一刻を争う更新の投稿が必要な場合もあります。例えば、期間限定のキャンペーンを宣伝したり、特別なお知らせを共有したい場合などです。
その際、誰がいつまでこのコンテンツを見るかを管理することが鍵となる。
WordPressでは、投稿や投稿の一部の有効期限を簡単に設定することができます。こうすることで、WordPressサイトは自動的に最新の状態に保たれ、古い投稿に煩わされることがなくなります。
この投稿では、WordPressで投稿や部分的な投稿コンテンツを簡単に失効させる方法を紹介する。

なぜWordPressで投稿を期限切れにしたり、投稿コンテンツの一部を期限切れにしたりするのですか?
例えば、特定のユーザーに特定の期間、サイト限定のコンテンツにアクセスさせたいとします。
一般的には、特定の時間に投稿を公開するようにスケジュールし、後で古い投稿が期限切れになったことを通知して更新するだけです。

しかし、これではアクセスコントロールはできません。その間、誰でもコンテンツを表示し、アクセスすることができる。
アクセスコントロールが必要ない場合でも、特定の時間に手動で変更しなければならない。
では、すべてのプロセスを自動化できるとしたらどうだろう?例えば、ブログ投稿に有効期限を設定し、その期限後に何が起こるのか、誰がアクセスできるのかを定義することができます。
以下のセクションでは、WordPressで投稿や部分的なコンテンツを簡単に期限切れにするための2つの異なるアプローチを検証します。
1つ目の方法は、よりコントロールしやすく、コンテンツからお金を稼ぐことができます。一方、2つ目の方法は、アクセスコントロールや収益化のオプションはありませんが、コンテンツの有効期限が切れた後にコンテンツを変更することができます。
特定の方法に興味がある場合は、リンクをクリックして投稿をスキップすることができる:
準備はいいかい?始めよう
方法1.MemberPressで投稿と部分的な投稿コンテンツを失効させる
この方法は、初心者であろうと熟練者であろうと、すべてのユーザーに推奨される。
WordPressのメンバーシップ・プラグインの最高峰であるMemberPressを使用します。MemberPressは、コンテンツの有効期限を設定し、サイトへのアクセスをコントロールするための強力なツールを提供します。

MemberPressでは、会員プランを販売し、有料ユーザーのみにコンテンツを提供することができます。さらに、Dripコンテンツを設定することで、コンテンツを自動的に徐々に公開し、設定した期間後に失効させることができます。
いい感じ?では、設定方法を見てみよう。
1.メンバープレスの設定
まず、MemberPressプラグインをインストールして有効化する必要があります。より詳細な手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
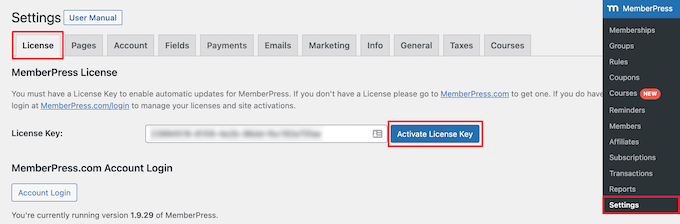
有効化した後、MemberPress ” 設定にアクセスし、’ライセンス’タブをクリックしてライセンスキーを入力します。この情報は、MemberPressサイトのアカウントに記載されています。

ライセンスキーをコピー&ペーストし、「ライセンスキーを有効化」ボタンをクリックするだけです。
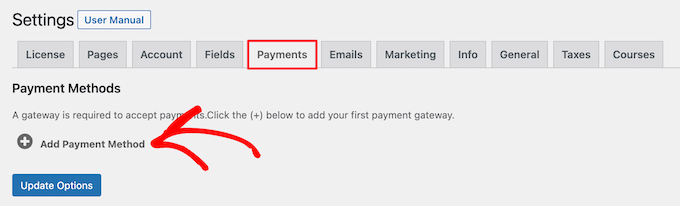
その後、「支払い」タブに切り替えて支払い方法を設定することができる。

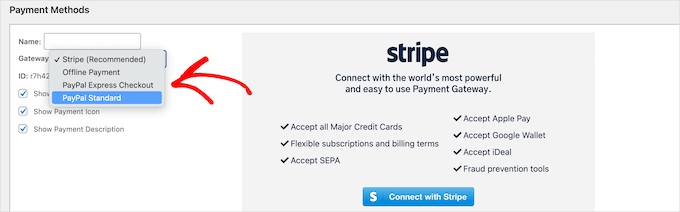
初期設定では、MemberPressはStripeとPayPalの支払いゲートウェイをサポートしています。
ドロップダウンから支払いプロバイダーを選択し、画面の指示に従って設定を完了します。

