオン・オフを切り替えることができます。

それができたら、「Order by」ドロップダウンメニューから、フィルターしたキーワードの初期設定順序を選択するだけです。フィルターカテゴリーが選択した順序で表示されます。
フィルター・カテゴリーは、名前、キーワード数、スラッグを使用して並べ替えることができます。また、昇順(ASC)または降順(DESC)でフィルターのキーワードの「順序タイプ」を選択することもできます。

最後に、一番下にある「フィルターを保存」ボタンをクリックして、フィルターを保存します。
次に、このプロセスを繰り返して複数のフィルターを作成する。
それが終わったら、トップに戻り、「一般設定」タブに切り替えていくつかの設定を行う。
一般設定の構成
ここでは、まず「フィルターモード」オプションを設定します。AJAXを使ってリアルタイムでフィルターを適用するか、サイトに「フィルターを適用」ボタンを表示するかを選択できます。
次に、保存ボタンを表示するか、フィルター結果をすぐに表示するかを選択しなければならない。

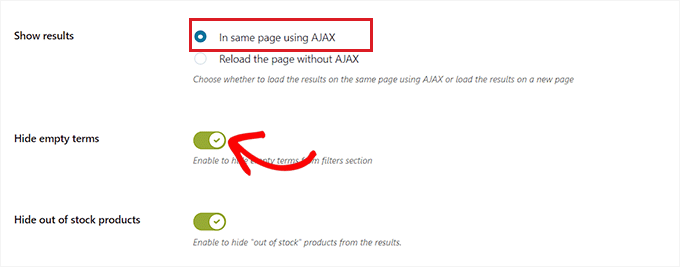
それができたら、AJAXを使って同じページにフィルター結果を表示するか、新しいページに結果をリロードするかを選択します。
次に、「空のキーワードを非表示にする」オプションまでスクロールダウンし、空のフィルター用語を表示したくない場合は、スイッチをオンに切り替える。
例えば、WooCommerceストアに’マグカップ’カテゴリーを追加したが、現在そのカテゴリーに項目がない場合、’カテゴリーでフィルター’リストには表示されません。
その後、在庫切れの商品を検索結果に表示したくない場合は、「在庫切れの商品を非表示」に切り替えてください。

その他の設定は初期設定のままでも、お好みで設定することも可能です。
選択後、「オプションを保存」ボタンをクリックして変更内容を保存し、上部の「カスタマイズ」タブに切り替えます。
カスタマイザーの設定(プレミアムプラグインのみ)
注意:無料版のプラグインを使用している場合、「カスタマイザー」タブは使用できません。
ここから、WooCommerceフィルターのラベルスタイルの色、キーワードの色、色見本のサイズ、フィルターエリアの色などを選択することができます。
色を追加することで、WooCommerceフィルターをより美しく見せ、Eコマースストアのブランディングに一致させることができます。

設定が完了したら、「オプションを保存」ボタンをクリックし、上から「SEO」タブに切り替えます。
SEOの設定
そこで「SEOオプションを有効化」スイッチを切り替え、設定を有効化する。
ドロップダウンメニューから、フィルターにかけたページで使用するメタ情報を追加できます。これにより、サイトのSEOが向上します。
詳しくは、WordPressのメタ情報とメタタグの投稿をご覧ください。
また、「Add “nofollow” to filter anchors(フィルター・アンカーに “nofollow “を追加する)」スイッチをオンにすることで、フィルター・アンカーすべてにnofollow属性を自動的に追加することができます。これにより、検索エンジンはあなたのページをランキングする際にフィルターアンカーを使用しないようになります。

設定が完了したら、「オプションを保存」ボタンをクリックして設定を保存します。
商品ページにWooCommerceフィルターを追加する
作成したフィルターをWooCommerce商品ページに追加するには、上部から「フィルタープリセット」タブに切り替える必要があります。
そこで、先ほど作成したフィルタープリセットのショートコードをコピーするだけです。

次に、WordPressダッシュボードからブロックエディターでWooCommerce商品ページを開きます。
左上にある「ブロックを追加」ボタンをクリックし、ショートコード・ブロックを見つけてください。
コピーしたフィルター・プリセット・ショートコードをショートコード・ブロックにペーストしてください。

最後に、「公開する」または「更新する」ボタンをクリックして変更を保存します。
WordPressサイトにアクセスして、WooCommerceカスタム属性フィルターの動作を確認できるようになりました。