2.メンバーシップ・プランの作成
次に、サイトの会員プランを作成する必要があります。
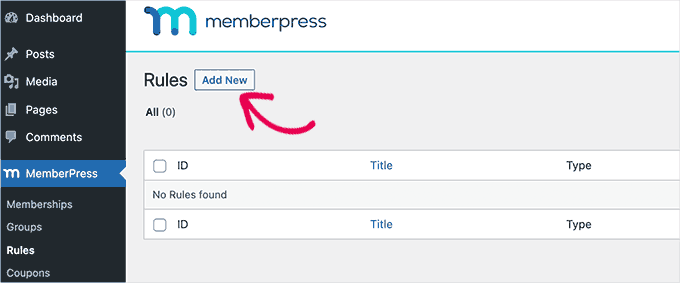
これを行うには、MemberPress ” メンバーシップページに行き、上部にある「新規追加」ボタンをクリックします。
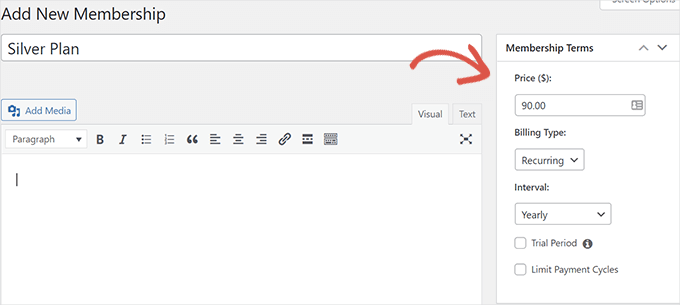
次の投稿画面で、この会員プランのタイトルを入力し、投稿エディターでプランの詳細を入力します。会員規約」セクションでは、このプランの価格と有効期限を設定する必要があります。

または、価格をゼロに設定して無料プランを作成することもできます。公開する」ボタンをクリックして変更を保存するのを忘れないでください。
3.期限切れコンテンツのアクセスルールを作成する
会員プランが設定できたので、次のステップはアクセスルールの作成だ。
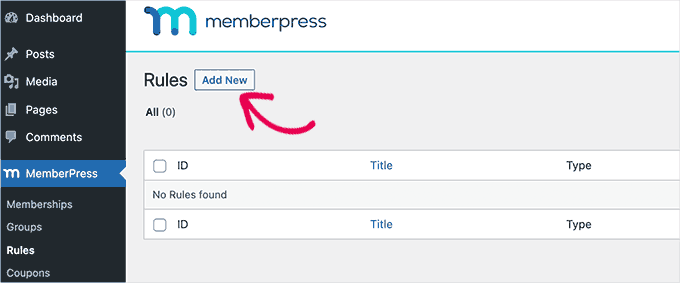
アクセスルールを使用すると、ユーザーに表示するコンテンツをコントロールすることができます。そのために、MemberPress ” Rulesに移動し、一番上の’新規追加’ボタンをクリックしましょう。

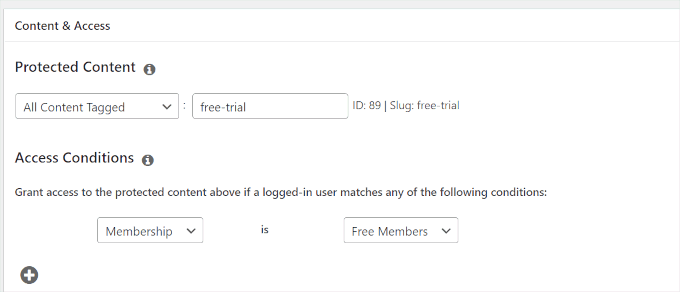
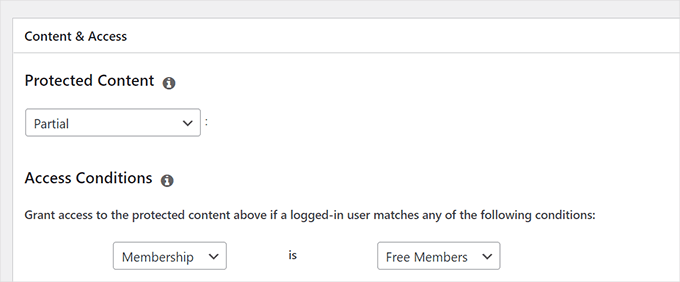
次の画面では、「保護コンテンツ」オプションで保護したいコンテンツを選択します。
タグ、カテゴリー、特定の投稿やページ、投稿日やページの一部コンテンツなどでアクセスを制限することができます。

その下でアクセス条件を選択する必要がある。
例えば、上記の例では、すべてのコンテンツを無料体験タグで保護し、無料会員にアクセス権を与えた。
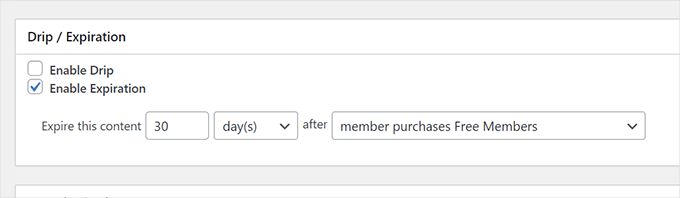
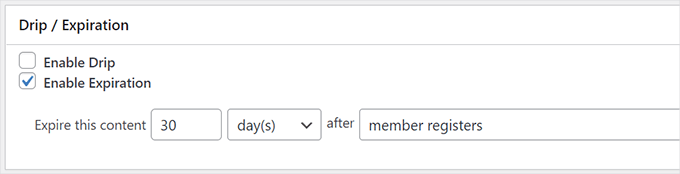
次に、「Drip/Expiration」セクションまでスクロールダウンします。ここから、このコンテンツをいつ表示するか、またはいつ期限切れにするかを選択できます。

例えば、ユーザーが無料プランにサインアップしてから30日後にこのアクセス権が失効するように設定しています。
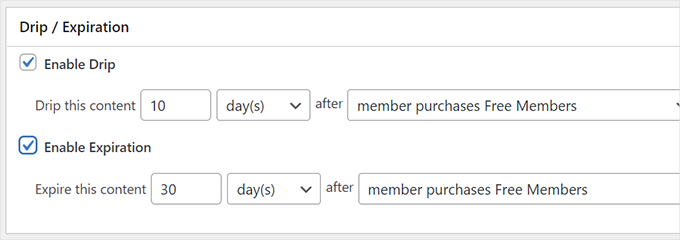
このコンテンツをドリップしたい場合は、「ドリップを有効化」オプションをチェックしてください。その後、このコンテンツがユーザーに表示されるタイミングと有効期限を選択できます。

最後に、「保存」ボタンをクリックして設定を保存することをお忘れなく。
4.期限切れコンテンツの準備
設定したルールに基づいて、期限切れにしたい投稿やページを編集し、保護されるように設定するだけです。
例えば、『無料体験』というタグのついたコンテンツをすべて保護するルールを設定しました。
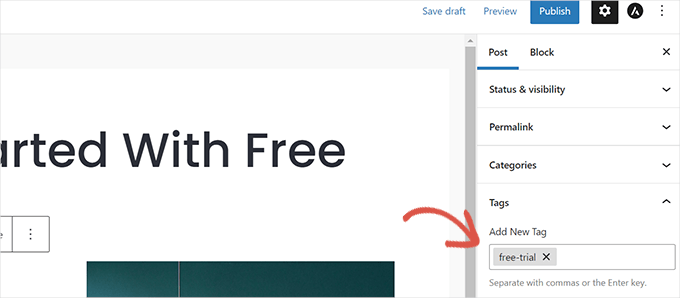
このルールでコンテンツを保護するには、期限切れにしたい投稿やページに「free-trial」というタグを追加する必要がある。

失効または保護したいコンテンツがアクセスルールに一致していることを確認したら、変更を保存または公開します。
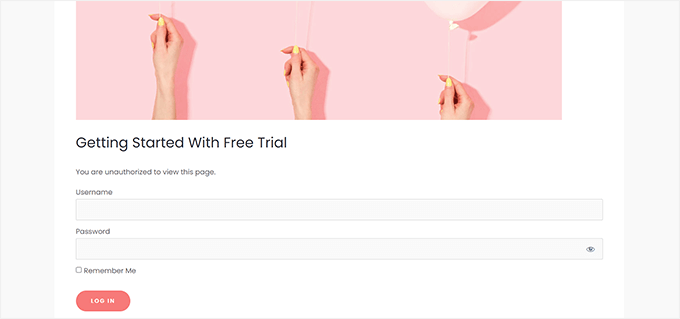
投稿やページをインコグニート・タブで訪問し、すべてが機能していることを確認することを忘れないでください。ログアウト中のユーザーとしてページや投稿にアクセスすると、投稿コンテンツの代わりにログインフォームが表示されます。

ユーザーアカウントがコンテンツの有効期限ルールを満たすと、コンテンツを見ることができなくなります。
5.期限切れ部分コンテンツ
MemberPressでは、投稿日やページのコンテンツの一部を期限切れにすることもできます。これは、投稿やページ全体を期限切れにするのではなく、投稿やページの特定のセクションや部分を一定時間後にアクセスできなくなるように設定できることを意味します。
部分的なコンテンツの有効期限を設定するには、MemberPress ” Rulesにアクセスして、’新規追加’ボタンをクリックします。

次に、「保護されたコンテンツ」オプションで「部分的」を選択します。
次に、このルールを適用する条件を選択します。例えば、「無料会員」プランにサインアップしたユーザーにのみ適用したい場合です。

条件を選択した後、「Drip/Expiration」セクションまでスクロールダウンすることができます。
ここから、このアクセスルールの有効期限や利用可能になるタイミングを設定できます。

最後に、「ルールを保存」ボタンをクリックして、設定を保存します。
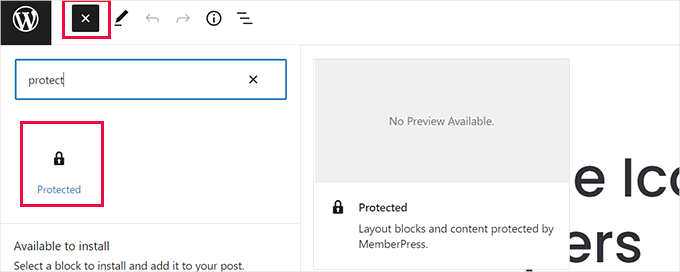
これで、期限切れのコンテンツを追加したい投稿やページを編集することができます。投稿のエディターに’Protected’ブロックを追加するだけです。