カスタム属性でWooCommerce商品をフィルターする方法
カスタム属性を使用してWooCommerce商品フィルターを作成したい場合は、この方法が適しています。
カスタム属性の作成
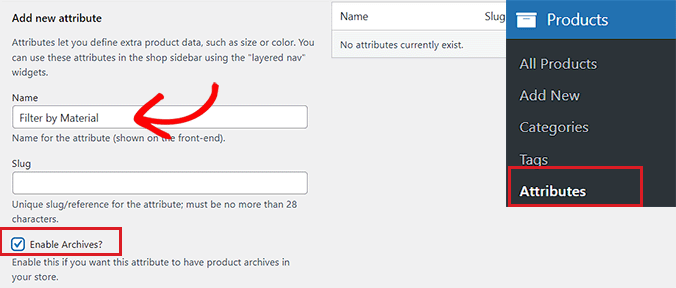
カスタム属性を作成するには、WordPressダッシュボードからProducts ” Attributesページにアクセスする必要があります。
カスタムタクソノミー属性の名前とスラッグを入力します。
例えば、特定の製品素材のフィルターを作成したい場合、属性名を「素材によるフィルター」とすることができます。
次に、その属性を共有する項目をすべて個別ページに表示したい場合は、「アーカイブを有効化」にチェックを入れる必要があります。

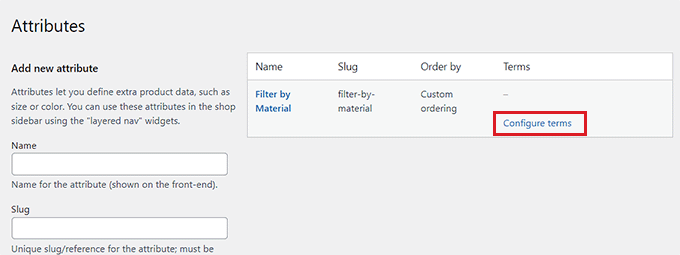
その後、一番下にある「Add Attribute」ボタンをクリックする。
属性が作成されたら、「Configure Terms」リンクをクリックして属性にキーワードを追加する。

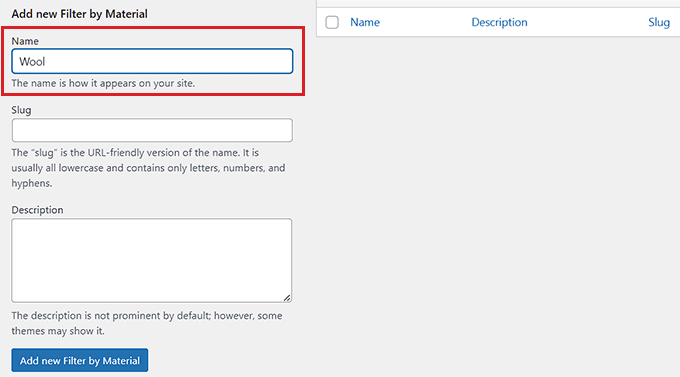
新しい画面が表示されますので、「名前」ボックスにキーワードを入力してください。
例えば、「素材によるフィルター」という属性を作成した場合、個々の素材をウールなどのキーワードとして追加することができます。属性にはいくつでもキーワードを追加することができます。
設定が完了したら、「Add new filter by Material(素材別フィルターを新規追加)」ボタンをクリックして、キーワードを保存します。

カスタマイザーを商品に追加する
属性を作成した後、個々のWooCommerce商品に追加する必要があります。
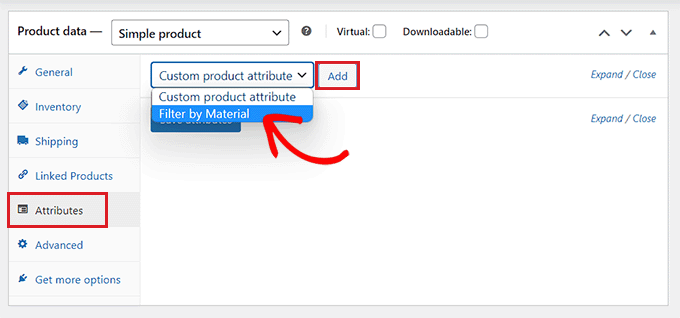
編集したい商品ページを開きます。ここから「商品データ」セクションまでスクロールダウンし、「属性」タブに切り替えます。
次に、「カスタマイザー」ドロップダウンメニューを開き、作成したカスタマイザーを選択します。
では、「追加」ボタンをクリックしてください。