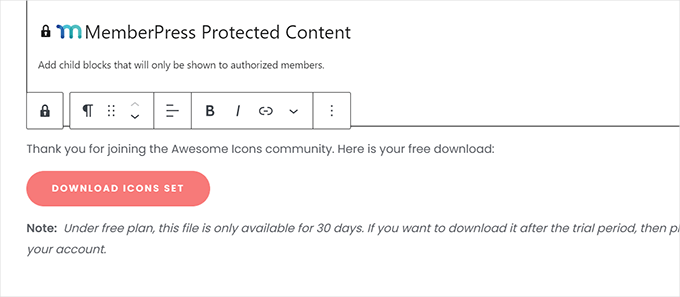
保護」ブロックの中に、非表示にしたいコンテンツと有効期限を設定したいコンテンツを追加することができます。
Expert Tip: ‘Protected’ブロックの中では、好きなブロックを使うことができます。ブロックエディターの‘Groups’ブロックと同じように機能します。

コンテンツを追加したら、このブロックのアクセスルールを設定する必要があります。
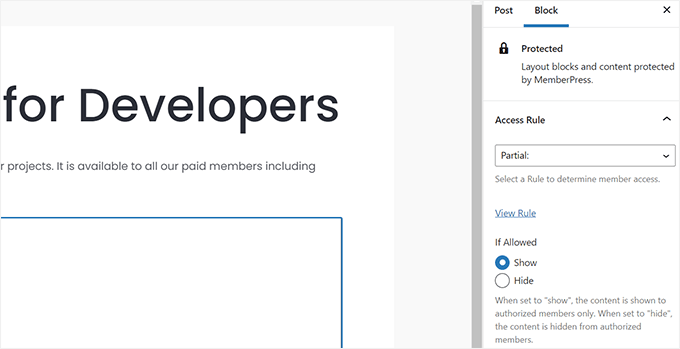
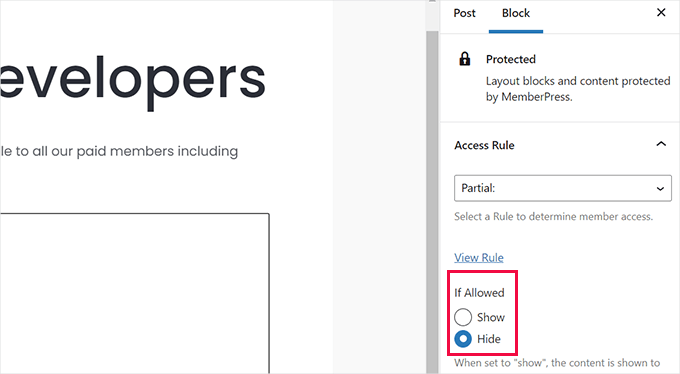
右のパネルにあるブロック設定の下を見てください。ここから「アクセスルール」セクションを探し、先ほど作成した「部分的」ルールを選択します。

ルールを選択したら、「許可された場合」の設定で「表示」を選択しよう。
これは、ユーザーが上記で選択した「ルール」の条件に一致した場合に、保護されたブロック内のコンテンツを表示するよう MemberPress に指示します。
エディターで「更新」または「公開」をクリックし、インコグニートブラウザのタブで投稿やページを表示できるようになりました。

上のスクリーンショットから、プラグインはログインフォームを表示せず、投稿コンテンツが制限されていたり、期限切れのコンテンツが含まれていることを示す手がかりも表示しないことに気づくはずだ。
それを変えよう。
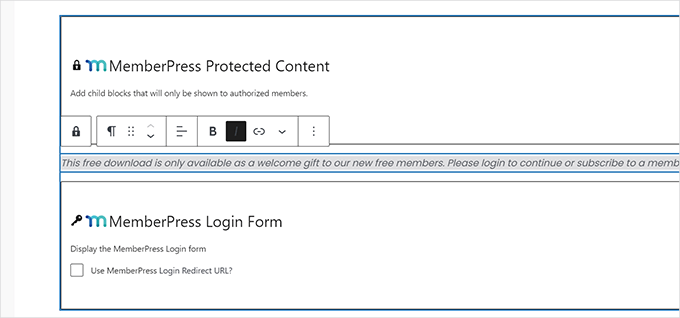
投稿に戻って編集し、今度は先ほど追加したブロックの上にもうひとつ「保護」ブロックを追加する。
ブロック設定の「部分」アクセスルールを選択します。今回は「許可された場合」の設定で「非表示」を選択する。

このブロックは、ログイン中でないユーザーやアクセスルールに一致しないユーザーにも見えるようにしたい。
このコンテンツは保護されており、続行するにはアカウントにログインする必要があることをユーザーに示すヒントを追加できます。

その後、「ログイン」ブロックを追加します。
変更内容に満足したら、「更新」または「公開する」をクリックします。
新しいブラウザータブでこの投稿にアクセスし、アクセスルールの動作を確認することができます。

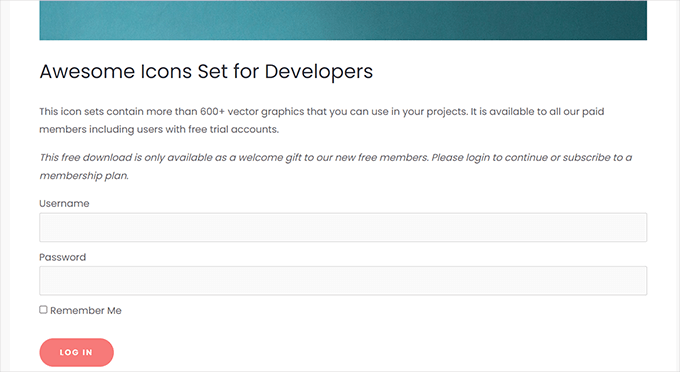
ログインしていないユーザーには、ログインフォームとともにカスタマイザーメッセージを表示します。
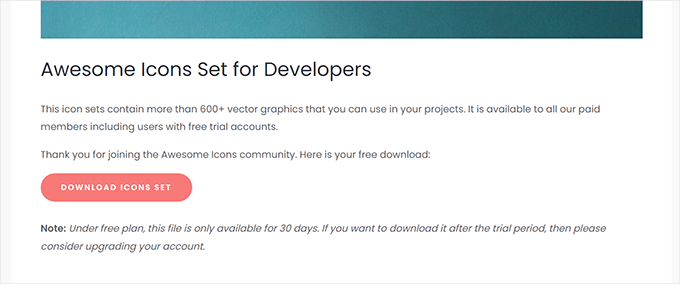
ユーザーは自分のアカウントにログイン中、まだコンテンツの有効期限が切れていなければ、それを見ることができる。

方法2.PublishPressで投稿コンテンツを失効させる
この方法では、強力なアクセスコントロール機能や有料メンバーシップを設定することはできません。しかし、カテゴリー:WordPressの投稿を簡単に期限切れにしたり、特定の日付以降に投稿コンテンツを変更したりすることができます。
これには2つの方法があります。1つ目は、投稿を期限切れにし、期限切れのお知らせを表示させるだけです。2つ目は、期限切れの前後にコンテンツを変更する方法です。
1.PublishPress FutureでWordPressの投稿を期限切れにする
特定の時間経過後に投稿を期限切れにしたい場合にこの方法を使うことができます。
まず、PublishPress Futureプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
PublishPressプロメンバーの方は、メンバーシップの一部としてFutureプラグインをご利用いただけます。
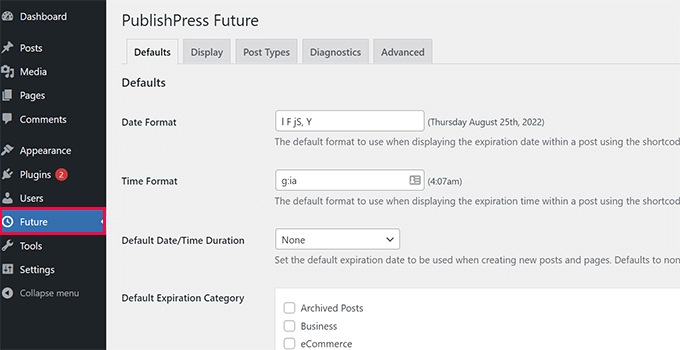
有効化したら、WordPress管理サイドバーの「Future」メニュー項目をクリックしてください。プラグインの設定ページが表示されます。

このページでは、プラグインの初期設定を使用することができます。カテゴリーには、日付と時間のフォーマット、初期設定の有効期限、有効期限カテゴリー、メール通知が含まれます。
これらの設定を確認し、必要であれば変更することができますが、初期設定はほとんどのユーザーにとって有効です。
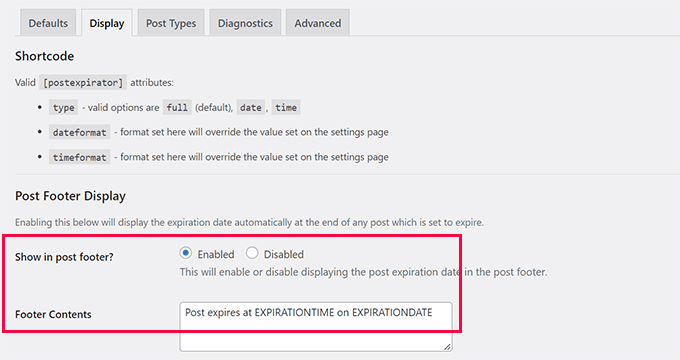
次に、’Display’ タブに切り替えて、’Post Footer Display’ オプションを有効化しましょう。その下に、期限切れ間近の投稿に対してプラグインが表示するテキストが表示されます。