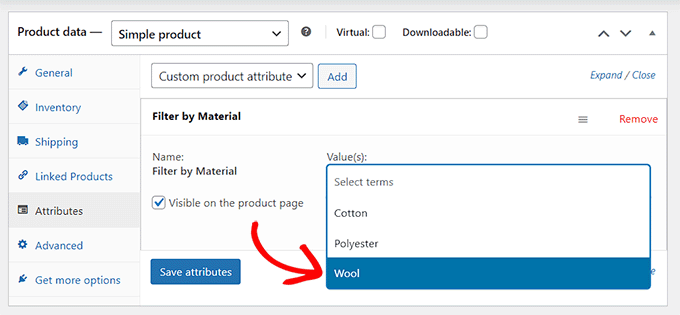
カスタマイザー属性が追加されたので、’Select Terms’オプションで商品に一致するキーワードを検索するだけです。
例えば、素材属性を作成し、編集する商品がウール製であれば、ドロップダウンメニューから「ウール」を選択する必要があります。
完了したら、「属性を保存」ボタンをクリックします。

次に、上部にある「更新」または「公開」ボタンをクリックして変更を保存します。
同じ属性を共有するすべての製品について、このプロセスを繰り返す必要があります。
プラグインを使ったカスタム属性フィルターの作成
次に、YITH WooCommerce Ajax Product Filterプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
注:WooCommerce用のカスタム属性フィルターを作成するには、プラグインの無料版またはプレミアム版を使用できます。
有効化したら、WordPress ダッシュボードからYITH ” Ajax Product Filter ページにアクセスしてください。
ここから、「+ 新規プリセットを作成」ボタンをクリックします。

次に、作成するプリセットの名前を「プリセット名」ボックスに入力します。
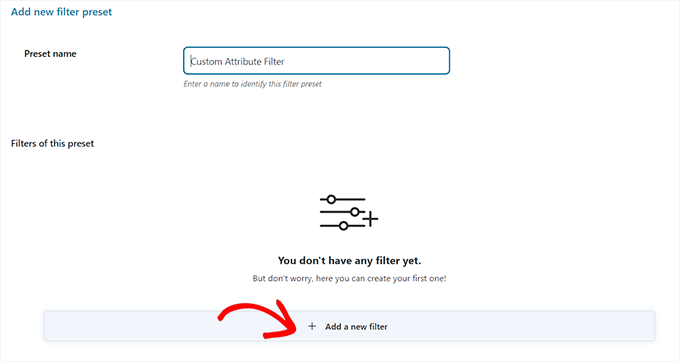
作成が完了したら、下部にある’+ Add a new filter button’をクリックし、WooCommerceカスタム属性フィルターの作成を開始します。

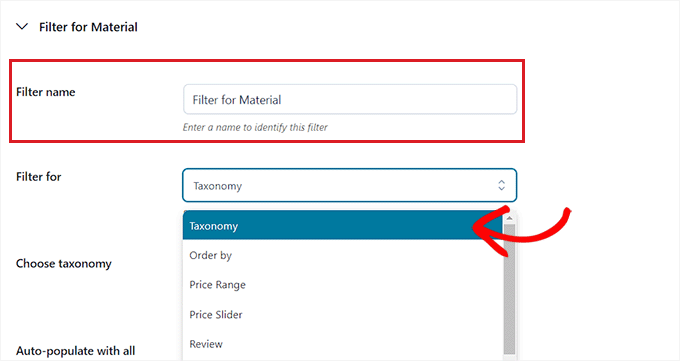
まず、「フィルター名」ボックスに名前を入力します。
例えば、カスタマイザーがさまざまな素材オプションを並べ替えられるようにフィルターを作成する場合、「Filter for Material(素材のフィルター)」と名付けることができます。
次に、「フィルター」のドロップダウンメニューから「タクソノミー」を選択します。プラグインの無料版を使用している場合、初期設定ではこのオプションが選択されています。

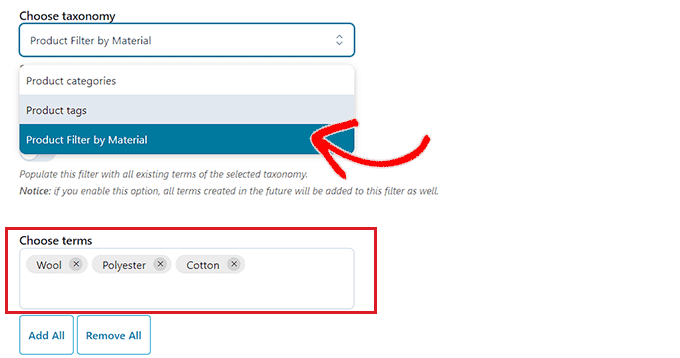
これで、作成したカスタム属性は、すでに「タクソノミーを選択」オプションの隣にあるドロップダウンメニューで利用できるようになります。
ドロップダウンリストからカスタマイザーを選択し、「Choose terms」ボックスに属性キーワードを入力します。

次に、「フィルタータイプ」のドロップダウンメニューから、フィルターをストアのフロントエンドに表示する方法を選択する必要があります。
フィルターは、チェックボックス、ドロップダウンメニュー、テキスト、色見本などで表示できます。