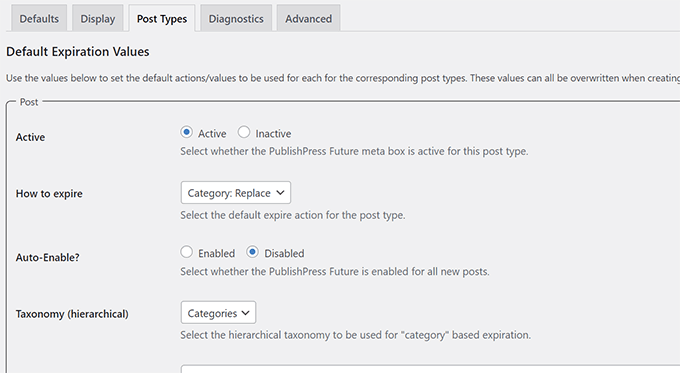
その後、「投稿タイプ」タブに切り替えることができます。ここから、投稿、ページ、その他の投稿タイプの初期設定を選択することができます。
その投稿タイプで機能が利用できるように、「有効化」の横のラジオボタンをクリックしていることを確認してください。

最後に、「変更を保存」ボタンをクリックして、設定を保存することをお忘れなく。
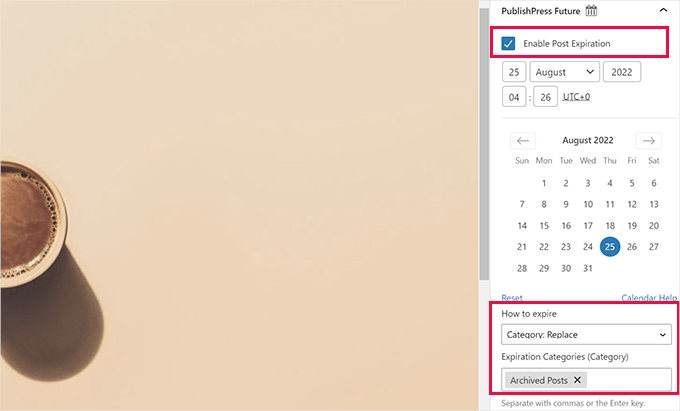
期限切れにしたい投稿やページを編集できるようになりました。投稿編集画面で、「投稿」パネルの下に新しい「PublishPress Future」タブが表示されます。

まず、「投稿の有効化」オプションの次の投稿にチェックを入れます。次に、投稿の有効期限を設定します。
期限切れ方法」セクションで、投稿が期限切れになったときに実行したいアクションを選択できます。いくつかのオプションがあります。
投稿を下書きに設定したり、カテゴリーを変更したり、新規カテゴリーを追加したり、投稿を先頭固定表示にしたり、解除したりすることができます。
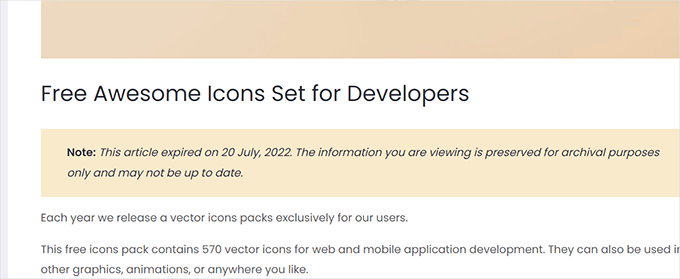
このチュートリアルでは、「カテゴリー」を選択します:置換’オプションを選択し、置換カテゴリーを’アーカイブ投稿’に設定します。
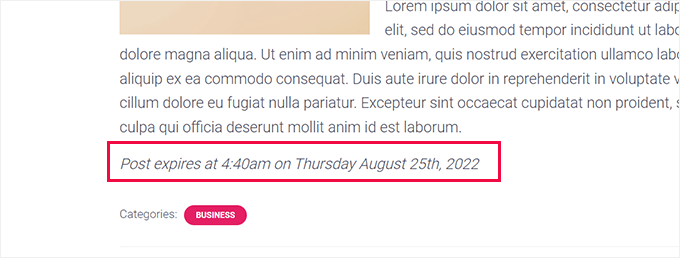
変更内容に満足したら、「更新」または「公開する」をクリックします。フッターに投稿の有効期限に関する通知が表示されますので、新しいブラウザータブでアクセスすることをお忘れなく。

投稿の有効期限が切れると、プラグインはこの投稿に設定したアクションを実行します。例えば、この例では投稿を’ビジネス’カテゴリーから’アーカイブ投稿’に移動します。
2.PublishPressリビジョンで投稿コンテンツまたは部分的なコンテンツを失効させる
前の方法と違って、この方法はもう少し柔軟性がある。
基本的に、設定したスケジュールで自動的に公開される2つ以上のバージョンの投稿を作成することができます。
まず、PublishPressリビジョンプラグインをインストールし、有効化する必要があります。詳しくはWordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
また、PublishPress Pro会員の方は、サブスクリプションの一部としてこのプラグインをご利用いただけます。
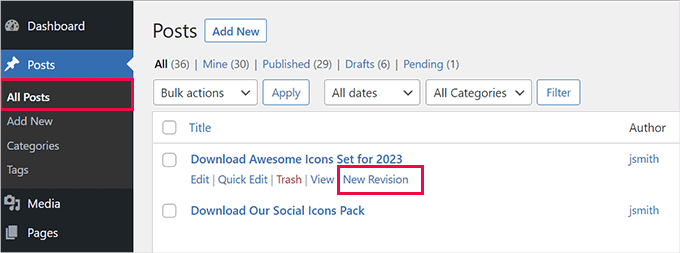
有効化したら、投稿 ” すべての投稿に行き、期限切れにしたい投稿を探します。投稿のタイトルにマウスを持っていき、「新規リビジョン」リンクをクリックしてください。

プラグインは投稿の下書きを作成し、投稿エディターで開きます。
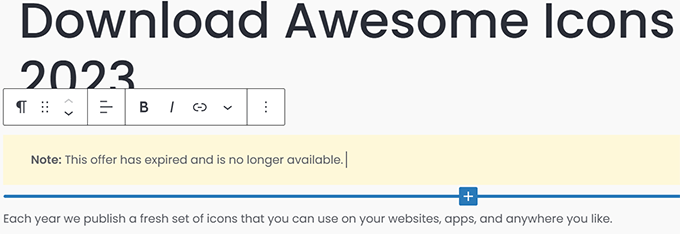
ここから投稿に変更を加えることができます。例えば、この投稿が期限切れであることを追加することができます。

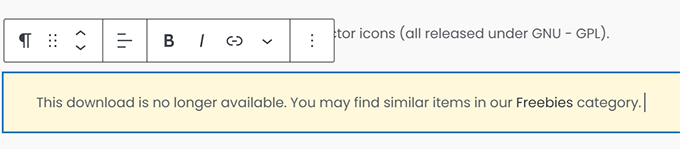
同様に、有効期限が切れた後に、部分的なコンテンツを別のものに置き換えることもできる。
例えば、この投稿にはダウンロードボタンがありましたが、このダウンロードはもう利用できませんというテキストに置き換えられています。

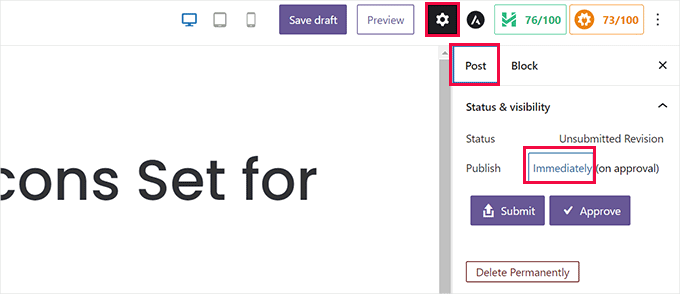
編集が終わったら、「投稿」設定の「公開する」オプションの次の「すぐに」ボタンをクリックします。
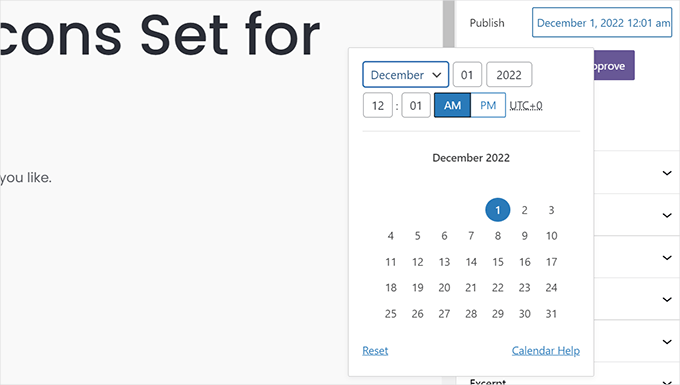
すると画面にカレンダーがポップアップ表示されるはずだ。

ここから、古い投稿が期限切れとなり、新しい下書きに置き換わる日時を設定できます。
予定日時を設定したら、リビジョンを保存する準備ができました。

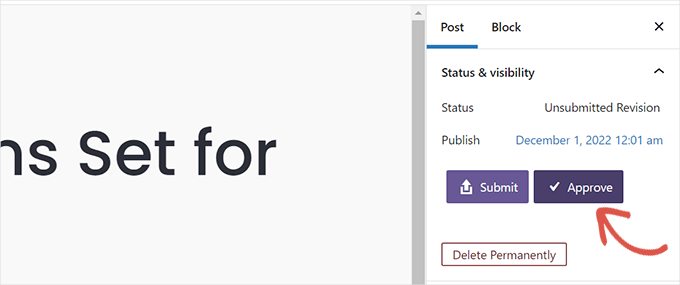
Submit’ボタンをクリックすると、下書きが送信されます。実際にスケジュールされる前に承認される必要があります。
しかし、もしあなたが自分のサイトにコンテンツを公開する責任があり、他の誰からの承認も必要ないのであれば、「承認」ボタンをクリックするだけで続けることができます。