そうしたら、「Order by」ドロップダウンメニューから、フィルターしたキーワードの初期設定順序を選択します。
フィルター・カテゴリーは、名前、キーワード数、スラッグを使用して並べ替えることができます。また、昇順(ASC)または降順(DESC)でフィルターのキーワードの「順序タイプ」を選択することもできます。

最後に、一番下の「フィルターを保存」ボタンをクリックして、カスタム属性フィルターを保存します。
次に、上部から「一般設定」タブに切り替える必要がある。ここから、フィルターモードを選択したり、空のキーワードを非表示にしたり、必要に応じてその他の設定を行うことができます。

完了したら、「オプションを保存」ボタンをクリックして変更内容を保存し、上部の「カスタマイズ」タブに切り替えます。
注:無料版をお使いの場合、これらのカスタマイザー設定は利用できません。
ここから、フィルタープリセットをあなたのサイトのフロントエンドでどのように見せるかをカスタマイズすることができます。
例えば、ラベルスタイルの色、キーワードの色、色見本のサイズ、フィルターエリアの色などを選ぶことができます。

設定が完了したら、「オプションを保存」ボタンをクリックし、上から「SEO」タブに切り替えます。
ここから「SEOオプションを有効化」スイッチを切り替え、設定を有効化する。
ドロップダウンメニューから、フィルターにかけたページで使用するロボットのメタ情報を追加することができます。これにより、サイトのSEOが最適化されます。

フィルター・アンカーに “nofollow “を追加」スイッチを切り替えると、フィルター・アンカーすべてにnofollow属性が自動的に追加されます。
設定が完了したら、「オプションを保存」ボタンをクリックして設定を保存します。
WooCommerce商品ページにカスタム属性フィルターを追加する
カスタム属性フィルターをWooCommerceショップページに追加するには、上部の’フィルタープリセット’タブに切り替える必要があります。
ここから、カスタム属性フィルターのショートコードをコピーする。

次に、WordPressの管理サイドバーからブロックエディターで商品ページを開きます。
ここで、左上にあるブロックの追加「(+)」ボタンをクリックして、ショートコード・ブロックをドラッグ・アンド・ドロップします。
その後、コピーしたフィルタープリセットのショートコードをブロックに貼り付けるだけです。

最後に、「公開する」または「更新する」ボタンをクリックして変更を保存します。
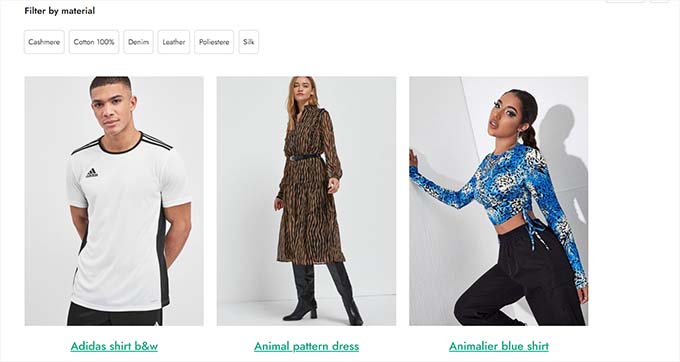
WooCommerceカスタム属性フィルターが実際に動作しているのを、サイトにアクセスして確認することができます。

WooCommerceの売上を伸ばすボーナスのヒント
検索フィルターを追加する以外に、オンラインストアのコンバージョンを高めるもう一つの方法は、サイトのスピードを改善することです。
読み込みが速いWooCommerceストアは、カスタマイザーを簡単に維持し、より多くのリードを生み出すことができます。
ストアのロード時間を改善するには、SiteGroundに切り替えることをお勧めします。SiteGroundはWooCommerceが推奨するホスティングサービスであり、サイトを超高速化し、Ultrafast PHP、eコマースキャッシングなどの素晴らしい機能を備えています。

もう一つのヒントは、WooCommerceストアにキャッシュを設定することです。
これは、パフォーマンスを向上させるために、サイトのデータを一時的な場所に保存する技術です。WooCommerceに最適なキャッシュプラグインを使用することで、速度を向上させることができます。
その他にも、商品画像の最適化、より読み込みの速いWooCommerceテーマの選択、最新のPHPバージョンの使用、DNSレベルのファイアウォールのオンなど、カスタマー・エクスペリエンスを向上させるために様々なことに挑戦することができる。
詳細な手順については、WooCommerceのパフォーマンスを高速化する方法についての初心者向けガイドをご覧ください。
この記事でWooCommerceの商品を属性やカスタム属性でフィルタリングする方法を知っていただけたら幸いです。また、WooCommerceで送料割引を提供する方法の記事や、ベストなWooCommerceテーマのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.