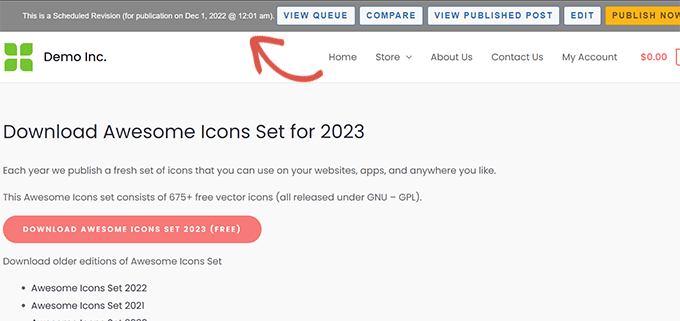
プラグインはこのリビジョンをスケジュールし、指定した時間に公開します。
その後、下書きのプレビューが表示されます。
画面上部には、この下書きが公開される日付と時刻を示す通知バーが表示されます。

詳しくは、 WordPressでコンテンツ更新を自動的にスケジュールする方法のチュートリアルをご覧ください。
これで完了です!この投稿で、WordPressで投稿や投稿コンテンツの一部を簡単に期限切れにする方法をご理解いただけたと思います。次の投稿日:未公開投稿のプレビューを許可する方法や、WordPressで投稿シリーズを効率的に管理する方法もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jazzper
Apparently this plugin is no longer supporter by its developer. Are there any plugins available that ARE supported which expire posts?
WPBeginner Support
We will be sure to look for an alternative we would recommend and update this article when we are able.
Admin
Andreas S
Hi! Do you know any plugins where I can make limited content and spread around my page with shortcodes? I have a website with different online stores that often have limited offers. It would be great to have a database of all the stores… Store1, Store2, Store3…. and then I apply a store specific shortcode in all the stores… and a database of text portions with dates I can change whenever new campaigns come out.. Sorry for the very bad explanation…. I tried the Timed Content plugin but it didn’t work exactly as I wanted.
WPBeginner Support
It sounds like you’re wanting to use reusable blocks. We have a tutorial on how to use those here: https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/
Admin
Syaifuddin
Hello,
I just bump into this post while looking for a solution where WP can automatically draft all posts after certain period. For instance if I publish the post on 1st January, it will automatically unpublish (status change to draft or expired) on 31st January. If the post was published on 4 March, it will expires on 5 May.
I need this feature because I want to set specific time for my subscriber to read the post within allowable time before it’s hidden/unpublish from front end.
Please help.
WPBeginner Support
From the sound of what you’re wanting, you would want to use the plugin in the article.
Admin
David
Hey WPbeginner: How can we do this NOW? The plugin in the article hasn’t been updated in more than 2 years…
Stacey
@David, Did you find an updated way to do this? I’m also looking for a way to expire posts without using an abandoned plugin!
WPBeginner Support
We will certainly take a look at other plugin options but the plugin should still be working for the moment.
Admin
Stacey
I tried for days to get this plugin to work and never could. I ended up finding the plugin “WP Content Scheduler With Range”. Even with trying out abandoned plugins, this is the only one I could get to work.
Andrew Norton
This plugin works like a dream however i want the same thing or functionality for posts in widgets. any ideas?
Thembelani
Hi. We are trying to build a mobile app that pulls content from a WordPress page as JSON using a url. The page in WordPress uses Advanced Custom Fields as its underlying structure. None of the content expiry plugins I have tried thus far are able to show/hide content on this page.
Any suggestions ?
Yazmin
Is there a new alternative to Post Expirator? It is failing on our site all of a sudden and we rely on it heavily.
Thanks!
Michaelsbote
Sorry – The Post Expirator does not work with WP 4.4.2.
John Bowden
Just replaced a plugin that no longer worked with Post Expirator. Working like a champ on my site. Thank you!
george pal
I have tested Post Expirator plugin on a multisite installation.
The plugin DOES NOT work.
As soon as it gets enabled there is a php message telling:
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::start_lvl() should be compatible with Walker::start_lvl(&$output, $depth = 0, $args = Array) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::end_lvl() should be compatible with Walker::end_lvl(&$output, $depth = 0, $args = Array) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::start_el() should be compatible with Walker::start_el(&$output, $object, $depth = 0, $args = Array, $current_object_id = 0) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::end_el() should be compatible with Walker::end_el(&$output, $object, $depth = 0, $args = Array) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Except from that, the metabox on wordpress backend admin breaks the responsive layout, see what I mean here: and here:
Leslie Nicole
Thank you! I’ve been reluctant to post “news” as you end up having your archives peppered with out-dated posts. This is plug-in should be really handy!